如何提高網站性能以獲得更好的排名
已發表: 2022-11-25您的網站為桌面和移動用戶加載的速度有多快? 如果答案超過兩三秒,您可能會失去流量,因為訪問者會跳回搜索結果頁面並選擇加載速度更快的頁面。 而我們可以幫助您回答的問題是如何提高網站性能以改善您的用戶體驗和谷歌排名。
當談到電子商務網站的網站速度時,時間就是金錢。 多幾秒鐘的頁面加載時間可能會對您吸引訪問者、進行銷售和提高整體轉化率的能力產生重大影響。 但是,如果您希望提高網站在搜索者瀏覽器上的速度,那麼您來對地方了。 本文將介紹如何將您網站的頁面加載速度從滯後轉變為快速,以獲得更好的用戶體驗。

網站速度如何影響您的業務和 SEO
就您網站的速度而言,加載時間不僅僅讓您的用戶等待,它還會影響您網站的排名、訪問者的用戶體驗等等。
頁面加載時間是一個 PageRank 因素
Google 的使命是為所有人提供更好的互聯網搜索體驗。 他們這樣做的一種方法是優先考慮搜索結果頁面加載時間,這是一個谷歌排名因素,隨著谷歌 Core Web Vitals的發布變得更加突出。
這就是說,如果您希望您的網站排名更高並獲得更多關鍵字,那麼快速的網站速度是必不可少的。 因此,當您提高網站性能時,您就提高了排名和獲得有機流量的機會。
加載時間長導致收入減少
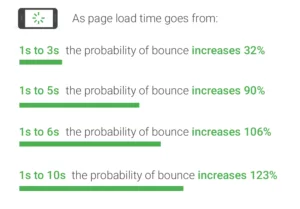
頁面加載時間延遲越長,網站損失的流量就越多,這不足為奇。 一個緩慢的網站可能會導致失去銷售機會、收入損失和增長潛力。 據Business稱,如果加載時間超過 3 秒, 53% 的移動用戶將退出頁面。
頁面速度慢也會擾亂用戶體驗,通常會影響購買決策。
相反,提高站點速度對應於更高的轉化率、增加的收入和更好的品牌信譽。
以下是頁面速度如何影響一些最著名的企業級網站:
- 亞馬遜報告頁面加載延遲每 100 毫秒收入損失1%
- 頁面速度每提高一秒,沃爾瑪的轉化率就會提高2 %
- Mozilla將頁面加載速度提高了 2.2 秒, Firefox 下載量增加了 15.4% (或一年 1000 萬次)
- Shopzilla :加載時間從 7 秒減少到 2 秒,運營預算減少了 50%
各種規模的公司都經歷了與提高站點速度相關的積極業務成果。 即使對於較小的站點,縮短加載時間也需要成為搜索引擎優化 (SEO) 工作的優先事項。
搜索引擎更喜歡為搜索者提供快速網站
網站速度對用於在搜索引擎結果中對網站進行排名的算法有重要影響。 您的網站加載速度越快(尤其是移動搜索),您在 SERP 中的排名就越好。

網站加載時間是谷歌搜索排名算法的一部分。 而且,由於其移動優先政策,移動網站的加載時間現在優先於桌面系統。
移動優先索引 | WMConf 閃電會談
根據谷歌的說法,理想的加載時間是多少?
Google 提供這些基準來幫助網站所有者設置頁面速度的標準:
平均速度指數(移動頁面向用戶顯示的速度):3 秒
平均請求數(顯示整個移動頁面所需的內容片段數):少於 50
平均頁面重量(移動網頁的總大小,以字節為單位):小於 500K
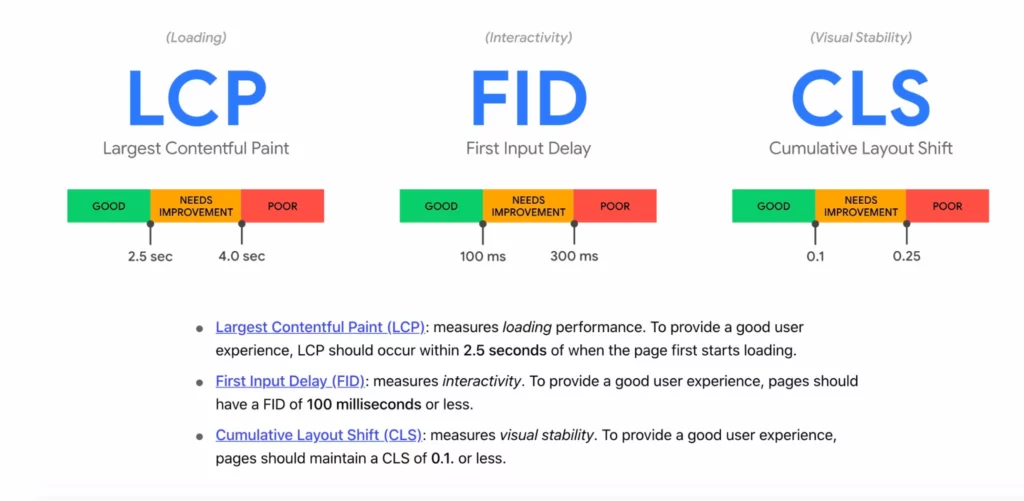
Google 的 Core Web Vitals 概述了最具影響力元素的最佳加載時間,如下所示:
的
底線是站點速度、SEO 和業務增長是相互關聯的。 如果您的網站因頁面速度問題而受到 Google 的處罰,您的排名將會下降,您的頁面瀏覽量也會下降。 您的網站甚至可能會受到手動處罰,並完全隱藏在 SERP 中。
這種可見性的喪失可以轉化為:
- 較低的廣告收入
- 轉化次數減少
- 銷售額減少
- 品牌口碑差
提高站點速度是一項關鍵的業務增長戰略,現在需要您的關注。
如何提高您的網站在桌面和移動設備上的性能
很明顯,頁面速度很重要。 但是,當談到加速您的頁面和整個網站時,說起來容易做起來難。 為什麼? 沒有一種放之四海而皆準的解決方案可以讓每個網站都以最佳速度運行。 此外,站點所有者、Web 開發人員和 SEO 都有各自的技術能力。
但是,為此處列出的站點選擇最合適的策略可以幫助您排除故障並修復頁面速度錯誤。
1. 測試您當前的網站速度
有許多在線工具可以測試您網站的運行速度。 免費訪問PageSpeed Insights允許每個網站所有者識別可能減慢其網站速度的任何元素。
Google PageSpeed Insights 工具 (PSI) 是網站所有者最常用的工具。 它為您提供了一份報告卡,讓您深入了解是什麼導致您的網站速度變慢。 使用 PSI 的另一個神奇方面是它提供了與 Google 相同的數據。 這使您可以了解 Googlebots 在索引時如何對您的速度進行評分。
請記住,您的瀏覽器和互聯網連接會影響您的 PSI 分數。
如何使用 PSI
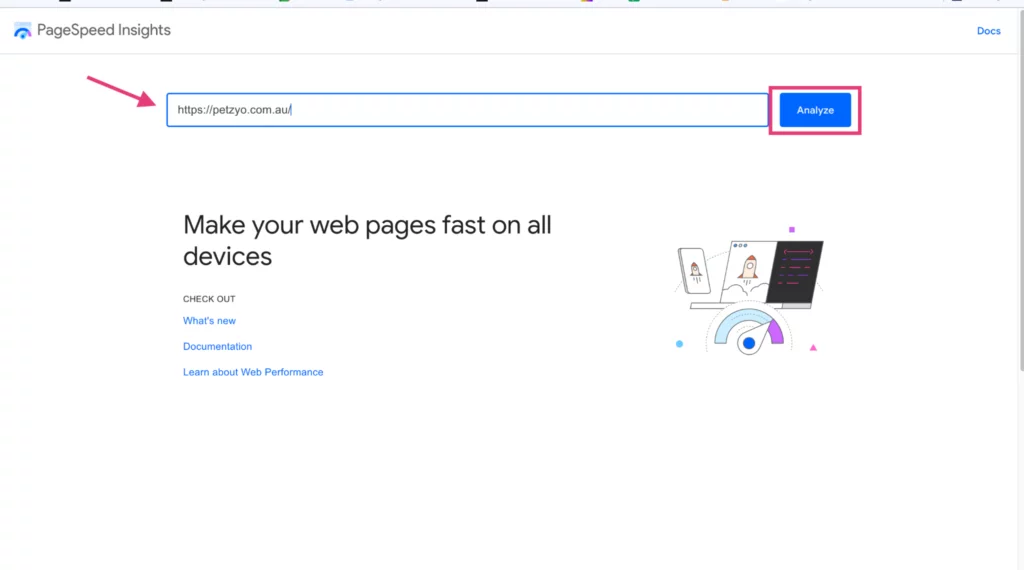
只需在文本字段中輸入您要測試的 URL,然後點擊分析。 為獲得最準確的數據,請禁用瀏覽器中的所有擴展程序。

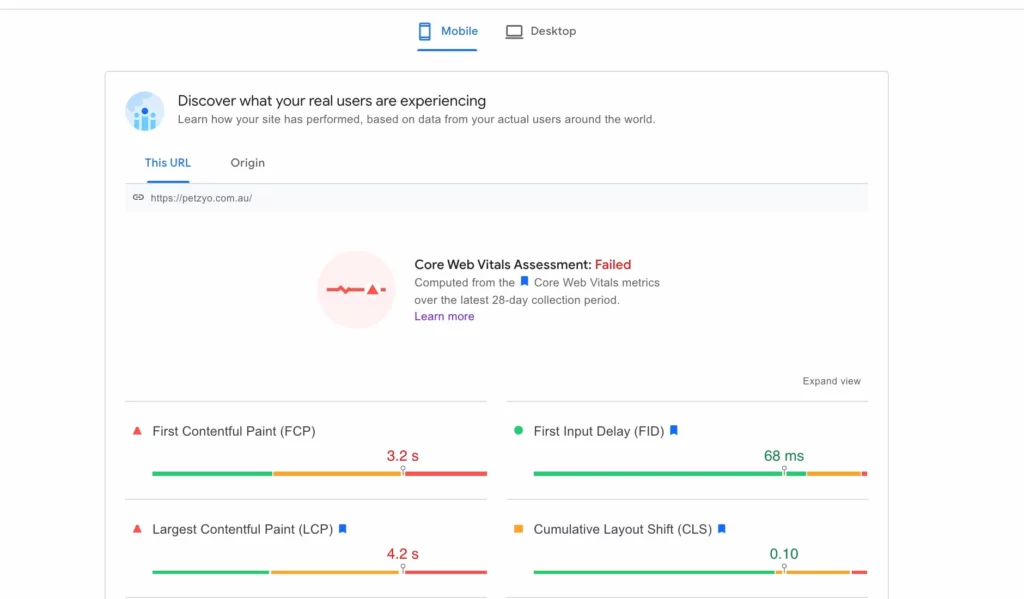
然後,PSI 工具返回一份關於您網站的移動設備 Web Core Vitals 的報告。 要查看您網站在桌面上的性能,請選擇屏幕頂部的桌面圖標。

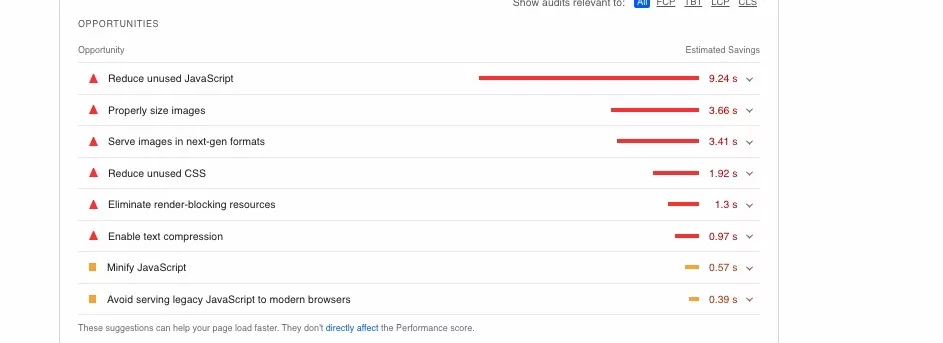
當你向下滾動時,你會發現你的頁面的速度分析,包括谷歌建議的一些機會。 這些是改進桌面和移動頁面加載時間的推薦方法。
 PageSpeed Insights 報告的主要輸出包括:
PageSpeed Insights 報告的主要輸出包括:
總結頁面整體性能的性能分數。
- 90以上是“快”
- 50 到 90 之間是“中等”
- 低於 50 為“慢”
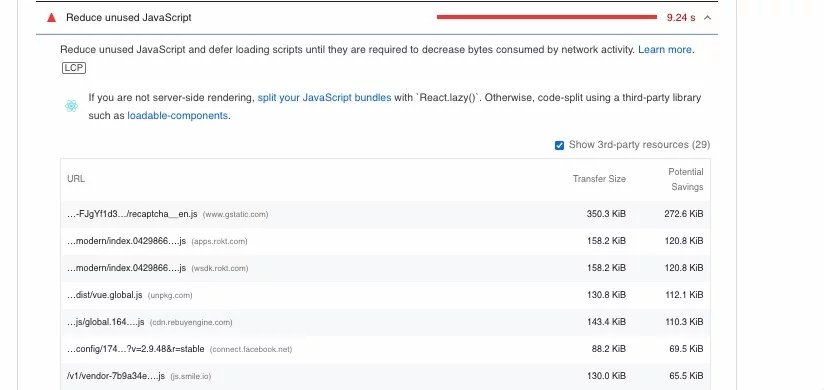
網站改進的機會。 首先關注列表中最高的項目。 單擊機會項右側的“下拉箭頭”以發現有關如何解決已識別問題的提示。

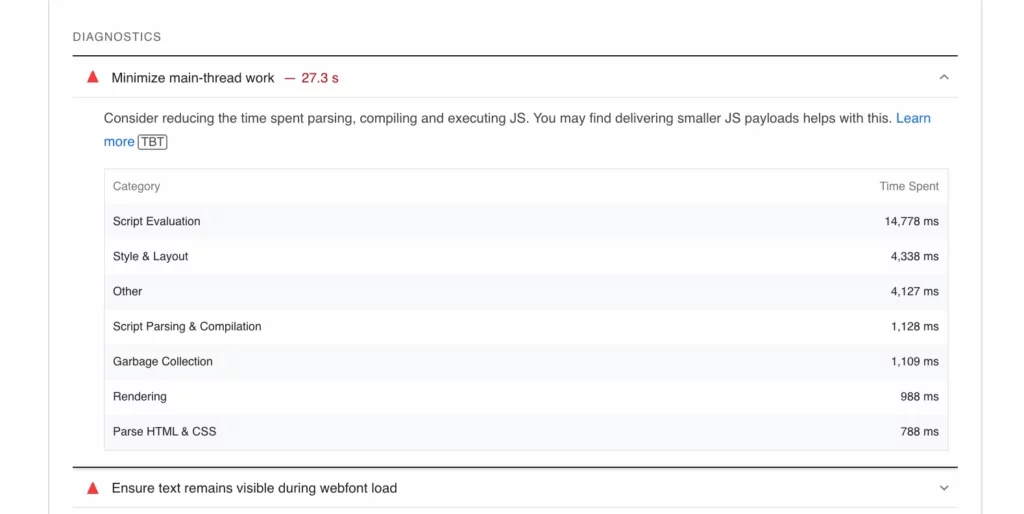
技術問題的診斷。 使用相同的選項展開項目以獲取更多詳細信息以及有關如何修復它的解釋。

如何處理您的 PSI 數據
評估您網站的核心網絡生命力和其他統一的 Google 質量信號 Google 體驗可讓您確定網站更改的優先級。 如果您精通技術,則可以自己解決其中一些問題。 否則,您可能需要考慮聘請網絡開發人員來優化頁面速度。
如果您正在評估如何最好地使用您的 Web 開發預算,請對您的登錄頁面和熱門博客執行 URL 分析。 注意指標中的任何總體主題。 例如,如果您的 FCP 平均過高,則您的大部分頁面上可能都有數據豐富的媒體。
您還可以保留性能得分最低的頁面列表。
2. 考慮更換您的虛擬主機

如果您有像 BlueHost 上那樣的共享託管計劃,請考慮切換到專用服務器或云託管。
儘管共享主機的價格總是較低,但它也會影響站點速度,因為內存和帶寬等資源是在多個(有時是相當多的)網站之間共享的。 此外,您永遠不能考慮服務器上另一個站點的流量高峰——這會影響您網站的性能。
作為唯一的網站所有者切換到專用服務器或云託管可以提高網站速度,因為資源不再被多個網站利用。 這對於具有高帶寬要求以提供大量內容的企業級組織尤為重要。
3.更新您的網站主題

如果您使用像 WordPress 這樣的內容管理系統 (CMS),請切換到已經針對速度進行了優化的當前 WordPress 主題。 此類主題輕巧靈活,有些只專注於包含支持搜索引擎優化最佳實踐的元素。
當您對網站進行更改時,請考慮刪除不需要的小部件,這些小部件需要大量數據才能加載和運行。
4. 盡量減少 HTTP 請求
HTTP 請求(例如 301 重定向)在用戶首次訪問您的網站時發生。 它們被發送到您的服務器(在您的託管平台上),請求在用戶屏幕上呈現您的網站所需的文件。 為了獲取網站所需的所有文件而提出的新請求越多,網頁加載所需的時間就越多。
什麼是重定向?
重定向是將您的用戶從您網站上的一個位置轉發到另一個位置的代碼指令。 當鏈中有許多請求時,網絡服務器可能會花費大量時間將正確的數據返回給訪問者的瀏覽器。
您可以想到重定向的一種方式是,如果您讓您的一個孩子去找一本特定的書。 他們到達了他們希望找到這本書的房間,但相反,他們發現了一張紙條,上面寫著它在另一個房間裡。 這條彎路耽誤了他們送書的時間。
重定向通常用於站點遷移、網站重新設計或內容修剪,但每次重定向都會增加網頁加載所需的時間。
如何減少重定向
最好盡可能避免重定向,因為它們是降低網站性能的最簡單方法之一。 但如果你確實有一些,谷歌建議你:

- 無需多次重定向即可訪問您的任何資源; 和
- 永遠不要鏈接到您知道有重定向的頁面。
如果您有空閒時間,您還可以瀏覽您的內部鏈接並將其 URL 修改為新的 URL。 您也可以要求您的推薦網站也這樣做。
5.壓縮你的文件
壓縮站點文件有助於減少 HTTP 請求。 您可能會看到響應時間減少了多達 70%。 Gzip是 Web 開發人員用來有效壓縮網站文件並提高網站加載速度的免費工具。
這對於提高具有大量圖像的網站的網站性能非常有效。
6. 優化您的圖片、視頻和其他媒體

圖片、視頻和其他富媒體通常是導致加載速度緩慢的罪魁禍首。 另一方面,壓縮通常是解決緩慢的媒體加載時間的最簡單方法。
以盡可能小的文件大小保存站點圖像,而不會降低用戶端的圖像質量。 優化圖像的一些建議包括:
- 彩色圖像使用 JPEG 或 .jpg 格式,簡單圖像使用 PNG,動畫圖像使用 GIF。
- 將文件尺寸減小到在多個設備上可見且清晰的合適大小
- 使用TinyPNG或JPEG Mini等圖像壓縮工具來壓縮圖像。
您還應該對折疊下方的任何圖像或較大元素使用延遲加載。 延遲加載加快了渲染最重要元素所需的時間。 此外,它還減少了 HTTP 請求的數量。 它的工作原理是利用初始帶寬來確定訪問者首先看到的元素的優先級。
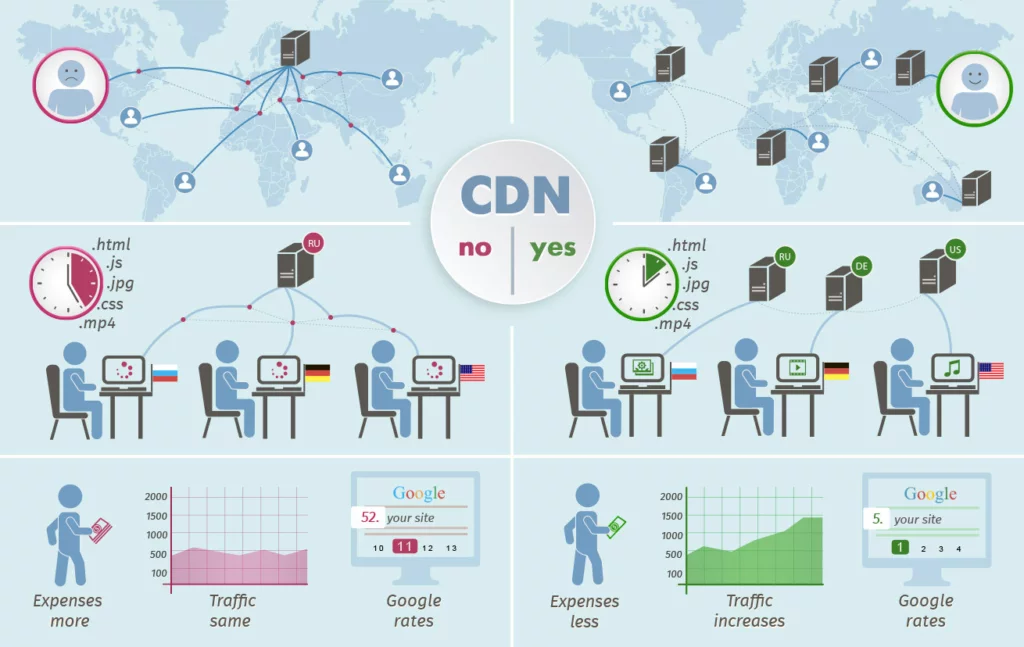
7.考慮使用內容分發網絡(CDN)

在當今的數字世界中,我們通常不會考慮通過物理距離傳輸的數據,但事實確實如此。 CDN 是在地理上靠近您的 Web 服務器的網絡,用於提供內容。
近距離縮短傳輸時間,這可以通過提高桌面和移動站點的速度和站點性能來改善用戶體驗。
例如,如果您的站點為佛羅里達州的用戶提供服務,則您的 CDN 應位於美國境內,最好靠近佛羅里達州。 這將減少頁面加載時間,因為服務器請求的數據可以以隱身速度返回到瀏覽器。
8. 檢查你的插件
您網站上的每個插件都會縮短網頁呈現速度。 這對於 WordPress 網站尤其常見。
幸運的是,修復很容易。 檢查您的插件並丟棄您不使用的插件。 如果更好優化的插件可以替換您想要保留的插件,請進行切換。
9.清理你的網站
縮小或刪除不必要和冗餘數據的過程可以為您網站的性能創造奇蹟。 此過程是一種清除任何使您的 javascript (JS)、HTML 或 CSS 文件陷入困境的過多代碼的方法。 這可以立即提高您網站的響應速度。
縮小
要開始我們的縮小,您需要查看您網站的代碼。 您可以在 Chrome 的元素檢查菜單中執行此操作,方法是按 CTRL + i 或右鍵單擊頁面並選擇檢查。 如果您注意到有很多空格,縮小很有可能會使網頁速度更快。
如果您有一個 WordPress 網站,您將需要使用 HTML 編輯器來減少多餘的代碼行。 如果您不熟悉處理 CSS 文件、Javascript 文件和 HTML,您可以隨時詢問您的 Web 開發人員或使用代理機構作為資源。
權衡取捨
當然,與縮小化有輕微的權衡。 較長的 HTML 文件、javascript 文件和其他代碼通常更易於開發人員瀏覽。
其他清理網站的方法包括:

修剪過時的內容、頁面和文件。 SearchAtlas 的 GSC Insights 和網站審計工具為您提供了一份網站列表,其中列出了表現不佳的網站以及存在關鍵字蠶食風險的網站。
此外,修復或刪除損壞的鏈接以提高您網站的加載速度
10.啟用瀏覽器緩存
每個用戶的瀏覽器都有一個緩存。 緩存中的數據來自用戶上次瀏覽的網站版本。 當再次調用瀏覽器加載同一站點時,瀏覽器將進入其緩存並檢索先前的數據或靜態文件以顯示。
通過啟用 Chrome 等瀏覽器來存儲您網站的靜態文件,您可以提高頁面速度指標並提供更好的用戶體驗。
這種策略對回頭客來說是一個巨大的好處。 這可以將頁面加載時間減少近 100%!
11. 優化您網站的字體
雖然這看起來無關緊要,但您為網站選擇的字體確實會影響頁面加載速度。 當您使用定製字體(或網絡字體)進行品牌推廣時,您可能會降低網站的性能。 就是這樣:
Arial、Calibri 和 Times New Roman 等系統字體不需要從服務器或互聯網上的其他地方獲取任何數據。 它們已經存儲在用戶的計算機或移動設備中。
另一方面,Web 字體需要訪問者的瀏覽器等待從服務器獲取字體數據。 這是最好的情況。 有時,網絡字體需要從另一個網頁獲取數據,這會導致加載時間增加和用戶體驗不佳。
從Google Fonts中選擇一種字體可以讓您的網站在不犧牲風格的情況下優化速度。
12.給你的標題一個提升

一個有吸引力、易於瀏覽的網站是電子商務的必備條件。 這是您的標頭經常獲得保留的地方。 但是,請務必記住,您的頁眉將加載到每個網頁的首屏之上。 幸運的是,有一些技巧可以確保您的頁眉不會減慢您的頁面加載速度。
- 最後加載你的 JS 腳本
- 如何將 CSS 文件添加到頁腳並組合成一個 CSS 文件
- (再次)刪除不需要的插件
- 優化你的字體(見上文)
用於頁面速度的 SEO 軟件
正如您可能知道的那樣,當您優化速度時,您將需要規劃多方面的方法。 這可能是相當大的時間投資,並且需要兼顧不同的平台,例如 Google Analytics、GSC 和 Google 網站管理員工具。 但是,如果您想節省時間並將速度優化和其他 SEO 任務集中在一個地方,我們建議您使用SearchAtlas等軟件。
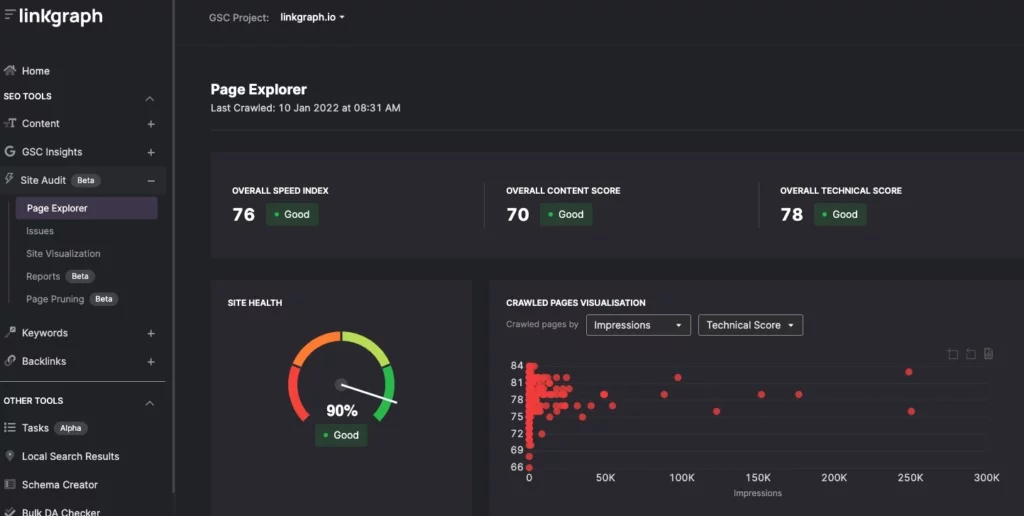
SearchAtlas 允許您通過一次登錄跟踪網站的整體性能。 因為它是建立在谷歌的 API 之上的,所以用戶每天都會收到他們網站 SEO 指標的更新,包括頁面加載速度。
以下是 SearchAtlas 提供的分析的詳細信息
使用站點審核工具定期監控您的網站速度,包括移動設備。 該工具的其他功能包括:
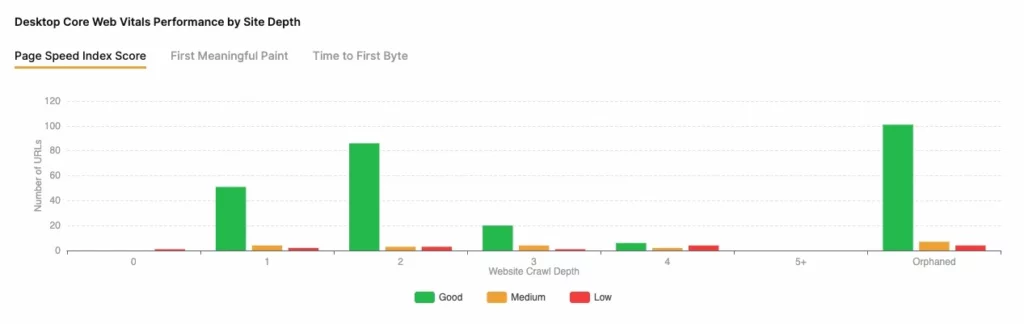
- 頁面速度:查看移動設備和桌面的頁面加載速度數據。 查看您的網站與平均用戶體驗相比如何,以及有多少頁面需要速度優化。

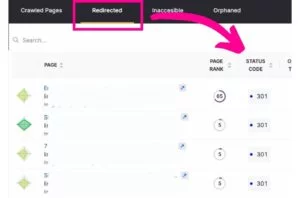
- 重定向報告:識別帶有重定向的頁面以減少服務器響應時間。

- 總體索引速度:通過 Google 抓取工具查看您網站的性能

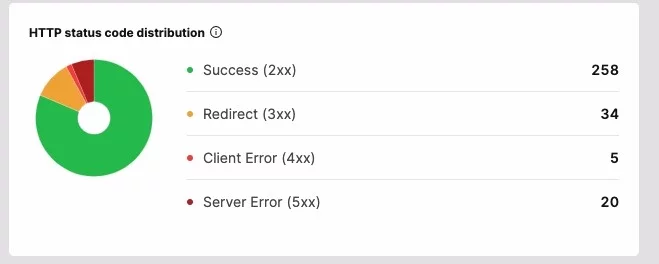
- HTTP 狀態代碼分佈:確定切換服務器是否會提高頁面速度

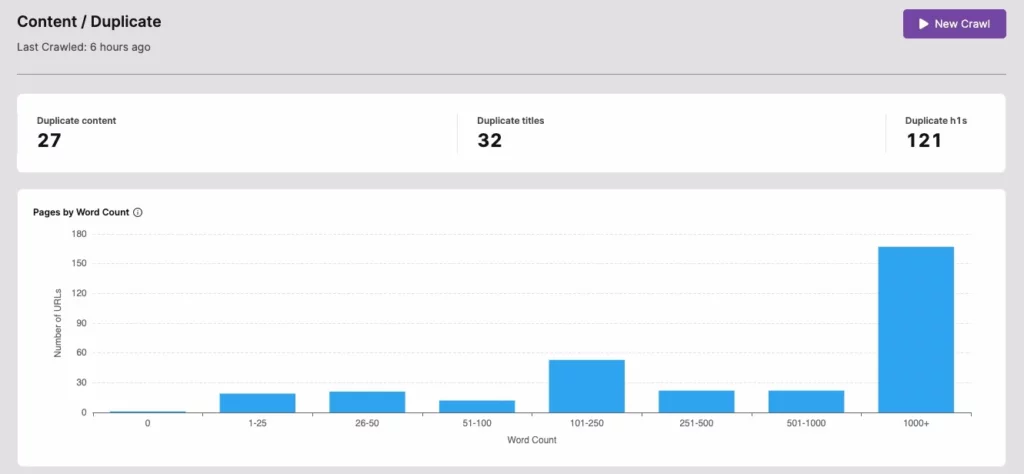
- 內容重複:使用重複標識符簡化站點範圍內的內容清理

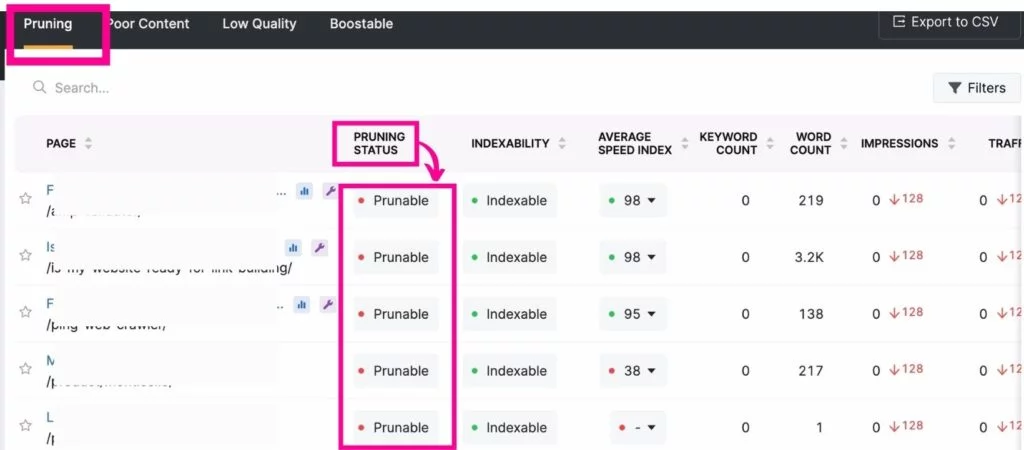
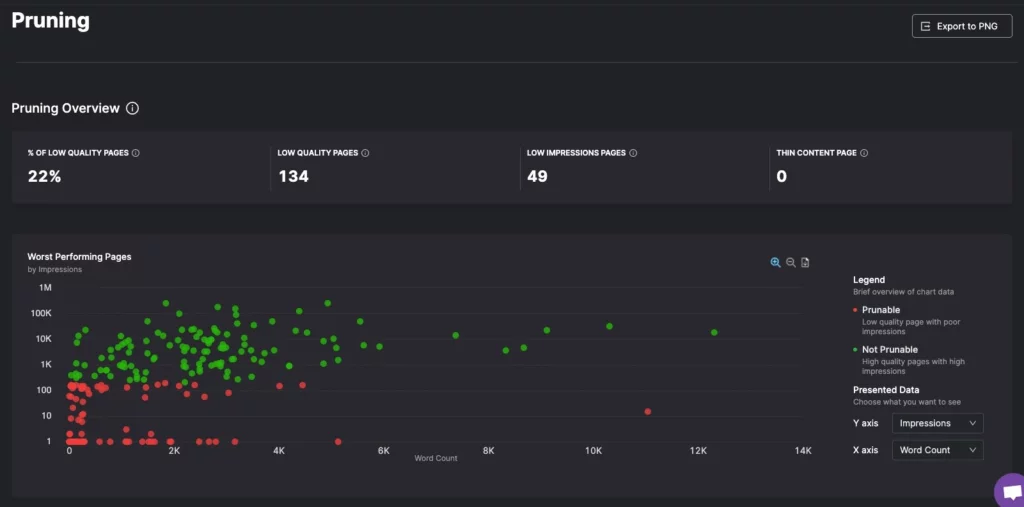
- 頁面修剪:減少不必要的 URL 並從戰略上只保留那些可提升的 URL。

免費頁面加載速度監控選項
至少,跟踪您的桌面和移動搜索排名結果,如果您發現您的網站在 SERP 上的排名較低,請檢查您的 PSI 分數。
您可以使用這些步驟來持續提高速度:
- 使用您的初始速度測試作為基準指標並測試移動和桌面設備上的當前速度。
- 查看Google PageSpeed Insights建議以獲得改進建議。
- 根據您的結果和 PSI 建議,決定使用哪些策略來提高桌面和移動網站的速度。
- 完成每個策略後重新測試您的頁面速度以評估結果。
根據需要經常沖洗和重複,以不斷提高頁面速度。
提高網站的性能和速度以獲得更好的排名
無論您是擁有電子商務網站、通過廣告收入賺錢,還是只是出於愛好舉辦論壇,您都希望頁面加載速度快速且無縫。 我們預測谷歌將繼續強調頁面速度作為搜索查詢排名因素的重要性。 因此,開始優化您的網站以獲得良好的頁面加載時間。 雖然這需要修改很多因素,但您可以通過優先處理最緊迫的任務或淘汰那些容易修復的任務來開始這個過程。
考慮使用延遲加載圖像,消除不符合您網站速度的插件,切換到最後加載您的 js 文件,並啟用網站緩存。 其他快速解決方案包括切換您的 WordPress 主題、使用縮小工具以及投資您自己的服務器或 CDN。
請記住設置基準以及何時決定如何改進網站性能分析。 然後使用SearchAtlas等工具直接從 Google Search Console 中提取數據。
