如何通過一流的廣告展示位置增加廣告收入和用戶體驗 [5 個技巧]
已發表: 2021-11-30
這篇文章最近更新於 2023 年 1 月 18 日
網站通過在線廣告賺取收入的一種方式是在其網站上投放廣告。 大多數發布商更關注自己內容的質量,而不是廣告投放; 因此,他們放置廣告的位置似乎是隨機的。
無論您的重點是增加廣告收入還是提升網站的用戶體驗,廣告展示位置都非常重要!
MonetizeMore Publishers 的廣告展示位置由其網站內容中的佔位符決定。
佔位符是確保您的網站針對廣告收入和用戶體驗進行優化的重要組成部分。 確保您有足夠的佔位符、正確的大小和正確的位置可以顯著影響頁面的外觀。
不像大多數廣告網絡那樣僅僅在您的網站上投放廣告,添加佔位符可以讓您測試哪些廣告實際上表現更好。 人工智能驅動的廣告展示位置是用佔位符製作的。
這些數據是根據用戶的真實數據收集的,隨後用於向相似的用戶投放廣告。 這意味著每個用戶都會獲得個性化的廣告體驗,從而提高廣告商和發布商等的參與度和轉化率。
在這篇博文中,讓我們逐步了解如何優化佔位符,這樣您就不會在不降低網站用戶體驗的情況下損失廣告收入。
為什麼 MonetizeMore 是更好的廣告管理解決方案?
那麼,佔位符到底是什麼?
佔位符是潛在的廣告位。 廣告並不意味著總是出現在佔位符位置。 作為發布者,您可以設置參數。 這只是發布商授予我們使用我們的廣告技術測試大量廣告組合的許可的位置。
你得到了什麼?
- 基於每位觀眾的理想廣告組合
- 增加廣告收入
- 增強網站用戶體驗。
您一定在想 MonetizeMore 有什麼特別之處?

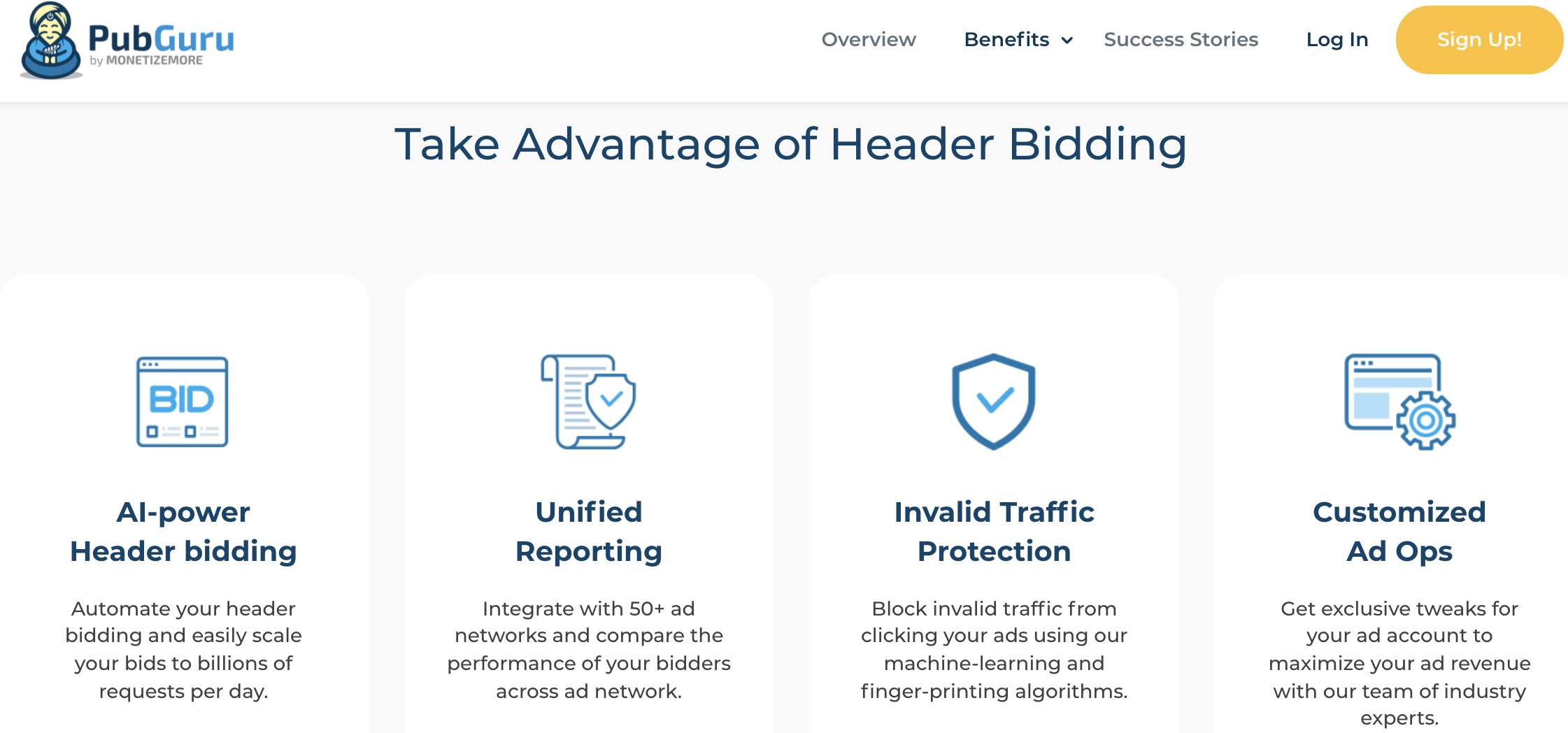
我們先進的廣告技術可以輕鬆找到不會破壞用戶體驗的最佳廣告組合和標題競價。
我們的競爭對手呢?
他們在每個網頁上完全使用相同的廣告設置(無聊!)。 它可能包括在整個網頁上放置多個廣告以增加展示次數(觀看次數)。
在一個頁面上放置 20 多個廣告無疑對用戶不友好,並且會讓用戶隨時想離開您的網站。 這暫時提高了 EPMV,因為廣告商根據歷史數據出價; 如果歷史數據表明廣告商應該根據過去的結果出價高,他們就會這樣做。
由於廣告稀釋,廣告的效果會隨著時間的推移而變差——太多廣告在給定頁面上相互競爭。 鑑於歷史數據顯示該網站的廣告庫存不如以前那麼有價值,廣告商現在可能會降低出價。
您可以保持 EPMV 的唯一方法是添加更多廣告! (一個致命的循環!)
你需要的工具
Google Analytics:用於監控流量來源、設備類型、位置和受眾。
Ad Manager 儀表板:通過監控庫存檢查不同廣告尺寸和類型的收入。
熱圖:找到網站最吸引人的部分——首屏和首屏以下。
首屏佔位符的重要性
在網站上設置佔位符最好在某些部分完成。 大多數網站都有大約 10 到 15 個佔位符,根據內容的長度,這個數字甚至可以達到 20+。
最好的選擇是標題出價,然後在我們向下滾動時添加佔位符。 內容較長的佔位符會被拉長,而較短的博文佔位符會被擠在一起。
首屏的前幾個佔位符非常重要,因為它們是訪問者訪問您的頁面時首先看到的內容。
為了使 MonetizeMore 的高級廣告技術在測試各種廣告展示位置和組合後產生顯著結果,頁面頂部的佔位符需要更密集。
“頁面頂部”(TOP) 橫幅是您網站上最顯眼的佔位符之一,因為它很可能是用戶在訪問您網站頁面時看到的第一件事。
TOP 或標題橫幅位於標題和側邊欄上方。 添加佔位符後進入編輯部分後,您可以根據需要對其進行個性化設置。
您可以在這裡編輯什麼?
使用編輯按鈕,您可以更改佔位符的標題、它在頁面上的位置、自適應大小以及廣告將在其上流式傳輸的設備。 此外,請考慮為您的佔位符打開移動模式。

除了查看佔位符的大小外,您還可以查看它將出現在哪些設備上。 一切都已為您設置好,但您可以根據需要對這些佔位符進行個性化設置。
下一個選項卡允許發布商決定此特定廣告是應該在類似頁面上投放還是僅在該特定頁面上投放。 這非常有用,因為它使您不必在站點的每個頁面上設置佔位符。
像著陸頁這樣的主要頁面必須單獨完成。 下一個放置佔位符的位置是“頁面頂部”廣告,但這次它會出現在標題下方。
由於這些位置類型幾乎相同並且位於頁眉位置周圍——因此只會看到其中一個佔位符。
出於拆分測試的目的,有必要為我們的技術設置兩個佔位符,以測試和確定賺錢的佔位符。 最終,我們的首要任務是根據您的用戶提供最佳廣告體驗和用戶體驗。
頁面其餘部分的佔位符

在大多數博客中,文章頂部都有一張圖片; 在這種情況下,我們應該在它下面添加一個佔位符。 為此部分選擇“頁面標題下”
下一步是在您的內容中添加一些佔位符。 最好每隔幾個部分添加佔位符,但一定要按層次順序進行。
佔位符包括“第一段下”、“第二段下”和多個“內容中”佔位符。 由於佔位符的工作方式,為跨多個相似頁面重複的元素包含佔位符很重要。
對於評論列表博客文章,在這些列表中添加佔位符是個壞主意(儘管僅適用於帶有列表的博客文章)。 當我們到達頁面底部時,格式可能會與其他格式有所不同。
在通常出現在網站上大多數文章中的“最新內容”部分添加佔位符是另一個黃金點。 我們還想在頁面的最底部添加一個名為“頁面底部”的選項。
在頁面底部 (BOP) 添加一個也非常重要。 一旦完成,我們可以繼續側邊欄佔位符。 由於大多數移動網站沒有側邊欄,因此我們的側邊欄都不需要在移動設備上啟用。
根據側邊欄的長度,我們希望在頂部、中間和底部設置一個佔位符。 一旦設置了所有這些佔位符,請使用“檢查”選項檢查它們在移動模式下的外觀(右鍵單擊 > 檢查 > 刷新)
在此部分中,您可以在不同設備之間切換以確保一切正常。 根據您在貨幣化選項卡中配置佔位符的方式,您將獲得最佳性能。
Anchor Ads 和 Adaptive Sizing 是其中的一些佔位符。 錨定廣告出現在頁面底部,即使在用戶滾動時也停留在那裡。 這些廣告是增加收入並提供流暢用戶體驗的金礦。
自適應尺寸的概念是指將兩個廣告放在一個更大的廣告位中; MonetizeMore 的高級廣告技術僅在認為有利時才採用自適應尺寸調整。
視頻廣告是現在最熱門的新事物

視頻廣告現在是廣告技術中的“IT GIRL”,因為它們可以帶來更高的轉化率。 得益於技術,製作視頻廣告變得越來越容易,因此發布商對它們的投資越來越多。
在測試佈局時考慮為您的庫存投放視頻廣告。 如果您要發布 YouTube 或視頻內容,那麼您一定要考慮視頻廣告。
當前放置的廣告單元的效果
- 使用我們的報告儀表板來分析您現有的展示位置及其點擊率、總收入、展示次數等績效指標。
- 保留最成功的人,重新考慮表現不佳的人。
- 使用這些指標作為比較即將到來的 A/B 測試結果的基礎。
掌握您的廣告資源

在您的網站上實現最大收入和用戶體驗需要了解佔位符的設置方式。
將您所有的廣告收入來源與我們直觀的報告儀表板結合在一起,幫助您監控和診斷來自許多不同需求來源的廣告收入問題。
此外,我們的廣告管理解決方案不是靜態放置廣告並為所有用戶提供相同的體驗,而是通過使用真實用戶數據來優化廣告展示位置,從而擊敗其他服務。
從今天開始吧!
