如何使用 Figma 進行網頁設計?
已發表: 2024-01-23簡介: Figma 是一款風靡設計產業的協作介面設計軟體。 但你知道如何使用 Figma 嗎? 讓我們討論一下 Figma 是什麼、它的功能以及如何使用這個工具。
2022 年 9 月,Adobe 以 200 億美元收購 Figma,成為全球最昂貴的收購之一。
Figma 改變了設計師創建、分享和測試數位產品和體驗設計的方式。 它已成為全球設計團隊的首選軟體。 無論您是初學者還是經驗豐富的圖形設計師,Figma 都可以顯著提高您的設計工作流程和生產力。
在本綜合指南中,我們將探討使用 Figma 的細節。 我們將了解如何使用 Figma、它提供哪些特性和功能,以及如何在其上建立您的第一個設計的逐步指南。
目錄
Figma 軟體是什麼?
Figma 是一款基於雲端的協作介面設計軟體,允許多個使用者即時處理一個設計專案。 它主要用於網站和行動應用程式等介面設計。
Figma 以其協作功能而聞名,允許多個使用者同時處理相同設計,這對於設計團隊和產品經理的無縫協作特別有用。
Figma 的基本特徵
Figma 是一款專注於協作和開發的設計軟體。 它提供了設計、原型製作、線框圖等功能。 以下是 Figma 的一些功能:
- 自動佈局:您無需為每個裝置手動調整設計大小。 該工具提供了完全響應式的自動佈局。
- 內建協作:透過即時協作功能,您可以與團隊同時處理相同專案。
- 快速原型製作:輕鬆建立真實的原型,以便輕鬆迭代狀態和流程。
- 向量編輯:幫助創建和操作具有可變字體的任何類型的向量或形狀。
- 強大的整合: Figma 讓您與多個應用程式集成,例如協作和生產力工具、開發交接等。 它可以與 Bubble、Microsoft Teams、Google Workspace、Slack、Zoom、Notion、Jira 和許多其他軟體等工具無縫整合。
- 多裝置支援:您可以在瀏覽器中或透過應用程式使用該工具。 它可以在 Windows、iOS、Mac 和 Android 裝置上運行。
- 設計分析: Figma 為您提供了分析資產使用情況並檢查團隊組件和變體的頻率和使用情況的工具。
- 開發模式:這是 Figma 的新增功能,可協助開發人員在沒有先驗知識的情況下開始設計。 使用者可以檢查設計、複製必要的程式碼,甚至將 Visual Studio Code 整合到他們的工作流程中。
Figma 在印度的定價

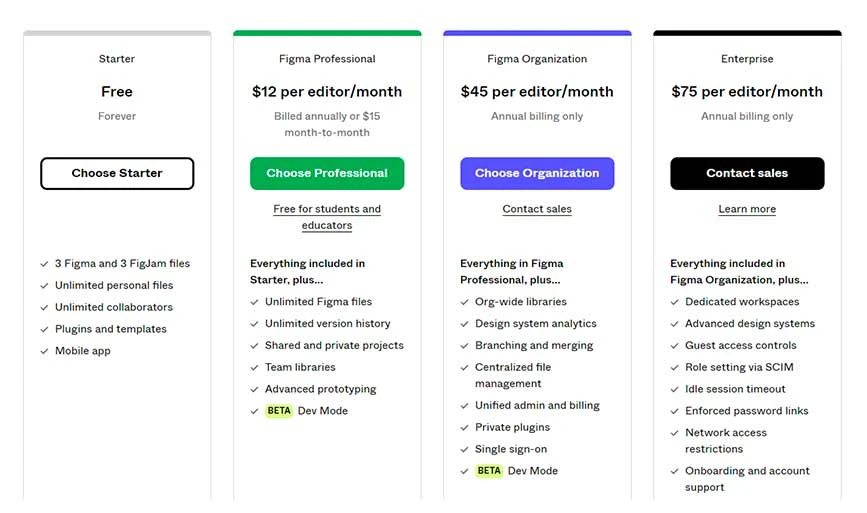
Figma 提供四種類型的計劃,每種都具有多種功能。 Figma 定價明細如下:
- 入門版:入門版計畫可免費使用,並為您提供 3 個 Figma 和 3 個 FigJam 檔案。 這個計劃非常適合瀏覽 Figma 並探索它的工作原理。
- Figma Professional:專業計畫適用於需要原型設計和版本歷史記錄等高級功能的經驗豐富的設計師。 起價為 12 美元/編輯/月。 此外,該計劃對學生和教師都是免費的。
- Figma Organization:該組織計劃適合需要集中式平台來管理其營運的公司或設計團隊。 該計劃的費用為每個編輯者每月 45 美元,並且僅支援按年計費。
- Figma Enterprise:企業計畫非常適合需要角色設定功能、存取限制、入職等的大型團隊和組織。該計畫起價為每位編輯者每月 75 美元,僅支援按年計費。
如何開始使用 Figma?
Figma 入門非常簡單。 請造訪他們的官方網站 (www.figma.com),您將看到一個「開始」圖示。
單擊它來設定您的帳戶。 您可以購買任何付費方案或繼續使用免費選項。 一旦您使用 Figma 建立了帳戶,它將引導您瀏覽螢幕及其提供的內容。
Figma 介面設計導航

Figma 介面看起來有點溫暖和簡約,但它配備了強大的功能。 以下是它提供的內容的詳細說明:
- 工具列:您將在螢幕頂部看到一個工具部分。 在這裡您可以輕鬆存取移動、框架、形狀、筆、文字等選項。
- 選單: Figma 的選單位於儀表板螢幕的左上角,帶有標誌。 此下拉式選單包含文件、編輯、視圖、外掛程式、文字等。
- 協作和檢視:您可以透過共享文件與任何人協作。 此選項位於右上角帳戶選項旁邊。 您可以與任何人共享它並像查看者或編輯者一樣控制存取。
- 圖層:圖層或簡單的左側邊欄將向您顯示哪些元素以什麼順序、群組或框架進行組織。
- 畫布:這是您設計作品的空間。
如何使用 Figma 進行網站設計?
如前所述,您會在介面上找到一個空白畫布,您可以在其中進行所有設計,甚至是一個網站。 讓我們討論如何在 Figma 中設計一個網站。

1. 建立一個新的設計文件

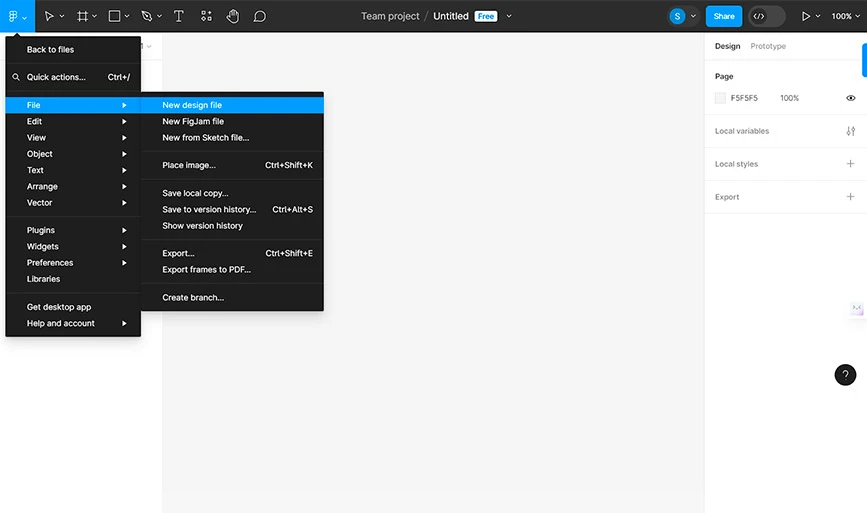
轉到您的介面,點擊左上角的選單按鈕,然後轉到“檔案”並點擊“新設計檔案”。 當您單擊它時,您將被重定向到瀏覽器新選項卡中帶有空白畫布的新檔案。
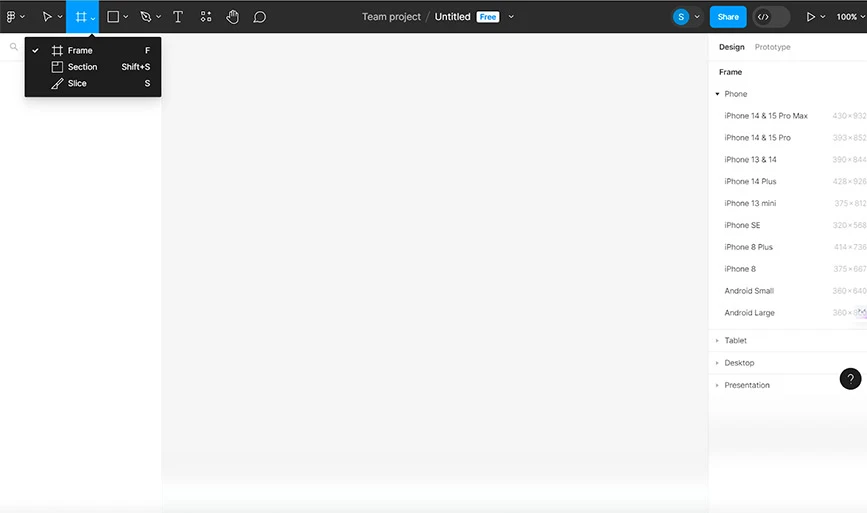
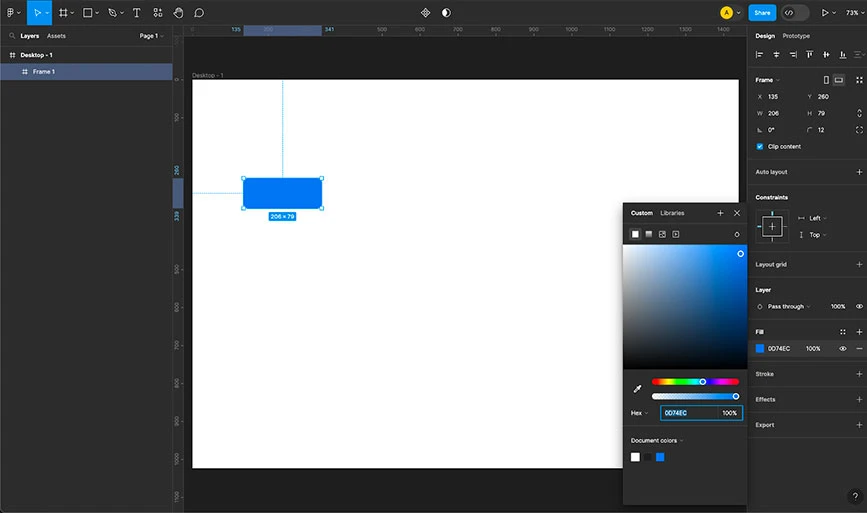
2. 選擇鏡框

重定向到新畫布後,您必須選擇框架大小。 只需點擊 F 按鈕即可存取框架工具選項。 或者,轉到左上角並選擇“框架”圖標,如上圖所示。
單擊它時,右側面板中將打開各種選項。 您可以為網站選擇桌面。
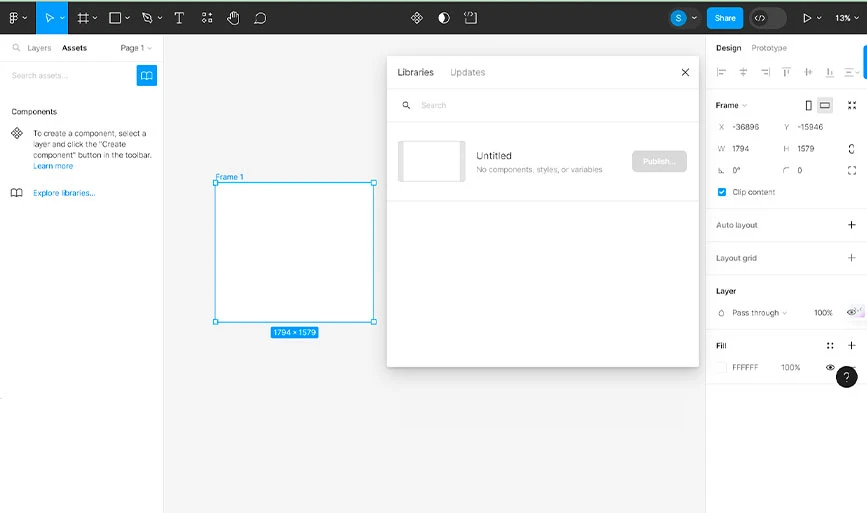
3.新增佈局網格

現在您已經創建了一個框架,是時候利用網格和佈局的力量了。 您將在右側邊欄中找到佈局和網格的多個選項。 您可以手動編輯佈局或使用自動佈局功能來創建適應不同螢幕尺寸的靈活且響應靈敏的元素。
4.新增設計元素

一旦您對佈局感到滿意,就可以將設計元素添加到您的設計中。 您可以插入符合您的品牌需求的不同形狀、圖像、文字。 我們建議您在設計網站之前先建立文字、形狀、版面、圖像和其他圖形。
5. 創造可重複使用的內容

從技術上講,這應該是設計網站時的第一步——設計可重複使用內容。 建立在整個網站中重複的設計,例如按鈕、標題或導覽列。 此外,將這些元素變成元件(或移動到庫)以確保一致性和輕鬆編輯。
6. 針對不同螢幕尺寸的設計
在添加視覺或設計元素後,為不同的螢幕尺寸(行動裝置、平板電腦)建立框架,以確保您的設計能夠做出響應式調整。 應用約束 ( Shift + Alt + C ) 來指定元素在不同裝置上應如何調整大小和重新定位。
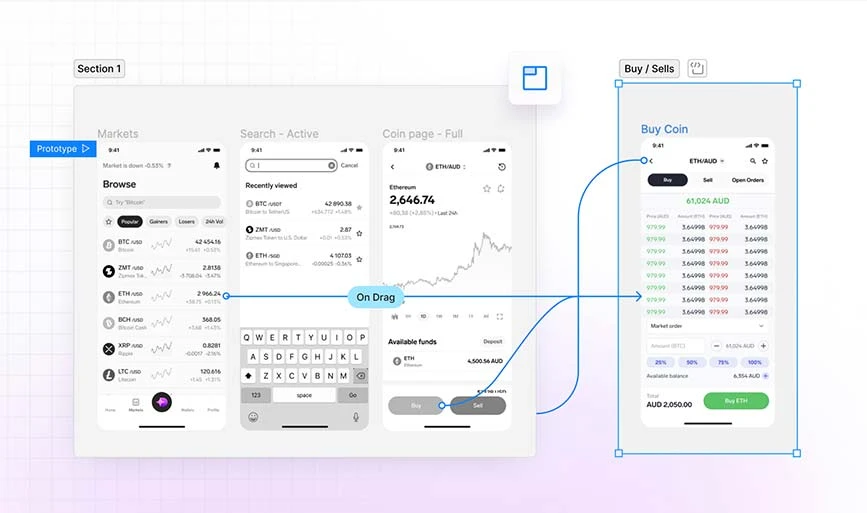
7. 原型說明

現在您已經建立了與您的品牌相符的網站,您可以將您的設計連結到操作。 這意味著,您可以建立一組規則來說明如果使用者在您的網站上執行任何特定操作將會發生什麼。
例如,如果訪客點擊「立即註冊」按鈕,他將被重新導向到「註冊」頁面。
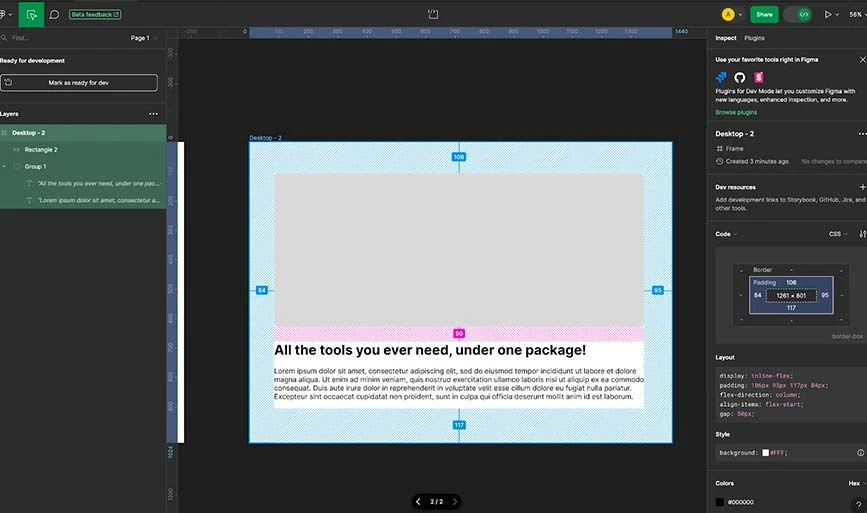
8. 分享與協作

成功創建網站原型後,就可以分享它或將其移交給開發團隊,使其成為一個功能齊全的網站。 開發人員可以協作即時查看、評論和編輯您的設計。
此外,您還可以匯出圖像、CSS 樣式、程式碼片段等資源,將您的設計交給開發人員實作。
結論:如何使用 Figma 進行網站設計?
如何使用 Figma 進行網站設計就到此結束。 Figma 易於操作的介面、強大的設計和協作功能可以幫助初學者和經驗豐富的設計師。 透過閱讀本指南,您可以無縫導航 Figma 介面、建立響應式佈局以及有效地為網站建立互動原型。
無論您選擇免費的入門計劃還是透過專業或組織計劃投資高級功能,Figma 都被證明是不斷發展的數位設計領域中的多功能且不可或缺的工具。 立即擁抱 Figma 體驗並徹底改變您的設計之旅。
Figma 軟體相關常見問題解答
Figma 是用來做什麼的?
Figma 致力於開發、分享和測試網站、行動應用程式或類似數位產品的設計。
我可以使用 Figma 建立網站嗎?
不,您可以使用 Figma 來建立網站的原型和設計。
Figma 可以免費使用嗎?
是的,Figma 在其免費計劃內可以免費使用。 但是,對於更高級的功能,您可以升級到其付費方案。
如何使用 Figma 設計網站?
要設計網站,您需要建立一個原型並向其中添加視覺效果和品牌元素。 接下來,您可以調整其顏色並自訂元素。 完成後,您的網站設計就可以匯出了。
如何使用 Figma 進行應用程式設計?
要設計應用程式的 UI,您需要建立應用程式的基本線框。 接下來,您可以使用網格和元素對其進行自訂並新增品牌元素。 接下來,定義使用者交互,例如按鈕點擊、滑動等。完成後,應用程式設計就可以共用和匯出。
如何使用Figma進行UI設計?
首先,建立 UI 原型並組織佈局。 接下來,設計各個元素並創建互動式原型。 接下來加入視覺元素和品牌圖示。 最後,如果您對設計滿意,可以分享 UI。
