如何在博客文章中有效使用視覺元素
已發表: 2016-09-29
我是作家; 按職業。 我喜歡將單詞放入句子中,並將它們堆疊成整齊的小段落,然後看著它們永遠填滿一頁又一頁。 但我幾乎不做我喜歡的事情,因為我喜歡的東西與我的讀者想要的不兼容。
現在,我的讀者,其中大多數,都是非常忙碌的一群; 如此忙碌以至於他們選擇在通勤時閱讀並使用移動設備來閱讀。 他們甚至沒有閱讀我付出了這麼多努力的介紹性段落,他們直接跳到第二個標題,在那裡我列出了我想說的話。
如果段落太長,他們會避開它並註意它下面的要點,沒有任何羞恥感。 如果有圖片或圖表說明事實,他們會瞬間放棄所有的單詞、句子和段落!
讀者,當實際上沒有什麼可讀的時候,他們非常喜歡它!
作為一名作家,我會抱怨,只是我大部分時間都在做同樣的事情!
你需要知道的
如果您跳過介紹性段落並來到這里希望我會在這裡開始談論手頭的觀點(已經!),我不想讓您失望!
重點是……

看看我在那裡做了什麼,我讓你終於看到了! (至少我希望你做到了,現在你真的知道這篇博文是關於視覺傳達的!!)。
什麼是視覺傳達?
讓我們從回答這個簡單的問題開始; 視覺傳達是使用圖像、圖形、圖表、圖表、信息圖表、海報、地圖、道具等視覺元素來說明和傳達事物的含義。傳達者的手勢和麵部表情也可以被視為視覺傳達元素。

如何使用視覺元素而不是 1000 個單詞
定期使用圖像
一張圖片值一千字,但請確保該圖片與您所指的情況相關。 您可以在討論視覺交流重要性的博客文章中添加小狗和小貓玩耍的圖像,但這不起作用。 該圖像肯定會引起讀者的注意,但它既不能正確傳達您的信息,也不會引起他的注意。
當您在博客文章中使用圖片時,請確保它們,
- 強化你試圖傳達的想法
- 乾淨整潔(您可以使用照片編輯軟件清理或調整圖像大小)
- 如果它們不是原創的,則將版權授予相關來源
在文章的開頭添加特色圖片可以保證將忙碌的讀者的注意力引導到他們大部分時間忽略的介紹性段落。 添加圖像時,請確保定期添加; 但是,除非您正在寫漫畫,否則每 350-450 個字只能添加一張圖片。

使用圖形和圖表顯示定量數據
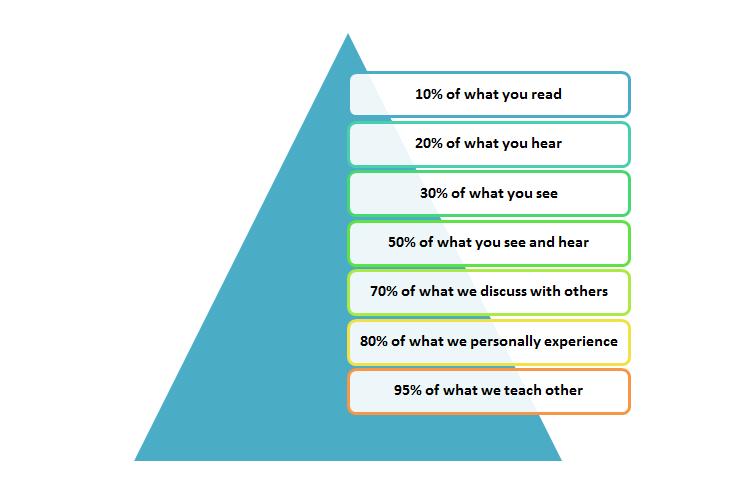
美國教育家埃德加·戴爾(Edgar Dale)說,我們記住了我們閱讀的 10%,我們聽到的 20%,我們看到的 30%,我們看到和聽到的 50%,我們與他人討論的 70%,我們親身經歷的 80% 和我們教給他人的 95%。
或者我可以這樣說;

金字塔圖
如您所見,當使用圖形或圖表將數值數據可視化時,它們會更有意義並且看起來更有吸引力。 例如,使用上面的金字塔圖,我已經能夠顯示我上面提到的數據之間的層次結構。

使用圖形和圖表可以輕鬆簡化複雜的數據。 但是,確保使用正確類型的圖表或圖形來可視化手頭的相關統計數據非常重要。
- 條形圖——用於比較
- 餅圖——顯示數據是如何組成的或整體如何分解成部分
- 金字塔圖——顯示數據的層次結構
- 折線圖——用於比較並顯示數據之間的相關性或模式
使用視覺元素顯示定性數據
雖然定量數據可以測量並簡化為數字,但定性數據表示無法測量的質量。 例如,你手上的手指數量是定量的,你的皮膚顏色是定性的。 一條信息不能被分解成數字,並不意味著它不能被形象化。
您可以使用一些方法來可視化定性數據;
- 用於可視化概念和流程的圖表——您可以使用多種圖表類型來表示數據。 例如,流程(即決策制定過程)可以通過流程圖來描述,或者係統的結構可以通過框圖(即站點地圖或網絡圖)來描述。
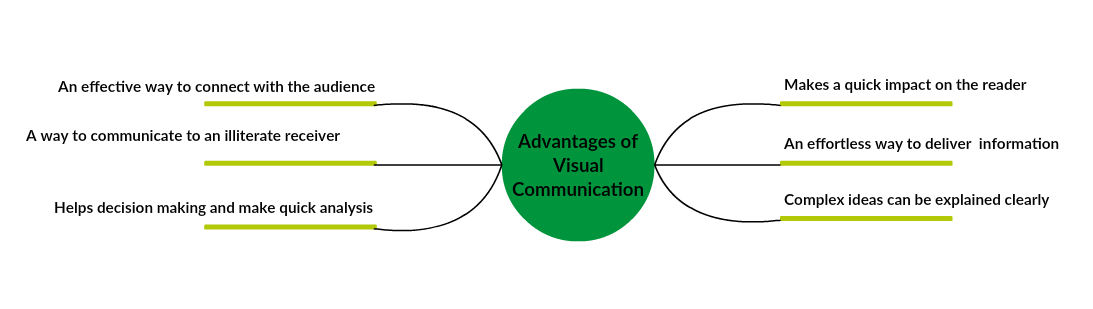
可用於可視化概念或顯示不同變量之間關係的圖表類型是思維導圖。 查看下面的思維導圖,它說明了我們所有人(作為作家和讀者)都應該知道的視覺交流的一些好處。

思維導圖示例
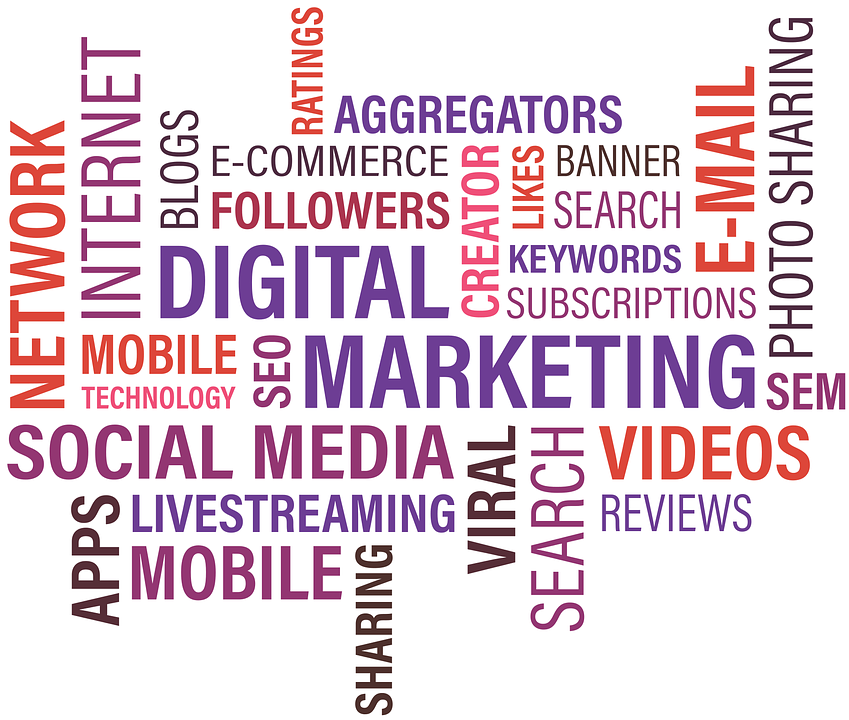
- 詞云——詞云是由與特定主題相關的幾個詞組成的圖像。 每個單詞的大小根據其重要性而變化。 這是以視覺上吸引人的方式強調某個主題的特徵的好方法。 例如,下面的詞云突出了在線營銷的各個方面。

詞云示例
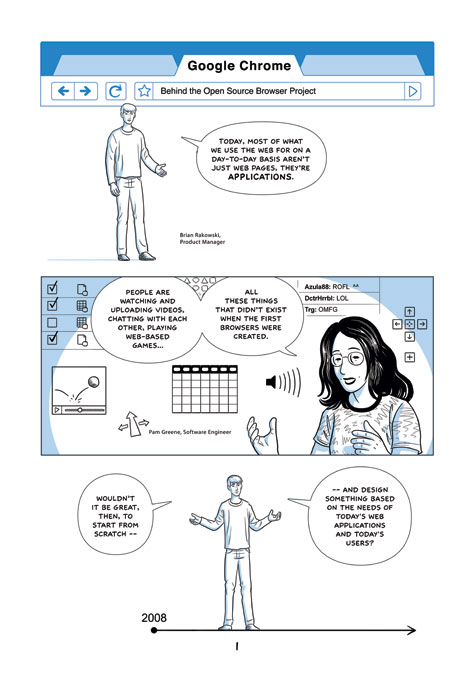
- 漫畫——漫畫可以是一種向讀者傳達信息或過程的獨特方式。 例如,谷歌通過一系列漫畫解釋其關鍵工程決策,證明這種非傳統的視覺交流方法是向不太精通技術的用戶解釋複雜技術概念的好方法。

谷歌瀏覽器漫畫
- 標誌和照片——這些是有用的視覺元素,可以突出你試圖用文字指出的事實。 例如,當您在帖子中引用某個名人時,您可以在其旁邊添加他或她的圖片; 同樣,您可以在文本旁邊添加徽標或圖標來代表正在討論的主題。
專注於顏色和排版
視覺傳達也適用於調色板和排版; 兩者都在向讀者傳達您的信息並引起他們的回應方面發揮著重要作用。
為你的字體選擇一種顏色應該和選擇你寫下的單詞一樣重要。 例如,紅色表示緊迫感,用紅色寫信息不僅會吸引讀者的注意力,還會鼓勵他們立即做出回應。 另一方面,綠色會激發一種平靜的感覺,鼓勵讀者不慌不忙地平靜地內化信息。 因此,在選擇顏色時,無論是用於頁面設計還是排版,請確保它們與您想說的一致。
排版元素,例如字體、字體大小、句子之間的間距等,也有助於使文章具有視覺吸引力。 為標題和副標題使用更大的字體是通常強調的技術。 此外,您可以將文本斜體或加粗,以吸引讀者註意重要信息。
這篇文章由1000多個單詞組成; 如果我沒有添加任何視覺元素,大多數讀者會完全跳過閱讀它。 我敢肯定,至少有些人在掃描內容時瀏覽了圖像。 這就是為什麼在博客文章中使用視覺元素很重要的原因; 它們吸引並保留了讀者的注意力,同時幫助您將觀點帶回家!
