如何為 SEO 和可訪問性編寫替代文本
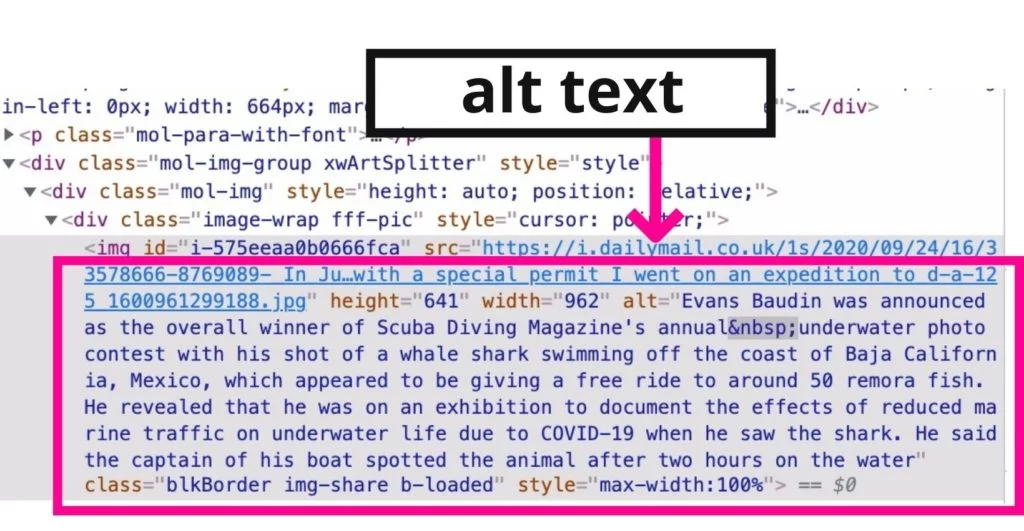
已發表: 2022-12-01替代文本經常會出現在 SEO 內容優化討論中。 這些看似無關緊要的 alt 屬性旨在提高網站的可訪問性,但會對您網站的 SEO 和可用性產生影響。 為了幫助您充分利用替代文本,我們將介紹如何編寫替代文本以最大限度地發揮 SEO 潛力並提高網站的可訪問性。
什麼是替代文字?

替代文本或替代文本是用 HTML 代碼在圖像的 IMG 標籤的 ALT 屬性中編寫的圖像描述。
也稱為“alt 屬性”或“alt 描述”,這些文本描述提供有關網頁上圖像的外觀和功能的信息,如果圖像未加載或用戶視力受損。
替代文字的用途
這些 alt 屬性可能位於頁面 SEO 清單的最前沿。 然而,替代文本的推動力始於 2006 年,當時聯合國審計了世界上最受歡迎的網站,發現很少有網站能夠平等地訪問它們為視障用戶提供的信息。 從那時起,該文本主要用於:
輔助功能的替代文字

患有從失明到色盲等視覺障礙的互聯網用戶依靠替代文本來獲得對網站內容的完全訪問權限。 屏幕閱讀器用戶和其他輔助技術的用戶可以朗讀替代文本。 這為屏幕閱讀器用戶提供了頁面上所有信息的更清晰圖片。
使用屏幕閱讀器瀏覽網站可以讓您更好地了解用戶在依賴屏幕閱讀器時的體驗。
用於加載問題和用戶體驗的替代文本

如果無法加載圖像文件,則其替代文本將在不存在的情況下顯示。 如果用戶帶寬較低或選擇關閉瀏覽器圖像以保存數據,這將非常有用。 正如視障用戶依靠此替代文本來填充圖像的目的和內容一樣,互聯網連接速度較慢的用戶也不會通過使用替代文本來獲得更好的整體用戶體驗而錯過圖像。
此外,當替代文本代表圖像時,它會豐富您的內容並讓讀者對文本有更全面的理解。
圖像搜索引擎優化的替代文字
網絡爬蟲使用 NLP 來讀取替代文本 HTML,以更好地理解圖像是什麼、圖像的用途和圖像的上下文,從而更好地建立索引和圖像搜索結果。
這可以讓爬蟲更好地了解您的網頁,並讓您的圖片有機會出現在 Google 圖片搜索中。
替代文本示例
具有諷刺意味的是,理解如何創建良好的替代文本通常需要一種展示而不是講述的方法。 因此,這裡有一些帶有 alt 標籤文本的圖像示例:

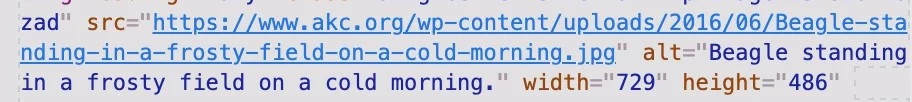
alt=“比格犬在一個寒冷的早晨站在寒冷的田野裡。”
這是它在 HTML 中的樣子:


alt=”天地尊嚴雕像”
![]()

alt=”<p>明確的證據:大西洋洋流攜帶墨西哥灣暖流</p>”
![]()
如果你想知道網頁上是否有替代文本,你可以使用替代文本測試器來檢查。
格式化替代文本
大多數 CMS 會為您將替代文本格式化為 HTML。 但是,要實現替代文本,您可以將以下代碼插入到您的 IMG 標記中:
< img src =”file” alt =”添加文本” width =”” height =””>
如何寫出好的替代文字
編寫好的替代文本不需要創意寫作或編碼方面的專業知識。 不過,它確實需要您通過新鏡頭查看圖像。
一種方法是想像您正在通過電話向某人描述圖片。 這樣做時,請記住您的聽眾是否會從對圖像用途的解釋中受益。
考慮到可訪問性和 SEO,您如何使您的替代文本更好?
1. 盡可能具有描述性。
更具描述性的替代文字可讓用戶更好地理解圖像。 在構建描述性替代文本時,請包括使圖像重要、獨特的原因,以及它如何豐富文本。
我們都同意代表性很重要。 屏幕閱讀器用戶還想知道品牌何時在其圖像中具有包容性。 因此,請務必在您的描述中包含相關的性別和種族。
2. 保持簡潔但不要太短。 省略無關信息。

上面的例子太長了,如果改用標題標籤或長描述標籤,效果會更好。
最好的替代文字最多是一兩個短語(或一行替代文字)。 在構建替代文本時,請考慮給定的內容、信息的優先級是什麼,以及它如何通知網頁內容。 通過省略內容中包含的任何內容來減少冗餘。
同樣,考慮圖像和文章上下文的目的是關鍵。
請記住,替代文字不是標題。 如果您需要提供來源出處或來源引用,請為該信息添加標題。
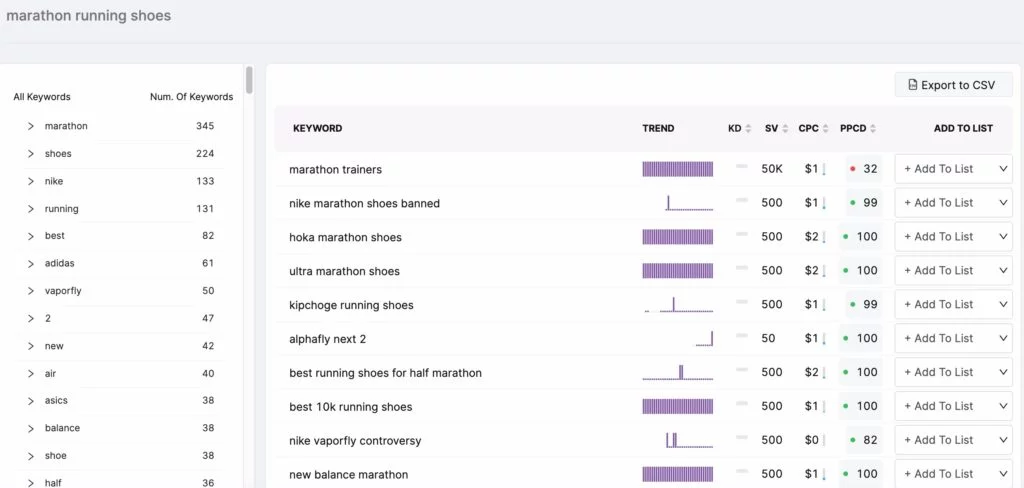
3.使用你的目標關鍵詞。

如果您的目標關鍵字在圖像中很明顯,請將其包含在您的替代文本中。 正如我們所指出的,網絡爬蟲將讀取這些屬性以更好地了解您的內容。
請記住,長尾關鍵字更容易排名,即使是在圖片搜索方面也是如此。
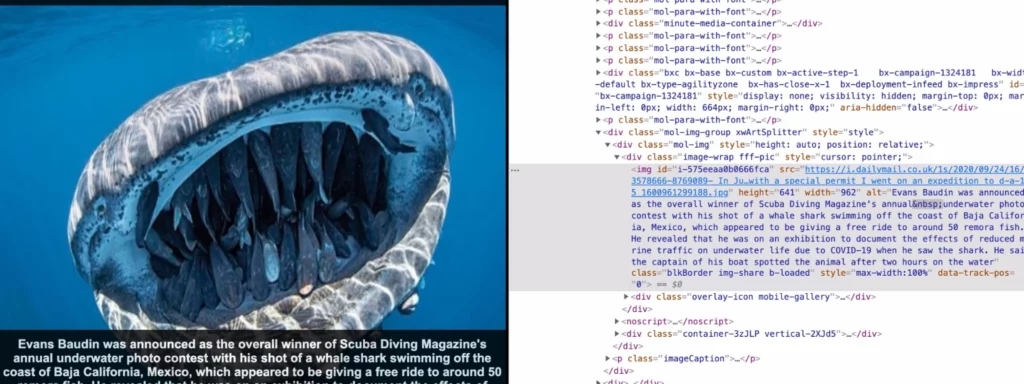
例如,您可以嘗試為“張開嘴巴的鯨鯊”排名,而不是為“鯨鯊”排名。
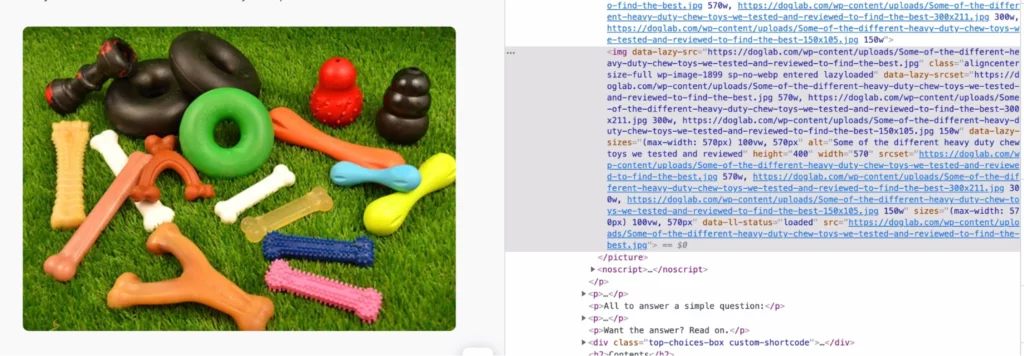
4. 不要堆砌你的關鍵詞。
關鍵字堆砌從來都不是一個好主意。 尤其是當它讓用戶誤認圖像所描繪的內容時。 始終以適當且信息豐富的替代文本為目標,這些替代文本將在需要時替代圖像的含義。


此外,請記住,Google NLP 非常擅長計算單詞之間的語義關係,因此如果您的圖像與目標關鍵字相關,您的替代文本也應該如此——結果應該是 Google 索引系統的自然信號。
例如,請注意上圖中的替代文字提到“重型狗咀嚼玩具”。 谷歌在搜索“重型咀嚼狗玩具”的搜索查詢中顯示這張圖片,這在語義上與原始查詢相關。
錯誤的替代文本 = 關鍵字堆砌:alt=“自定義狗標籤,自定義狗 ID 標籤,自定義狗 ID。”
5. 不用解釋是照片。

許多人犯的一個錯誤是在他們的替代文本中包含“photo of”、“picture of”或“image of”。 這不是必需的。 您的 alt 標籤表明它是一張照片,所以這些只會增加不必要的冗長和冗餘。
6. 使用 longdesc=”” 進行冗長的描述。
有時,圖像受益於替代文本中較長的描述,從而帶來更好的用戶體驗。 例如,除非明確解釋,否則未附有博客的信息圖不會增加價值。
對於這些情況,您需要使用 longdesc=”” 標籤。
7. 描述按鈕。
按鈕通常是嵌入了文本的圖像。 這些屬於文本圖像類別,這意味著您需要讓用戶知道他們說的是什麼,以便它們有用。
為您的用戶提供可訪問的替代按鈕:
<輸入類型= “” src = “”名稱 = “”
height= “” width= “” alt= “按鈕上的文字” >
8. 避免拼寫錯誤和拼寫錯誤的單詞。
校對和正確的拼寫會阻礙屏幕閱讀器正確傳達圖像含義的能力。 此外,如果不加以檢查,alt 屬性中的拼寫錯誤可能會成為圖像 SEO 災難。
9.考慮圖像的類型。
雖然您不需要指出您是在描述圖像,但您可能想要說明圖像類型是否獨特。 您可能想提及的一些圖像形式包括:
- 插圖
- 圖形和圖表
- 繪畫或其他美術
- 地圖
- 信息圖表
- Gif 和動畫
關於替代文字,您還需要了解什麼?
隨著時間的推移,編寫有效的替代文本將成為第二天性。 但是,了解何時使用圖像替代文本、何時跳過它以及其他圖像最佳實踐也可以改善您網站的搜索引擎優化和可訪問性。
避免只有文字的圖片。
不該做什麼:

添加屏幕截圖、PNG 或 JPEG 文本可能很誘人。 但是,此文本永遠不會被網絡爬蟲讀取。 此外,由於您不想從圖像信息中排除視障人士,因此您需要將該圖像的文本鍵入替代文本標籤。
何時不添加替代文字
裝飾性圖片不需要包含替代文字。 這是因為圖像的內容並沒有增加網頁內容的含義。 但是,您應該在 HTML 中包含一個空的或空的 alt 屬性。 這個空的替代文本將向屏幕閱讀器發出信號,不要閱讀圖像的描述。
您可以將空 alt 屬性寫為:alt=“ “ 或 alt=””
您可能還想對圖像使用空 alt 屬性,該圖像是旁邊帶有文本版本的鏈接。
您需要視頻的替代文字嗎?
否,但您需要為聽力受損用戶、說其他語言的用戶以及無法播放音頻的觀眾提供視頻轉錄。
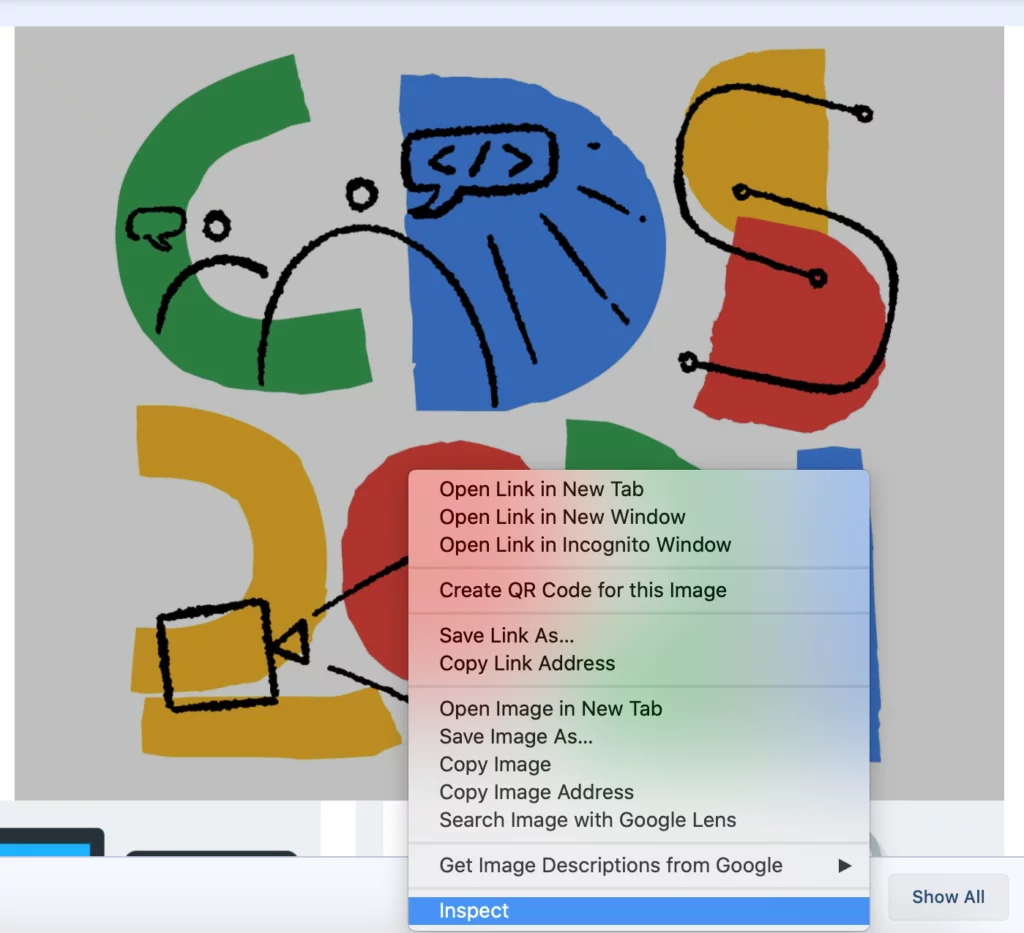
如何檢查圖片的替代文字或其他網站的替代文字

要閱讀圖像的替代文本,您需要做的就是右鍵單擊圖像並選擇“檢查”或“檢查元素”。 這將打開 HTML 和 CSS 元素檢查工具。 在 Mac 上,您還可以使用 Control + 單擊。
您還可以使用可訪問性檢查器來檢查可訪問性問題。
始終考慮圖像的上下文
在提供周到的替代文本時,請考慮圖像的用途。 這也為您提供了更多使用目標關鍵字的機會。
例如,如果博客的目的是比較狗糧的質量,您的關鍵字是優質狗糧,而您的圖片是兩碗狗糧以進行比較,則可以使用替代文字“一碗優質狗糧”食物放在一碗質量較差的碗旁邊,以供比較。” 這使您可以順利地整合您的關鍵字而不會出現堆砌。
替代文字是否與圖片說明相同?
不會。圖像標題對網站用戶可見,即使在圖像加載時替代文本僅存在於您的 HTML 中。 標題的目的是提供版權信息或理解圖像內容所需的解釋。
如何在 WordPress 中添加替代文本

在 WordPress 中添加圖像替代文本很簡單。 上傳圖像時,您可以在將圖像插入頁面之前添加圖像替代文本。 某些版本的 WordPress 在圖像縮略圖旁邊包含圖像 alt 屬性菜單。 其他包括縮略圖屏幕底部的菜單。
一些體面有效的替代文本模型
談到替代文本時,質量有不同的水平。 您可以滿足於體面的替代文本,也可以努力為您的用戶和 SEO 提供最好的替代文本。 以下是基本替代文本模型的一些示例:

壞:alt=”狗”
更好:alt=“帶皮帶的棕色狗”
Best:alt=“Tan poodle 在草地上快樂地玩耍,它的皮帶還繫著”

壞:alt=“有書的人”
更好:alt=“母子做作業”
最佳:alt=“一位黑人母親幫助兒子完成家庭作業的插圖,以展示參與其中的父母的力量。”

錯誤:alt=“杯子、餐巾和筆的圖片”
更好:alt=“餐巾紙旁邊的藍色咖啡杯,上面有書寫和鋼筆”
最佳:alt=“一個藍色咖啡杯,左邊是咖啡,坐在木桌上,對面是一支筆,中間是一張餐巾紙,上面寫著設定目標,而不是限制”
替代文本:更好的用戶體驗和 SEO
跳過或匆忙構建圖像的替代文本可能很容易。 但這樣做會對您的網頁訪問者和您的 SEO 造成傷害。 我們強烈建議您將替代文本視為改進每個網頁的一種方式。 針對搜索引擎優化圖像包括通過替代文本為網絡爬蟲提供上下文。 此外,許多人依靠替代文本來充分理解您的網站並與之互動。 如果圖像無法加載或用戶有視覺或認知障礙,替代文本會通過代替圖像來提高可訪問性。

