如何為您的小型企業寫最好的主頁——有很棒的例子
已發表: 2022-02-03努力編寫您的小型企業主頁? 內容營銷專家 Elise Moss 隨時為您提供幫助。 下面,她向您展示了為什麼您的主頁如此重要 - 以及如何正確使用它。
想像一下。 你試圖進入一家商店,但前門在不同的地方裂開,並用膠帶固定在一起。 一些窗戶已被紙板取代,每個表面都有三層灰塵。
在這個情況下,你會怎麼做? 可能走出去,去另一家看起來準備好營業的商店。
您的主頁就像一個店面。 這是人們訪問您的網站時首先看到的內容,因此積極吸引他們的注意力至關重要。 因此,他們更有可能留下來,環顧四周,買東西。
在這篇文章中,我們將向您展示如何將您的主頁從平淡變為精彩,從而為您的業務培養更多潛在客戶並贏得更多轉化。 我們還將查看一些成功地使主頁設計恰到好處的小型企業的示例。
為什麼你需要一個好的主頁
您的主頁可以成就或破壞您的業務。 精心設計的網站會吸引訪問者,告訴他們下一步要採取的步驟,並幫助他們更好地了解您的網站。
無論您銷售什麼產品或服務,您的主頁都必須服務於兩個核心目的:
#1。 向您的企業介紹潛在客戶
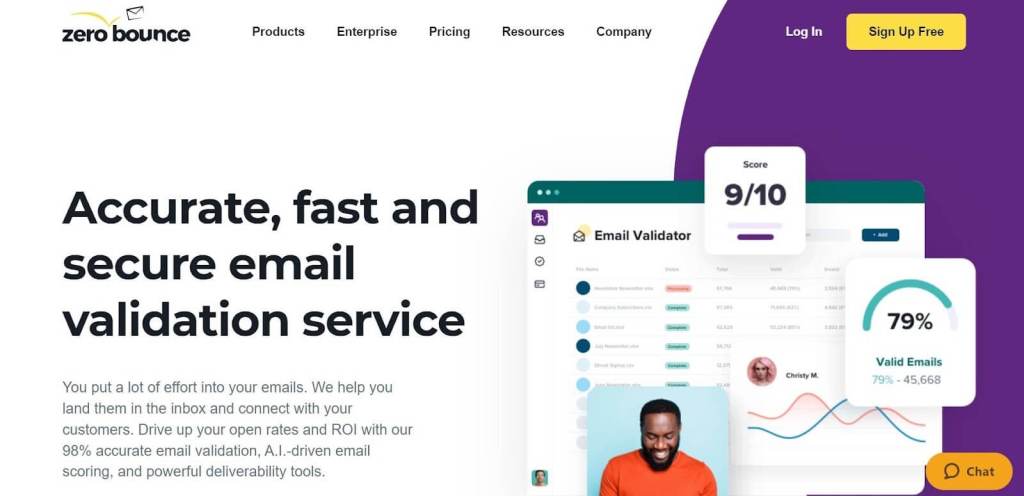
您的主頁是人們與您的業務的第一次互動。 這是一個讓他們了解您的品牌、產品和服務的機會。 您的品牌形象、標誌、價值觀、標語、宗旨和獨特的價值主張應該是可見且令人難忘的——就像在 ZeroBounce 上一樣:

您的主頁讓人們了解您的工作、您可以如何改善他們的生活以及您可以為他們解決的問題。 它傳達這些信息的效果越好,您在吸引潛在買家和客戶方面就越有效。
#2。 做銷售
除了加強您的品牌形象和提高知名度之外,您還需要訪問您網站的人實際購買您的產品或註冊您的服務,這樣您才能繼續經營並保持增長。 您主頁的工作是激勵他們轉換並採取行動,使他們更接近交出他們的錢。
當訪問者對您的網站和您所做的承諾印象深刻時,他們更有可能繼續返回。 雖然他們可能不會立即光顧您,但他們會告訴其他人您的業務並在他們最終準備好向您購買時回來。
同樣,如果您想擴大電子郵件營銷列表,讓人們下載您的應用程序,或查看免費資源,則主頁上的下載鏈接是提高轉化率的可靠方法。
是什麼讓主頁“很棒”
所有優秀的主頁都具有某些品質,使它們能夠非常有效地吸引訪問者的注意力並引誘他們採取所需的行動。 以下是其中五個:
它清楚地描述了您的業務
只有那些已經廣為人知的公司才能擺脫一個模糊的主頁,沒有解釋他們是誰,他們做什麼,以及訪問者如何從他們的產品或服務中受益。 想想蘋果、百事可樂和三星。
作為一家小型企業,您需要獲得的所有幫助。 如果訪問者在登陸您的頁面後的幾秒鐘內無法說出您的業務是什麼,他們就不會逗留太久。 所以不要讓他們猜測——用清晰明了的語言把它全部放在那兒。
乾淨而有創意的設計
您的主頁不應該有太多東西爭奪訪問者的注意力。 堅持專注於電子商務網站關鍵區域的簡潔設計,並刪除任何不必要的信息。
使用生動的圖像來引起觀眾的情感共鳴,並幫助他們與您的品牌建立聯繫。 不要害怕在您的主頁設計中引入大膽和創造性的轉折,讓您的網站更令人難忘。
積極的用戶體驗
在一個擁有 43.2 億移動互聯網用戶的世界中,一個不適合移動設備的主頁一出現就死了。 無論使用何種設備訪問您的網站,您的主頁都必須提供流暢的用戶體驗。
訪問者也應該很容易從一個頁面轉到另一個頁面並與您的整個商業網站進行交互。 每個頁面、屏幕和選項卡都必須正確標記,以便他們知道點擊按鈕或單擊鏈接會將他們帶到哪裡(以及他們可以在那裡找到的內容)。
令人愉悅的字體和顏色
顏色和字體是主頁的重要方面。 如果你不把它們釘牢,你最終可能會得到一個看起來俗氣的頁面,並且無法與你的受眾和業務保持一致。
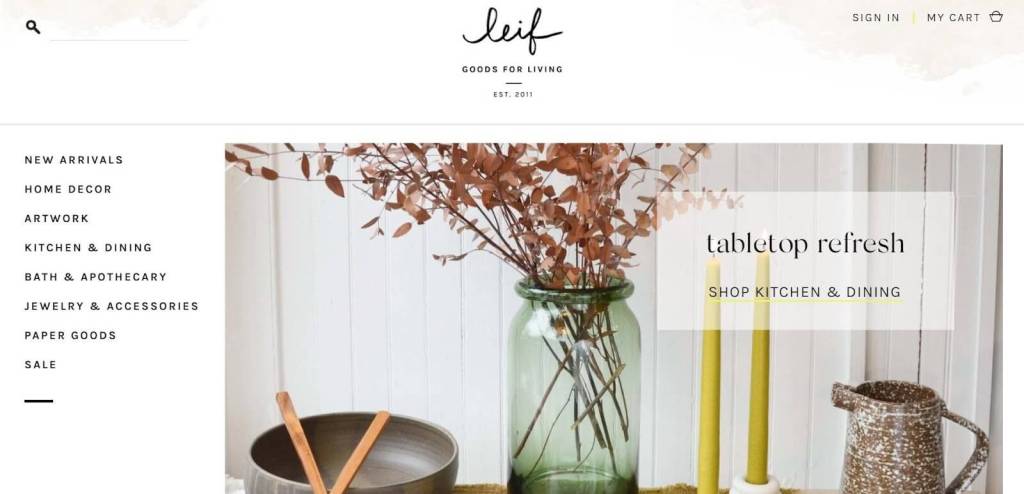
顏色可以在您的觀眾心中喚起特定的感受,因此請確保您選擇的顏色傳達您希望訪問者的感受。 一個偉大的主頁必須有一個一致的調色板,可以很好地融合在一起,並且有一個易於閱讀的有吸引力的字體。 就像 Leif 的這個例子一樣:

信任要素和社會證明
您是否曾經想從網上商店訂購商品、光顧餐廳、入住酒店或租用服務商店,但找不到任何關於它們的評論,因此您將業務轉移到別處? 我的意思是,如果沒有人可以為他們作證,他們能有多好、合法或值得信賴?
理想的主頁通過推薦、評論和其他社會證明元素利用其他人對您的品牌的體驗,從而激發訪問者對您的信心。
如何創建一個好的主頁
設計引人入勝的主頁並不是一門精確的科學,因此沒有一個公式可以支配所有這些。 但是,在構建殺手級主頁時需要存在某些要素。
以下是如何有效地創建或重新設計主頁:
步驟 1. 找到主頁模板
如果您沒有從頭開始設計網站的技術技能,或者沒有錢請設計師為您構建網站,這並不重要。 有許多商業網站構建器選項提供各種模板、工具和彈出窗口,您可以將它們用於您的主頁和網站的其他方面。
選擇適合您的模板的訣竅就是注意您的商業網站的目的以及對您最重要的標準。 例如,您是否希望您的主頁有博客部分、聯繫表格、在線商店、搜索引擎優化和社交媒體功能,或者甚至將訪問者引導到轉換驅動的登錄頁面?
您需要確保您選擇的主頁模板能夠滿足您當前和未來的需求。 如果您不確定要在主頁上顯示什麼內容,您可以隨時訪問競爭對手的網站,看看他們對自己的網站做了什麼,並讓它激發您的靈感。
第 2 步:為您的企業製作簡介
當有人第一次訪問您的網站時,您需要幫助他們快速確定您的業務內容以及您作為品牌的身份。 您的主頁不應該是他們必須解開的謎題。
添加一個聲明、標題或標語,清楚地定義你是誰、你做什麼,以及為什麼你比所有其他選項更好。 這是讓訪問者熟悉您的業務並讓他們有足夠的信心光顧您的最佳方式。
想像一下,您是第一次訪問您的主頁的客戶。 什麼樣的信息或圖像會引起您的共鳴並讓您想進一步探索該網站? 或者提交您的電子郵件地址、下載應用程序或請求報價?
一旦你弄清楚這一點並將其應用於你的主頁設計。 您將能夠給訪問您網站的任何人留下深刻印象。
步驟 3. 添加交互式元素和圖像
僅僅因為你是一個企業並不意味著你的主頁不能生動有趣。 在您的主頁中加入視頻、插圖、動畫、圖像和遊戲可以使其對訪問者更具吸引力和難忘。
它可以幫助他們與您的品牌建立積極的聯繫,並改善他們的體驗。 反過來,這將提高您的品牌知名度、客戶保留率和轉化率,因為您的受眾會發現您的品牌足夠有說服力,可以繼續返回並與您開展業務。
創建應用程序使用的圖像的最佳方法是什麼?

與其依賴 Adobe Photoshop(可能非常昂貴)為您的主頁製作高質量的圖像和視覺效果,不如嘗試使用 Photoshop 替代品以低成本完成任務。
提示:使用交互式元素時需要注意的一件事是它們如何影響加載時間。 一個有趣、充滿活力的商業網站非常棒,但更好的是一個快速加載的引人入勝的網站(最好在兩秒或更短的時間內)。
第 4 步:在頁面中構建層次結構
層次結構是主頁設計中最有價值的實踐之一。 沒有它,你只會有一個令人困惑的佈局,不能很好地與訪問者溝通。

在您的設計中使用層次結構將通過根據重要性級別安排設計元素來幫助引導受眾的體驗和信息流。 他們將能夠識別(無需明確告知)首先閱讀哪些文本,您希望他們的眼睛吸引哪些元素,以及您希望他們接下來採取什麼行動。
您的視覺層次結構應該使用戶可以輕鬆瀏覽您網站上的內容,找到他們需要的信息,或者盡可能無縫地完成他們想要完成的任何任務。
第 5 步:添加 CTA
無論是潛在客戶生成、產品發現、表單提交還是贈品,如果沒有一些明確的號召性用語 (CTA) 告訴訪問者要採取什麼行動,您的主頁設計將是不完整的。 如果沒有刻意和引人注目的 CTA,他們可能會在查看您的主頁後關閉您的網站並繼續他們的生活。
CTA 提示和按鈕應戰略性地放置在您的整個主頁中,以避免錯過推廣您的產品和服務、獲得新潛在客戶、培養潛在客戶和促進轉化的機會。
您的 CTA 應該足夠突出以吸引註意力,但不應佔據整個屏幕。
它還需要傳達用戶從採取規定的行動中獲得的價值。 例如,您的 CTA 可以說“開始享受 60 天免費”,而不是簡單地說“現在開始”。 現在有額外的動力讓他們邁出這一步。
有很多方法可以將 CTA 引入您的主頁。 例如,您可以要求他們“立即購物”、“獲取演示”、“接收報價”或“了解更多信息”。 或者,如果您想鏈接到品牌大使計劃或其他獨家計劃,請嘗試使用符號或圖像而不是文字來激發好奇心並傳達秘密。
從中獲取靈感的小型企業網站示例
既然您知道構建一個高轉化率的主頁需要什麼,這裡有一些小型企業網站在實施這些實踐方面做得非常出色。
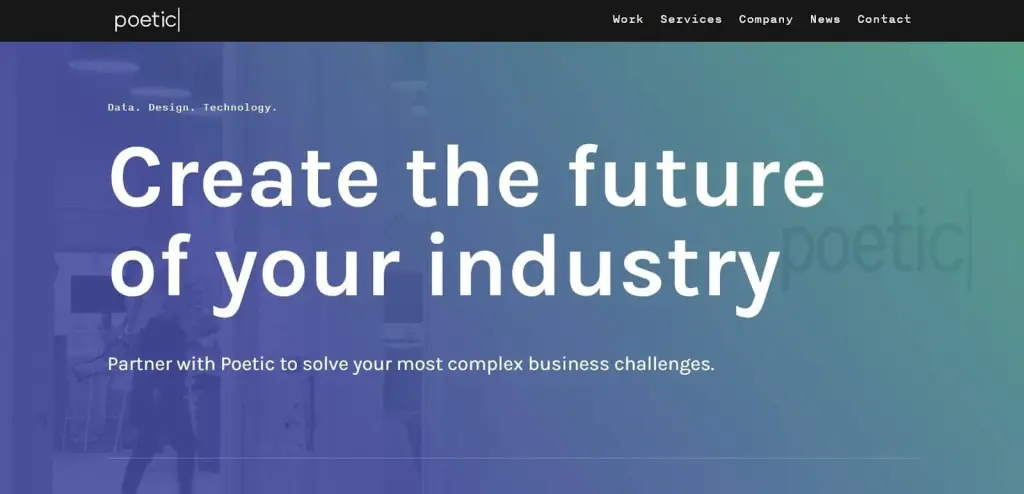
#1。 詩意的

為什麼這個主頁脫穎而出:
- 它有一個強有力的標語,需要注意,同時解釋公司的工作以及它如何為訪問者的生活增加價值
- 頁面的每個部分都包含有關公司、其服務、流程和功能的信息
- 創意色彩組合使主頁更具優勢。 這將一個通常正式和嚴肅的話題變成了令人興奮和富有詩意的話題。
- 它包括社會證明元素,例如他們合作過的公司的例子、他們以前所做工作的案例研究,以及來自滿意客戶的推薦信
專業提示:您可以通過使用黑白設計或將對比色組合在一起以獲得戲劇效果來重新創建 Poetic 在其視覺設計中編織的對比。
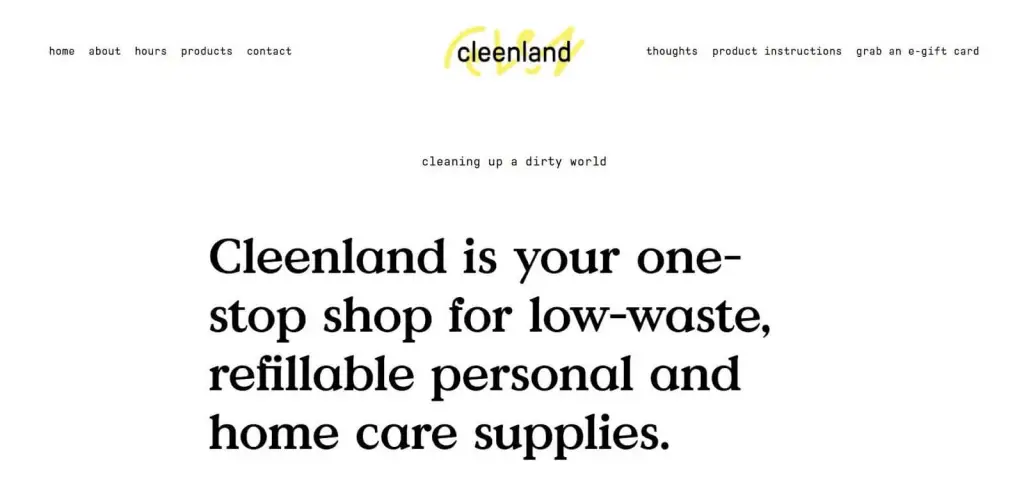
#2。 克林蘭

為什麼這個主頁脫穎而出:
- 它有一個介紹性標語,以粗體、不容錯過的字體解釋公司的業務及其價值觀
- 它採用乾淨、簡約的設計,不會用不必要的信息使訪問者不知所措。 這與品牌低浪費、高效的品牌形像一致。
- 它使用 CTA 來展示明確的價值。 這些策略性地放置在頁面的頂部和底部。
- 網站導航簡單易用
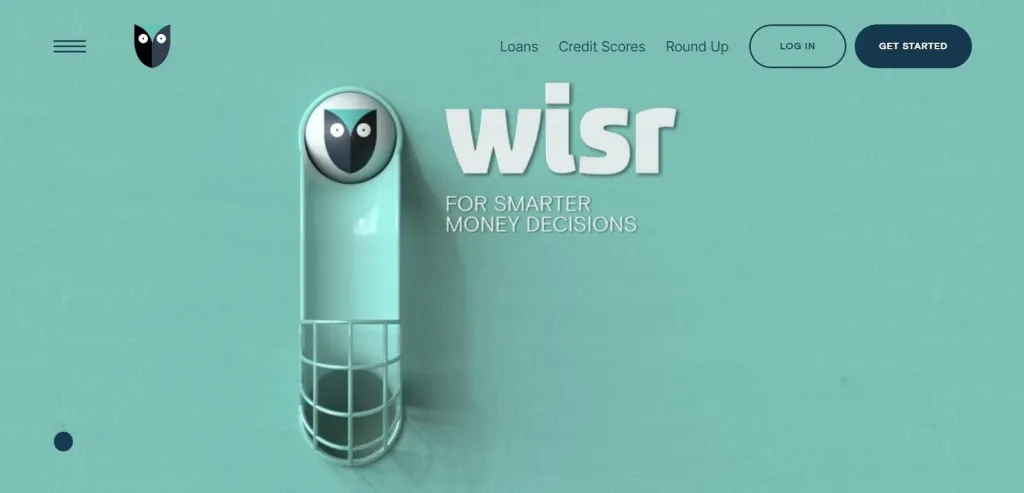
#3。 威斯爾

為什麼這個主頁脫穎而出:
- 它使用充滿活力、吸引人的色彩搭配時尚的字體
- 當您向下滾動頁面時,頁面會突出顯示關鍵產品功能。 然後,配色方案發生變化,您會發現一個新的 CTA。 這為信息的設計和流動增添了一種冒險和誘人的氣氛。
- 它具有強大的副本,包含適量的細節,傳達價值並提示您了解更多信息。 此副本保持主題並致力於幫助訪問者而不是向他們出售。
- 它結合了動畫和自定義圖形,使頁面更具交互性和吸引力
專業提示:您可以使用在線信息圖創建工具重新創建 Wisr 使用的信息圖。
#4。 華麗的

為什麼這個主頁脫穎而出:
- 它具有引人入勝且直截了當的副本,巧妙地解釋了 Panache 是誰、它的作用以及為什麼它是訪問者的最佳選擇
- 它使用單個頁面來講述有關品牌旅程的有趣故事。 這讓參觀者能夠從與 Panache 合作中獲得高質量的工作和感官體驗。
- 借助明亮多彩的動畫和過渡,它將滾動變成一種獨特而難忘的體驗,吸引人們的注意力。
- 它列出了該品牌過去合作過的一些公司。 其中一些是眾所周知的名字,增加了額外的可信度並激發了對潛在客戶的信任。
#5。 帕蒂和小圓麵包

為什麼這個主頁脫穎而出:
- 該頁面以一系列視頻的拼貼打開,這些視頻巧妙地拼接在一起,讓您了解該品牌所提供的所有美味。 你會忍不住花幾分鐘盯著它看。
- 一些 CTA 按鈕在美學上融入了頁面的交互性質,而另一些則是靜態的,並在頁面的頂部和底部突出顯示。 這種多樣性使它們更具影響力。
- 導航選項巧妙地隱藏在頂部不可錯過的菜單按鈕中,單擊該按鈕即可打開。 這與頁面形成了令人興奮的對比。
掌握小型企業網站設計的訣竅
您的網站是一個給人留下好印象並提供網站訪問者不會匆忙忘記的獨特體驗的機會。
只要您不犧牲自己的身份、用戶體驗和功能,跳出框框思考並改變網頁設計規則以符合您的願景是可以的。 考慮您的目標受眾並定制您的主頁設計以適應他們的口味。
但最重要的是,根據訪問者數據和反饋,努力打出正確的音符並調整您的網站。 這將幫助您設計一個直觀、引人入勝且美觀的主頁。
作者: Elise Moss 是一名 SaaS 內容作家,幫助品牌創建信息豐富的創新內容。 她曾與 Media Berry 和 ProProfs 等品牌合作。 當 Elise 不忙於寫作時,她會環遊世界並探索新的文化。 您可以在 LinkedIn 上與 Elise 聯繫。
