混合 CMS:無頭平台,但有前端
已發表: 2022-05-29專家預測,到 2020 年,世界將擁有超過 200 億台物聯網設備,從智能揚聲器到智能可穿戴設備,以及介於兩者之間的一切——我真的是指一切。
如果你想知道這一切到底有多遠,亞馬遜剛剛宣布了一套新的連接設備,包括微波爐和家用時鐘。 與此同時,巴塞羅那和赫爾辛基等城市正在採用物聯網技術成為智慧城市,在此過程中加強基礎設施、提高能源效率並加強安全性。
但這對於尋求增長和客戶滿意度的企業意味著什麼呢? 好吧,隨著世界接受這些技術,消費者期望與內容交互的方式將發生巨大變化(如果還沒有的話)。
基於瀏覽器的體驗將繼續發揮重要作用,但智能揚聲器體驗、智能手錶體驗和車載體驗將很快在客戶體驗和購買過程中發揮作用。 就數字而言,這只是時間問題。
唯一的問題是,您是否擁有提供這些物聯網設備體驗的技術?
截至今天,您的品牌依靠以下三個之一來實現其數字化存在:
- 傳統平台
- 無頭平台
- 混合平台
但是哪一個最適合未來的道路呢? 請允許我解釋一下。
要了解有關混合 CMS 的更多信息? 跳轉到特定部分:
- 什麼是傳統的 CMS?
- 什麼是無頭 CMS?
- Headless CMS 的好處:為什麼品牌會變得無頭?
- 無頭 CMS 的局限性:無頭是否足夠?
- 什麼是混合 CMS?
- 混合 CMS 的好處
什麼是傳統的 CMS?
在我們解釋什麼是無頭和混合 CMS 之前,讓我們先回顧一下傳統平台的工作原理。
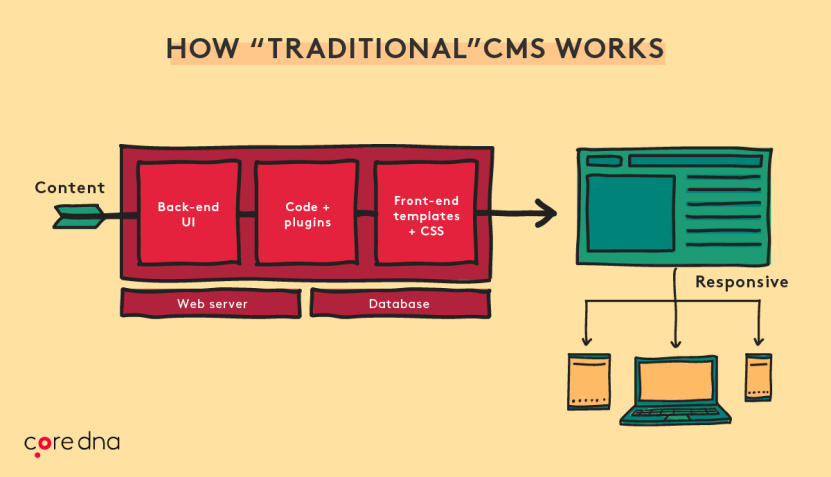
傳統的 CMS 平台,如 WordPress、Drupal 和 Joomla,允許用戶通過易於使用的前端界面創建、編輯和發佈內容,通常採用 WYSIWYG 編輯器或 HTML 編輯器的形式。 從本質上講,前端模板有助於確定最終用戶通過谷歌瀏覽器等網絡瀏覽器訪問網頁時內容的外觀。
然後將前端編輯器上生成的內容存儲到後端數據庫中,該數據庫還包含幫助運行 CMS 平台的文件和代碼庫。

除了管理內容外,大多數傳統 CMS 還幫助營銷人員管理其網站的其他方面,包括頁面結構、站點地圖和模板。 這就是 Web 內容管理領域多年來的運作方式,它是一個非常可靠的模型。
然而,隨著智能手錶、智能揚聲器甚至智能汽車等物聯網設備的普及,這些傳統 CMS 平台的局限性變得明顯。
預先構建的前端界面決定了內容的分發方式和位置,在大多數情況下,這是針對單個基於 Web 的應用程序,例如網站或應用程序。 而且由於前端模板與後端如此緊密地粘合(或緊密耦合,這是更合適的術語),營銷人員和開發人員都沒有多少靈活空間來決定他們可以在哪裡推送他們的內容。
因此,出現了無頭 CMS。
什麼是無頭 CMS?
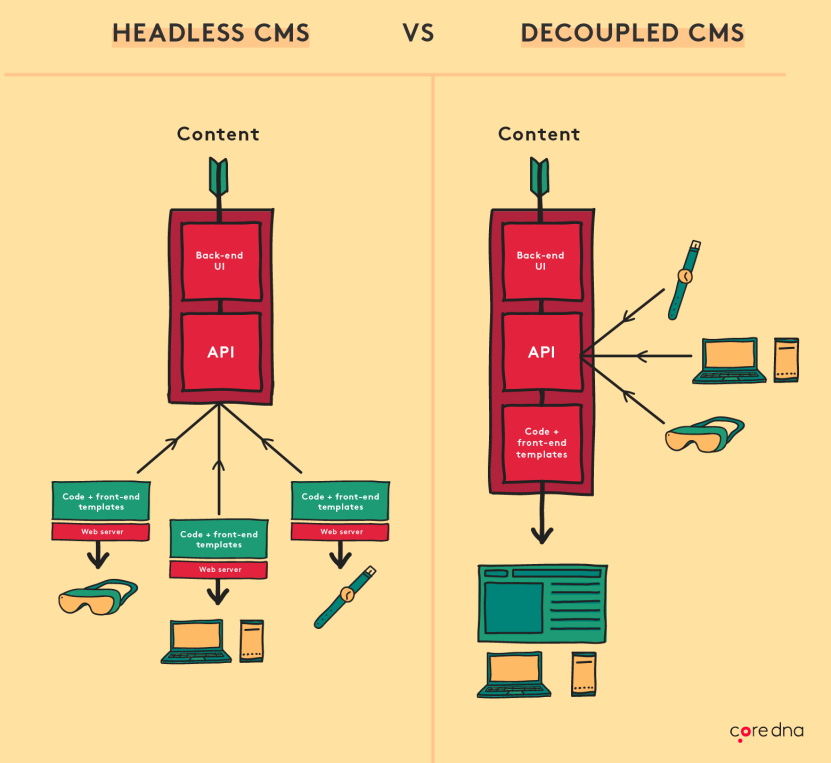
要定義無頭 CMS,請將傳統平台的前端和後端組件分別視為 CMS 平台的“頭部”和“主體”。 當我們從平台上斬首並移除頭部時,我們最終得到了一個無頭 CMS。
無頭 CMS 與前端無關,這意味著它沒有默認的前端系統來確定您的內容如何呈現給最終用戶。 它本質上充當內容存儲庫,以原始形式存儲您的內容。
那麼內容如何交付給您的最終用戶呢? 好吧,由於沒有默認的前端表示層,開發人員可以根據需要自由開發任意數量的“頭部”,使品牌能夠將內容分發到包括網站、應用程序、廣告牌和智能揚聲器在內的眾多渠道。 內容通過 API 調用分發到各個渠道。
大多數無頭平台都是 100% API 驅動的,這就是為什麼它們適合將數據和內容傳送到幾乎任何地方的原因。

無頭平台的好處:為什麼品牌要無頭?
物聯網設備的迅速普及帶來了消費者行為的根本轉變。 為了說明這一點,Geomarketing 的一份報告強調,擁有 Amazon Echo 或 Google Home 設備的消費者中有 65% 無法想像回到他們擁有智能揚聲器之前的日子。 Think with Google 的另一項研究顯示,41% 的消費者認為與他們的語音助手設備交談就像與朋友或其他人交談。
但這不僅僅是亞馬遜 Echos 和 Google Homes 品牌關心的問題。 品牌還需要通過物理位置的屏幕、智能可穿戴設備、增強現實和虛擬現實護目鏡以及明天出現的任何新技術來創造體驗。
消費者使用網絡的方式每天都在變化,智能品牌知道他們必須在技術上盡可能靈活才能跟上。
那麼,無頭內容管理系統是前進的方向,對嗎?
出色地…

下載我們的無頭 CMS 指南
了解無頭 CMS 如何改變您對 Web 內容的看法、無頭與傳統 CMS 之間的區別、選擇無頭 CMS 時要考慮的事項等等。

無頭平台的局限性:無頭就夠了嗎?
能夠將內容分發到多種設備是一個巨大的優勢,但無頭平台也有其局限性——其中最大的局限性是缺乏對營銷人員友好的環境。
如果沒有像 WYSIWYG 編輯器這樣的前端界面,營銷人員,尤其是那些技術專長很少或根本沒有的營銷人員,會在公司的技術堆棧中感到被排斥。 他們將不得不嚴重依賴 IT 來啟動網頁或對其內容的佈局和設計進行調整,而不是積極主動。 這種對 IT 的過度依賴會導致營銷人員和 IT 之間的許多內部衝突(好像還不夠!)。
在這種設置中,營銷人員幾乎無法控制他們的內容,每當消費者行為突然發生變化時,他們就會處於劣勢。 有了無頭平台,他們要么必須完全依靠它來尋求幫助,要么將自己的前端環境拼湊在一起,正如 WordPress 用戶將證明的那樣,這將產生自己的一系列問題。
解決方案? 一個混合平台。
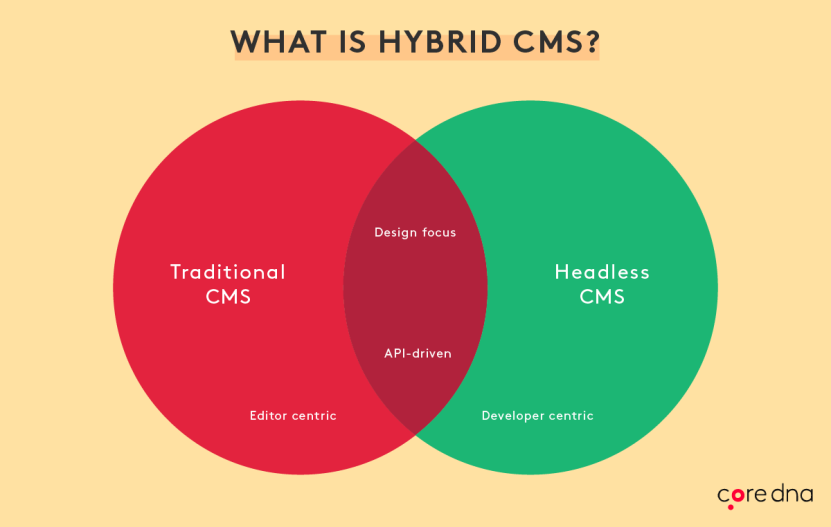
什麼是混合平台?
混合平台平衡了對營銷人員和開發人員的關注。 為開發人員提供跨渠道交付內容所需的所有 API 驅動的自由、創建靈活內容模型的內容可組合性,同時確保營銷人員獲得傳統平台提供的強大用戶界面和用戶體驗。
也稱為解耦 CMS,混合 CMS 基本上將 API 驅動的無頭架構與傳統 CMS 的前端元素結合在一起。 這是兩全其美的。

混合 CMS 的好處
要真正理解為什麼品牌必須採用混合 CMS,讓我們來看看其中的一些好處:
1. 對營銷人員友好
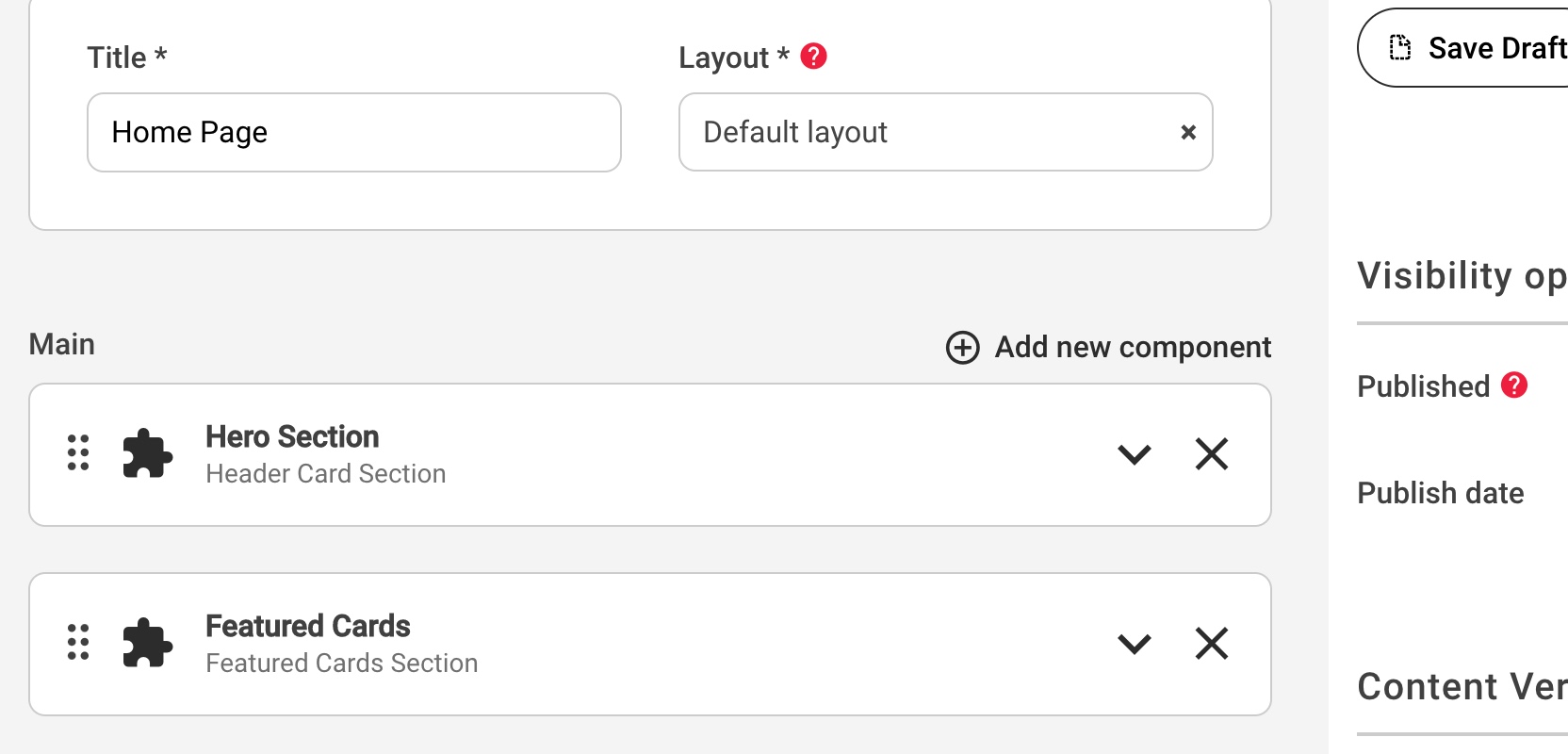
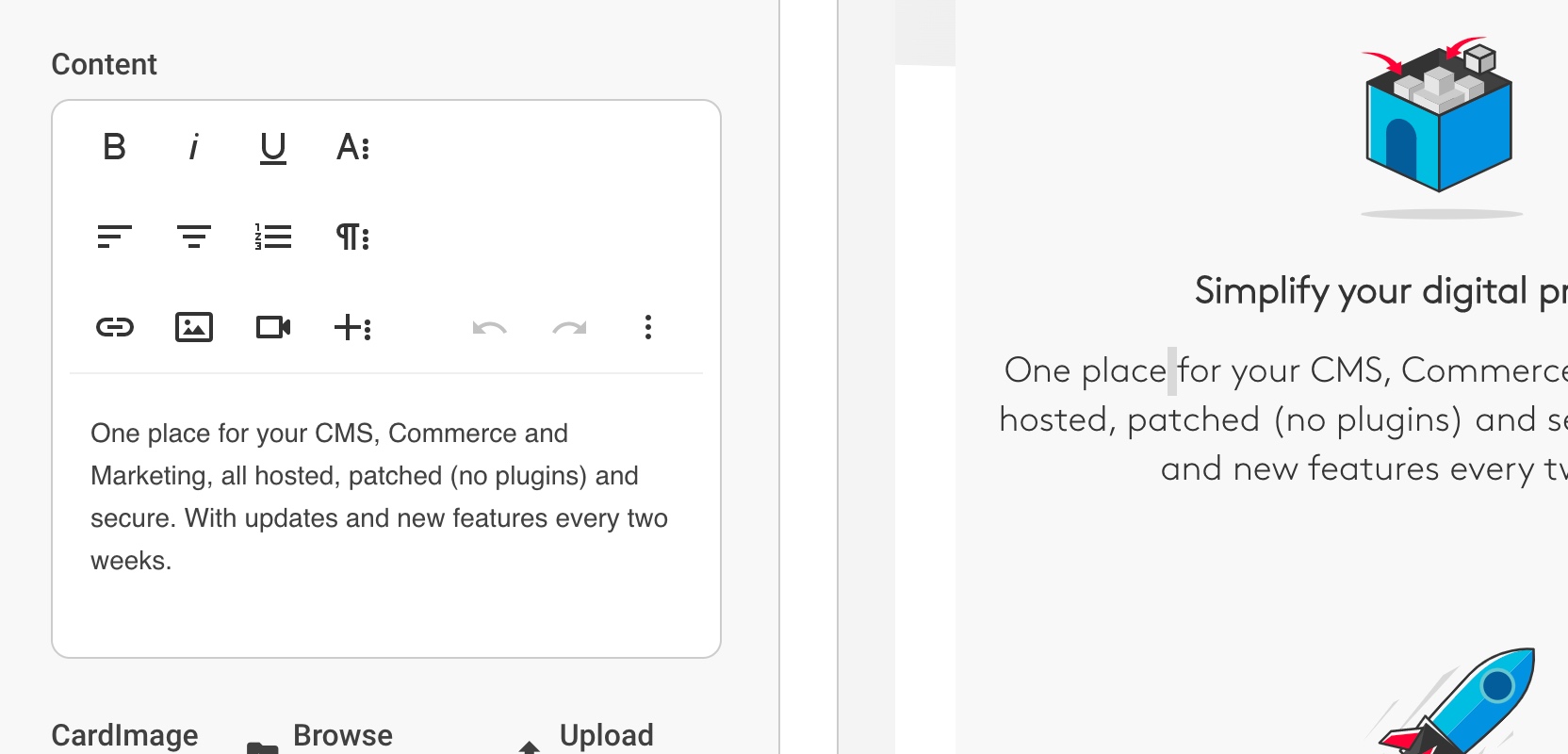
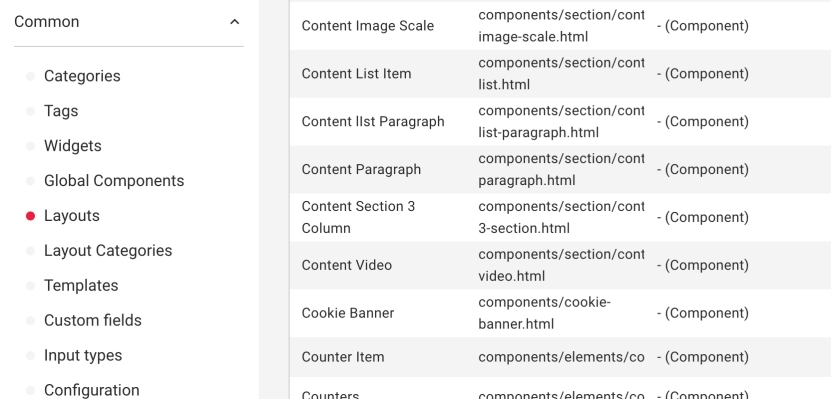
與純無頭 CMS 不同,良好的混合 CMS 將具有對營銷人員友好的用戶界面和包括所見即所得編輯的內容髮布體驗。 混合平台還包括無頭 cms 頁面構建器,內容定義一次,可以構建成組件。 然後可以組織組件

除了編輯之外,營銷人員還希望能夠靈活地專門針對他們的需求設計內容。 可組合內容現在意味著內容的架構可以匹配其用途。

(我們的所見即所得編輯器使內容經理和營銷人員可以輕鬆發佈內容和其他數字資產。使用我們的頁面構建器通過我們的組件選擇結構化或直接在頁面上)
因此,營銷團隊可以通過為移動應用程序、智能手錶、智能揚聲器等構建網頁和構建內容來重新獲得自主權,而不是每次都依賴開發人員。
2. 更容易設置和維護
無頭 CMS 是開箱即用的僅後端解決方案。 如前所述,營銷人員可能不得不求助於前端開發人員的服務,以構建自定義前端供營銷人員使用,並與營銷人員的工具一起修補。 這將花費時間和金錢,同時使維護複雜化。
在混合 CMS 平台中,營銷人員可以訪問前端模板,以便他們可以立即快速設置和構建。

3.通過API將內容分發到其他平台
與無頭 CMS 類似,混合 CMS 將內容存儲在後端存儲庫中。 這使您能夠通過 API 調用以任何格式通過全渠道交付推送相同的內容。
4. 階段性發展
混合 CMS 中的全渠道交付功能還提供了分階段實施不同內容分發方法的能力。 您可以從網站開始,然後以高效且直接的方式逐步推廣到不同的渠道和接觸點。
5.更好的集成能力
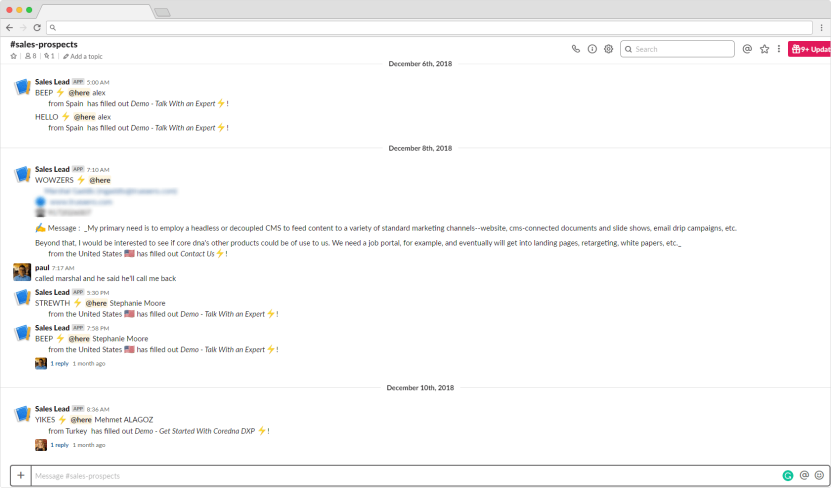
根據 Scott Brinker 在 ChiefMartech 上的文章,一般企業使用 91 種不同的營銷工具。 借助混合 CMS,現成的前端模板可在集成不同工具和技術(如 Slack、Salesforce 和 Google Analytics)方面提供更好的體驗。 這些工具可以很容易地由營銷人員自己插入。

(我們的表單與 Slack 集成)
6. 授權營銷人員和開發人員
混合 CMS 可為您的營銷人員和開發人員提供支持,以便他們為您的最終用戶提供更好的體驗。 開發人員擁有創新的自由,營銷人員在與消費者互動方面擁有更多控制權。
去無頭,只是不要失去你的頭
由於品牌必鬚麵對不可避免的從傳統 CMS 平台轉向 API 驅動的無頭平台的過程,許多營銷人員因缺乏前端而對做出這種轉變感到擔憂。
解決方案是採用混合方法,具有無頭系統的全渠道功能和傳統 CMS 的用戶友好性。 無論如何,品牌必須做出改變,而混合動力是更可行和更有利的選擇。
