提高網站速度以增強用戶體驗和收入的技巧
已發表: 2019-06-29
這篇文章最近更新於 2019 年 7 月 26 日
加快您的網站速度至關重要。 頁面加載時間延遲一秒會導致:
- 頁面瀏覽量減少 11%
- 客戶滿意度下降 16%
- 7% 通話中斷
緩慢的網站速度會對您網站的觀眾參與能力、產生的銷售和廣告收入產生重大影響。 因此,這意味著擁有一個快速運行的網站是必不可少的,這不僅是為了在 Google 中獲得良好的排名,也是為了讓您從該網站獲得令人滿意的底線利潤。
了解網站速度如何影響對話
速度慢會破壞整個對話。 47% 的消費者希望網站在 2 秒或更短時間內加載,40% 的消費者會放棄需要 3 秒或更長時間的頁面。
這意味著如果您的網站加載時間超過 3 秒,您甚至在訪問者到達您的網站之前就會失去近 50% 的訪問者。 在一項關於觀眾參與度的調查中,79% 的消費者表示他們不會返回性能不佳的網站。

圖片來源: https://www.reliabox.com/discover-5-reason-your-site-needs-to-load-faster.php
53% 的購物者表示,快速的網站速度對於他們的網站忠誠度至關重要。 44% 的購物者表示,他們不會向朋友推薦速度較差的網站。
調查進一步發現,即使是第二次延遲也會使客戶滿意度降低約 16%。 因此,我們不能否認提高網站速度也會提高網站性能的事實。
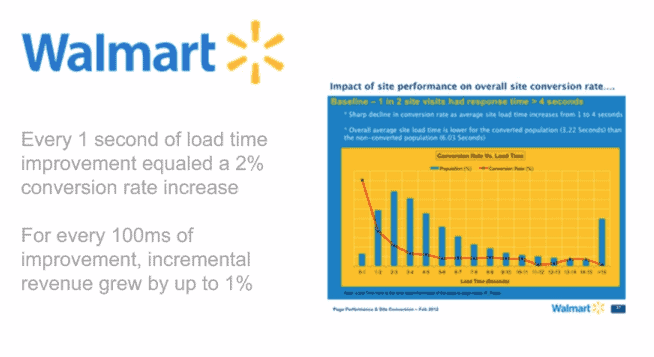
沃爾瑪是提高網站速度後提高轉化率的最好例子之一。

圖片來源: https://www.webpronews.com/how-mattel-optimizes-marketing-on-wallmart-com/
上圖顯示了一個事實,即頁面速度越快,訪問者購買的可能性就越大。 沃爾瑪還報告了以下結果:
- 沃爾瑪網站每增加一秒,整體轉化率就會提高 2%。
- 每改進 100 毫秒,沃爾瑪的總收入增長近 1%。
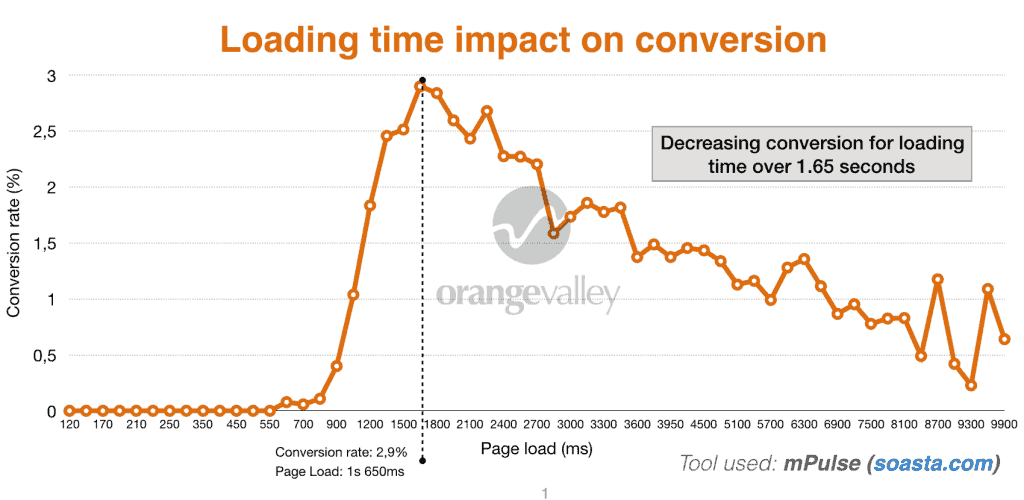
在另一項研究中,頁面加載時間和轉化率之間的關係清楚地表明,加載時間僅增加一秒,轉化率就會降低 25%。

圖片來源: Orangevalley
現在我希望您已經意識到在從廣告和銷售中獲得更多收入時增加頁面加載時間的重要性。
什麼是好的頁面加載時間?
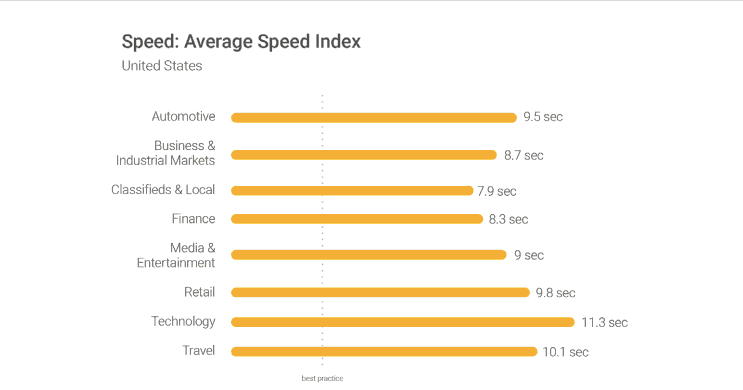
在開始著手提高網站速度之前,您需要清楚自己想要達到的目標。 根據 Google 的理論,三秒或以下是理想的頁面加載時間。 不幸的是,根據其最近發布的基準報告調查結果,大多數網站都遠未達到這一水平。

圖片來源: https://danealexandercopywriter.com.au/5-ways-instantly-reduce-load-time-google
如何在 2019 年加快您的網站速度
在提高頁面加載時間方面,有很多因素需要考慮。 讓我們來看看您可以實施哪些技術來縮短頁面加載時間並提高站點性能以獲得更好的用戶體驗。
#1 – 最小化 HTTP 請求
據雅虎稱,總頁面加載時間的 80% 用於下載頁面的不同部分,例如圖像、樣式表和腳本。 為其中的每個組件發出 HTTP 請求。 頁面上的元素越多,頁面呈現所需的時間就越長。
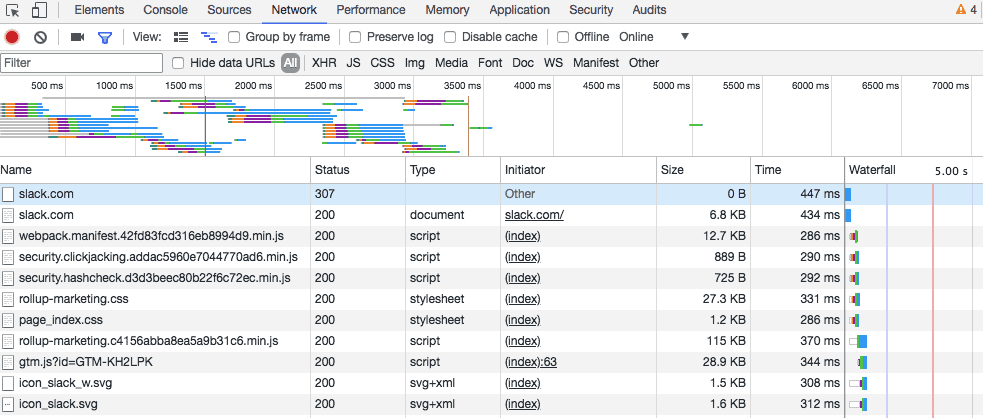
您需要做的第一件事是弄清楚您的網站發出了多少 HTTP 請求,以便您可以將其用作基準。 如果您使用的是 Google Chrome,請使用瀏覽器的開發工具查看您的站點當前發出的 HTTP 請求數。
右鍵單擊要分析的頁面,然後單擊“檢查”並單擊“網絡”選項卡。

圖片來源: https://medium.com/fyipe/22-best-ways-to-speed-up-your-website-today-part-1-4feb3621430a
在這裡您可以找到所有詳細信息。 名稱欄顯示頁面的所有文件。 “大小”列告訴您每個文件的大小,“時間”列顯示加載每個文件需要多長時間。
您可以在左下角看到您的網站發出了多少 HTTP 請求。 我想再補充一點,那就是響應能力。 您的網站應該是響應式的。 我們現在有很多屏幕,因此響應能力也起著重要作用。
#2 – 使用 CDN(內容分發網絡)
在內容交付網絡上託管您的媒體文件可能是加速網站的最佳方式之一。 此策略可以幫助您節省近 70% 的帶寬並減少您的網站當前發出的請求數量。
內容交付網絡通過遍布全球的龐大服務器網絡託管您的文件。 由於您的帶寬分佈在不同的服務器上,因此可以減輕任何單個服務器的負擔。 它還可以保護您的網站免受 DDoS 攻擊和突然的流量激增。

#3 – 縮小和合併文件
現在,您已經知道您的站點發出了多少請求; 您可以開始處理它以減少數量。 HTML、CSS 和 JavaScript 文件是最好的起點。 這些文件決定了您網站的整體外觀。 每當用戶訪問您的網站時,它們還會增加您的網站發出的請求數量。
減少這個數字的最好方法是縮小和合併您的文件。 此過程減少了每個文件的大小以及文件的數量。 如果您使用的是模板化網站構建器,則縮小和合併過程是必不可少的,因為這些網站構建器使用複雜的代碼,這會使您的網站變慢。
#4 – 使用 WP 引擎
Venture Harbor 對最佳網絡託管進行了研究,他們為多家網絡託管公司設置了響應時間監控流程。 他們還上傳了 WordPress 並在上面使用了相同的主題。 他們設置了響應監控工具,以每五分鐘了解一次準確的響應時間。
在他們測試的 10 個文件中,幾乎有 9 個的響應時間在 600 毫秒到 1300 毫秒之間。 WordPress 服務器的響應時間僅為 293 毫秒。 WordPress 是為數不多的證明其價格合理的服務器公司之一。
#5 – 對較大的文件使用異步加載
完成最小化和合併文件後,您還可以優化這些文件在頁面上的加載方式。 加載 CSS 和 JavaScript 文件的方式有兩種:同步和異步。
如果您的腳本是同步加載的,則意味著它一次加載一個。 如果蒼蠅異步加載一些腳本同時加載。 異步加載文件可以加快頁面速度,因為當瀏覽器加載頁面時,它會從上到下移動。
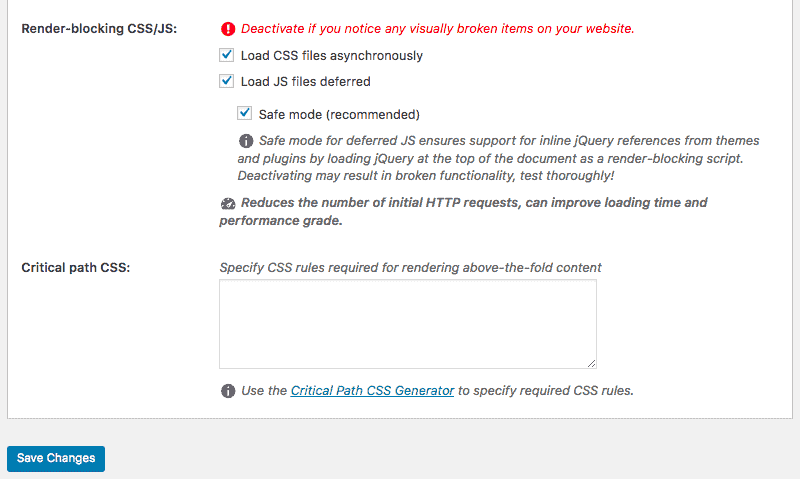
要使腳本異步加載,您需要使用 WP Rocket 等高級插件。
打開 WP Rocket 並使用“靜態文件”,然後選中“Render-blocking CSS/JS”旁邊的選項。

保存您的更改並測試您的網站,以確保一切正常。
#6 – 使用緩存插件
如果您使用的是 WordPress,提高頁面加載速度的最有效方法之一就是安裝 WordPress 插件。 流行的選項包括 WordPress Super Cache、WP Total Cache 或 WP Rocket。
大多數插件都是免費的,但也提供包含更好功能的高級版本。 除了瀏覽器緩存和提高頁面速度之外,這些插件還做了很多事情。
#7 – 延遲 JavaScript 加載

延遲一個文件意味著在其他文件加載完成之前停止加載它。 通過延遲較大的文件(如 JavaScript),您可以確保加載其余文件而不會遇到任何延遲。
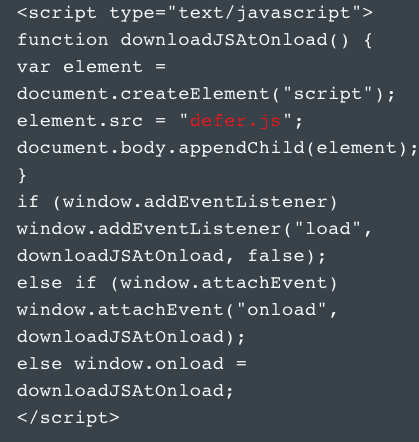
如果您使用的是 WordPress 網站,則可以使用 WP Rocket 插件來啟用延遲的 JavaScript 加載。 如果您運行的是 HTML 站點,則需要在 </body> 標記之前調用外部 JavaScript 文件,看起來像這樣-
#8 – 確保你使用的是一個好的主題(考慮到你使用的是 WordPress)
許多網站看起來很漂亮,但在速度方面卻表現得非常糟糕。 如您所見,最好專注於構建一個運行速度快的站點。 開發具有減慢加載時間的最終功能的 WordPress 主題是沒有意義的。 確保使用專注於優化頁面速度和加載性能的主題。
#9 – 最小化第一個字節的時間
除了頁面完全加載所需的時間之外,您還需要檢查開始加載所需的時間。 Time To First Byte 或 TTFB 是瀏覽器在從服務器接收到第一個字節數據之前必須等待的特定時間。 根據 Google 的說法,理想的 TTFB 應該小於 200ms。
當用戶訪問您的網站時,他/她的瀏覽器會向其服務器發送 HTTP 請求。 在初始請求和數據的第一個字節之間發生了三個步驟。
- DNS 查找
- 服務器處理
- 回复
您可以使用 Chrome 的開發者工具或任何其他第三方工具快速檢查此過程需要多長時間。 如果您網站的 TTFB 在 200 毫秒以下,那是完美的,但如果更多,那就是問題了。
TTFB 緩慢的常見原因是網絡問題、動態內容創建、Web 服務器配置和流量。 在這四個因素中,您只能控制動態內容創建和服務器配置。
#10 – 選擇一個完美的託管選項
大多數新網站所有者選擇更便宜的託管計劃,這在開始階段不是問題。 但是,當流量開始增長時,您需要升級您的託管計劃。
在選擇託管時,您可以考慮三種選擇:
- 共享主機
- 虛擬專用服務器
- 專用服務器
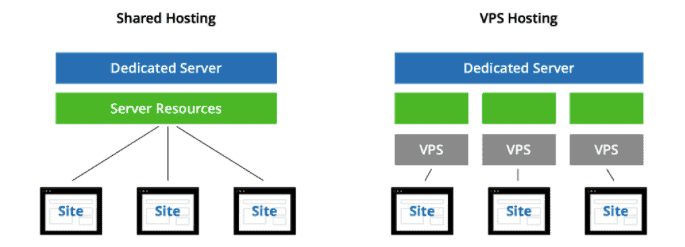
共享主機是最便宜的選項,它允許您與託管在同一服務器上的其他網站共享 CPU、磁盤空間和 RAM 等資源。
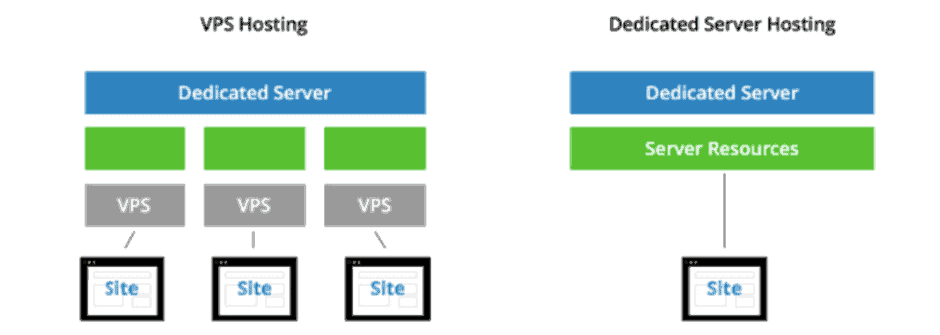
在 VPS 託管中,您仍然共享一台服務器,但您擁有服務器資源的專用部分。

在專用服務器中,您不會與其他任何人共享資源。 專用服務器為您提供更多空間,您可以利用這些空間進行不同的配置和設置。 如果您需要大量空間並完全控制您的主機,專用服務器可能是您的最佳解決方案。

圖片來源: https://blog.ssdnodes.com/blog/what-is-a-vps-intro-to-virtual-private-servers
結論
我希望這篇文章讓您對頁面速度優化以及您可以遵循的改進步驟大開眼界。 當您意識到您的網站速度優化不足時,一開始可能會很害怕。
但是,如果您實施本文中包含的步驟,您將獲得更好的用戶體驗、更高的轉化率、更多的免費 Google 流量和更高的廣告收入!
