在您的網站上改善信息架構的 7 個技巧
已發表: 2022-11-03正如傳統架構決定人們如何使用建築物或其他結構一樣,信息架構 (IA) 指導用戶如何使用信息系統。 雖然那裡有許多信息系統,但最常用的是網站。
然而,與橋樑和建築物的建築不同,信息建築有更多的活動部分,是一種更抽象的“建築材料”形式,並且只存在了幾十年。 此外,像網站這樣的信息系統更具延展性,可以隨著時間的推移進行調整和改進。
如果你能掌握信息架構的原理,你就可以建立一個經得起時間考驗的網站。 無論您是在創建您的網站,還是想要改進您的用戶體驗和內容,本文都將讓您深入了解如何將您的網站轉變為精心設計的信息架構的光輝典範。
什麼是與網站相關的信息架構?

信息架構是指您的用戶通過網站或其他數字平台(如應用程序)收集有關您的產品或服務的信息的過程。 信息架構為人們提供了一種從 A 點導航到 B 點的系統方式,以實現行動或獲取知識。 換句話說,更好的信息架構通過直觀的導航設計促進信息的更容易訪問。
最好的信息架構不僅簡化了用戶的旅程和目標,而且通過將大量信息組織成小而易消化的類別來滿足特定的用戶需求。
信息架構起源於哪裡?
用於理解和改進信息架構設計的許多方法、技術和原則都來自Peter Morville 。 Morville 是這一用戶體驗 (UX) 和內容庫存系統分支的創始架構師。 雖然他是第一位,但該學科中有大量專家通過信息架構研究所和用戶研究開發 IA 最佳實踐。
信息架構包括哪些要素?

在我們深入研究如何改進您的信息架構之前,重要的是要很好地了解該研究領域中包含的與您的網站相關的內容。 雖然信息架構可以應用於圖書館科學、電子表格科學,甚至物理結構,但我們將關注與網站相關的 IA。
那麼,您在哪裡可以找到網站上的信息架構示例?
所需要的只是加載一個網站,以便充斥著信息架構的示例。 信息架構是您網站內容的戰略組織和展示。 事實上,網站和網頁設計的幾乎每個方面都是 IA 的一部分。 當然,有良好的信息架構和低於標準的 IA,但以下所有內容都是進入您站點的 IA 系統的重要部分:
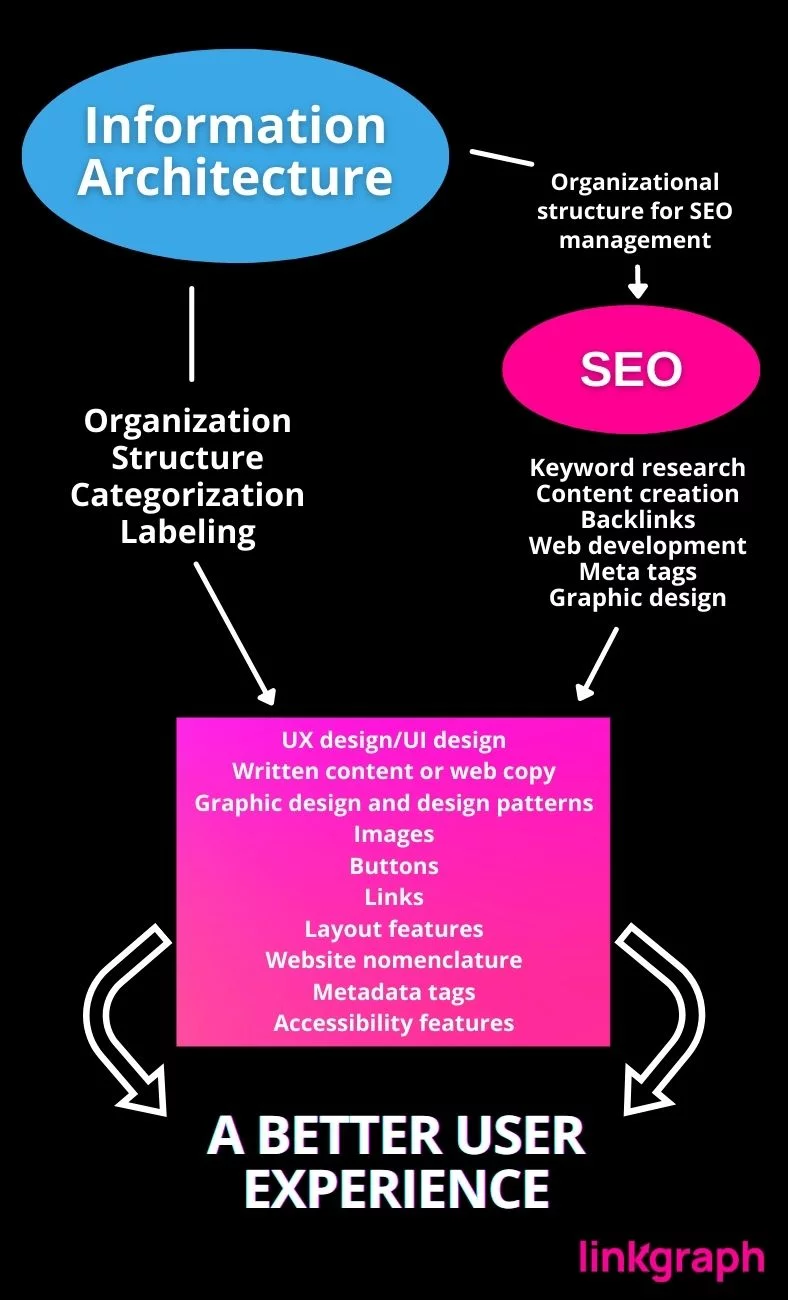
- 用戶體驗設計/用戶界面設計
- 書面內容或網絡警察
- 平面設計和設計模式
- 圖片
- 鈕扣
- 鏈接
- 佈局特點
- 網站命名法
- 元數據標籤
- 輔助功能
好的 IA 在上述所有方面都發揮了作用。 這些元素通常分為用戶體驗設計、內容創建策略和主頁佈局(UI設計)。
信息架構和 SEO 如何協同工作?
搜索引擎優化 (SEO) 和信息架構都通過改善互聯網體驗使網站所有者和網絡用戶受益。 SEO 和 IA 使優質內容更易於查找、理解和導航。 SEO 和 IA 在適合網站創建過程的位置上有所不同。
好的 IA 支持 SEO
SEO 的目標是通過配置內容、前端 Web 開發和後端 Web 開發以響應搜索引擎算法的科學來提高網站的知名度。 結果是一個網站,搜索引擎可以找到並作為搜索結果顯示給網絡用戶的查詢。 這是一個持續的過程。 搜索引擎優化需要主動和被動的方法,因為算法經常發生變化。 此外,搜索引擎看到了定期更新其內容的網站的價值。
SEO專家定期改進網站的
- 書面內容
- 加載速度和響應能力
- 組織
- 視覺設計
- 圖形和照片
在積極的網頁設計開始之前建立信息架構通常效果最好。 IA 建立了一個框架,支持 SEO 專家在網站的整個生命週期內所做的努力。 有了精心策劃的 IA,網站將擁有強大的邏輯組織基礎。 從用戶的角度來看,這使網站更加愉快,因為他們可以輕鬆找到所需的內容。 反過來,這提高了網站的聲譽。 更好的聲譽會增加網站的權威,並在搜索引擎結果頁面上將其推向更高的位置,因此更多人可以找到它。

好的信息架構只能設計一次。
像大多數係統一樣,最好的 IA 只需設計一次。 如果 IA 系統有效,它將允許網站擴展並響應最新 SEO 策略所需的更改。 隨著越來越多的博客、產品或登錄頁面被添加到網站以進行 SEO,好的 IA 已經有一個指定的位置和系統來處理它們。
為什麼信息架構在 UX 中很重要?

正如您當地的圖書館員會告訴您的那樣,提供方便的信息訪問是無價的。 信息對於最佳的個人體驗和更美好的社會來說既是賦權又是至關重要的。 但是,當涉及到您的 UX 時,IA 具有更具體的重要性。 它可以增加您的品牌對潛在客戶的價值,同時促進您的銷售。
基於既定原則的良好 IA 結構能夠幫助人們在幾秒鐘內找到他們正在尋找的東西。 最簡單的示例之一是 Google Drive 中簡潔準確的文件夾標籤。 此命名或導航系統使您可以快速輕鬆地訪問您正在尋找的文件和信息,從而減少挫敗感和浪費時間。
雖然更複雜,但谷歌地圖還使用 IA 來幫助人們在現實世界中找到他們正在尋找的東西。 例如,如果您輸入“我附近的食物”,您的搜索結果將充滿附近的餐館。 這個 IA 演示是幫助用戶了解他們正在尋找什麼意味著什麼的完美示例,因為用戶可能正在尋找提供食物的企業。
如何改進您的信息架構
改進您的信息架構可以將您的網站從普通的電子商務頁面變成訪問者喜歡使用的資源。 這些技巧可以指導您如何改進您的 IA,並幫助您確定從哪些任務開始的優先級。
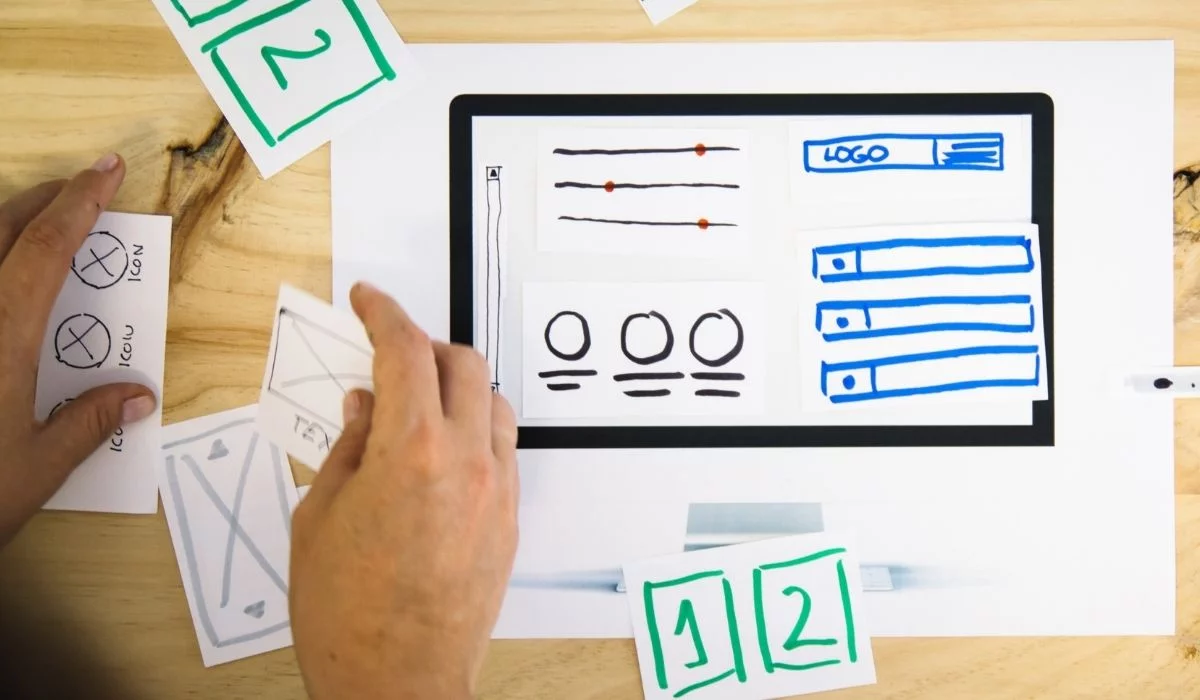
1. 在站點地圖和 IA 設計開發的原型階段使用線框。

在開發強大的 IA 和站點地圖時,線框有多種用途。 它們作為信息架構圖非常出色,可以在您的設計完成之前移動和更改。
線框的核心是將您的 IA 與其 UX 設計聯繫起來。 與建築藍圖驚人地相似,線框用作網站或移動應用程序的骨架輪廓。 然而,這種 UX 開發方法並不局限於視覺設計,不像樣機。 要準確確定站點流程的邏輯和預期的客戶旅程,這是 IA 項目時間表中的必要步驟。 最好通過線框圖來評估您網站的預期功能。
通過線框圖,當您準備將您的網站移至內容策略階段時,您將對您的視覺層次結構有一個堅實的概念。 線框的常見元素包括
- 搜索字段
- 麵包屑
- 導航系統
- 頁眉和頁腳。
理想情況下,您會在最初的 UX/UI 設計過程中使用線框。 但是,您仍然可以在現有網站上使用它們。
用線框識別路徑
除了評估功能之外,線框圖是識別網頁之間路徑的一種特別有用的方法。 IA 流程的這個關鍵階段將允許您可視化應該為特定內容分配多少空間。
在對視覺層次進行原型設計時,從草圖開始
網站的低保真線框版本可以快速開發並且更加抽象,因為它們的主要重點是您網站的視覺層次結構。 這些簡單的原型通常實現模擬內容(如拉丁文本)作為空間可視化的填充物。 但是,它們會在時機成熟時為您提供內容量指南。
將概念與有形的圖像和鏈接聯繫起來可能是一個複雜的過程,即使對於經驗豐富的設計師來說也是如此。 如果你無法讓你的想法與你的結果相匹配,可以考慮實施一個思維導圖軟件,比如XMind 。 XMind 是一款專業用於鞏固頭腦風暴的生產力工具。
從廣泛的線框到詳細的線框

相反,高保真線框是更詳細的版本,是交互設計的優秀藍圖。 它們包括有關特定頁面元素的元數據,例如其行為或尺寸。 這些更詳細的版本是預覽交互設計的絕佳藍圖。
2. 在整個用戶體驗設計和內容策略過程中牢記您的品牌角色。

整個品牌的統一性和一致性是可靠信息架構系統的組成部分。
您的網站反映了您的品牌,從您的視覺設計元素到每個博客文章和產品頁面。 因此,每次實施 UX 功能或發布新內容時,您都應該牢記品牌角色。 這確保了您的公司和目標受眾之間的忠誠度。 使用您的角色作為指南,幫助您、您的設計團隊和您的內容策略師就您理想的用戶感知進行協作。
定義和實施您的目標用戶感知
您的目標用戶感知是您希望客戶或潛在客戶查看您的品牌的方式。 在做出 IA 要求的眾多決策之一之前,請通過以下提問來運行您的想法:
- 這是否符合我想為我的品牌創建的形象?
- 這個決定會影響我的站點或組織的一致性嗎?
- 我是否恰當地傳達了我企業的優良品質?
- 這會讓我們更接近我們的主要目標嗎?
- 這個項目如何適應我們公司的未來?
任何不符合這一問題的內容或設計元素都可以被淘汰。 此過程不僅可以幫助您避免不一致,還可以減少網站上內容過多的可能性。 這有利於您的網絡管理員,尤其是那些為了 SEO 目的而跟上內容創建的人。
3. 你的視覺層次決定了可讀性,所以相應地優先考慮你的內容。


視覺層次結構是一種對視覺元素進行佈局和調整大小的原則,以表明它們對觀看者的重要性。 例如,對齊、紋理、空白和對比度是一些視覺設計概念,可以幫助將用戶的注意力吸引到正確的內容上。 有效的用戶界面設計不僅僅是提供信息。 質量層次結構可以說服和打動用戶。
在創建基於認知心理學的 UX 設計時,視覺層次結構的一些方面非常有用。
要記住的視覺層次原則:
1:更大的圖像被認為更重要
2:亮色更受關注
3:對齊的元素更賞心悅目
4:更高的對比度需要更多的關注
5:重複告訴觀眾元素是相關的
6:接近(或接近)表示主題中的相互聯繫
7:元素周圍更多的空白區域會吸引更多注意力
視覺統一不僅對您的品牌形象至關重要,它也是您的用戶體驗設計的關鍵部分。 熟悉的顏色、菜單層次結構和圖表提高了一致性和流暢的可用性。 即使是像加載緩慢的圖形或未對齊的文本列這樣的小干擾也會中斷用戶體驗。
有幾個有用的 IA 軟件可以幫助您進行 UI 開發過程,例如 OmniGraffle。 OmniGraffle 用於創建用於原型和模型的視覺效果和圖形。 如上所述,高保真網站框架利用這些類型的視覺效果和圖形來幫助設計人員制定將信息放在哪里以及為什麼它屬於那裡的策略。
視覺整潔不僅僅影響可用性
如果您曾經訪問過一個沒有吸引力、雜亂無章或雜亂無章的網站,您很可能對該企業或組織持負面看法。 由於網站的性質或設計,您甚至可能認為這些信息的聲譽較低。 這就是為什麼堅持簡單和用戶友好的設計很重要的原因。 令人愉悅的 UX 和 UI 一起可以增強用戶信心並鞏固您網站的可信度。
除了在您的用戶之間建立信任之外,優質的用戶體驗還可以讓 Google 和其他搜索引擎知道您的網站值得排名。
4. 結構和分類是根本。

許多人犯的一個錯誤是將他們的內容全部放在一個地方。 事實上,將信息過度填充到單個 URL 會導致您的 UI 受到影響,因為沒有層次結構或組織感。 單個頁面上的信息過多會使用戶花費更長的時間來對內容進行分類以找到特定的信息。
用戶應該能夠快速輕鬆地在您的網站上找到所有需要的信息。 這需要精心規劃的站點地圖。

類別是……更好的用戶體驗
要創建更好的結構,您必須首先完成分類過程。 分類是將您的內容組織到分類系統中的過程。 分類是導航設計不可或缺的一部分,因為它能夠引導用戶找到正確的內容。
從尋找共同點開始
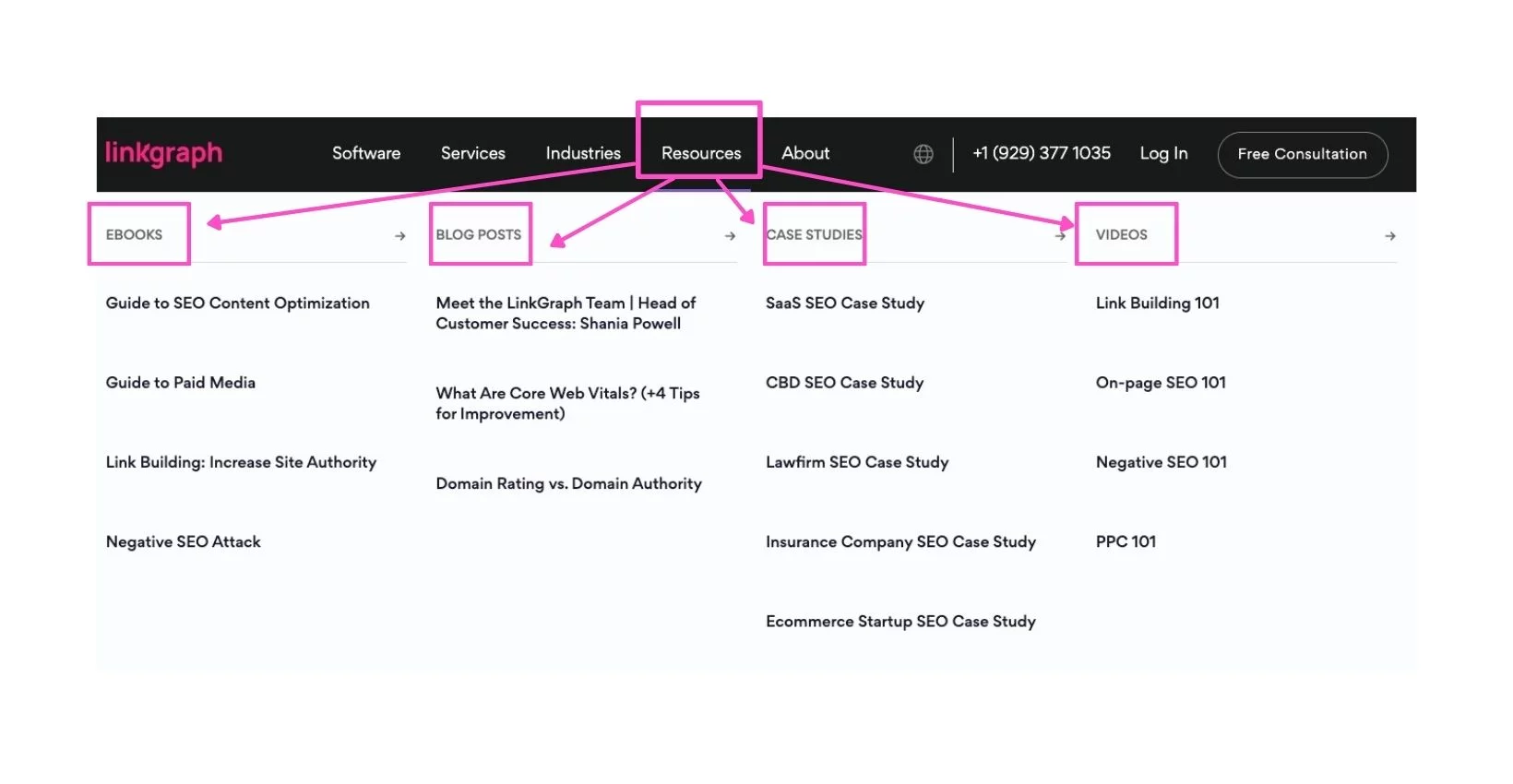
首先按內容類型的相似性對內容進行分組。 例如,在上圖中,您會注意到,在 LinkGraph,我們按格式類型(電子書、博客文章、案例研究和視頻)對資源進行分組。
最常見的相似之處應該在您的站點地圖上較高,因為它們通常是縮小用戶流量以獲得最佳導航的起點。

例如,如果您的網站以寵物護理為中心,您可能希望首先按寵物種類對您的產品或文章進行分組。 從那裡,您可能希望將信息或產品劃分為它們提供的護理方面。 如您所見,這將使尋找技術或剪刀修剪貓指甲的貓主人更容易導航。
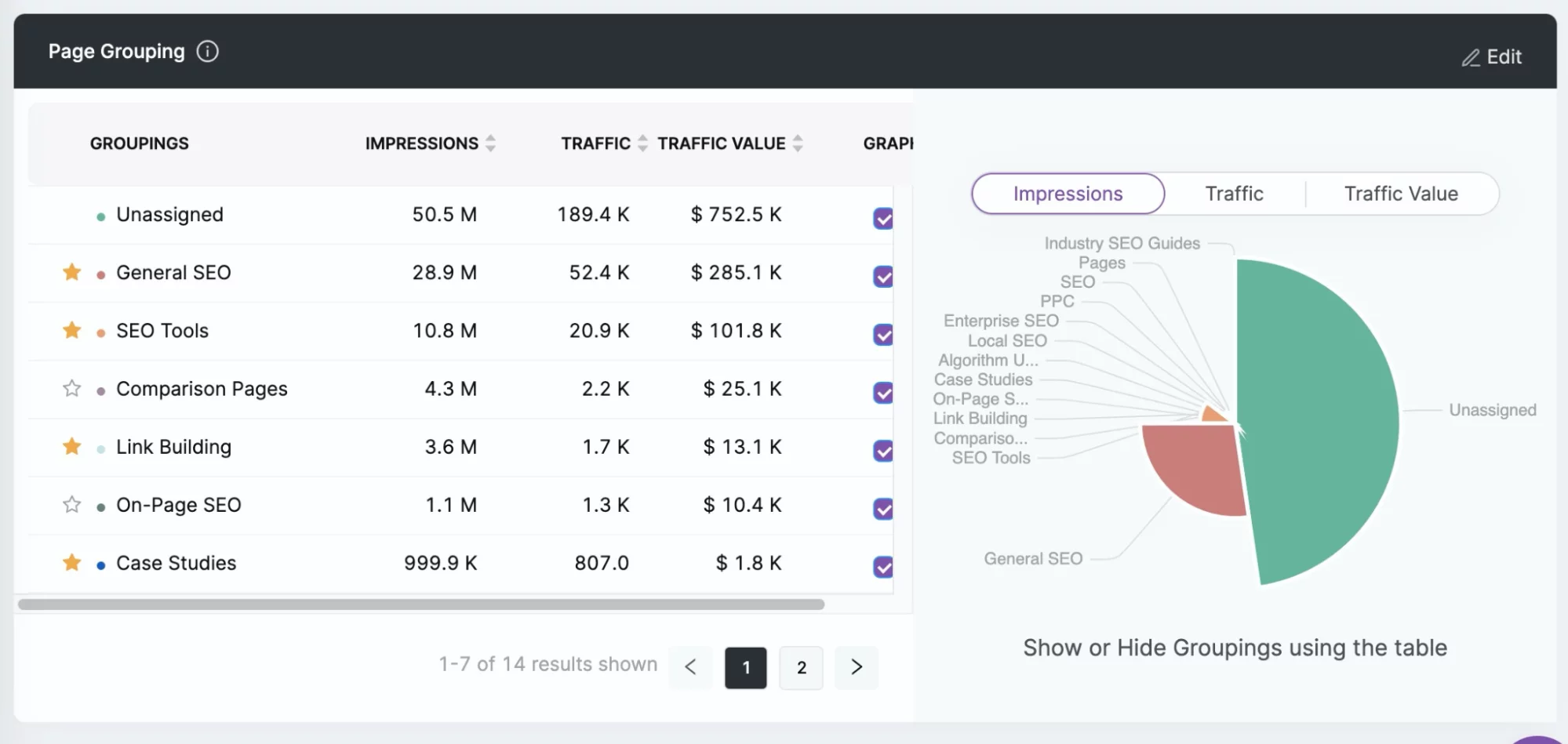
使用 SearchAtlas 之類的工具可以讓您將頁面分組到類別中,從而更輕鬆地進行長期組織。 這使您可以查看類別表現,因此您可以定位可以消除或改進內容的地方。

消除不必要的內容和類別
雖然生成新內容非常重要,但確保您的網站上有這些內容的空間也很重要。 保留您創建的內容可能很誘人,但最好放手為站點更新騰出空間。
省略不必要或不相關的數據也可以增強用戶體驗。 因此,不要羞於執行內容審核並刪除幾乎沒有流量的頁面。 尋找特定信息的潛在客戶如果太難找到,可能會變得沮喪或對您的數字產品失去興趣。
5.你的主頁不應該是唯一的本地導航點。

雖然理想的目標頁面是主頁,但用戶會發現幾乎無窮無盡的不同方式登陸網站。 因此,您網站上每個頁面的數字設計應與您的主頁共享相同的功能。
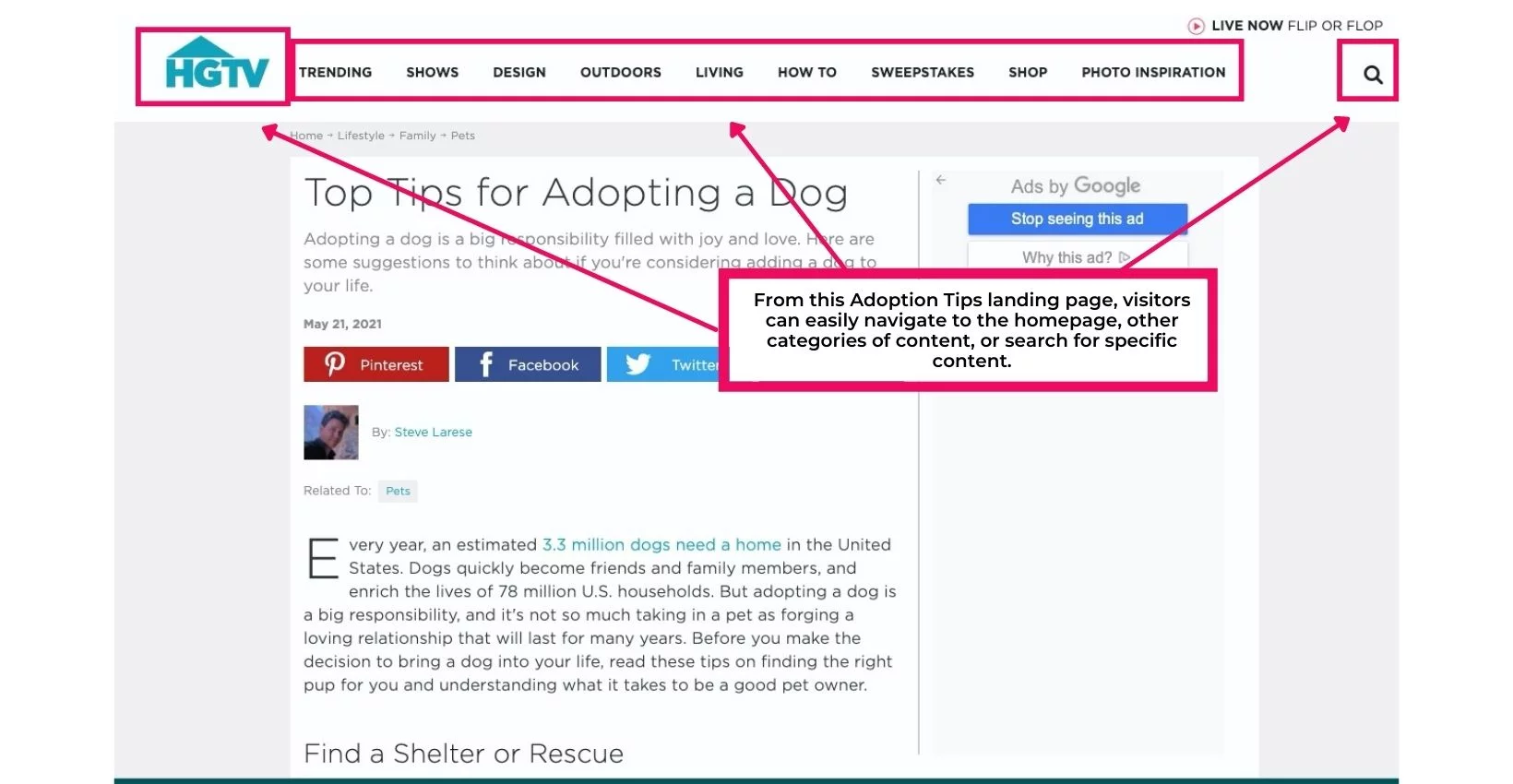
當您的企業開始實施內容策略時,您的網站可能會在其他網站上反向鏈接,以提高聲譽和 SERP 排名。 由於反向鏈接包含可能將訪問者直接帶入內容的相關關鍵字,例如博客或指南,因此您應確保網站的每個入口點都與主頁一樣易於使用且具有視覺吸引力,以便給人留下良好的第一印象和移動登陸頁面之外的訪問者。

Alt:HGTV 的登陸頁面,介紹收養狗的技巧。 導航菜單周圍的粉紅色框。
例如,如果用戶通過聯繫頁面 URL 進入您的網站,他們應該很容易找到將他們帶到主頁或數字產品瀏覽部分的導航元素。
提供工具以更輕鬆地查找資源
高效的搜索系統是出色的用戶交互設計的支柱。 這允許您的網頁參與者在幾秒鐘而不是幾分鐘內找到他們正在尋找的內容。
提供帶有指向更具體信息的鏈接的常見問題解答。 這使用戶可以選擇他們需要多少信息以及訪問它的簡單方法。
在所有子頁面的頂部保留一個導航菜單。 子頁面需要為您提供的其他活動提供訪問點——否則,您的用戶可能永遠不會從子頁面進入您的銷售渠道(或主頁上的其他產品)。
6. 完成客戶旅程,然後製定改進藍圖

Alt:兩名白人女性並排坐著,中間夾著一台筆記本電腦,正在經歷客戶旅程
您可以執行的最佳可用性測試是通過潛在客戶的操作。 您可以通過手動瀏覽您的網站自己完成此操作。 思維導圖還可以使繪製客戶旅程的任務變得容易。
為獲得最佳效果,請預測用戶將如何參與您的交互設計。 一旦您有了用戶需求的清晰藍圖,您就可以創建信息層次結構和站點地圖。 您的站點地圖允許 Google 的機器人抓取您的網址,以識別用於 SERP 的信息。
牢記速度
一般來說,在線社區最看重的是便利性和速度。 最近的一項用戶體驗研究表明,如果移動應用程序或網站的加載時間超過 3 秒,則 53% 的訪問會被放棄。 這意味著從決策點開始,您的網頁設計有大約 3 秒的時間來排序和呈現用戶正在尋找的信息數字產品。
也就是說,加載時間、頁面速度和點擊響應是信息架構的重要組成部分,跟上它們的性能很重要。 值得慶幸的是,像
人工智能和客戶旅程
互聯網用戶的行為是相對可預測的,人工智能技術現在可以模仿用戶活動,以便從人工智能用戶測試和其他可用性測試工作中快速獲得結果。 結合熱圖,您可以查明用戶傾向於掛斷電話的位置並將決策點轉變為退出點。
執行定期性能審計和修復

一旦您的網站上線,SearchAtlas 可以讓跟踪和監控性能變得簡單。 這可以通過識別鏈接斷開等導航問題來幫助您改善客戶旅程。
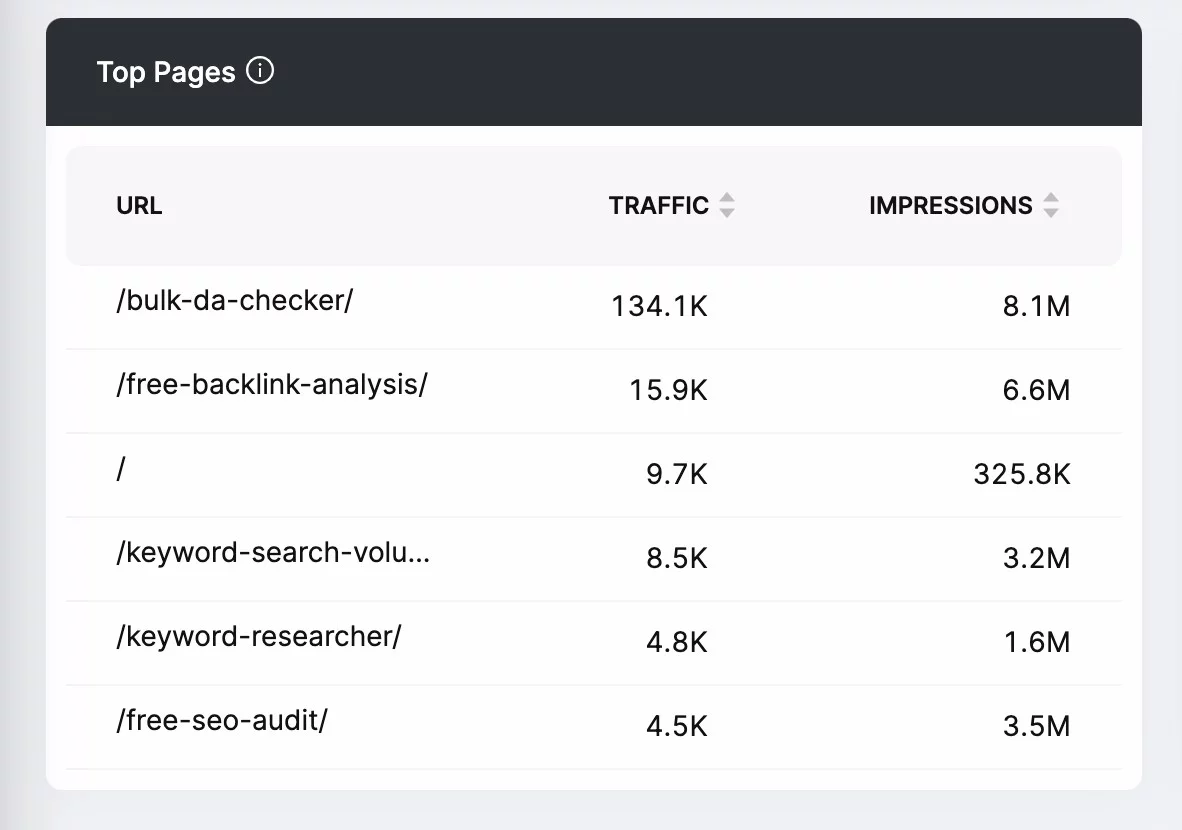
通過 GSC Insights 確定訪問者最常使用的頁面

查找訪問者最常使用的站點上的哪些頁面可以幫助您在審核站點性能時確定其功能的優先級。 這還可以讓您深入了解目標受眾最感興趣的內容類別。
7. 確保信息架構的信息部分是高質量的。

可查找性、可用性和圖形設計都是良好 IA 的基本要素。 但是,您管理的內容需要與組織起來一樣相關。 就像信息架構師精通組織科學一樣,內容策略師和內容創建者也是 SEO 以及如何改進內容結構的專家。
在參與時間和滾動距離方面,讀者參與是必須的。 改進內容以鼓勵更深入導航的最簡單方法是使用清晰的標題作為內容的路線圖。 許多訪問者會做的第一件事是預覽您的標題和圖像,以便與他們的搜索詞相關。
元數據和標題的質量也將吸引更多訪問者訪問您的網站並降低跳出率。
為可用性和 SEO 構建您的內容
Core Web Vital 更新使內容結構成為更高優先級。 此更改考慮了用戶訪問您網站最重要方面所需的時間。 不同之處在於,現在大多數 IA 設計將數據密集型元素定位在頁面折疊下方。 如果這些元素是您品牌的重要資產,您需要讓訪問者有理由滾動瀏覽足夠遠的內容以超越折疊。 這就是您的內容質量的來源。
信息架構:組織客戶旅程的科學
戰略性良好的信息架構的影響越來越深遠。 借助信息架構師、用戶體驗專家和內容審核員,網站能夠更好地為每個用戶提供更輕鬆地訪問他們想要的結果。 通過用戶行為科學、基於認知心理學的 UI 設計和嚴格的層次模式,IA 正在為所有用戶改進互聯網。
更好的 IA 可以讓您的業務在競爭中脫穎而出。 借助LinkGraph 的視覺設計師、內容策展人和創建者以及 UX 網絡開發人員團隊,您可以將您的網站變成搜索引擎、全球網絡以及您忠實客戶群中表現最好的競爭者。 如果您準備好見證您的業務增長,我們已準備好承擔您的下一個項目。
