8 個能給您帶來啟發的精彩登陸頁面示例
已發表: 2023-07-05精心設計的登陸頁面絕非易事! 人們可能會低估優秀登陸頁面的必要性,但它對於創造強烈的第一印象至關重要。
使用登陸頁面(有時稱為“單尋呼機”)是使客戶轉化過程變得更簡單、更容易的最佳方法。 有時,網站上有多個頁面可能會讓人感到臃腫並導致決策疲勞,但一個美觀的登陸頁面使事情變得簡單明了,因為它在一個簡單且易於滾動的頁面上包含所有信息。
無論您是想創建產品頁面、加入電子郵件列表的 CTA,還是包含重要統計數據的類似信息圖的頁面,我們都精心策劃了 8 個精美的登陸頁面來獲取靈感。 雖然它們在風格上差異很大,但它們都是為了創造引人入勝的用戶體驗的共同目標而創建的。
因此,如果您正在市場上尋找新的登陸頁面,您一定會想看看這些! 這 8 個頁面將為您提供靈感和動力,為您創建一個令人驚嘆的登陸頁面。 享受!
8 個出色的著陸頁示例
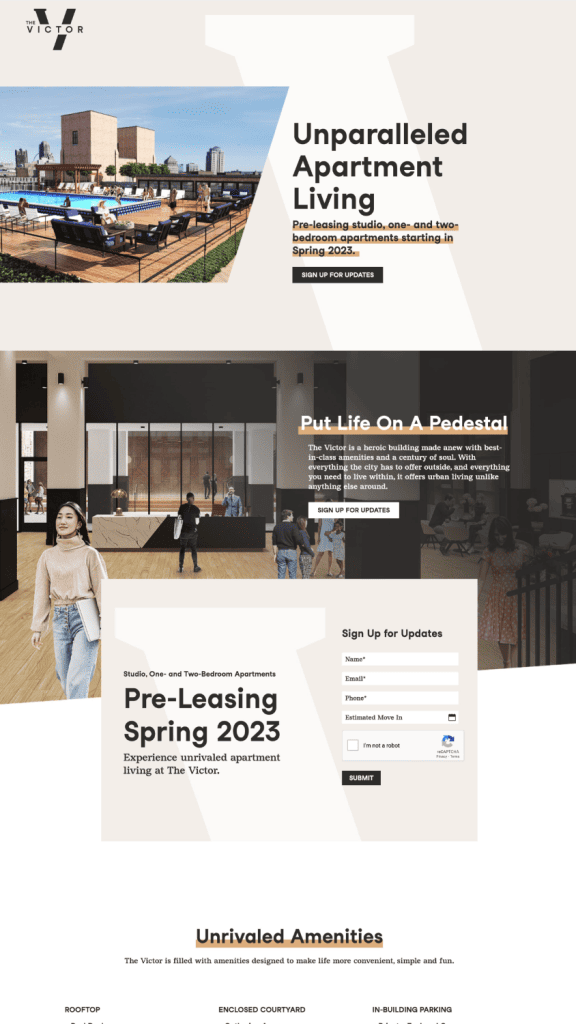
1. 公寓租賃登陸頁面示例

首先,我們有一個新公寓開發的長滾動頁面。 中性色、粗體無襯線字體和粗下劃線都會吸引您對頁面上最重要的細節的注意。 頂部附近有一個註冊框,讓您有註冊的緊迫感(趁您還可以)!
我們特別喜歡 Victor 的“V”如何為頁面添加有凝聚力的品牌,因為它作為背景圖案的一部分以較淺的顏色顯示。
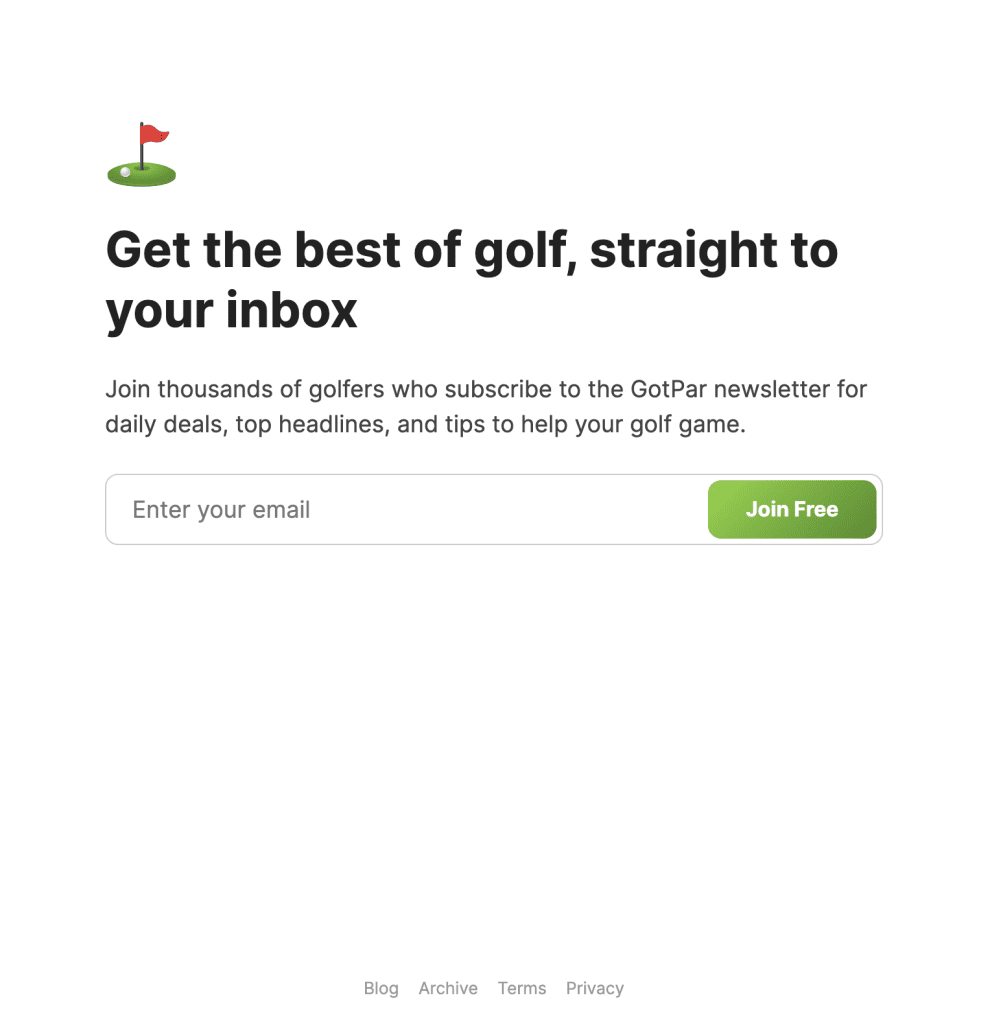
2. GotPar 電子列表登陸頁面示例

接下來,我們為高爾夫時事通訊 GotPar 提供了清晰的一頁。 該頁面直接、切中要害地告訴您註冊後會發現什麼; 每日優惠、頭條新聞和提示。
其設計採用俏皮的高爾夫圖標以及 CTA 按鈕上的清新綠色,讓人回想起擊球果嶺的日子。
GotPar 的一頁提醒我們,少即是多,避免不必要的視覺混亂最終將服務於您的號召性用語!
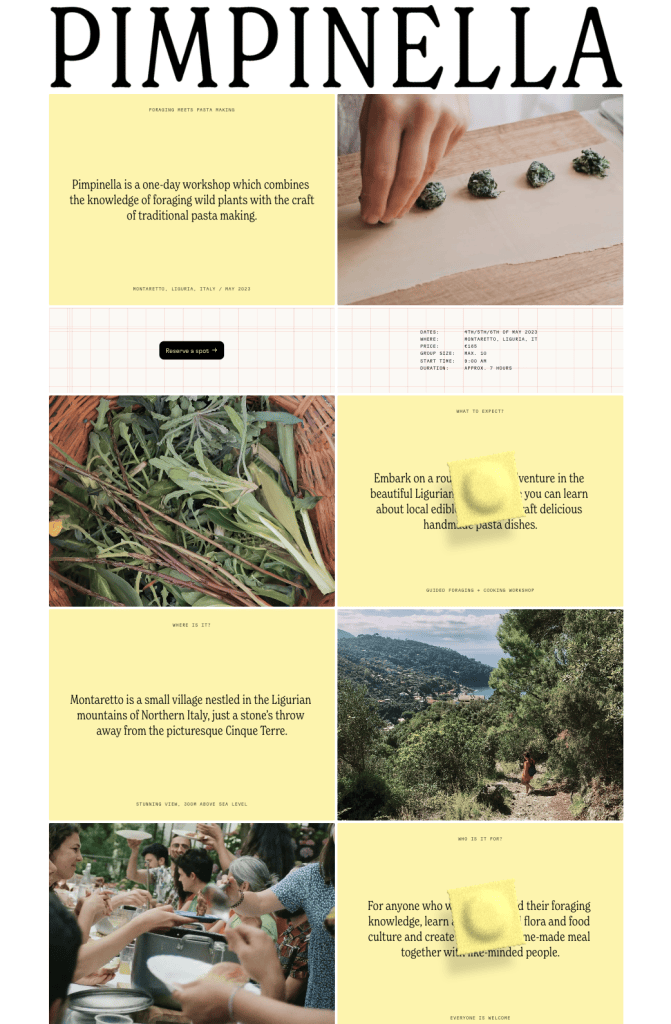
3.烹飪課程登陸頁面示例

Pimpinella 的頁面與光滑的全彩小冊子具有相同的氛圍。 作為意大利面製作課程,他們在整體設計中採用了類似意大利面的黃色色調,這是一種有趣的感覺,為內容增添了友好的氣氛。 該頁面是一個長捲軸,圖像和文字交替出現,表明講故事的藝術就像製作意大利面本身一樣精緻。
感謝他們在頁面上添加了一個視頻循環,以某種方式佔用了視覺空間而不分散眼睛。
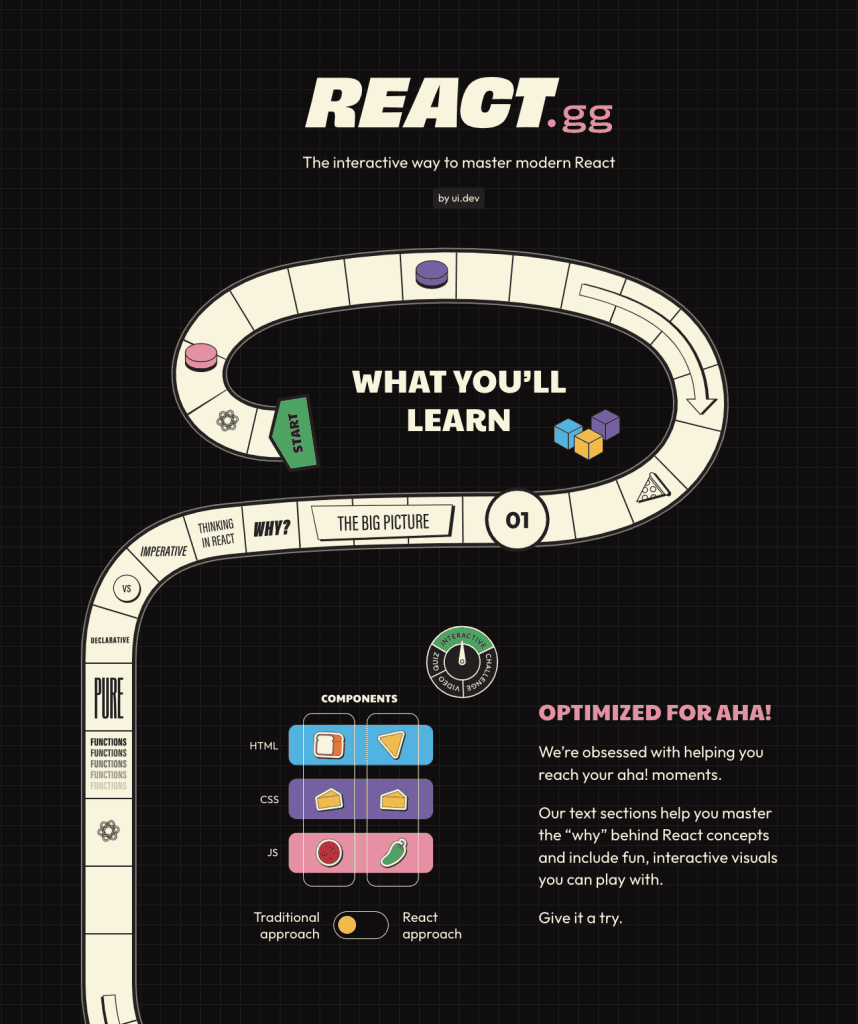
4. 編碼課程登陸頁面示例

React.GG 的登陸頁面是迄今為止最有趣的。 該頁面是一個掌握 React(一個開源 Javascript 庫)的課程,但整個網站像棋盤遊戲一樣滾動。 看到這裡,你內心的童心一定會微笑! 背景中微妙的網格圖案給人一種技術感,平衡了俏皮感和專業感。
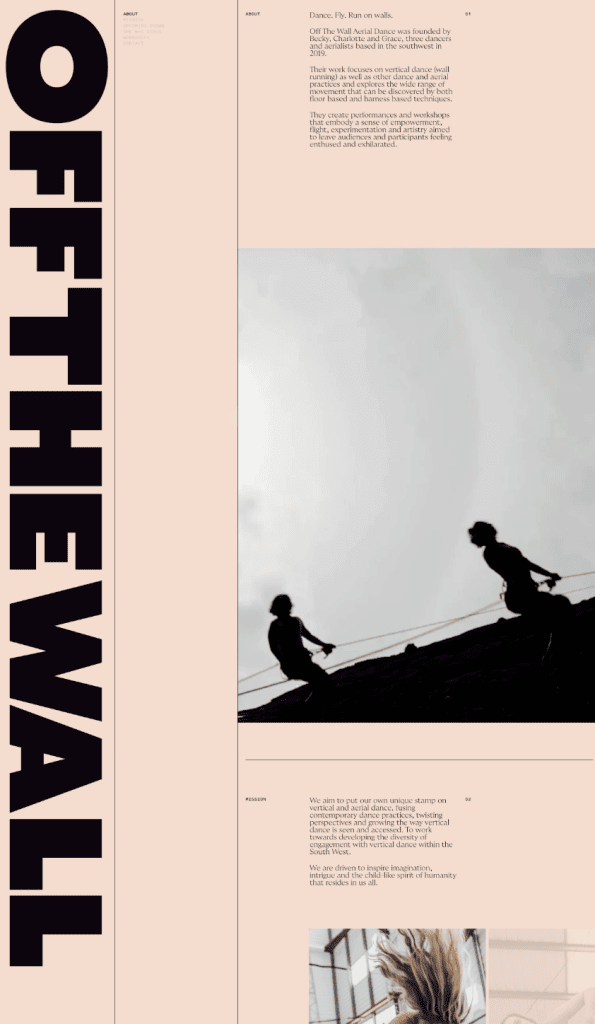
5.舞蹈學院登陸頁面示例

這是一些垂直的文本,它既粗體又動態。 這個舞蹈學院頁面獲得額外的風格點。 教授一種需要跑牆的舞蹈風格,文本的天才垂直放置創造了同樣的運動感。 粗體的黑色文字與柔和的粉色背景顏色搭配得很好,整個東西讀起來就像一個高端藝術畫廊。 表現像舞蹈這樣以動作為導向的東西本身就是一門藝術,而這種設計具有巨大的影響力。

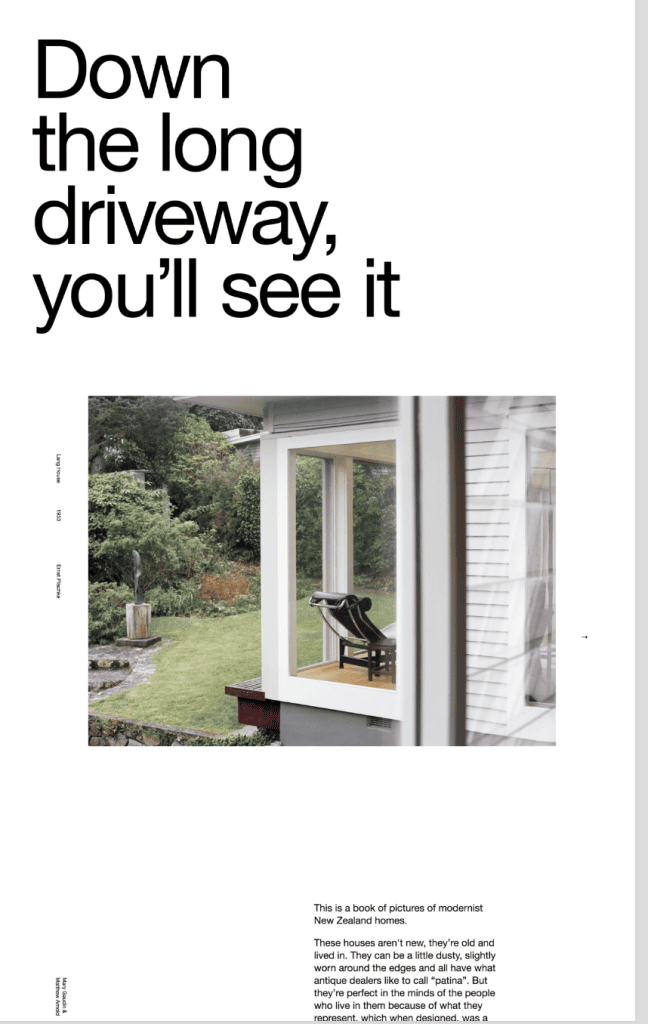
6.咖啡桌書籍登陸頁面示例

本頁是一本關於新西蘭美麗現代住宅的攝影書。 登陸頁面清楚地解釋了這本書的內容,頁面本身的佈局非常像咖啡桌上的書。 巧妙地融合攝影和文字,表明完美的空白量為觀眾創造了畫廊般的體驗。
照片中的窗戶如何將椅子框起來,就像在博物館中展出一樣,這是加分項。 他們說一張圖片勝過一千個文字,而這張圖片,沒有文字,直觀地解釋了這本書本身的意圖!
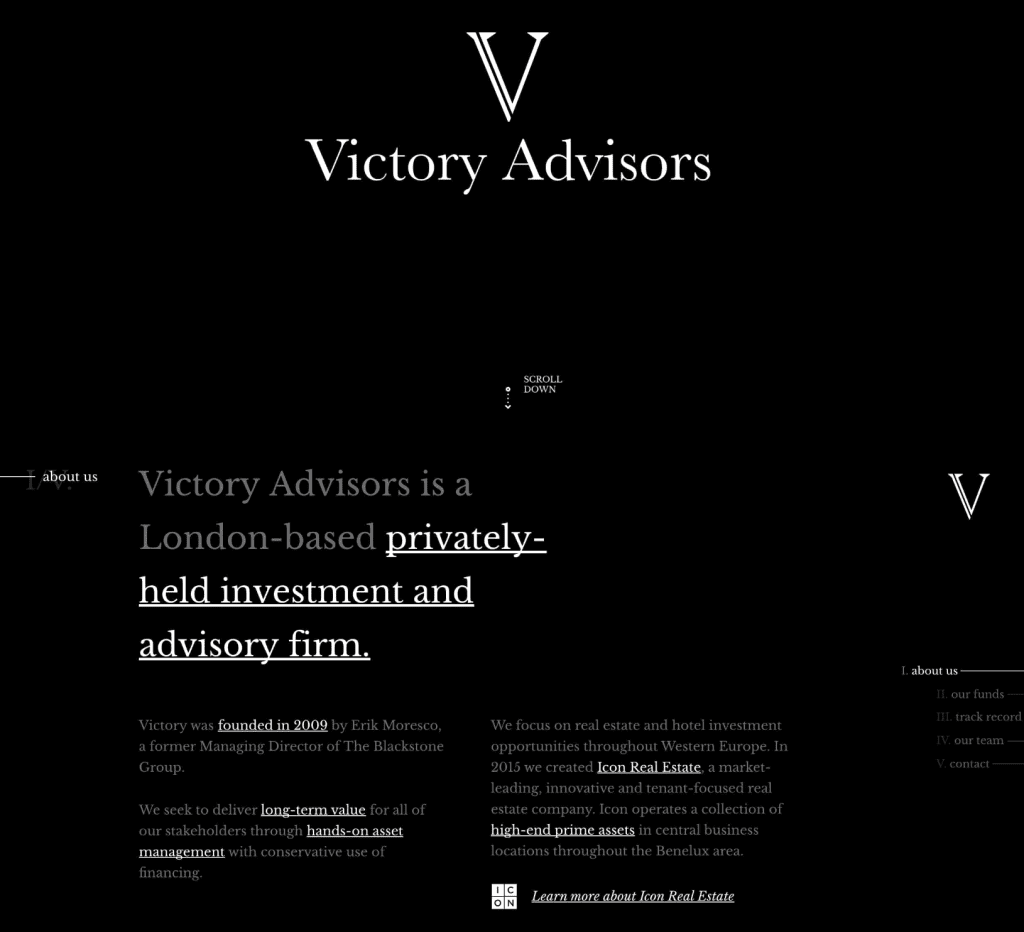
7. 財務登陸頁面示例

總部位於倫敦的投資公司 Victory Advisors 在創造這種黑白設計時覺得不需要顏色。 襯線字體和純黑色的組合給人留下了這家公司堅實可靠的印象。
在這個設計主題中完全避免了顏色,這感覺像是一種有意證明他們的專業精神和建立信任的方式。 純黑色背景對於金融領域來說是一筆巨大的財富; 您的金融科技公司、財務規劃網站或加密相關博客都可以受益於黑暗模式風格!
頁面上唯一的斜體是底部帶下劃線的“了解更多”句子,它與方形徽標完美搭配以吸引您的注意力。
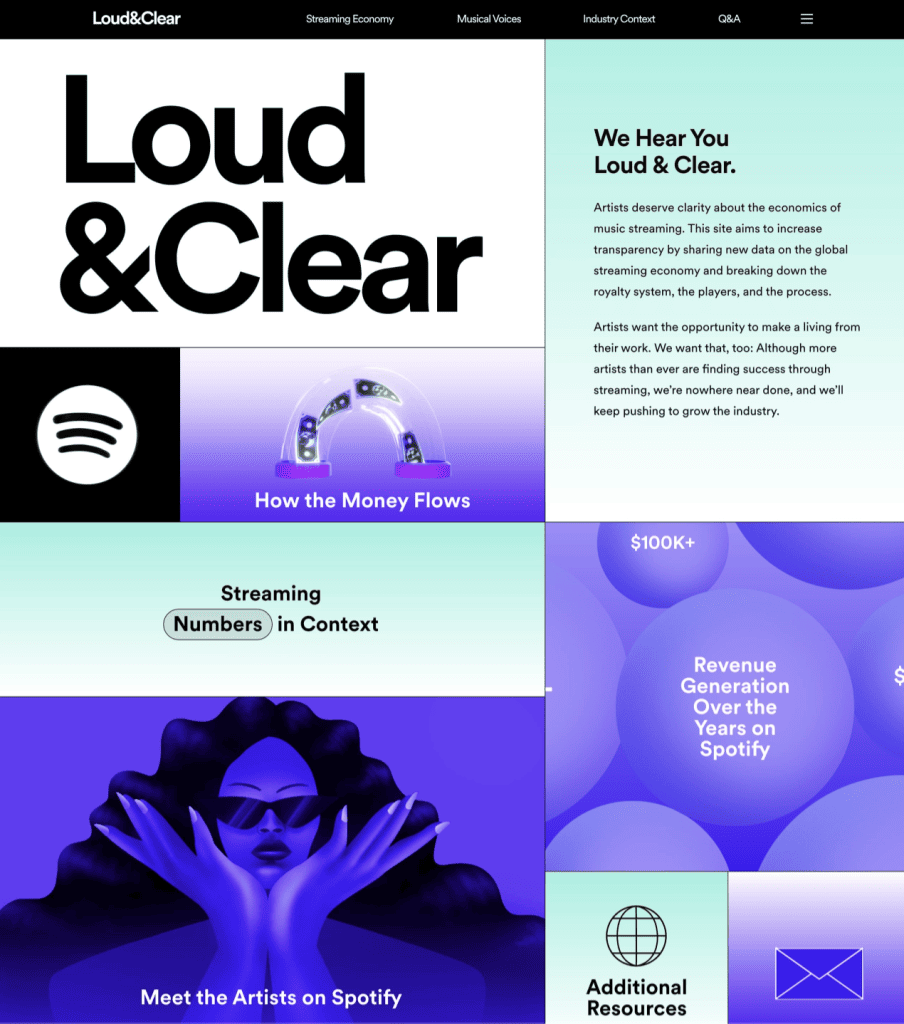
8.Spotify 登陸頁面示例

Spotify 創建此頁面是為了向他們的藝術家提供透明度,讓他們了解流媒體收入的確定方式以及累積過程。 頁面標題“Loud & Clear”當然是響亮而清晰的大膽而字面的聲明。 該頁面像信息圖一樣滾動,將 Spotify 著名的紫色與漸變、圖標和流行插圖融為一體。
Spotify 不只是發布書面聲明,而是為其支付流程創建了這份流行指南,採用令人賞心悅目的連貫設計來吸引讀者並傳達他們的重要信息。
最後的想法
正如您所看到的,著陸頁的樣式沒有正確或錯誤之分! 這實際上是選擇最適合您自己品牌的方式並堅持下去的問題。 無論您是為金融科技公司還是高爾夫新聞通訊創建頁面,請放心,沒有唯一正確的方法。 您的視覺效果完全取決於您! 只要您傳達的信息得到很好的顯示,並且您的 CTA 具有誘人的點擊價值,您就會擁有一個很棒的著陸頁。
我們希望您喜歡來自網絡各地的這些很酷的頁面,並且您感到受到啟發! 您最近看到過一些很酷的登陸頁面嗎? 請在下面的評論中告訴我們!
