登陸頁面優化 - 電子商務企業的 8 個技巧
已發表: 2022-07-26登陸頁面優化 - 電子商務企業的 8 個技巧
你經營網上商店嗎? 你認為你最大的挑戰是什麼? 客戶獲取,對嗎? 電子商務企業努力將客戶帶到他們的商店,並在營銷、廣告和品牌方面投入大量資金以確保實現這一目標。
但有時計劃並沒有按預期進行。 您可以做所有正確的事情,但仍然看不到廣告和營銷工作轉化為收入。 這可能令人困惑和沮喪。

廣告和營銷設計可以幫助您在足夠長的時間內吸引目標受眾的注意力,從而聽到您所說的話。 但是,您所說的必須非常出色,才能讓他們在數以千計的其他爭奪他們注意力的企業中挑選您。
你怎麼說,你說什麼,什麼時候說,這在這裡很重要。 這一切都圍繞著一個稱為登陸頁面的中心元素發生。
沒有為您的企業定制的登錄頁面是您在任何行業中犯下的最大罪過。 當您的所有業務都發生在互聯網上時,更是如此。 另一個錯誤是忽略著陸頁優化。
登陸頁面可以極大地改變您在不同廣告和營銷活動中的投資回報率,以至於它會讓您永久處於震驚狀態。 當然,我們不希望您這樣做,但我們真的希望您了解目標網頁設計對您的電子商務網站的價值。
因此,在我們告訴您有關著陸頁優化的信息之前,我們想向您展示為什麼必須這樣做。

- 登陸頁面優化對電子商務業務的意義
- 登陸頁面優化的 8 個設計技巧
- 一、產品展示
- 2. 社會證明
- 3. 移動友好
- 4.個性化
- 5. 設計與廣告的一致性
- 6. A/B 測試
- 7. 品牌一致性
- 8. 佈局設計和視覺層次
- 使用 Kimp 簡化著陸頁優化
登陸頁面優化對電子商務業務的意義
電子商務企業在各種平台上投放廣告以吸引用戶。 這些廣告花費了大量的時間和資源,更不用說平衡來自許多工具的數據以準確定位所需的技能了。 花費了這麼多精力,您希望這些廣告能夠產生收入,而不僅僅是點擊次數。
為確保您的廣告轉化良好並讓您的受眾一直陪伴您到最後,您需要注意著陸頁。 電子商務登陸頁面彌合了在您的客戶群中發起慾望和實際進行銷售之間的差距。 這是您向客戶詳細推銷產品的地方。
但請記住,音高是有效的詞。 並非所有點擊您廣告的客戶都會立即完成購買。 登陸頁面是您參與品牌知名度活動、展示您公司的優點以及與喜歡您的廣告的客戶建立關係的機會。
登陸頁面是每個營銷策略的重要組成部分,大多數時候這裡的設計會在感興趣的客戶或失去的潛在客戶之間產生差異。
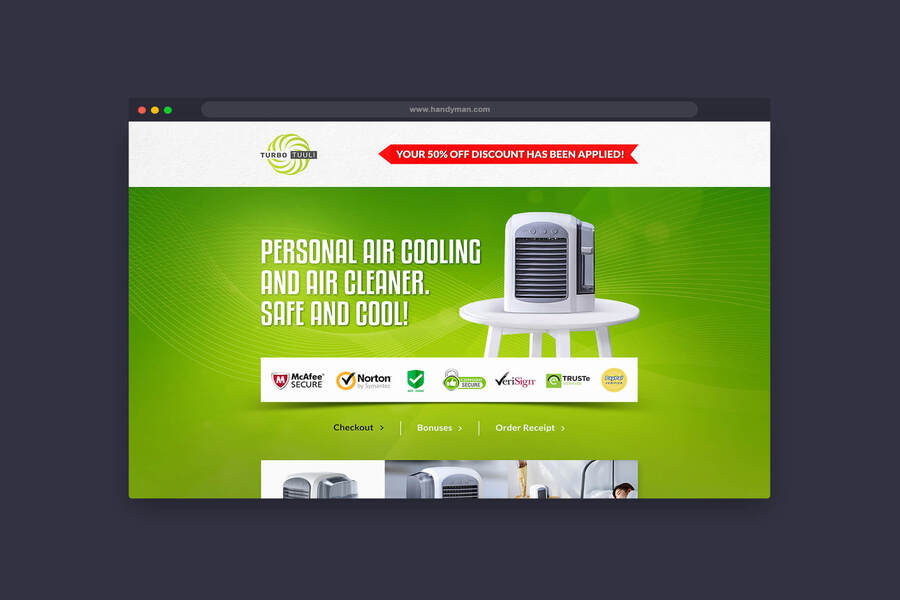
檢查這兩個登錄頁面示例,它們都顯示為與技術相關的查詢


現在,作為客戶,您希望在單擊時看到第一頁還是第二頁? 顯然,第二個是因為它表明品牌花了一些時間優化它,以便您輕鬆獲取所有信息。
這就是我們始終致力於電子商務登陸頁面設計的目標。 在 Kimp,我們的圖形團隊確保我們不會讓點擊廣告並來到此頁面的客戶失望。
我們如何做到這一點?
讓我們開始吧。
登陸頁面優化的 8 個設計技巧
您的電子商務登陸頁面是為您帶來合格潛在客戶並幫助您將其轉變為付費客戶的黃金門票。 您希望他們在每次客戶登陸時都能以 200% 的速度運行。
我們知道這比聽起來要難,但我們也知道如何為您完成。
通過這些技巧來優化您的電子商務著陸頁設計,您一定會喜歡發生的每一次廣告點擊的轉化率。
興奮的? 我們也是!
一、產品展示
首先要處理的是您如何向訪問者展示您的產品。 他們在那裡看你提供什麼,你必須把它放在一個銀盤上給他們。 您可能會認為,您的電子商務登錄頁面當然有產品的圖像,但您沒有意識到視頻的質量、分辨率、定位和格式對客戶體驗有很大的影響。
- 對於零售商品,請選擇產品動態照片,而不是典型的靜態/獨立圖像。 看到產品在使用/行動中有助於客戶更深入地與產品聯繫起來。
- 允許客戶放大查看細節可以建立信任並阻止他們離開頁面。 或者,創建具有特徵分解的產品圖像以提高透明度。
- 如果您是一家服務公司,請選擇能夠幫助客戶準確理解抽象概念的輔助圖像。 選擇最能反映您的品牌的定製圖形設計或許可庫存圖片。 (PS:所有這些都內置在您的 Kimp Graphics 訂閱中)
如您所見,面向產品的登錄頁面可以類似於第一個示例中的電子商務網站,也可以具有您在第二個示例中看到的講故事的格式。
迭代並查看最適合您的方法。
Kimp 提示:視頻登陸頁面現在很流行。 這是有道理的,因為視頻是目前互聯網上最流行的內容形式之一。 為您的電子商務登陸頁面創建結合了我們剛才提到的所有功能的產品視頻肯定可以使您的轉化率飆升。
2. 社會證明
你展示了你提供的東西,接下來你必須告訴你的客戶為什麼他們必須選擇你。 現在,這可以通過兩種方式實現。 要么,你為你的品牌說話,你利用一個叫做社會證明的迷人概念。
在您的電子商務著陸頁中添加社交證明可以大大提高您的轉化率。 此頁面上的大多數客戶要么是首次訪問者,要么只對他們在廣告中看到的那個產品感興趣。 為了讓他們信任你的企業作為一個品牌並投資於你,你需要社會證明——也就是評論、推薦和用戶生成的內容。
現在有多種展示客戶評論的方式——文本、圖像或視頻。 您可以選擇最適合您的電子商務著陸頁設計的內容,但圖片和視頻比文字更吸引人。
您還可以鏈接到您的社交句柄,讓用戶生成的內容髮揮其魔力。

當您看到這個登陸頁面時,您會立即看到什麼? 帶有好評如潮的黃色大盒子? 你的眼睛有沒有看到享受產品的狗的可愛照片?
社會證明不僅可以上傳評論。 展示補充評論的圖像和視頻。
Kimp 提示:確保您的電子商務著陸頁上的所有評論、推薦和用戶生成的內容都帶有品牌名稱,並且與著陸頁的色調相匹配。 與 Kimp Graphics and Video 等設計團隊合作,了解如何以美觀的方式呈現社交證明。

3. 移動友好
79% 的智能手機用戶同意他們在 2020 年使用手機購買了商品。適合移動設備的電子商務著陸頁不再是專業化或附加功能。 這是強制性的。
除此之外,當您考慮到大多數 Google 搜索發生在移動設備上並且您的廣告在移動設備密集型社交網絡上運行時,您的電子商務著陸頁必須在手機上很好地呈現。
與您的設計團隊交談,了解移動版電子商務著陸頁的佈局設計、圖像大小、配色方案和用戶體驗,然後再上線。
Kimp 提示:產品圖像質量是移動登陸頁面中需要注意的一個重要方面。 它們必須輕鬆加載,但提供的質量可以在各個方面突出您的產品的最佳品質。 這是一條很好的步行路線,但非常重要。 使用 Kimp Graphics,您可以選擇最終設計文件的格式和大小。 在此處查看 Kimp 訂閱的其他福利。

4.個性化
75% 的客戶表示他們更喜歡提供個性化數字體驗的企業。 現在,許多品牌利用分析工具和算法來實現這一目標,但您是否知道設計在其中也起著至關重要的作用。
藝術與設計最大的區別在於,設計有服務的目的。 現在,根據你服務的對象,這個目的會改變。 相同的設計原則無法吸引所有訪問您的電子商務著陸頁的訪問者。 所以,你必須
- 創建電子商務登陸頁面設計,專門迎合買家旅程不同階段的客戶。 根據他們是否需要有關您的品牌或特定產品的信息來決定購買(意識與考慮)的變化,他們必須體驗不同的著陸頁設計。
查看 Kimp 的詳細指南以獲取更多信息。
- 了解各種活躍廣告活動的目標受眾,然後繼續為他們個性化目標網頁設計。 有一種設計風格更能吸引千禧一代和 Z 世代。 所以相應地設計。
- 根據您從分析工具收到的信息,個性化產品圖像、文案和設計風格。
Kimp Tip:設計心理學是一個廣闊的領域。 每個設計元素都與我們的情感和文化反應密切相關。 了解它們,然後利用它們對您有利,可以改變您開展業務的方式。 用設計的力量與每一位客戶深度連接。 與 Kimp 團隊交談以了解如何操作!

5. 設計與廣告的一致性
您的電子商務著陸頁的受眾總是來自您所開展的不同廣告活動。 設計的連續性和從廣告到登陸頁面的過渡會灌輸對客戶的信任。 這種一致性有助於建立對品牌的信任,也使召回更容易。
沒有人喜歡虛假廣告。 此外,就投資回報率和轉換效率而言,對品牌來說毫無意義。 您知道您的廣告有效,因為用戶點擊了它。 放棄這種設計只會浪費所有的努力。
登陸頁面必須作為廣告的延伸。 您從那裡開始的故事也必須在電子商務登陸頁面上無縫繼續。 讓客戶如此著迷,以至於他們忘記了離開。
Kimp 提示:登陸頁面和廣告有不同的設計目標。 因此,將一種設計外推到另一種設計中是一個棘手的方面。 您不必製作更大尺寸的廣告。 您所需要做的就是將其精髓帶入登錄頁面。 招募了解這一點的設計團隊可以大大提高您的轉化率。

6. A/B 測試
著陸頁優化是什麼意思? 使登陸頁面設計更好的用戶體驗。 現在,你可以研究,看看你的競爭對手在做什麼,或者從馬的嘴裡聽到它。 是的,從客戶那裡獲得實時反饋可以幫助您有效地優化您的電子商務著陸頁設計。
要成功對您的電子商務著陸頁設計進行 A/B 測試,請首先創建一份設計簡報,其中包含您現有著陸頁的情緒板、您最喜歡的著陸頁設計以及競爭對手的著陸頁,這些著陸頁都適合您。
與設計團隊交談,通過改變每個著陸頁設計中的一個或多個元素,為利基受眾創建兩個或多個變體。 測試它們,看看什麼票價最好。
查看我們關於營銷體驗的詳細指南,了解更多信息。
7. 品牌一致性
每個客戶接觸點都是您的企業建立品牌知名度的一種方式。 這種品牌知名度最終會幫助他們在準備購買您的產品時回到您身邊。 因此,不言而喻,當設計與您的品牌一致時,您的電子商務著陸頁有更高的轉化機會。
品牌一致性需要一切,從顏色選擇、排版、圖像、標誌和副本。 每個微量元素都必須有助於說出您的品牌語言,以便客戶在仔細閱讀您的產品的過程中建立信任和認可。
Kimp 提示:當您與電子商務著陸頁的設計團隊合作時,請確保您共享所有原始品牌設計和品牌風格指南(如果有的話)。 這將幫助他們創造出真正反映您品牌審美的設計。

這是 Designer Wellness 的網站。

這是我們為他們構建的登陸頁面。 您可以看到品牌和設計語言如何無縫流動,使用戶體驗流暢和輕鬆。
8. 佈局設計和視覺層次
當您專注於單個元素時,整體佈局設計對於登錄頁面的成功也很重要。 Kimp Graphics 團隊的設計師利用設計的力量來構建視覺層次結構,以便我們可以控制客戶如何看待頁面。
視覺層次是對顏色、排版、線條、圖案、意象、留白等各種設計元素進行排列的概念,以引導顧客進行視覺流轉。
通過這種方式,您可以決定客戶在查看您的電子商務登錄頁面時會立即註意到什麼。 這可以是標題、產品圖片、“立即購買”按鈕,甚至是潛在客戶表單。
利用佈局設計來改善您網站上的導航和用戶體驗。 電子商務登陸頁面必須專注於單個 CTA/Offer,並輕輕推動客戶從感知信息轉向與您分享一些信息。
例如,假設您是一家鞋店,著陸頁是針對剛剛看到您的 50% 折扣廣告的客戶。 然後,您必須首先在他們登陸頁面時立即引起他們對報價的注意。 這建立了信任。 接下來,客戶將轉向產品及其功能,然後轉向 CTA(立即購買/添加到購物車)。 您還可以在 CTA 旁邊放置運輸政策和退貨政策等信任印章,以使客戶放心。
這種視覺流程使您和客戶的旅程富有成果。 這就是視覺層次結構和佈局設計的工作原理。

此登錄頁面具有三個清晰的顏色編碼部分。 我們的設計團隊知道空白和藍色部分會立即引起注意,並用它們來描繪最重要的信息。
使用 Kimp 簡化著陸頁優化
電子商務登陸頁面是細緻入微的項目。 為您帶來收入的完美設計來自一個擁有客戶喜歡的經驗、行業知識和設計天賦的團隊。
簡而言之,像 Kimp Graphics 和 Kimp Video 這樣的團隊。
我們經驗豐富的設計師團隊正在等待優化和升級您的電子商務著陸頁。 使用無限制的設計、修訂和用戶帳戶,獨家訪問許可的庫存照片、圖像和音頻。
所有這些都是在同行業中競爭的固定月費。
立即註冊免費試用,體驗投資回報率的上升趨勢。
