延遲加載和廣告刷新——發布商應該這樣做嗎?
已發表: 2018-02-09
這篇文章最近更新於 2021 年 9 月 1 日
作為發布商,您總是試圖從貨幣化、佈局或用戶體驗的角度提高網站的性能。 以前您可能聽過其他發布商談論“延遲加載”或“廣告刷新”以及它如何幫助他們實現目標。
適用於一個發布商網站的內容不一定適用於另一個發布商網站。 為了幫助您決定是否值得,我們在下面進行了比較。
什麼是延遲加載?

通常,當用戶訪問網頁時,所有內容都會在一個實例中呈現和下載。 瀏覽器可以緩存網頁,但這並不總是等同於用戶能夠完整地查看它。
像專業人士一樣掌握您的廣告資源! 只需 199 美元即可訪問我們的 AdSense、Ad Exchange 和 Google Ad Manager 課程! 點擊此處報名 |
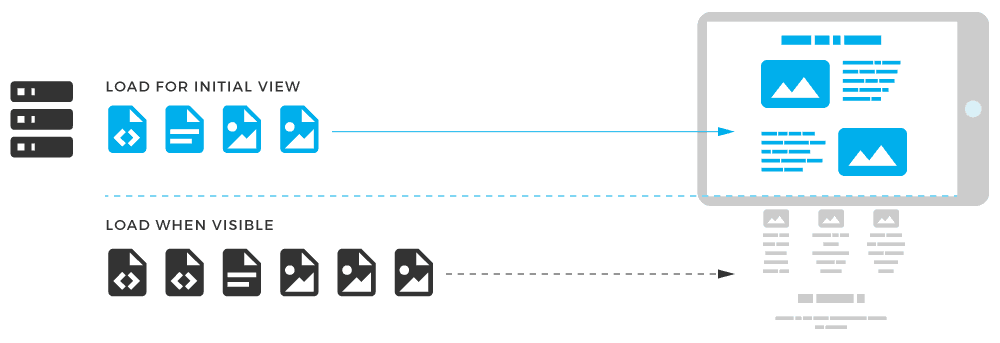
對於延遲加載廣告,頁面是用佔位符內容或空容器創建的,只有當用戶向下滾動到它時才會用實際內容替換它們。 簡而言之,網頁內容只有在用戶屏幕上可見時才會加載。
如果正確構建,延遲加載的主要優點是減少帶寬使用。 例如,在圖片庫中,而不是 loading all images,只加載可能看到的圖片。
loading all images,只加載可能看到的圖片。
不過,它確實存在風險、陷阱和權衡取捨。
發布者不應該自動假設延遲加載對他們的觀眾更好,因為那些正在測試它的人通常會看到混合結果。
在找到可以提高用戶參與度或其他 KPI 的單一版本之前,有些已經經歷了數十次實施。 通常,發布商的目標是優化每次會話的有效網頁瀏覽量、每次會話的廣告收入或這兩者的某種組合。
如何測試延遲加載?
 第 1 步:首先制定您的延遲加載策略。 一些發布商會選擇在其頁面上延遲加載非首屏圖像和廣告單元。
第 1 步:首先制定您的延遲加載策略。 一些發布商會選擇在其頁面上延遲加載非首屏圖像和廣告單元。
當用戶向下滾動或點擊同一域中的其他文章時,其他人將延遲加載整篇文章(以及新廣告)。 在將延遲加載廣告策略推廣到整個站點之前,請確保針對延遲加載版本對經典實施進行 A/B 測試。
第 2 步:在您的策略中,您必須決定延遲加載內容的時間。 開發人員應該以這樣一種方式編寫延遲加載代碼,即內容剛好在折疊下方開始加載,離開頁面,通常是 200-400 像素。
否則,用戶將內容滾動到視圖中但尚未加載,迫使用戶等待內容完成加載。 更糟糕的是,內容可能需要很長時間才能加載,以至於用戶已經滾動到右側或離開,完全錯過了它。
權衡是,您將像素深度增加得越多,用戶就越有可能永遠看不到該內容。
第 3 步:如果您將它用於整篇文章,您應該驗證您的策略是否增加了每次會話的有效網頁瀏覽量。
當加載其他文章或其他內容片段時,請確保在該內容出現在屏幕上時觸發您的網頁瀏覽事件。 這將使您能夠對使用經典實現的每個會話的真實綜合瀏覽量與使用惰性廣告的每個會話的有效綜合瀏覽量進行同類比較。
第 4 步:當發布商延遲加載廣告單元時,需要考慮其他注意事項。
許多發布商在為廣告單元實施延遲加載時,每次會話的展示次數急劇減少。 這種權衡通常會導致廣告可見度和潛在社會影響力的增加,從而增加收入。
每個觀眾都是不同的。 我們已經看到發布商通過延遲加載提高了收入,但我們也看到沒有運行標頭競價的發布商通過延遲加載將他們的收入削減了一半。

僅延遲加載非首屏廣告單元的發布商很少通過其他指標來彌補損失的展示次數。 這就是 A/B 測試勢在必行的原因。
第 5 步:標頭競價會變得更加複雜。 除了在內容突破折疊並出現在屏幕上之前加載廣告之外,還必須進行標頭競價拍賣。
這意味著當處理開始時,廣告單元需要更靠下(通常為 600 像素或更多),否則用戶更有可能在廣告完成加載之前已經通過該單元。
此外,有一些與延遲加載不兼容的主要標頭競價需求源,隨後的競價響應將是零/空,或者這些競價響應的任何展示都將被這些需求源視為不一致。
下一步是什麼?
另一個常見的陷阱是對網站在搜索引擎中的排名的潛在負面影響。 搜索引擎通常看不到延遲加載的內容。 搜索引擎爬蟲很可能會誤解或忽略資源的內容,因為它默認為佔位符內容。 結果是可能繞過延遲加載組件,導致搜索引擎結果減少。
出於這些原因,我們強烈建議對延遲加載感興趣的發布者首先運行 A/B 測試,看看他們的實施是否會增加每次會話的有效網頁瀏覽量。 一旦達到該里程碑,發布商就可以開始測試收入優化。
廣告刷新

廣告刷新是重新加載已顯示在頁面上的廣告的做法。 廣告刷新率決定了生成新廣告的頻率(例如,每 30、60、90 秒)或刷新類型(例如,基於用戶的操作)。
例如,發布商可以在網頁上投放五個廣告,每 30 秒啟用一次重新加載/刷新。 對於停留時間超過 30 秒的用戶,發布商總共投放了 10 次展示,而不是 5 次。
廣告商往往不喜歡廣告刷新,因為它會對可見度和參與度產生負面影響。 限制廣告展示的持續時間最終會損害每千次展示費用。
與廣告商保持良好關係的最安全的長期方法是不使用廣告刷新。 這是因為整個行業的刷新策略並未標準化。
以下是需要考慮的一些最常見的廣告刷新政策:
- 一些廣告商完全禁止廣告刷新。
- 其他人要求必須聲明廣告刷新庫存或使用特殊標籤。
- 有些禁止定時刷新,但允許基於用戶操作進行刷新。
- 有些要求頁面上的 URL 和主要內容必須在兩次刷新之間更改。
- 其他允許定時刷新,即使是在相同的 URL 和內容上,但前提是該單元被測量為可見,並且廣告已加載至少 240 秒。
還要考慮用戶體驗。 如果他們對不斷刷新感到惱火,他們甚至不會費心返回您的網站。 這將是您在貨幣化方面最大的損失。
在頭部競價中,需求源將他們的像素/JS 放在頁面上以運行分析並決定是否出價。 通過廣告刷新或延遲加載,代碼已經加載到頁面上,其中一些代碼不會在後續印像中再次運行。
總之
雖然延遲加載和廣告刷新可能適用於一些發布商,但它們並未被證明是網站獲利的最安全途徑。
考慮以下:
- 您的用戶參與度如何?
- 他們在每次頁面瀏覽中停留的時間是否足夠長?
- 他們向下滾動以進一步閱讀或查看您的內容嗎?
要做出數據驅動的決策,請進行 A/B 測試,看看什麼對你有用。
延遲加載和廣告刷新能否改善用戶體驗和廣告效果?
不確定何時對您的網站實施延遲加載或廣告刷新? 需要幫助來優化您的廣告收入? 讓貨幣化更有幫助! 立即在 MonetizeMore 註冊高級帳戶!
常問問題
延遲加載是如何工作的?
延遲加載的工作原理是在初始加載時僅向用戶顯示整個頁面的一部分。 當用戶向下滾動頁面時,會加載更多內容。 空佔位符和容器用於設置頁面佈局,但圖像、文本和廣告僅在需要時請求。
我應該使用延遲加載嗎?
這取決於您的頁面設置以及您希望顯示的內容。 一些出版商報告使用它取得了良好的效果。 但這不是一個簡單的問題,我們建議先進行測試。 在我們的文章中,我們討論了測試指標和延遲加載的常見陷阱。 並非在所有情況下都適用。
你怎麼知道延遲加載?
如果您在一個頁面上,請快速滾動到底部(或使用 Ctrl+Down)。 您可能會看到右側滾動條向上跳動,表示折疊下方的內容正在生成,剛好在視圖之外。 您還可以檢查頁面代碼中的“loading=”lazy””。
