JavaScript 基礎知識。 第 2 部分 JavaScript 課程從初級到高級
已發表: 2021-10-22這是 JavaScript 博客文章系列的第二部分,它將帶您從初學者到高級。 在本系列結束時,您將了解開始使用 JavaScript 編碼所需的所有基礎知識。 事不宜遲,讓我們開始第二個教程。
JavaScript 基礎——目錄:
- JavaScript 基礎
- 逐行執行
- 結束指令的兩種方式
- 註釋
在這篇博文中,我們將繼續我們從第一篇博文離開的地方。 在這個階段,您應該打開 Google Chrome 瀏覽器,更具體地說,打開 JavaScript 控制台。 如果您出於某種原因關閉了它們,那麼現在是重新打開它們的好時機。 讓我們開始學習 JavaScrip 基礎知識吧
如果您使用的是 Mac,打開控制台的鍵盤快捷鍵是在打開 Chrome 後按“option + command + J”。 如果您使用的是 Windows 設備,則可以在打開 Chrome 後使用鍵盤快捷鍵“Control + Shift + J”打開 JavaScript 控制台。 或者您也可以轉到頂部的菜單並轉到查看 -> 開發人員 -> JavaScript 控制台。
JavaScript 基礎
與所有其他編程語言一樣,JavaScript 是一種用於與計算機通信的語言。 就像自然語言有語法和已知單詞來形成正確的句子一樣,編程語言也有一些你應該遵循的規則來有效地與計算機交流。
例如,某些詞對運行我們代碼的 JavaScript 引擎意味著某些事情,例如我們在上一個教程中使用的“alert”關鍵字的含義是向用戶顯示一個警報,其中包含他們放在括號中的特定詞。 . 在我們的例子中,我們寫了“Hello, World!” 所以我們收到了一條警報,上面寫著“Hello, World!”。
我們應該注意 JavaScript 中的其他保留關鍵字,以便我們可以使用正確的單詞和語法有效地與計算機通信。 就像我們在自然語言中的語法一樣,編程語言中也有語法。 這種語法在編程語言中通常被稱為“語法”,JavaScript 也不例外。 這就是為什麼在我們開始學習 JavaScript 基礎知識時了解 JavaScript 中的主要關鍵字和語法是個好主意。 讓我們看看我們應該了解的關於 JavaScript 的一些主要內容。
逐行執行
當談到 JavaScript 基礎知識時,您首先應該知道的一件事就是您編寫的代碼將逐行執行,從上到下。 這種代碼執行方式也被稱為 JavaScript 是一種“解釋性編程語言”。
相反,一些編程語言是“編譯的編程語言”。 編譯語言的一些示例是:C、C++、C#、Swift、Java 等。 主要區別在於,使用編譯型編程語言,您編寫的所有代碼都將被“編譯”並由計算機一體執行。 這也是為什麼開始學習編譯型編程語言會更難的原因,因為更難發現程序中哪裡出錯了。
解釋性編程語言的一些例子是 JavaScript、Python、Bash 和 Matlab。 使用解釋性編程語言,您可以查看出錯的行,例如忘記分號或代碼中的括號不匹配。 在某些應用程序中具有此特性可能會產生很大的不同,但是當我們嘗試加載一個互聯網連接速度較慢的網站時,您更希望讓每一行 JavaScript 都盡可能快地執行。
結束指令的兩種方式
歸根結底,計算機程序是對計算機的一堆指令。 但是一個程序在哪裡結束下一條指令從哪裡開始呢? 這個問題有不同的方法。 JavaScript 使用兩個主要的東西,分號和括號。
根據我們編寫的指令類型,我們一般會使用一個來結束或打包一組指令。 我們將為不同的功能和數據類型使用不同類型的括號。 例如,在 alert(“Hello, World”); 我們之前執行的代碼,hello world 周圍的括號告訴計算機警報應該說什麼,指令末尾的分號告訴計算機,這條指令到此結束,您可以轉到下一條指令。 這與我們使用句號“.”的方式非常相似。 用英語結束句子。
註釋
在代碼中添加註釋是編程的重要組成部分。 在編寫代碼時可能很容易理解您編寫的代碼,但是根據代碼的複雜性,您可能在六個月後回到代碼中時幾乎不知道。
添加註釋不僅可以讓未來的您更容易理解代碼,而且還可以讓與您一起工作的任何人也更容易理解代碼。 它還可以幫助您更好地理解您正在處理的問題,因為通常通過將問題分成更小的塊來解決問題要容易得多。 解釋器將忽略代碼的註釋部分並且不會執行。
有兩種方法可以添加註釋是 JavaScipt。 第一個是添加一個帶有兩個正斜杠的簡單“單行”註釋,如下所示:
// this is a comment
這樣,您在兩個正斜杠之後寫的任何內容都將在您放置正斜杠的特定行上被忽略。 您可以多次重複此操作,以使多行包含如下註釋:
// this is a comment. // this is another comment. // you can keep commenting like this.
我們使用註釋的另一個原因是註釋掉一段代碼來試驗代碼。 例如,您可以以多種方式編寫相同的功能,並且您可能希望註釋相同代碼的一個版本以比較它們各自的性能或結果。 讓我們也用一個例子來看看。
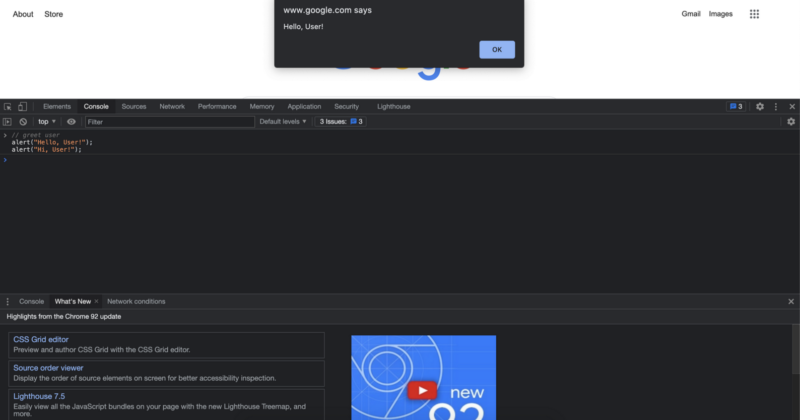
繼續,將以下代碼複製並粘貼到您在 Chrome 中打開的 JavaScript 控制台。
// greet user
alert("Hello, User!");
alert("Hi, User!");
如果您想額外練習自己編寫整個代碼,您也可以這樣做。 關於在控制台中編寫多行代碼,您應該知道的一件事是,要在不執行它的情況下進入下一行,您可以按“shift + enter”來執行此操作。 否則在寫完一行代碼後,如果你按回車,它就會運行那行代碼。 在這個例子中,這不是一個大問題,實際上也可以逐行執行,因為我們有一個簡單的例子也可以以這種方式工作。

在復制和粘貼它或自己編寫代碼之後,繼續並點擊“enter”以運行代碼。 結果應該會給您兩個單獨的警報。 同樣要關閉警報,您可以單擊“確定”,在這種情況下,它們不會做任何事情,因為這是一個簡單的警報,並且在顯示我們要顯示的消息後它不會觸發任何事情。


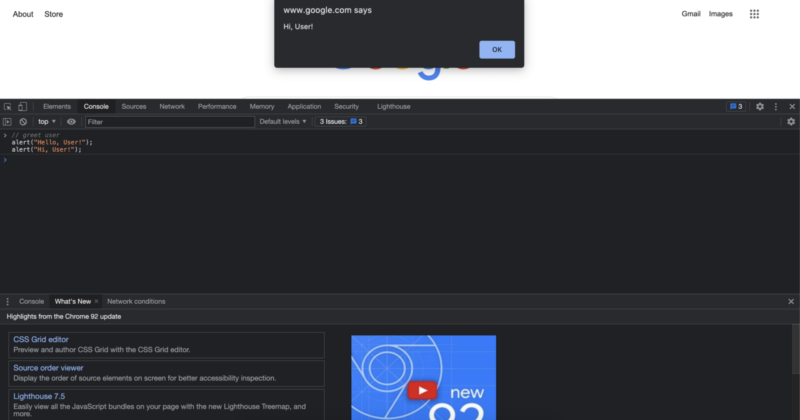
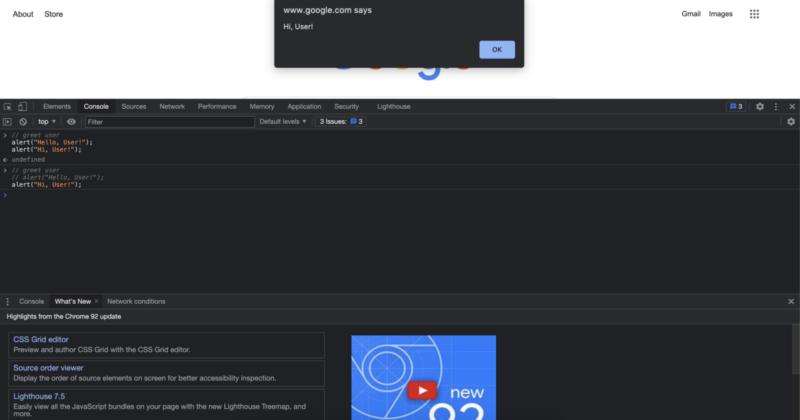
當我們執行這樣的代碼時,我們執行了兩次相同的功能。 但是,如果您一次只想查看一個實現,您應該怎麼做? 好吧,您確切地知道在這種情況下該怎麼做,因為我們已經討論過了。 在粘貼或寫出代碼後繼續註釋其中一行,以便只有“嗨,用戶!”的第二個實現。 被執行。
完成挑戰後,或者如果您在挑戰過程中遇到困難,您可以在下面看到挑戰的解決方案代碼。 在查看解決方案之前,我始終強烈建議您自己嘗試一下,因為當您真正實踐它時,您會學到最好的東西。 如果你成功完成了挑戰,你應該看到這樣的屏幕:

請注意,當您註釋掉一行代碼時,它會變成與前一個註釋行相同的顏色。 這裡的顏色差異實際上對計算機沒有影響,但是在我們編寫代碼時它對我們來說是一個相當有用的功能。 這樣,如果您錯誤地註釋掉了一行代碼,就會容易得多,因為顏色會使它變得明顯。
註釋代碼的另一種方法是使用正斜杠和星號字符。 這樣我們就可以在代碼中創建單行或多行註釋。
/* a single line comment */ /* the commenting starts when we put a forward slash and an asterisk and the commented areas ends when we close of the comment with an asterisk and the forward slash like this */
現在您了解了 JavaScript 基礎知識。 在下一個教程中,我們將看到一個非常常見的編程概念,稱為“變量”以及 JavaScript 中的基本數據類型。
作者:羅伯特·惠特尼
JavaScript 專家和指導 IT 部門的講師。 他的主要目標是通過教其他人如何在編碼時有效合作來提高團隊生產力。
10 篇博文中從初級到高級的 JavaScript 課程:
- 如何開始用 JavaScript 編碼?
- JavaScript 基礎
- JavaScript 中的變量和不同的數據類型
- 片段和控制結構
- While 循環和 for 循環
- Java 數組
- JavaScript 函數
- JavaScript 對象
- JavaScript 方法等
- JavaScript 課程總結
