讓我們深入了解加速移動頁面
已發表: 2016-04-17目錄
- 1 AMP 入門
- 2 AMP由什麼組成?
- 3為什麼AMP這麼快?
- 4安培您的網站...
- 5如何通過 AMP 中的廣告獲利?
- 6如何使用 AMP 啟用分析?
- 7 AMP 在 Google 上的外觀如何?
- 8總結:
難怪,響應式佈局、適合移動設備的網站以及網絡上的無數數字策略引起了轟動,以確保您的網站在各種設備上流暢運行。 然而,對於許多用戶來說,在移動網絡上閱讀是一種緩慢而笨拙的體驗。 為了隨時隨地訪問內容並為用戶提供即時加載的移動優化內容,需要開發精美的流線型網頁,以提高頁面加載速度。
在繼續之前,讓我們快速瀏覽一下您將從這篇文章中學到的關鍵點:
–革命性加速移動網頁 (AMP) 簡介
– AMP 是如何工作的?
–高速背後的奧秘
–在您的站點中集成 AMP
–您如何通過 AMP 獲利?
–啟用分析
瞧! 您已準備好在 Google 搜索上查看完美、強大且活潑的移動網頁。
在不斷發展的移動網絡中,Google 隨時準備嘗試新的方法來提高性能並加快所有設備上的內容交付。 幾個月前,谷歌宣布了一項革命性的移動新聞消費計劃,採用了一種名為 Accelerated Mobile Pages (AMP) 的基於 Web 的開源解決方案。 是的,這是一個谷歌項目,旨在讓網站構建快速呈現的輕量級頁面。
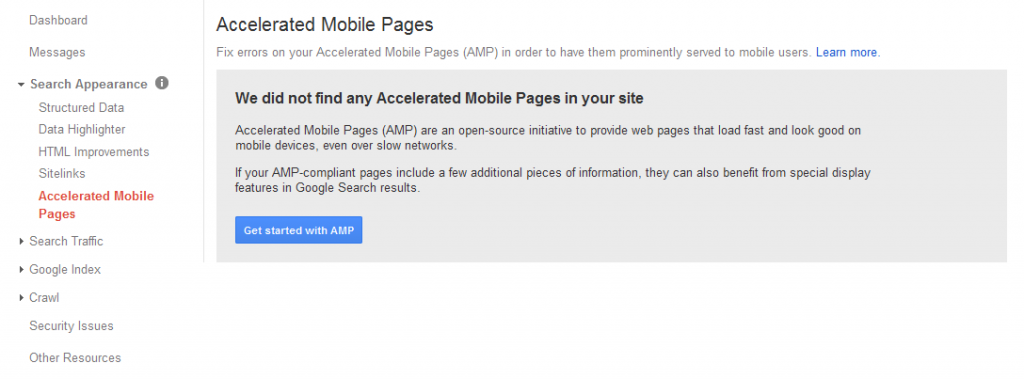
AMP 入門
AMP 是一個易於訪問的框架,用於創建快速加載的移動網頁。 這是一項專門為出版商設計的開源計劃,旨在通過提高頁面加載速度來增強移動閱讀的用戶體驗,從而保護他們可能依賴的任何廣告收入。

儘管有經驗的 Web 開發人員可以通過關鍵的性能優化來實現類似的結果,但由於缺乏資源,出版商經常忽略這一點。 而且,AMP 允許在不修改主要移動 Web 體驗的情況下輕鬆實現這些優化。
Accelerated Mobile Pages 項目的關鍵是出版商、平台和開發人員都支持並共同努力
一些大型網絡技術公司和谷歌通過將其集成到各自的平台來鼓勵使用它,這將是其未來使用的額外好處。
AMP由什麼組成?
AMP基本上由三部分組成:
1.AMP HTML
它基本上是一個擴展的 HTML,具有一些自定義 AMP 屬性以提供高性能和一些擴展,以構建超出基本 HTML 的豐富內容,用於這個簡單而優雅的解決方案。
儘管大多數標記都是相同的 HTML 標記,但有些標記已被 AMP 特定標記所取代。 這些是自定義 AMP HTML 元素,它們使常見的模式易於實施。 例如, <img> 標記已替換為 <amp-img> 。
2.AMP JS
AMP JS 庫整體確保頁面的快速呈現。 它管理資源加載並實施最佳性能實踐。
它提供了許多性能技術,例如對所有 iframe 進行沙盒處理、在加載資源之前預先分配頁面上每個元素的佈局以及禁用慢速 CSS 選擇器。
這是最大的優化之一,所有內容都來自異步外部資源,因此頁面上的任何內容都不會阻止任何內容呈現。
3.谷歌AMP緩存
Google AMP Cache 是一個基於代理的內容交付網絡,可交付所有有效的 AMP 文檔。 它帶有一個內置的驗證系統,以確認每個頁面都可以正常工作並且不依賴於外部資源。 此驗證系統有助於在頁面呈現時將錯誤日誌直接保存到瀏覽器的控制台,並允許您跟踪代碼中的一些複雜更改可能如何影響性能和用戶體驗。
為什麼 AMP 這麼快?
設計 AMP 項目背後的整個想法是純粹的速度和純粹的可讀性。 而且,這是通過對 HTML、CSS 和 javascript 的優化來實現的。 讓我們發現:

–某些 HTML 標記的使用已被取消,並且不會在 AMP 中使用表單等元素。 這就是為什麼有些人認為它是飲食 HTML 的原因。
–您將不得不使用 CSS 的簡化版本,並且 CSS 的一些最佳實踐部分受到限制。
–基本上,根本不允許使用 Javascript,但您仍然可以使用現成的 js 庫,該庫提供諸如延遲加載之類的內容,並且頁面上的圖像在滾動到視圖中之前不會加載。
–這些頁面被大量緩存,因此 Google 可以託管這些頁面並在其中獲取實際內容。

AMPing 您的網站...
對於初學者,建議維護您的文章頁面的兩個版本:用戶可以看到的原始版本和該頁面的 AMP 版本。 此外,讓我們看看下面列出的表格中包含的內容和不包含的內容:
1. AMP 不允許使用表單和第三方 javascript 等元素,因此您將無法擁有潛在客戶表單、頁面評論和您通常在標準實施中使用的一些其他元素。
2. AMP 允許 CSS 的簡化版本。 為了控制快速加載,AMP 中的 CSS 必須小於 50kb,並且應該是內聯的。 此外,必須使用特殊的擴展名 <amp-font> 來加載自定義字體,以控制加載強度。 因此,您可能需要重寫網站模板以提交這些 AMP 限制。
3.為了更好地處理多媒體,您網站中的圖像應明確包含高度和寬度屬性,它們需要使用自定義 <amp-img> 元素並為動畫 GIF 使用單獨的擴展組件 <amp-anim> .
4.要通過 HTML 嵌入本地託管的視頻,可以使用自定義 AMP 標記 <amp-video>。 但是,對於嵌入 Youtube 視頻,有一個單獨的組件 <amp-youtube>
5.對於幻燈片等內容,可以使用 <amp-carousel>,對於圖像燈箱,可以使用 <amp-image-lightbox>。 有用於嵌入各種社交媒體渠道的特殊擴展組件。
最後,為了讓 Google 檢測到您的 AMP 版本的頁面,您需要在原始文章頁面中包含以下標記:
<link rel =”amphtml” href=”http://www.example.com/blog-post/amp”>
–規範標籤應基本上包含在 AMP 頁面中。
–此外,一些支持 AMP 的平台需要通過 Schema.org 元數據指定頁面的內容類型,因此請確保正確使用您的架構。
如何通過 AMP 中的廣告獲利?
廣告攔截器的大幅增加使發布商難以通過其網站獲利。 如今,許多人使用廣告攔截器來幫助提高瀏覽器速度和加載時間。 AMP 是這個問題的完美解決方案。
AMP 項目在考慮以用戶為中心的方法的同時,確保在移動網頁上實現有效的廣告盈利。 這一目標導致為 AMP 中的各種廣告格式、廣告網絡和技術提供支持。
因此,一些最流行的廣告網絡,如 Amazon A9、Adreactor、Google AdSense、Adform、Taboola、Smart AdServer、DotAndAds 等已經開始使用 <amp-ad> 組件。
如何使用 AMP 啟用分析?
AMP 包含一種非常智能的分析策略,即測量分析一次並將其報告給許多人,以防止多次分析跟踪降低您網站的速度。 有兩種方法可以為您的網站啟用 AMP 分析功能:
1. <amp-pixel> 元素:
它是一個簡單的標籤,用於計算頁面瀏覽量,因為理想的跟踪像素將使用 GET 請求執行。 此外,您可以傳遞許多變量,例如 Title 和 document_referrer。
2. <amp-analytics> 擴展元素:
這比 amp-pixel 更先進,用於在您的站點上實施分析,從而允許為分析交互進行大量配置。 如果您不想讓 Google 分析工作,請選擇 amp-analytics。 只需在該部分中添加 <head> 所需的 js 庫,並在網頁的 <body> 部分中使用一些 JSON 標記對其進行配置。
但是,如果您希望在 AMP 中使用 Google Analytics,您需要查看 Google 在其開發人員頁面上的 AMP Analytics 部分,該部分提供了幾個實施示例。
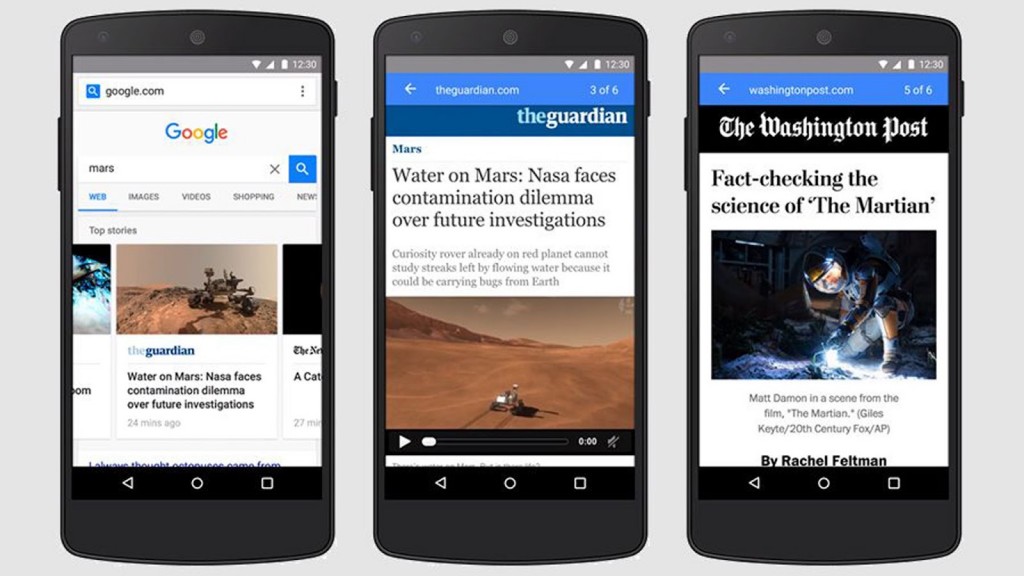
AMP 在 Google 上的外觀如何?
您難道不好奇您的 AMP 頁面在 SERP 中的樣子嗎? 您可以在 http://g.co/ampdemo 或 YouTube AMP 演示上查看 Google 為該 AMP 功能提供的現場演示。 您也可以通過在手機上搜索某些內容或在 Chrome 開發人員工具上進行模擬來嘗試。

你會發現什麼? 您會在頂部看到一個帶有 AMP 文章的輪播。 點擊您想閱讀的文章,您也可以左右滑動閱讀其他文章。 你一定會接受這種體驗。
您可以在此處找到一些主要出版商的演示版本,例如《衛報》(示例 AMP 頁面)和《華盛頓郵報》(示例 AMP 頁面)。
包起來:
AMP 頁面讓您體驗新設計的精美流線型、快速檢票口的內容網頁。 因此,對於發布者來說,提高移動網頁的速度是一種相對簡單的方法。 為了響應谷歌的勢頭,甚至 Facebook 最近也向所有出版商宣布了 Instant Articles。
如果您是出版商,請開始規劃 Accelerate Mobile Pages,採用最新技術並在移動運行中保持領先地位。
