如何在不編寫任何代碼的情況下在 WordPress 網站上製作多個粘性元素
已發表: 2022-04-28粘性元素是網站的那些在您向下滾動頁面時不會消失的部分。 粘性內容可以是您想要的任何內容,例如商業信息、社交媒體按鈕和各種形式的導航。 您可以成對或在容器內使用粘性內容。
無論您製作什麼粘性內容,主要目標是確保粘性部分保持一致。 粘性元素是一種非常有效的設計方法,一定會讓您的網站看起來更專業。
您不希望您的網站難以導航,因為這會阻止訪問者繼續瀏覽它並鼓勵他們找到更易於訪問的網站。 在 WordPress 主題中實施粘性元素可以改善用戶體驗,並有可能最大化每次訪問的價值。

正如我所說,當訪問者上下滾動時,粘性元素仍然固定在頁面上。 粘性元素會導致號召性用語,例如時事通訊註冊,並允許訪問者參與主要內容,但也可以查看廣告和鏈接。
具有粘性元素的網站的轉化率更高,因為這些網站的訪問者可以輕鬆瀏覽頁面。 但是,在創建粘性元素時必須小心,並牢記設計和功能。
如果您是新手並且不知道哪些粘性元素最適合添加到您的 WordPress 網站,這裡有一些建議。
WordPress 粘性菜單可能是第一個粘性元素的最佳選擇。 它也是網站最有用的功能,尤其是當訪問者在移動設備上瀏覽它時。 當用戶滾動時,菜單圖標牢牢地停留在頂部。 除了頂部,您還可以在側面或底部放置菜單。 但是,請注意不要在菜單上佔用太多空間。 您不希望菜單從站點的標題中脫穎而出。
由於這些天社交媒體正在接管世界,下一個合乎邏輯的粘性元素將是社交媒體按鈕。 現在很多流量來自不同的社交媒體平台。 因此,您應該讓訪問者有機會通過 Twitter、Facebook 等分享您的內容。

選擇與您的整體設計和主題相匹配的按鈕,並確保這些按鈕在桌面和移動設備上看起來都不錯。 您不希望它們不顯示在移動屏幕上,或者在桌面屏幕上的尺寸不合適。
接下來,包括為您的網站提供更多實質內容的元素,例如信息框和電子郵件註冊。 您猜對了,信息框提供了更多關於您和您的業務的信息。 所以如果你想讓你的信息清晰有效地顯示出來,一個粘性信息框就是你想要實現的。
您可以選擇通過號召性用語將其突出顯示,或者採用更微妙的方法。 但請記住保持簡單和優雅,不要讓它分散注意力。
電子郵件註冊是與觀眾建立聯繫的最佳方式。 此外,建立電子郵件數據庫對於營銷非常重要,並且在您的網站上擁有易於訪問的電子郵件註冊表單可以幫助您做到這一點。
WP Sticky 插件

現在涵蓋了所有粘性元素信息,我相信您想知道如何自己設置粘性元素。 好吧,WP Sticky 來救援了!
該插件最重要的功能是您可以為 WordPress 網站製作任意數量的粘性元素。 如果您只想製作一個,當然可以,但您絕不限於此。
使用 WP Sticky,您可以“粘貼”內容的多個部分。 粘貼菜單、信息框、廣告、按鈕等。 不用擔心,當您的訪問者享受您網站所提供的一切時,他們不會讓步。

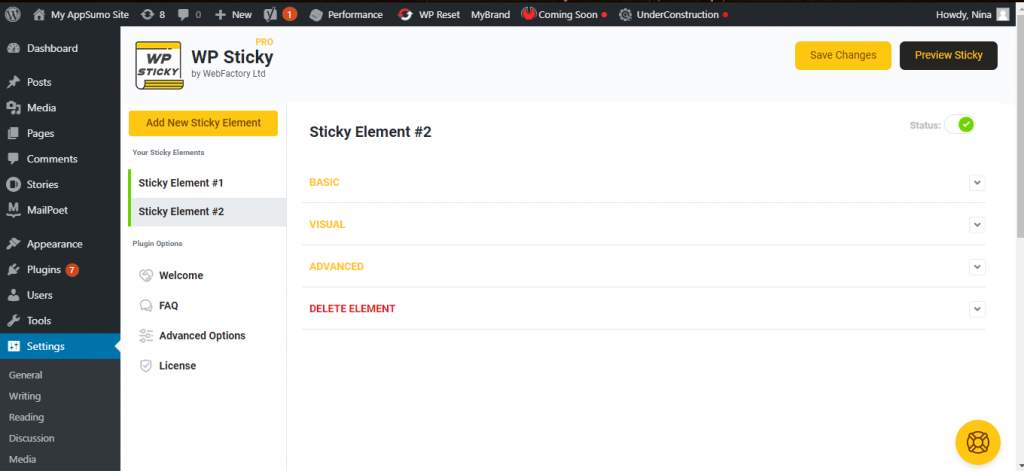
正如您在上面看到的,在插件設置中,您可以選擇要創建多少粘性元素並配置它們的設置。 您可以調整基本、視覺和高級設置。
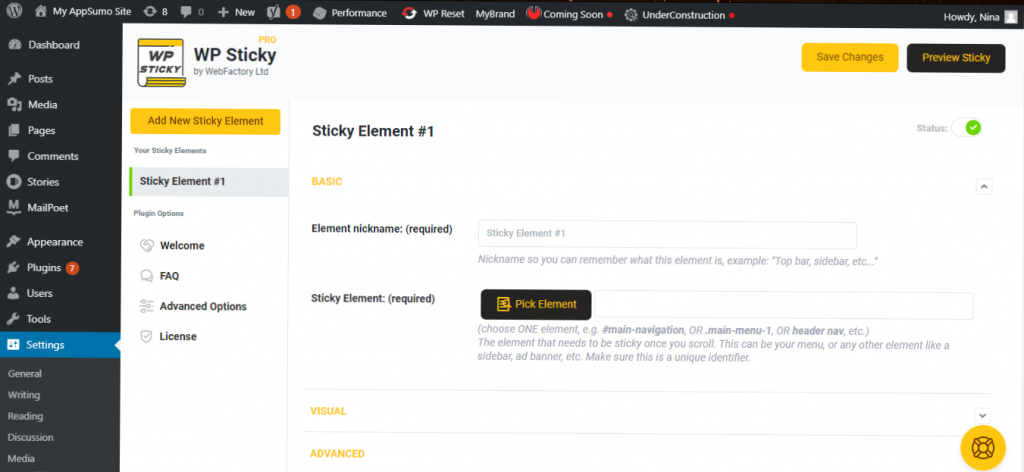
基本設置

在基本設置中,您可以為您的粘性元素設置一個暱稱,這是必需的,當然,您還可以選擇要粘貼的元素。 例如,您的第一個粘性元素可能是菜單或導航欄,這是訪問者第一次登陸您的網站時可能會尋找的東西。
視覺設置


然後是每個元素的視覺設置。 使元素具有視覺吸引力並與您的 WordPress 主題兼容不僅對您的設計而且對用戶體驗都非常重要。 您希望主題的每個部分都結合在一起,這樣就不會分散主要內容的注意力。
此外,一個好的設計可以改善用戶的體驗,看起來很舒服,使整個頁面看起來更加專業和精心製作。
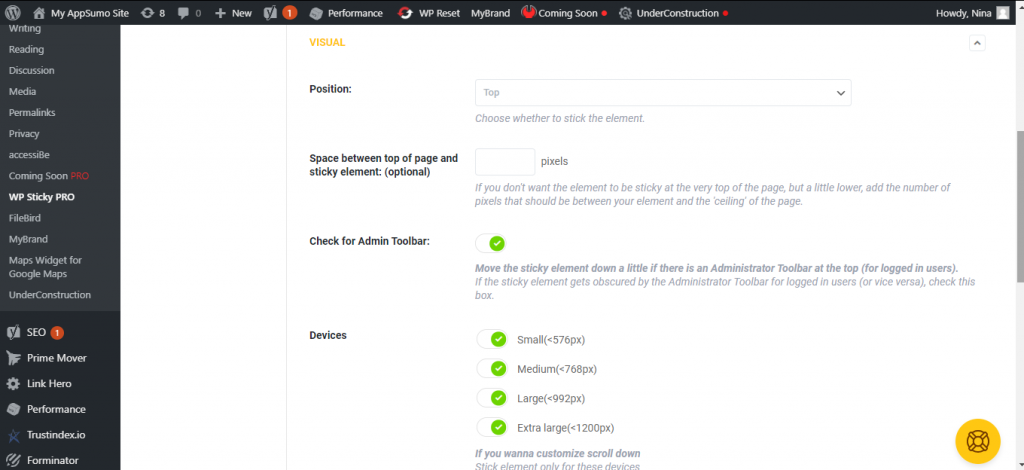
因此,在視覺設置中,您可以選擇元素的位置,無論是頂部還是底部。 如果你不想讓你的元素出現在頁面的最頂部,你可以在頁面頂部和粘性元素之間添加一些像素。
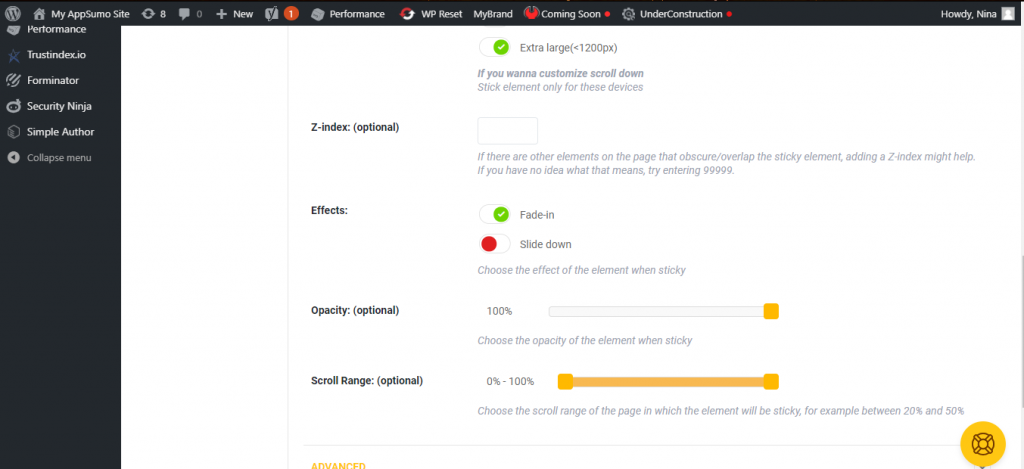
接下來,您可以選擇當頁面上有登錄用戶時是否希望您的元素向下移動。 如果有一些其他元素與您的粘性元素重疊,您還可以為不同的設備自定義向下滾動並添加 z-index。

視覺設置中的最後一個選項是效果、不透明度和滾動範圍。 效果包括淡入或向下滑動。 不透明度和滾動範圍是可選的,但再次允許您使粘性元素盡可能兼容和吸引人。 因此,使用這些選項使您的元素以一種微妙的方式補充您的頁面。
高級設置

現在我們進入高級設置。
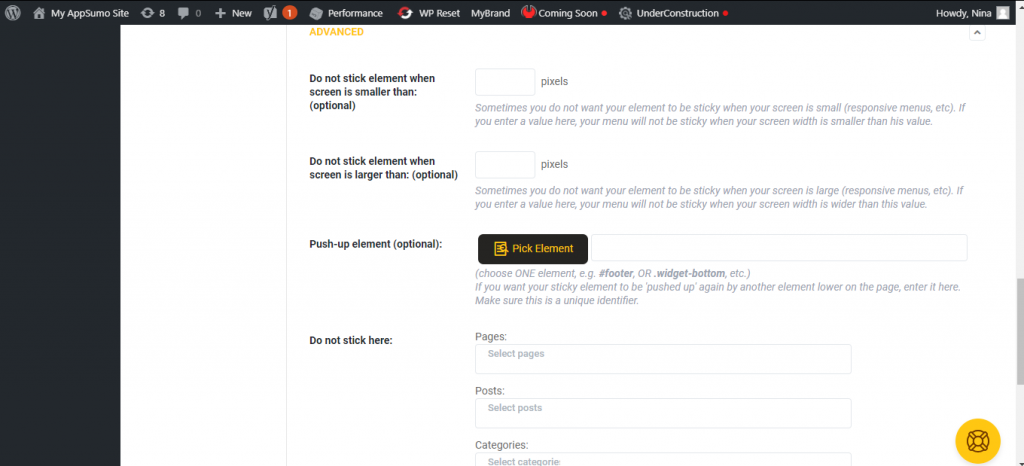
如果您不希望您的元素在屏幕太小時保持粘性,您可以輸入像素數量,從而確保當屏幕小於該數字時,您的元素不會粘住。 當屏幕太大時,你也可以做同樣的事情。
還有一個選項是讓一個粘性元素被頁面上較低的另一個元素向上推。
最後,您可以選擇不希望粘性元素出現的位置,無論是頁面、帖子、類別、標籤還是帖子類型。
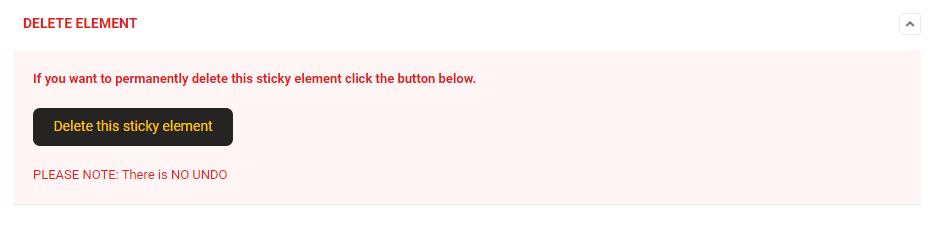
刪除元素
設置中的最後一個選項是刪除元素的選項。 因此,如果您不想再在網站上包含粘性元素,您只需按下刪除按鈕,它就消失了。

請記住,元素的刪除是永久性的,並且沒有 UNDO 按鈕。 因此,如果您確定不再需要某個元素,請使用它。
但是,即使您錯誤地刪除了某些內容,也不要擔心,因為如您所見,設置新元素非常容易。
便於使用
該插件最有用的功能之一是您無需編寫任何代碼! 您只需選擇屏幕的元素並讓插件完成它的工作。 您不必擔心編程和編碼。
界面簡潔明了。 一切都很高效,只需幾分鐘即可完成設置。
同樣,您可以根據需要製作任意數量的元素,並且該插件與所有主題、頁面構建器和插件兼容。
如果您發現自己感到困惑或需要建議和幫助,您可以聯繫構建插件的人,並直接從那些確切知道他們在說什麼的人那裡獲取信息。
價錢

在價格計劃方面,有三個選項可供選擇——單人、團隊和代理。 Single 現在可享受 20% 的折扣,這意味著您可以以 39 美元的價格購買它並擁有 1-site 許可證。 團隊計劃售價 59 美元(包括 25% 的折扣),並為您提供 3 站點許可證。 代理機構可享受 50% 的折扣,因此您可以以 99 美元的價格購買並享受 100 個站點的許可證。
最後的想法
如果以一種微妙而優雅的方式完成,在您的網站上添加粘性元素絕對可以改善設計和用戶體驗。 另一方面,如果半心半意地設置,它會分散訪問者對主要內容的注意力,並使您的網站看起來馬虎。
WP Sticky 旨在幫助您創建可改善您網站的粘性元素。 它允許您粘貼任何您想要的元素,最好的部分是,您不需要任何編碼經驗,因為該插件會為您完成一切。 所以一定要檢查出來!
