2020 年移動友好測試:移動設備的 CRO
已發表: 2020-02-22
一個常見的假設是,由於網站具有響應性,因此它也適合移動設備。 通常情況並非如此,因此,企業通常不知道他們的網站已被 Google 搜索歸類為不友好。 雖然可以執行幾個簡單的移動友好測試來測試移動 SEO 狀態,但對於 CRO 則不能這樣說。
為什麼移動優先對於轉化率優化如此重要?
一項統計數據總結了為什麼移動優先如此重要,不僅僅是因為您如何優化內容,而且對於一般業務,也就是說,根據谷歌的數據,移動設備上 77% 的網絡搜索是在工作或在家中進行的,正是那些也可以使用台式計算機的位置。 人們選擇在移動設備上搜索而不是在桌面上進行搜索是因為它的便利性和始終在線的可用性。
因此,如果您的大部分自然流量不是來自移動設備,那麼您就知道您遇到了問題。
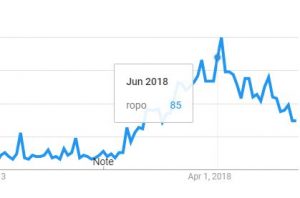
考慮一下,在過去,在大多數消費者旅程的多種設備使用中,首字母縮略詞 ROPO(在線研究/離線購買)已被有效地載入史冊,因為在 2019 年,所有電子商務銷售額的大部分(53%)是通過移動設備。 大多數消費者不再在網上研究和線下購買,而是在移動設備上購買和這樣做。

如果這還不夠令人信服,請考慮2019 年所有電子商務流量的 65% 來自移動設備,這凸顯了為什麼移動設備在 2020 年如此重要。
移動優先提供您的業務印象,說服潛在買家稍後在移動或其他設備上返回。
行業差異
在一個行業中,不同行業的移動網站流量和銷售額差異很大,更昂貴的商品不太可能在移動設備上購買。 時尚行業處於領先地位,例如,75% 的流量和 67% 的銷售來自移動端,而在旅遊行業,儘管 53% 的流量來自移動端,但只有 29% 的銷售來自移動端移動設備。 (來源:銷售週期)。
SEO + CRO的合併
作為 2018 年 Google 搜索算法變化的直接結果,搜索結果越來越被搜索意圖優先考慮,而不是使用的搜索詞。 因此,我們看到了 SEM、CRO 和 SEO 的融合。
以前的業務目標決定了 SEO 研究的術語重點,這與往常一樣,這裡沒有變化,但變化的是 SEO 專業人員在不考慮 CRO 因素的情況下不能再增加搜索份額,而且這一點正在隨著焦點的增加而增加關於適合移動設備的內容。
適合移動設備的 SEO
谷歌創建了一個簡單的 SEO 指南,並提供了一些免費的測試資源來幫助您檢測移動內容的問題。 適合移動設備的測試和更通用的頁面速度測試,這很棒,因為它提供了很多關於如何加快移動和桌面網站速度的建議。
谷歌瀏覽器還直接內置了一個設備模擬工具,或者,谷歌瀏覽器商店中有幾個插件提供將瀏覽器寬度重置為任何特定大小的功能。 通過調整瀏覽器窗口的大小來快速檢查您的網站是否在常見的屏幕尺寸下響應,以查看內容是否移動以適應可用空間。
就 SEO 和 CRO 而言,成為移動友好的眾多步驟之一是與速度相關的增強,例如最小化圖像、javascript 和样式表的大小。 如果您的網站在任何設備上都能快速加載,您更有可能讓他們留下來閱讀您的 USP 並訂閱。
如何對 CRO 保持移動友好。
對於 CRO 而言,移動友好是在潛在的多設備消費者旅程中移動優先。 雖然大多數消費者會首先通過移動搜索找到您,但他們不太可能在第一次接觸時購買您的產品或服務,儘管消費者最終購買的方式因您的商業模式和行業而異。
使用移動優先 (CRO) 捕獲潛在客戶的技巧
為了進行銷售,您需要讓網站訪問者一次又一次地回到您的網站,以便將他們轉化為客戶(在任何設備上)。 企業主面臨的問題是,雖然他們的網站可能看起來不錯並通過桌面捕獲潛在客戶,但這並不意味著它將通過移動設備。 必須進行調整以方便用戶使用。
轉化率優化通常通過 A/B 測試隨著時間的推移進行和優化,就像搜索引擎優化一樣,它必須不斷改進以獲得最佳效果。 移動優先的目的是吸引他們返回並使他們更容易返回。
您的移動內容應該是:-
- 易於閱讀,短小精悍。
- 對您的桌面產品使用不同的圖像。 (很少可以使用相同的圖像尺寸)。
- 提供通過 FB messenger 進行通信的能力(多設備跟踪 - 啟用重定向)。
- 使用正確比例的元素,如按鈕。
- 添加社交分享和書籤功能。
- 提供帶字幕的視頻概覽選項(即使訪客沒有耳機也能理解)
- 易於導航和退出。
- 易於訂閱,例如 FB Messenger。
- 保持內容相同,但使消息更短(見第 12 點)。 無論使用何種設備,訪問者都需要找到相同的內容。
- 盡可能避免使用移動應用程序。 由於 HTML5,它們在大多數情況下是不必要的。
- 不要屏蔽消息! 使用延時彈出覆蓋來捕獲數據。
- 如果用戶沒有與初始彈出窗口交互,則在離開時觸發退出意圖彈出窗口。 (彈出窗口必須是為移動設備設計的)
- AB 測試您的移動內容,就像您應該測試桌面版本一樣。
- 遵守 Google 的網站廣告規則。
- 確保您的移動用戶接受您的跟踪並符合 GDPR。
Optimonk 讓移動 CRO 變得簡單
優化您的移動體驗需要時間,上面列表中的一些要點聽起來並不容易。 幸運的是,OptiMonk 為大多數這些問題提供了解決方案,從通過彈出窗口傳遞簡化消息(無論是延時還是退出意圖)到視頻傳遞。 使用 FB messenger 訂閱也可以輕而易舉地捕捉細節。

OptiMonk 對 GDPR 友好,帶有為獲得同意而設計的橫幅,並且在最新版本中,它可以檢測彈出窗口阻止程序,而 OptiMonk 的功能旨在對 Google 友好。 OptiMonks 簡單的拖放編輯器可以輕鬆添加分享按鈕和使用 FB Messenger 按鈕訂閱。
請在評論中告訴我們您對移動設備 CRO 的看法。
創建一個免費帳戶或登錄您現有的帳戶,查看所有令人驚嘆的新模板並收集反饋!
分享這個
作者:
理查德·約翰遜
你也許也喜歡

8 個移動登陸頁面示例來激發您自己的靈感
查看帖子
提高轉化率的 8 個基本彈出提示
查看帖子