8 個移動登陸頁面示例來激發您自己的靈感
已發表: 2022-05-272021 年第三季度,全球 30%能夠訪問互聯網的人口使用移動設備購買商品。
隨著越來越多的人選擇使用智能手機進行在線購物,創建無縫的移動體驗至關重要,這樣您就可以將更多的移動流量轉化為銷售。
但是創建一個高轉化率的移動登陸頁面需要不同於桌面版本的方法、技能和設計策略。
那麼如何優化移動登陸頁面以及在構建您的登陸頁面時應該記住什麼?
為了節省您的時間,我們瀏覽了數百個網站,以尋找高性能移動目標網頁的最佳示例。 你會看到是什麼讓他們變得偉大,並了解你可以做些什麼來複製他們的成功。
捷徑✂️
- 移動登陸頁面的 8 個最佳示例
- 如何打造高轉化的移動登陸頁面?
移動登陸頁面的 8 個最佳示例
讓我們首先查看一些出色的移動登錄頁面示例。
您會看到我們已經包含了他們的移動預覽,並且在某些情況下,我們添加了桌面版本的支持屏幕截圖,以說明設計之間的重要差異。
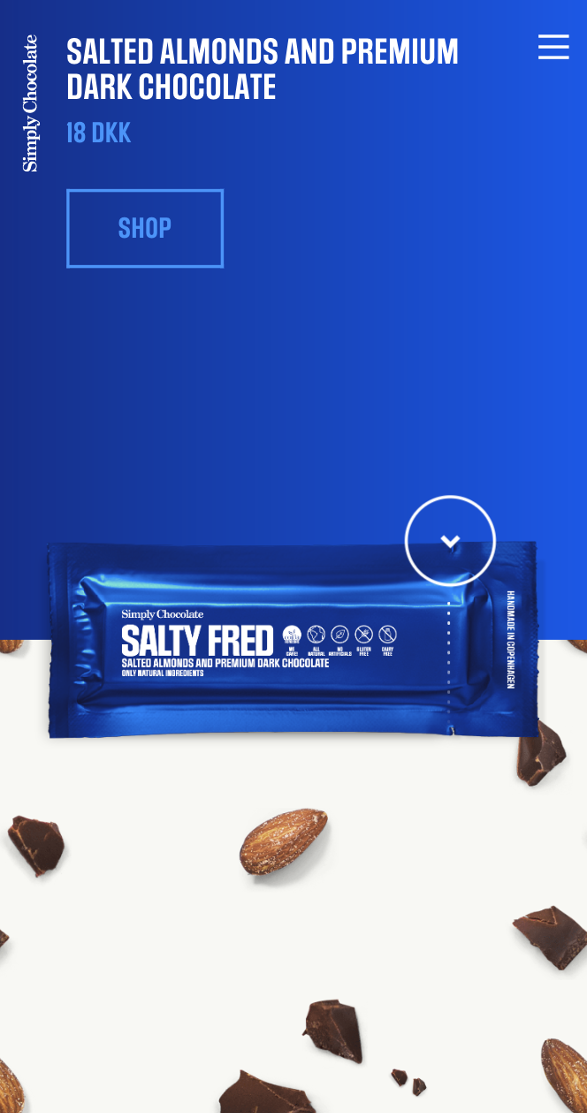
1. Simply Chocolate:令人印象深刻的設計性能
Simply Chocolate 是一個銷售優質巧克力產品的電子商務品牌。

是什麼讓它很棒:
- 一個在移動設備上表現良好的複雜設計:這個平面設計項目是一個傑作。 它包括動畫、高質量圖像和一些交互式元素。 這些是您希望降低加載速度的元素,但 Simply Chocolate 設法以一種在不影響質量的情況下保持高速加載的方式引入了設計。
- 視覺指針:單擊時,您會看到產品的預覽。 然後,您可以看到巧克力,就好像您剛剛打開包裝並咬了一口一樣。 這足以說服您在購物車中添加一些酒吧!
- 展示產品以激發購買的想法:此登錄頁面的主要目標是讓您對各種產品感興趣。 單擊“立即購買”後,您將被定向到可以將產品添加到購物車的在線商店。 在成千上萬的其他品牌銷售類似產品時,首先展示產品以激發購買是一種脫穎而出的好方法。
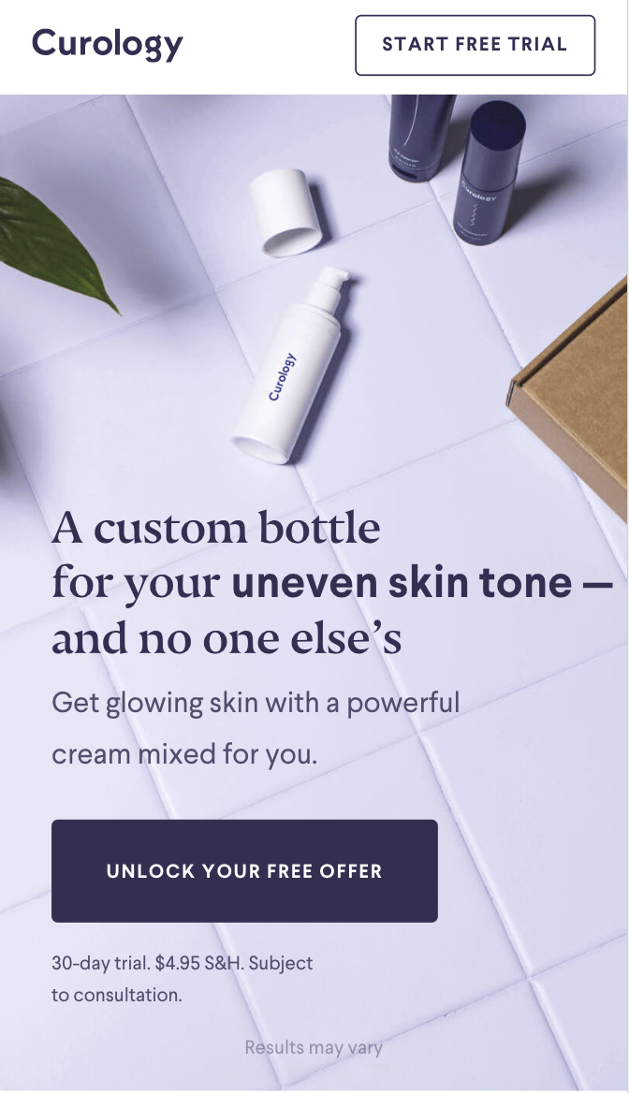
2. Curology:盡職盡責的 CTA
Curology 是一個提供定制化妝品和諮詢皮膚科醫生的品牌。 該品牌使用測驗來收集有關皮膚狀況的信息並提供個性化產品。

是什麼讓它很棒:
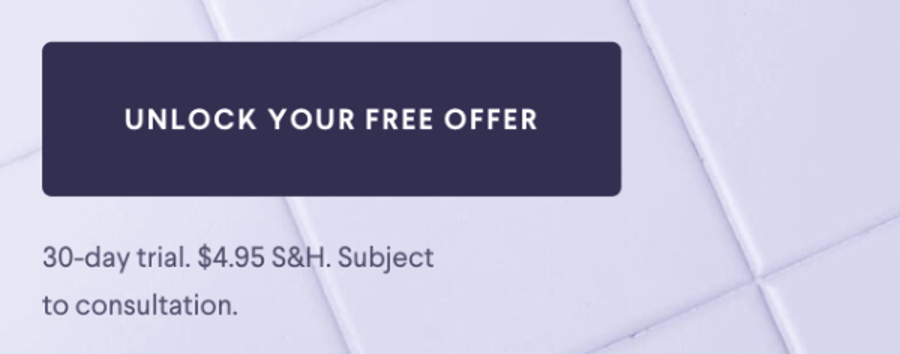
- 傳達好處的簡單 CTA:您可以在前 30 天免費使用 Curology,並且只需支付 4.95 美元的運費。
- 動態標題:標題傳達了人們遇到的不同問題:膚色不均、白頭、粉刺、皺紋。 這使得標題引起了所有人的共鳴。
- 簡短而簡潔的副本:他們保持副本簡短,將其減少為幾行文本。 通過這種方式,訪問者可以快速掌握他們提供的服務以及他們獨特的價值主張。
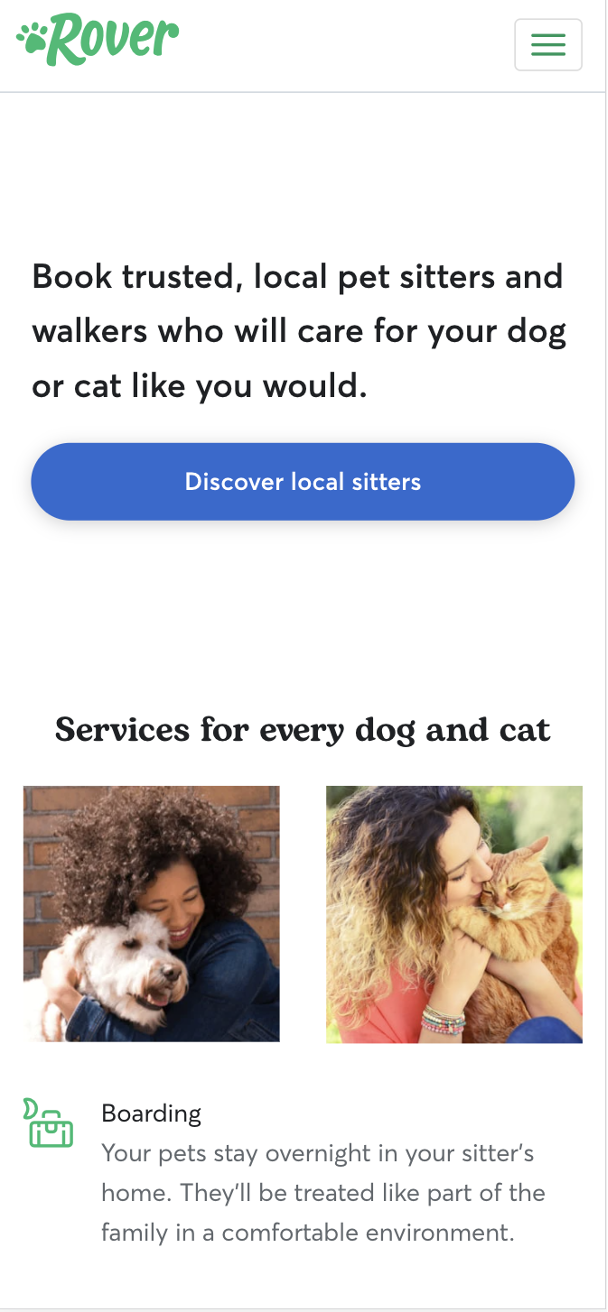
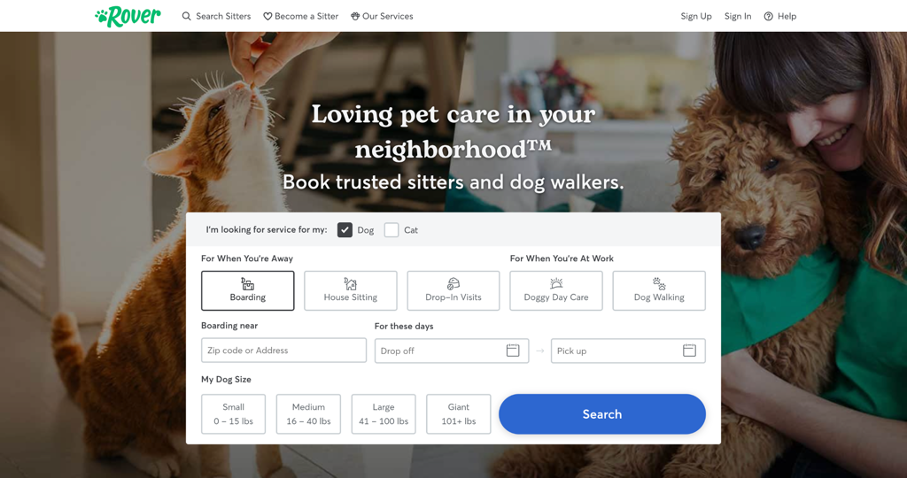
3. Rover:一鍵替換過濾器
Rover 是一個將寵物主人與尋找工作的寵物保姆聯繫起來的市場。


是什麼讓它很棒:
- 一鍵替換過濾器:在其網站的桌面版本上,您會看到過濾器,這些過濾器可幫助您定義寵物保姆的標準。 在小屏幕上查看網站時,如果用戶看到類似的佈局,就會面臨信息過載的問題。 Rover 刪除了其移動版本上的過濾器,以將用戶注意力集中在其價值主張上。 單擊主 CTA 後會顯示過濾器。
- 將搜索選項移動到單獨的頁面:單擊其主要 CTA 後,您將被重定向到一個單獨的頁面,您可以在其中應用您的條件。 這是一個很好的解決方案,因為表單佔用了大量空間。
- 清晰的 CTA :他們的 CTA 非常具體,突出顯示了用戶在單擊按鈕後可以期待的確切結果。 他們避免使用通用語言。
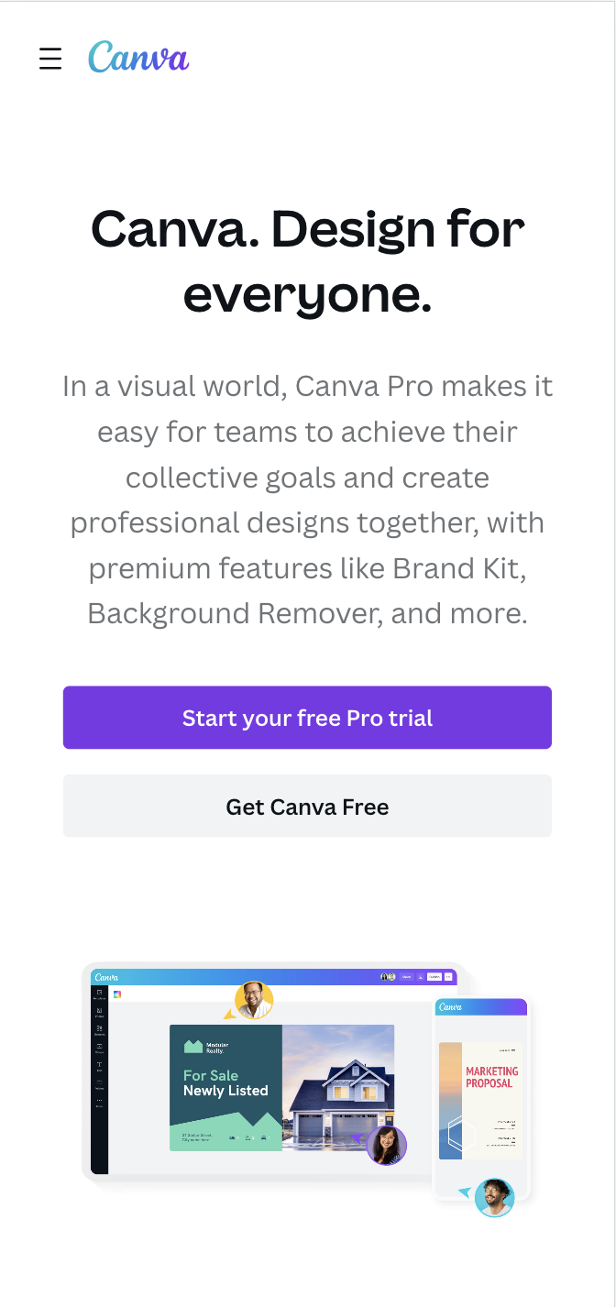
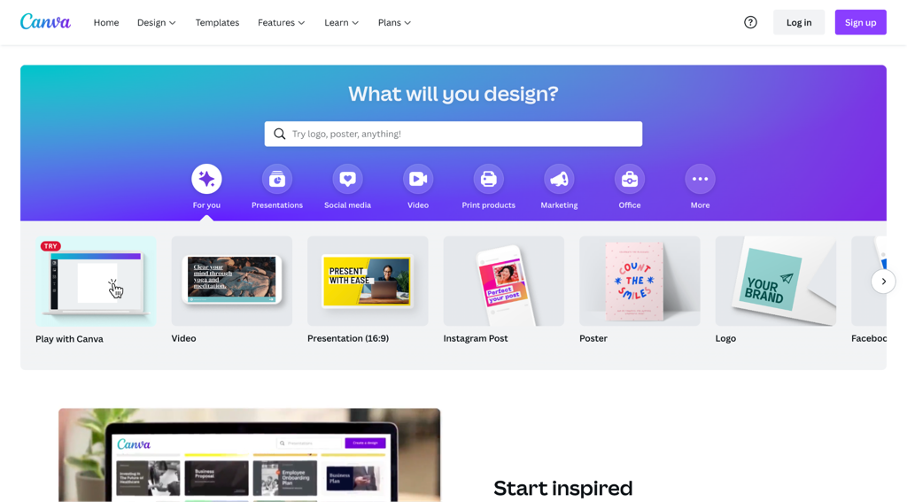
4. Canva:去除複雜元素
Canva 是一款在線工具,可幫助您在沒有任何圖形設計知識的情況下創建專業設計。


是什麼讓它很棒:
- 保持移動版簡單:如果您比較 Canva 網站的桌面版和移動版,您會很快注意到移動版缺少模板輪播和搜索欄。 這是因為將這些元素保留在移動版本上會使頁面變得混亂,並分散用戶對 Canva 的主要目標的注意力:讓新用戶創建帳戶。
- 突出主要 CTA :通過以不同的顏色突出顯示按鈕,它從其他內容中脫穎而出。
- 有效利用空白: Canva 引入了更多垂直空白,有助於將用戶的注意力集中在 CTA 上。
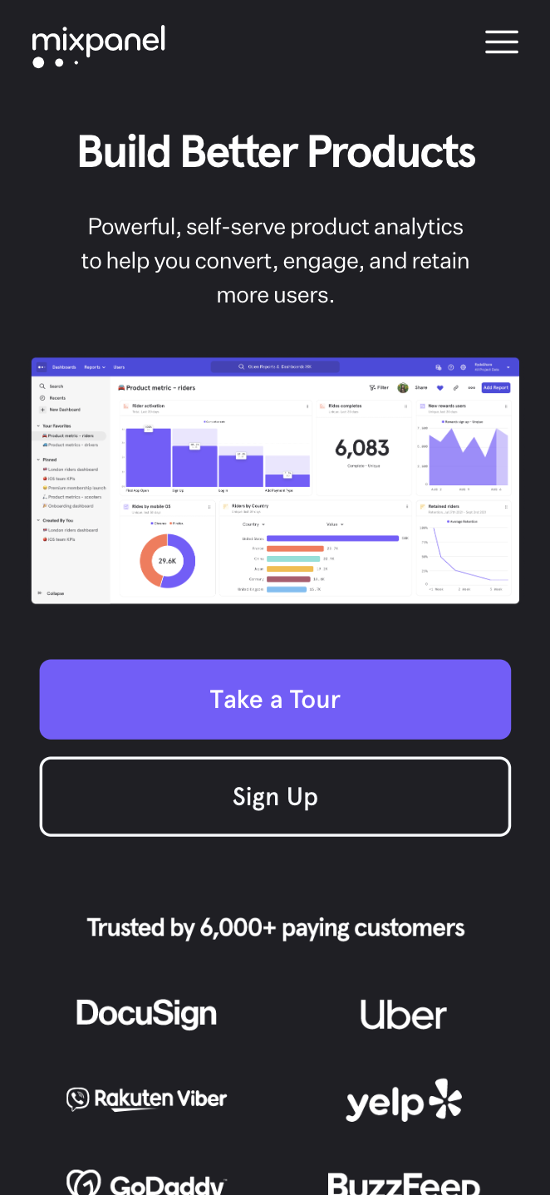
5. Mixpanel:立即建立信任
Mixpanel 是一種產品分析工具,可通過跟踪用戶在 Web 和移動設備上的交互來幫助公司了解用戶行為。

是什麼讓它很棒:
- 將高知名度客戶的徽標移到頁面上更高的位置:在他們的移動版本上,Mixpanel 決定將這些徽標放在上面,因此剛剛進入頁面的用戶會立即增強繼續探索 Mixpanel 的信心。
- 在移動端拋棄複雜的動畫:Mixpanel 的桌面版動畫更豐富。 一些動畫元素很難轉移到移動版本上,很可能會增加其加載速度,因此它們已被減少到最低限度。
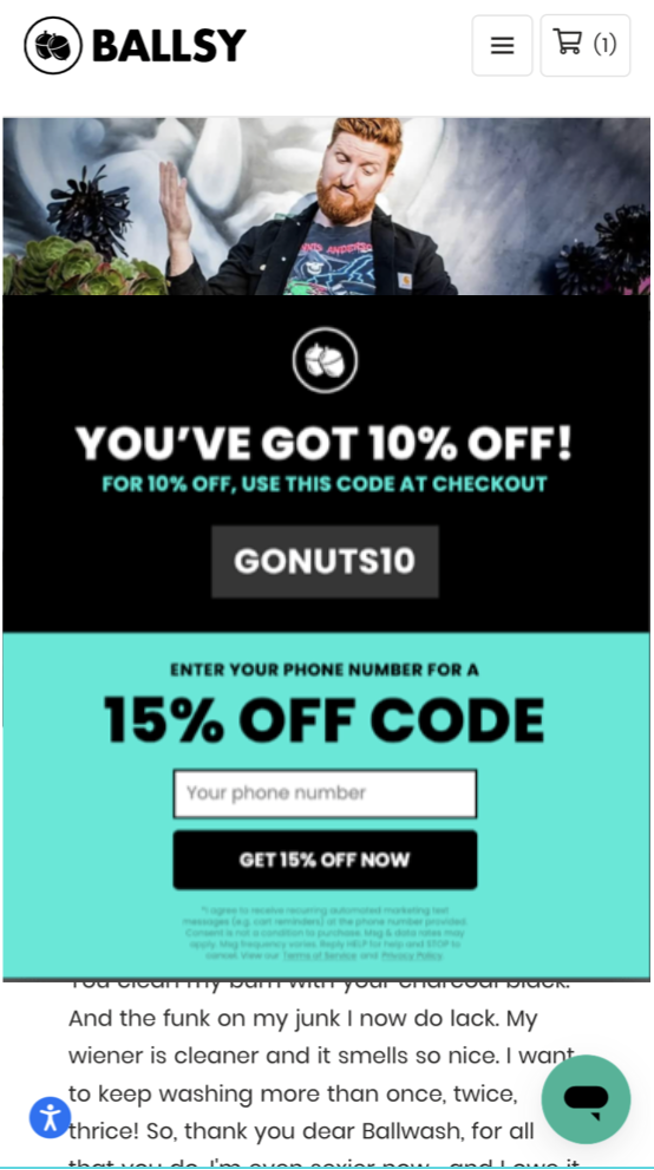
6. Ballsy:移動彈出窗口的創造性使用
Ballsy 是一個電子商務品牌,銷售“男士配件”的美容產品。 在他們的在線商店中,您可以找到沐浴露、修剪器、除臭劑和其他男士衛生用品。

是什麼讓它很棒:
- 使用移動彈出窗口: Ballsy 使用彈出窗口來收集首次訪問者的電子郵件地址和電話號碼。 它是多步驟的:首先,用戶輸入電子郵件地址可獲得 10% 的折扣,接下來,他們可以選擇輸入美國電話號碼,獲得 15% 的更高折扣。
- 使用激勵措施:一些品牌仍然要求提供電子郵件地址而不提供任何回報。 正如您可能猜到的那樣,這些彈出窗口的轉化率相對較低。 相反,通過提供產品折扣以換取個人信息,Ballsy 確保其彈出窗口具有更好的轉化率。
- 立即訪問代碼:您無需查看電子郵件或確認訂閱即可訪問折扣代碼 - Ballsy 在您輸入電子郵件或電話號碼後立即顯示代碼,以便您可以立即繼續購物。
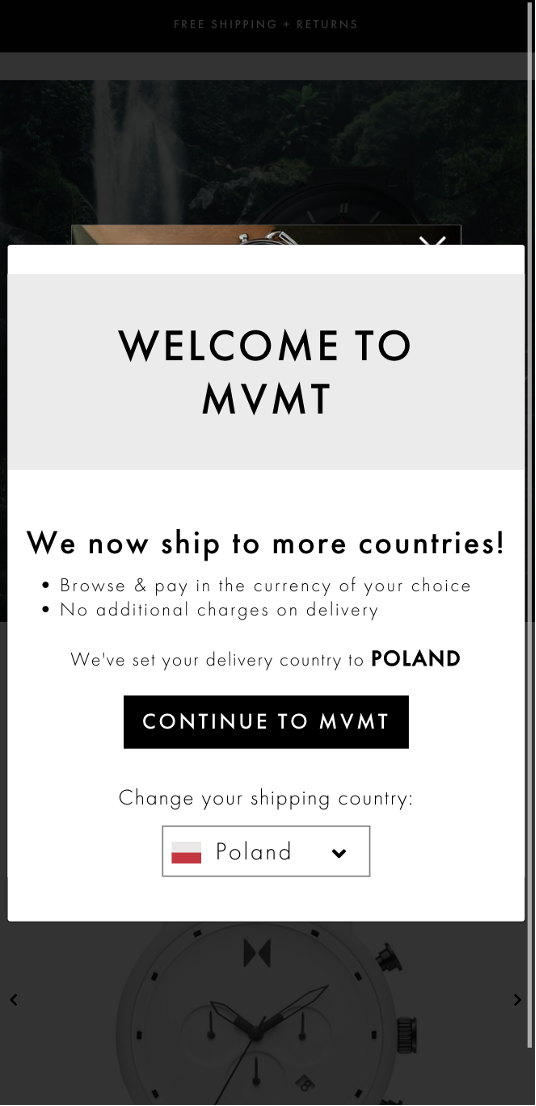
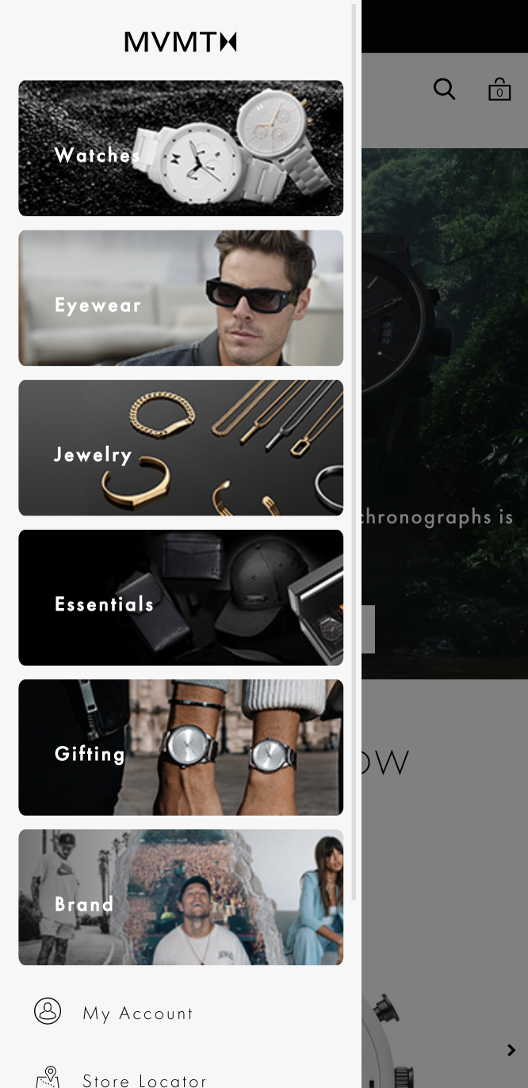
7. MVMT:可視化移動菜單
MVMT 是一個電子商務品牌,銷售高檔手錶、眼鏡和配飾。


是什麼讓它很棒:
- 視覺菜單:他們在菜單中添加視覺元素,這意味著用戶無需思考即可立即知道要單擊的鏈接。
- 地理位置:用戶可以根據位置調整他們的送貨國家,並以當地貨幣購物。
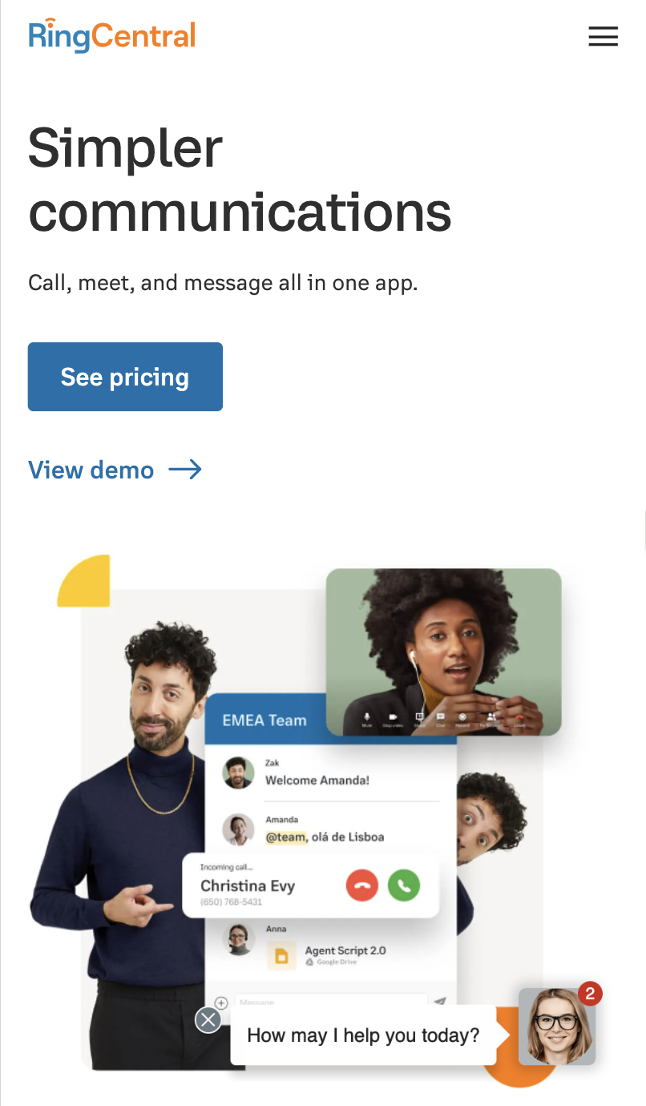
8. RingCentral:直觀的服務屏幕
RingCentral 是最著名的統一通信解決方案之一,可幫助團隊通過任何設備進行通信,包括計算機和智能手機。 它是傳統固定電話的替代品。

是什麼讓它很棒:
- 簡化服務屏幕:他們取消了展示服務的按鈕,並使用了下拉菜單。 這是幫助優化用戶移動體驗的常用技巧。 這樣,用戶就可以像在桌面網站上一樣方便地在他們的移動設備上瀏覽服務。
- 善用頁腳鍊接:他們的桌面頁腳菜單包含許多指向關鍵產品頁面的鏈接。 在移動設備上,包括所有這些頁腳鍊接會使頁面過長。 他們通過將這些鏈接隱藏在核心類別下的下拉菜單中來解決此問題。
如何打造高轉化的移動登陸頁面?
現在您已經看到了一些很好的示例,是時候開始考慮您自己的移動登錄頁面了。 我們收集了一些創建移動登錄頁面的提示和最佳實踐,您可以立即開始關注這些頁面。
1.提高頁面加載速度
用戶將等待頁面加載多長時間? 這裡有一個提示:他們不會停留超過五秒鐘。 沒有人喜歡慢頁面,它們會損害您的轉化率。 那麼如何提高手機的加載速度呢?

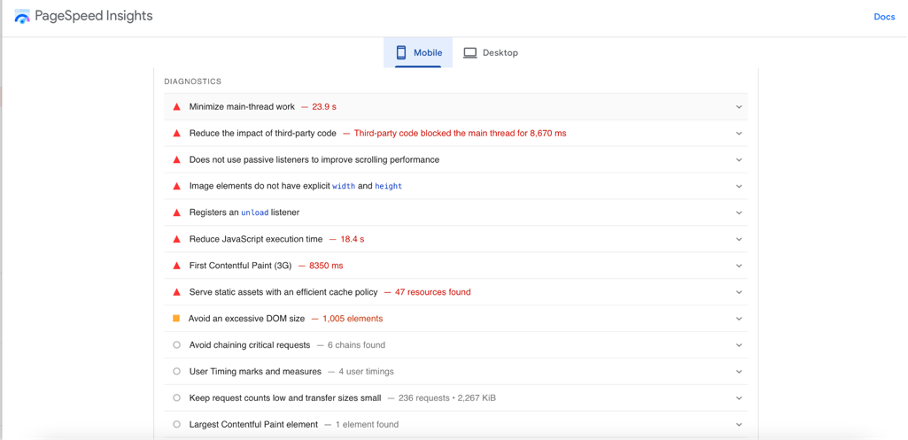
首先,使用Google PageSpeed Insights檢查您的目標網頁的整體健康狀況。
添加 URL 後,您將獲得一份關於移動用戶遇到的所有關鍵問題的報告。 您需要努力消除它們並提高您的頁面健康評分。

您還可以使用此域掃描程序來幫助您識別與 DMARC、SPF、DKIM 和 BIMI 記錄相關的更多技術問題。
2. 簡潔
在較小的移動屏幕上,包含大量文本會使您的頁面過長。
請記住,當用戶在旅途中查看您的網站時(例如在上下班途中或外出時),他們的注意力可能會降低。 這就是為什麼使用簡潔的副本很重要的原因。
請記住,您的桌面版本也可以從保持簡潔中受益!
以下是一些要遵循的步驟:
- 在頁面標題中描述您的價值主張。
- 寫出易於理解的簡短段落。 拋棄行業術語,像在給 10 歲的孩子講故事一樣寫作。
- 請明確點。
- 寫短句或把長句分成短句。
3. 為移動設備創建單獨的設計
在與圖形設計師合作設計 UX 和 UI 時,請確保將移動副本添加到簡報中。 創建響應式設計並不是那麼耗時或昂貴,但它需要 UX 和 UI 知識來解釋所有細節。
最好的圖形設計工具有助於將 Web 版本調整為移動版本,並具有切換到移動 UI 所需的功能。
在某些情況下,您的移動版本將需要不同的設計解決方案。 在其他情況下,您只需要在必要時簡化動畫元素或降低圖形的複雜性。
4. 在你的 CTA 中避免使用通用語言
您會單擊哪個按鈕:“註冊”或“免費訪問”? 您很有可能會點擊傳達某種價值的 CTA,因為(和所有人一樣)您會問自己:“它對我有什麼好處?”
更通用的 CTA(如“註冊”或“立即開始”)不會向用戶傳達太多價值,與更具體的按鈕相比,轉化率很可能會更低。
避免在按鈕文本中使用通用語言,而是專注於傳達用戶在採取所需操作時將獲得的好處。 這正是 Curology 在他們的移動登陸頁面上所做的:

5.使用移動彈出窗口
如果您已經在桌面版本中使用了彈出窗口,請查看它們在移動設備上的外觀。 確保它們在較小的屏幕上反應靈敏且易於交互。 盡量減少文字。
“請記住,您始終可以為網頁版和移動版創建兩種不同的彈出窗口選項,這樣您就可以考慮屏幕的大小。 因此,Web 和移動用戶在彈出字段中輸入信息時都不會發現任何問題,” Flex Suits創始人 Farnam Elyasof 說。
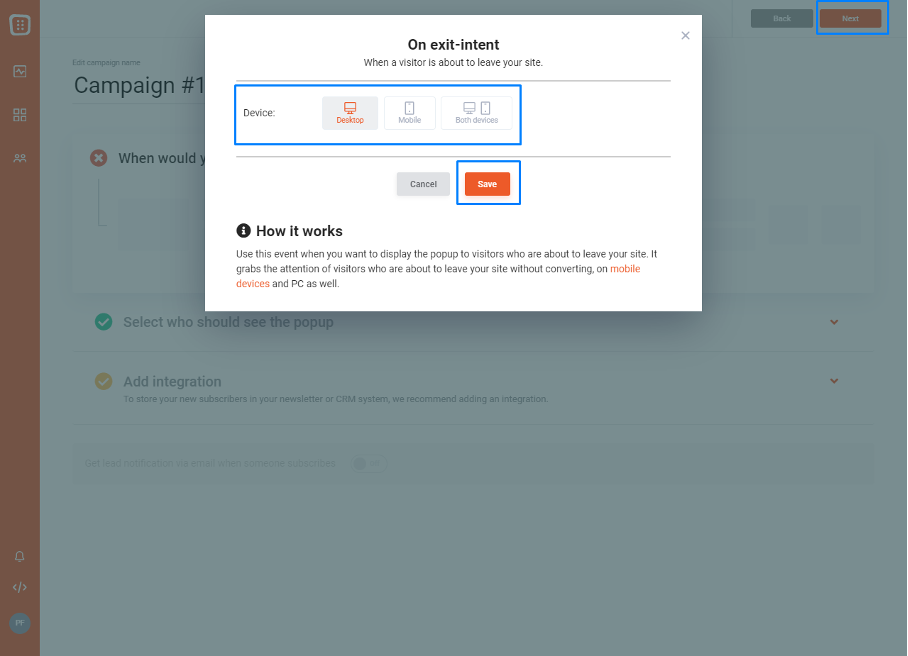
例如,在 OptiMonk 中,您可以輕鬆選擇要在哪些設備上顯示彈出窗口。

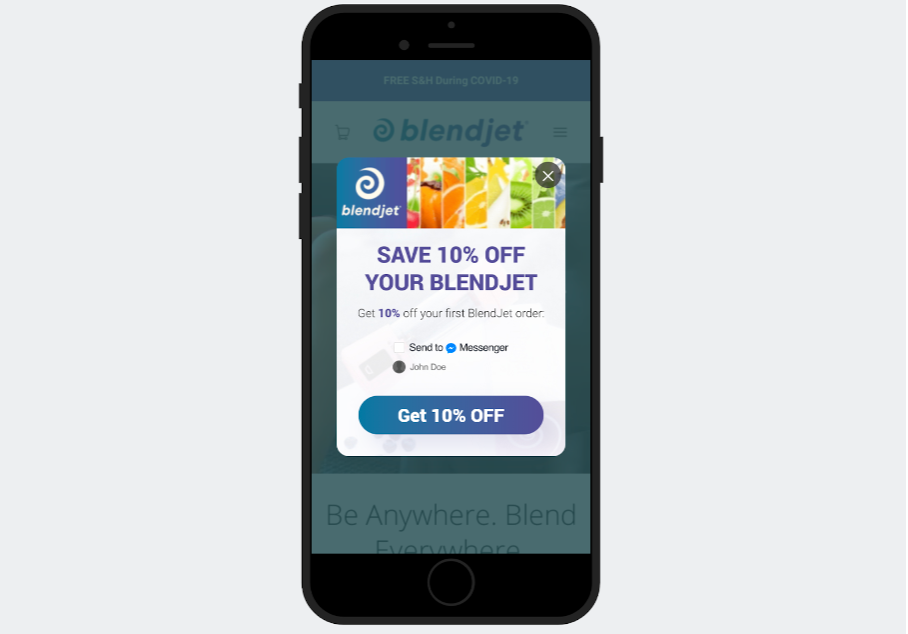
此外,所有 OptiMonk 彈出窗口都適用於移動設備。 查看 BlendJet 使用 OptiMonk 創建的這個移動彈出窗口:

6.使用簡短的表格
在小屏幕上填寫信息會變得非常令人沮喪。 這就是為什麼在您的在線表格中要求太多信息是失去客戶的肯定方式。
如果您已經在使用聯繫表格來產生潛在客戶,您可能正在尋找提高效率和轉化率的方法。 從縮短您的表格開始,並只詢問最重要的信息。
但是,如果您必須收集有關客戶的更多信息並且無法避免使用更多字段怎麼辦?
然後將它們分解為單獨的彈出屏幕或“步驟”,並添加一個進度條。
通過使用單獨的彈出屏幕,每個字段都將足夠大以輸入信息。 通過使用進度條,您的用戶將始終知道他們離完成表單還有多遠。 因此,您在每個階段的流失率都應該下降。
7.不要忘記一致的品牌
如果您的徽標在移動設備上看起來太大,或者非常複雜,您可以考慮創建另一個版本以在較小的屏幕上使用。
有多種方法可以將在桌面上看起來不錯的徽標用於小屏幕,但請務必記住使用矢量圖像,因為它們很小、可擴展且可編輯。

在大多數情況下,您會希望與一位設計師合作,他們將審查您的公司風格指南並使用他們的技能來創建適合移動使用的徽標。
但是,如果這不是一個選項,這裡有一些提示可以幫助您在沒有圖形設計技能的情況下製作徽標:
- 使用水平徽標:將視覺元素從文本上方向左或向右移動。
- 減少細節:通過放棄一些不太重要的標誌元素來增加易讀性。
- 刪除小文本:刪除徽標中在較小屏幕上顯示時難以辨認的小文本。
8. 使用適合移動設備的字體
當談到移動設備上的頁面內容時,所有字體都不相同。 如果您使用的是難以閱讀的字體,請考慮使用更適合移動設備的選項替換它,例如:
- 打開 Sans
- 機器人
- 蒙特塞拉特
- 拉托
- Adobe Garamond
- 巴斯克維爾
- 現代電腦
- 喬治亞州
- 投石機
9. 選擇一個安全的“拇指區”
試圖點擊 iPhone mini 上的小按鈕可能會成為一場噩夢。 如果您記得在您希望用戶點擊的區域中加入一個安全的“拇指區”,您就可以避免將您的著陸頁變成讓用戶感到沮喪的根源。
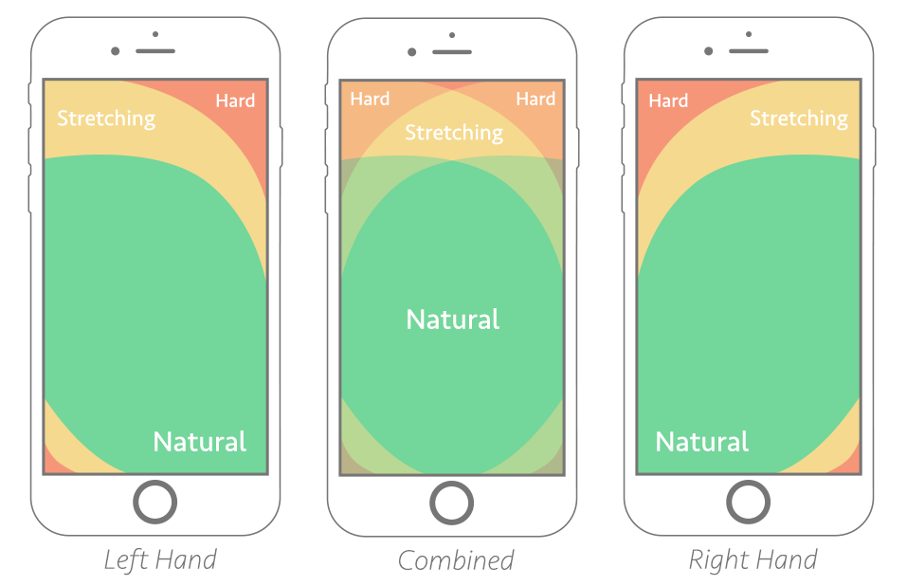
什麼是拇指區?為什麼移動設計師對這個詞如此著迷?
“拇指區”一詞是 Steven Hoober 在其 2011 年的著作《設計移動界面》中創造的。 拇指區域被定義為用戶用一根手指使用手機時最舒適的點擊區域。
這是不同用戶的拇指區域所在的位置:

在設計您的移動體驗時,您必須記住,您希望用戶點擊的元素應該在“自然”區域內。
10.使用空白
空白通常被視為可以放置文本、圖像和其他內容的畫布。 然而,它在用戶消費內容的方式中扮演著重要的角色——尤其是在移動設備上。
那麼什麼算作空白呢?
這些是故意留空的區域,例如列之間的空間、邊距和填充。
以下是合併空白時要遵循的一些提示:
- 在點擊目標(例如按鈕)之間添加足夠的空白:點擊目標的最小尺寸應該在 30 到 40 像素左右。 通過在兩個或多個點擊目標之間添加足夠數量的空白,使它們易於交互。
- 在移動設備上垂直移動空白:使用空白來分隔遵循垂直流的元素。 這與在桌面上不同,後者在垂直和水平方向上都引入了空白。
概括
通過優化用戶的移動體驗,您將確保客戶喜歡使用您的網站並提高您在移動設備上的轉化率。
讓用戶輕鬆實現他們的目標,例如瀏覽和購買您的產品、註冊您的優惠或採取其他讓他們更接近轉化的操作。
希望我們分享的示例和提示將幫助您了解什麼是良好的移動體驗,並在您引入更改時快速跟踪您的進度。 現在,是時候將所有這些新見解付諸實踐了!
分享這個
作者:

瑪戈·奧夫西恩科
Margo Ovsiienko 是 SaaS 轉換專家。 她幫助 SaaS 公司改善潛在客戶獲取指標、留存率並減少客戶流失。 閱讀她在 SaaS 營銷博客上的帖子。
你也許也喜歡

8 個移動登陸頁面示例來激發您自己的靈感
查看帖子
提高轉化率的 8 個基本彈出提示
查看帖子