移動搜索引擎優化 – 2022 年完整指南
已發表: 2022-12-01– 2022 年更新–
截至 2020 年,超過 58% 的網站訪問量現在來自移動搜索流量。 如果您沒有足夠重視移動設備,它可能會損害您的業務。
移動設備的使用正在迅速改變客戶搜索、參與和購買的方式。 消費者在旅途中可以訪問更快的互聯網。 這意味著通過移動設備的互聯網流量正在增加。 除了社交參與和消費內容之外,他們還在做出購買決定。
移動搜索通常是購買的第一步
據摩根士丹利稱,91% 的成年人將智能手機放在觸手可及的範圍內。 這是所有成年人的百分之九十一,它正在改變商業文化和研究實踐。 用戶現在不再花時間研究一個主題,而是在旅途中進行微搜索,然後再跟進那些最初發現的選項或解決方案。
這個趨勢有多大? IDG Global Solutions 的一項調查發現,92% 的高級管理人員擁有用於商務的智能手機,其中 77% 的人通過移動設備研究業務採購,95% 的人通過筆記本電腦/台式機完成相關採購。 這是從移動開始他們的 B2B 購買池的很大一部分。 在最初基於移動設備的探索中錯過用戶可能意味著您的企業正在失去很大一部分市場。
移動搜索通常以位置為導向
對於本地企業而言,這種趨勢更加複雜,因為 58% 的移動用戶每天都會搜索本地企業。 更重要的是? 其中 89% 的用戶每月至少搜索一次本地企業。 我們還從 HubSpot 了解到,當消費者進行本地搜索時,72% 的消費者會光顧五英里範圍內的一家商店。 這對於在 Internet 上存在的業務意味著什麼? 是時候讓它適合移動設備了。
移動搜索的興起對企業意味著什麼?
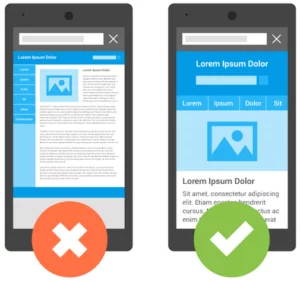
網站現在需要進行響應式設計,以便它們既可以為移動用戶提供服務,也可以為桌面用戶提供服務。 響應式設計是一種適應用戶視口(即屏幕)大小的設計,通過更改字體大小、調整圖像,甚至折疊頁面元素來簡化導航。 遵循現代設計標準的響應式網站可幫助用戶更快地訪問和理解他們需要的信息。

由於移動用戶包含越來越多的搜索和網站訪問,因此他們現在代表了大量市場的最大流量來源(每個月都有新的行業細分進入這一類別) 。 我們的客戶經常通過簡單的移動友好設計更新來獲取市場份額,尤其是在傳統上較晚採用的行業中。
您的網站現在是您的店面
您的網站現在就是您的店面。 如果您的網站看起來很糟糕或功能不佳,用戶將離開而不是努力獲取您的信息——用戶點擊下一個搜索結果無需花費任何費用。
Google 優先考慮針對移動設備優化的網站
谷歌已切換到移動優先索引。 移動優先索引在有機搜索結果中將移動友好網站優先於其他網站。 即使您的目標消費者還不是重度移動用戶,如果您想在搜索結果中顯示更高的位置(即使是基於桌面的搜索),您的網站仍然需要針對移動設備進行優化。
用戶僅通過搜索做出購買決定
隨著移動設備迅速改變消費者獲取信息的方式,您的異地優化也變得至關重要。 例如,大多數執行本地搜索的用戶永遠不會自己瀏覽搜索結果(也就是他們實際上不再點擊網站) 。 本地搜索用戶通常能夠通過本地地圖包等功能直接在搜索結果中顯示他們想要的信息。
如何改善我的移動搜索引擎優化?
接觸移動用戶的第一步是擁有適合移動設備的網站。 目前,在 2021 年,響應式網頁設計是移動友好性的最佳設計方法。 響應式設計是移動設計的最佳方法,因為:
- 您將為移動和桌面用戶提供相同的內容
- 內容將適應所有屏幕尺寸和移動設備類型
- 搜索資產集中到所有頁面的單個 URL
- 這是更好的用戶體驗
- 谷歌更喜歡響應式設計
什麼是響應式設計?
響應式設計用於創建網頁,其中佈局和內容動態適應所用屏幕或視口的大小和方向。
在下面的示例中,您可以看到此響應式網站的桌面版文本和視頻並排顯示,而在該網站的移動版中,這些元素已堆疊在一起。
 |  |
這個響應式主題通過重新排列和調整設計元素的大小來適應從智能手機到平板電腦的不同設備的寬度,甚至是大的寬屏視口。
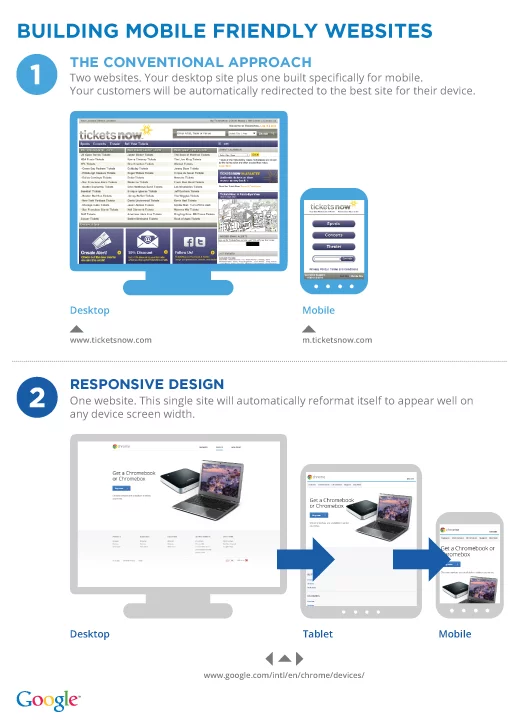
自智能手機發明以來,處理移動站點的方法有多種,前兩次移動設計浪潮都受到可用性問題的困擾,而且難以維護。 讓我們來看看什麼不起作用,以及如果您仍在使用這些過時的移動設計策略之一,為什麼應該考慮遷移到響應式設計。
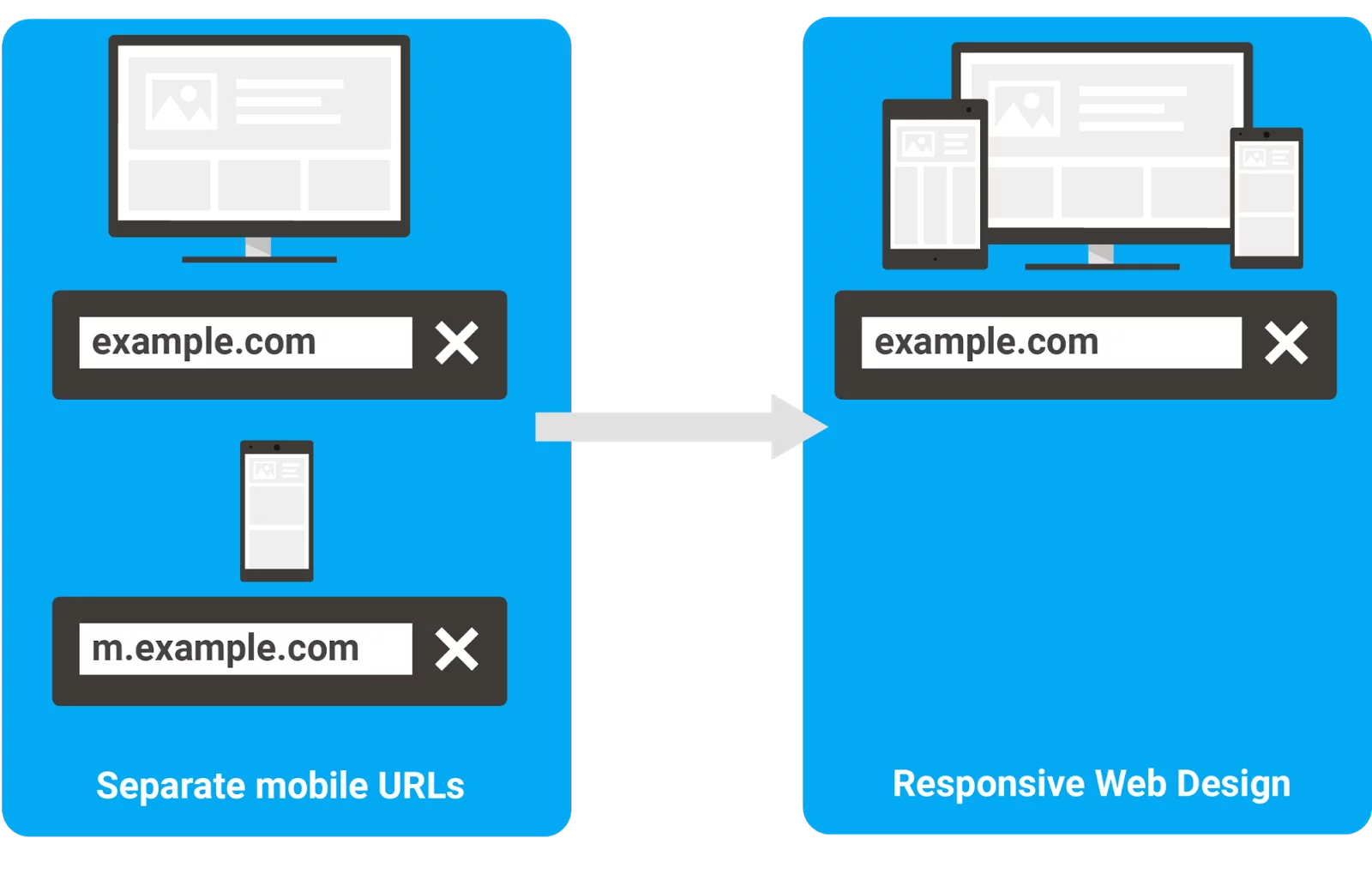
過時的方法 #1:移動子域,單獨的移動網站

這種方法需要為每個頁面設置規範標籤,因為每個移動網頁都包含與桌面頁面重複的內容。 當桌面用戶與桌面網站交互,以及移動用戶與移動網站交互時,這種方法還將每個頁面的搜索資產分開。
當用戶從站點共享頁面時,創建反向鏈接時,它們在移動子域和常規站點域之間被拆分,因為單獨的 URL 被提供給每個用戶組。 這也意味著每次對桌面站點上的內容進行編輯時,都必須在單獨的移動站點上進行第二輪編輯。 這種範式下的移動頁面通常會提供更差的用戶體驗,因為它們通常比完整的桌面站點為桌面用戶提供的內容更少。
過時的方法#2:移動網站的動態服務
下一波設計整合頁面在單個 URL 下,但使用不同的 http 響應標頭根據用戶的設備類型動態提供緩存頁面。
這種移動設計的迭代使網站能夠鞏固其桌面網站和移動網站之間的搜索資產。 它還消除了幾乎每個站點頁面上對規範標籤的需求。
然而,這意味著每次出現具有新尺寸的設備時,都必須啟動、格式化和測試該站點的新實例才能為用戶提供服務。 隨著市場多樣化和移動屏幕的尺寸迅速變得非標準,該系統變得越來越難以維護。 動態地為您的網站的移動版本提供服務一直受到問題的困擾,包括向移動用戶提供桌面版本時反復出現的問題。
當前最佳實踐:響應式設計
響應式設計將網頁的移動版本和網頁的桌面版本合併到一個 URL 下。 它還提供相同的代碼實例,無論移動屏幕或桌面視口的大小如何。

相反,所有元素都可以根據需要流暢地重新排列以適應移動訪問者和桌面訪問者。 如果用戶使用他們的瀏覽器從全屏切換到半屏,設計元素將相應地改變,因此用戶體驗基本上沒有變化。
如何檢查您的移動網站是否對 Google 友好
2019 年 7 月,僅在美國進行的移動搜索就比桌面搜索多 16.9億次(來源,來源)。 搜索本身已經成為移動優先。 檢查您的網站以進行移動優化時,首先要檢查的是 Google 如何查看您的網站。
移動搜索引擎優化策略是關於谷歌的
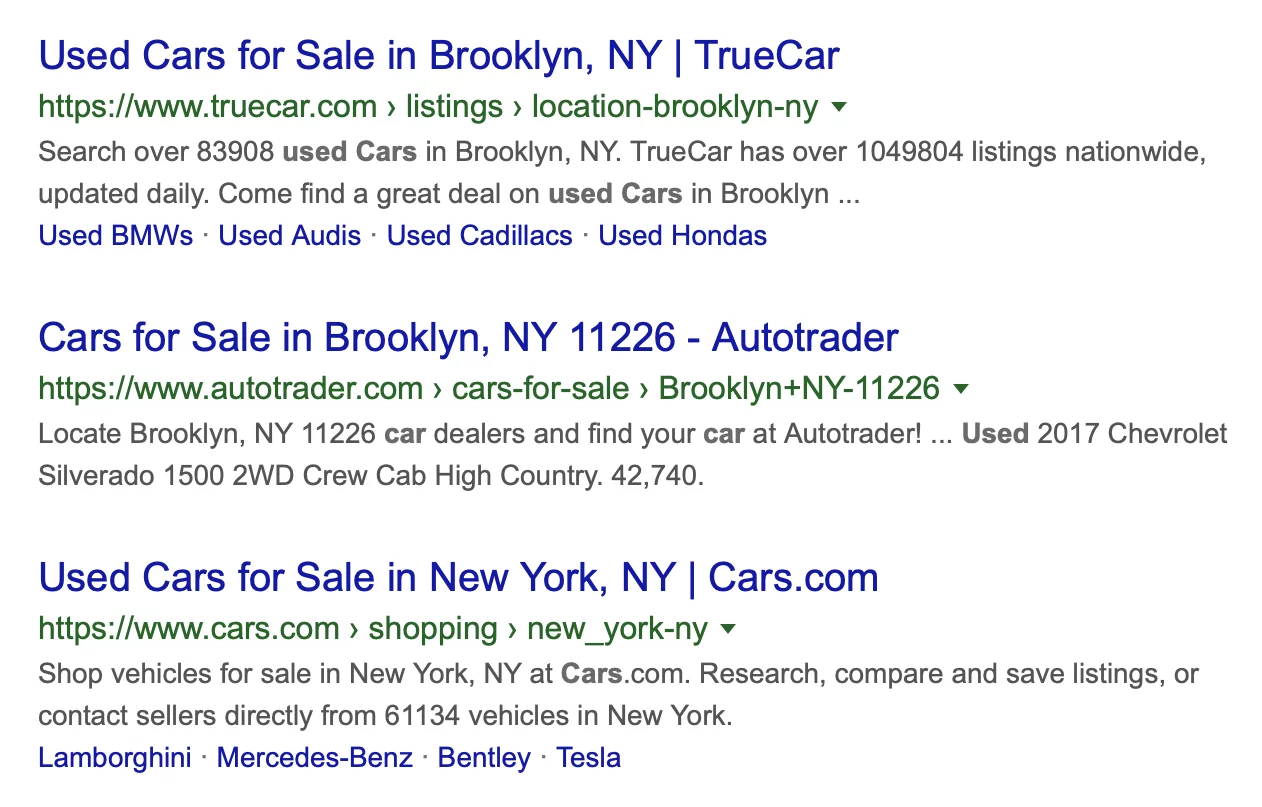
谷歌在美國擁有超過 90% 的移動搜索流量市場份額,因為谷歌多年來專門針對移動用戶優化搜索。 谷歌的許多搜索結果都經過了很好的優化,移動用戶甚至不需要點擊實際結果來找到他們需要的信息。
Rich snippets 和 rich results 現在顯示了足夠的信息,用戶可以僅根據搜索結果採取行動,從查找電影時間到本地企業的地址,再到如何解決技術問題。
谷歌是如何在移動搜索的競爭中遙遙領先的? 多年前,他們開始測試移動功能並確定移動功能的優先級,隨著移動搜索量超過桌面搜索量,谷歌轉向優先考慮移動用戶而不是桌面用戶。
谷歌移動搜索結果簡史
2015 年,谷歌推出了適合移動設備的搜索結果,為移動設備提供了一組單獨的搜索結果。 此更新通常稱為 Mobilegeddon,在搜索結果中優先考慮適合移動設備的網站。
 |
2016 年,谷歌開始嘗試移動優先索引,對頁面內容的移動版本而非桌面版本進行編目。
2018 年 3 月,谷歌正式開始推出移動優先索引,並將已經作為桌面版索引的網站遷移到移動版頁面。 引用谷歌自己的話說,“移動優先索引意味著我們將使用頁面的移動版本進行索引和排名,以更好地幫助我們的——主要是移動——用戶找到他們正在尋找的東西。” 基本上整個索引都是移動優先的。 遷移到為網站的移動版本編制索引的過程仍在進行中。 當網站遷移到 Google 的移動優先索引下時,他們會在 Search Console 中收到通知。
2018 年 7 月,谷歌推出了頁面速度作為移動排名因素,將加載時間慢的網站在搜索結果中排名較低。

弄清楚哪些趨勢會持續
在過去的十年裡,谷歌還不斷推出額外的數據豐富的移動優先搜索功能,從電影時間到評論,再到產品圖片。 谷歌在推出新功能時經常會進行調整,因為它會不斷測試,然後優先考慮最適合為用戶提供最有價值信息的功能。
例如,谷歌最初發布了一份指南,幫助網站管理員在 m.domain.com URL 下創建獨立的移動網站——這是對這一過程的默許,只是在一年內轉向正式推薦在一個統一的 URL 下進行響應式設計。

使用 AMP 頁面的網站通常管理兩組頁面內容,其中一組經過精簡以滿足 AMP 標準。 從 Google URL 而不是網站自己的域提供 AMP 頁面也存在挑戰。 雖然谷歌最近通過簽名交換解決了其中一些問題,但它仍然引發了關於鏈接資產是否在 AMP 查看器 URL、原始 AMP 源和 AMP 緩存 URL 之間分配的問題。
趨勢會持續下去嗎? 響應式設計,切中要點的優質內容,使網站盡可能快。
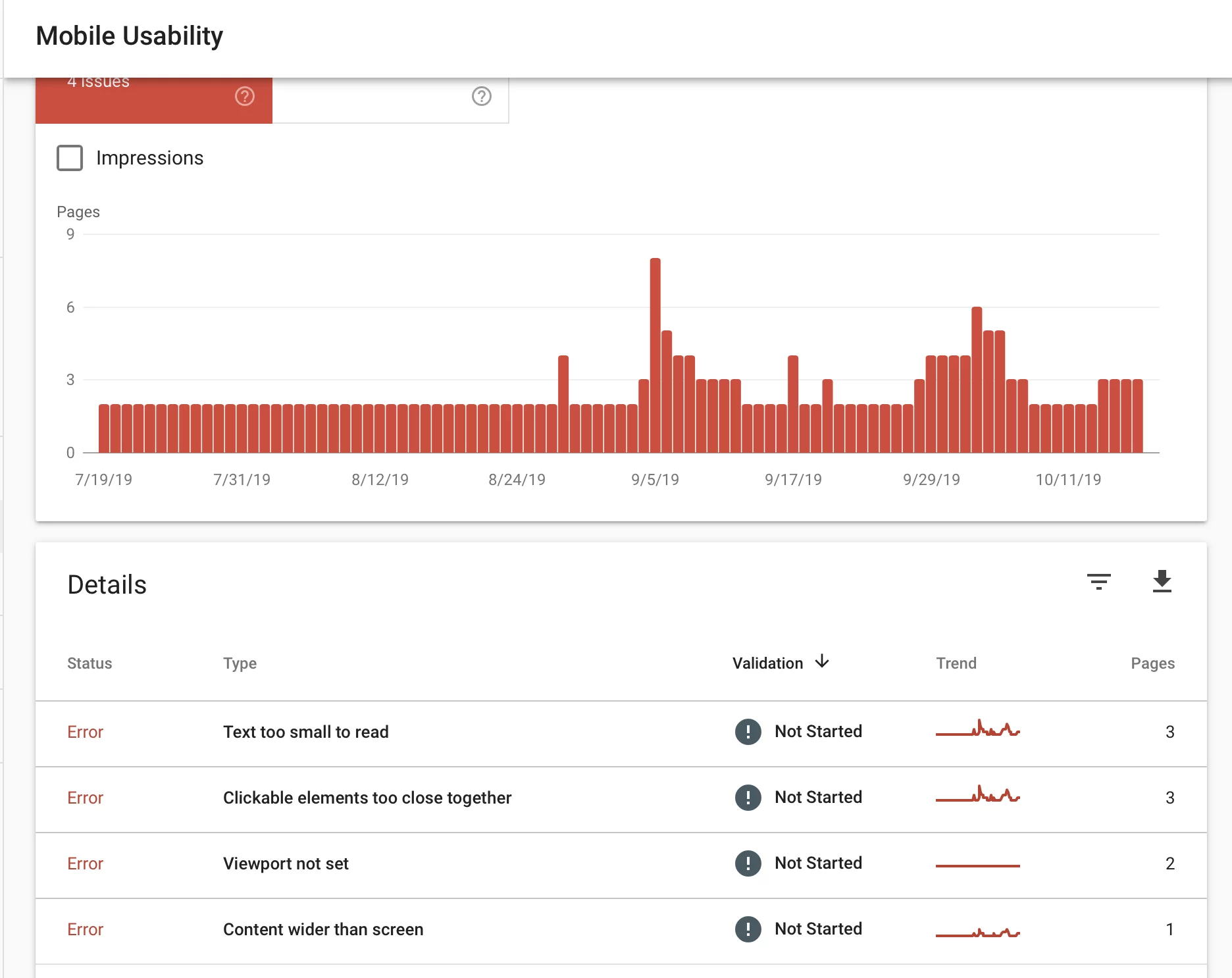
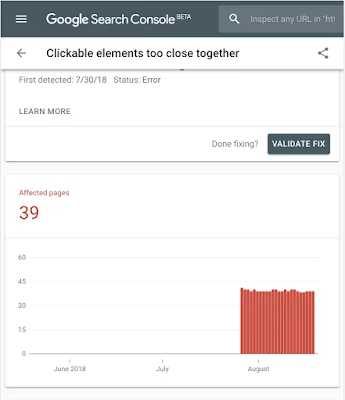
查看如果谷歌標記移動問題
那麼在移動優化方面最應該注意什麼? 如果您已經有一個網站,請從 Google 的移動友好測試開始。 此工具將為您提供 Google 認為您的網站是否適合移動設備的綜合評分。 該工具還會提示您在 Google Search Console 中查看完整的可用性報告。
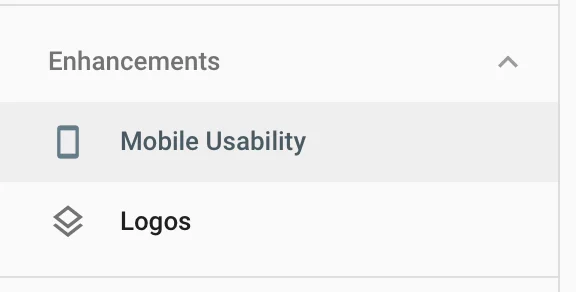
如果您想直接從 Search Console 自行訪問此報告,請登錄您的域帳戶,然後使用左側導航欄點擊“增強功能”下的“移動可用性”。



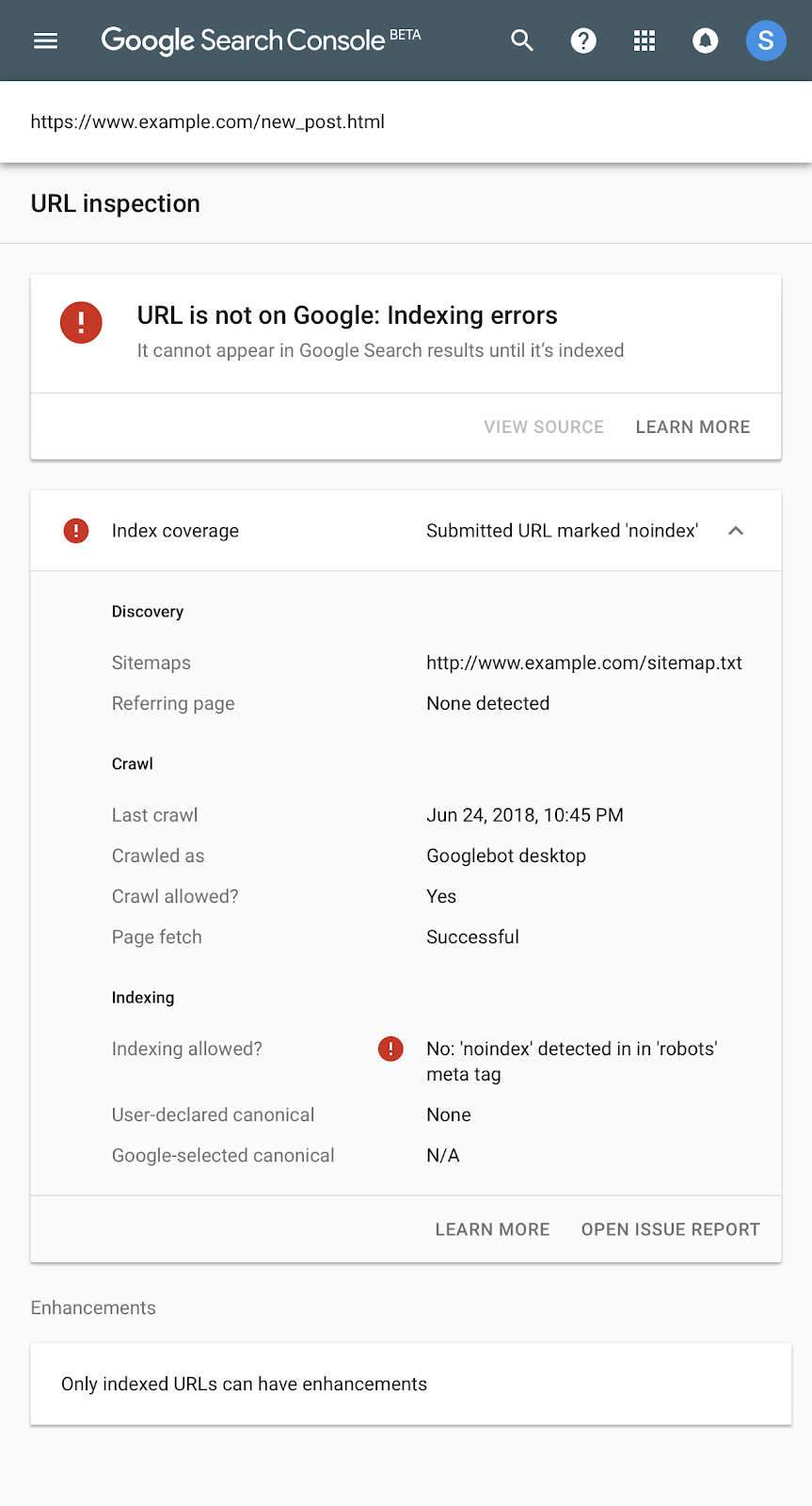
檢查 Google 是否正在為您的網頁編制索引
Google 無法在搜索結果中提供它看不到的頁面。 確保 Google 正在為您的網頁編制索引以供搜索。

啟用 Googlebot 抓取

要檢查您的 robots.txt 文件是否阻止了 Googlebot,您可以使用免費的 robots.txt 測試器,或使用搜索控制台中的鏈接檢查功能。
無索引
幾年前,您可以在綜合視圖中直接從谷歌控制台檢查被阻止的資源,但隨著這些問題變得不那麼普遍,谷歌已經放棄了聚合視圖。 尖叫青蛙之類的輔助工具仍然可以為您提供網站上 NOINDEX 和 NOFOLLOW 頁面的完整列表。 或者,您可以使用網址檢查工具直接從 Search Console 檢查各個鏈接的狀態。

檢查您的移動網站是否易於使用
現在您已經解決了大部分技術可用性問題,最好檢查移動用戶面臨的 Google 可能沒有發現的問題。
您的網站如何出現在移動設備上?
首先查看您的網站在不同設備上的顯示效果,此免費工具可讓您從各種移動設備和桌面設備中進行選擇,讓您全面了解您的網站在不同設備上的顯示效果。
您應該很快就能發現任何可能妨礙移動用戶體驗或使您的網站看起來不專業的格式方面的重大問題。 示例包括格式不正確的文本、顆粒狀或拉伸的圖像或重疊的頁面元素。
與您的網站管理員或網絡開發團隊合作,清理所有在移動設備上顯示不佳的設計元素。 一旦您的網站佈局針對移動設備進行了優化,您將需要檢查您的網站是否對 Google 搜索結果頁面上的移動搜索者俱有吸引力。
是頁面標題和元數據的可見部分是否引人注目?
如果豐富的代碼段、頁面標題和/或元描述引人注目,用戶只會從搜索中點擊進入網站。 您頁面的標題標籤需要預先加載您的目標關鍵字,並且您的元描述應該首先包含與您的頁面最相關的信息。
頁面之間的頁面標題可能非常相似,因此元描述通常會影響網站訪問者點擊的結果。


如果您從目標關鍵字中看到了大量自然流量,下一步就是確保流量確實看到了您的移動優化內容。
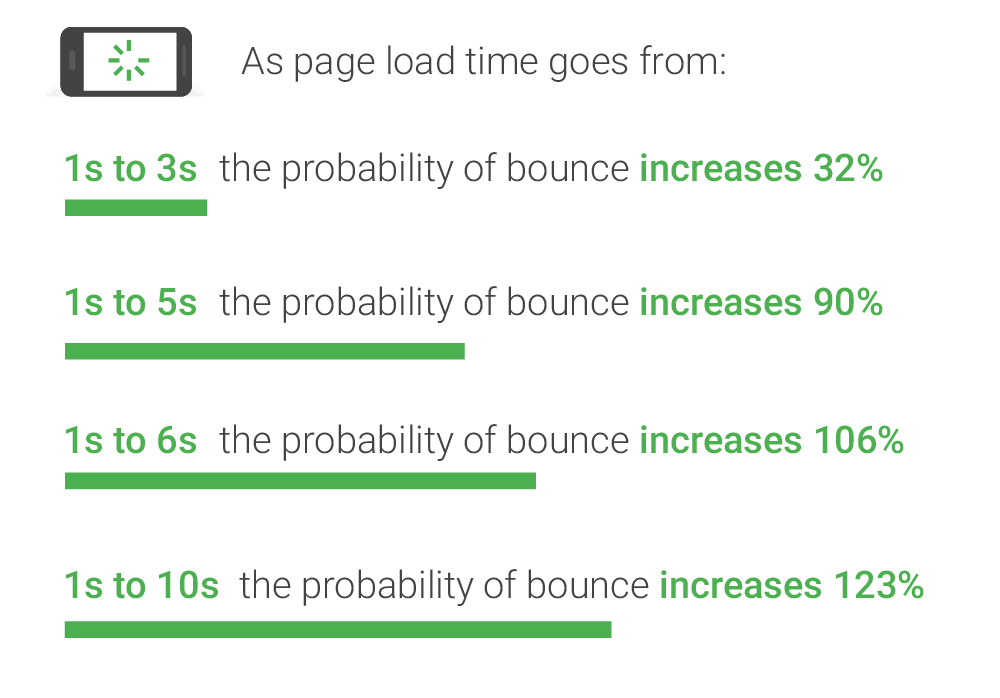
是您因頁面速度而失去訪問者?
超過一半的移動搜索者會放棄加載時間超過三秒的頁面。 另外,頁面加載時間每增加一秒,轉化率就會下降 12%(Google,2018 年)。
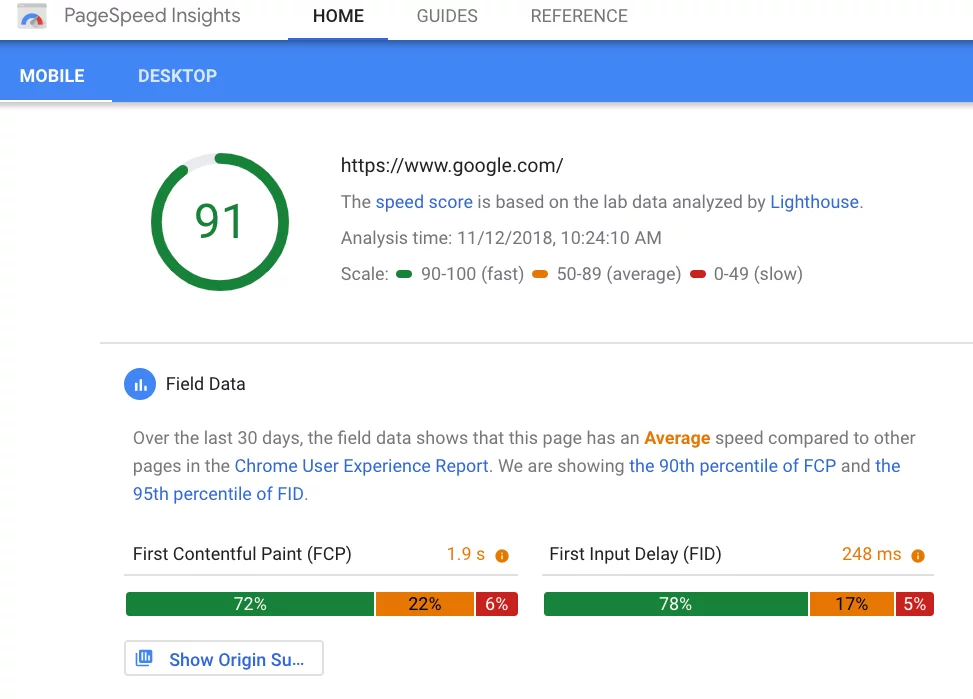
要檢查您的移動頁面速度,請使用 Google 的 PageSpeed Insights 工具,並查看您的網站在 4G 連接上的加載速度。 該工具將為您提供所有速度問題的詳細細分,您可以解決這些問題以提高站點速度。

是否有任何頁面具有超高的移動跳出率?
跳出率是一個很好的指標,表明頁面沒有為用戶提供價值。 如果您發現移動用戶在特定頁面上的跳出率比桌面用戶高得多,這表明該頁面可能存在移動格式、移動加載時間問題,或者相關內容可能需要很長時間才能滾動到在移動。
要檢查跳出率,只需登錄到您的 Google Analytics 儀表板。 您將能夠查看網站的總跳出率、按頁面劃分的跳出率,並跟踪跳出率在您調整網頁內容時的變化情況。
避免侵入式彈出窗口
侵入式彈出窗口和設計不當的彈出窗口會增加您在移動設備和平板電腦設備上的跳出率。 侵入性彈出窗口也會損害您的自然搜索排名,尤其是在 Google 中。 谷歌在 2016 年推出的更新降低了具有侵入性彈出窗口的移動頁面的價值,降低了頁面在搜索結果中的排名。
有兩個主要的彈出問題會導致跳出率和 SERP 中頁面的貶值。 未針對移動流量優化的彈出窗口可能無法在小屏幕上關閉,並可能導致移動搜索者從您的網站跳出。 阻止用戶訪問加載內容的彈出窗口會損害您的移動搜索引擎優化,尤其是對於谷歌。 谷歌認為阻止網站訪問者訪問內容的彈出窗口是“侵入性的”。
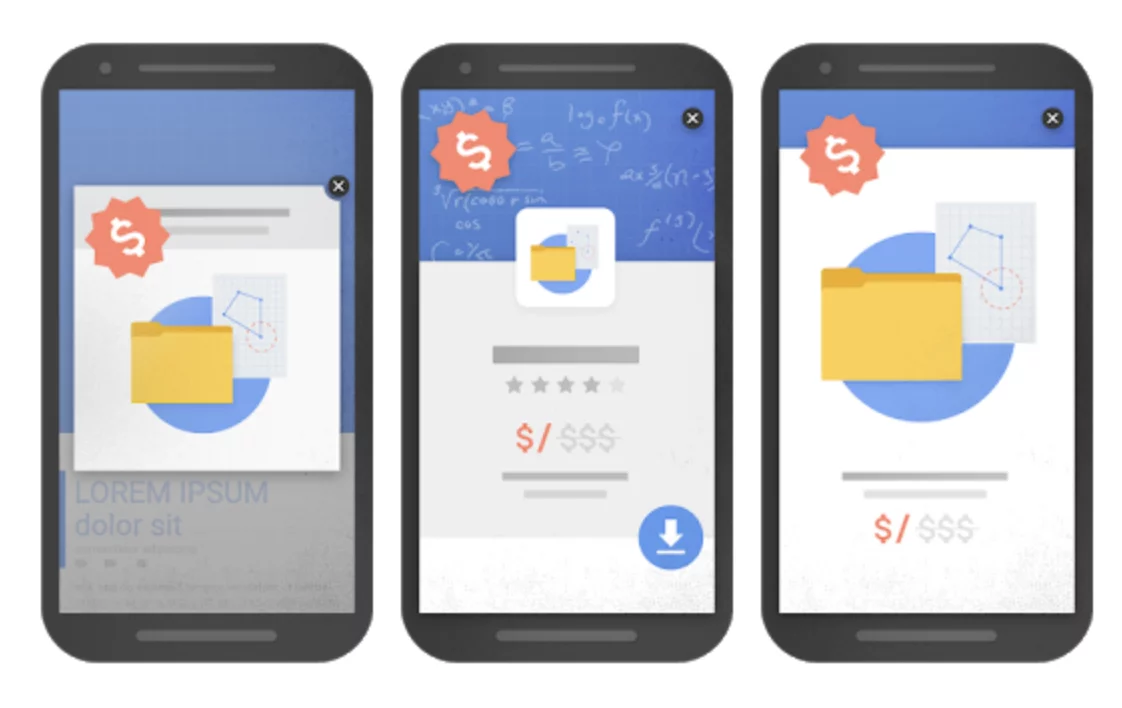
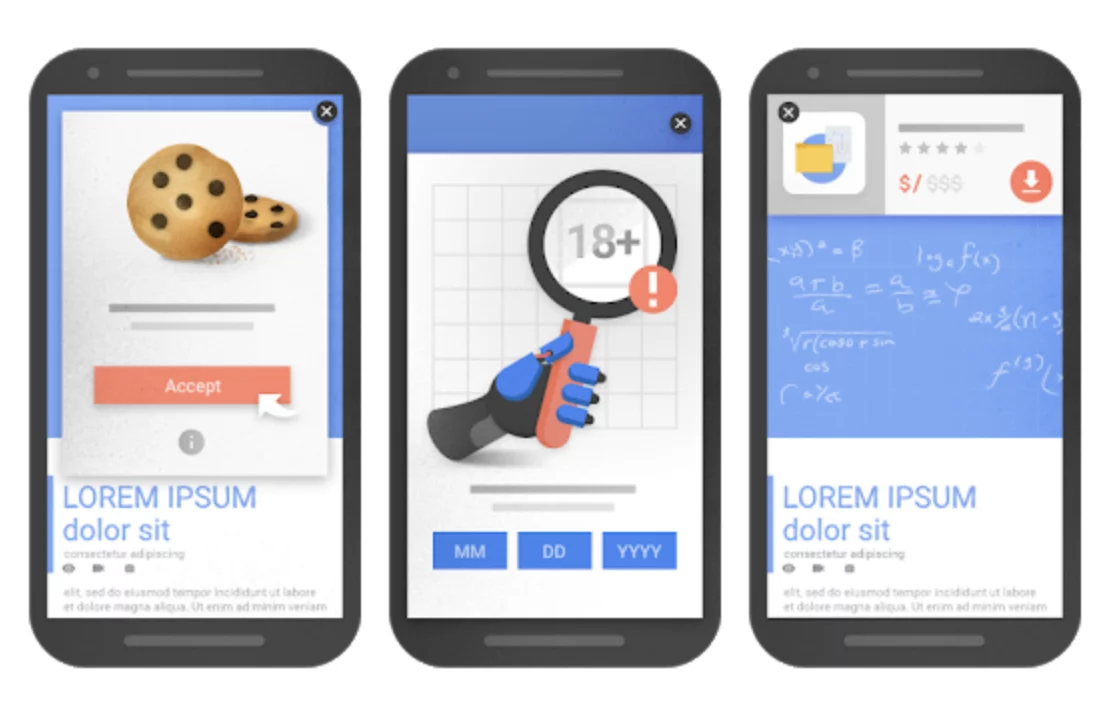
侵入式彈出窗口和插頁式廣告的示例:
- 立即顯示或在用戶嘗試閱讀內容時顯示的彈出窗口
- 在用戶訪問主要內容之前必須退出的插頁式廣告
- 必須滾動過去才能訪問主要內容的全屏插頁式廣告

這並不意味著您應該完全放棄彈出窗口。 正確使用並在設計時考慮到移動用戶體驗,彈出窗口可以幫助提高您的轉化率。 這些彈出窗口可以幫助移動用戶完成他們的旅程,與內容上下文相關,或者是法律要求。 當用戶希望完成他們旅程的下一步時出現的彈出窗口通常也沒有問題。
彈出窗口和插頁式廣告的示例:
- 通知移動搜索者網站使用 cookie 的彈出窗口。
- 針對受限內容或服務確認用戶年齡的彈出窗口。
- 彈出窗口占用合理的空間並且很容易關閉。

優化您的語音搜索站點
普華永道發布的一份報告指出,與進行傳統搜索相比,71% 的受訪者更喜歡語音搜索。 現在我們知道用戶更喜歡語音搜索,讓我們看看如何優化我們的網站來吸引他們。
1. 簡潔。 平均語音響應 ANSWER 的長度少於 30 個單詞。 避免填充詞或不必要的詞,如“然而”或“因此”,並在完整回答問題時盡可能直截了當。 谷歌實際上有一個完整的指南,概述了為語音搜索選擇的響應類型,最大的收穫是答案應該簡短直接。
2. 語音搜索部分來自“精選片段”。 這意味著,當有人使用語音搜索提問時,谷歌會從這些片段中提取大約 30% 的答案。
3. 考慮用戶的意圖。 在製作您的內容時,在登陸您的網站之前問問自己用戶正在搜索什麼。 這樣做將有助於增強內容的相關性。 因此,如果您針對特定的特色片段優化您的頁面,您的目標應該是了解訪問者的意圖並立即為他們提供答案。
4.在標題中使用長尾關鍵詞和問題。 通常,語音搜索就像用戶在與人交談一樣發生。 很少使用簡短、斷斷續續的關鍵字。 長尾關鍵詞和短語是人們說話的方式。 因此,在優化您的網站時,請考慮將這些短語與問題結合使用。 這樣,當用戶嘗試解決問題、查找產品或使用服務時,您的網站將更頻繁地彈出。
5. 優化本地搜索。 用戶將使用本地 SEO 進行搜索。 根據 Small Business Trends,58% 的移動用戶使用語音搜索找到本地企業。 在您的內容中添加短語,例如“靠近我”或您的地理區域將有助於提高您的排名。
您在處理客戶的旅程嗎?
適合移動設備的網站必須通盤考慮客戶的旅程。 問自己這三個問題:
- 哪些類型的用戶訪問了我的網站? (他們是誰,他們多大年紀,他們的角色是什麼)
- 這些用戶希望從我的網站獲得什麼? (例如:確定定價、查找我的營業地點、完成在線購買、分享故事)
- 每個用戶是否可以僅使用主導航輕鬆完成他們的旅程?
您的主導航應該可以幫助用戶快速輕鬆地從您的站點獲得他們想要的內容,而無需用戶使用站點搜索或“四處點擊”。 掌握了受眾細分和目標後,您應該確認您的用戶在每次旅程中都沒有面臨任何重大障礙。
有幾種方法可以做到這一點,這裡有兩種:
- 如果您安裝了 Hotjar 或 Lucky Orange 等程序,可以查看您自己的用戶的現場旅程– 您可以觀看用戶記錄,了解用戶是否正在努力完成任務。
- 例如:用戶放棄滾動是因為信息在頁面下方太遠
- 例如:用戶有很多“U 型轉彎”——幾乎立即按回,因為他們想要的東西不在他們點擊的頁面上。
- 例如:用戶憤怒地單擊未打開或無法正常運行的元素。
- 例如:您看到從您的站點向用戶顯示的錯誤消息。
- 例如:您看到用戶開始轉換,但放棄了表單或購物車。
- 您可以進行直接用戶研究:
- 招募您可以直接與之互動的用戶
- 要求他們完成網站上的特定任務
- 讓他們在與您的網站互動時解釋他們的想法和反應
您的營銷不應該只關注潛在客戶使用的設備,還應該關注他們的旅程。 他們的生活方式、習慣和設備偏好是什麼? 對您當前的受眾進行研究、調查和訪談。 這種營銷策略是與現有客戶群建立關係的絕佳機會。 為選擇參與的人提供獎勵和獎品。
創建旅程驅動的設計
設計專注於移動用戶的網站意味著我們擁有的空間大大減少,因此極簡主義至關重要。 用戶最不想做的就是滾動頁面或調整頁面大小。 根據滾動和注意力研究
Nielsen Norman Group 進行的調查顯示,74% 的用戶表示他們的觀看時間花在了前兩屏內容上。 因此,響應式設計是解決方案。 您可以通過多種方式完成此操作,包括:
- 隱藏滑塊下的內容
- 使用粘性實時聊天或反饋小部件
- 實現移動彈出窗口
- 重定向到社交媒體
- 創建一個簡單的演示文稿
- 消除側邊欄
- 利用橫幅空間
- 用搜索欄替換圖形
專業提示:對於移動用戶,一個經常被忽視的區別是點擊區域需要足夠大,以便用戶能夠精確地點擊交互元素(鏈接、按鈕、下拉菜單) 。
移動用戶體驗優化回顧
對於本地業務:
- 確保在您的網站上包含 NAP(姓名、地址或服務區域、電話號碼)。
- 聲明並完成您的“Google 我的商家”(GMB) 列表和您的 Bing Places 帳戶。
- 優化頁面以包含當地城市和地標的名稱
- 專注於基於位置的豐富網頁摘要,例如地圖包
對於所有企業:
- 利用結構化數據來利用谷歌搜索的豐富網頁摘要功能。
- 確認您的響應式設計按預期運行。
- 您可以使用響應式設計檢查器之類的工具來確認您的網站如何看待最常見的斷點
- 您可以通過網站的 Google Search Console 查看直接來自 Google 的提醒和移動反饋
- 安裝用戶會話記錄軟件
- 例如,Hotjar 會讓您了解您的用戶是否在任何方面遇到困難(例如:頁面太長,用戶在點擊對轉化至關重要的內容之前就放棄了)。
- 專注於速度:
- 優化移動圖像(減小文件大小)
Pro-tip 從響應式設計或主題開始,它應該會為您處理。
- 縮小 CSS
- 利用緩存
- 啟用加速移動頁面 (AMP)
- 將 flash 上的所有內容切換為 HTML5
最後的想法
移動搜索仍然是領先者,因為每個人都喜歡使用他們的設備帶來的便利。 您的觀眾很忙,在旅途中,生活在數字驅動的世界中。 因此,他們的移動查詢將繼續上升。 儘管移動搜索與桌面搜索類似,但您的網站必須針對受眾的訪問進行優化。 您的品牌應該易於使用並支持客戶的旅程。 響應您收到的移動搜索級別的移動友好設計應該是您的目標。
