如何在任何網站的滑塊佈局中創建多步驟表單
已發表: 2021-11-18在進入更多細節之前,讓我們先描述一下什麼是帶有滑塊佈局的多步驟表單:
“我們創建了一種名為Slider的新格式,它可以將任何垂直長表單轉換為多步表單,主要目的是使表單更具交互性、吸引力更短,並且能夠融入任何登陸頁面”
產品負責人 Kate Bojkov。
多步驟表格的目標是拆分較長的表格,以便每個問題單獨呈現。 用戶通過單擊“下一步”按鈕瀏覽問題,他們可以通過單擊“上一個”按鈕返回問題。 這種類型的問題展示有利於按邏輯順序收集信息,提高用戶的注意力,更適合現代網站佈局。
如果您正在尋找一種快速簡便的方法來在您的網站上創建和嵌入多步驟表單,我們概述了有關如何執行此操作的詳細教程。
首先,登錄或創建一個免費的 EmbeForms 帳戶(如果您還沒有帳戶),然後按照以下步驟操作
- 導航到表單頁面
- 選擇現有表格或創建新表格
- 在左側邊欄上單擊佈局和主題並選擇滑塊
- 單擊保存並發布
您可以共享表單鏈接,以便人們可以訪問滑塊表單,或者您可以將表單嵌入到交互式表單小部件中。
要創建小部件,請執行以下步驟:
- 單擊小部件並選擇您希望表單的顯示方式:內聯部分、浮動、按鈕或橫幅
- 單擊保存並複制小部件代碼
- 將代碼粘貼到您希望表單出現的網站部分
就是這樣。 有關更詳細的分步教程,您可以觀看下面的視頻:
如您所見,無需自己創建完整的表單。 但是,如果您希望表單設計完全適合您網站的前端,例如,EmbedFroms 提供了一個自定義 CSS 選項來更改字體。 您還可以使用其他自定義選項並更改提交按鈕的副本並添加徽標和佈局。
這是滑塊佈局中的表單演示:
該表單可以嵌入到任何登錄頁面,無論是結賬頁面還是主頁,都可以使用任何 Web 構建器(如 WordPress、Duda 或 Wix)構建。
最好的部分? 無需插件,完全免費。
多步驟表單最佳實踐
根據“測試 2 步與 1 步轉換錶單”的研究,多步表單的表單轉換率比單步長表單高 14%。

但是,在創建多步驟在線表單以獲得最高轉化率時,您仍然需要牢記一些簡單的原則。
按邏輯順序分開問題
問題順序可以直接影響受訪者的回答。 這就是為什麼在設計表單時邏輯有序的問題很重要。 減少表單填寫過程中摩擦的最佳方法是首先提出最重要的問題,然後按邏輯順序對字段進行分組。
例如,如果您有更多字段要求提供電話號碼和電子郵件地址等聯繫信息,那麼這些字段應按優先級排序,並以直觀的順序相互跟隨。 許多表單構建器都有一個拖放選項,用於簡單快速地重新排列問題。
顯示進度
剩下多少問題的不確定性可能會導致多步驟表格中的摩擦。 一個好的經驗法則是使用進度條或任何類型的指示器來向用戶顯示他們還沒有完成表單。
在 EmbedForms 中,每個問題都具有“15 個問題中的第 2 個問題”的功能,以向受訪者表明還有多少問題。
包括感謝頁面
感謝頁面非常適合表達您的感激之情,也可以讓用戶放心,他們的提交是成功的。 如果由於某種原因您想在提交表單後將受訪者導航到您自己的感謝頁面,您可以使用重定向鏈接選項。
A/B 測試表格
表單構建器非常適合表單測試,沒有技術問題的風險。 使用表單構建器進行 A/B 測試非常簡單。 您可以測試表單長度、設計、CTA 按鈕副本並查看哪種表單設計增加了轉化率。 使用 EmbedForms,您可以使用不同的設計或小部件複製相同的表單,並測試哪一個會獲得更多回复。
使用多步表單的好處
降低摩擦
心理上的多步驟表格對受訪者完成表格的意圖有更好的影響。
首先,每次受訪者點擊下一個按鈕時,用戶完成表單的目標強度都會稍大一些。
其次,這種類型的表格填寫增加了我們的注意力,因為我們需要一次專注於一個問題。
移動友好
多步驟表格更容易從移動設備填寫。 與單步表格相比,多步表格更容易完成,因為在移動屏幕上只彈出一個問題。 這樣,您也可以顯著改善用戶體驗。
引人入勝
多步驟表單旨在提高用戶參與度。
由於用戶一次只需要回答一個問題,然後單擊“下一步”以進入下一個問題,因此這些類型的表單並不那麼不堪重負。
視覺上吸引人
多步驟表單在您的網站上佔據的位置較小,並且當用戶需要填寫它們時不會引起壓倒性的感覺。
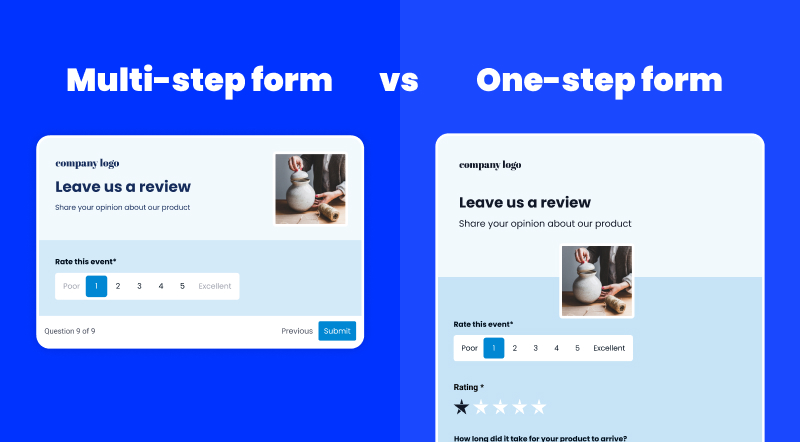
多步驟表格或單步驟表格

多頁表單還是單步表單? 選擇哪一個?
當您需要用戶提供大量信息時,多步驟表單非常有用。 到目前為止,我們已經看到,拆分每個問題的長表格可以減少挫敗感,並增加用戶填寫表格的意願。
但是,如果您需要一些用戶數據並且只想嵌入一個簡單的聯繫表格、潛在客戶生成或註冊表單,那麼單步表格就可以完成工作。
包起來
多步驟表單為您提供更好的問題顯示和提高用戶關注度的好處。
使用 EmbedForms,任何人只需單擊幾下即可創建無限數量的多步驟表單,並將表單嵌入到他們想要的任何網頁上。
