照片庫小部件 – 您需要知道的一切
已發表: 2023-09-08在嘗試為網站創建令人驚嘆的圖片庫時,是否正在與復雜的代碼和技術術語作鬥爭?
我們支持你! 在這個博客中,我們致力於讓您的生活更輕鬆。 我們將討論一個出色的解決方案 - 一個完全無需編碼且使用極其簡單的照片庫小部件。
讓我們了解一下這個照片響應式網站小部件如何成為您的首選工具,讓您毫不費力地為您的網站創建引人注目的照片庫。

什麼是照片庫小部件?
照片庫小部件是一種在網站上顯示圖像和照片的方式,它允許您在單個小部件上添加多個圖像。
在 Taggbox,您可以從各種社交網絡(如Instagram 、Twitter、Facebook、Pinterest 等)獲取多張照片。
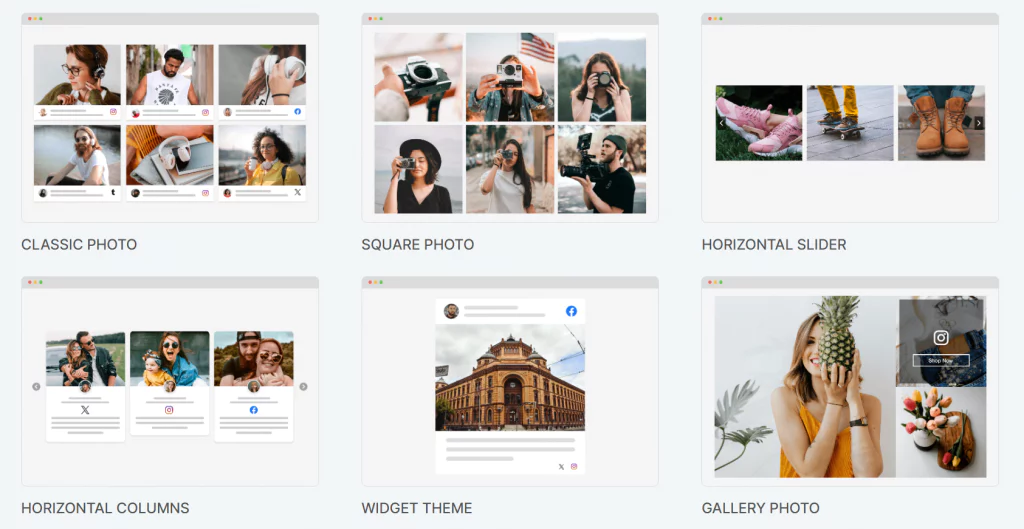
訪問照片庫小部件模板庫以檢查所有可能的主題以及您可以使用 Taggbox 執行更多操作。

想要更多網站圖片庫小部件嗎? 單擊下面探索更多模板。
它消除了對複雜編碼和技術專業知識的需求,使每個人都可以使用它,從網站所有者到博主和攝影師。
如何在網站上嵌入圖片庫?
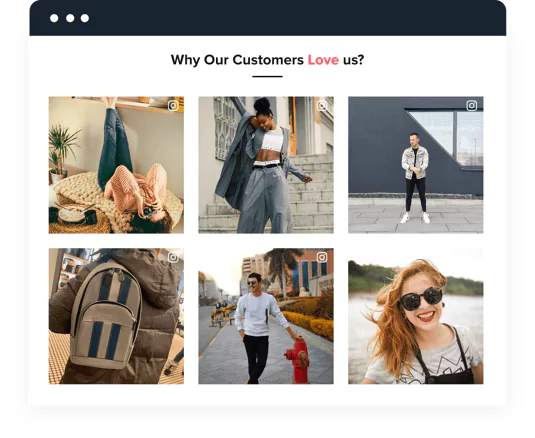
使用照片庫小部件,您可以輕鬆創建具有視覺吸引力的畫廊,從而增強網站的美感。
它允許您以結構化和引人入勝的方式組織和展示您的圖像,為您的訪問者提供無縫的體驗。
無論您是想展示您的作品集、分享難忘的時刻還是展示產品,照片庫小部件都可以提供有效的解決方案,讓您的網站在視覺上更具吸引力。
在網站上嵌入照片庫是一項令人興奮的任務,涉及一系列步驟,我們將在本節中討論。
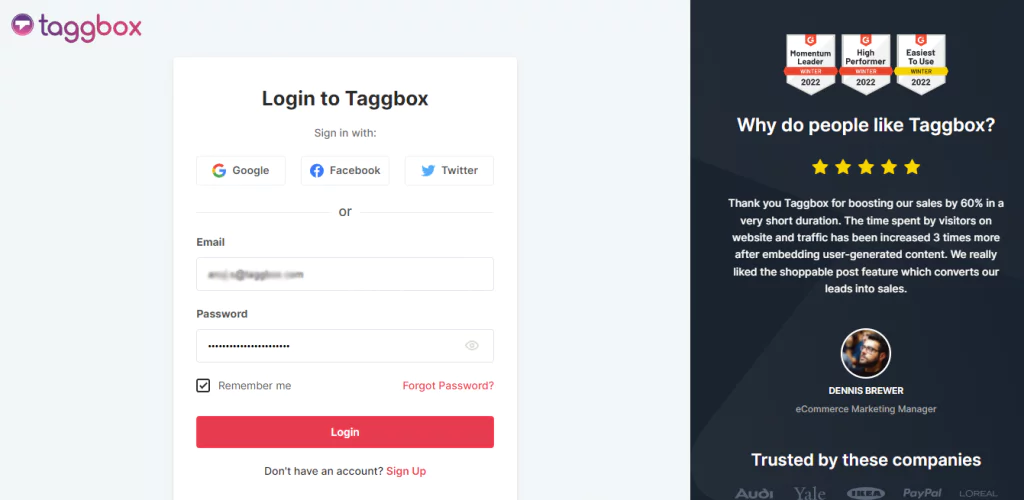
第1步:創建Taggbox帳戶
- 首先登錄 Taggbox 帳戶。 如果您沒有,請創建一個免費帳戶並按照下面提到的步驟操作。 您將被引導至選擇社交網絡屏幕。

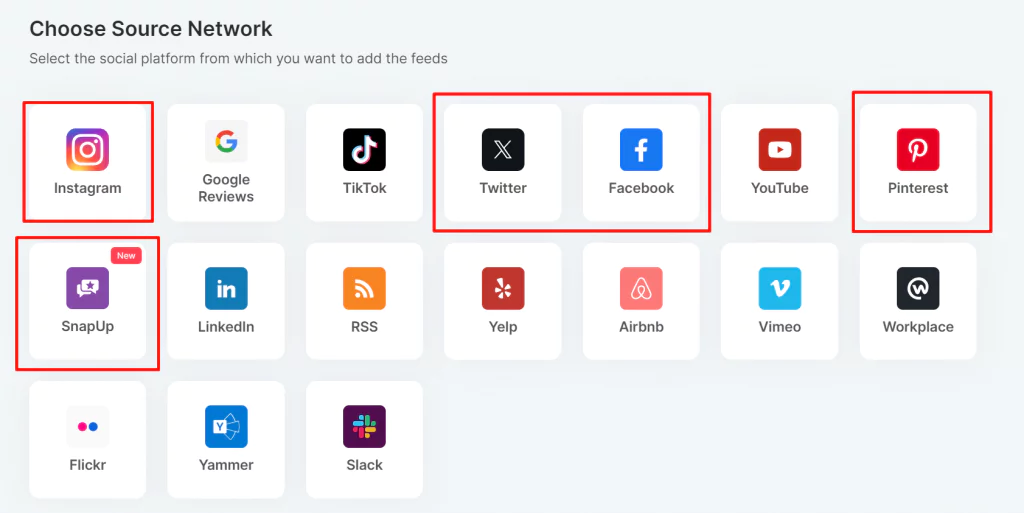
第 2 步:選擇來源
- 在儀表板上,單擊“添加社交源”以啟動將照片庫源添加到小部件的過程。
- 在出現的“來源”彈出窗口中,從Twitter、Instagram、Facebook中選擇作為聚合源的來源。

- 輸入帖子類型並單擊“創建提要”按鈕。
第 3 步:審核和定制
過濾掉您不想在照片小部件中展示的帖子。 還可以自定義圖庫的外觀以匹配您網站的設計和風格。
預覽和測試:在啟用圖庫之前,在您的網站上預覽和測試它至關重要,無論是 WordPress 照片庫小部件還是 Wix 照片庫小部件。 確保圖像正確顯示並且圖庫按預期運行。

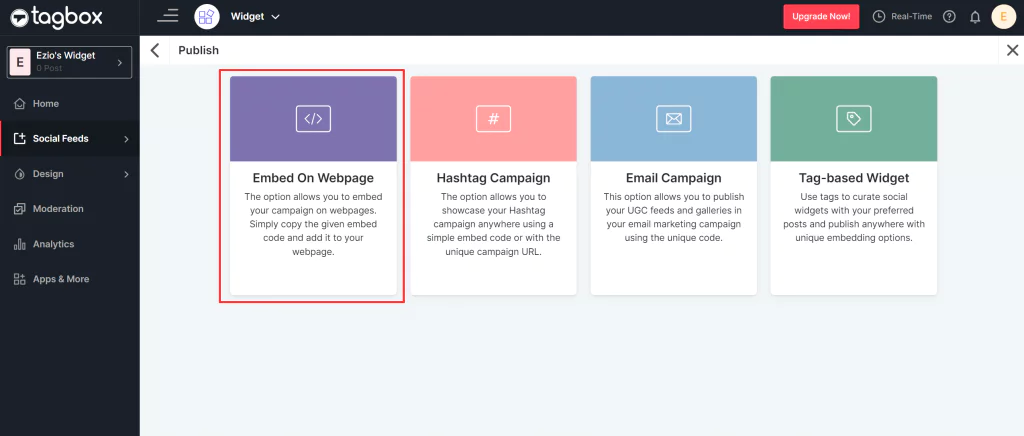
第 4 步:在網站上嵌入照片庫
發布您的網站:一旦您對畫廊的外觀和行為感到滿意。
單擊“發布”按鈕並選擇網站構建器(例如 WordPress、Wix 或 Squarespace),訪問您希望顯示圖庫的頁面並將代碼粘貼到 HTML 或小部件塊中以創建 HTML 照片庫小部件。

定期更新內容:通過定期添加新圖像或更新現有圖像來保持您的畫廊新鮮。 新鮮的內容可以幫助保持用戶的參與度和興趣。

在網站上嵌入來自 Instagram、Facebook、Twitter 等的照片庫。
註冊,免費無需信用卡。
Taggbox 照片庫小部件的突出特點
探索我們的照片庫小部件的出色功能,旨在提升您網站的視覺衝擊力和用戶體驗:
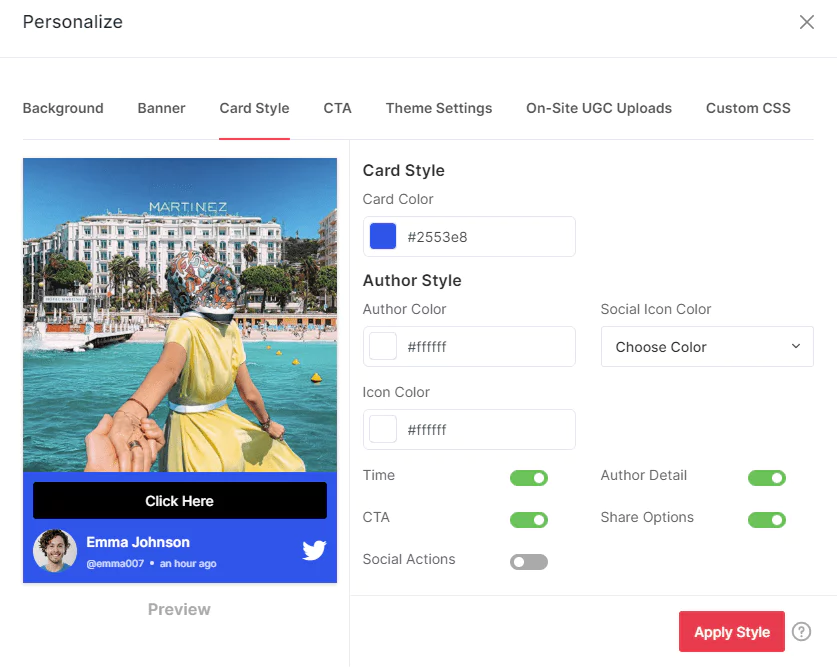
可定制選項
圖片庫小部件是完全可定制的,允許您調整設計以符合您的喜好。 您可以切換顏色、字體、間距等。
這使您能夠為網站訪客打造獨一無二的視覺旅程,展示您的品牌和個性,並使您的網站在擁擠的在線世界中脫穎而出。

響應式設計
網站的響應式照片庫小部件會自動調整其佈局和大小,以適應各種屏幕尺寸和設備,例如台式機、平板電腦和智能手機。
這可以確保您的畫廊在所有類型的屏幕尺寸上保持視覺吸引力和功能性。
實時更新
圖像小部件從特定社交媒體平台獲取實時帖子這意味著每當有新內容可用時,它都會立即自動刷新您的網站。
圖片說明
可以將標題或描述添加到圖庫中的單個圖像。 標題提供上下文、信息或敘述,可增強用戶體驗並闡明每張圖像的用途。
通過“圖像標題”選項,您可以根據您的選擇編輯和隱藏生成的提要的標題。
適度
如果您有許多圖像,此功能允許用戶根據類別、標籤或其他條件對它們進行過濾和排序。 它可以幫助用戶快速找到圖庫中的特定內容。
自定義CSS
您可以將自定義 CSS 代碼注入到圖片庫小部件中。 這打開了一個充滿創意可能性的世界,讓您可以微調設計並使您的網站成為傑作。
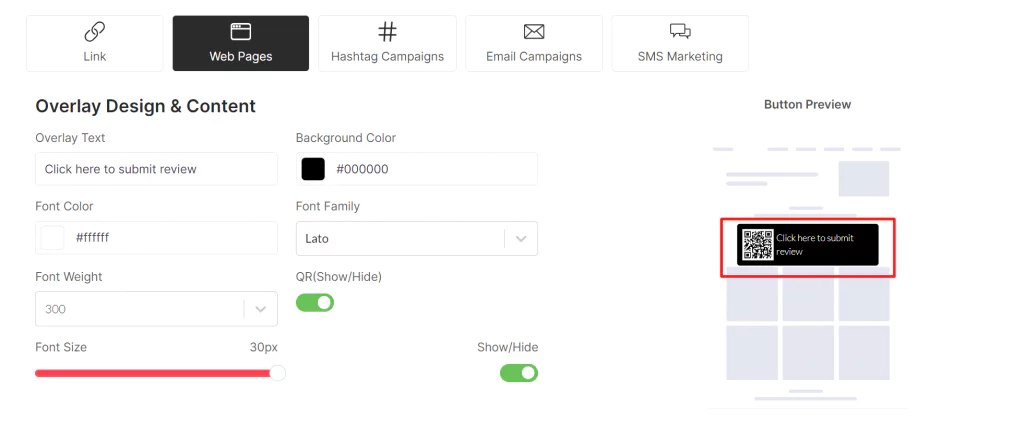
搶購
使用“SnapUp”按鈕或二維碼輕鬆鼓勵新評論,引導用戶直接在您的網站小部件上分享他們的想法。 這種方法減少了對外部資源的依賴,並簡化了收集評論的過程。

在網站上使用照片庫的最佳方式是什麼?
當然,以下是您照片庫的放置位置的更詳細解釋:
主頁
在主頁上放置照片庫可以作為對您網站的動態介紹。 它可以展示您的最新產品、服務或亮點,立即吸引訪客並鼓勵他們進一步探索。
專用圖庫頁面
創建單獨的圖庫頁面可為訪問者提供圖像的全面視圖。 如果您有大量照片或想要對它們進行分類以便於導航,那麼這是一個絕佳的選擇。
產品或產品組合頁面
在產品或產品組合頁面上集成圖片庫可以讓您詳細展示您的產品。 這對於電子商務網站以及藝術家和攝影師等創意專業人士來說尤其有價值。
博客文章
使用相關圖片庫增強您的博客文章可以幫助說明您的內容並使其更具吸引力。 視覺效果可以補充你的敘述並提供額外的背景。
回憶頁
在回憶頁面上展示照片庫可以增強信任和可信度。 滿意的客戶的視覺證據可以增強您的品牌聲譽。 就像 Leela Hotels 在他們的回憶頁面上展示的那樣,Tagbox 如何幫助他們進行社區建設以提高網站參與度。
活動頁面
活動照片可以在專門的活動頁面上共享,作為過去聚會的視覺回顧。 它可以讓遊客重溫這段經歷或了解他們對未來事件的期望。
登陸頁面
營銷活動的登陸頁面受益於直觀地代表所促銷的產品、服務或優惠的圖片庫。 這有助於吸引受眾的注意力並推動轉化。
頁眉或頁腳
一些網站選擇在頁眉或頁腳中包含小型旋轉圖片庫。 這些引人注目的元素可以為整體設計增添視覺趣味。
側邊欄
在內容豐富的網站或博客中,可以將圖片庫放置在側邊欄中以補充主要內容。 這對於顯示相關或特色內容非常有用。

為什麼品牌需要在其網站上設置照片庫?
品牌可以從擁有網站照片庫小部件中受益,原因有幾個,包括:
提高訪客參與度
照片庫可以吸引訪問者並使您的網站更具視覺吸引力。 它提供了一種視覺刺激的方式來展示您的產品、服務或品牌故事,吸引訪客的注意力並保持他們的參與度。
提高網站銷量
照片庫中的高質量圖像可以幫助潛在客戶更好地了解您的產品或服務。 當顧客看到自己購買的商品時,他們更有可能購買。
此外,您可以使用圖庫來顯示產品變體、客戶評論,甚至用戶生成的內容以促進銷售。
改善用戶體驗
組織良好的照片庫可以讓用戶更輕鬆地查找和探索您的內容。 它允許用戶快速瀏覽圖像,而無需導航到多個頁面,這可以增強網站的整體用戶體驗和便利性。
增加現場時間
吸引人的照片庫可以鼓勵訪問者在您的網站上花費更多時間。 當用戶被視覺效果所吸引時,他們更有可能留下來並進一步探索,從而增加停留時間。
這可以降低跳出率並提高網站的搜索引擎排名。
講述視覺故事
照片庫有效地講述了有關您的品牌、產品或服務的視覺故事。 您可以使用它們來展示您的品牌的演變、突出您的團隊或帶領訪客虛擬參觀您的設施。
作為博主,您可以通過博主照片庫小部件講故事,以與受眾建立更牢固的情感聯繫。
包起來!
照片庫小部件提供了一個無憂且用戶友好的解決方案,可增強您網站的視覺吸引力和參與度。
其免編碼且易於使用的功能使所有人(從網站所有者到攝影師和博主)都可以創建令人驚嘆的畫廊。
通過合併此小部件,您可以將您的網站轉變為迷人的視覺之旅,為訪問者提供愉快的互動體驗。
就像你上面看到的那樣! 開始在網站上添加照片
