電子商務個性化博客
已發表: 2022-04-19出色的產品頁面設計可創造出色的客戶體驗。 但是,產品頁面面臨兩個重大挑戰。
首先,有許多類型的買家與產品頁面互動——從探索者到現在準備購買的人。 其次,產品多樣化。 每個都有自己的一組屬性,使得任何一個產品頁面設計都不太可能完美地適合每個產品。
這篇文章探討了產品設計的最佳實踐,以創造令人驚嘆的客戶體驗。 我們著眼於如何使用設計在三個重要領域為客戶提供可選性:產品頁面圖像、“購買區域”和交叉銷售。
產品頁面設計最佳實踐:首屏定位

由於幾個原因,產品頁面設計具有挑戰性。 首先,該頁面是高風險的。 每個客戶都會通過您的產品頁面。 其次,並不是每個看到你的產品頁面的人都處於買家旅程的同一階段。
一些訪問產品頁面尋找合適的。 其他人正在研究。 還有一些人完全打算購買他們正在尋找的確切產品。
第三,電子商務商店通常攜帶多種類型的產品。 然而,儘管攜帶具有不同屬性的產品,但許多電子商務商店使用單個產品頁面模板。
換句話說,電子商務商店發現自己試圖通過單一設計針對多種類型的產品和客戶進行優化。
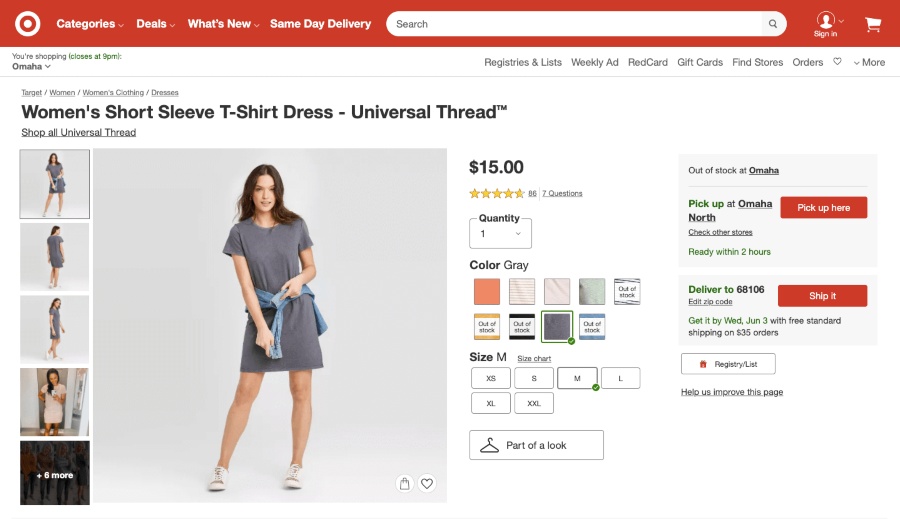
這些不同的需求對產品頁面提出了瘋狂的要求,而且大多數都沒有做好。 為了提供幫助,我們分解了 Target 如何處理他們的產品頁面。
電子商務產品頁面圖像設計最佳實踐
圖像仍然是產品頁面設計中最關鍵的元素之一。 產品頁面圖像的一些最佳實踐是
下面我們將介紹 Target 如何優化他們的產品頁面圖像。
產品形象設計最佳實踐一:用指針縮放

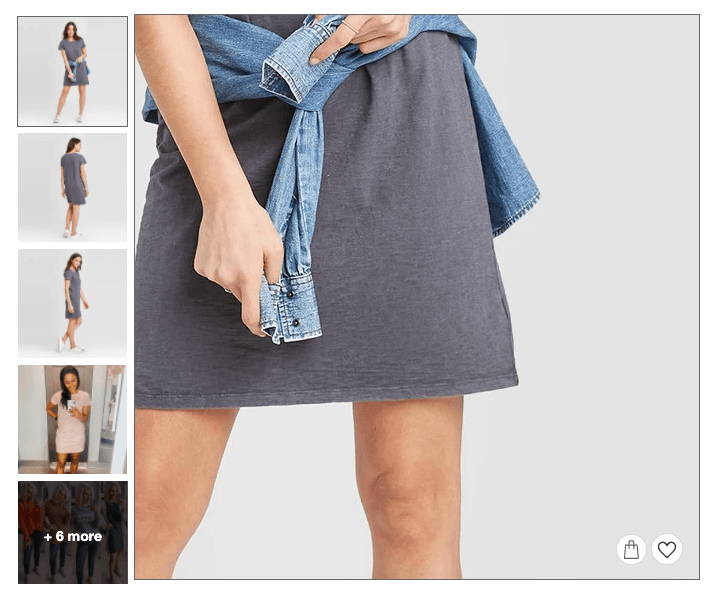
細節很重要。 為了幫助客戶查看和了解他們的產品,Target 在他們的所有產品圖像上啟用了直觀、易於使用的縮放功能。
只需將鼠標懸停在圖像上,它就會調整大小,讓您可以檢查您想要的圖像的任何部分。
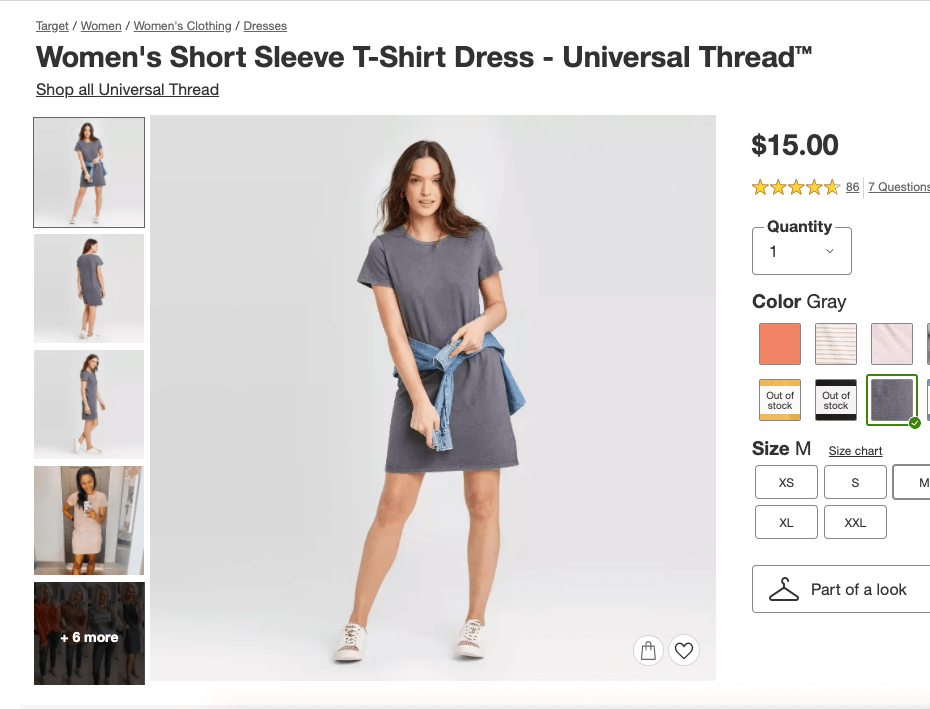
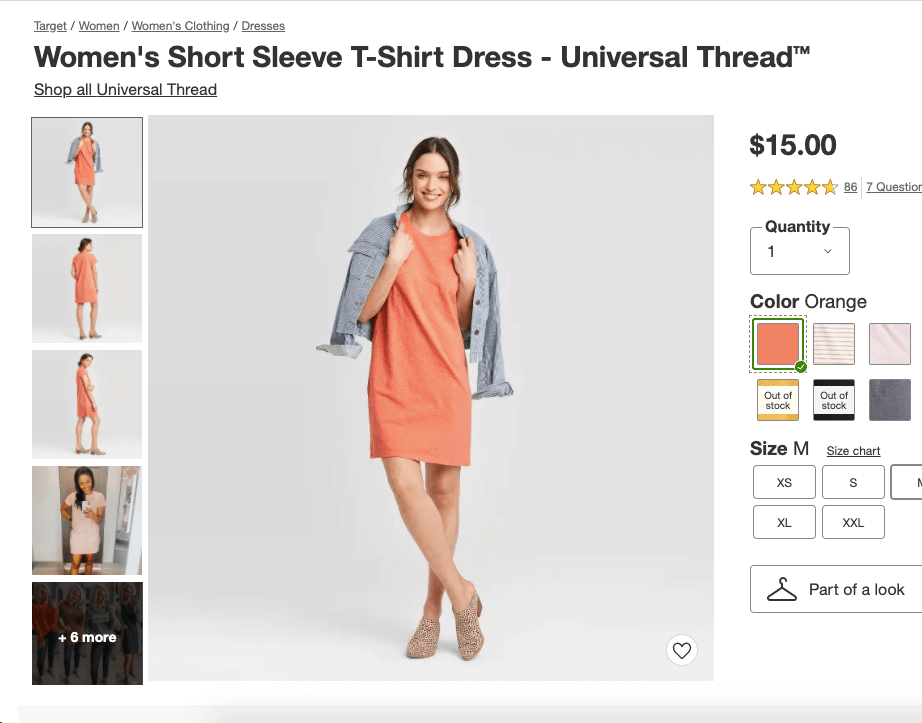
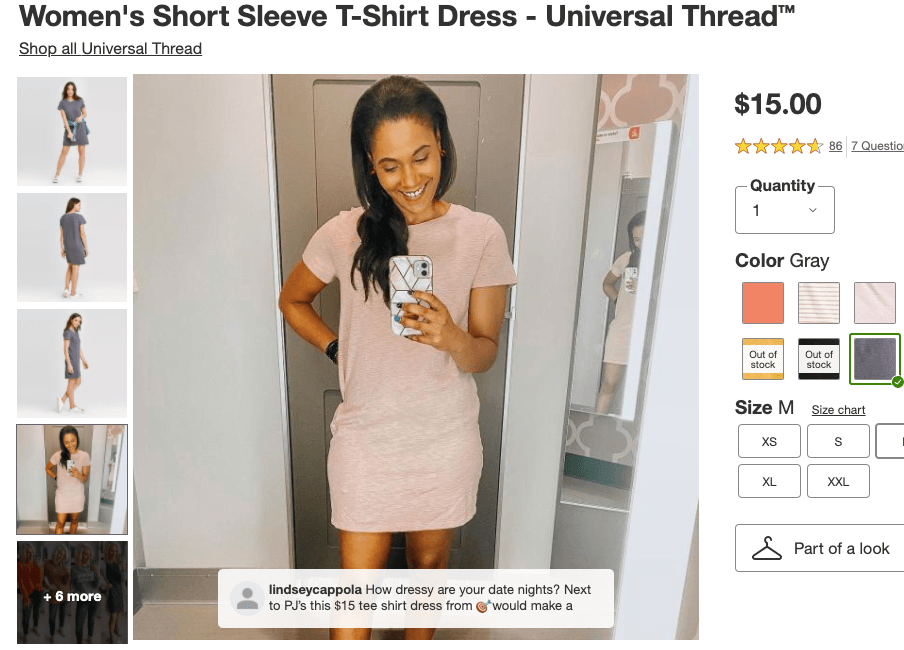
產品形象設計2:根據選擇的顏色動態改變圖片


許多產品都有變化。
您應該更改特色圖片以匹配所選的產品屬性。
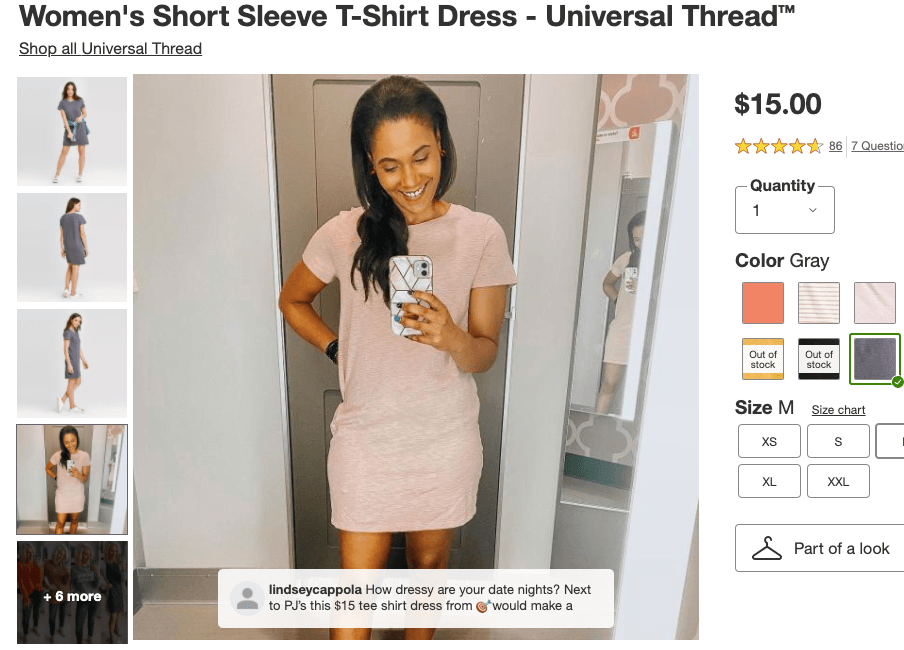
在這種情況下,產品是一件短袖 T 卹連衣裙。 這件衣服有 9 種不同的顏色可供選擇。
Target 在動態更改特色圖像以匹配所選顏色方面做得非常出色。
客戶現在可以檢查他們感興趣的確切顏色。
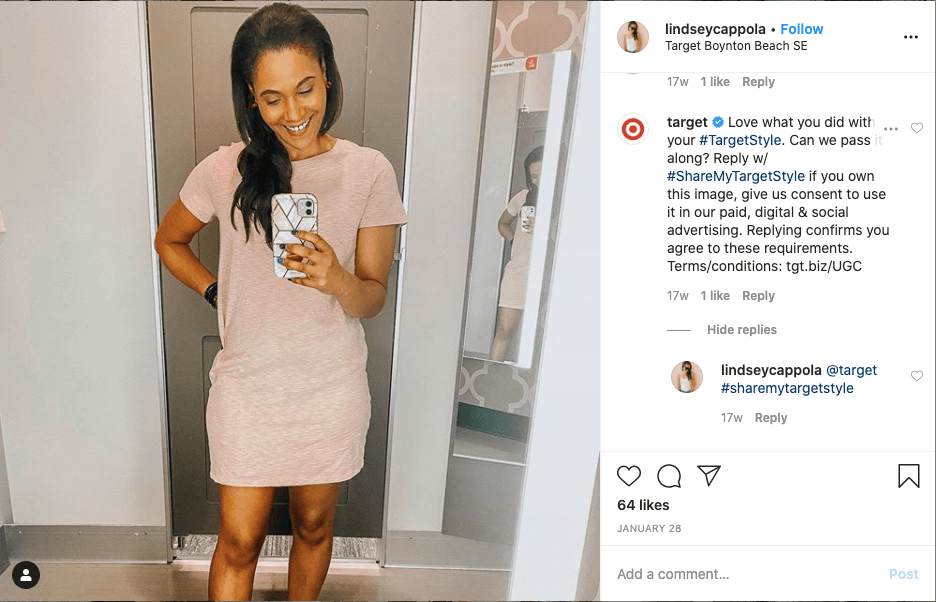
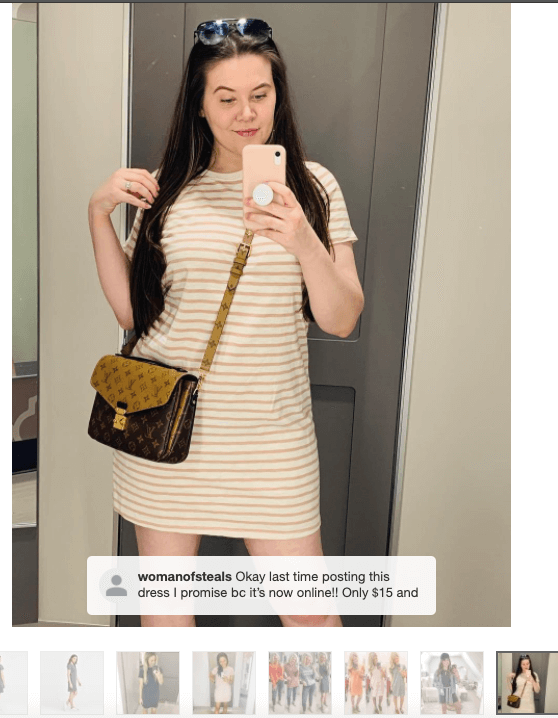
產品形象設計3:融入社交媒體圖片

我喜歡 Target 如何將用戶生成的內容整合到他們的產品頁面設計中。
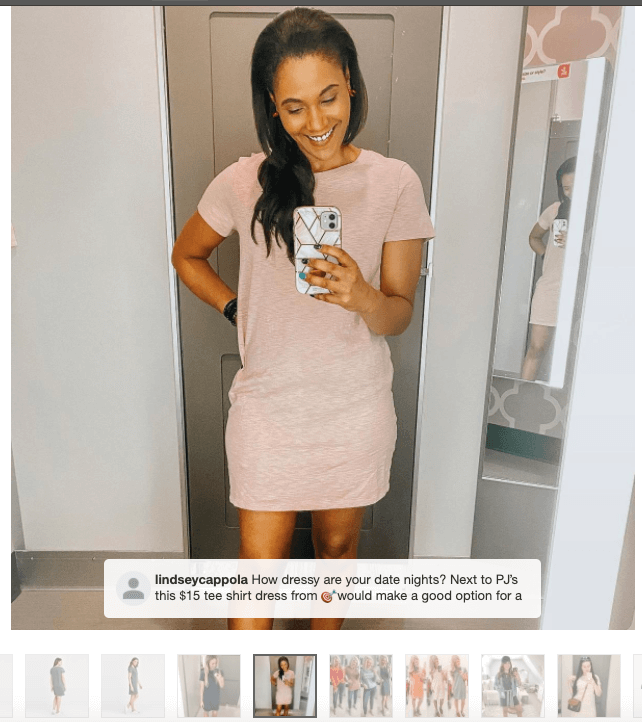
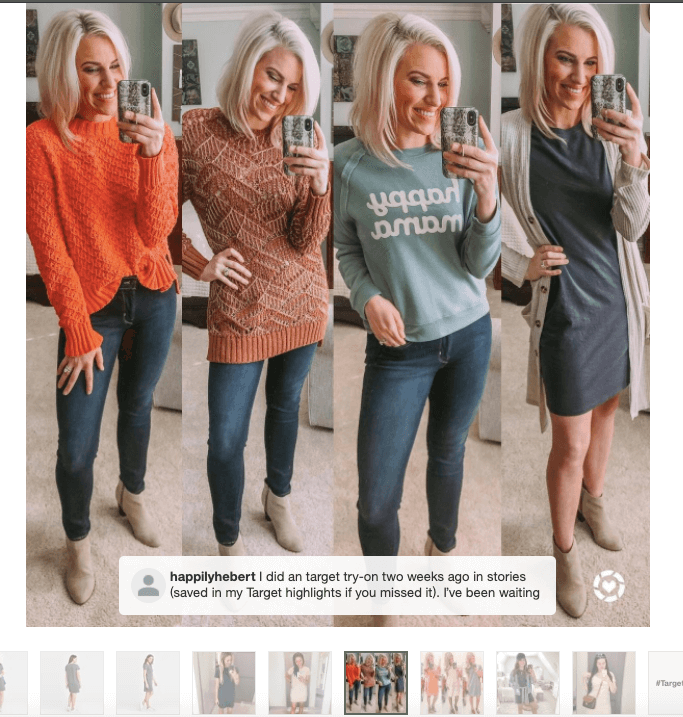
在這種情況下,在拍攝了三張模特照片後,他們開始展示穿著禮服的常客的照片。
Target 如何整理這些帖子? 一種方法是通過他們的 Instagram 頻道。 他們創建了一個標籤#targetstyle,為客戶提供一種與品牌互動的簡單方式。
然後,他們能夠快速搜索符合產品頁面圖像標準的上傳圖像。 接下來,他們向個人資料發送一條簡單的評論,請求允許在他們的網站上使用該圖像。
同樣,他們使用主題標籤來讓他們的團隊更容易理解。 下面是一個示例交換。

並且團隊不會僅僅停留在一個用戶生成的帖子上。
多個用戶生成的圖像使客戶對購買商品充滿信心。




產品形象設計 4:提供大規模圖片

Target 的特色圖片包含一個模型,讓參觀者可以看到這件衣服的合身度。 像它有多緊,這件衣服的長度和袖子有多短,還有領口,這些都很難用語言來描述。
更好的是,訪問者可以通過用戶生成的圖像看到這件衣服如何適合非模特。
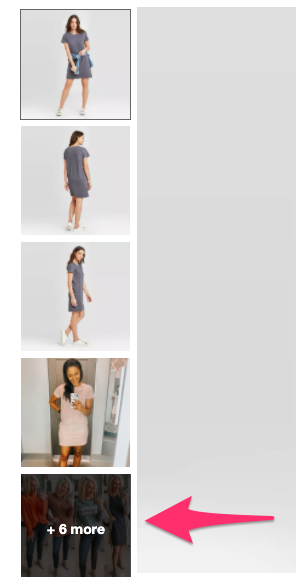
產品形象設計 5:讓圖片庫中的附加圖片更加明顯

Target 不會超載圖像輪播。 相反,他們通過放置深色疊加層和消息讓網站訪問者知道有多少圖像可用,從而明顯地顯示出更多圖像。
這是整個產品頁面上唯一的深色疊加層。

產品頁面最佳實踐購買區:如何正確處理多個客戶群

“購買區域”描述了客戶可以實際購買商品的小部件。
傳統上,在台式機上,它位於右側的折疊上方。 產品頁面購買區域的最佳實踐包括
Target 在一次解決多種買家類型方面做得非常出色。

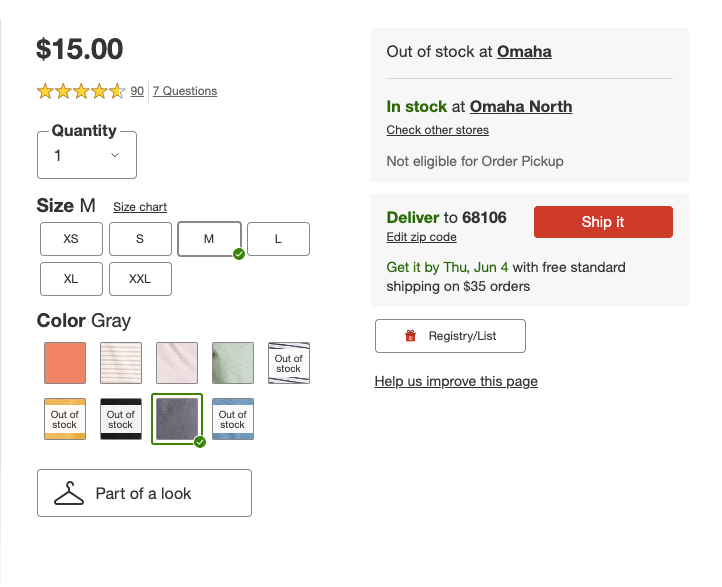
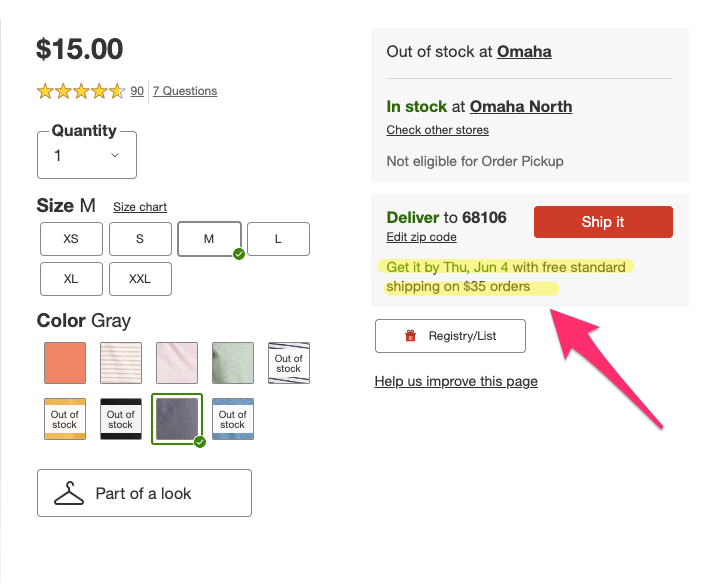
買區設計最佳實踐一:提供包郵

意外的運費是放棄購物車的主要原因。
Target 將免費送貨優勢納入其價值定價策略。 他們知道客戶重視免費送貨,因此他們將其作為激勵客戶提高電子商務平均訂單價值的動力。
購買區域設計最佳實踐 2:了解更多信息的快速鏈接

並非所有產品頁面訪問者都準備好購買。
Target 在提供快速鏈接以跳轉到頁面的其他部分方面做得很好。 在頂部,他們提供了兩個選項。
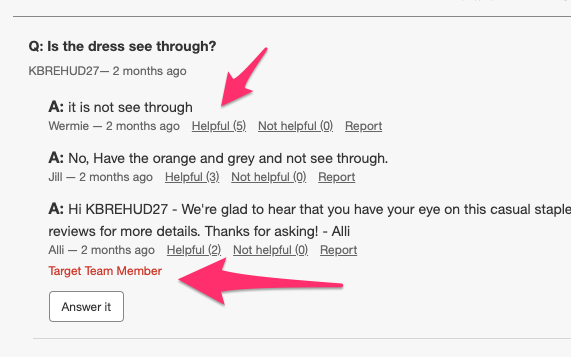
首先是詳細查看評論。
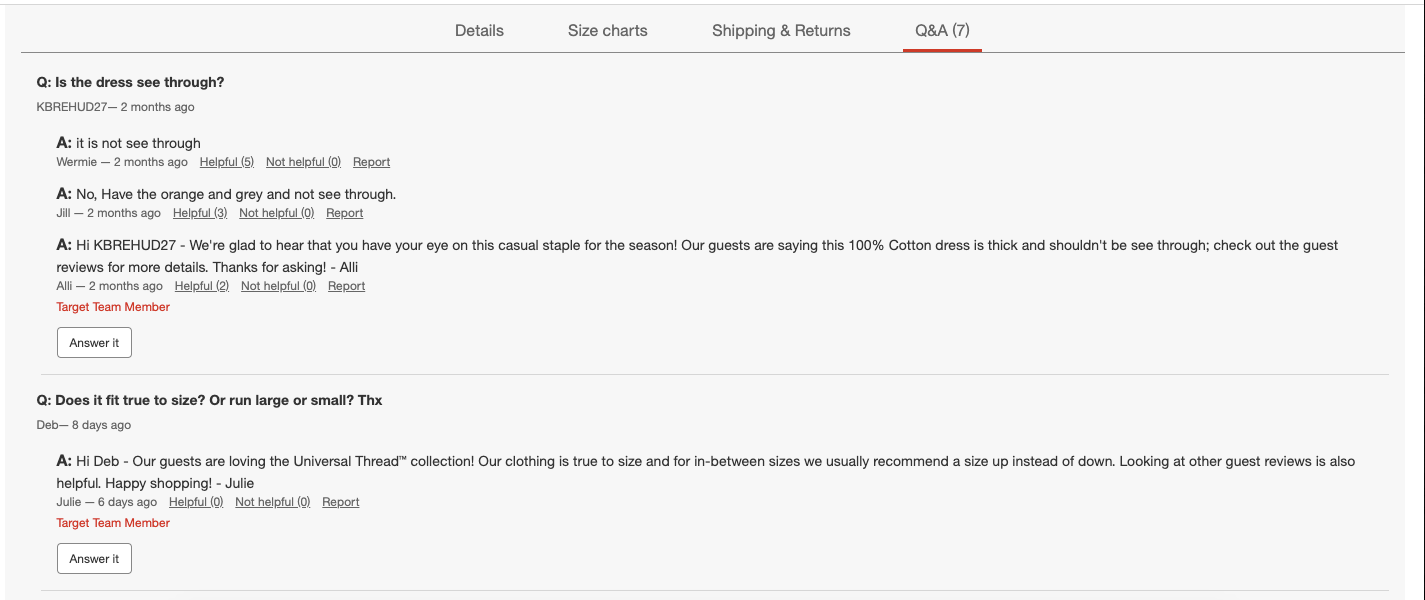
第二個跳轉到問答部分。 他們使用的一種有趣策略是按受歡迎程度組織常見問題解答問題。 那些被問得最頻繁的人會被拉到頂部。

我特別喜歡 Target 允許客戶回答並提供有關項目的反饋。 當他們自己對常見問題進行說明時,他們會動態插入標籤“目標團隊成員”。

購買區域設計最佳實踐 3:號召性用語按鈕以保存商品

還有其他客戶希望稍後購買。 我們已經看到在線購買行為納入了越來越多的研究——最引人注目的是新興的在線研究,即離線購買行為。
在這裡,Target 為客戶提供了一種將產品保存到個人列表或將其註冊為禮物的簡單方法。
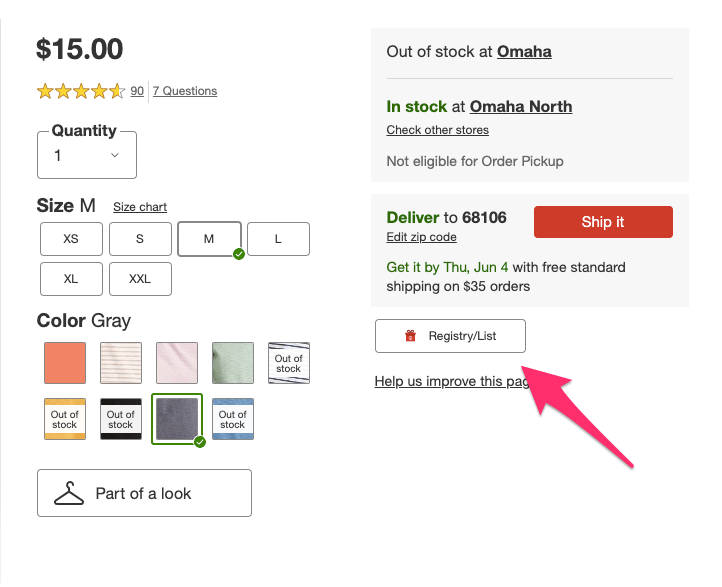
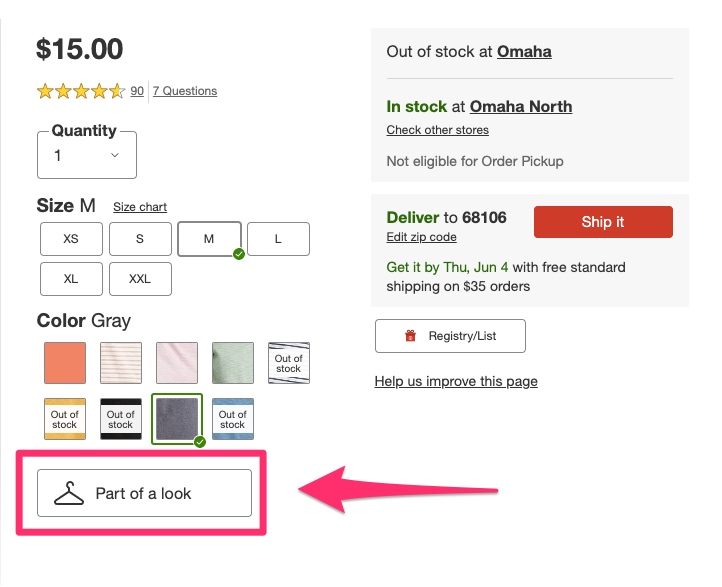
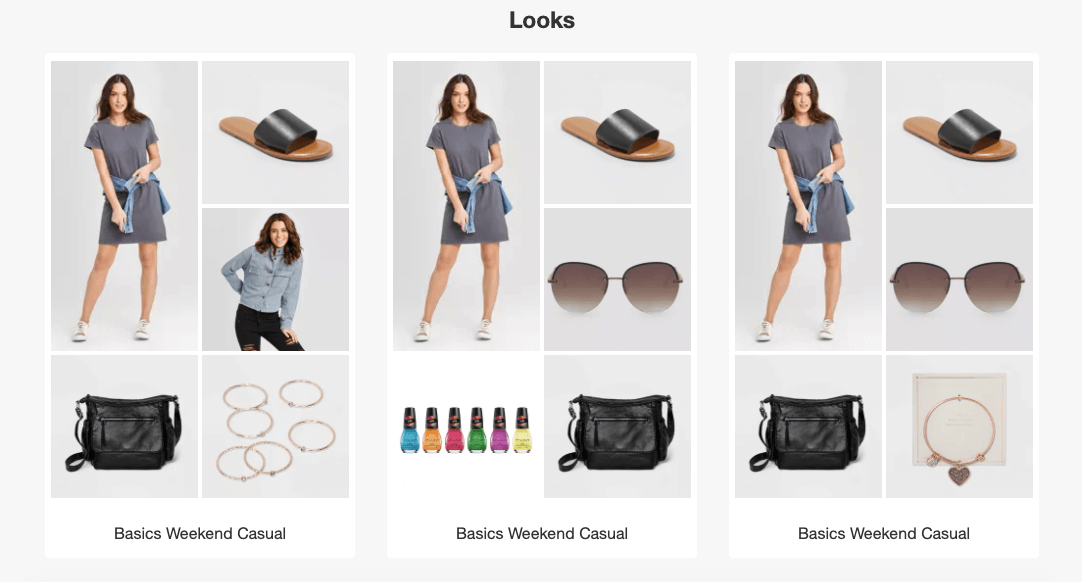
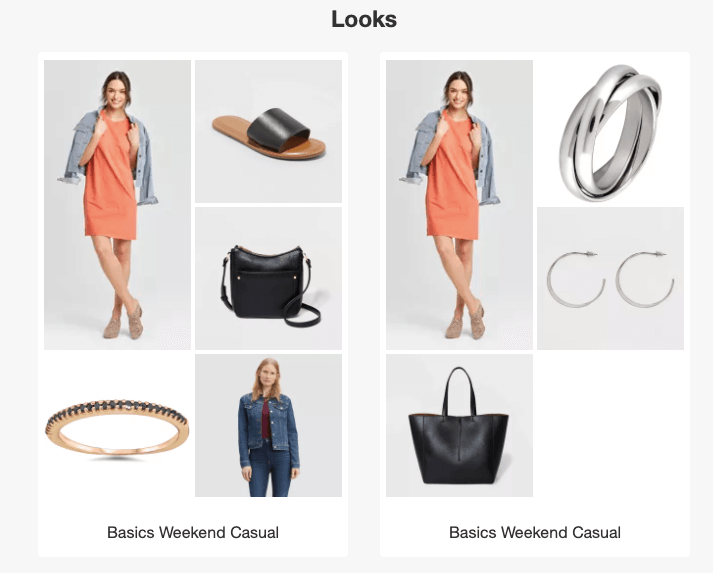
購買區域設計最佳實踐 4:部分外觀

目標策展人尋找他們的產品。
外觀是部分教育和部分追加銷售。 他們教育客戶如何將各種物品組合在一起以打造整套服裝。 在這個過程中,他們創造了隱含的交叉銷售。
我們在這裡更詳細地探索外觀。
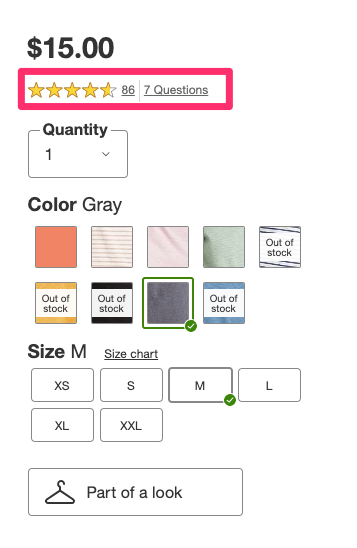
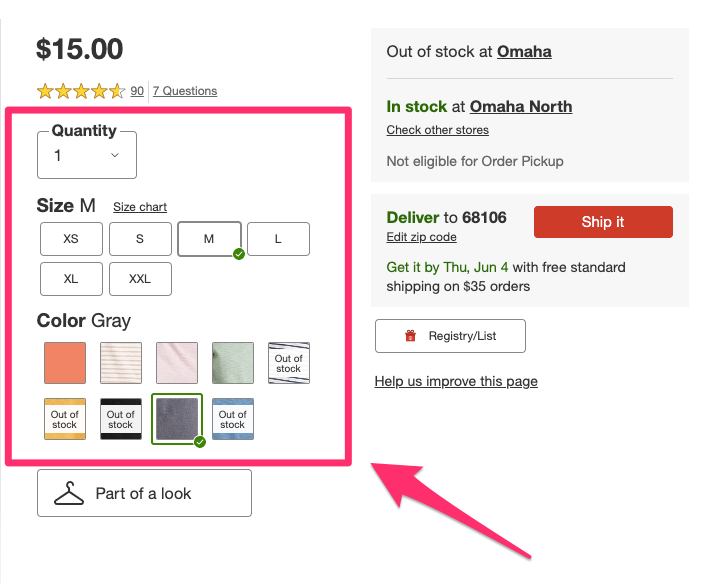
購買區域設計最佳實踐5:簡單的屬性選擇

最後,Target 在以直觀、簡單的方式展示各種選項方面做得非常出色。
關鍵是直觀地展示產品屬性,而不是將它們隱藏在下拉菜單中。 參觀者可以很容易地看到各種顏色選項,並且可以快速選擇他們喜歡的顏色和尺寸。
產品頁面交叉銷售最佳實踐:如何增加利潤
最後,我想探索產品頁面交叉銷售的最佳實踐。
個性化技術開闢了許多方法來提出強有力的相關建議。 這是您可以實施以增加利潤的產品頁面設計最佳實踐的簡短列表。
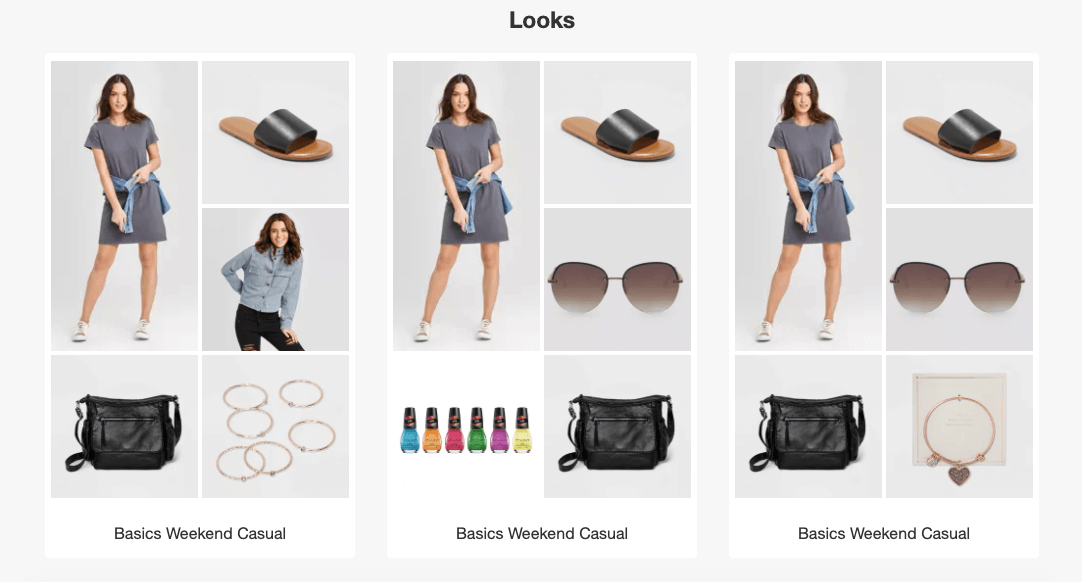
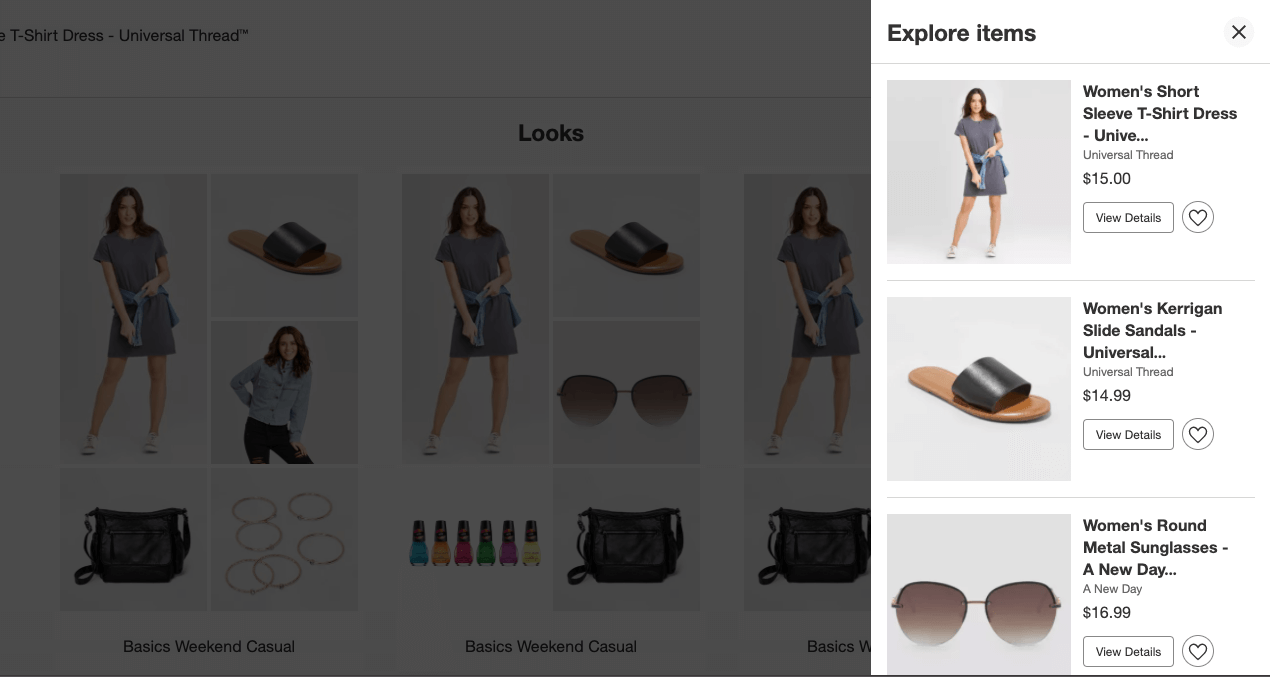
交叉銷售設計最佳實踐 1:創造外觀

如前所述,外觀不僅僅是教育客戶。 它們提供了一種自然的方式來提供免費產品。 在這裡,Target 提供了產品的各種外觀。
當您單擊其中一個外觀時,會彈出一個簡單的項目小部件。 您可以輕鬆導航到任何免費產品、保存它們或查看更多詳細信息。

交叉銷售設計最佳實踐2:動態改變產品圖片的外觀


當您提供各種產品屬性時,個性化您進行的交叉銷售非常重要。
動態個性化外觀是動態內容的絕妙用途。
在這裡,Target 動態更新外觀小部件以匹配選定的產品屬性。 圖像本身以及匹配的配件都是實時更改的。
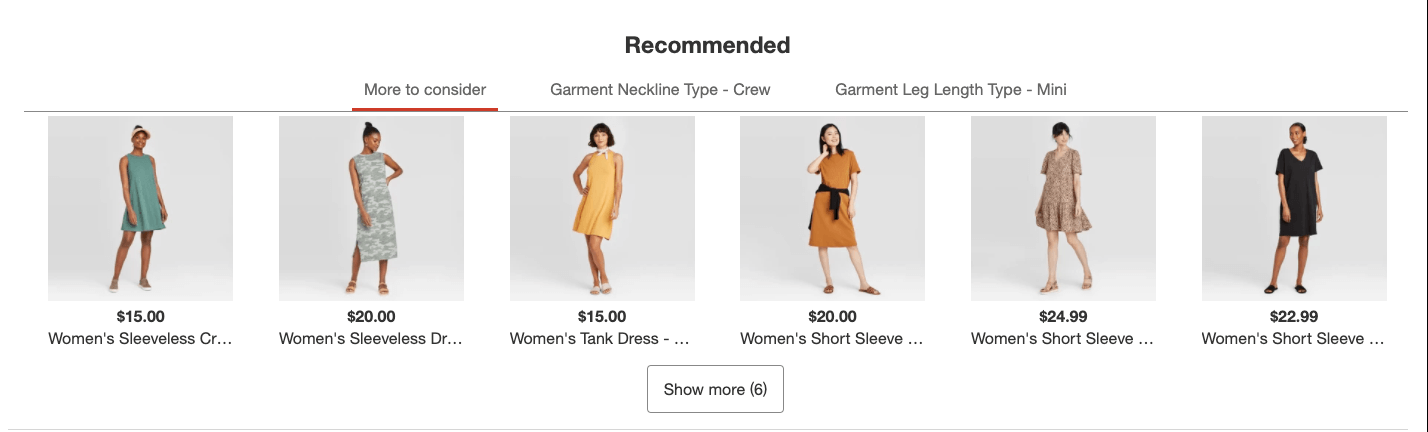
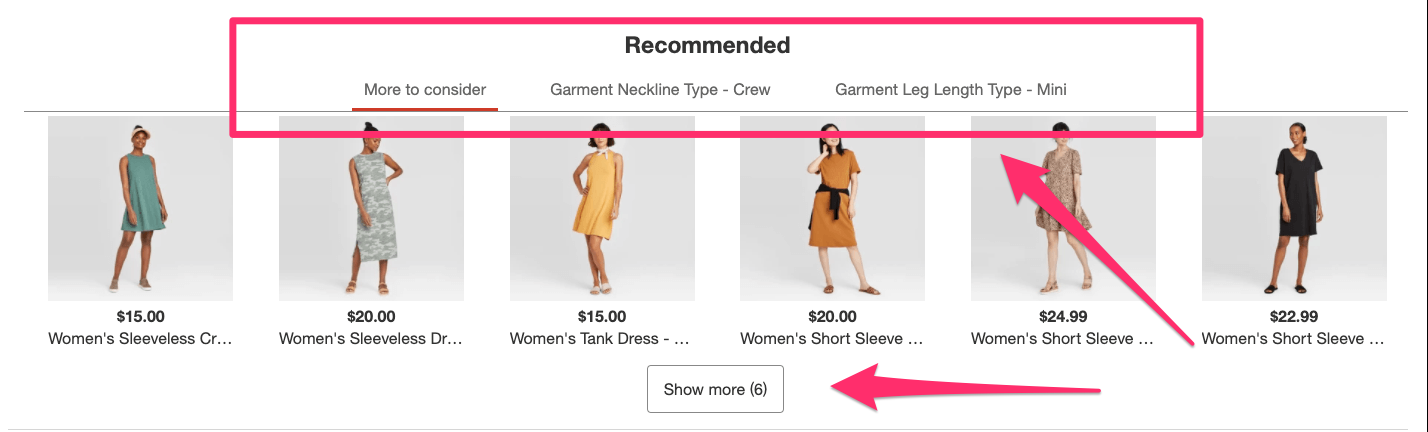
交叉銷售設計最佳實踐 3:個性化產品推薦

Target 的產品推薦小部件非常靈活。 它提供了一個簡單的導航欄,允許客戶過濾推薦的產品。 在這種情況下,我們正在查看的產品既適合圓領,也適合迷你長度。
Target 為我們提供了基於其中任何一個進行過濾的選項。

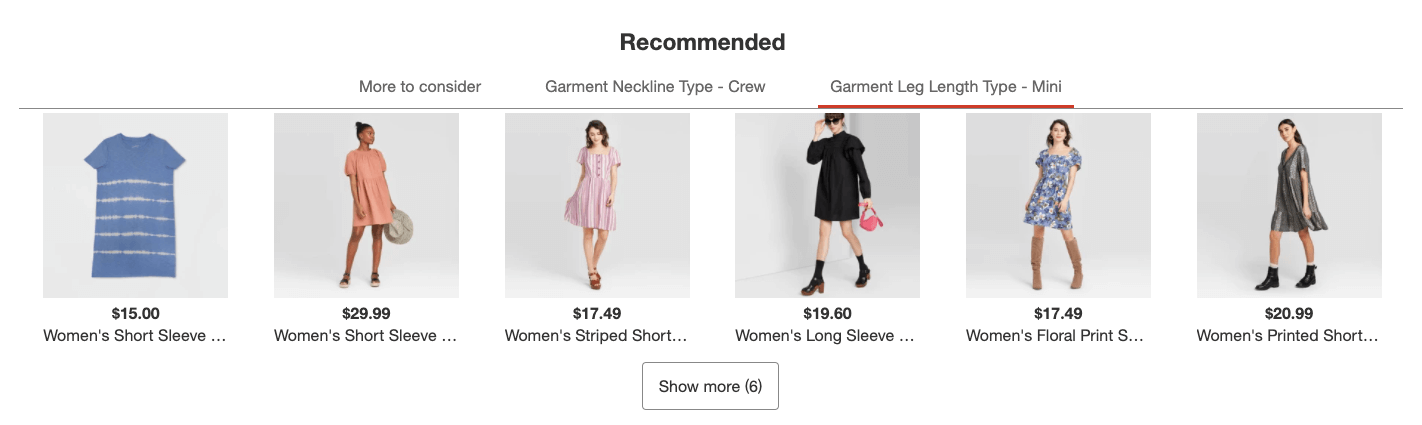
切換到迷你長度類型會動態更新建議的產品。

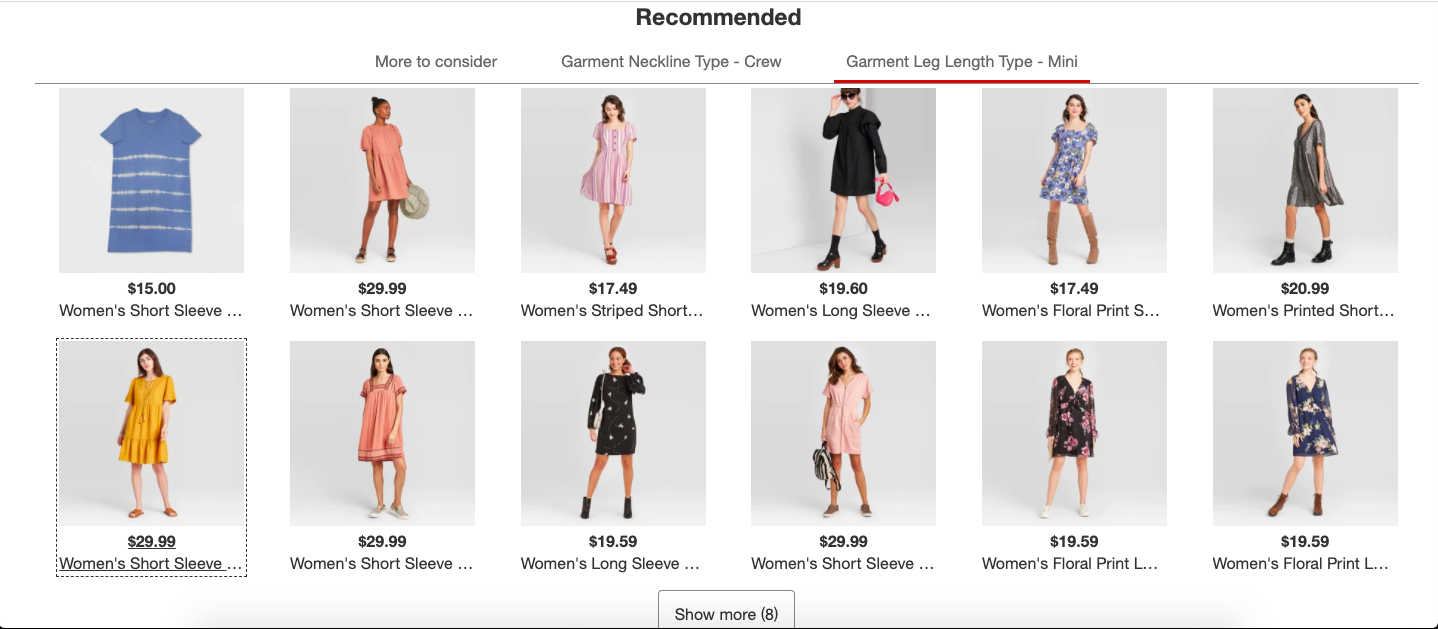
同樣,選擇“顯示更多”將擴大建議項目的數量。 此功能非常適合希望添加到購物車或瀏覽的購物者。 他們不必導航回他們來自的類別,而是可以在頁面上查看他們想要的項目。

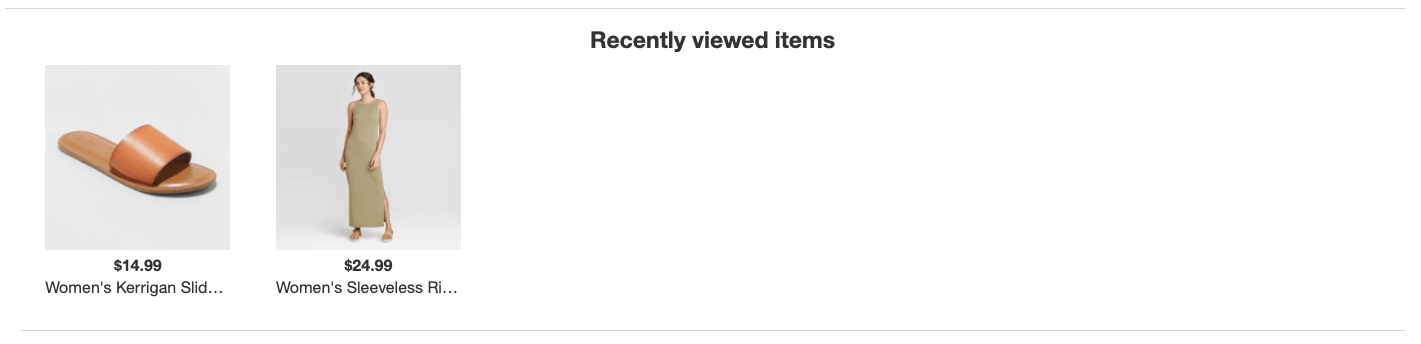
交叉銷售設計最佳實踐 4:輕鬆導航到最近查看的商品

最後,Target 讓購物者可以輕鬆找到以前的產品。 他們的第二個產品推薦小部件是最近查看的項目。
當購物者瀏覽產品目錄時,這是他們表示感興趣的產品的運行會話歷史。
下一步
產品頁面設計對於將訪問者轉化為客戶至關重要。
為了滿足多種類型客戶的需求並正確提供合適的優惠,您應該考慮與個性化供應商合作。
Barilliance 為數百個電子商務商店的產品頁面提供個性化內容。 單擊此處查看 Barilliance 是否是您商店的不錯選擇。
