提高 WordPress 性能的 6 個快速提示
已發表: 2022-08-26如果您的網站表現不佳,它可能會造成比您意識到的更多的傷害。 數據表明,緩慢的加載時間和緩慢的網站性能不僅會導致挫敗感 - 它們實際上會影響轉換率和 SEO 等主要業務指標。
在最壞的情況下,一個緩慢的網站實際上可能會將客戶推向競爭。 確保跟踪您網站的加載速度。
那麼,如果您發現您的網站表現不佳,您會怎麼做? 幸運的是,WordPress 是一個高度可配置的平台,因此,有很多選項可以解決幾乎所有問題——包括性能。 讓我們深入挖掘。
為什麼 WordPress 性能很重要
確保您的 WordPress 網站運行良好似乎是顯而易見的,但並不是每個人都花足夠的時間考慮它(那裡有大量緩慢、繁瑣的網站就是證明!)。
性能應該是重中之重有幾個原因:
提高 WordPress 性能的 5 個快速提示
您需要採取的糾正不良 WordPress 性能的確切步驟可能因原因而異。 但是,您幾乎可以對任何網站採取一些常規步驟來大大縮短頁面加載時間。
01 . 使用緩存插件
要大幅縮短頁面加載時間,您可以做的最簡單的事情之一就是在您的 WordPress 網站上安裝緩存插件。
這些插件基本上存儲您網站的預加載副本,並在訪問者到達時加載它們。 這樣做的好處是不必在每次有人訪問時都加載整個頁面。
有許多可用於 WordPress 的優秀緩存插件。 最受歡迎的兩個是 WP Rocket 和 W3 Total Cache。 兩者都易於設置和使用。
02 . 優化圖像和其他媒體
設置緩存插件後,您應該做的下一件事是花一些時間優化您網站上的圖像和其他媒體文件。 這些通常是給定頁面上最大的文件,因此通常會對加載時間和性能產生巨大影響。
有幾種不同的方法可以進行圖像優化。 由於這是 WordPress,因此最常用的方法通常是使用插件。 有許多有用的選項,但最受歡迎和評價最高的選項之一是 Smush。 Smush 使您能夠調整和優化站點上已經存在的圖像文件以及新的上傳文件。
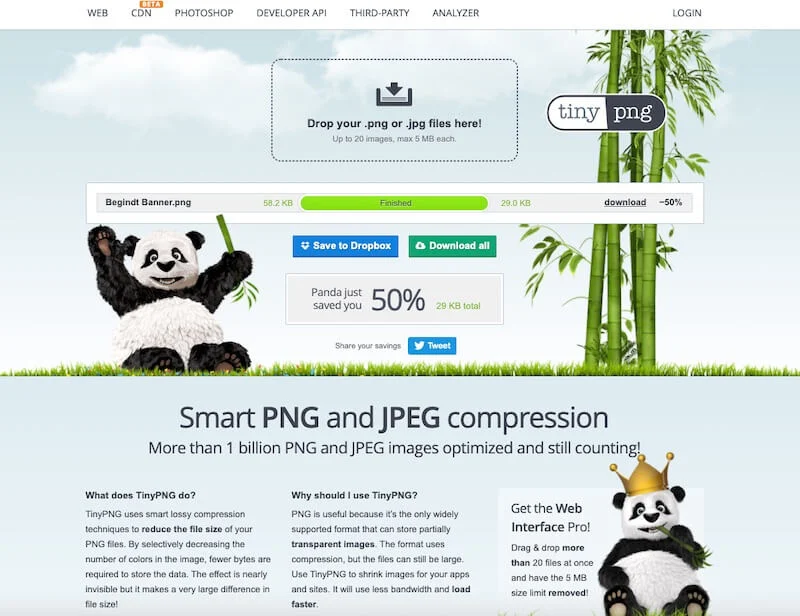
如果您不想再安裝另一個插件,也可以使用 TinyPNG 工具。 TinyPNG 是一款免費工具,可以優化您上傳的任何圖像,而且非常有效。

03 . 使用 CDN
在緩存和優化媒體之後,您可以做的提高網站性能的最有影響力的事情之一就是使用內容交付網絡 (CDN)。 這是一個 Web 服務器系統,可將您網站的緩存副本分發到世界各地,以便訪問者始終從物理上靠近他們的服務器加載您的頁面。
計算機和服務器之間的物理距離對性能的影響驚人地大。 實際差異可能在毫秒級,但是當您嘗試加載網站時,那是一個非常長的時間。
Cloudflare 是最受歡迎的 CDN 之一,通常也是我們推薦的。 它設置簡單、可靠且運行良好。

04 . 使用優質的 WordPress 主題
WordPress 主題的質量對您網站的整體性能有很大影響。 雖然有數以千計的 WordPress 主題可供選擇,但並非所有主題都質量上乘。
由於現在加載速度非常重要,因此您必須使用輕量級且快速的主題。 有些主題具有出色的性能和乾淨的代碼。
您可以查看這篇文章以找到一些可以在您的網站上使用的快速加載 WordPress 主題。 Astra 和 GeneratePress 等主題在性能方面被認為是不錯的選擇。

05 . 選擇專注於性能的頁面構建器
到目前為止,我們一直在討論優化現有網站性能的方法。 但是,如果您仍在構建站點的過程中,那麼您可以做的最強大的事情之一就是選擇一個優化良好的頁面構建器。
在市場上流行的頁面構建器中,Elementor 是最好的之一,為超過 800 萬個網站提供支持。 它也是性能的領導者之一。
過去一年,該公司在這一領域取得了長足的進步,以提高整體績效。
這個新版本顯著降低了頁面加載分數,服務器響應時間提高了 23%,內存使用量減少了大約 5%——這些重大改進應該直接轉化為響應速度更快的網站。
性能與大量可用模塊和模板的結合使 Elementor 成為絕佳選擇。

06 . 利用延遲加載
最後,如果您的頁面非常長或仍然有很多大型媒體文件,您可以使用延遲加載。 這種技術基本上是先在頁面頂部加載圖像,然後在較低的項目上保持暫停,直到用戶滾動到它們附近。 結果是初始頁面加載要快得多。
與 WordPress 世界中的幾乎所有內容一樣,您可以使用插件設置延遲加載。 前面提到的 Smush 插件也可以做延遲加載(除了圖像優化),所以這可能是你最好的選擇。
極品飛車
無論您的 WordPress 網站是全新的,並且您正試圖開始一個良好的開端,或者它已經存在多年並且需要快速調整,有很多選項可以加快速度。 試試這五個技巧,看看您的網站性能今天有所改善。