如何使用 Renderforest 創建網站
已發表: 2020-01-22在線開展業務是邁向成功的一大步。 要上網,您需要一個令人印象深刻且專業的網站,或者至少需要一個登陸頁面,您將有機會展示您所擁有的:您的服務或產品。
幸運的是,對於所有非編碼人員來說,現在無需任何編碼技能即可創建網站。 您可以使用在線網站構建器,它可以幫助您使用設計精美、可自定義且響應迅速的模板輕鬆創建自己的專業網站或登錄頁面。
Renderforest 提供了一個非常簡單的解決方案,將網站創建提升到一個新的水平。 在本教程中,您可以找到使用網站構建器及其功能的所有說明。
- 可定制的模板和組件
- 網站樣式和顏色
- 如何添加頁面?
- 編輯您網站的設置
- 預覽和發布
可定制的模板和組件
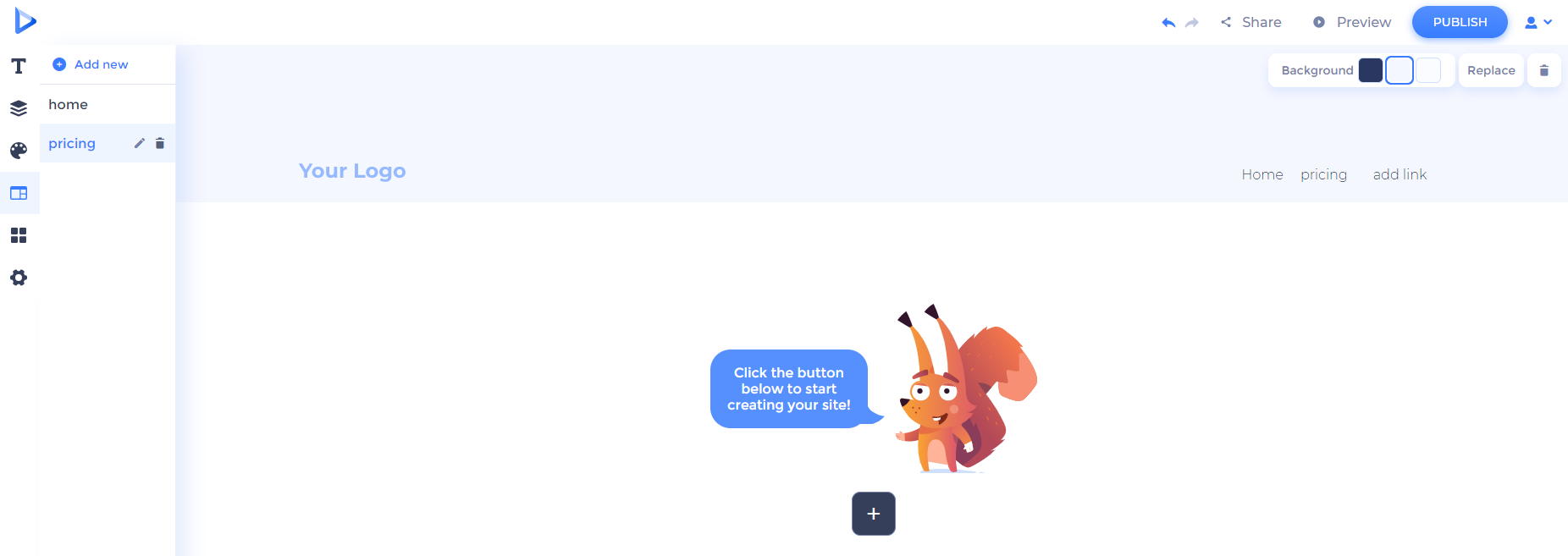
那麼,如何開始呢? 從導航菜單轉到“建立網站” ,然後單擊“開始創建”按鈕。

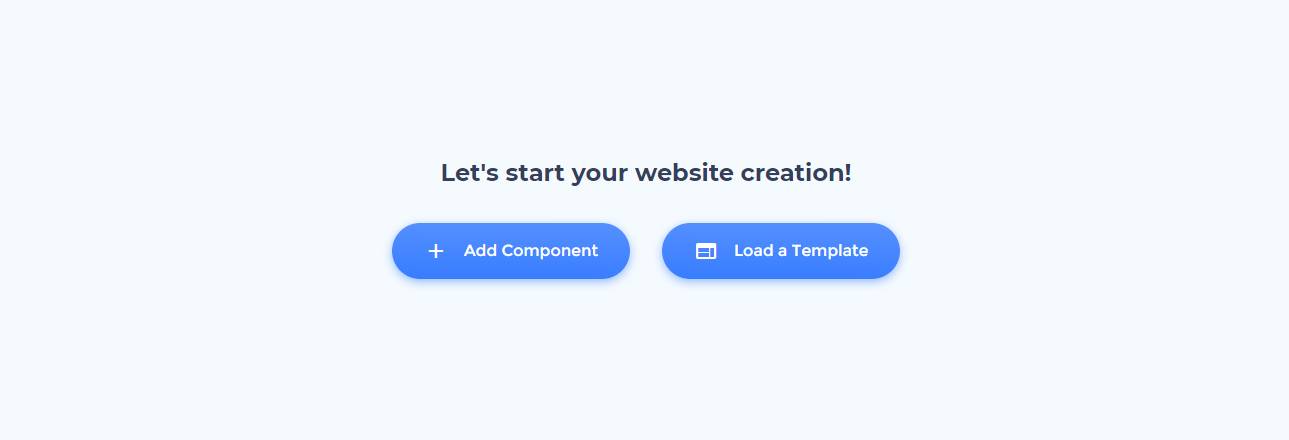
在這裡,您有兩個選擇:通過添加組件或加載模板從頭開始創建您的網站。

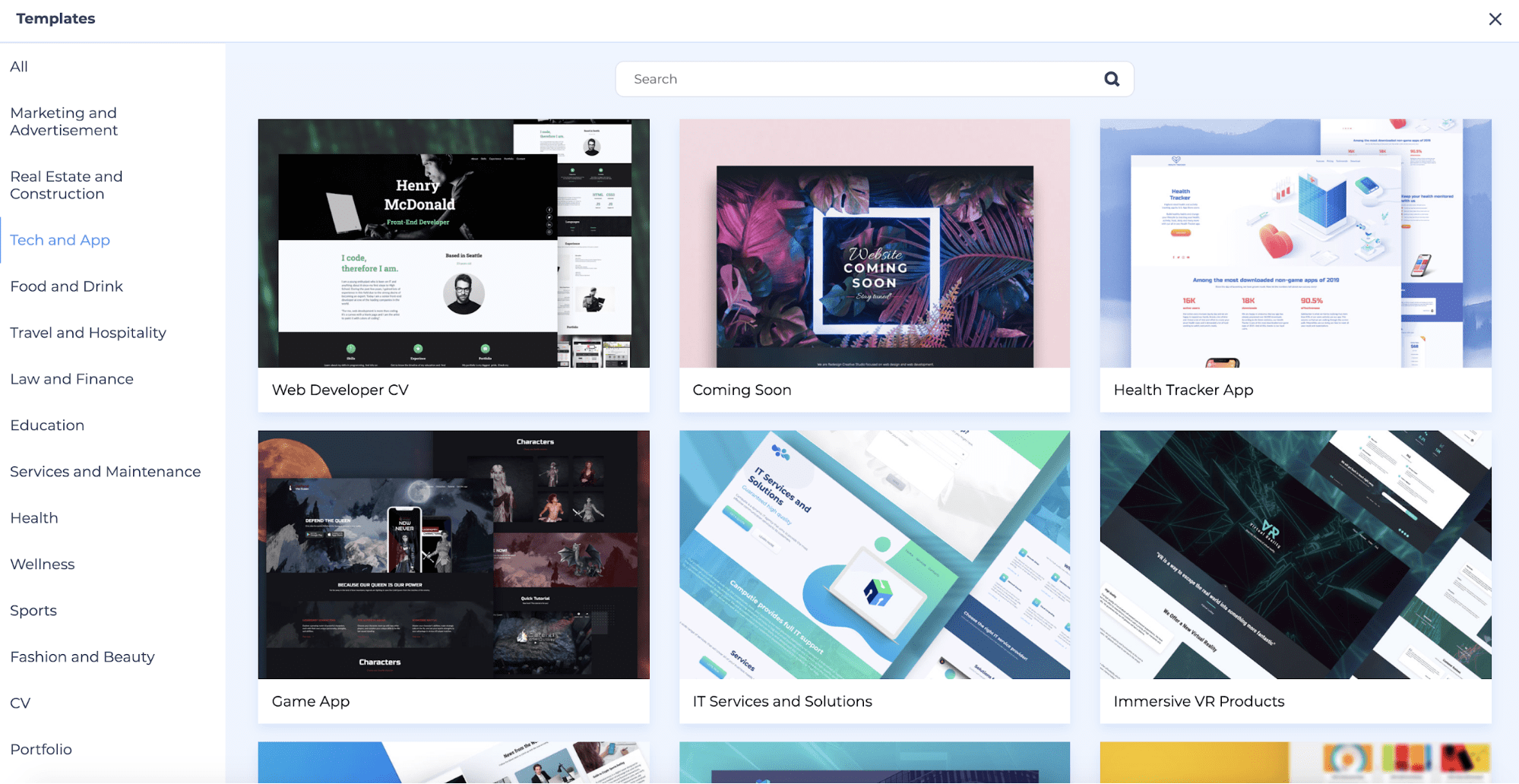
要藉助我們現成的模板創建您的網站,請單擊“加載模板”。 有 20 多個模板類別,包括但不限於營銷和廣告、房地產、科技、個人和投資組合、音樂、旅遊和酒店、攝影、時尚和教育,可定制模板可供使用。

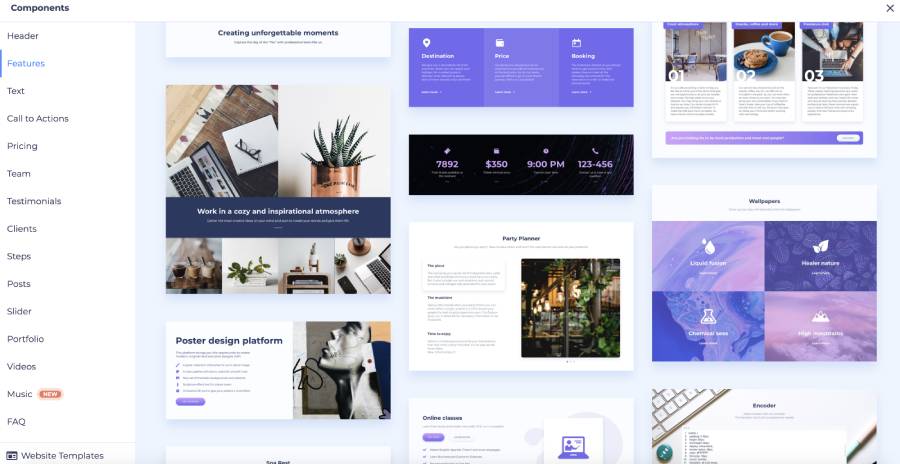
如果您想從頭開始創建網站,請返回並單擊“添加組件”。 從 150 多個組件(現成的部分)中進行選擇,這些組件帶有默認文本和圖像。 這些組件包括標題、號召性用語、簡單文本、推薦、帖子、滑塊、視頻、電子郵件表單、音樂、常見問題解答、聯繫人、頁腳等。

選擇您喜歡的組件,將鼠標懸停在它上面,然後單擊“添加”。 該部分將添加到您的網站。 在每個部分的上方和下方,您都可以找到一個“+”按鈕。 單擊它以添加另一個組件。

通過更改文本、圖像、圖標、按鈕和背景顏色來自定義每個組件。
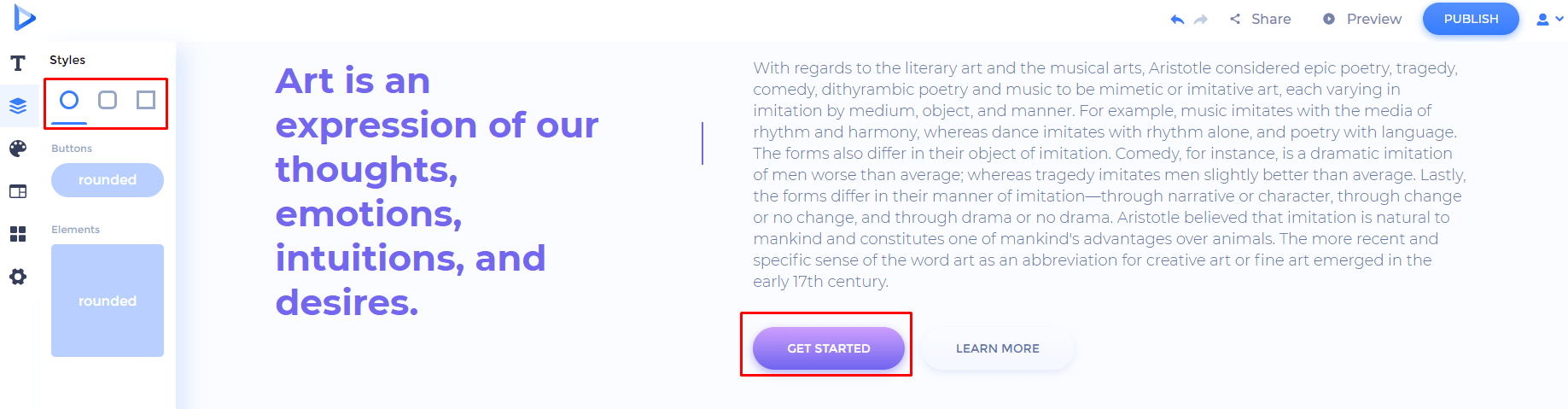
單擊文本部分以鍵入或粘貼您的文本。 請注意,每個文本部分的字符數有限。 請在字數限制內寫下您的文字,以保持整體外觀和設計。

要自定義按鈕,請單擊將鼠標懸停在按鈕上時出現的編輯按鈕。 在這裡,寫下您的文本,從下拉菜單中選擇鏈接類型,然後添加登錄頁面或部分。

在每個部分的右上角,您可以找到部分設置。 從那裡,您可以更改背景顏色、替換背景圖像、上下移動部分、替換它、翻轉方向或刪除它。

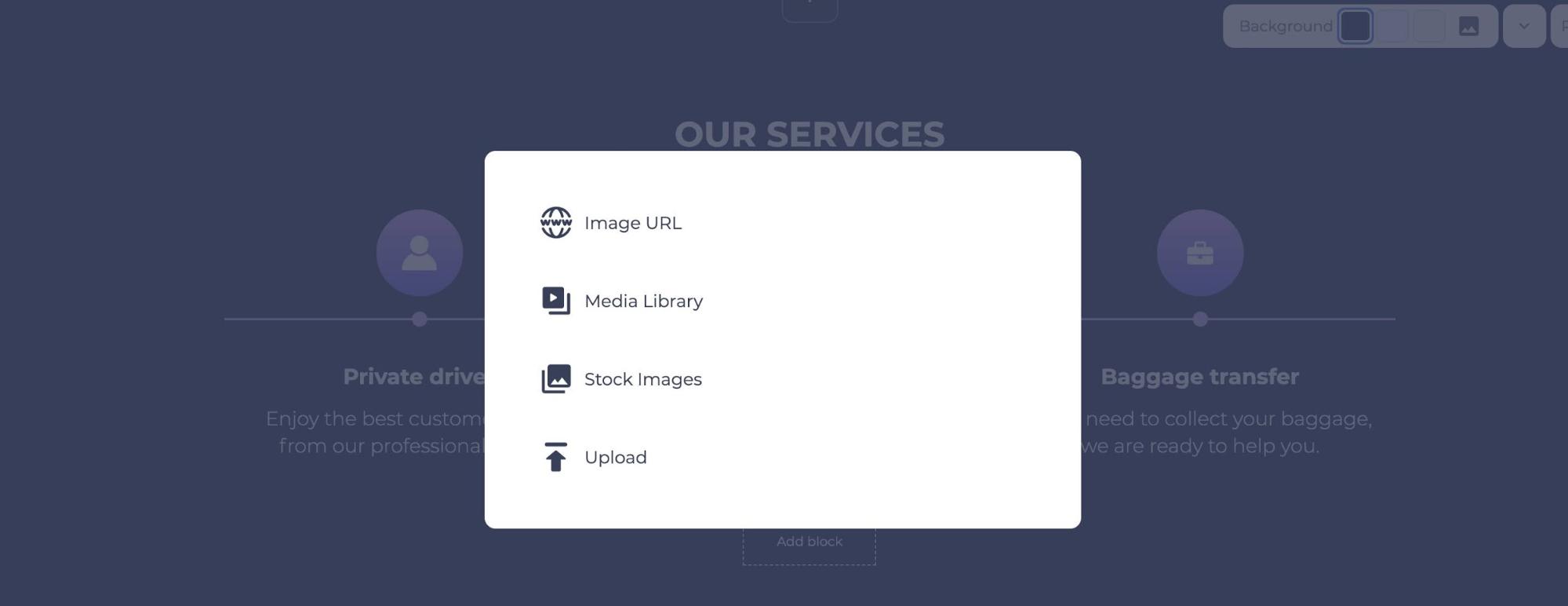
要添加圖像或更改部分的背景視覺效果,請單擊任何圖像以打開帶有多個選項的彈出窗口。 您可以通過四種不同的方式添加圖像:添加圖像 URL、從媒體庫中選擇上傳的圖像、使用庫存圖像或從您的設備上傳。

媒體庫是您保存所有媒體文件的存儲空間。 如果您想要使用之前上傳的圖片,您可以在媒體庫中找到它。

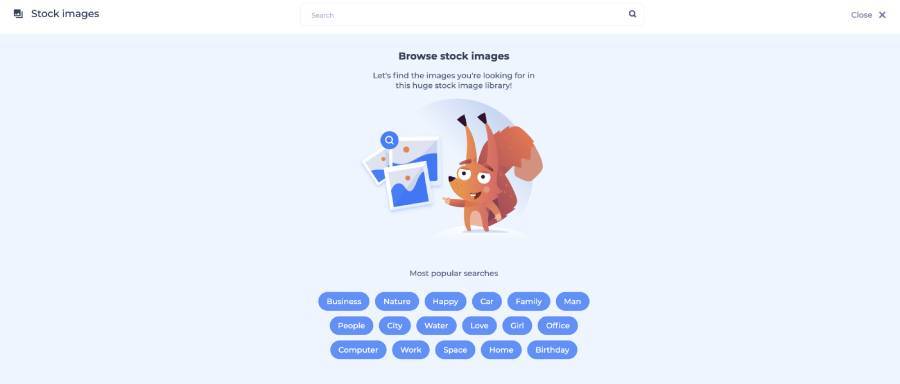
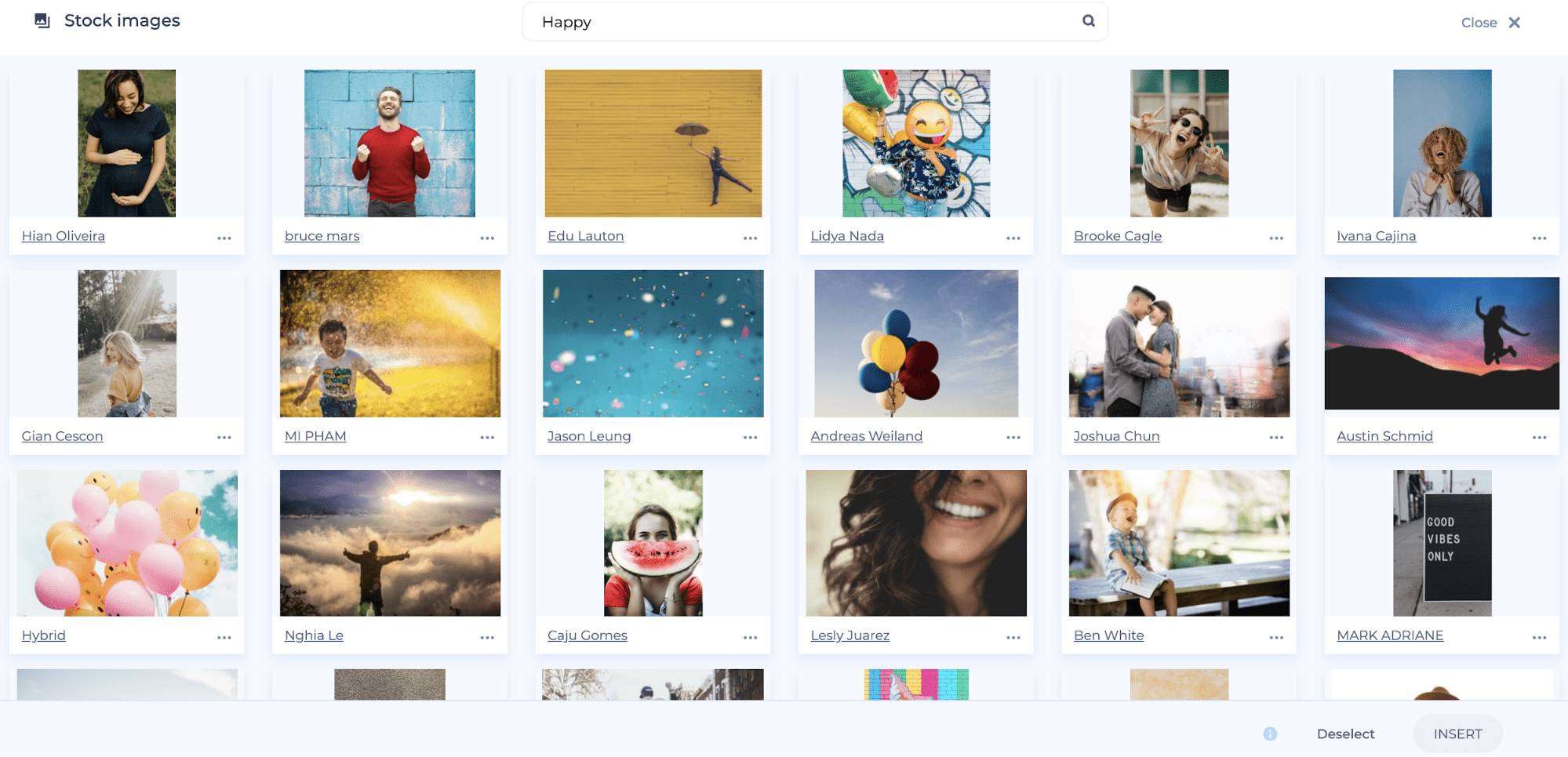
單擊“庫存圖片”以從大量可用的庫存圖片中查找與您的網站相關的圖片。 單擊最流行的搜索選項進行快速瀏覽,或搜索特定的關鍵字或術語。

選擇要使用的圖像後,單擊“插入”,它將被添加到您的網站。

同樣,您可以編輯帶有視頻的部分。 在這裡,您有 2 個選項:添加視頻 URL,或創建新視頻。 如果您選擇第二個選項,您將被重定向到我們的視頻模板庫,其中包含 800 多個模板和 1200 多個預設。 創建您的視頻,發布它,並將 URL 添加到您的網站。

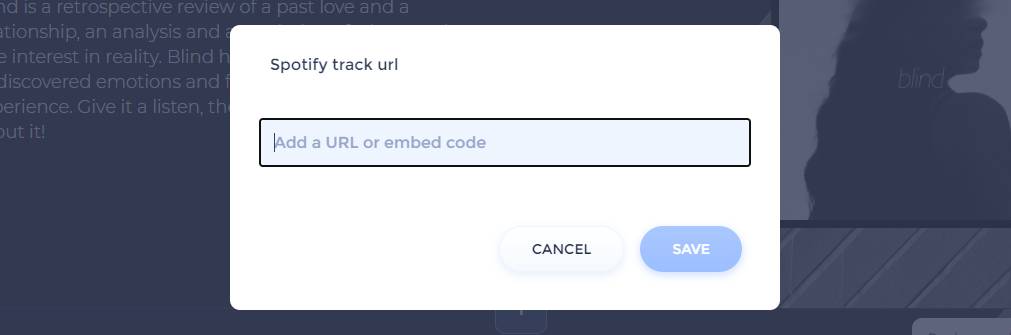
要將音樂添加到您的網站,請轉到音樂組件列表,然後選擇最適合您的組件。 您可以從“SoundCloud”和“Spotify”添加曲目。

將鼠標懸停在曲目上,然後單擊編輯按鈕以添加您選擇的音樂。

粘貼您之前複製的曲目 URL 或嵌入代碼,然後點擊保存。 您的曲目將被添加到網站。

如果您的組件有需要更改的圖標,請單擊將鼠標懸停在圖標上時出現的編輯按鈕。 您可以在此處搜索圖標、選擇相關圖標並保存更改。

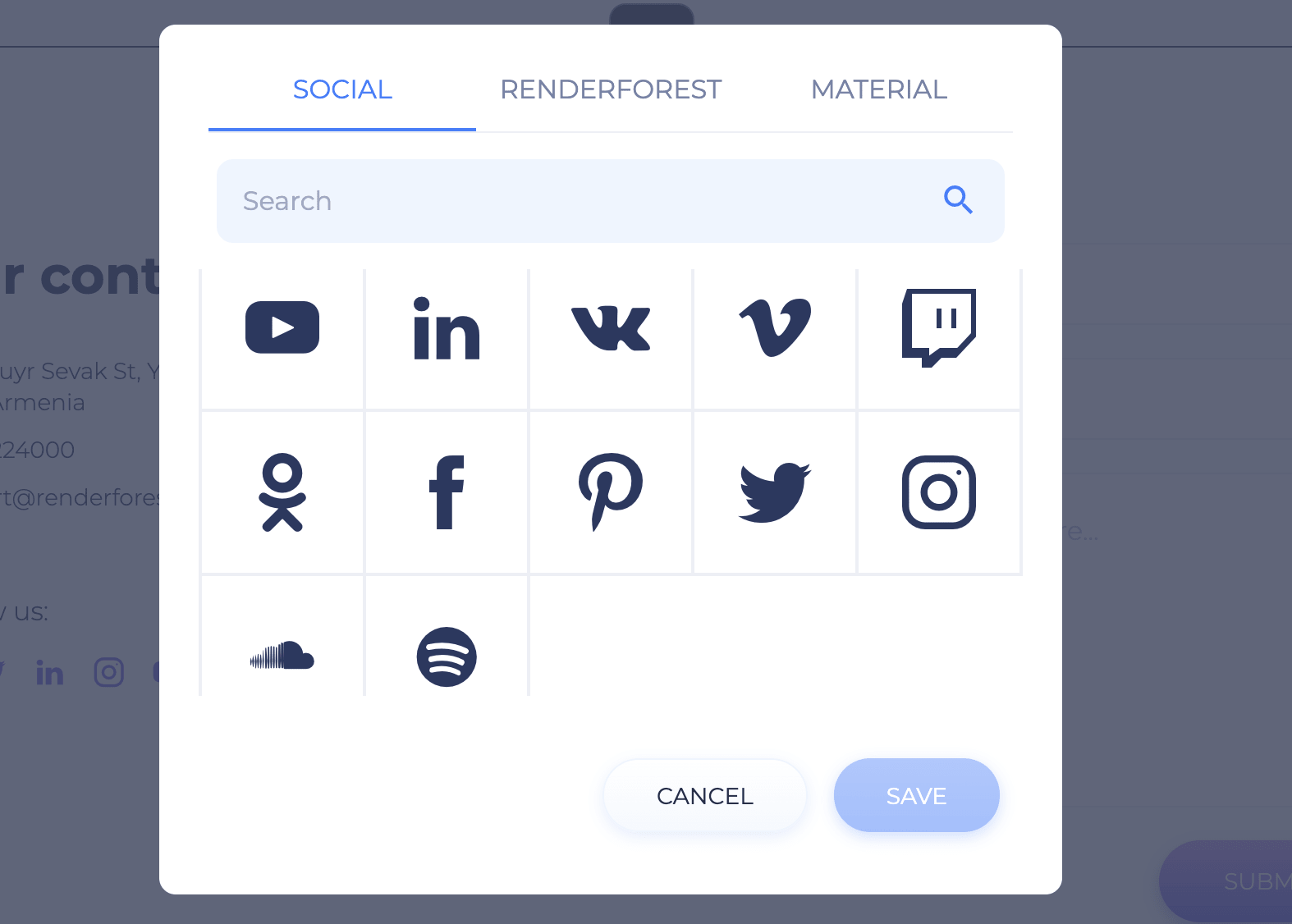
社交關注圖標也是完全可定制的。 選擇包含它們的組件,將鼠標懸停在它們上以刪除不必要的組件,或單擊鉛筆圖標進行編輯。


從“社交”部分,只需找到並選擇您需要的圖標,對其進行編輯,然後將其添加到您的網站。

網站樣式和顏色
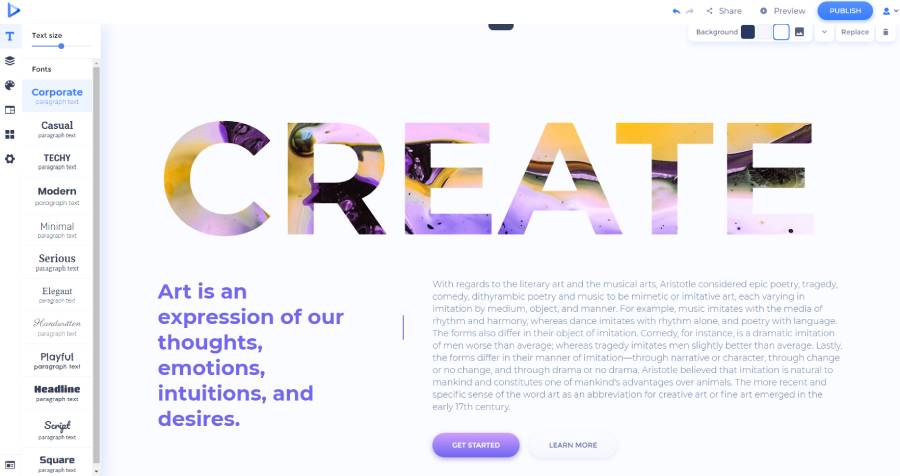
網站組件具有默認的文本大小和样式,您可以一鍵更改。 從左側邊欄菜單轉到“文本”部分,選擇您選擇的文本大小和样式。

在“樣式”部分,您可以選擇整個網站的按鈕、圖標和其他形狀的樣式。 有三個選項可供選擇:圓角、角形和銳角。

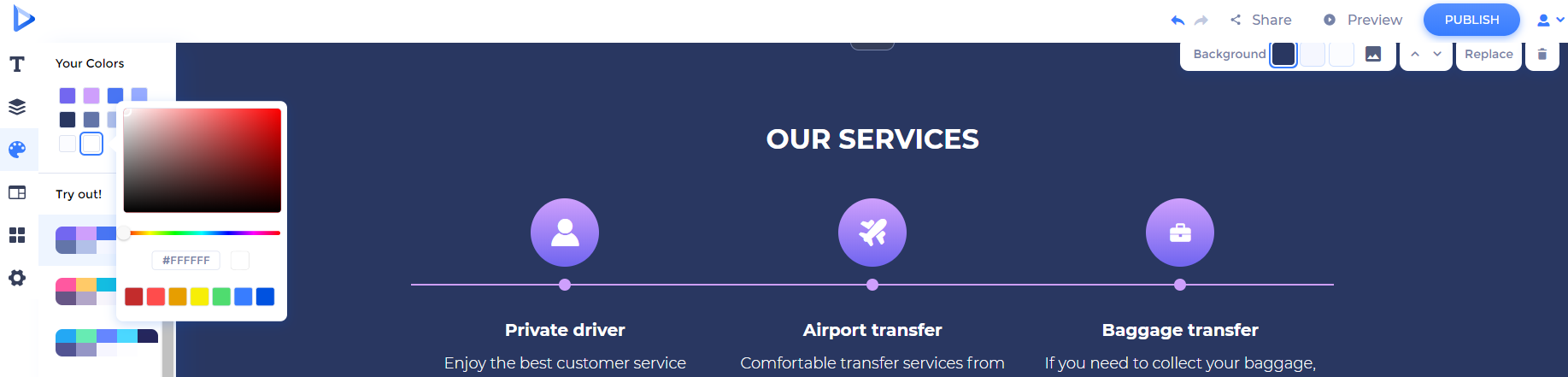
要更改您網站的顏色,請轉到“顏色”部分。 添加您的自定義顏色或選擇我們專業設計師建議的調色板之一。

如何添加頁面?
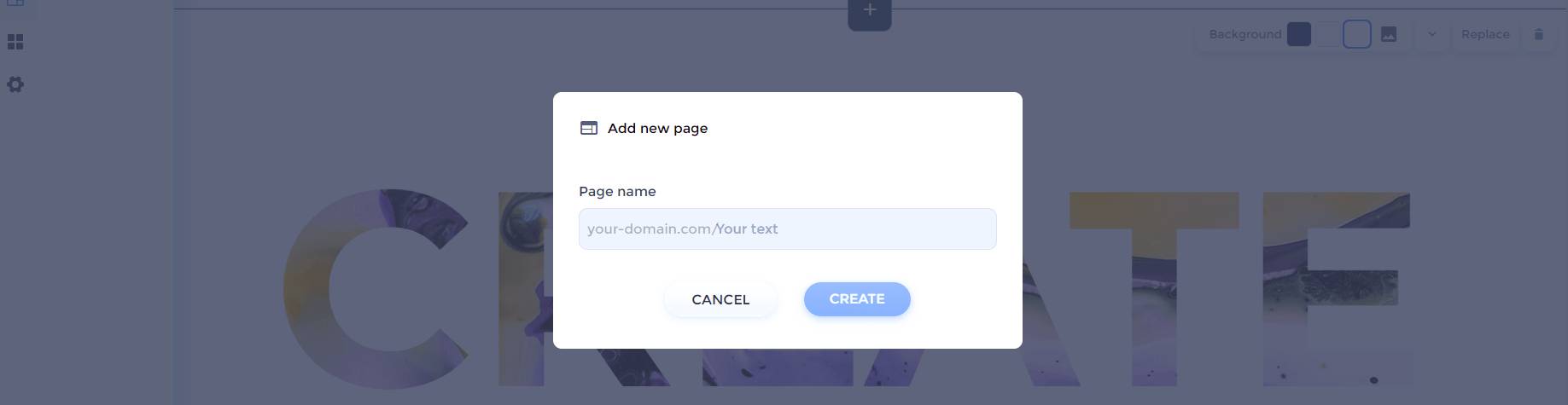
如果您的網站不是單頁網站,則需要添加更多頁面。 要創建新頁面,請從同一左側邊欄菜單轉到“頁面”部分,然後單擊“添加新”。 然後,寫下您的頁面名稱(也用作頁面 URL),然後單擊“創建”。

然後,您可以從相同的左側導航菜單訪問該頁面,並開始編輯它並像上一頁一樣添加組件。

然後,您可以添加重定向到此新頁面的鏈接。 將鼠標懸停在要重定向到此的按鈕上,然後按鉛筆圖標編輯鏈接。 手動編輯鏈接名稱並選擇您希望按鈕重定向到的頁面。

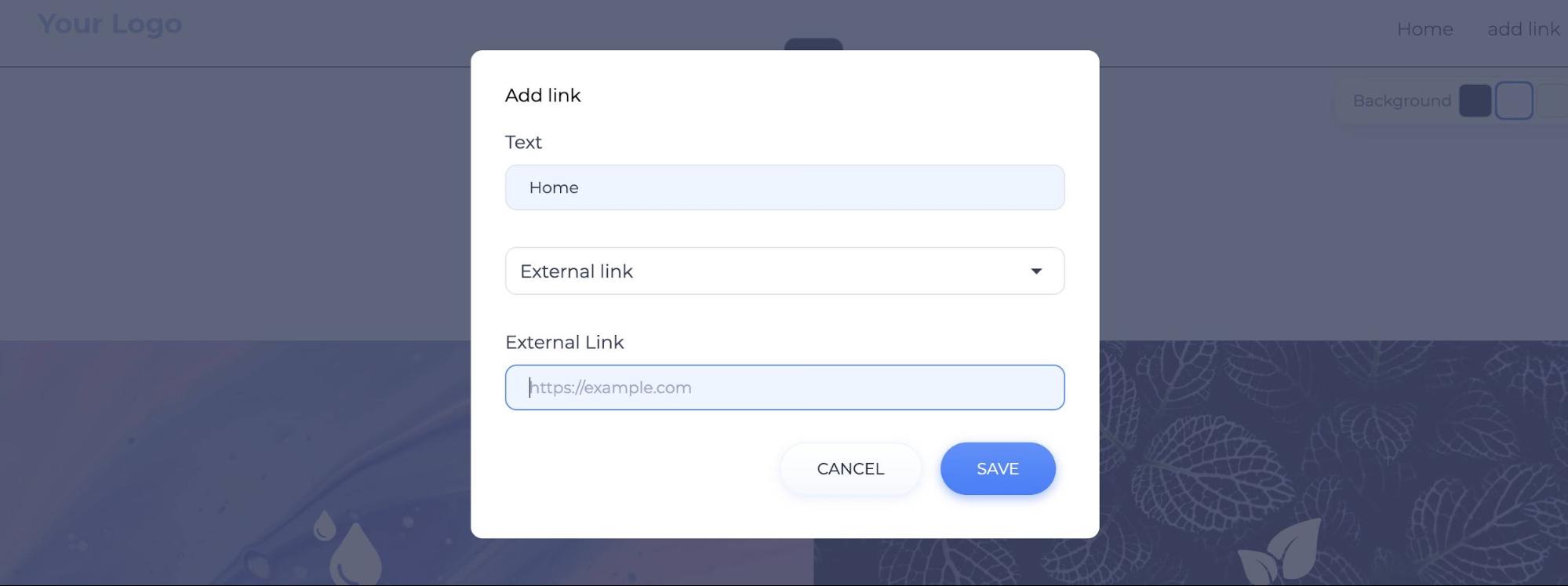
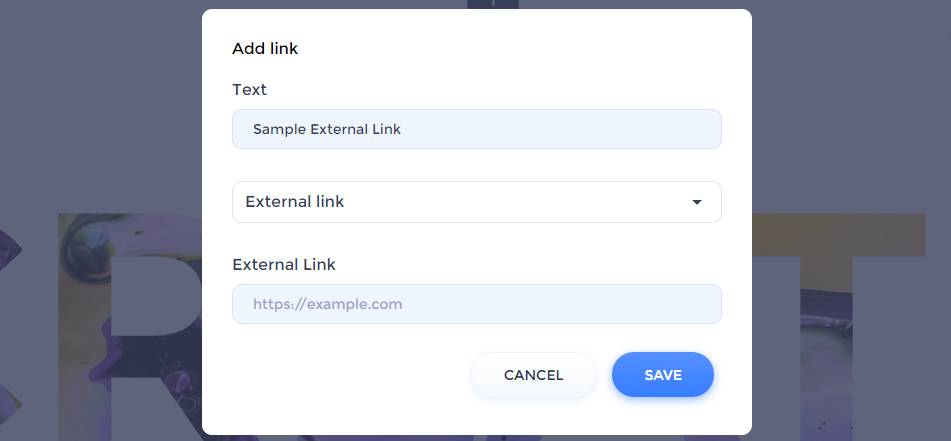
除了鏈接您的內部頁面外,您還可以鏈接到外部網站或登錄頁面。 單擊“添加鏈接”並通過編寫頁面標題進行編輯,從下拉菜單中選擇“外部鏈接”選項,然後添加鏈接。

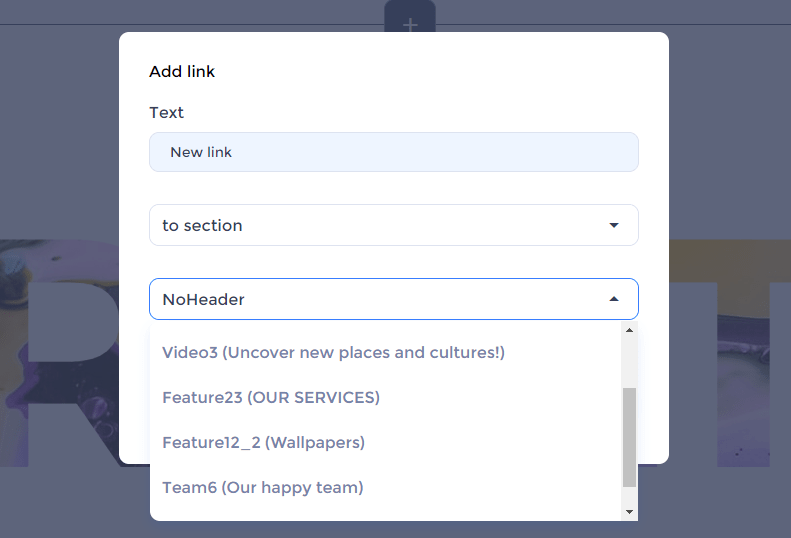
您還可以選擇將菜單項鍊接到頁面上的特定部分。 例如,如果您想將“聯繫我們”菜單項鍊接到主頁上的“聯繫我們”部分,請單擊“添加鏈接”,然後輸入名稱,從下拉菜單中選擇“到部分”選項,然後特定頁面上的部分。 請注意,建議將此選項用於單頁網站。

添加小部件
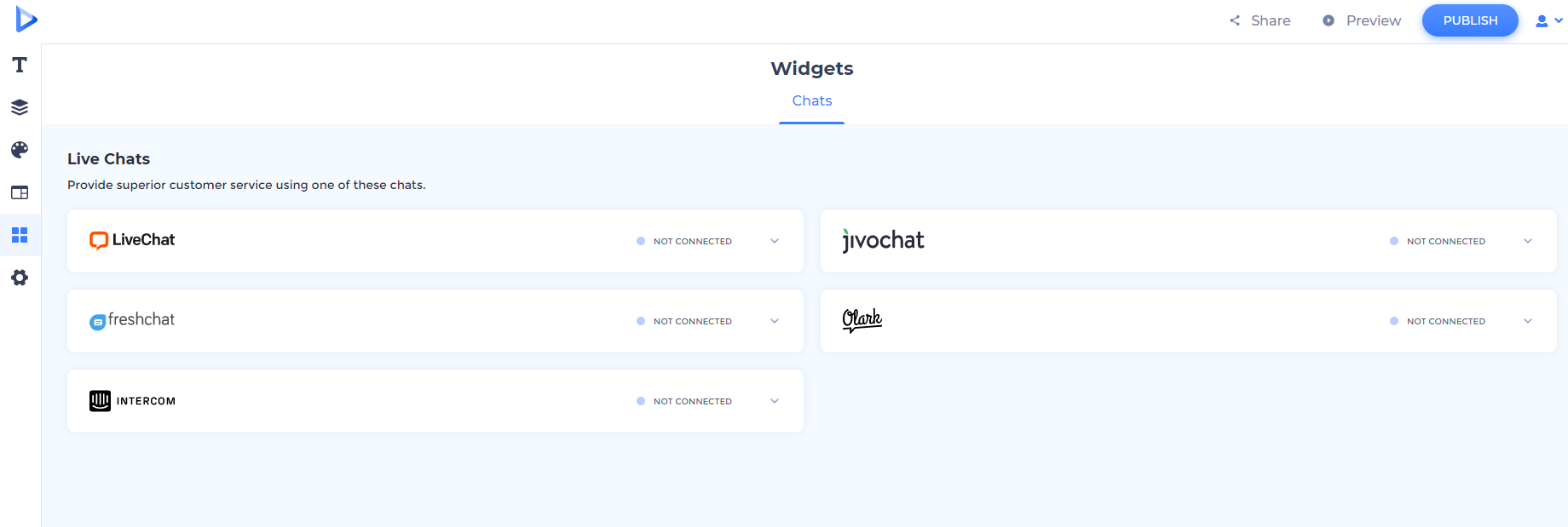
從“小部件”部分,您可以將實時聊天添加到您的網站以獲得更好的客戶支持。

展開您選擇的小部件,粘貼複製的代碼,或輸入您的聊天 ID,然後單擊“連接”。

小部件將被附加,您將在您的網站上進行有效的實時聊天。
編輯您網站的設置
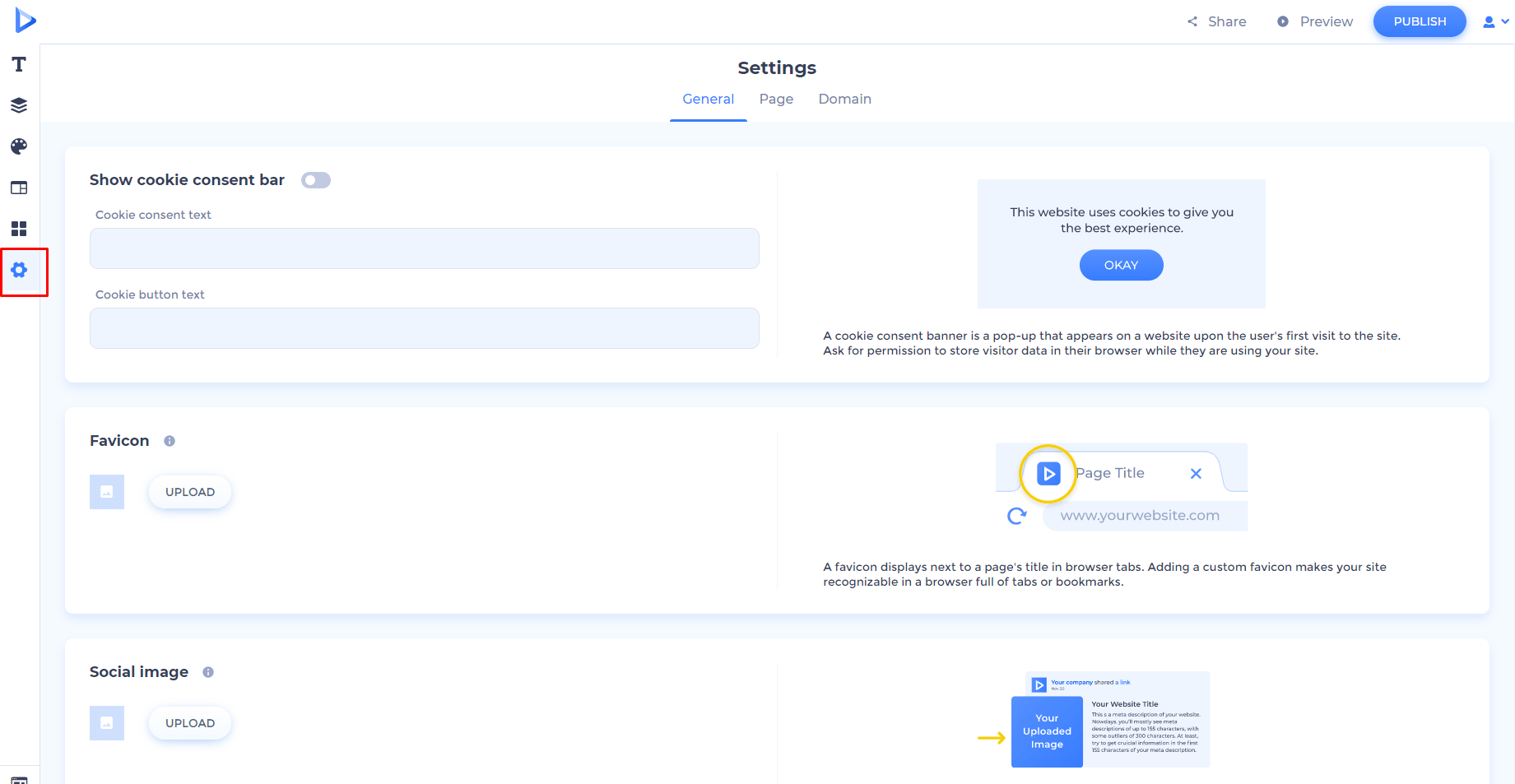
在“設置”部分,您可以編輯網站的常規設置和各個頁面的設置。
從導航欄中,選擇要編輯的部分。
在“常規”設置中,您可以管理 cookie 設置、添加您的網站圖標、選擇社交圖片、網站電子郵件、Google Analytics ID 和 Facebook 像素 ID。

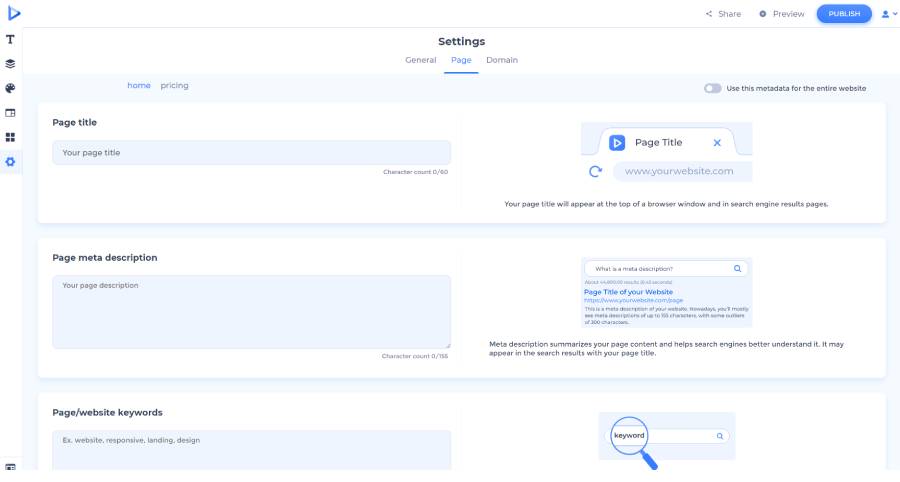
“頁面”部分允許您編輯頁面標題、頁面元描述和頁面/網站關鍵字。

在“域”部分,您可以設置自定義域或編輯免費子域。

更新設置後,不要忘記單擊“保存”它們以更新您的設置。

請注意,一旦您獲得付費訂閱,某些設置將被解鎖。
預覽和發布
在編輯過程中預覽您的網站以查看其外觀並進行所有必要的更改以改進它。 單擊編輯器右上角的“預覽”按鈕。

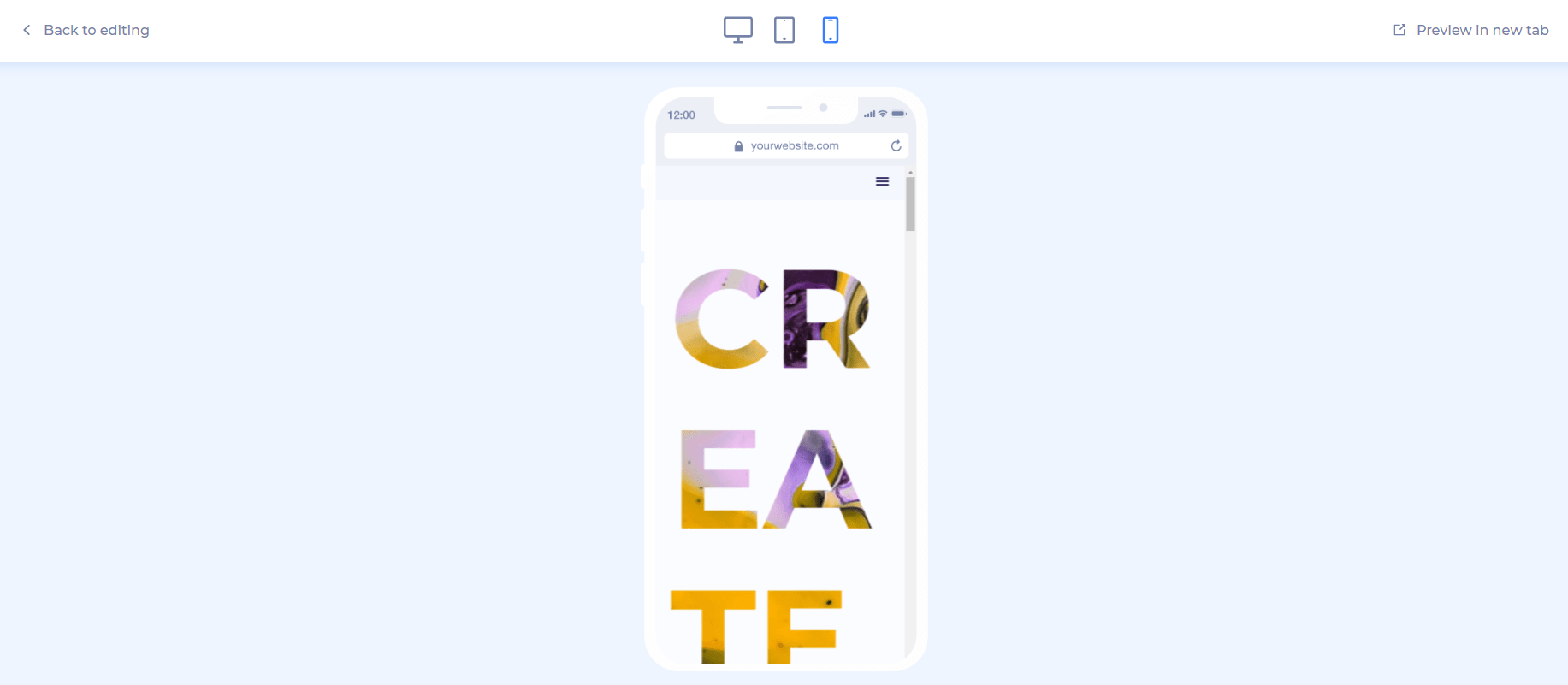
在不同的設備上查看您的網站:台式機、平板電腦和移動設備。 或者,單擊“在新標籤中預覽”。

一旦您的網站準備好上線,請預覽它以查看一切是否按預期工作。 然後,單擊“發布”按鈕。

恭喜! 您的網站已上線!
每當您對網站進行更改時,請不要忘記保存並發布它們。 您的所有網站項目都會自動保存在“我的網站”頁面上,您可以從頁面右上角的下拉菜單中訪問該頁面。
非常簡單直觀,不是嗎? Renderforest 網站構建器擁有使網站創建過程輕鬆有趣的所有工具。 一旦您的網站準備就緒,請繼續發布它。 您可以免費發布您的網站,也可以訂閱按月或按年付費的計劃。
在開始設計網站之前,請確保為所有網頁準備好線框。 它們將幫助您輕鬆找到所需的組件。 然後,使用我們易於使用的網站構建器將您的想法變為現實。
你準備好開始了嗎?
創建我的網站
