35 個最佳響應式電子商務網站 – 示例
已發表: 2019-09-29
多年前,在線世界從簡單的 HTML Web 1.0 網站發展到 Web 2.0 網站,其中包括 JavaScript 和 CSS 等增強功能。 今天是“響應式網站”的時代,這意味著電子商務網站應該對訪問者的環境和需求做出響應,只需進行細微的調整,而不會出現故障。 以下是行業領先的 35 個響應式電子商務網站的列表。
“響應式”網站很容易識別; 它具有一些使其脫穎而出的關鍵功能。 其中包括:
A. 它快速、充滿活力、整潔且易於導航
B. 它會根據訪問者的設備調整其大小,無論是 iPhone、Blackberry 還是 iPad
C. 它需要最少的滾動和最小化/最大化,並且不需要用戶瀏覽很多頁面
如果您遇到具有上述功能的網站,請放心,它是一個響應式網站。
以下是我們在 Internet 上遇到的響應速度最好的電子商務網站的一些示例。 然而,在我們繼續之前,讓我們解釋一下為什麼我們強調電子商務。
電子商務已經席捲了互聯網。 大多數實體店現在都有在線業務,人們對這種便利反應很好。 我們強調了這種特殊類型的網站,因為它們往往需要訪問者進行最多的活動。 因此,網站必須高度響應。
最佳響應式電子商務網站
以下是我們遇到的響應速度最快的網站。 這些網站的購物車和移動體驗通常非常出色。
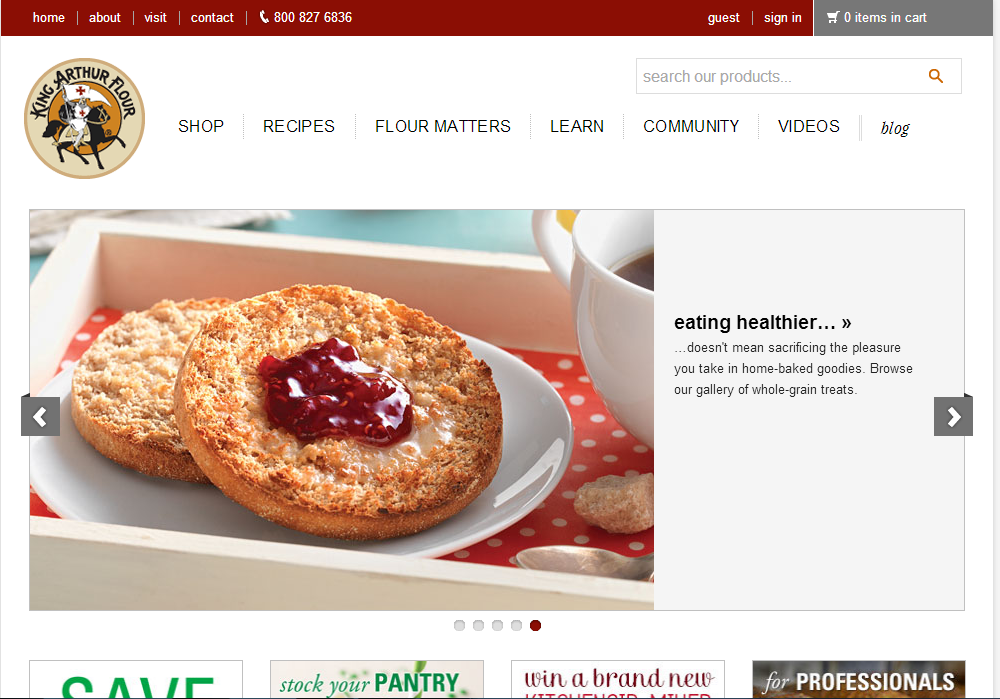
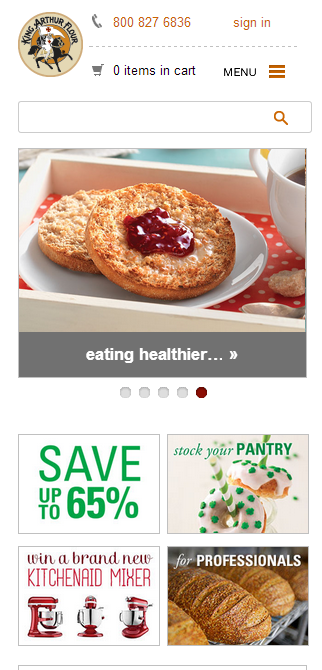
1) KingArthurflour.com
該網站平均每月約有 1,150,000 名訪問者。 它採用簡潔、充滿活力的設計,即使在移動設備上也易於瀏覽。 導航欄以水平形式列出所有子頁面,因此訪問者無需像通常那樣向下滾動。


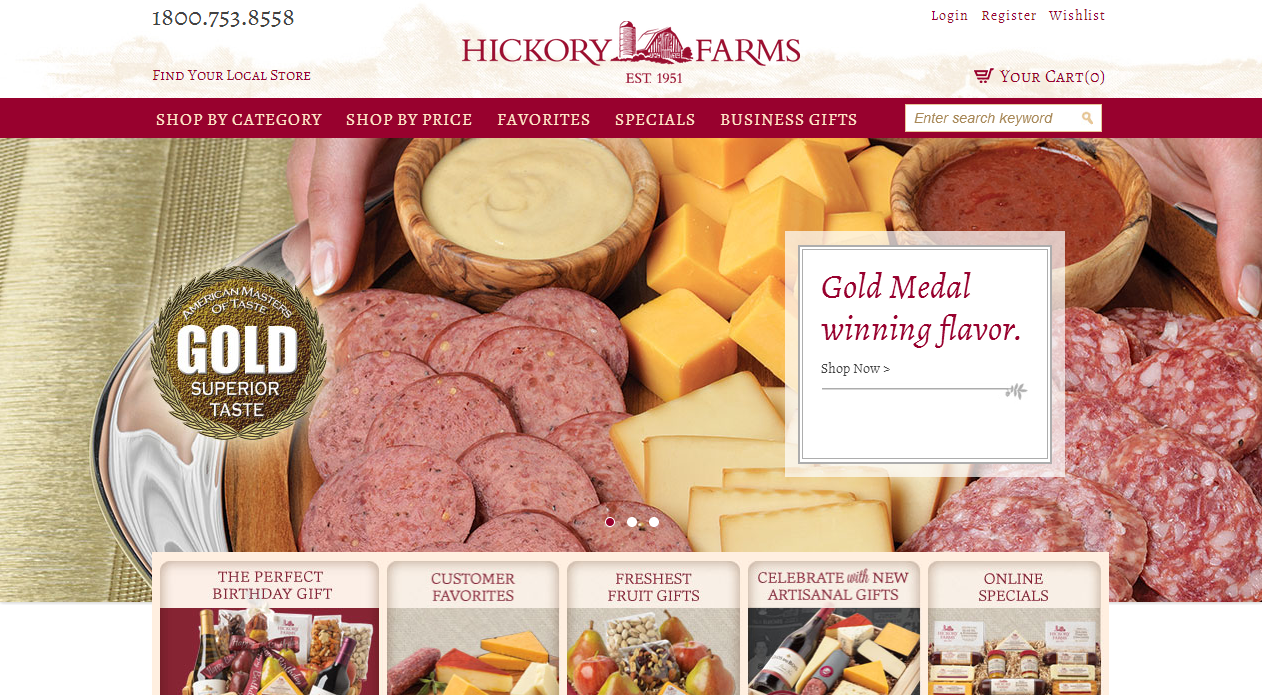
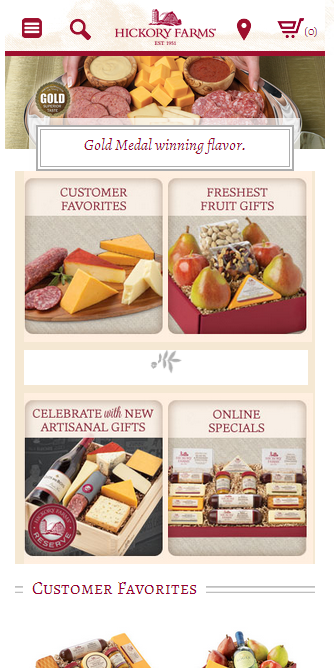
2) Hickoryfarms.com
該網站的與眾不同之處在於它允許訪問者以他們想要的方式購物。 您可以按類別或價格購物,這是一個很好的響應功能。 該網站採用 CSS 設計精美。 購物車體驗流暢,網站導航直觀高效。


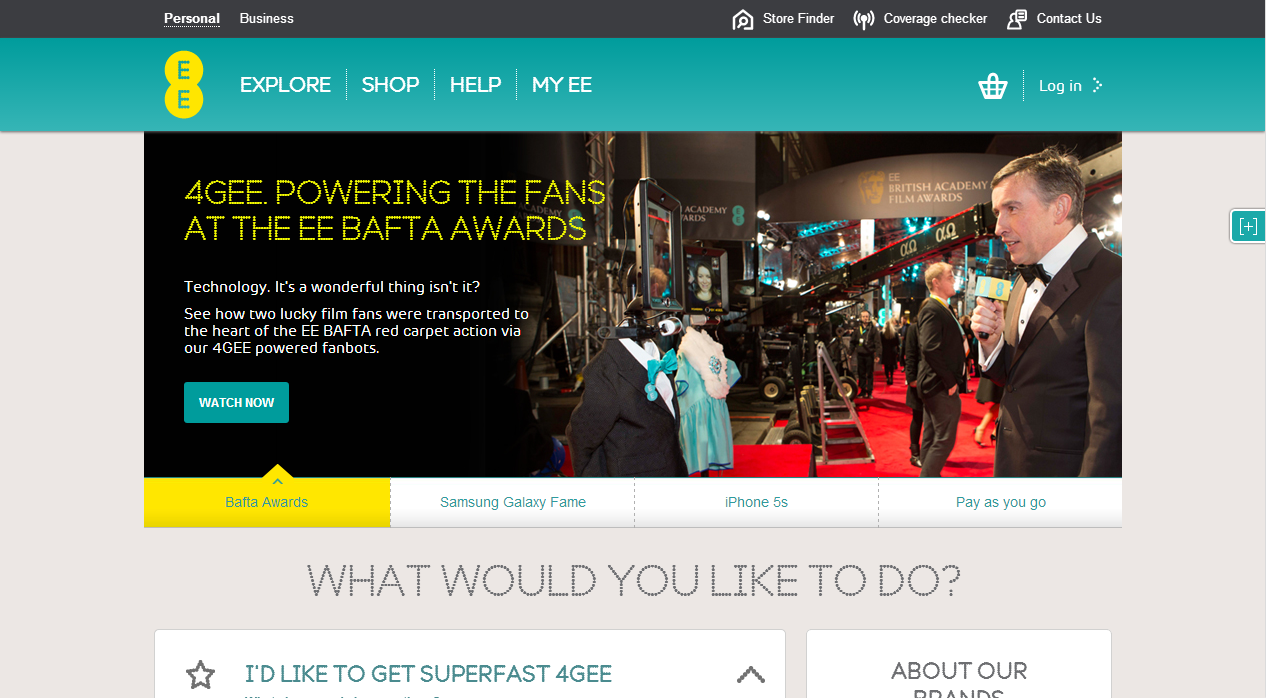
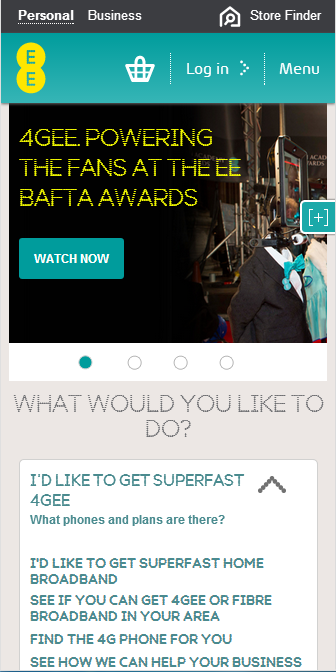
3) 探索.ee.co.uk
EE 是一家 2/3/4G 網絡服務提供商。 除了正常的事情(瀏覽,購物車等,這些都非常敏感),該網站在頂部標題中設有分銷商定位器和覆蓋檢查器。 這是非常不尋常的,並使其成為理想的網絡提供商網站。


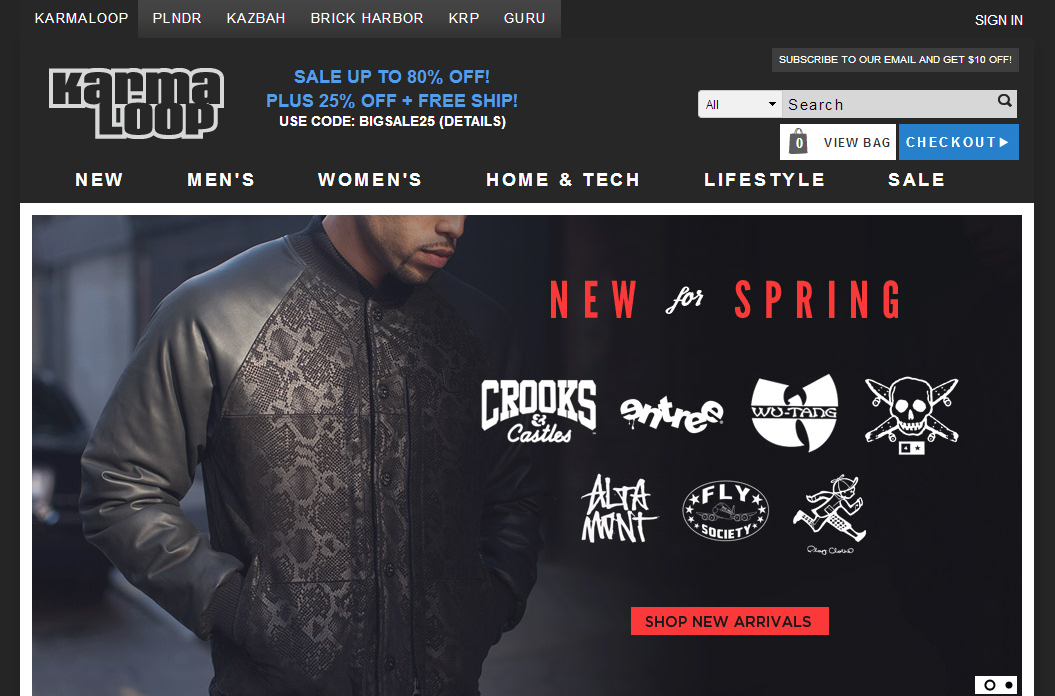
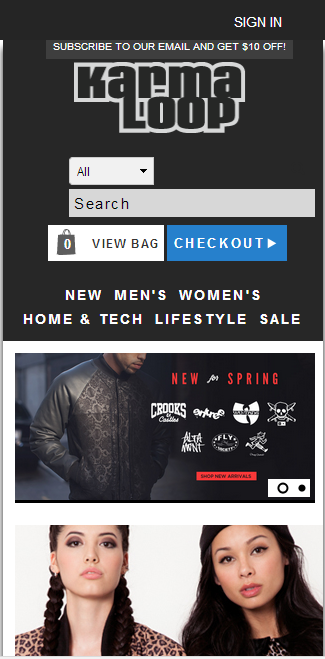
4) 業力循環
這個網站最令人印象深刻的是購物車和結帳在每個頁面上運行,從首頁開始。 您無需去購物車結賬,只需按下一個即時按鈕即可完成操作。 在我們看來,除了良好的移動響應能力外,快速、流暢和輕鬆的導航使 Karma Loop 的響應速度非常快。


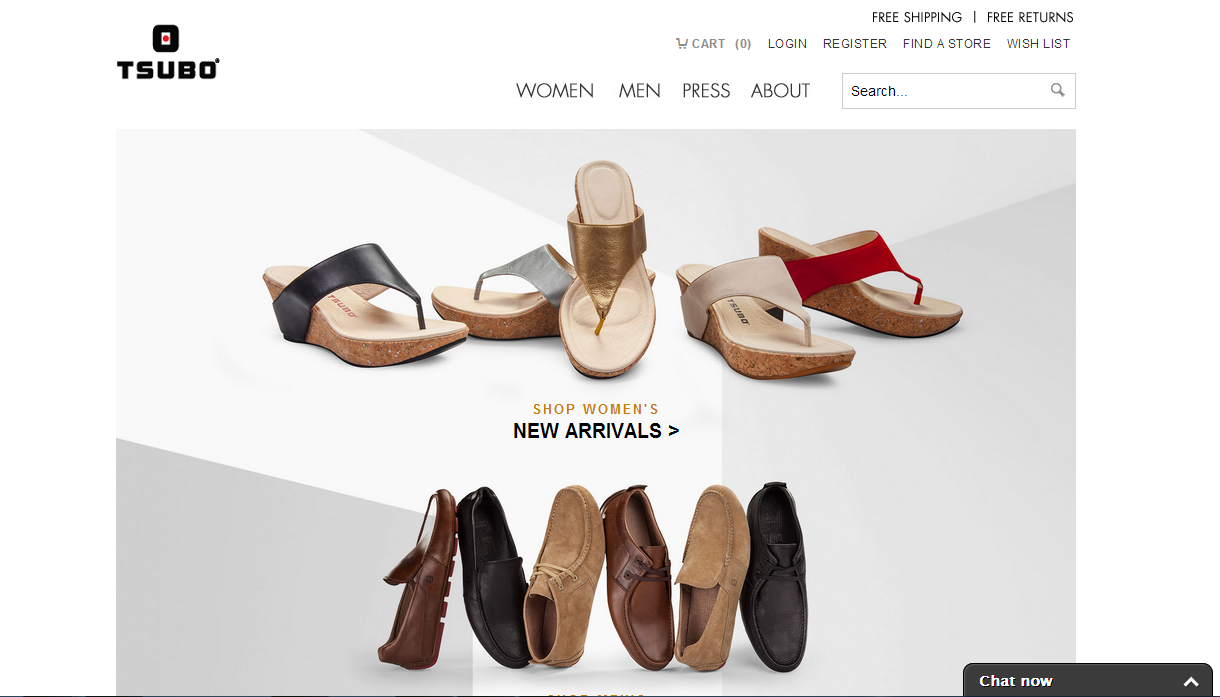
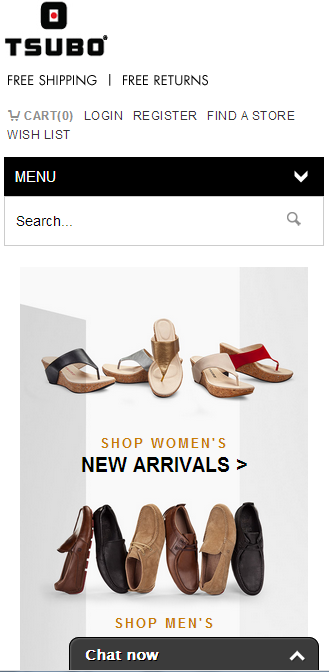
5) 坪
Tsubo 經營一系列男女鞋履。 該網站採用乾淨簡約的設計,在每個頁面上而不是在特定頁面上提供聊天功能作為嵌入式選項。 即使在移動設備上查看網站時,您也可以使用聊天功能。


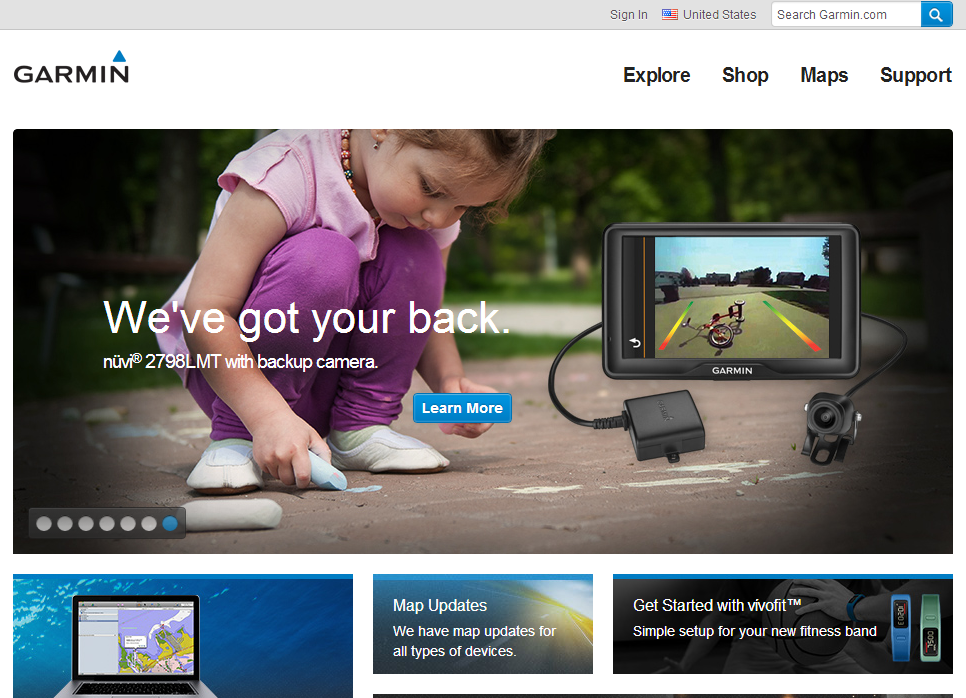
6) 佳明
Garmin 的網站銷售消費者、海洋和航空技術設備和地圖,其設計風格鮮明、別緻。 它反應靈敏; 導航快捷方便。 首頁很吸引人,“地圖”功能(可讓您瀏覽網站的地圖集)反應靈敏,即使在移動設備上查看也是如此。


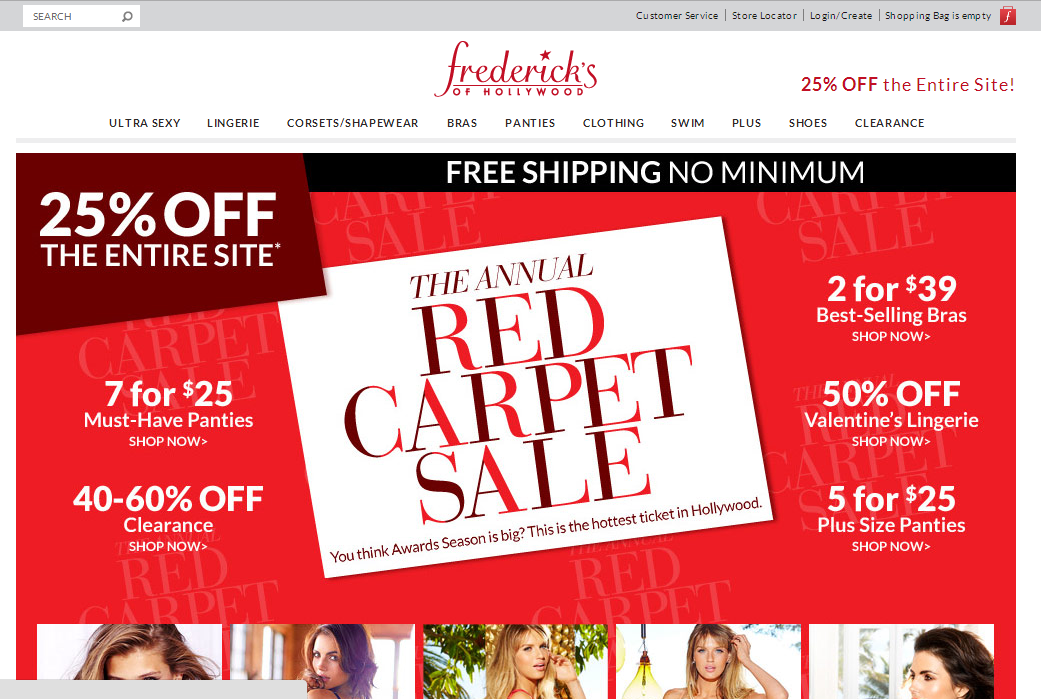
7) Fredericks.com
Fredericks.com 採用閃爍的 CSS 和 Javascript 使用來創建一個外觀整潔、響應迅速的網站,其顏色讓人眼前一亮。 商店定位器、登錄/退出按鈕和購物車可作為標題中的按鈕使用。 主頁包含幾乎所有部分的銷售優惠,並在頂部導航欄中做廣告。
特別令人印象深刻的是商店定位器,它可以追踪您輸入的郵政編碼指定距離內的任何商店。 購物和移動體驗非常流暢。


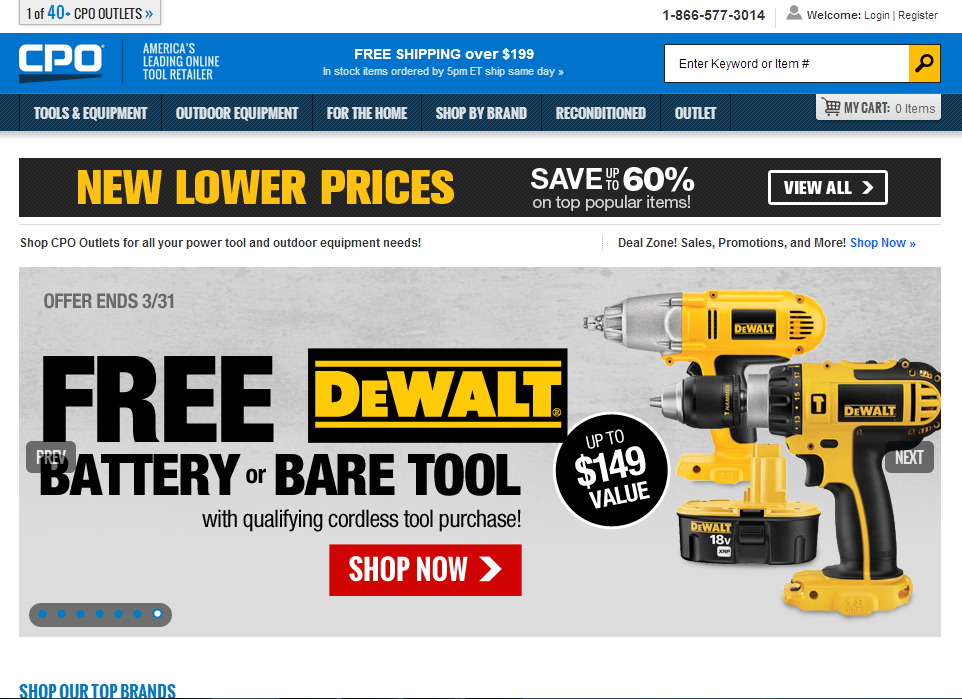
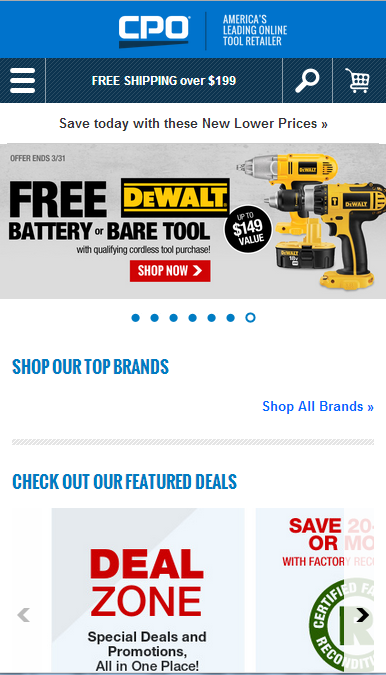
8) CpoOutlets.com
這個網站特別令人印象深刻的是響應式導航欄,它乾淨利落,並帶有大量選項,每個選項旁邊都有說明性圖像。 瀏覽網站的其餘部分也非常快速和流暢。


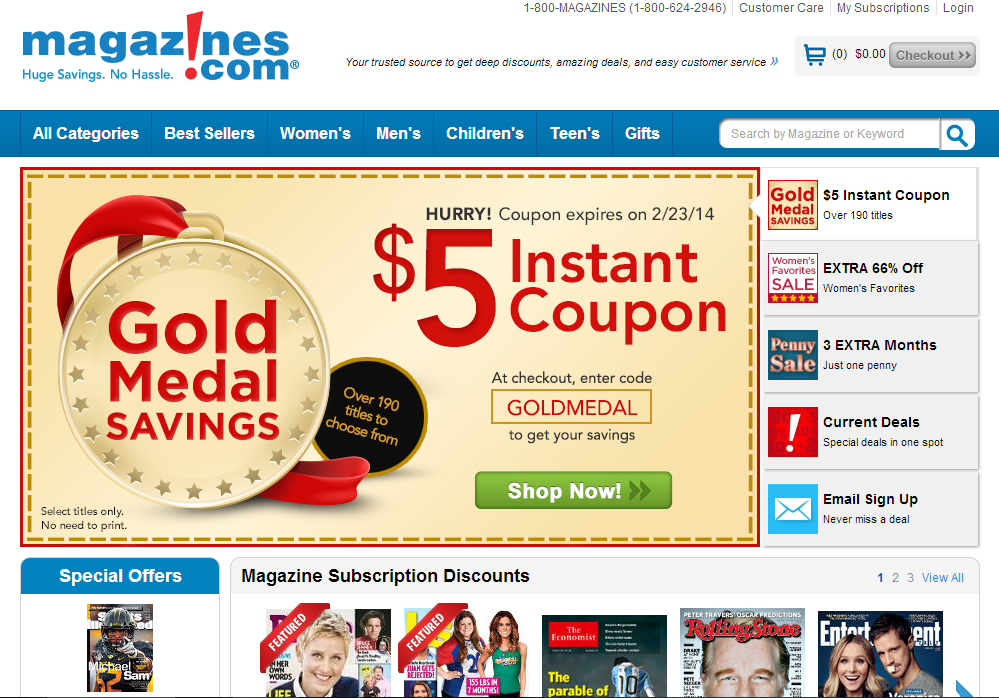
9) 雜誌網
Magazines.com 是組織良好的雜誌網站的完美示例(這本身就是一項複雜的工作)。 頂部導航欄列出所有類別並突出顯示重要類別。 首頁顯示了客戶可以直接添加到購物車的雜誌列表。 用戶還可以在首頁查看他們的訂閱。


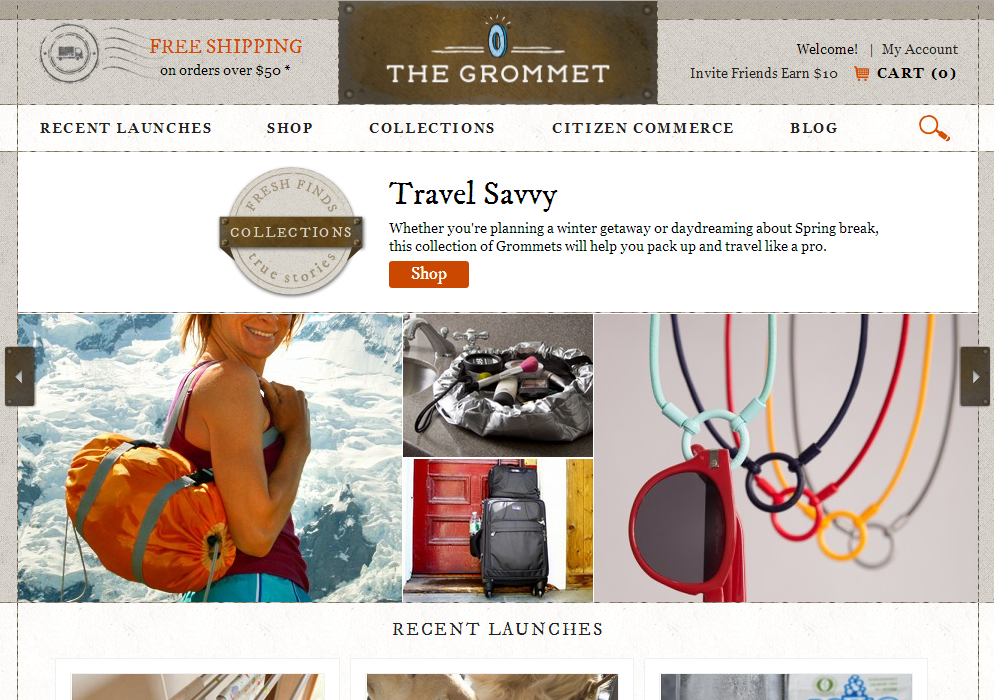
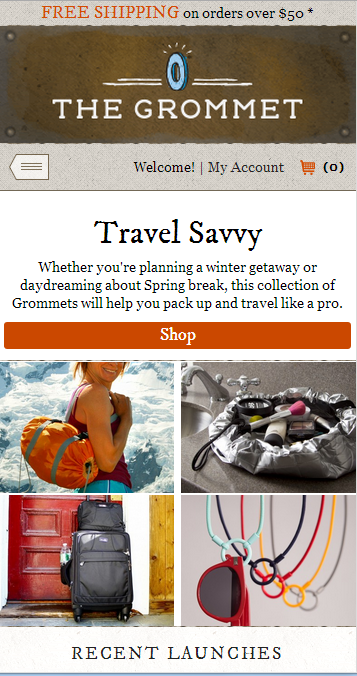
10) TheGrommet.com
這是列表中響應速度更快的網站之一。 它提供了幾乎任何一種人們能想到的產品,並且還允許人們發布產品進行銷售。 它發布產品的頁面顯示了產品及其賣家的非常清晰的圖片。 導航速度很快,不需要太多滾動或調整大小,即使在移動設備上查看也是如此。 另一個很酷的響應功能是當用戶將鼠標懸停在某些按鈕上時出現的彈出說明或詳細信息。


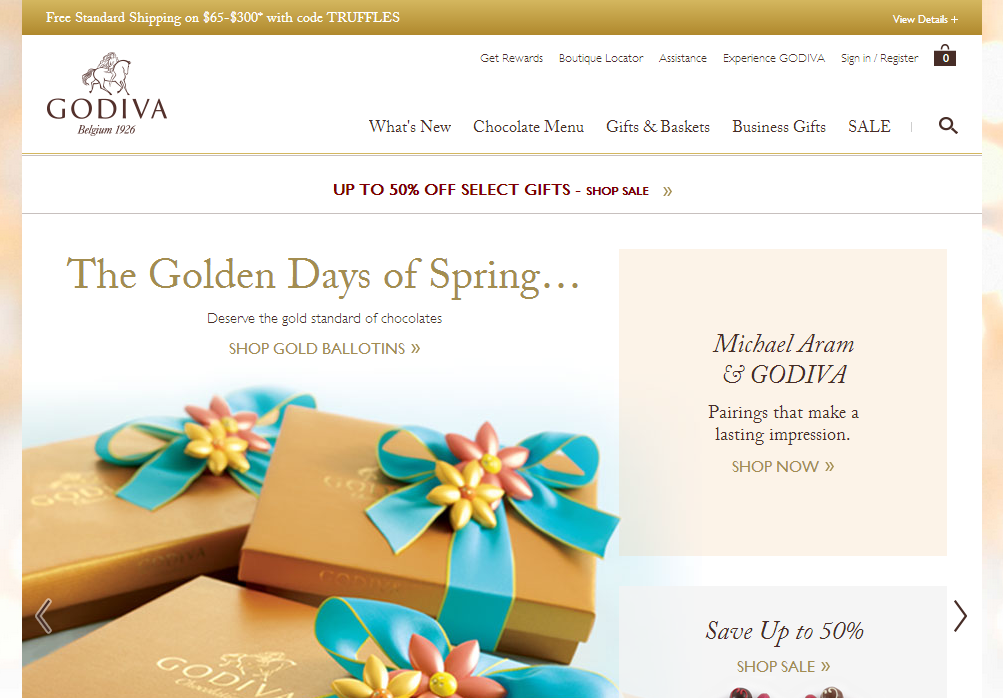
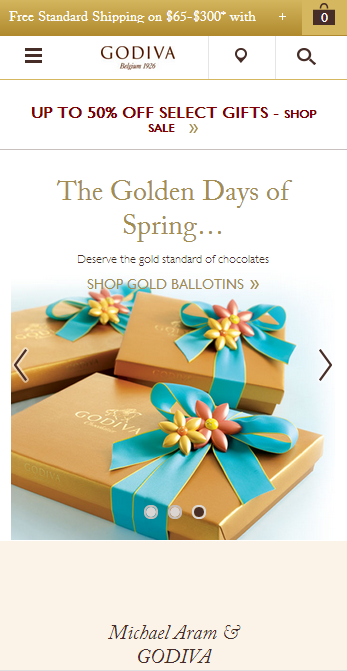
11) Godiva.com
Godiva.com 在線銷售各種巧克力。 在其標題中具有獨特的精品店定位器、購物車選項和精美的高清巧克力圖片,它仍然提供流暢、快速、輕鬆的滾動。 這個網站反應靈敏。


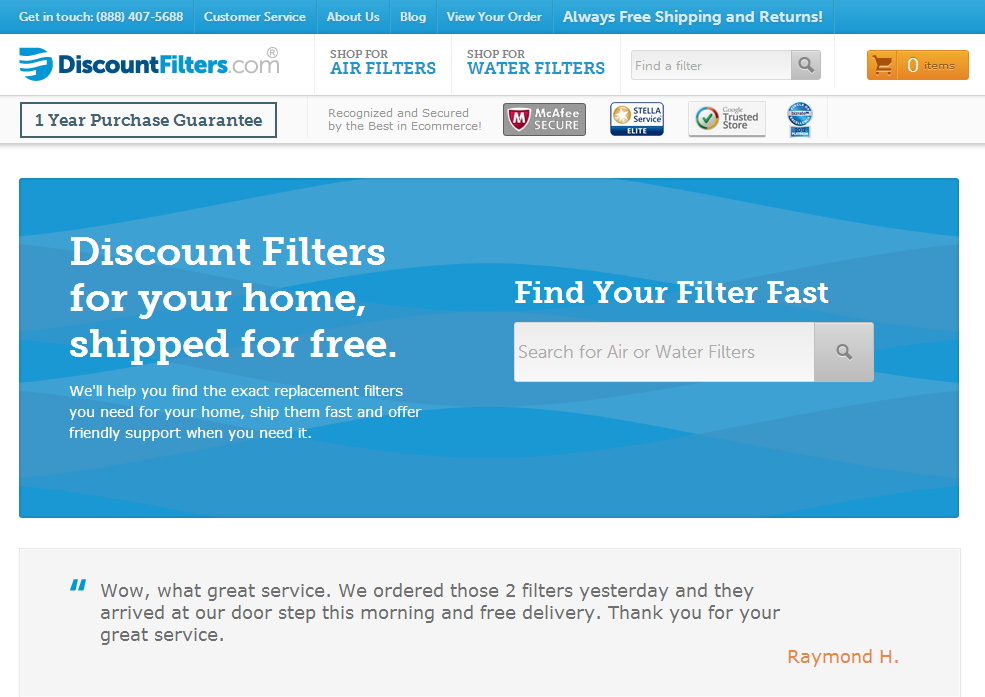
12) DiscountFilters.com
DiscountFilters.com 銷售各種類型的空氣和水過濾器。 就在首頁橫幅上是一個快速搜索工具,可讓用戶搜索他們選擇的過濾器,從而為網站贏得額外的響應點。 導航快速流暢,購物車體驗無縫。


13) Pfaelzer-brothers.com
該網站的突出之處在於其精美插圖的產品圖片,以及可讓訪問者購買各種肉類的響應式功能。 導航完美無瑕,購物車體驗快速且安全。


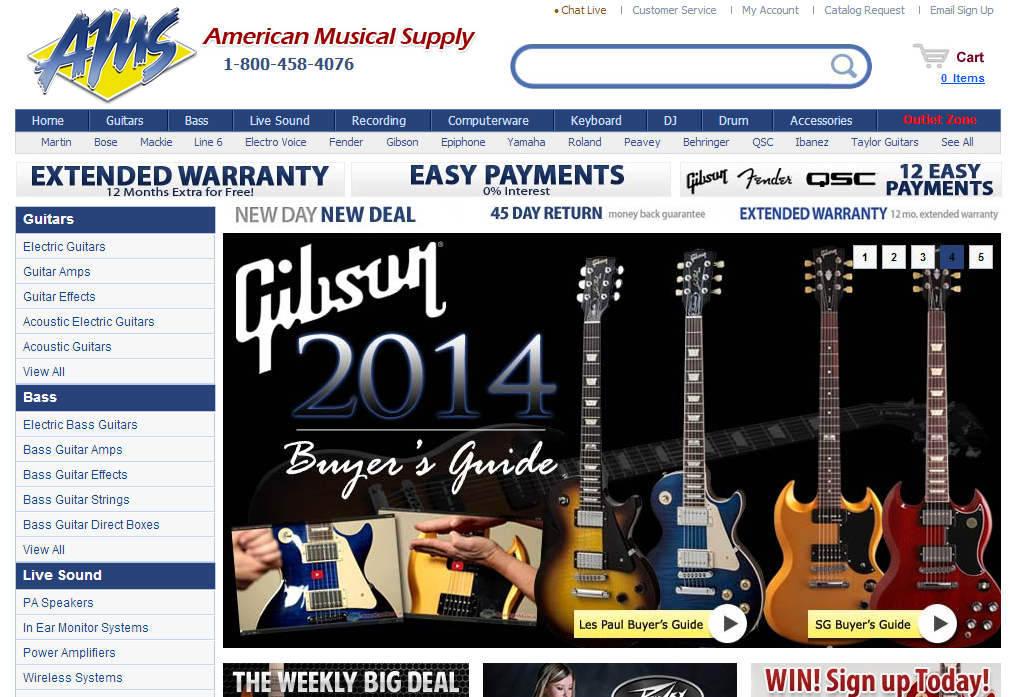
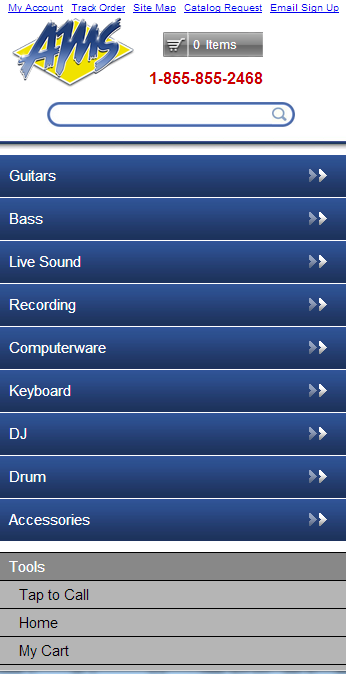
14) 美國音樂用品
AMS 的網站採用我們見過的響應速度最快的移動設計之一,在線銷售音樂產品。 它通過側邊欄預覽其許多產品,以便於導航。 在移動視圖上,這些選項卡被組合成按鈕,以獲得黃油般的平滑視圖。 反應靈敏。


15) Joann.com
該網站在線銷售面料。 精美的 CSS 設計,導航簡單快捷。 首頁包含各種產品圖片,用戶可以直接將其添加到他們的購物車中。 總的來說,這是一個響應速度非常快的網站。
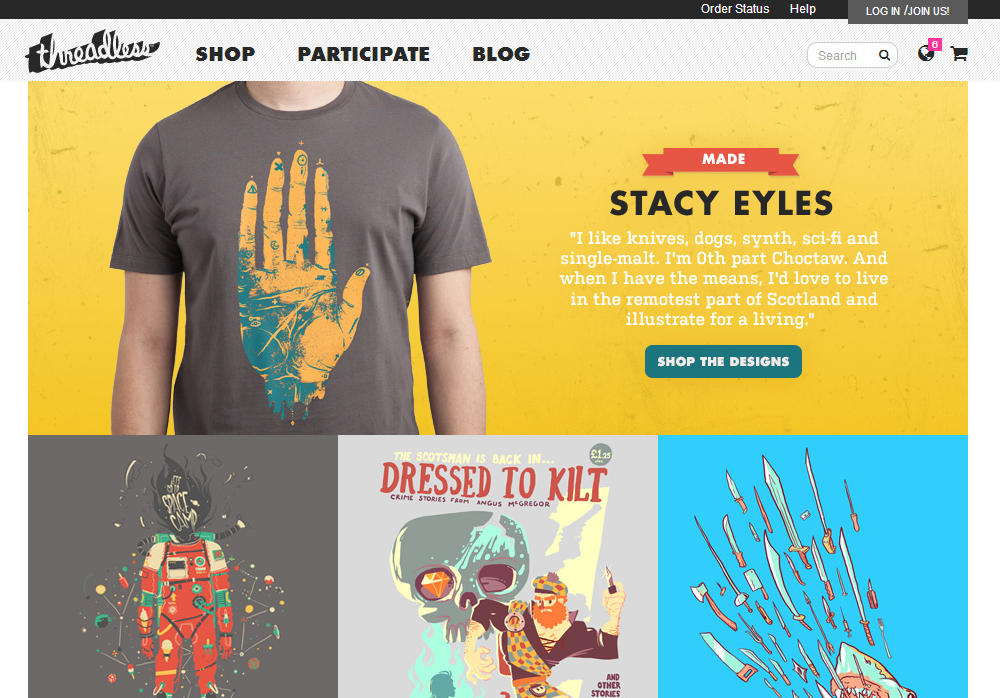
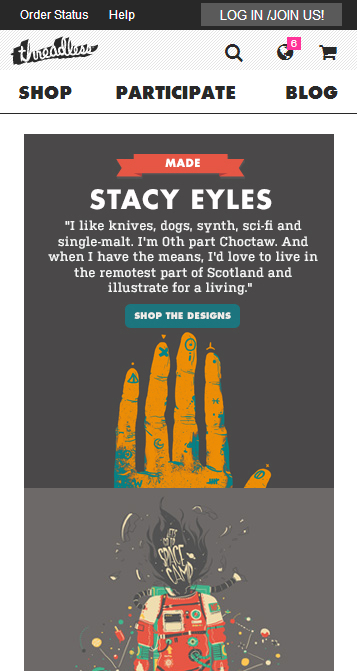
16) Threadless.com
在線服裝商店 Threadless 具有極其智能的網頁設計。 與 Facebook 通知按鈕類似,它在標題中有一個按鈕,顯示與網站和金錢事件相關的更新。 它提供清晰的移動視圖和出色的購物體驗,並提供簡約但響應式的設計。


17) Prankplace.com
Prankplace.com 最具響應性的方面是它以多種方式描述每個產品類別,而這些方式似乎都沒有必要。 頂部導航欄顯示所有類別,而底部顯示它們並帶有插圖。 總體而言,它使訪問者的觀看體驗變得輕鬆流暢。
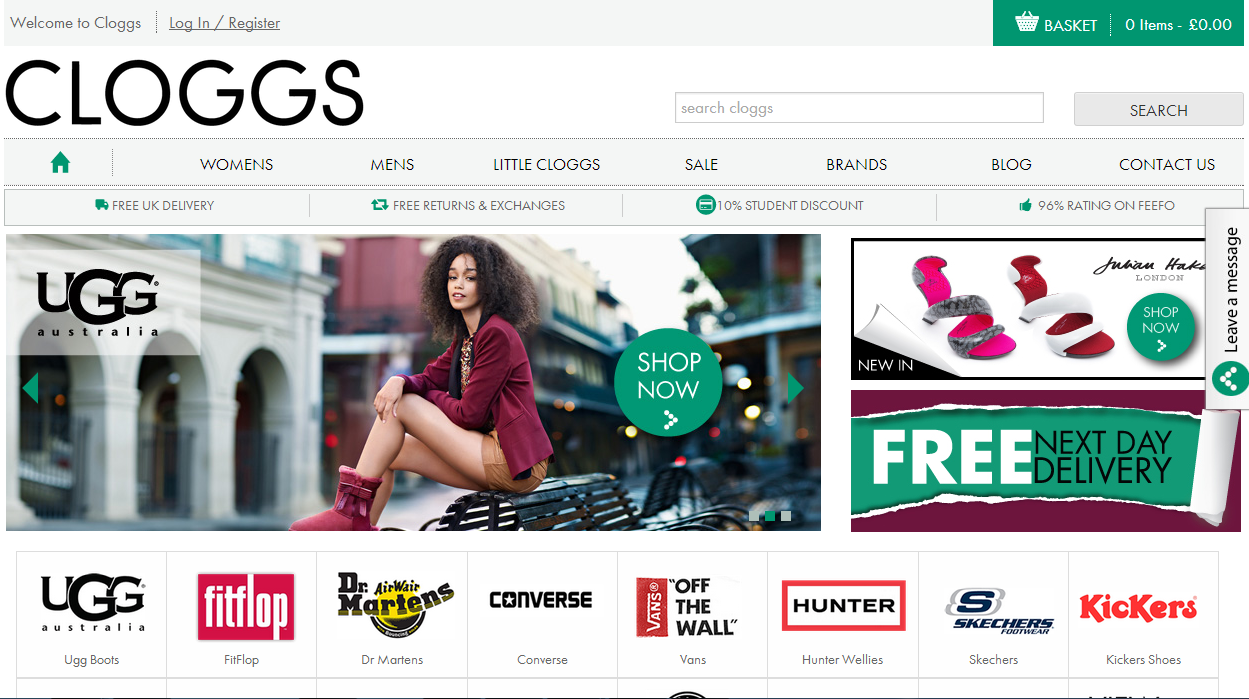
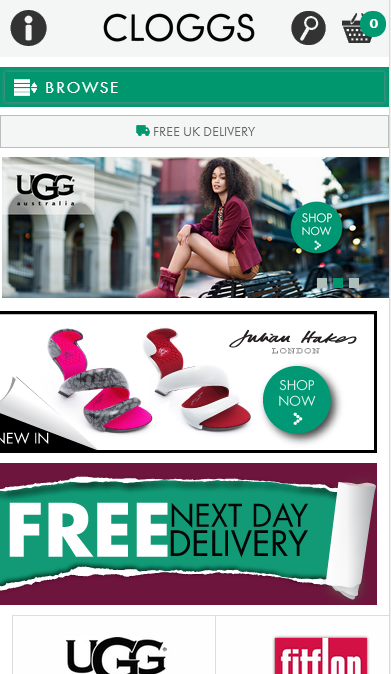
18) Cloggs.com
Cloggs.com 是一家銷售女裝和服飾的網站,其桌面版設計簡潔。 然而,移動版本佔據了蛋糕,放大鏡和推車併入標題的一小部分。 購物車體驗也很流暢和快速。



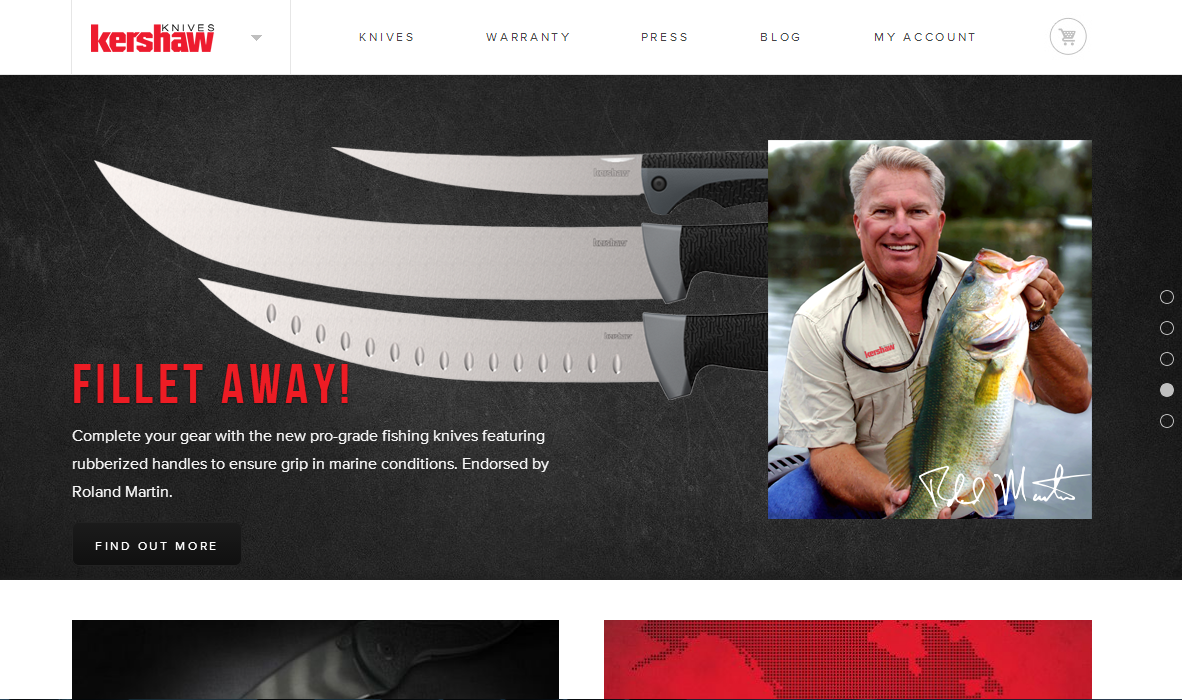
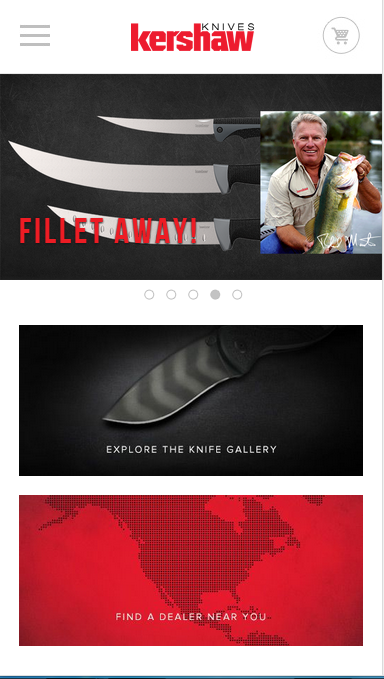
19) Kershaw.kaiusaltd.com
Kershaw.kaiusaltd.com 在線銷售刀具,採用獨特的設計,首頁橫幅不會向上滾動。 相反,網站的下部取而代之,這看起來很酷。 瀏覽速度極快,產品插圖清晰整潔。 移動觀看也很棒。


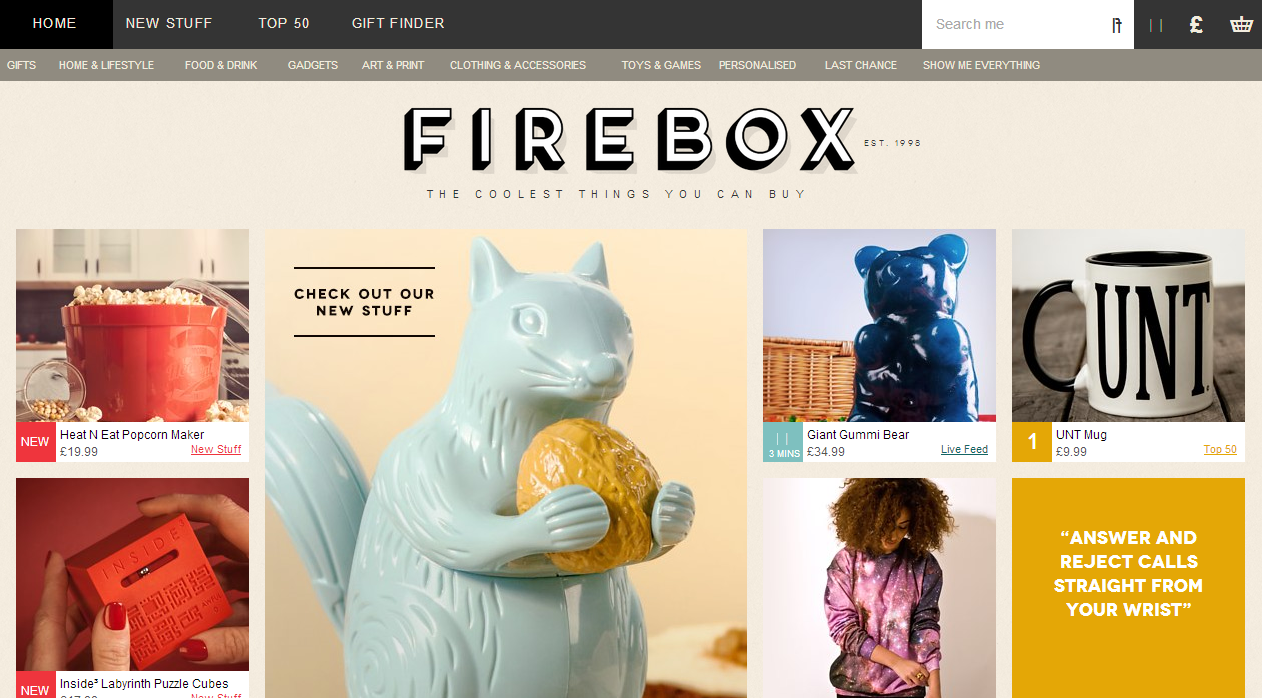
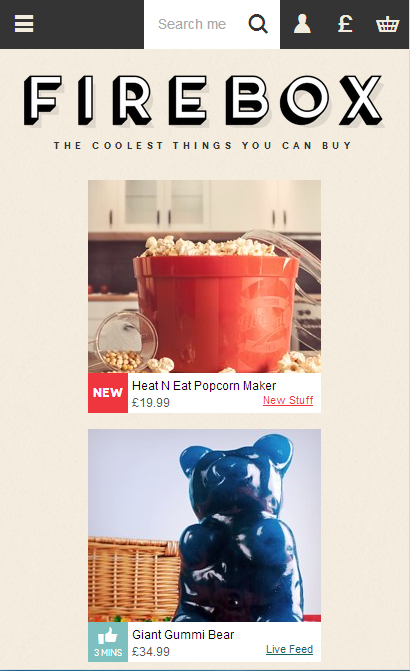
20) Firebox.com
Firebox 銷售各種“酷”的東西,有兩個導航欄來顯示所有類別。 網站設計似乎雜亂無章,但在響應能力方面卻對其有利。 它允許用戶將貨幣更改為他們所在國家/地區的貨幣,這在其他網站上也是如此。


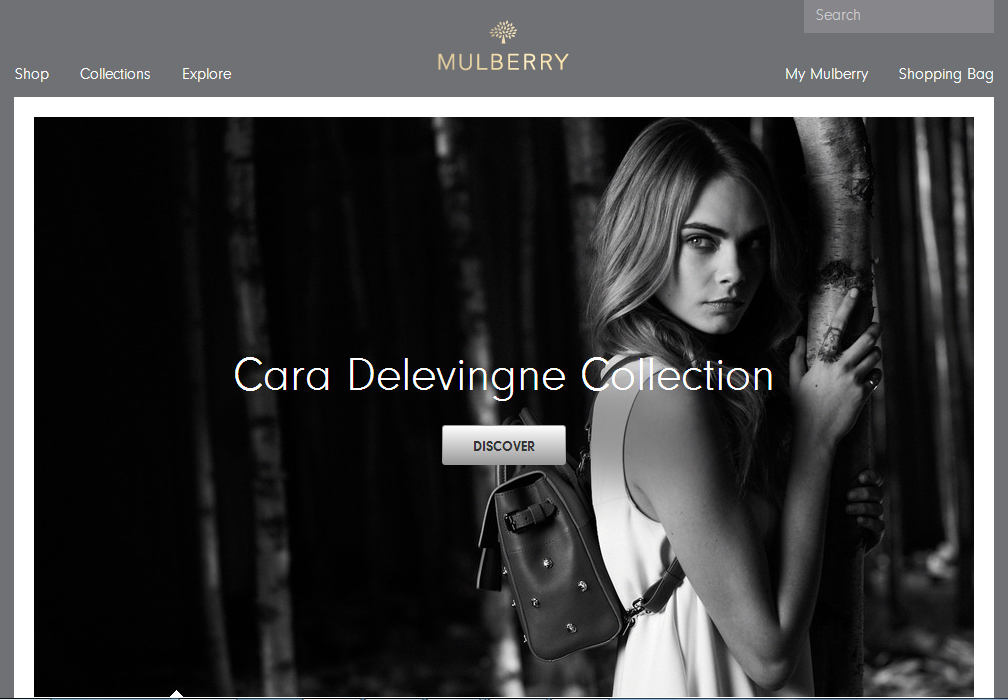
21. Mulberry.com
極其快速而高清的設計是該網站的資產。 它採用簡約且響應迅速的方案,因此 Mulberry 在瀏覽質量方面佔據優勢。 正如預期的那樣,移動觀看體驗也很棒。 使用購物車既快速又容易。


中等響應能力
以下是中級響應的站點。 他們提供的體驗很好,雖然不是一流的。
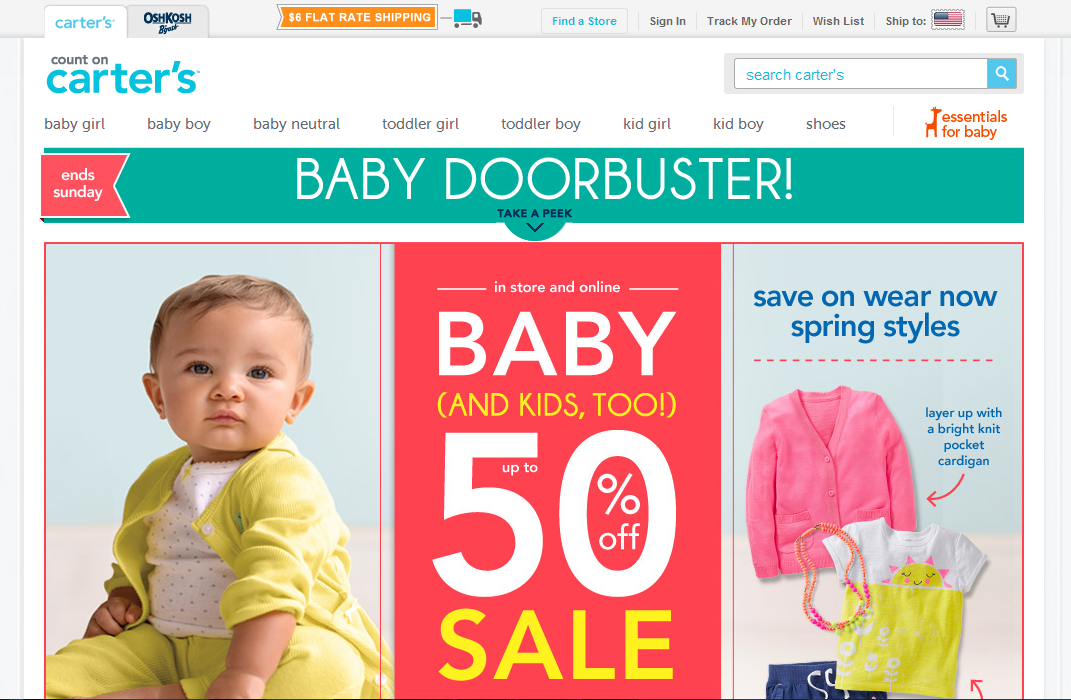
22) Carters.com
銷售嬰兒服裝的 Carters.com 還允許您通過標題訪問 Oshkosh.com,但加載速度非常慢(因此會失去響應能力)。 否則,該網站非常流暢且易於瀏覽,並且移動查看也不錯。


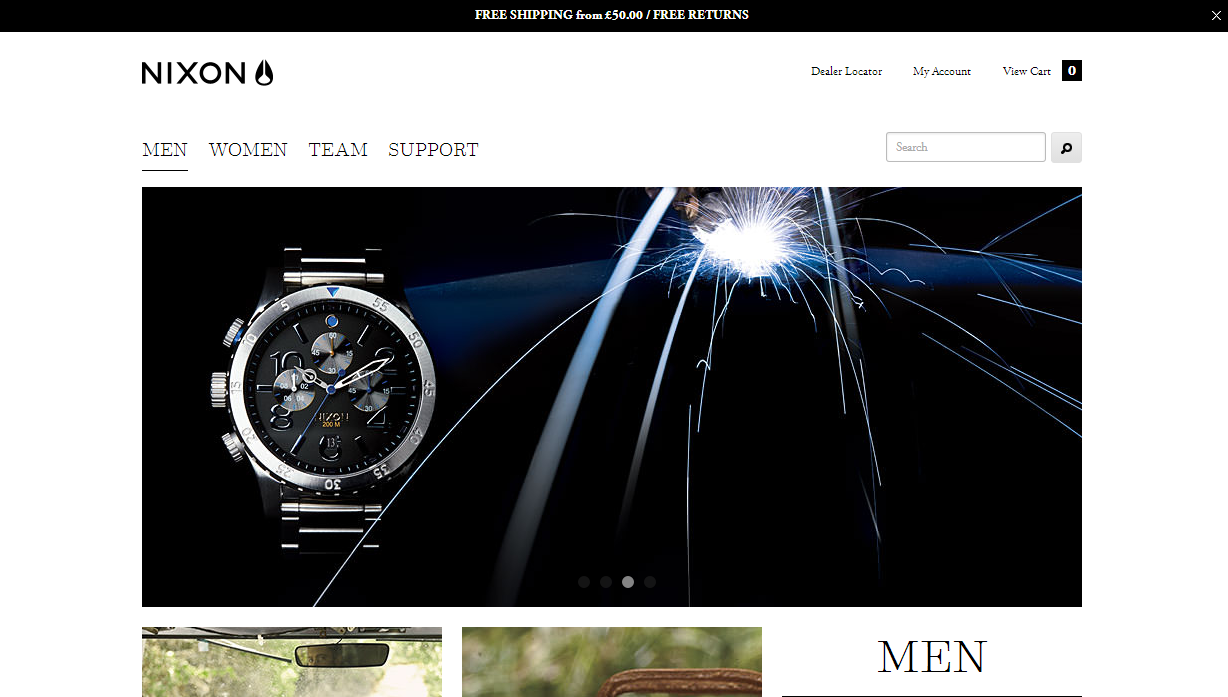
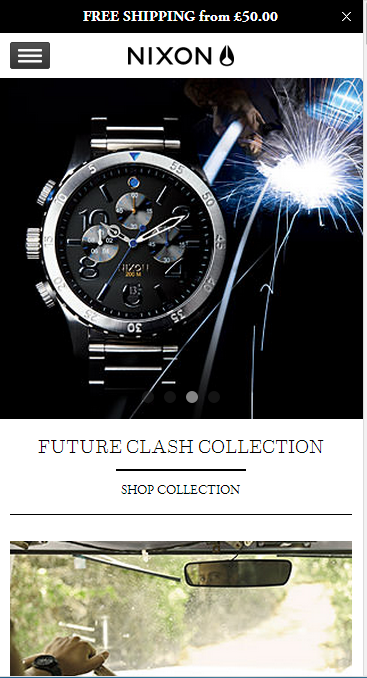
23) 尼克松網
從外觀上看,它似乎是一個高度響應的網站。 頭版提供小雞設計,一開始可以選擇進入男性或女性部分。 但是,它丟失了所有選項(手錶、耳機、配件等)的頂部導航欄。


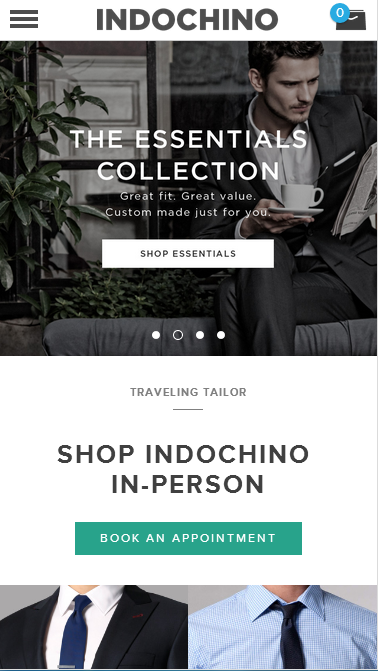
24) 印度支那
該網站提供男士服裝,作為一個最小但響應迅速的網站做得很好。 然而,一些首頁橫幅的加載速度很慢,即使是通過高速連接也是如此。 不過,總體而言,導航速度足夠快,並且購物車體驗流暢而輕鬆。

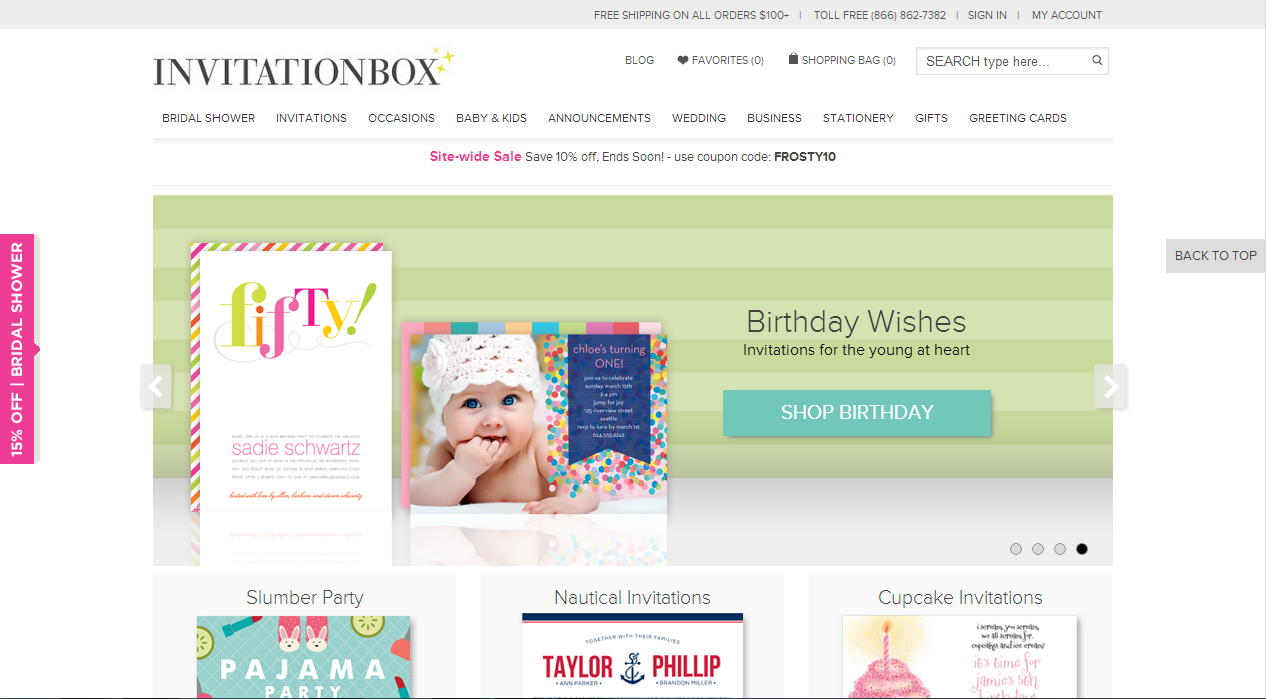
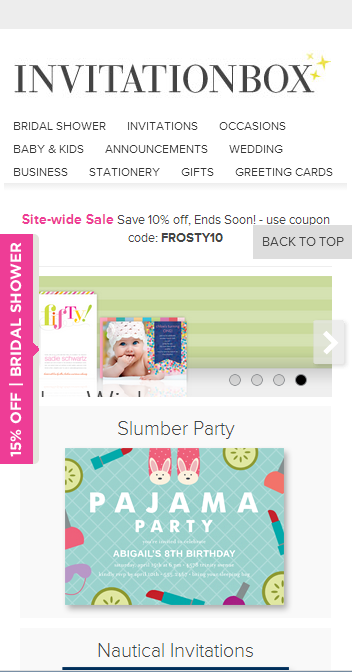
25) InvitationBox.com
邀請箱。 Com 處理各種邀請函,包括印刷版和手工版。 它具有獨特的設計——它在首頁本身列出了所有類別和許多特色產品,其中一些會自動滾動。 儘管頁面結構複雜,元素眾多,但響應速度非常快。


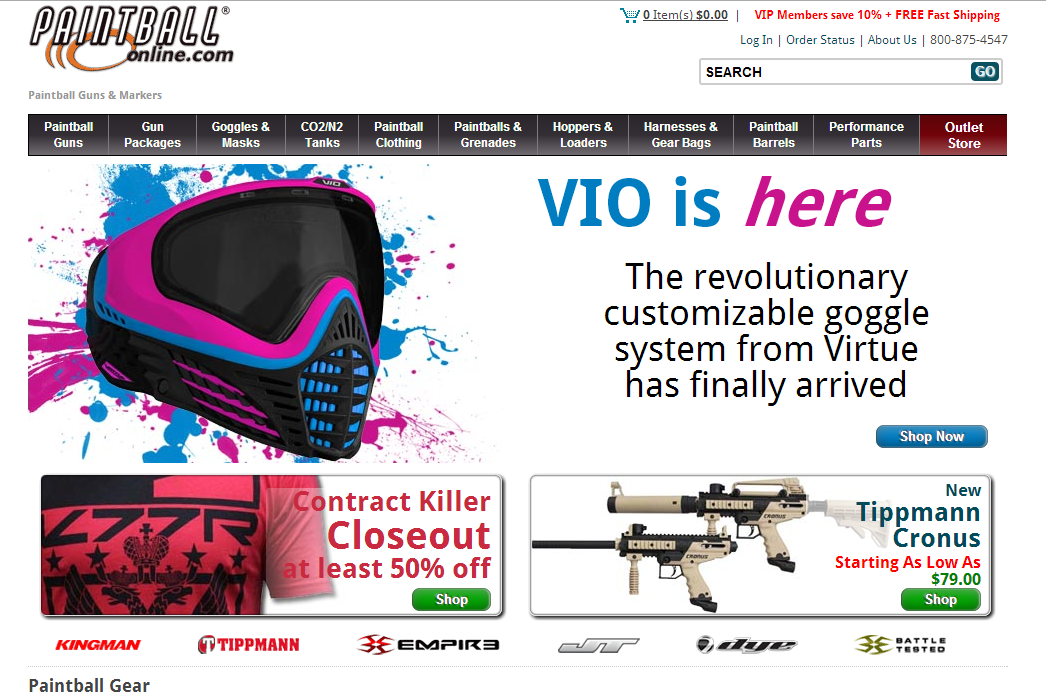
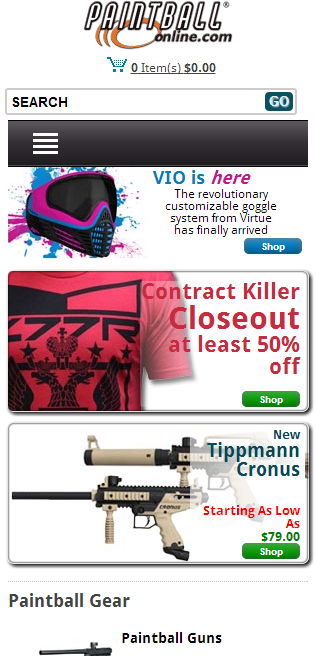
26) 彩彈在線.com
雖然該網站的移動版本反應靈敏,但桌面版本未能脫穎而出。 它具有相當複雜的結構,頂部導航欄看起來有點過於局促。 儘管如此,購物體驗還是很流暢的,而且網站總體上是響應式的。


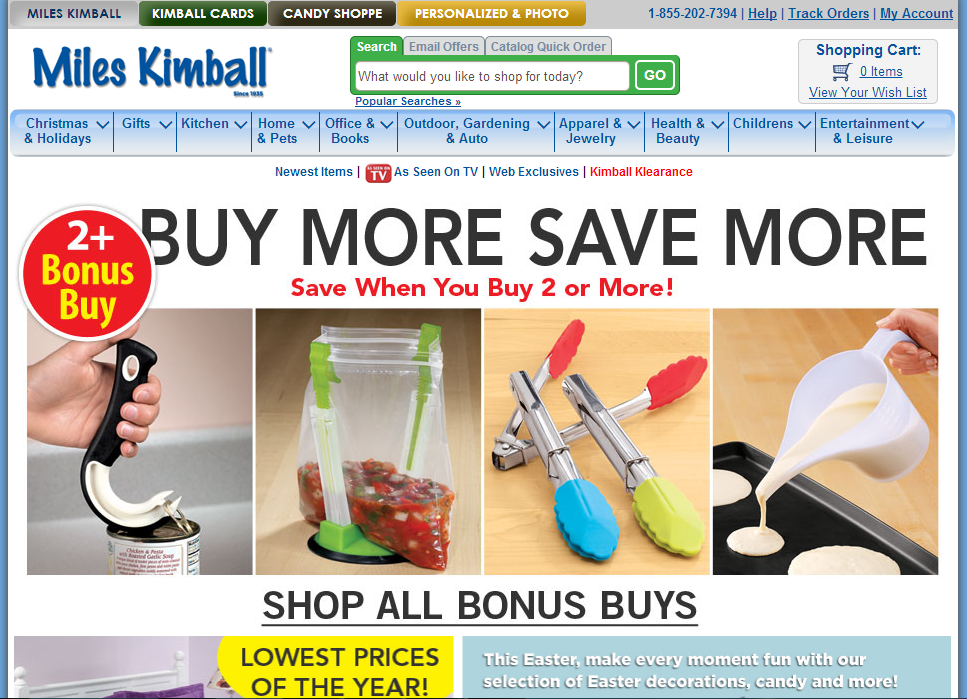
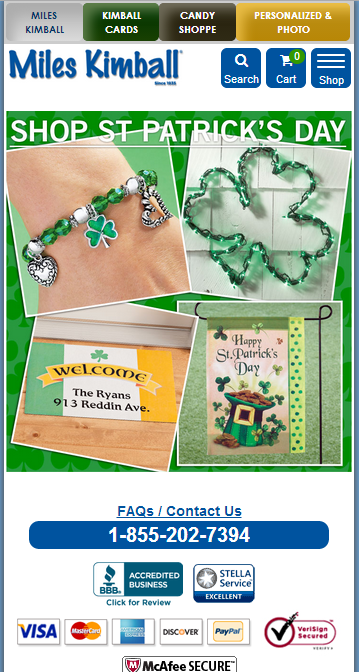
27) MilesKimball.com
儘管桌面版本的設計有點擁擠,但這個網站仍然以響應式的方式脫穎而出。 頂部導航欄以緩慢、平滑的下拉方式向下滾動類別下方的子類別,這可能會讓人覺得很煩人。 但是,它會識別頁面頂部和底部的類別,包括所有其他重要鏈接。 因此,很容易瀏覽該網站。 移動體驗一般。


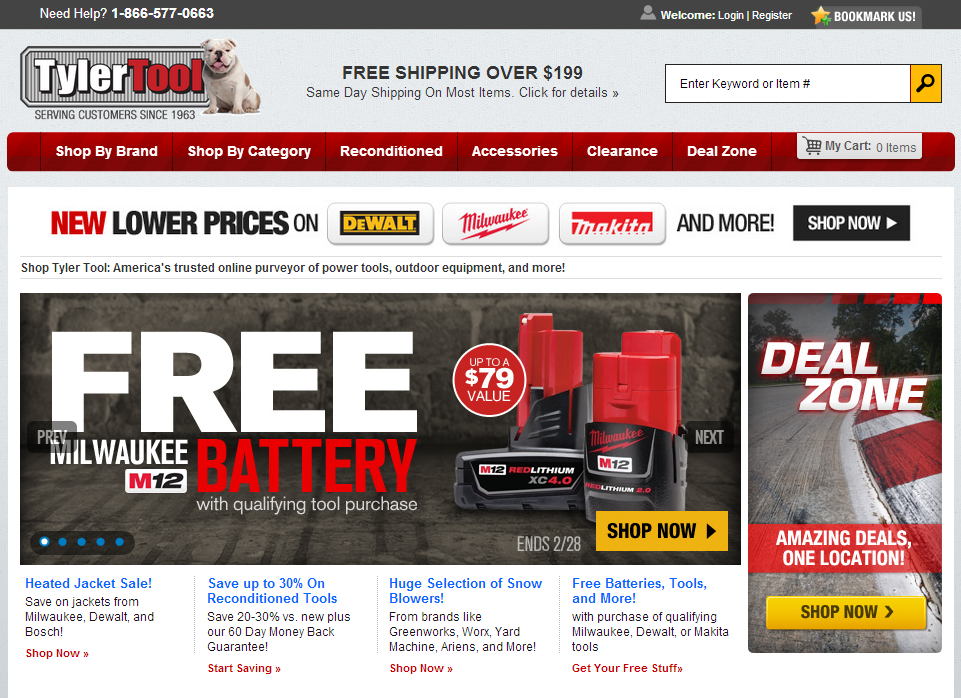
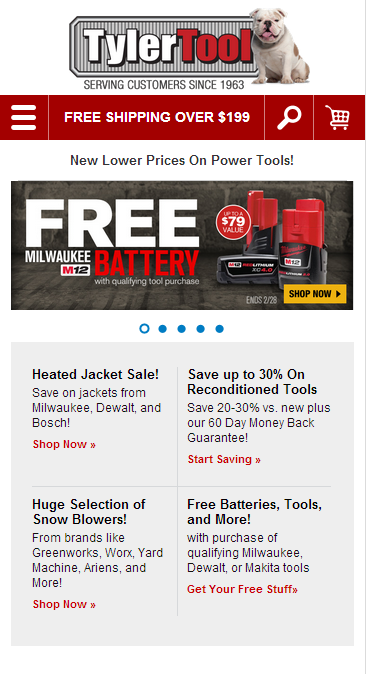
28) TylerTools.com
這個網站主要經營硬件工具,有一個用 CSS 和 Java 設計的干淨的界面,帶有清晰、說明性的產品圖片。 標題中無用的“書籤”插件可以更好地利用。 移動和購物體驗還可以,但沒什麼好寫的。


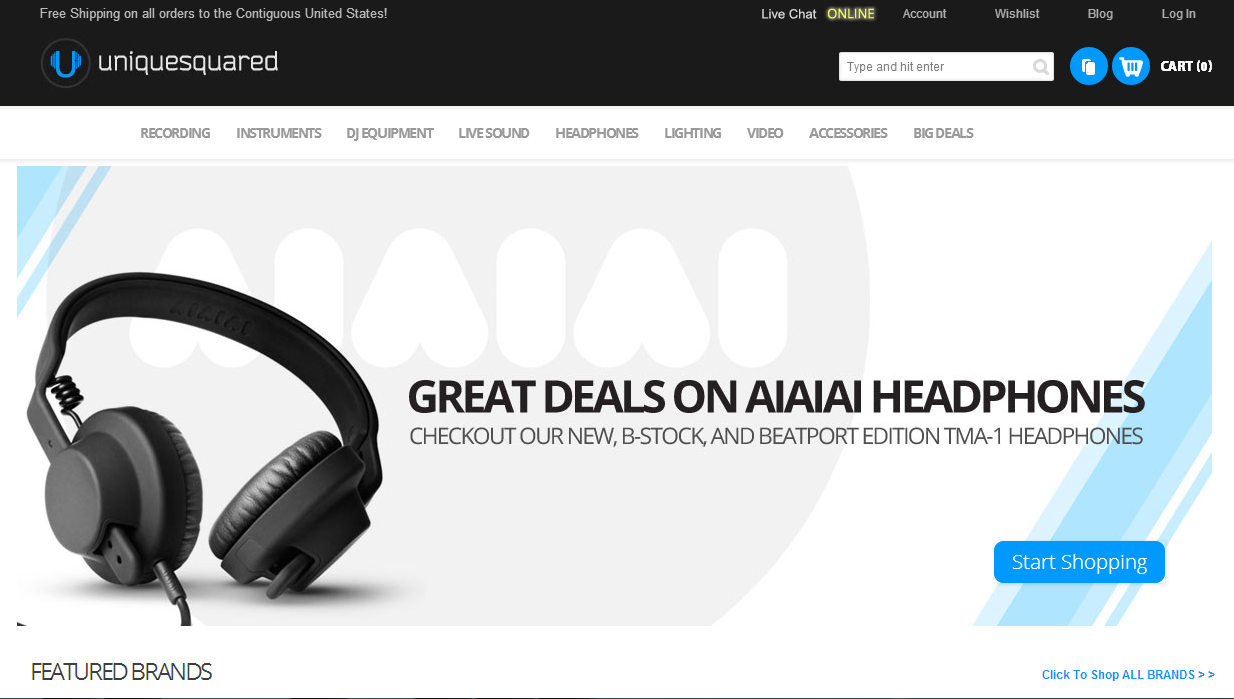
29) UniqueSquared.com
UniqueSquared.com 在線銷售音樂產品。 它的網站是為台式機智能設計的。 流暢的導航、乾淨的界面和高清(但快速加載)圖片是其中的一些亮點。 然而,移動網站與之形成鮮明對比。 它的非合同圖片表明它不是為移動響應而構建的。


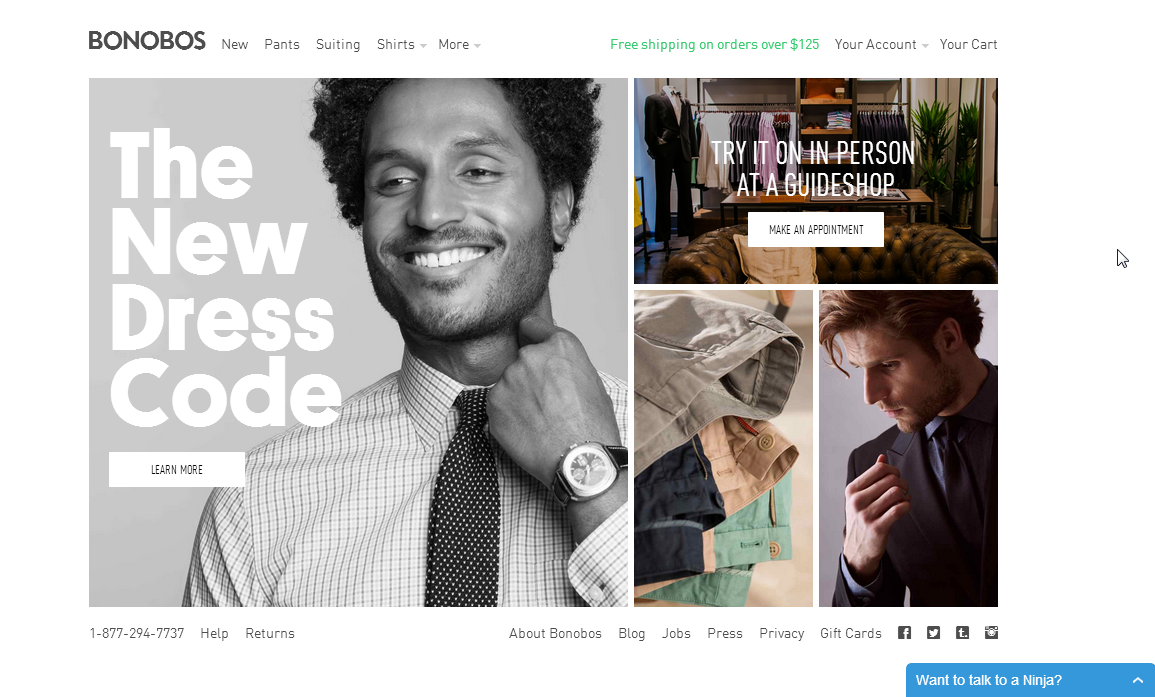
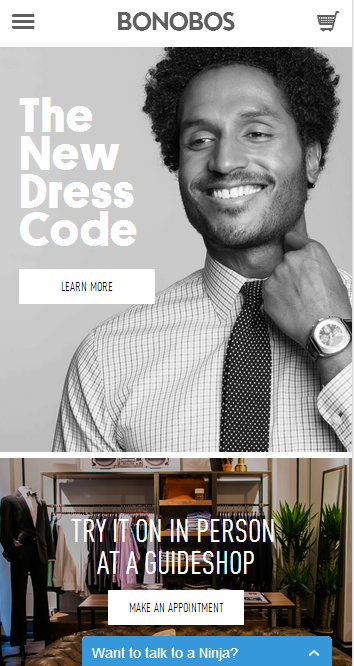
30) Bonobos.com
這個網站的好處是它在首頁上很簡約,但在子頁面中沒有遺漏任何細節。 它非常易於導航,並且在首頁上具有商店定位器和預約修復選項,這使其成為響應式網站。


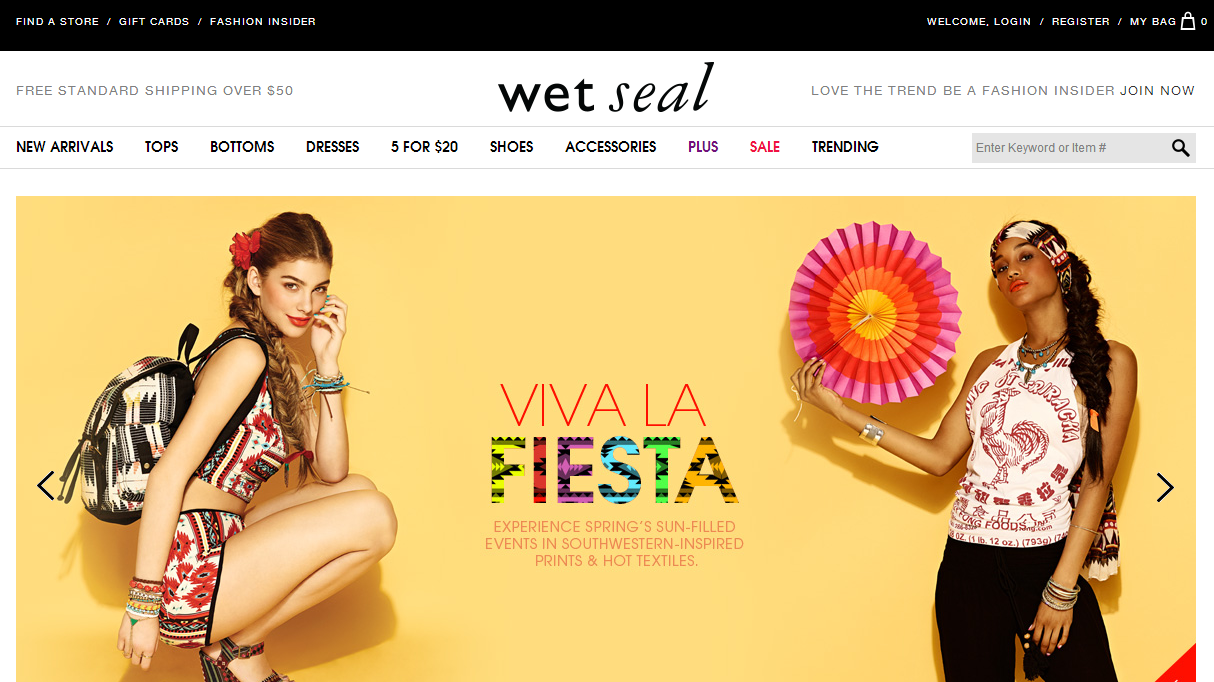
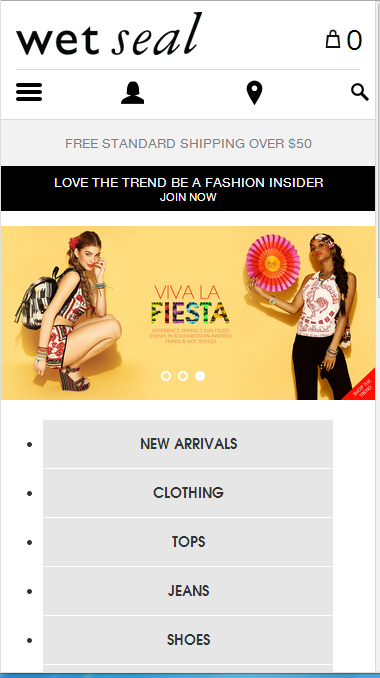
31) WetSeal.com
WetSeal 上的瀏覽體驗是響應式的。 儘管故意吸引人的配色方案並不令人愉快,但響應式下拉菜單和購物車的放置、送貨檢查器和出現在首頁上的銷售優惠使其易於導航。 但是,購物體驗不是很流暢,因為“添加到購物袋”按鈕在頁面加載時停止工作。


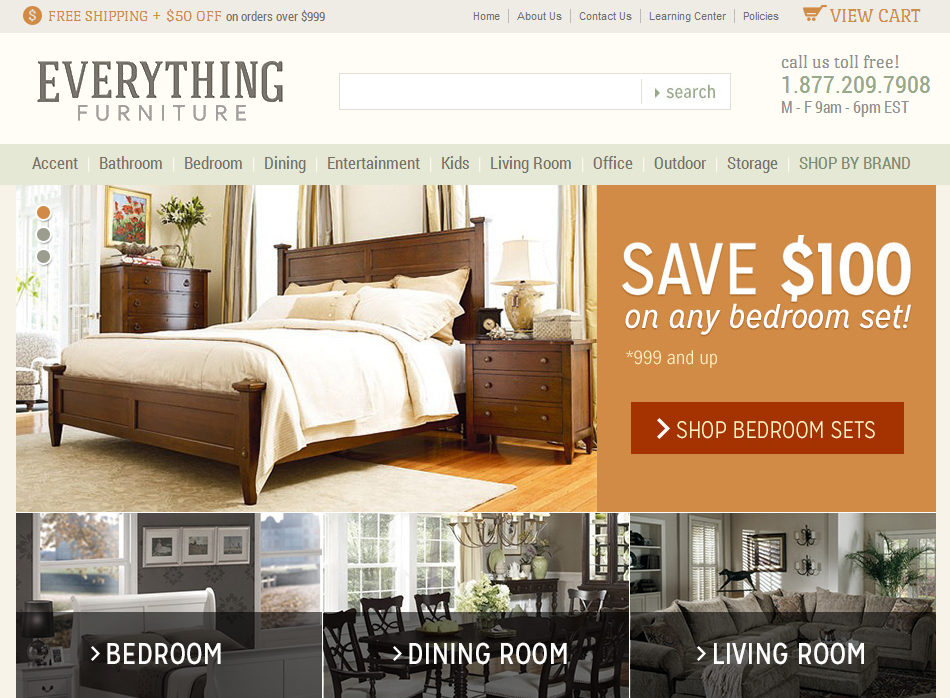
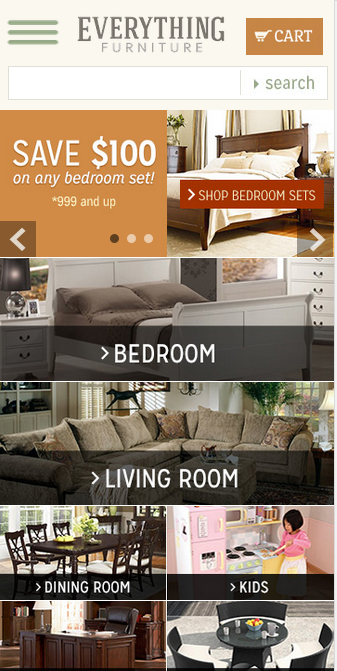
32) Everythingfurniture.com
該網站採用簡約但響應迅速的設計,並出售各種類型的家具。 結構很好,獲得了響應點。 瀏覽和購物沒有什麼可抱怨的。 總體而言,對於網站希望顯示的內容,它是相當敏感的。


平均到低響應度
下面列出的網站響應速度較慢。 他們的設計和經驗通常是平均水平或低於平均水平。
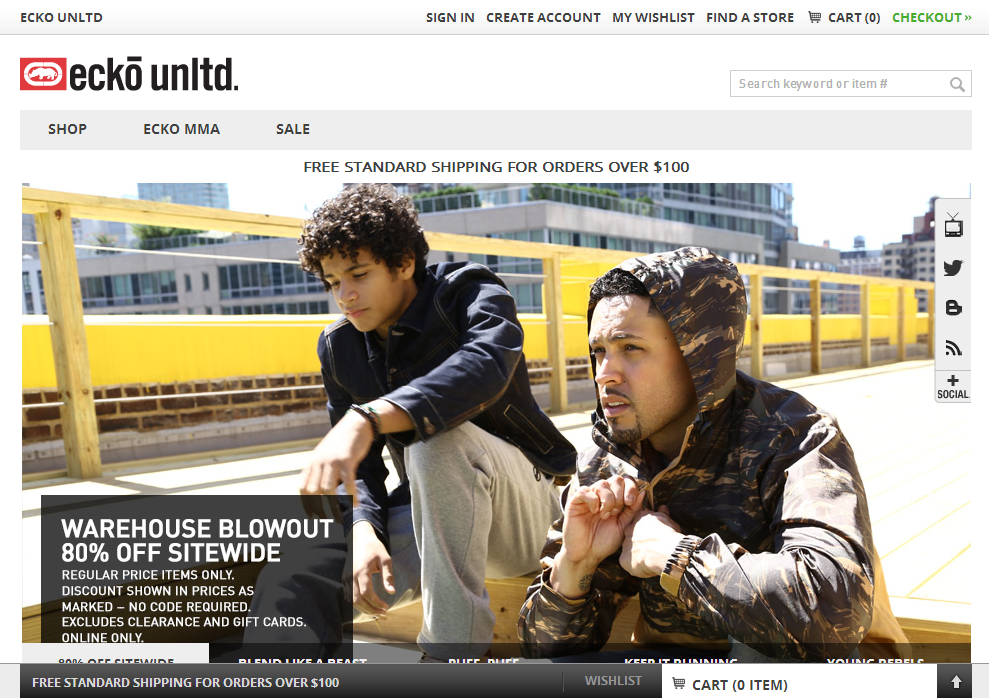
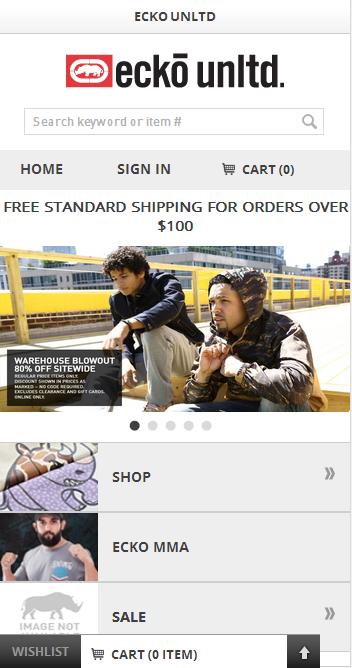
33) EckoUnltd.com
雖然網站設計不是很好,但就響應能力而言,它只是完成了它的工作。 集成在前面橫幅中的社交媒體按鈕使其外觀擁擠並妨礙輕鬆導航。 購物車和移動體驗沒有什麼可抱怨的; 但是,我們預計移動用戶在使用該網站時可能會遇到一些問題。


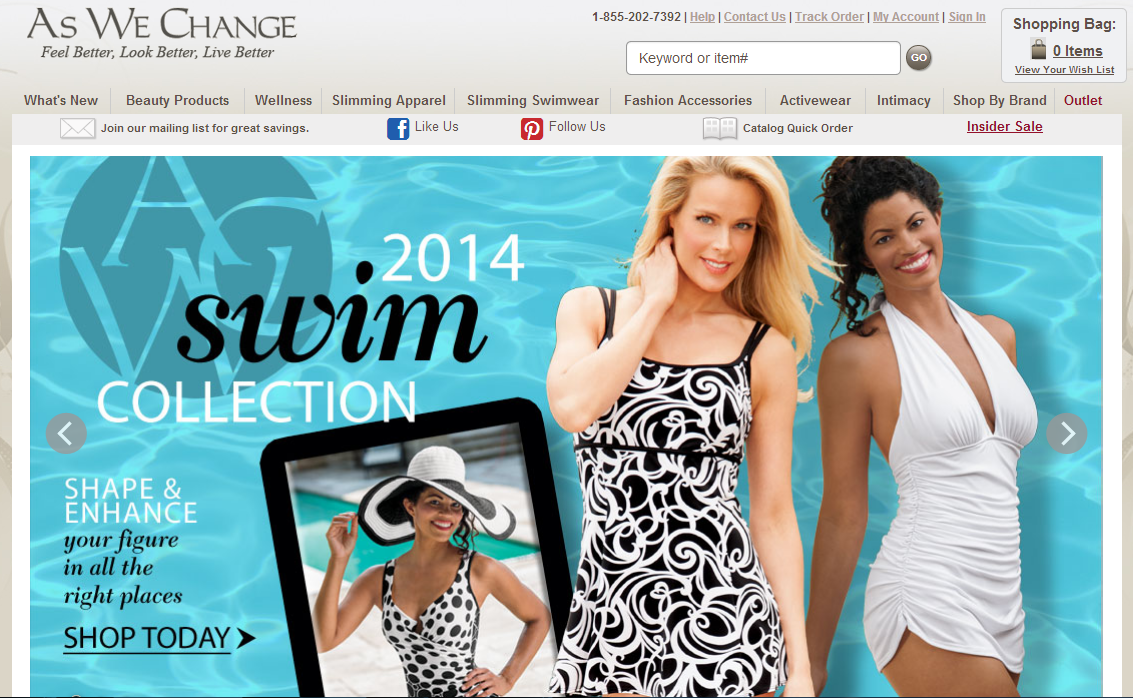
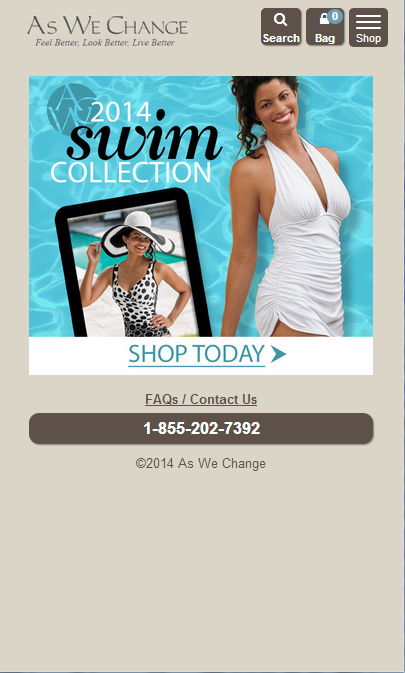
34) Aswechange.com
該網站是一家女裝零售商,其結構複雜,即使在高速連接下,導航也會出現故障。 頭版旋轉橫幅緩慢移動。 但是,該網站的其餘部分運行順利。 明亮、說明性的產品圖片對其有利。


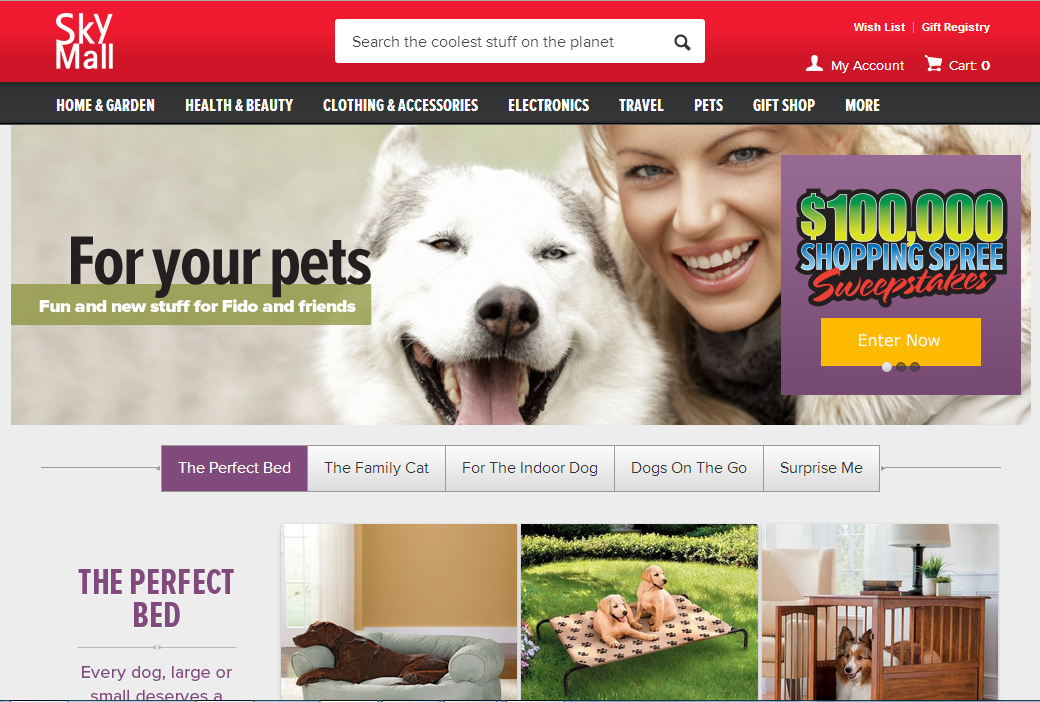
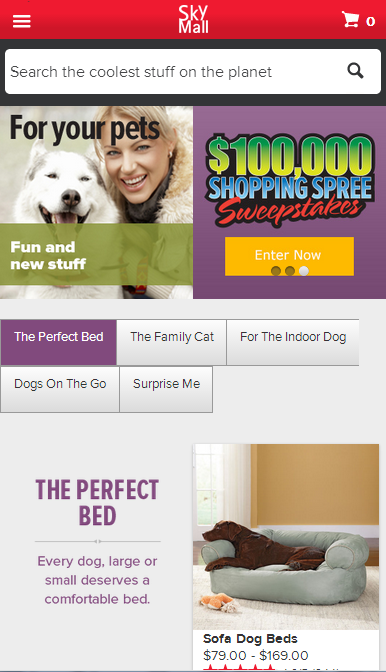
35. 天貓商城
Skymall.com是一個大型的網上購物網站,其結構自然是複雜的。 但是,所有選項都可以在首頁上找到。 但是,它的配色方案並不吸引人,滾動導航菜單的延遲時間為 1 到 2 秒。 另一方面,移動體驗還不錯。


結論
上述各種響應式網頁設計目錄應該表明,在響應性方面,尤其是對於電子商務網站,快速且無故障的瀏覽、輕鬆的移動查看和增加網站可用性的功能比美觀的設計重要得多. 如果您的網站在桌面上看起來很棒,但在移動設備上無法正常運行,那麼您將失去一大塊潛在市場。 自從引入 3G/4G 互聯網以來,很大一部分桌面上網者現在更多地使用移動設備。
一些網站具有出色的應用程序,便於訪問和提高可用性。 其中包括使用地圖設備的商店定位器、說明性的 360 度產品視圖、簡單的結帳按鈕等等,這些都為網站設計增加了大量的響應能力。
此外,由於易於訪問(並且頁面上的組件更少),簡約設計似乎更具響應性。 但是,如果您有一個必須在其上顯示大量組件的網站,則將它們均勻分佈或使用合適的配色方案會有所幫助。 這些,以及快速加載元素,使您的網站對訪問者的響應速度更快。
響應式網頁設計的另一個因素是“訪問者友好商數”。 例如,某些網站清楚地顯示登錄、訂閱或為頁面添加書籤的選項。 根據網站的類型,這些確實可以幫助您通過響應能力保留自然流量。
當然,讓移動設備上的購物過程變得簡單、快速和安全是一項挑戰。 然而,上面提到的大多數網站似乎都輕鬆完成了這項任務,這說明了為什麼移動功能是任何響應式電子商務網站的基本功能之一。
(注意:如果您想了解如何創造愉快的購物體驗,請下載我們的免費電子書。)

