什麼是響應式網頁設計以及如何做
已發表: 2021-08-26想像一下,如果您將舊 iPhone 換成屏幕更大、更亮的新 iPhone,卻發現您訪問的每個網站仍然適應小屏幕。 這會令人沮喪,不是嗎? 幸運的是,由於響應式網站設計的概念,這不會發生。
人們通過各種設備訪問互聯網——無論是移動設備、筆記本電腦、台式機、平板電腦還是 Kindle。 靜態網站不再有效,因為它們不允許用戶更改設備的多功能性,並且仍然擁有令人愉快的用戶體驗。
考慮到響應式網站在現代網頁設計中的重要性,本文將探討什麼是響應式網頁設計,為什麼它很重要,以及如何使您的網站具有響應性。
我們還將向您展示一些最令人印象深刻的響應式網站,以在您創建網站的過程中激發您的靈感。 堅持到文章結尾,找到創建響應式網站的獎勵工具。
現在,如果您準備好對網頁設計感到迷惑,讓我們直接開始吧!

什麼是響應式網頁設計?
響應式網頁設計使用的代碼會根據屏幕的大小和分辨率自動調整設計以適應不同的屏幕。 無論用戶是在寬大的桌面顯示器還是小型移動屏幕上查看網頁,它都能讓用戶獲得流暢的網頁體驗。
例如,由幾列組成的大型網站標題將被分成幾個垂直堆疊在移動設備上的塊,以方便訪問者閱讀文本和查看圖形。

與此相反,如果網站設計是靜態的,它將保持網頁的結構,其中標題的所有列將保持水平彼此相鄰。
響應式網頁設計不僅適用於現有設備,還適用於隨著技術的不斷進步而發布的任何新小工具。 它還考慮了用戶的位置,以將他們引導到網站的正確版本,具體取決於他們從何處訪問它。
推薦閱讀
- 15 個現代網站設計趨勢
- 您的網站需要的 16 個重要網站頁面
- 如何撰寫關於我們的頁面
- 網站設計成本:您應該支付多少?
為什麼響應式設計很重要?
那麼,為什麼響應式網頁設計如此重要呢? 這肯定需要更複雜的開發過程,影響網頁設計成本,但回報是否值得? 答案是肯定的,除非您的網站針對的是特定設備。
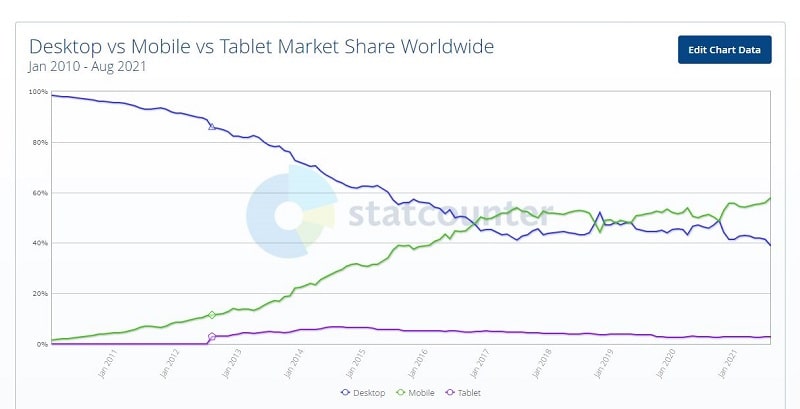
大多數在線搜索來自手機,但仍有41.5% 的用戶使用台式機,2.7% 的用戶使用平板電腦在線瀏覽。 將所有註意力集中在其中一個小工具上而忽略其餘部分將意味著您放棄了很大一部分網絡流量。
資料來源:統計計數器
響應式網頁設計可確保您的網站在所有類型的設備上都同樣實用,並且在新的熱門小工具推向市場時不會失去其可用性。 它確保您為未來的技術做好準備,幫助您避免在每次設備層次結構發生變化時都重新設計流程。
除此之外,響應式網頁設計使機器人更容易通過單個 URL 抓取網站,而不是通過相同 Web 內容的多個版本進行抓取。 這有助於谷歌正確索引網頁,讓這封信更有機會獲得高排名。
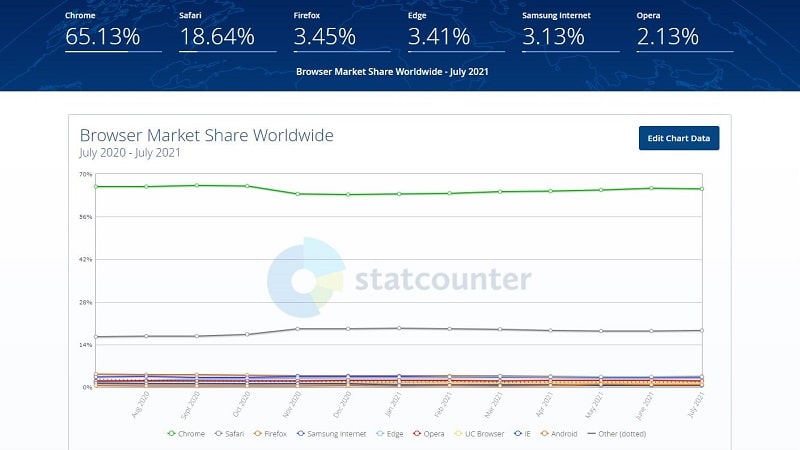
除了設備類型之外,在構建真正響應式網站時,還需要考慮不同的網絡瀏覽器。 了解您的目標受眾喜歡使用哪種瀏覽器會很有幫助,如果瀏覽器偏好之間存在差異,您需要確保您的網站與所有使用的瀏覽器兼容。
資料來源:統計計數器
常見的網站佈局
設計網站時應牢記三種主要屏幕寬度,也稱為斷點。 讓我們快速瀏覽它們,以確保您的網站在三種主要的固定佈局中都能做出響應。
- 小:移動設備的屏幕尺寸通常小於 640 像素。 這是調整 UI 設計的最小網站寬度。
- 中:對應大多數平板電腦和超大手機的尺寸,中屏尺寸在 641 px 到 1007 px 之間。
- 大:筆記本電腦、台式機、電視和其他顯示寬度為 1008 像素及以上的大型設備是另一個值得設計的標準佈局。
請注意,尺寸會因特定的手機和電腦型號而略有變化。
響應式網站的主要組成部分
“響應式網站設計”一詞是由 Ethan Marcotte 在2010 年發表在 A List Apart 上的一篇文章中創造的。Marcotte 定義了創建響應式網站的三個基本元素:媒體查詢、靈活圖像和流體網格。 這是每個的細分。
媒體查詢
媒體查詢是 CSS 3 的一項功能,它允許根據屏幕大小、方向和分辨率顯示 Web 內容。 它在渲染內容之前檢查屏幕的寬度,以確保後者適合屏幕。 例如,如果屏幕佈局很小,可以重新排列某些塊以使設計適應顯示。
媒體查詢有兩個組成部分:媒體類型(手機、平板電腦、電視等)和媒體特徵(屏幕方向、最小寬度、最大寬度)。
靈活的圖像
靈活的視覺效果是響應式設計的另一個關鍵特徵。 它們是通過使用響應式容器來實現的,這些容器會根據屏幕尺寸自動調整大小,也可以縮放圖像。 當圖像的最大寬度設置為 100% 時,百分比會隨著網站佈局的縮小而減小,從而縮小圖像。 這也可以防止圖像在超寬顯示器上變得太大並因此變得像素化。
資料來源:星巴克
流體網格
遵循採用百分比值而不是固定像素的相同原則,流體網格根據瀏覽器窗口的比例調整 Web 內容。 這是因為當用戶從更寬的屏幕切換到更窄的屏幕時,水平排列的列可以垂直堆疊。 這只是重新排列組件的一個簡單示例; 還有許多其他使用靈活網格的方法。
推薦閱讀
- 55+ 創意網站創意和主題
- 什麼是著陸頁? 涵蓋所有基礎知識
- 網站主頁設計:示例和提示
如何設計響應式網站
在介紹了響應式網頁設計的基礎知識之後,現在我們可以進入操作指南部分並討論響應式網站的最佳實踐。 一個構建良好的網站是靈活的,跨不同設備的功能,並且易於交互。 這是實現它的方法。
如何實現響應式設計?
- 有響應式排版
- 確保順暢導航
- 圍繞您的內容進行設計
- 優先考慮用戶體驗
- 使用工具測試響應能力
有響應式排版
排版是網頁設計的基石之一,因此,如果被忽視,可能會使網站變得不切實際。 將排版調整為多個屏幕佈局對於最終獲得清晰且有條理的文本至關重要。


為您的字體大小設置一個基值並對其進行縮放以適應每個主要斷點。 桌面上文本列的標準寬度是每行 70-80 個字符,在移動設備上甚至更短,因此請注意行長。 密切注意您網站的標題,以確保它們在大小顯示器上的大小合適。
確保順暢導航
用戶體驗的很大一部分是網站導航——您的網站瀏覽起來有多簡單、直觀和愉快? 如果一個 24 英寸的大型桌面屏幕能夠整合大量的導航菜單、餐具櫃和其他笨重的元素,那麼在小型移動屏幕上事情就會變得複雜得多。
有很多技術可以將較大的組件縮小為指尖大小的圖標,例如漢堡菜單(如下圖所示)、可擴展列表等。一定要規劃好網站的導航流程,以無縫引導用戶從一頁到另一頁下一個。
資料來源:UX集體
圍繞您的內容進行設計
在為您的網站創建藍圖時,請圍繞您網站的內容進行設計,而不是圍繞市場上最流行的小工具進行設計。 技術變化很快,最酷、最新的設備肯定會在某個時候過時。
在設計過程中優先考慮網站的本質——內容是至關重要的。 您希望訪問者從您的網站上帶走的最重要的部分是什麼? 將其描繪在頁面頂部,並使其遠離干擾或次要信息,以強調其重要性。
例如,傳達您網站目的的簡短介紹性段落應放置在頂部附近 - 在大多數情況下,緊隨其後的是號召性用語 (CTA) 按鈕。 使您的 CTA 文本足夠大,以便輕鬆閱讀,並且按鈕易於單擊。
優先考慮用戶體驗
如果使用起來不舒服,您的網站的美觀或信息量幾乎沒有任何區別。 花時間了解用戶的需求、技術能力和偏好。 將這些見解放在首位,設計一個能夠與用戶進行愉快互動的網站。
一般來說,移動用戶希望獲得簡短而直接的網站體驗,而個人計算機用戶可能願意花更多的時間。 考慮訪問者的期望來創建他們想要與之交互的網站。
使用工具測試響應能力
有大量在線工具可用於快速檢查您的網站的響應速度,我們建議您充分利用它們! Test My Site 、 Mobile-Friendly Test和許多其他工具允許您通過插入 URL 鏈接來測試您的網站,並獲得有關如何提高其性能的建議。
資料來源:Google 測試我的網站
獲得測試結果後,請注意您的網站對不同屏幕的適應程度、文本的清晰度、圖像的大小以及網站的加載速度。
5 個成功的響應式網站示例
是時候從成功通過響應式設計測試的網站獲得靈感了。 從他人的成功和失敗中學習以減少損失是很重要的。
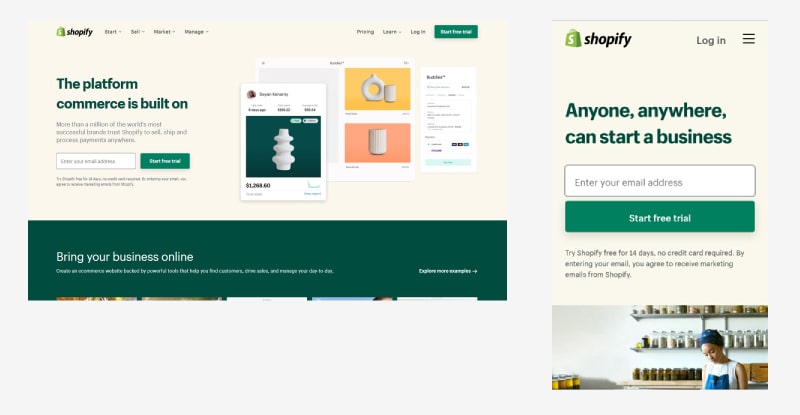
1. 購物

無論使用何種設備,Shopify 都允許用戶在其網站上獲得類似的體驗。 文本列變得更窄,屏幕也是如此,並且圖像的大小針對每種設備類型進行了很好的調整。 另一個明顯的區別在於主要的號召性用語按鈕:它在移動設備上變得更寬,以便客人輕鬆點擊。
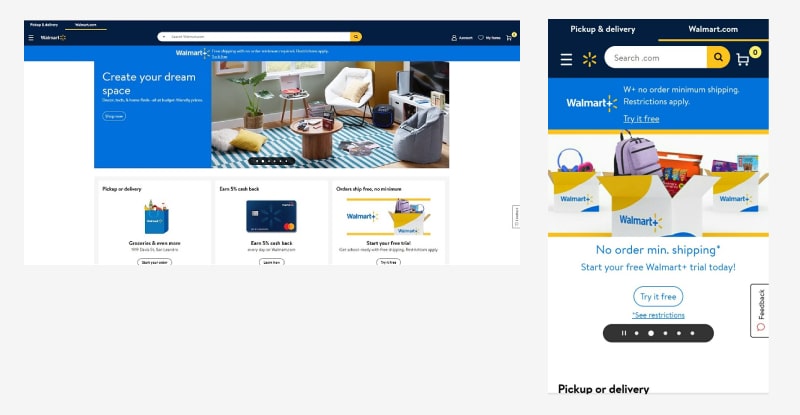
2. 沃爾瑪

沃爾瑪的網站很容易適應任何具有適當大小的圖像和副本的顯示器。 請注意每個部分如何干淨、最小並且佔用的空間非常小——即使在桌面上也是如此——以避免使網站在較小的小工具上不堪重負。 沃爾瑪還使用輪播設計,這是一種在不犧牲信息的情況下節省空間的有效技術。
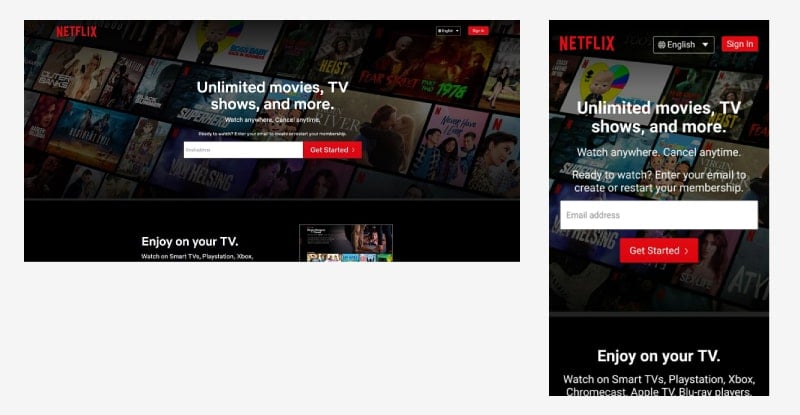
3. 網飛

Netflix 網站流暢地調整其標題、段落和背景圖像,以適應任何屏幕的寬度,而不會扭曲整體設計。 桌面版帶有一個大的電子郵件地址字段和旁邊的 CTA 按鈕。 移動版本的排列方式發生了變化,按鈕在電子郵件字段下方移動。
Netflix 有意通過其緊湊的常見問題解答部分展開和折疊,以向訪問者顯示他們需要的準確答案。 這是一種鼓勵客人與他們的網站互動的聰明技巧。
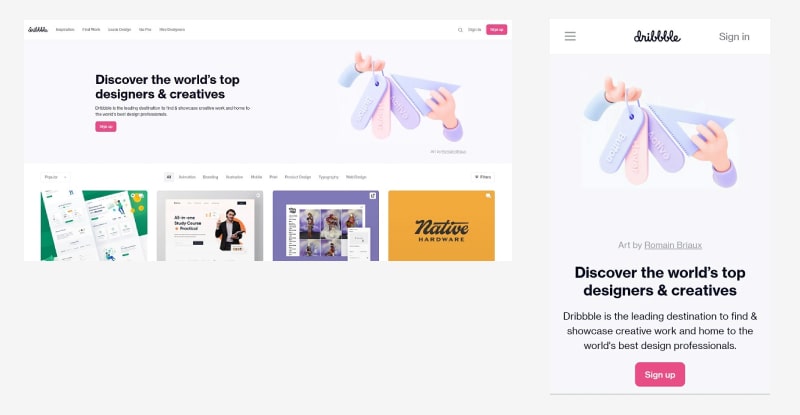
4. 運球

Dribbble 使用靈活的網格將其多列佈局壓縮為一個在手機和平板電腦上具有 1-2 列的佈局。 主菜單欄被漢堡菜單所取代,並且隱藏了視圖和點贊等幾個次要元素,以最大限度地減少小屏幕的設計。 靈活的背景圖像也被巧妙地剪裁以避免尷尬的作物。
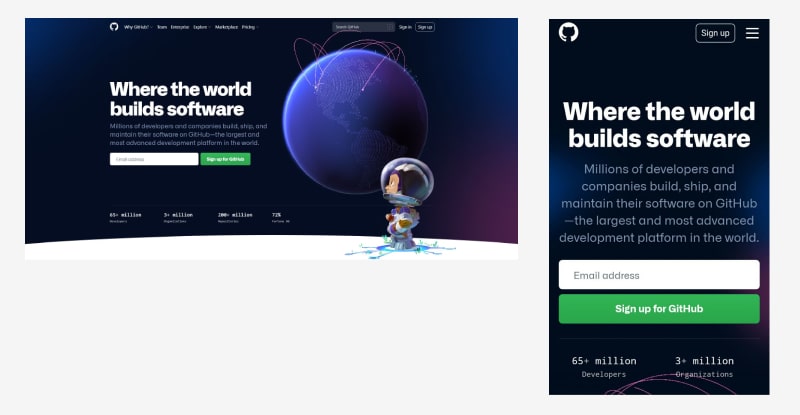
5. GitHub

GitHub 演示了另一個很好的流體網格示例,該示例在較小的設備上將塊彼此堆疊在單個列中。 搜索字段和頂部導航欄隱藏在漢堡菜單圖標後面,文本元素優先於插圖以形成邏輯內容層次結構。
獎勵:響應式網站模板
從研究現有的響應式網頁設計中可以學到很多東西,這就是為什麼我們要給你一個額外的工具——響應式網站模板。 這些模板由專業設計師創建,並考慮了網頁設計和 SEO 的最佳實踐。
您可以自定義任何模板的內容,以在不到一個小時的時間內設置您的網站。 如果您已經有一個網站,則可以通過研究模板的設計如何從一種設備到另一種設備的變化來從模板中受益。
單擊設計以預覽它並從頂部欄中切換設備類型以查看網站如何針對每種佈局進行轉換。 這些模板可以免費試用,所以隨心所欲地嘗試吧!
總之
響應式網頁設計採用多種技術來調整網站佈局以適應不同的屏幕尺寸,讓客人可以在任何類型的設備上舒適地使用網站。 這種靈活性是通過媒體查詢、靈活的圖像和流體網格實現的。
小工具變化非常快,如果您想長期保持網站的可用性,您將需要響應式網頁設計。
在我們的平台上查找整個響應式網站模板庫,輕鬆創建您的網站。 點擊下方按鈕試試吧!
試用模板