使用這些新功能在設計彈出窗口時節省時間
已發表: 2022-08-03
我們在 7 月份為您提供了一些非常令人興奮的產品更新。 但首先,讓我們分享一些來自 OptiMonk 生活的令人愉快的消息。 OptiMonk 也很自豪能夠在今年夏天獲得重要獎項:
- SourceForge 類別的最佳表現者,
- 各種不同類別的領導者,例如 G2 重新定位的潛在客戶捕獲、彈出窗口生成器和高績效者。
我們想對我們在這些網站上收到的所有善意的評論表示感謝。 他們——當然還有我們的用戶——對我們來說意味著世界。 ❤️

現在,讓我們開始產品更新。
你有沒有覺得沒有足夠的時間去做你想做的所有事情? 大多數營銷人員在某些時候都會有這種感覺,並尋找使事情更有效率的方法。
特別是在炎熱的夏季,您可能希望快速完成活動管理,以便您可以安心享受假期。
深知這一點,我們想讓您盡可能輕鬆地設計和創建多個廣告系列。 讓我們直接了解我們的想法:
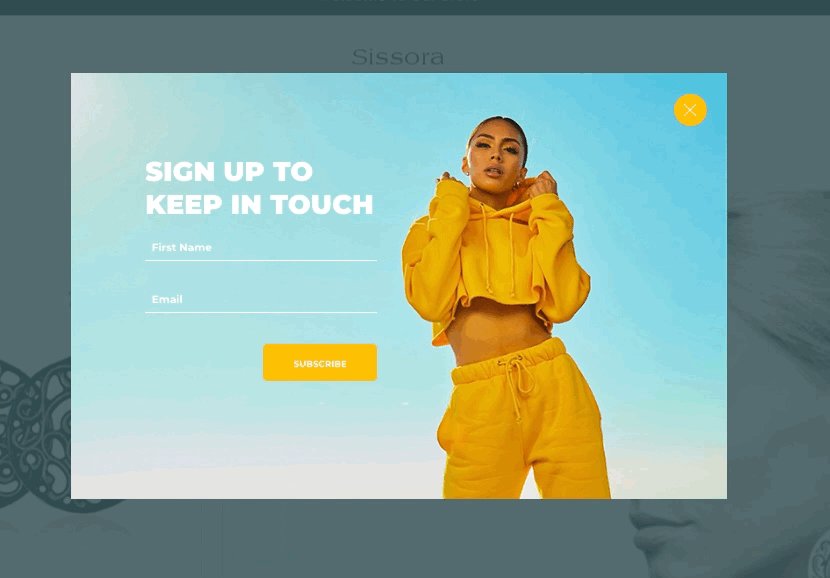
🖼️ 調整彈出窗口的大小和裁剪背景圖像
↕️ 輕鬆調整塊、列和結構元素的大小
↔️ 距離邊緣顯示設置
💡 在您的實時網站上預覽您的彈出窗口
⏳在格式化元素時使用複製樣式節省時間
🛡️ 用戶體驗保護器:再也不用擔心彈出窗口讓訪問者不堪重負
⚠️ 可自定義的電子郵件驗證錯誤消息在這裡
📹 [視頻分解] 頂級 DTC 品牌的製勝法寶
👀 搶先了解 OptiMonk 3.0 – 2022 年秋季推出
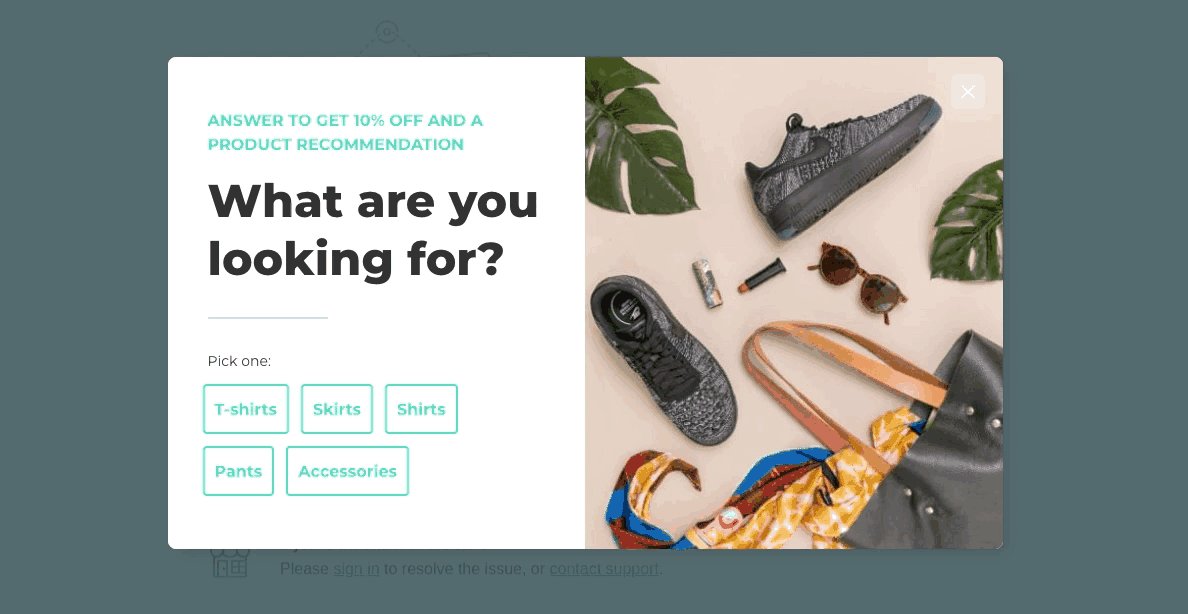
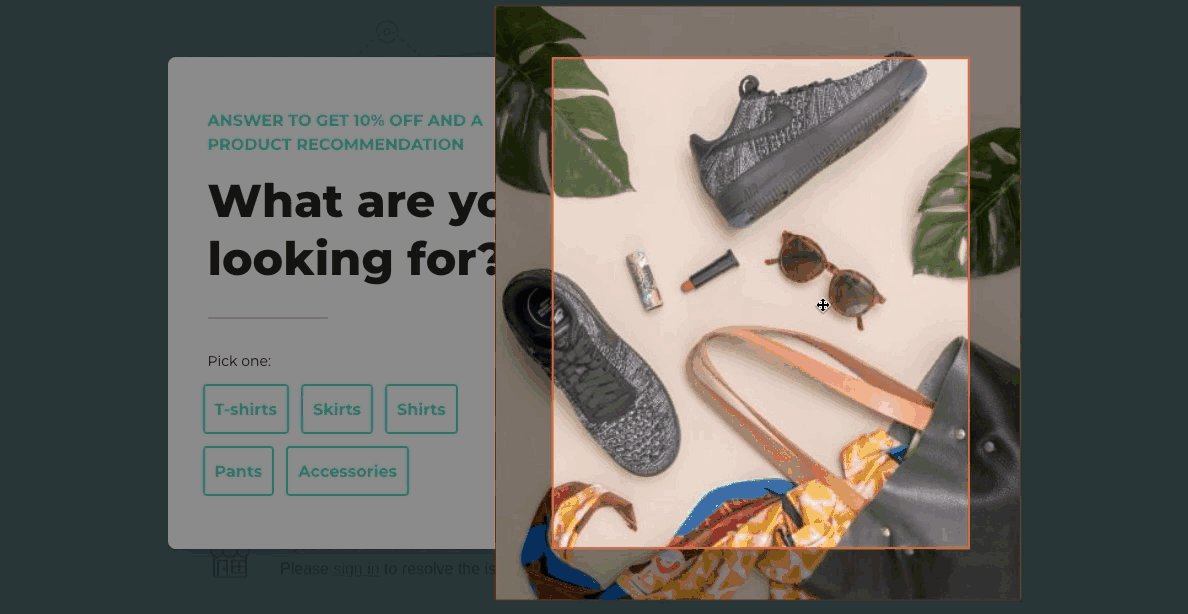
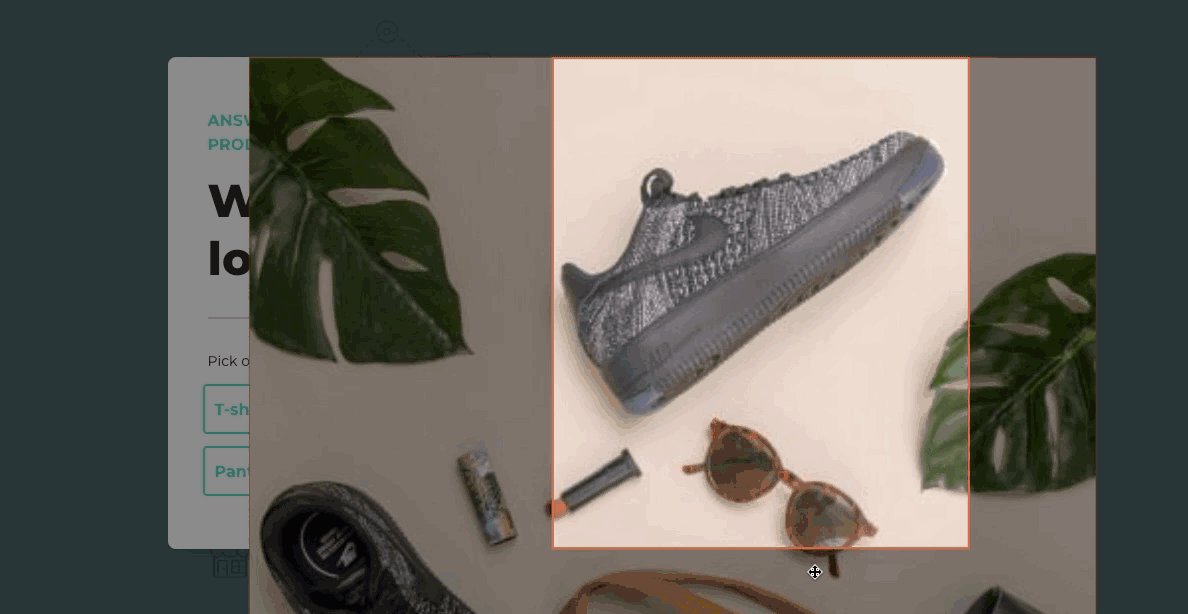
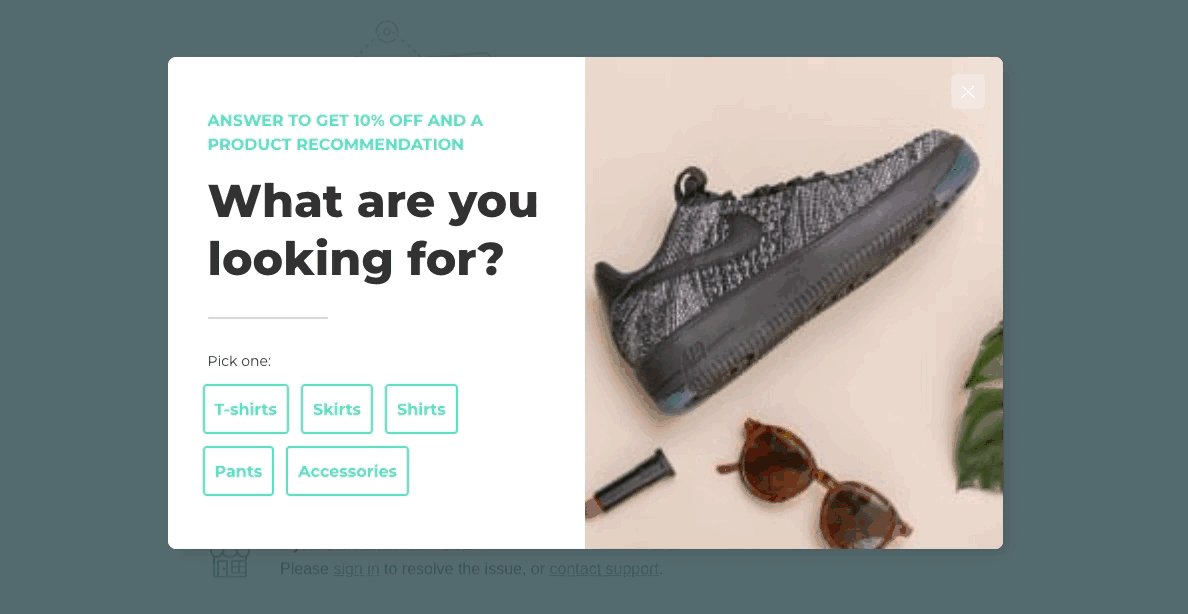
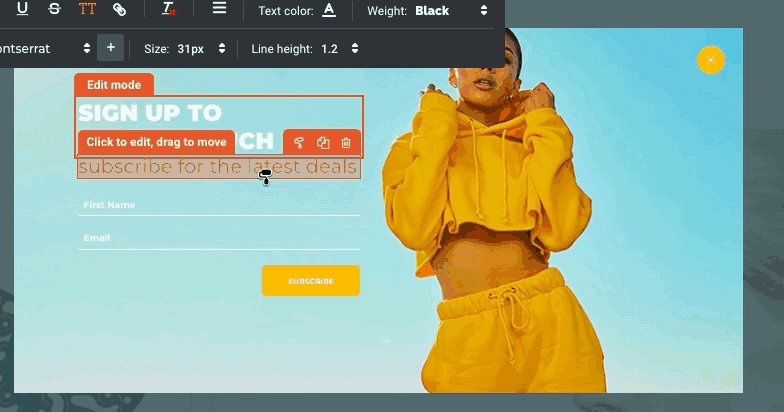
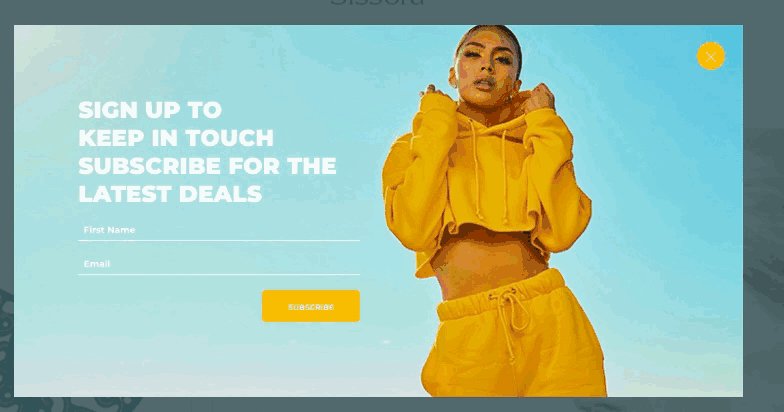
🖼️調整彈出窗口的大小和裁剪背景圖像

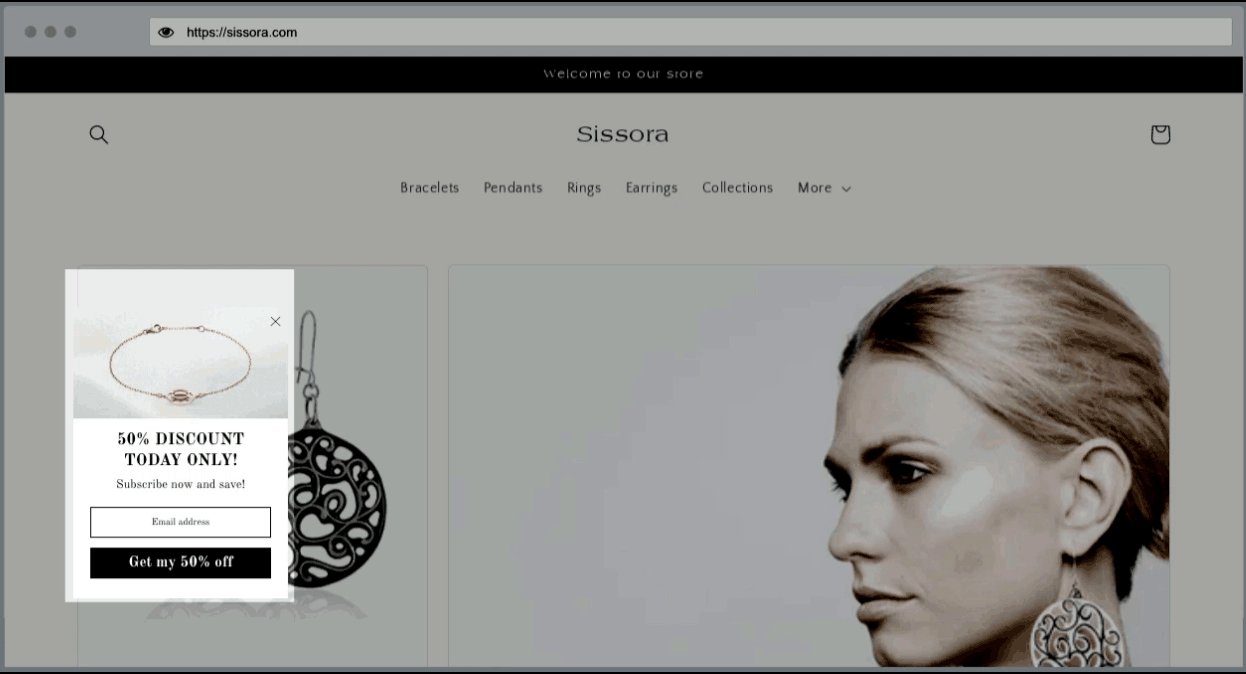
背景圖像的縱橫比或大小是否曾經讓彈出式設計成為您的麻煩? 如果是這樣,我們會聽到你的聲音。 這就是我們推出背景圖像裁剪的原因,這是編輯器中的一項全新功能,允許您將圖像裁剪到彈出窗口,而不是相反。 您現在可以上傳任何圖像並將其裁剪為合適的尺寸以完美適合您的彈出窗口。
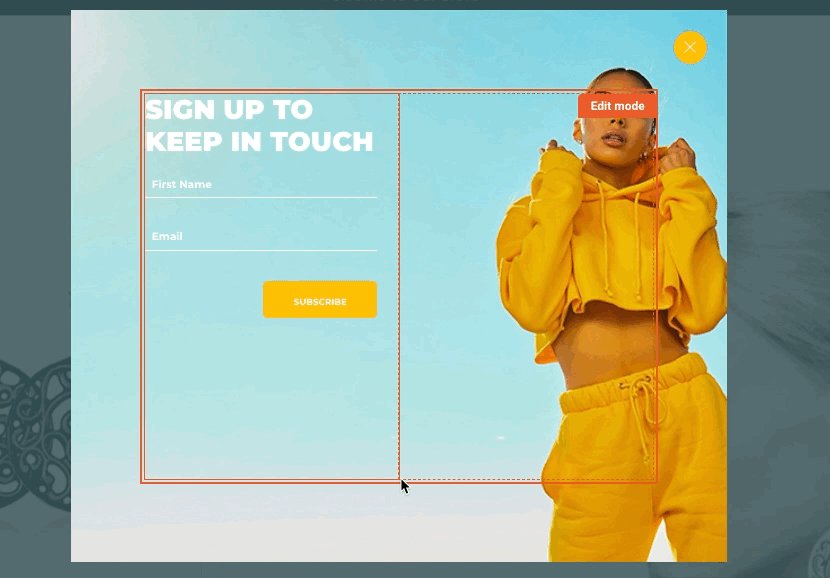
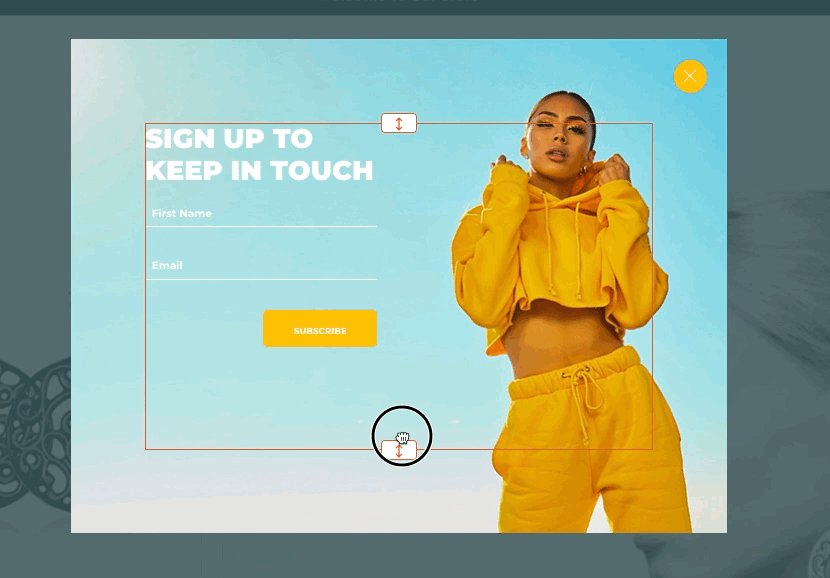
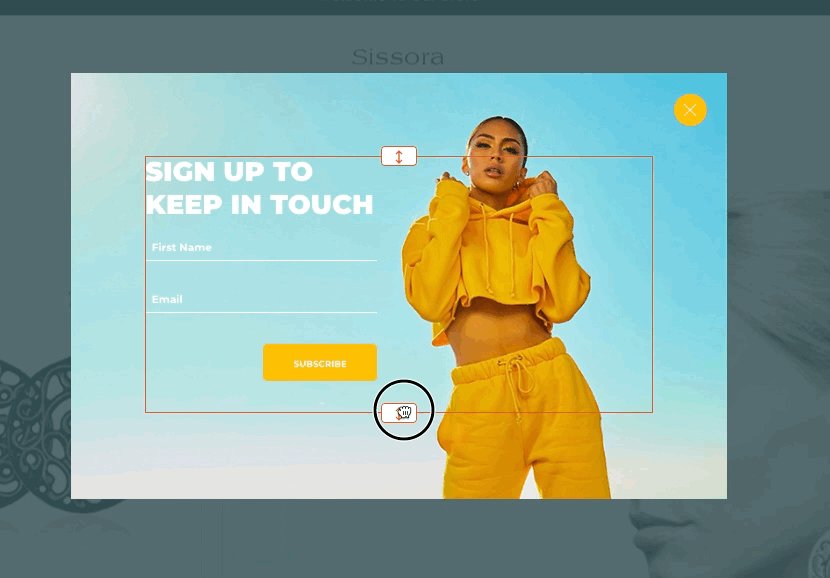
↕️ 輕鬆調整塊、列和結構元素的大小

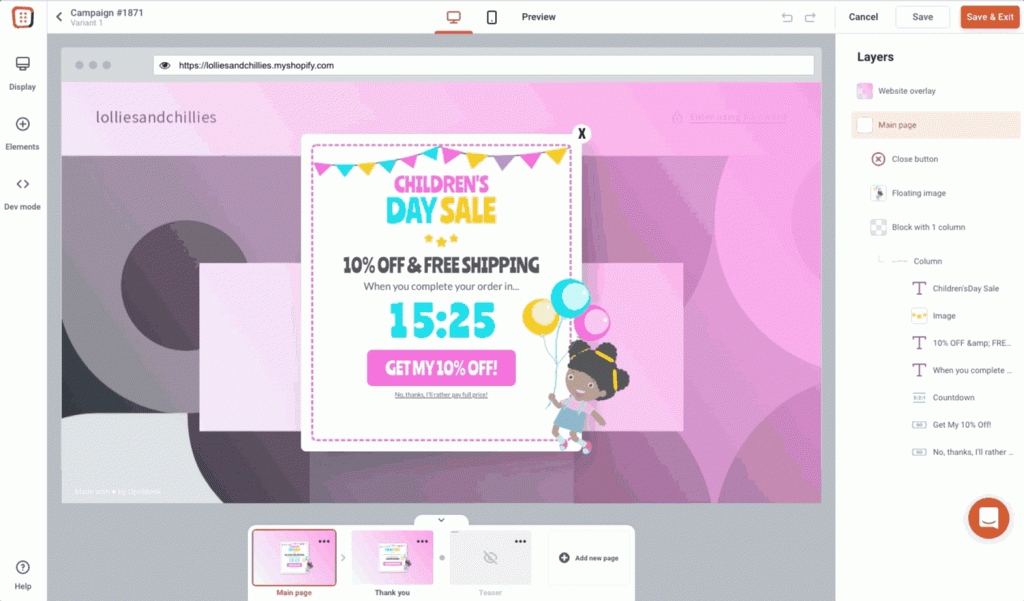
當您在彈出窗口上放置更多(或更少)元素時,彈出窗口會自然增長並調整大小。 添加或刪除元素,也就是增加或減少彈出窗口的高度或寬度,也會影響背景圖像的顯示方式或裁剪位置。 但是,這不應該是塊調整大小的問題,這是背景圖像裁剪的同級功能。
通過塊、列和框架調整大小,您現在可以調整這些結構元素的尺寸。 這樣,您可以確保所有彈出窗口都成為自己的最佳版本。
↔️與邊緣的距離:確保您的彈出窗口不覆蓋聊天小部件或導航欄
如果您曾經擔心預告片和附帶信息可能會涵蓋網站上的關鍵元素,例如聊天小部件,請不要再擔心!
使用與邊緣的距離,您可以選擇精確地確定彈出窗口相對於瀏覽器窗口的顯示位置。 通過這種方式,您可以確保您的彈出窗口、邊消息甚至預告片不會覆蓋聊天小部件、添加到購物車按鈕或導航欄。

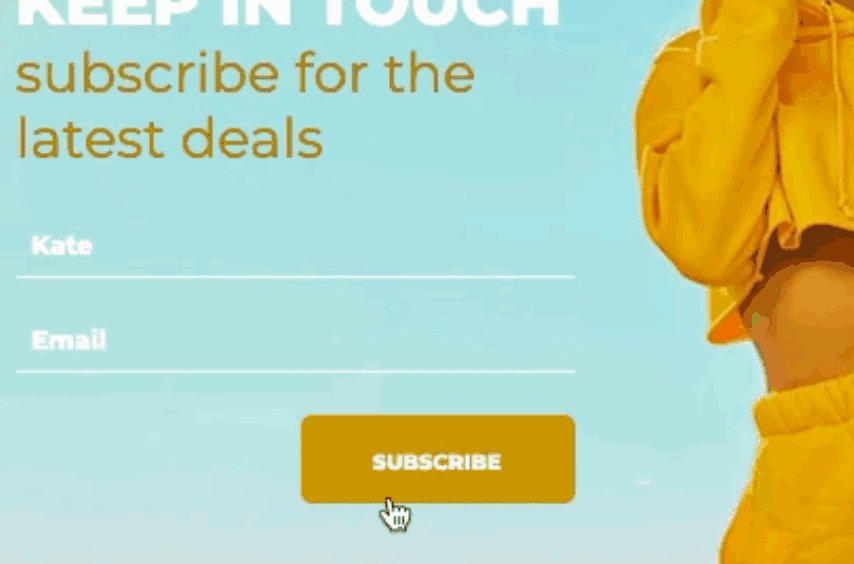
💡在使用實時預覽設置它們之前查看和分享您的彈出窗口

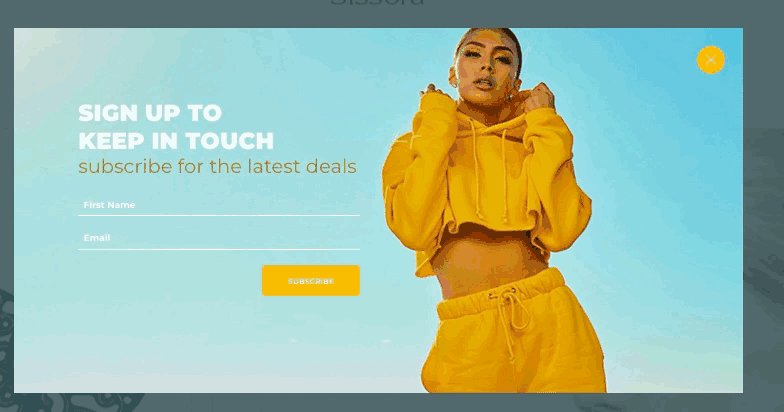
有沒有想過您的彈出窗口將如何查看您的實際實時站點? 我們將猜謎遊戲排除在外! 即時實時預覽允許您:
檢查彈出窗口的外觀,
與隊友分享您的彈出窗口以獲得批准,
測試動畫、集成、輸入字段、預告片和所有設置。
您甚至可以在設置之前與隊友分享您的彈出計劃。
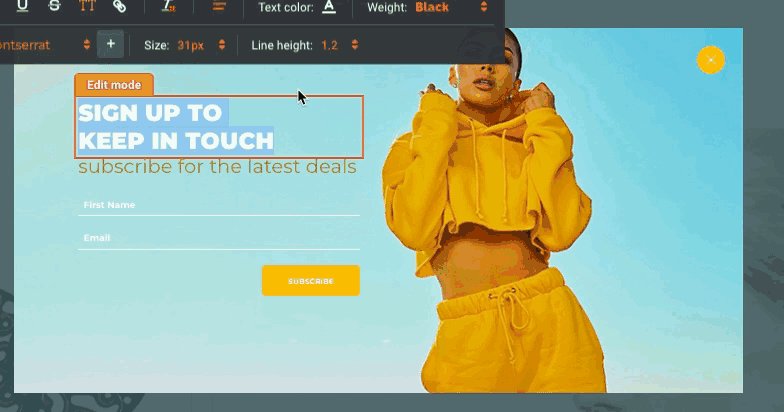
⏳ 在格式化元素時使用複製樣式節省時間

你是否一遍又一遍地重複使用相同的樣式? 我們有一些好消息! Copy Style 將體力勞動排除在外。

通過使用複製樣式將格式從一個元素複製到另一個元素,可以更快地編輯彈出窗口。
複製樣式適用於不同頁面的彈出窗口,例如主頁、感謝頁面或預告片,甚至在不同的瀏覽器選項卡之間。
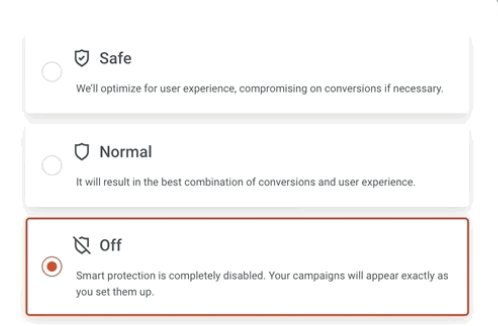
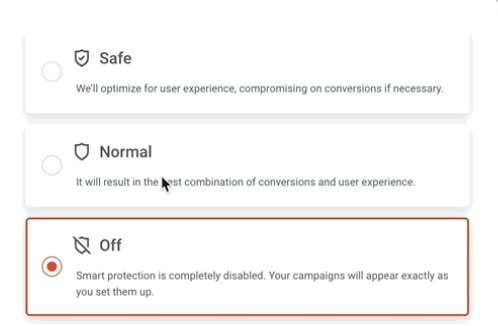
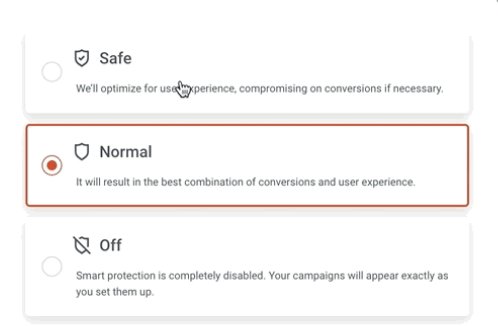
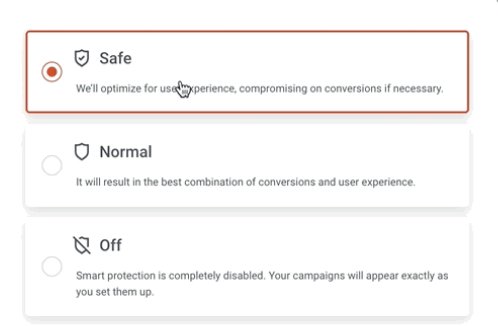
🛡️ 用戶體驗保護器:再也不用擔心彈出窗口讓訪問者不堪重負

OptiMonk 為您的彈出廣告活動分配了一位守護天使,這樣您就不必擔心過多的彈出廣告會嚇跑訪問者。 用戶體驗保護器就像一個盾牌,只允許向訪問者展示不會對用戶體驗產生負面影響的活動。 立即打開用戶體驗保護器,永遠忘記煩擾您的訪問者!
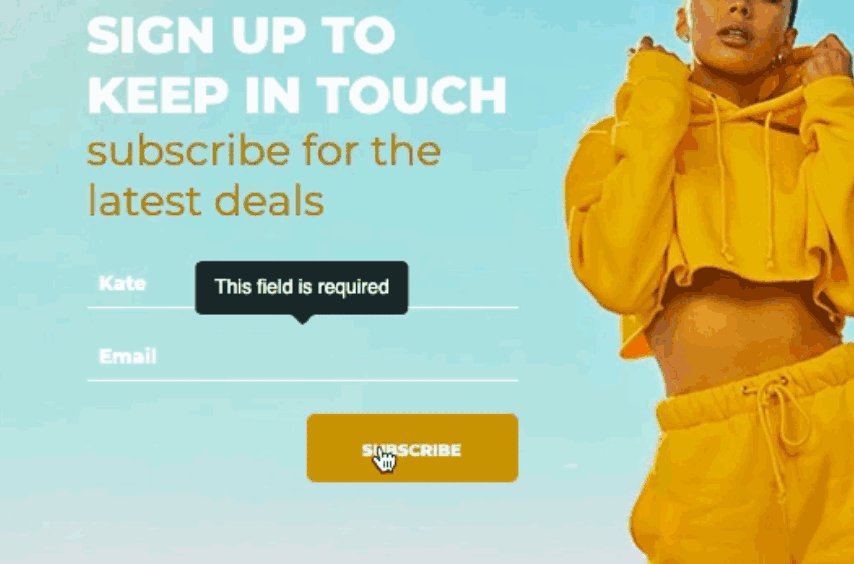
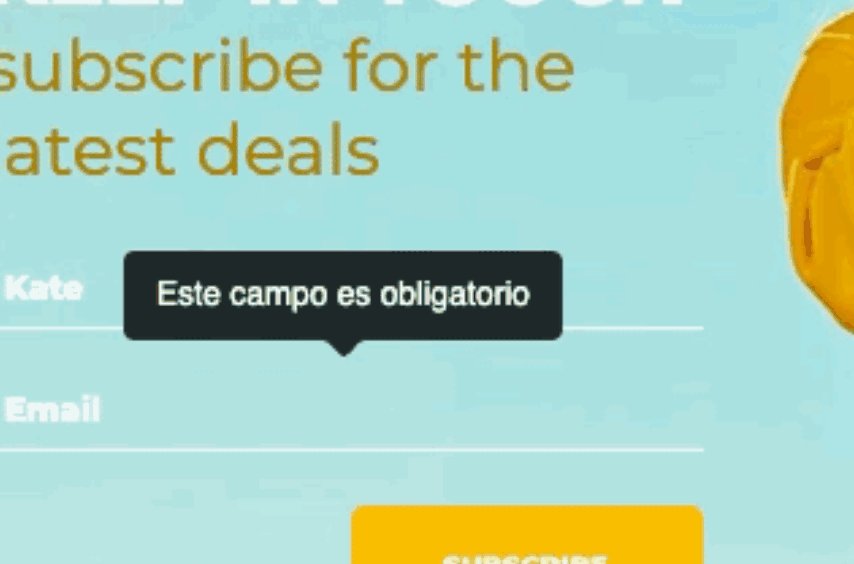
⚠️可自定義的電子郵件驗證錯誤消息在這裡

如果您在營銷活動中使用電子郵件驗證來排除現有訂閱者(例如,防止他們再次收到折扣代碼),您可能希望將排除的客戶收到的消息自定義為
- 使用不同的措辭
- 或以不同的語言顯示消息。
這樣,您可以確保收到正確的聯繫信息,並且訂閱者只收到一次折扣代碼。
📹 [視頻分解] 頂級 DTC 品牌的製勝法寶

我們很想知道表現最佳的 D2C 品牌 10 億美元以上估值背後的原因。 所以我們做了一些研究。
我們花了很長時間深入研究發展最快的品牌的營銷策略,為您帶來最重要的收穫。 首先,我們在 5 分鐘內讓您搶先了解 Gymshark 的獲勝策略。
👀 搶先了解 OptiMonk 3.0 - 2022 年秋季推出

今天,創造令人難忘的現場客戶體驗比以往任何時候都更加重要。 您的訪客不僅購物是為了獲得產品,這也是一種非常個人化的體驗。 這就是為什麼我們有遠大的夢想並重新構想個性化現場消息應該是什麼樣子。 我們將在今年秋天向您展示。 敬請關注。
在炎熱的夏天,幫自己一個忙,並使用我們的最新功能節省一些時間,這些功能使彈出窗口設計更快、更容易。 請務必在下面的評論部分中告訴我們您在節省的時間內做了什麼。 👇
設計愉快!
作者:
梅賽德斯·內梅斯
你也許也喜歡

[新] 我們很自豪地呈現:動態產品推薦
查看帖子
