2022 年您需要了解的有關架構標記的所有信息
已發表: 2019-07-23每天你的老闆都會遞給你一大堆會議記錄和各種文件。
您的工作是正確地將每一個文件分類到文件櫃中。
這包括通讀所有這些並挑選出關鍵細節。 這既煩人又乏味。
幸運的是,一位新經理進來並要求公司創建的所有文件都必須在每個文件的頂部標記相同的關鍵細節。
你的工作變得輕鬆多了!
快速瀏覽一下,您就擁有了正確分類和歸檔所有文檔所需的所有信息。
什麼是模式標記?
Schema Markup 是一個由代碼組成的“標籤”,它共享有關您的頁面的重要信息並添加上下文。
這就像蜘蛛抓取您的內容時的路標。 該代碼被添加到您的 HTML 以增強 Google SERP 中的豐富片段。
你還記得在學校學習如何格式化嗎? 你的老師厭倦了難以閱讀的草書字體,將一頁論文變成五頁的行高,並且不知道是誰寫的,因為上面沒有名字!
就像你的老師想要一種更好的方式來理解你的論文一樣,谷歌想要一種更好的方式來理解你的內容。
好吧,你是本地企業。 貴公司的名稱是什麼,位於何處?
好的,您正在發布食譜。 配方名稱、成分和製作步驟是什麼?
好的,您已經審查了產品。 它叫什麼,你會給它什麼總體星級?
Google 對模式標記的官方定義是“一種用於提供有關頁面的信息並對頁面內容進行分類的標準化格式”。
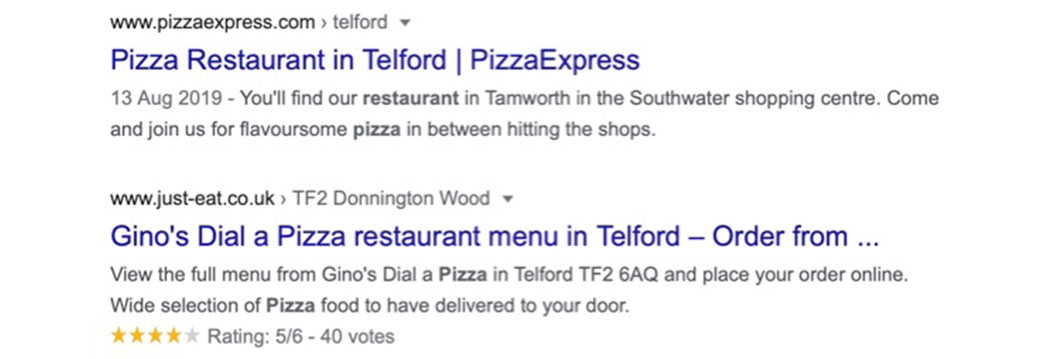
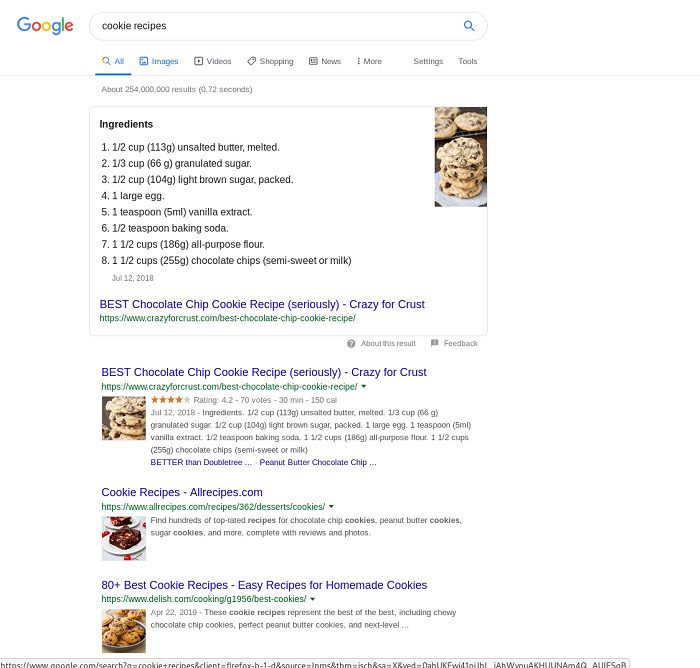
您將在下面的示例中看到,第二個片段包含已添加到架構中的星級評分和評論。

Schema 為搜索用戶和搜索引擎提供了更多信息。 該內容在有助於提高點擊率 (CTR) 的其他結果中也很突出。
Schema是如何創建的?
雖然 schema.org 是由四大搜索引擎公司(Google、Bing、Yahoo 和 Yandex)創建的,但它實際上是一個社區主導的項目。
任何人都可以參與其中並分享他們的想法。

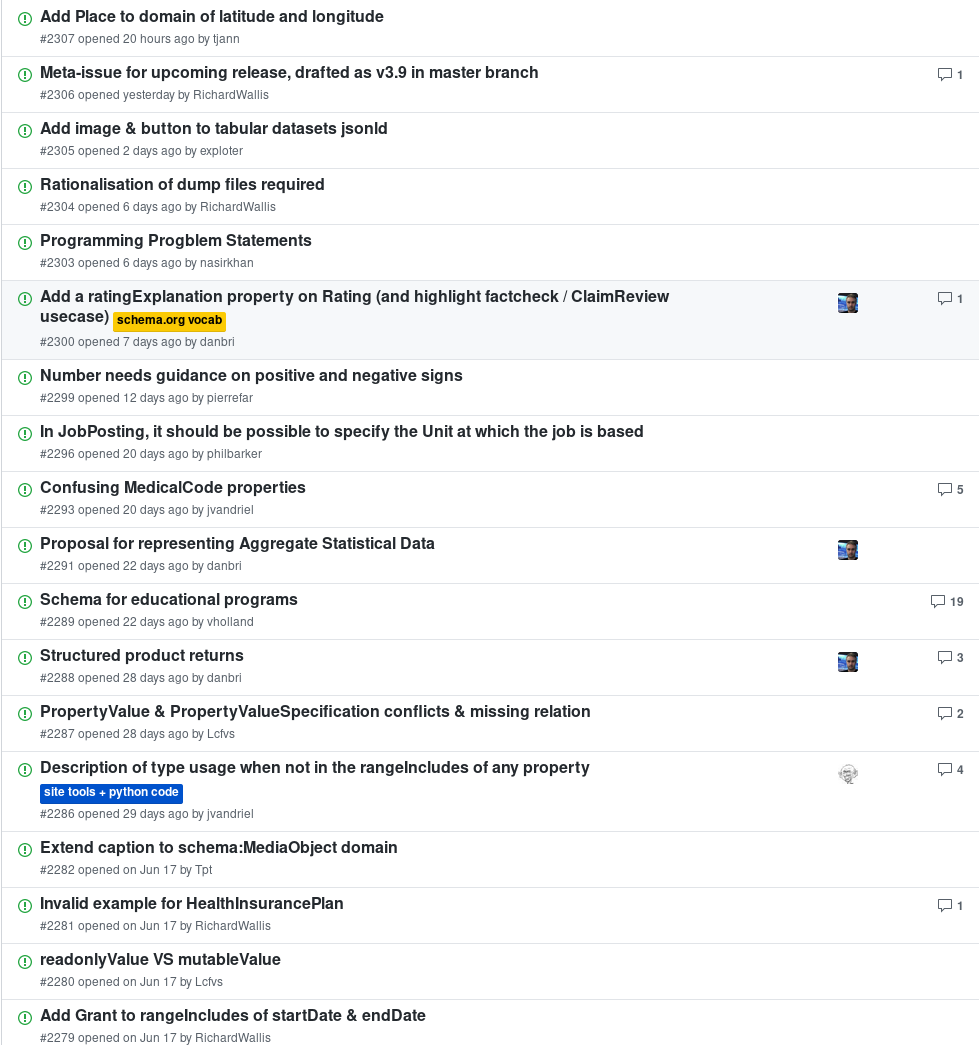
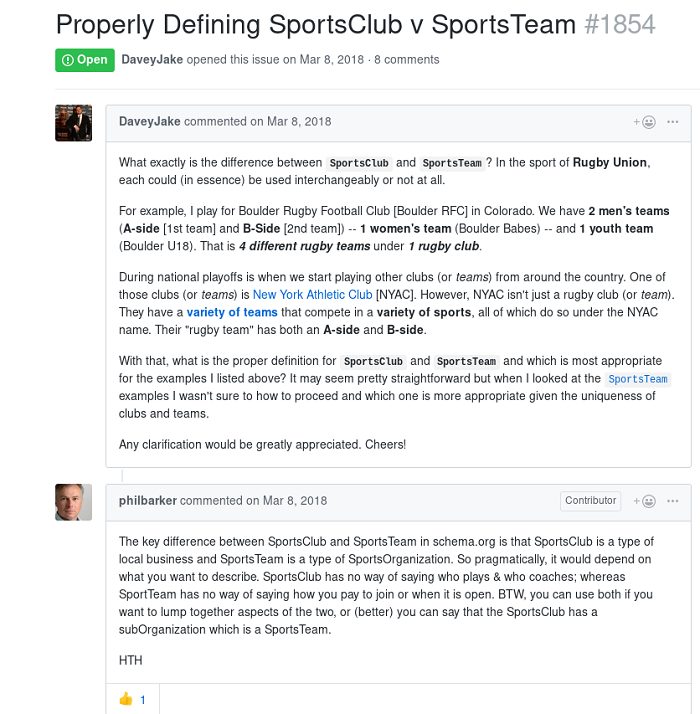
以上是 schema.org 的Github 問題頁面的截圖。 這是關於不同模式類型的絕大多數討論的地方。

這是解決不同片段類型的問題和混淆的好地方。 這些問題很容易搜索。
我將在本文的開發人員部分對此進行更多討論。
簡單模式
與世界各地的人類一樣,有許多語言用於對網站進行編碼。
網頁由 HTML(超文本標記語言)組成,它告訴網站如何查看您的內容。 儘管您的網站使用這種語言,但我們不能假設所有搜索引擎都可以!
谷歌要弄清楚誰是作者、它所代表的公司/組織以及哪些數據可以在 SERP 中使用,這是一個很大的猜謎遊戲。
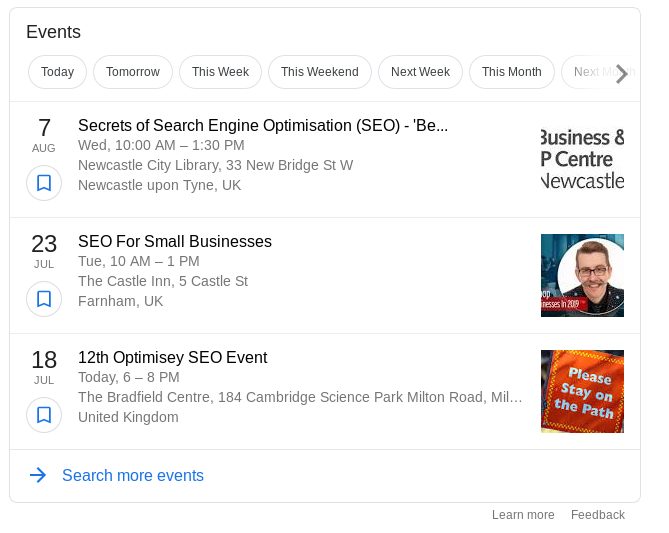
讓我給你一個簡單的例子。 假設我們想組織一次本地 SEO 聚會。 我們的目標是在您搜索“我附近的 SEO 活動”時顯示的此框中列出:

好吧,我們可以通過多種方式來解決這個問題。 第一種(也是最簡單的)方法是創建一個 Google My Business Event 帖子。 但也許我們沒有資格擁有“Google 我的商家”列表!
沒問題。 第二種方法是在我們的活動頁面上放置一個 schema.org 代碼片段。
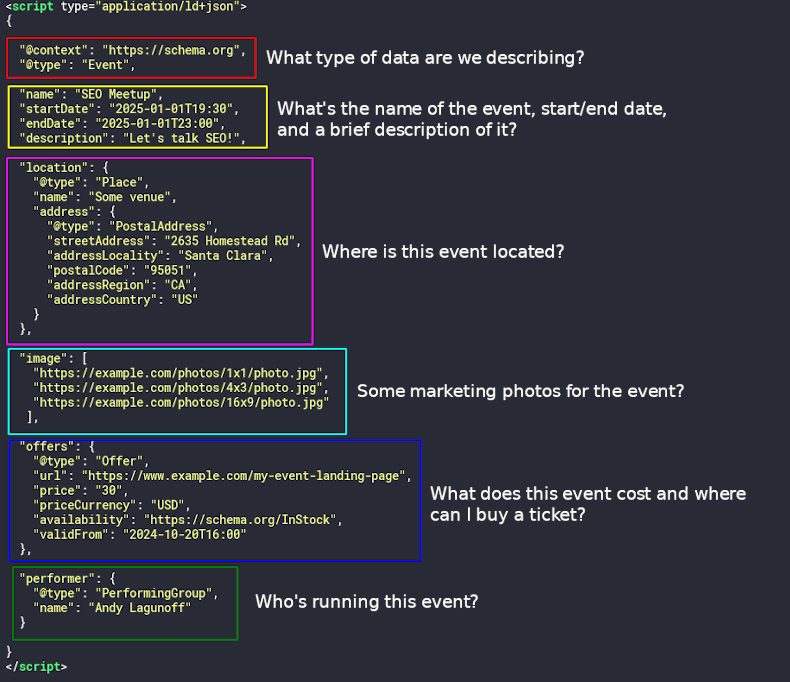
查看下面的代碼片段。 我對其進行了註釋以使其易於理解。
可是等等! 如果您查看屏幕截圖並感到不知所措,請知道有多種方法可以將 Schema 標記添加到您的站點,而不會觸及任何奇怪的標記。 有 WordPress 插件和易於使用的代碼生成器。
不過,這有助於對這些幫助者實際在做什麼有一個原始的了解。

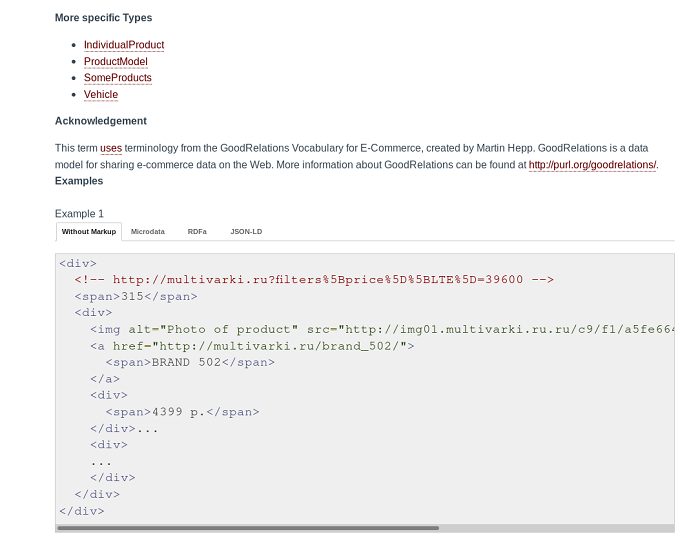
就這樣,這個小片段為 Google 提供了大量有關我們活動的信息!
有道理?
Schema.org vs. Rich Snippets vs. 結構化數據
你會看到各種各樣的術語:
- 模式類型/類
- 結構化數據
- 豐富的片段
但是他們的區別是什麼?
結構化數據描述了我們正在做什麼。 我們正在提供搜索引擎可以理解的關於我們內容的清晰、有組織的數據。
Schema.org是一種結構化數據。 它實際上是 Google 關心的唯一類型的結構化數據。
您之前可能聽說過OpenGraph 。 這是另一種類型的結構化數據,但它幾乎專門用於 Facebook、Twitter 和 Pinterest 等社交媒體網站。
Rich Snippets是 Google 使用您的數據創建的酷炫、精美的小部件。 這不是我們可以絕對控制的,但我們的 schema.org 結構化數據確實增加了我們的機會。
想看一些例子嗎?
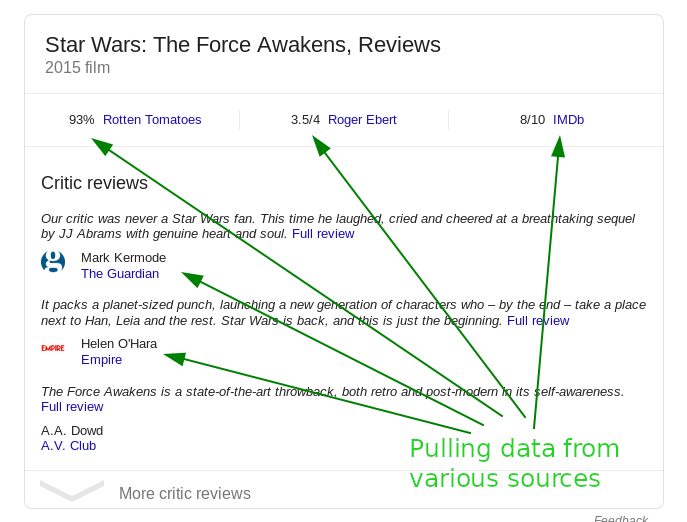
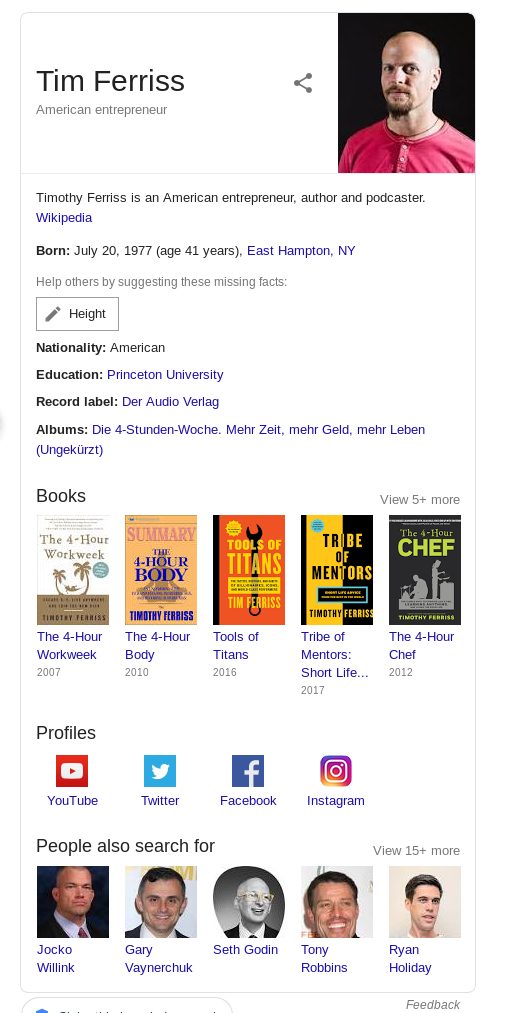
一部電影的相關資料:

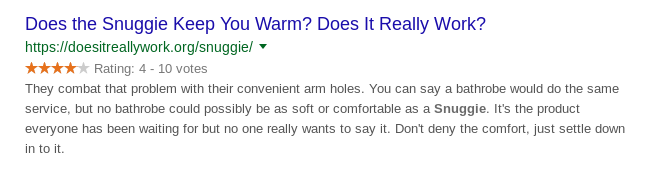
星評:

食譜:

Google 使用哪些 Schema.org 類型?
據我們所知,他們使用所有這些! 畢竟,谷歌是 schema.org 項目背後的核心參與者。
然而,無論他們使用多少數據類型來理解和排名網站,在他們的豐富片段中使用的數據類型只有少數(至少到目前為止)。
他們是:
- 組織
- 文章
- 當地的商業
- 食譜
- 審查
- 視頻
- 產品
- 事件
- 人
這並不意味著其他的不值得實施。 我們將討論各種可能非常有益於實現的不同數據類型。
如何將架構標記添加到您的網站
您可以通過三個主要選項將架構標記添加到您的網站:
- 手動添加標記代碼
- 使用數據標註工具
- 使用 WordPress 插件
檢查現有標記
在向您的站點添加任何內容之前,查看當前實施的內容很重要。
如果您正在閱讀本文,那麼您過去可能已經做過一些 SEO 工作,即使只是安裝了 Yoast SEO WordPress 插件。 好吧,像這樣的插件通常會添加至少一些模式標記。
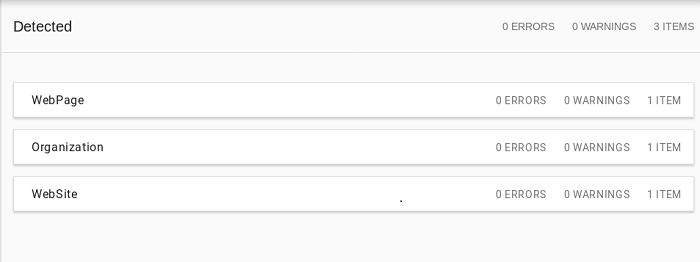
將您的 URL 放入結構化數據測試工具中。
無論您擁有什麼標記,都將顯示在頁面的右側。 如您所見,我測試的頁面上使用了三種模式類型。

選項 #1:手動添加標記代碼
您可以從頭開始編寫標記代碼,但不必如此。
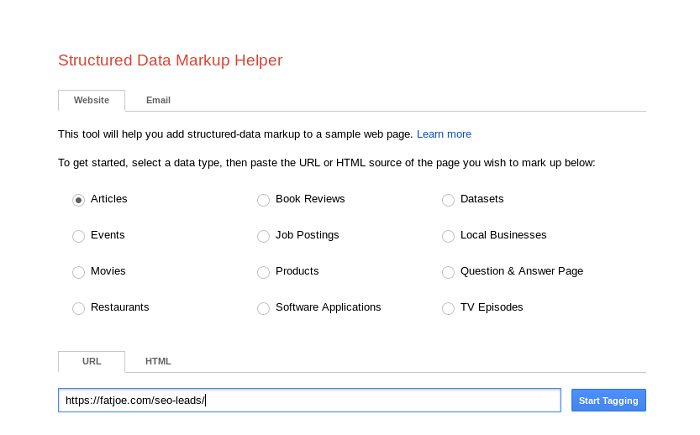
谷歌創建了結構化數據標記助手,它很棒!
您首先選擇您的內容類型並輸入您的 URL 之一。 我選擇了我們最近的一篇博文。

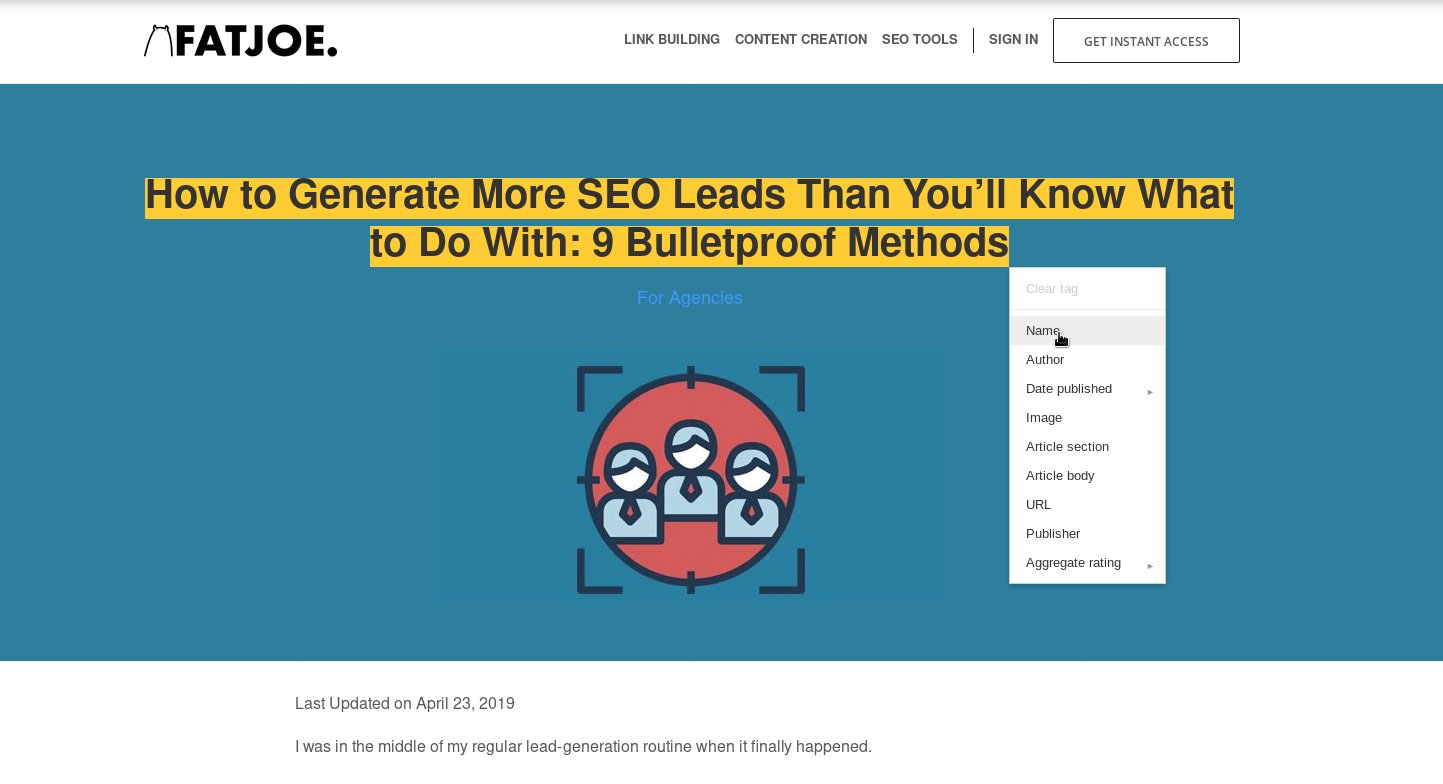
然後,開始突出顯示和標記頁面的不同元素。

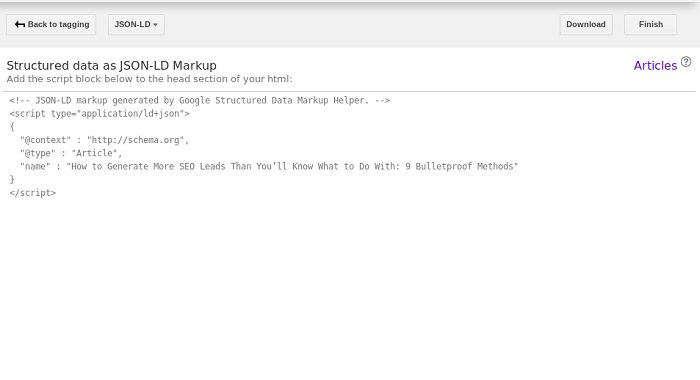
之後,單擊紅色的“創建 HTML”按鈕並獲取您的代碼以添加到 HTML 的頭部! 它看起來有點像這樣:

這對於您的主頁甚至單頁來說都很棒。 但是,如果您想單獨標記每篇博客文章,它開始變得乏味。
如果是這種情況,還有其他選擇可以探索。 第一個是數據熒光筆。
選項 #2:數據熒光筆
Google 希望為網站管理員提供一個更易於使用的界面來標記他們的數據。 也許您對編輯頁面的 HTML 以添加 Schema 標記沒有信心。
數據熒光筆很有用。 確保您已登錄您的企業 Google 帳戶,插入其中一個 URL 並標記它,就像使用結構化數據標記助手一樣。
之後,它將在您的網站上顯示類似的內容,您可以確保它也被正確標記。
選項 #3:WordPress 插件
 你可以開始使用像Yoast這樣的 WordPress 插件。 它的免費版本為您提供了最基本的模式類型,如組織、人員和麵包屑。
你可以開始使用像Yoast這樣的 WordPress 插件。 它的免費版本為您提供了最基本的模式類型,如組織、人員和麵包屑。
他們還進行了高級升級,支持電子商務和本地業務相關的模式類型。
現在,你從這裡去哪裡? 您可能是博主,因此您需要像 BlogPosting 或 Article 這樣的模式類型。 您可能有一個本地企業,並且想要 LocalBusiness 類型。
我發現的一個很棒的免費插件是WP SEO Structured Data Schema 。 它在免費版本中支持大量模式類型。
如果您不確定要在您的網站上實施哪個,我們在下面列出了最流行的架構類型。
您應該使用的模式數據類型
組織和麵包屑模式數據
- 組織
- 麵包屑
有幾種數據類型適用於所有網站——無論您是新聞出版物、在線商店還是冰淇淋店。
在Google 的增強公司網站在搜索中的外觀的指南中,他們建議設置組織和麵包屑模式類型。
這樣做,您將指定各種信息,例如您的品牌名稱、地址(如果有的話)、您的官方社交媒體渠道和您的徽標。
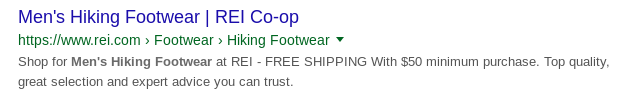
麵包屑有助於顯示頁面的層次結構。 您會在搜索結果中看到很多。 查看“男士登山靴”一詞的搜索結果的 URL:


麵包屑顯示頁面、產品類別和博客文章類別的層次結構。
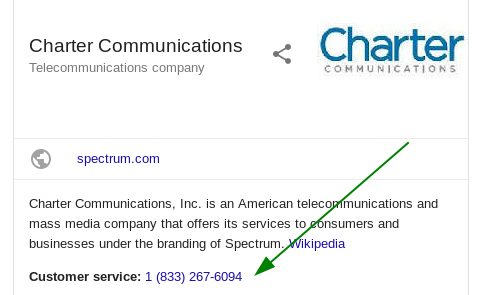
Google 還建議在您的組織標記中添加一個contactPoint部分。 這將幫助您在人們搜索您的公司時正確列出您的聯繫信息。
像這樣:

組織標記提示:不要將組織標記放在所有頁面上。 Google 的 John Mueller 建議僅將其放置在主頁或聯繫頁面上。
人物標記
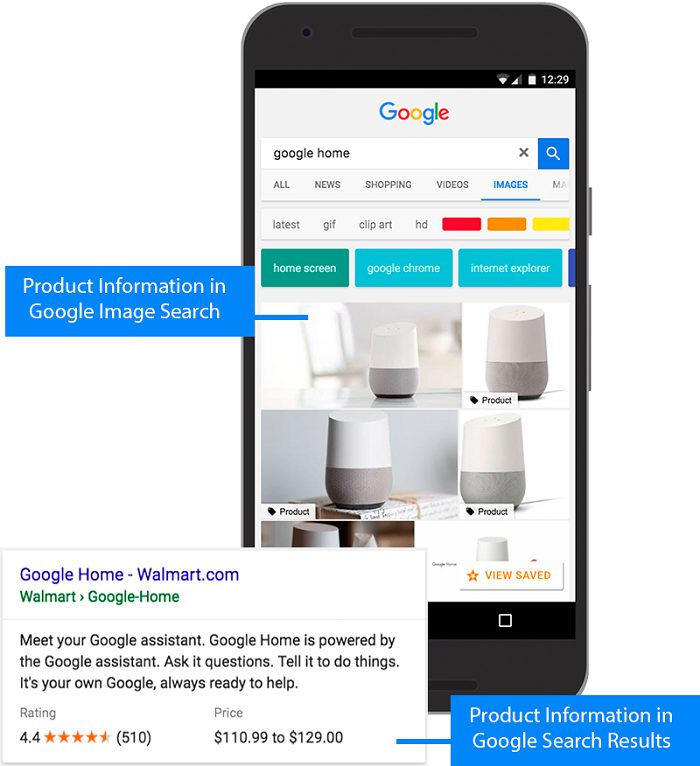
人們想要使用 Person 標記的最常見原因是獲取豐富的片段,如下所示:

獲得這些豐富的片段並不總是那麼容易。 特別是如果您不是很有名或有一個相當常見的名字。
如果您擁有個人網站,則最好將此模式標記用於 SEO。 如果您是一家擁有關於每個團隊成員的專用頁面的公司,這也很有用。
本地商家標記
如果您是本地企業,那麼實施 LocalBusiness 模式標記是一個很好的步驟。
但是,本地商家的豐富網頁摘要主要從您的“Google 我的商家”列表中提取數據。
NAP(姓名、地址、電話號碼)的一致性仍然值得實施。
文章標記
要獲得比 Article 類型更具體的信息,您可以改用NewsArticle或BlogPosting類型。
文章可以包含與文章相關聯的所有基本數據,例如標題和發布日期。 此外,您還可以指定它的字數、它贏得的獎項以及它的簡短描述。
評級/評論標記
我們之前都在搜索結果中看到過這種評分豐富的片段:

它可用於顯示客戶的評分或您自己對產品的評論。
請務必使用客戶的真實評論,而不是隨意將所有產品設置為五顆星。
這可能是最常被濫用的模式類型。 有些人把這些放在他們所有的頁面上,希望提高排名並點擊。 谷歌已經抓住了這一點,甚至可能會因為你做這樣的事情而懲罰你。
產品標記

Product Schema 是電子商務商店的必備品!
建議將其與評論/評級架構配對。
視頻標記
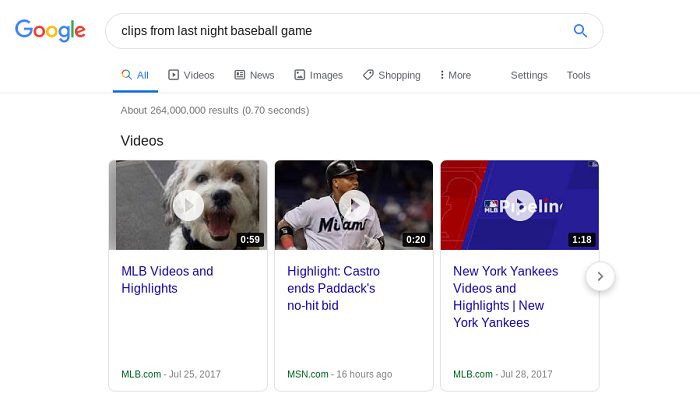
谷歌不僅在他們的視頻標籤上顯示視頻結果,而且還與他們的常規內容保持一致。

很多時候,視頻結果以 Youtube 的結果為主。 其他時候(比如這次)其他高權威網站能夠確保排名。
事件標記
一定要重新閱讀我們標題為“簡單模式”的部分,我們將在其中查看事件標記的實際示例。
此標記適用於您創建的任何類型的事件,並允許您在標記中包含事件的所有詳細信息。
食譜標記

這是任何烹飪博客的必備品! 如果您曾經查看過任何與食譜相關的搜索結果頁面……

…很明顯,它與任何其他關鍵字的結果完全不同。
你想讓谷歌盡可能容易地理解你的食譜。
獎勵:為您的利基行業加價
有很多超級利基行業相關的標記類型可供使用。 特別是如果您在本地搜索引擎優化中,您的競爭對手很可能沒有利用它們。
例如,有以下類型:
- 男士服裝店
- 自行車商店
- 書店
- 愛好商店
- …甚至辦公室設備商店
……電子郵件中的模式標記
閱讀這篇文章的 90% 的人可能只對如何向網站添加 Schema 標記感興趣。
大多數人不知道它也可以添加到他們的營銷電子郵件中!
首先,重要的是要提到這實際上只是對 Gmail 用戶的好處。 幸運的是,Gmail 用戶恰好佔據了電子郵件客戶端市場份額的29% ,使其成為最常用的電子郵件服務。
我希望看到將 Schema 標記添加到 Apple 的電子郵件客戶端。 您是否知道 Gmail 和 Apple 佔據了電子郵件客戶端市場份額的 50% 以上?
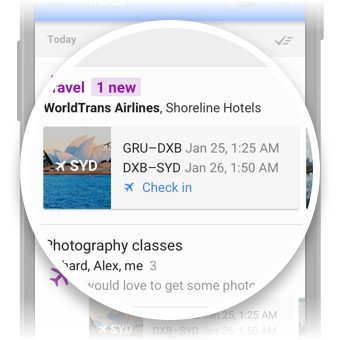
您將在收件箱中看到的兩個最常見的 schema.org 代碼段示例用於航班和酒店。 以下是您購買的航班所看到的內容:

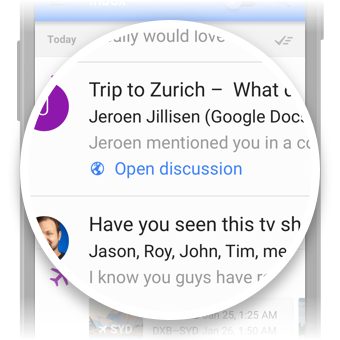
這是一個按鈕示例,顯示在您所有有關酒店預訂的電子郵件旁邊。
![]()
然而,你們中的大多數人既不從事酒店業,也不從事航空業。 您仍然可以使用一些邪惡的數據類型!
首選操作

對幾乎所有企業來說最有用的操作將是首選操作。
它所做的只是在您的電子郵件旁邊提供一個簡單的按鈕或鏈接,允許您的訂閱者訪問 URL。
此標記非常適合提供號召性用語和鼓勵打開。
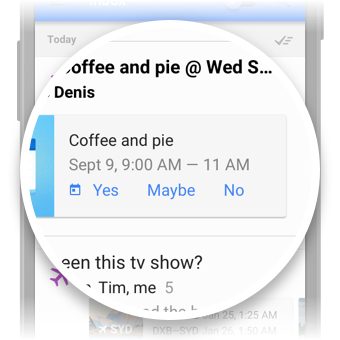
活動和回复

您可以使用EventRegistration和RSVP數據類型,讓您的訂閱者很容易對您的下一個事件說“是”。
創建特定的自定義響應(例如“是的,我要去”)並為每個響應分配一個唯一的 URL,非常適合拆分測試、跟踪和個性化用戶體驗。
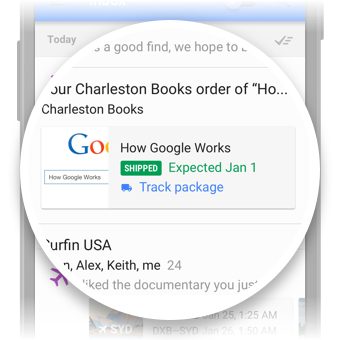
訂單和發貨跟踪

對於那些從事電子商務的人來說,電子郵件標記的兩個最有用的元素將是Order和Parcel Delivery 。
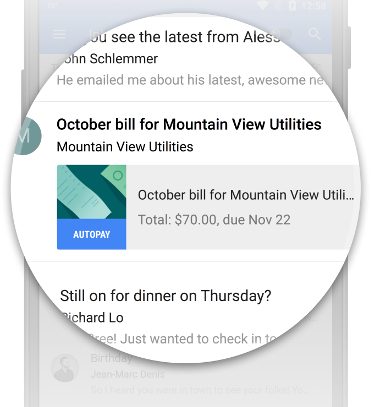
發票

無論您是向客戶發送發票還是提醒客戶有關自動訂閱付款,發票數據類型都非常有用。
在上圖中,您可以看到顯示已支付賬單的示例。
這種數據類型的一個獨特部分是您可以選擇多種付款狀態。
這是由 Schema 的PaymentStatusType定義的。 這五種類型是:
- 付款自動應用
- 付款完成
- 付款被拒絕
- 工資稅
- 逾期付款
開發人員架構
單擊此處將此部分通過電子郵件發送給您的開發人員。
我想我會用一些針對開發人員的提示和技巧來結束這篇文章。
作為營銷經理或不喜歡任何類似於代碼的東西的人,這不一定是您需要知道的。
如何閱讀文檔
作為開發人員,學習任何類型的技術都是從學習如何閱讀文檔開始的。
您需要關註三個主要資源:
- Schema.org 完整層次結構
- Google Structured Data Docs (或用於處理電子郵件的Gmail 結構化數據文檔)
- Schema.org Github 問題頁面,用於討論和最後的支持
Schema.org 文檔

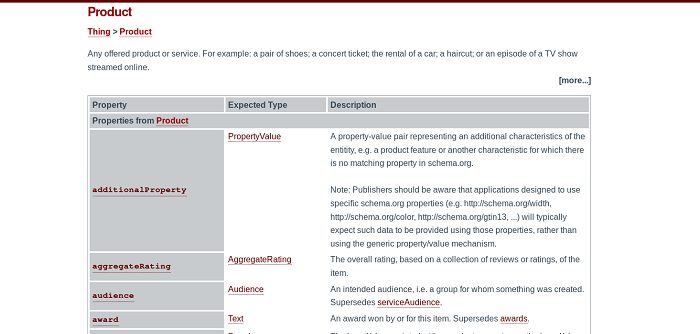
schema.org 文檔詳細說明了標准定義的每個可能的類型/類以及您擁有的配置選項。
它的文檔不是最有趣的閱讀。 由於它的佈局方式,您將成為敲擊鍵盤上“Home”和“End”按鈕的專家。
您看到的那個主灰色表詳細說明了您可以選擇定義的所有可用屬性/屬性。
如果您滾動 allllllllllllllllllllllllllllllll... 到頁面底部的方式,您會注意到兩個子類型(在編程術語中考慮子類)以及代碼片段示例。

谷歌結構化數據文檔

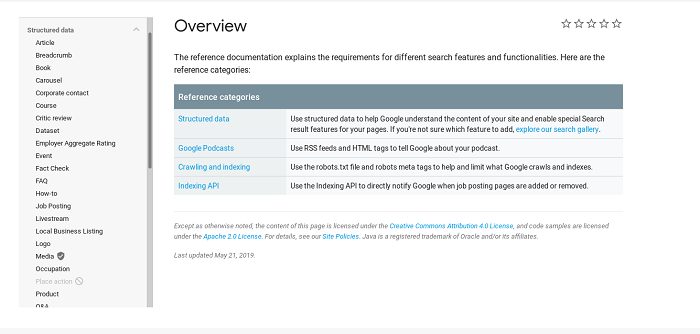
Google 的結構化數據文檔展示了各種代碼示例,並揭示了 Google 關心的架構類型的幕後情況。
導航它非常簡單。 左側的面板包含您需要在“結構化數據”下列出的所有內容。
Schema.org Github 問題

有時您在閱讀文檔時有些內容對您來說不夠清楚。 很可能有人也有同樣的困惑。 了解這類問題的最佳途徑往往是瀏覽 Github 問題。
微數據 vs. RDFa vs. JSON-LD
這裡真正的爭論是 Microdata AND RDFa vs. JSON-LD。
微數據和 RDFa 非常相似。 它們遵循類似 HTML/XML 的語法。 它也是完全可見的,並利用您現有的內容。
另一方面,JSON-LD 只是一段不可見的代碼片段,僅由訪問您網站的機器人處理。 最大的不同是你必須重新定義一切。 因此,假設您要指定博客文章的名稱。 您必須再次鍵入它,而不是將其包裹在您的可見內容周圍。
如果這沒有任何意義,讓我用兩個代碼片段來說明。
微數據博客文章:
<div itemscope itemtype="http://schema.org/NewsArticle"> <h1 itemprop="標題"> 15家電動汽車公司佔領市場 </h1> <p itemprop="articleBody">這是我的文章內容。</p> </div>
JSON-LD 博客文章:
<h1>15 家電動汽車公司佔領市場</h1>
<p>這是我的文章內容。</p>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "文章",
《頭條》:《15家電動車公司佔領市場》,
"articleBody": "這是我的文章內容。"
}
</腳本>最後的筆記
我希望這篇文章對教你結構化數據和模式標記有很大幫助!
我們已經涵蓋了很多領域,並經歷了許多不同的模式類型。
隨著谷歌實現越來越豐富的搜索結果功能,模式的重要性只會增加。
讓我們知道您在 Twitter @fatjoewho 上使用 #fatjoeschema 實現模式的進展情況!
