您的 WordPress 有多快? 優化技巧和工具!
已發表: 2022-04-28您的 WordPress 網站加載緩慢嗎? 您是否正在尋找加速 WordPress 或獲得更好性能的方法? 雖然 WordPress 是一個很棒的平台,但它的一個弱點是它可能會變得遲緩。
但是,僅僅因為您的網站需要很長時間才能加載,這並不是您應該放棄 WordPress 轉而使用其他內容管理系統 (CMS) 的信號。 但是,擁有一個加載緩慢的網站當然是您應該立即解決的問題。 一些 WordPress 開發人員經常會忽略 WordPress 頁面速度,他們開發您的網站時並不經常考慮頁面速度。 現在核心 Web Vitals 已作為頁面速度排名因素的一部分添加,重要的是要與您的 WordPress 開發人員或 WordPress 開發機構明確他們將要做什麼以及是否包含在您的成本中對 Google 頁面速度的優化。
這就是為什麼您應該關心您的網站速度、如何測試 WordPress 加載時間以及加速 WordPress 網站的選項列表。
推薦: WordPress 初學者終極指南幫助您
緩慢的 WordPress 網站的影響
如果您不擔心您的網站加載速度有點慢,那麼您絕對應該這樣做。 出於多種原因,網站速度很重要。
- 用戶體驗——人們不再有耐心等待慢速網站在屏幕上彈出。 研究表明,如果您的網站需要兩秒鐘或更長時間才能加載,您的跳出率可能會提高 103%。
- 您的在線聲譽——人們通過在線形象來判斷您的品牌已不是什麼秘密。 如果由於加載緩慢或停機時間過多而沒有人可以訪問您的網站,那麼與同行相比,這將使您的業務看起來很糟糕。
- 您的網站排名——根據谷歌的說法,頁面加載速度現在被用作網站排名因素。 因此,如果您不注意這一點,您可以預期搜索引擎巨頭會注意到並以較低的排名懲罰您。
- 你的底線結果——好像較低的排名不足以讓你在錢包裡打你,還有更多。 研究還表明,額外 100 毫秒的額外加載時間可能會使您的轉化率降低大約 7%。
加快 WordPress 網站速度的 6 個選項
最好的消息是,您可以通過一些簡單的操作來顯著加快您的 WordPress 網站的速度。 而且您不必成為技術天才即可完成其中的大部分工作。 由於 WordPress 對用戶非常友好,因此您可以通過插件、一小行代碼或其他一些小動作完成很多工作。
以下是加快 WordPress 網站速度的一些選項。 它們不一定按重要性排序,但是您可以實施的這些優化技巧越多,您和您的訪問者就會越好。
1. 獲得可靠的虛擬主機
當您剛開始時,似乎找到最便宜的共享託管計劃是最好的選擇。 但是,當談到網站速度時,便宜並不總是最好的主意。
許多共享託管計劃或 WordPress 託管計劃“抓住”新客戶注意力的地方是承諾“無限”空間、帶寬、域、電子郵件等。這是誤導性的,因為這些計劃會在高峰流量時段降低速度,並且不會不能保證正常運行時間,這意味著訪問者可能會嘗試訪問您的網站並發現它“已關閉”。
簡而言之,您正在與數百個(如果不是數千個)其他站點“共享”資源。 如果其中一個網站正在發布視頻、擁有電子商務流量或正在推送電子郵件,那麼它佔用的資源可能會超過其份額。 此外,您不知道共享主機優化其服務器的效果如何。

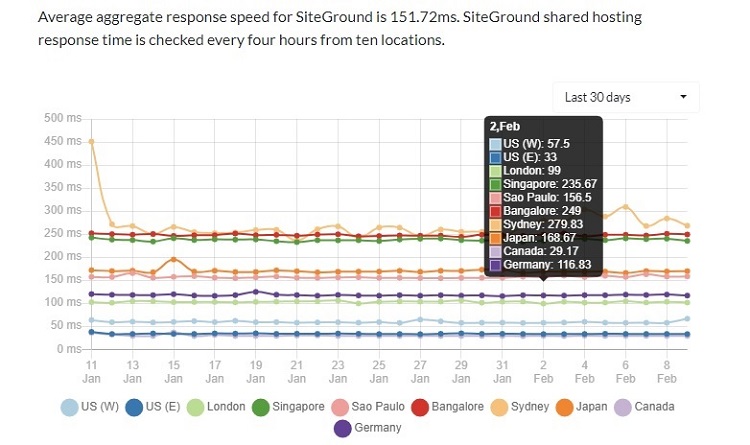
服務器響應速度和正常運行時間是可靠的網絡主機應該考慮的兩個重要特性。 HostScore 和 Trustpilot 是您在尋找網絡託管性能和消費者評論時可以參考的一些可信來源。
2.優化圖片
當您的網站必須加載大量或複雜的圖像時,壓縮和優化圖像是一個好主意,因為大圖像會減慢它的速度。 看起來減小圖像尺寸或壓縮它們會降低它們的質量,但事實並非如此。
無需進入您網站的媒體庫、檢查每張圖片並對其進行優化,您可以使用 WordPress 插件立即為您完成所有這些工作。 您可以使用的一些圖像優化插件包括:
- WP Smush
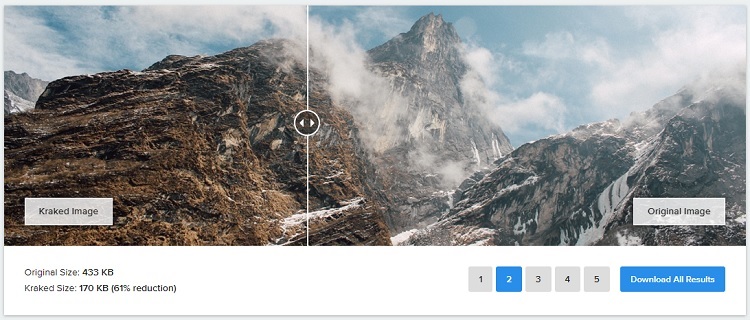
- Kraken 圖像優化器
- 批量調整媒體大小

如果您希望單獨調整圖像大小,可以使用 Kraken 或 TinyPNG 等在線壓縮工具完成工作,然後再將其添加到 WordPress 網站。
3.使用緩存插件
WordPress 緩存插件並不是什麼新鮮事,但有些人要么沒有使用它們,要么沒有充分利用它們。 像 W3 Total Cache 這樣的插件可以減少對數據庫的常規請求,例如顯示和靜態 HTML 頁面,這可以大大提高速度。
緩存插件將有很多選項,因此您應該在線查找一些標准設置說明,以充分利用您的體驗。 如果網站變得流行,利用其中之一還可以幫助您的網站處理大量流量。
4.使用CDN
除非建立和使用網站是一件常事,否則您可能沒有聽說過 CDN。 但是,大多數大型博客和網站都使用它們,這是您可以用來加快 WordPress 加載時間的另一個工具。
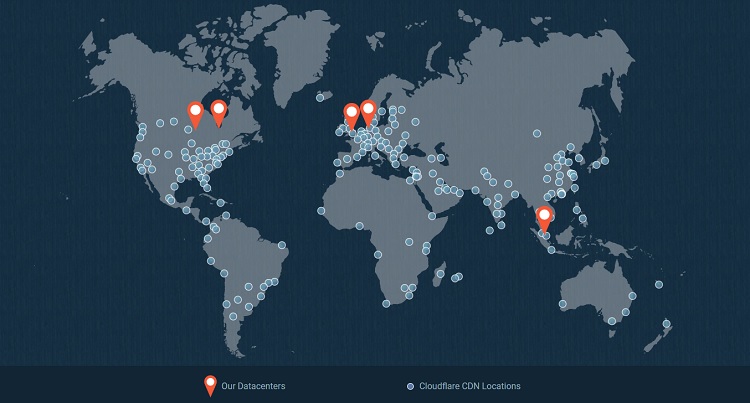
CDN 或內容交付網絡是一種異地服務器分佈,可以有效地交付您的內容。 當歐洲的某個人嘗試訪問您的站點時,他們將從歐洲的場外數據中心獲取內容。 當美國有人點擊您的鏈接時,內容來自北美地區。

CDN 的一些好處是它們提供:
- 更快的速度- 由於您網站的部分內容來自離用戶更近的服務器,因此頁面加載速度會更快。
- 節省帶寬——當您遠程存儲部分站點時,您將使用更少的帶寬,或者更有效地使用它。
- 提高可用性——因為 CDN 提供高水平的冗餘,您將有更少的停機時間。
- 更高級別的保護——CDN 旨在處理高流量,因此如果出現 DDoS 攻擊,它們崩潰的可能性較小。
有大量的 CDN 提供商。 例如,Cloudflare 有一個免費選項,您可以根據需要進行升級。 另一個選擇是 StackPack,它以前是 MaxCDN。 如果您安裝了該緩存插件,則可以直接通過儀表板集成您的 CDN。

5. 啟用 GZIP 壓縮
與壓縮圖像類似,您還可以壓縮網站上的某些文件以節省磁盤空間並優化性能。 這稱為 GZIP 壓縮。 使用此方法將大大減少站點使用的帶寬量並減少加載站點的時間。
您可以手動或通過 PageSpeedNinja 之類的插件將 GZIP 壓縮應用於站點上的各種文件。 如果您要手動執行此操作,則需要將以下代碼添加到您的 .htaccess 文件中。
[代碼]
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE 文本/css
AddOutputFilterByType DEFLATE 文本/javascript
AddOutputFilterByType DEFLATE 文本/xml
AddOutputFilterByType DEFLATE 文本/純文本
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE 應用程序/javascript
AddOutputFilterByType DEFLATE 應用程序/x-javascript
AddOutputFilterByType DEFLATE 應用程序/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE 字體/ttf
AddOutputFilterByType DEFLATE 字體/otf
AddOutputFilterByType DEFLATE 字體/opentype
# 對於無法處理壓縮的舊版瀏覽器
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] 無 gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
[/代碼]
完成後,使用該工具測試您的站點,以確保 Gzip 對您的站點正常工作。
6.做網站維護
如果你能完成所有這些事情並完成,那就太棒了,但是 WordPress 需要一點注意力才能保持在最高水平上工作。 您還應該將持續的站點維護放在您的列表中,以執行一些可以提高站點效率和速度的內務管理步驟。 其中一些包括:
- 清理垃圾評論
- 搜索並修復任何損壞的鏈接
- 更新插件
- 使用 WP-DBManager 之類的插件優化您的數據庫
如何測試您的 WordPress 加載時間
在加快網站速度之前,您需要測量其速度。 換句話說,您需要一個工具作為基準,以便您了解自己的起點並繼續監控您的進度。 幸運的是,有幾個優秀的工具可以用來測試 WordPress 的性能。
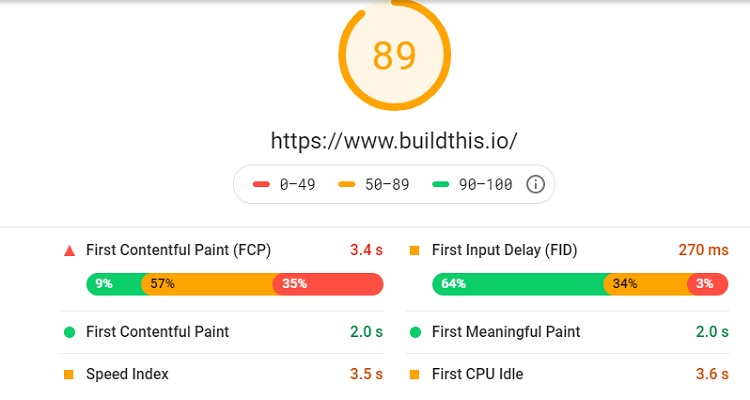
谷歌 PageSpeed 見解

由於您想給 Google 留下深刻印象,因此最好使用搜索引擎自己的工具作為衡量指標之一——即使它不提供速度數據。 PageSpeed Insights 包含大量功能,包括為您提供跨各種設備的性能度量。
Pingdom 工具

Pingdom 是一個免費的網站速度測試工具,它還為您提供大量的性能指標。 您將獲得 WordPress 網站每個頁面的數據。 該工具還會保存您的歷史記錄,以便您跟踪進度。
GTmetrix

另一個功能豐富的測試工具稱為 GTmetrix。 這個還保存了您的歷史記錄,以便您可以看到自己的改進情況。 它還將向您顯示網站加載的視頻分析,以便您了解問題所在。
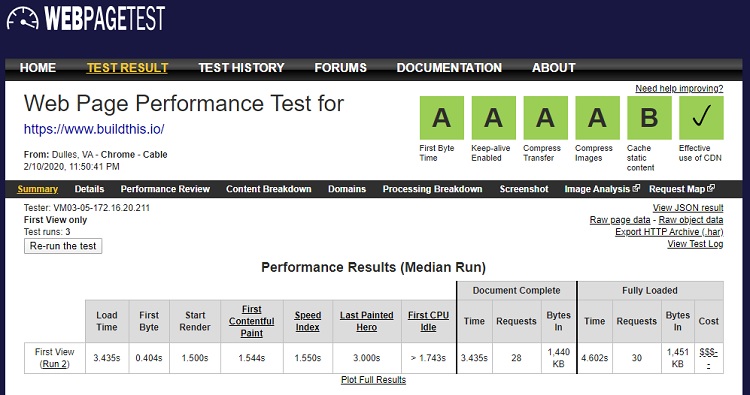
網頁測試

WebPagetest 類似於 GTmetrix。 您可以直觀地了解 WordPress 網站的性能。 它的獨特之處在於您可以選擇不同的國家進行測試。
結論
加快 WordPress 網站速度的主要優勢在於,它將極大地改善訪問者的體驗。 但是,您作為網站所有者的體驗也會更加積極。 更快的網站獲得更多的流量,更好的排名,並獲得更多的轉化。 沒有理由不將網站速度作為您的首要任務之一。
