您需要查看的 9 個黏滯欄範例(以及免費黏滯欄範本)
已發表: 2024-02-20毫無疑問,您網站的頂部是一件大事。 鑑於人們現在的注意力持續時間較短(最近的統計數據顯示注意力持續時間已縮短至 8.25 秒,與2000 年代初相比減少了25%),一開始發生的事情就非常重要,因為這是訪客首先查看的內容。
在本文中,我們將詳細介紹黏性條:它們是什麼、如何使用它們以及它們為何有效。 另外,我們將提供九個很酷的範例來說明如何設計您自己的。
那麼,就讓我們開始吧!
快捷方式️
- 什麼是黏性條?
- 如何使用黏性條?
- 9 個黏滯欄範例
- 免費黏性欄模板
- 設計黏性欄位的 4 個技巧
什麼是黏性條?
黏性欄就像貼紙一樣,是一種固定元素,即使使用者向上或向下滾動,它仍然在網站上可見。 您可以將其放置在網站的頂部或底部。
它是一種引人注目的工具,可以吸引訪客的注意力,並向他們展示重要訊息、號召性用語和特別優惠,而不會妨礙他們的瀏覽。
查看此黏性欄模板的範例:
如何使用黏性條?
黏性條可用於許多用途,包括:
- 告知網站訪客有關免費送貨和送貨時間表的信息,
- 分享折扣代碼,
- 獲取聯繫信息,
- 發佈公告,
- 尋求回饋,
- 促銷活動或閃購,
- 並在社群媒體上獲得更多讚和分享。
黏性欄就像您網站上的得心應手的幫手。 它們可以輕鬆地向訪客介紹令人興奮的優惠、時間敏感的訂單和重要更新,而不會中斷用戶的旅程。
因此,無論您是提供折扣、宣布新產品,還是宣傳您的電子商務商店獲得了今年最佳客戶服務獎,黏性條都是傳達訊息的簡單而有效的方式。
9 個黏滯欄範例
現在您已經了解了使用黏性條的所有好處,讓我們深入研究 9 個出色的黏性條範例!
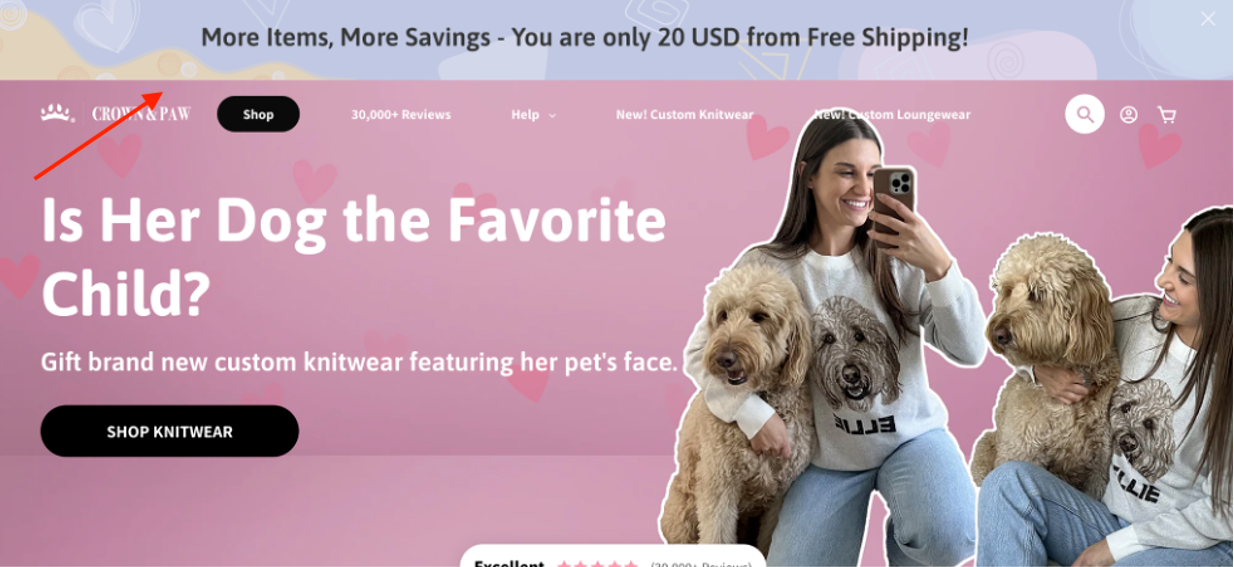
1. 皇冠和爪子

Crown & Paw 的黏性條就是一個很好的例子,因為它促使遊客多花一點錢,以節省更多運費。 這是一個動態運輸欄,這意味著它會根據客戶購物車中的商品自動更新。
顧客喜歡免費送貨,因此這個黏性條是鼓勵他們繼續購物的有效方式 - 增加您的平均訂單價值!
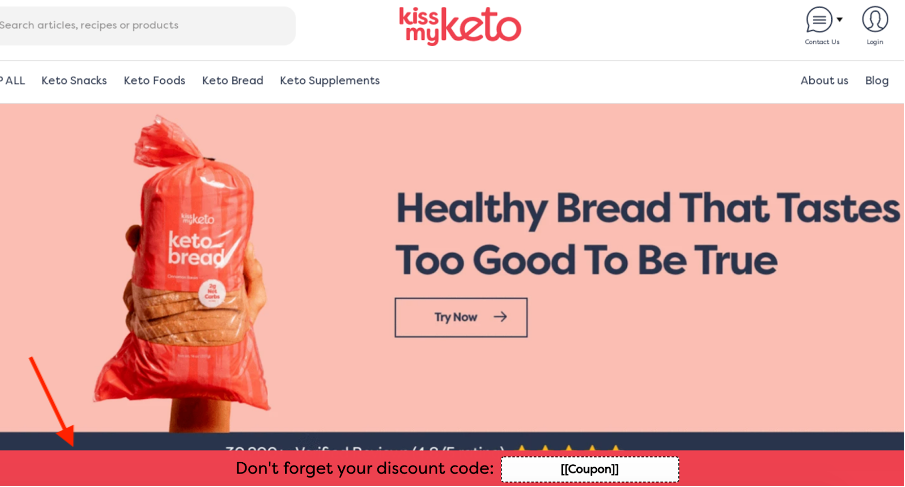
2. 親吻我的酮

Kiss My Keto 的黏性條是如何推廣折扣代碼的完美範例。
如果顧客還沒有使用他們的優惠券代碼,當他們瀏覽網站時,他們身上會黏著一個黏性條,作為有用的提醒,確保他們不會錯過使用折扣的機會。
這就是這裡的關鍵:透過在他們探索時保持可見,他們將不斷收到提醒,在購物過程中使用優惠券。
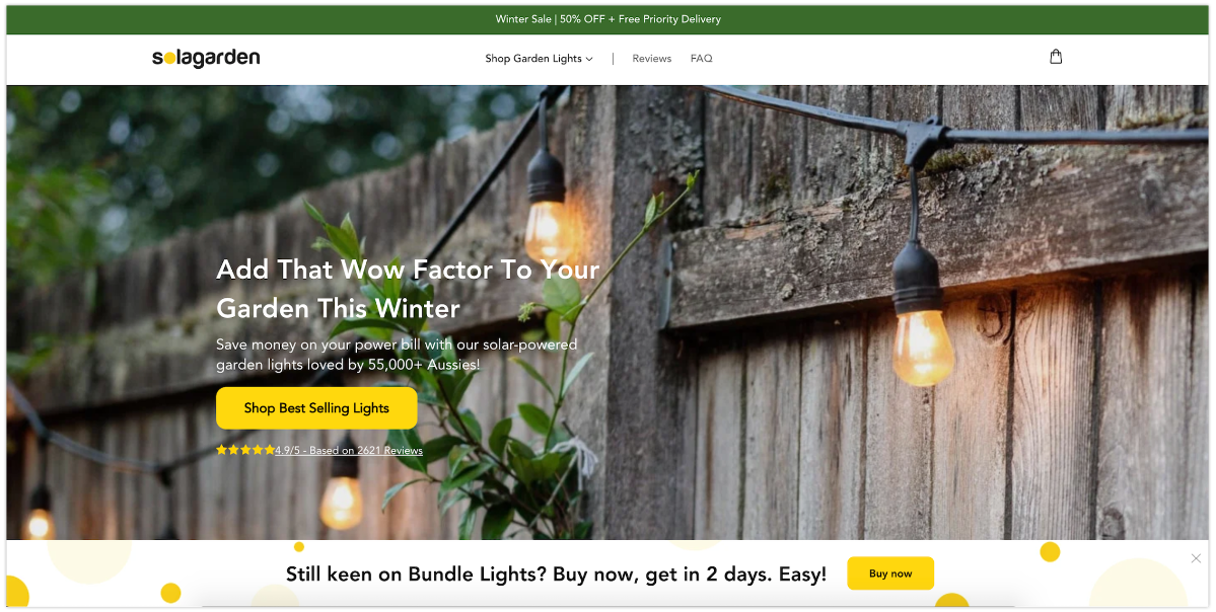
3.索拉花園

SolaGarden 利用先前收集的數據來推廣網站訪客已經看過的產品,作為友好提醒。
他們同時也宣傳了他們的快遞業務。 這是將回訪者轉化為客戶的好方法。
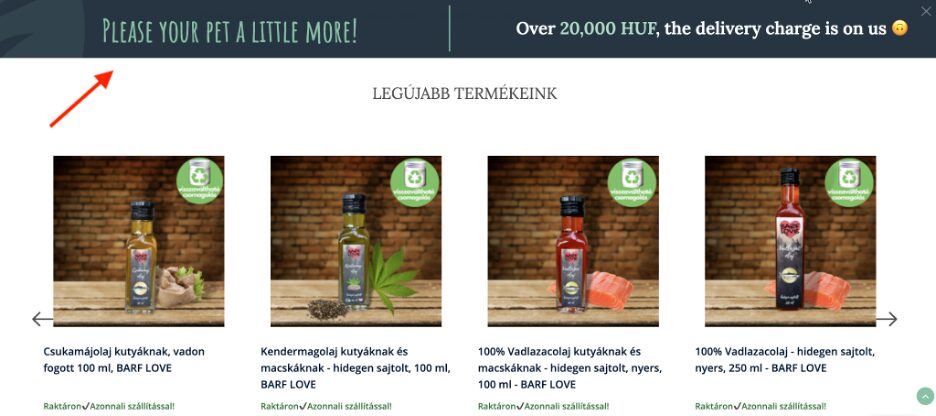
4.生物動物園

BioZoo 的黏性欄將引人注目的文案與購買超過 20,000 HUF 的網站訪客的免費送貨附加獎勵結合在一起。

「請讓您的寵物多一點」這富有影響力的訊息不僅可以作為有效的號召性用語,還可以與寵物主人產生共鳴,建立超越簡單交易的聯繫。
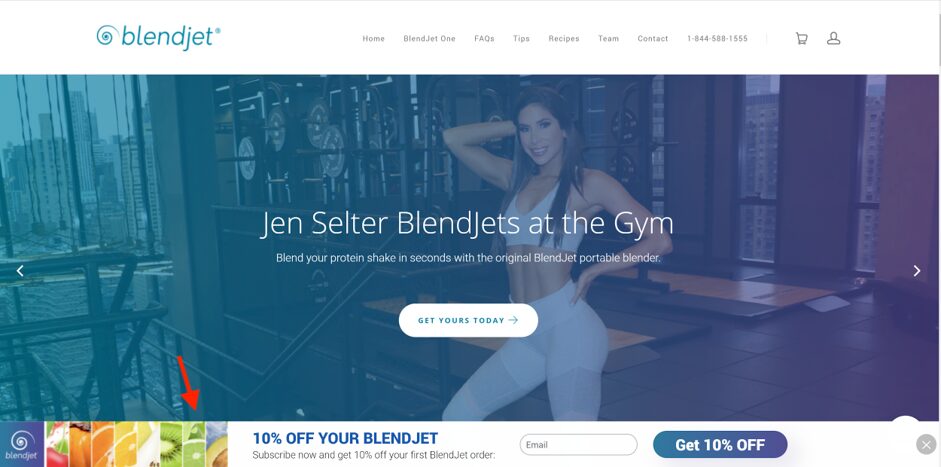
5.混合噴射

Blendjet 的範例非常適合吸引新的潛在客戶,尤其是那些剛剛熟悉您的品牌的潛在客戶。 您可以透過向新訂閱者提供獎勵來獲得新訂閱者,例如首次訂單可享受 10% 的折扣。
請注意,即使在他們的號召性用語中,您也可以看到“享受 10% 折扣”,而不是通常的“立即註冊”。
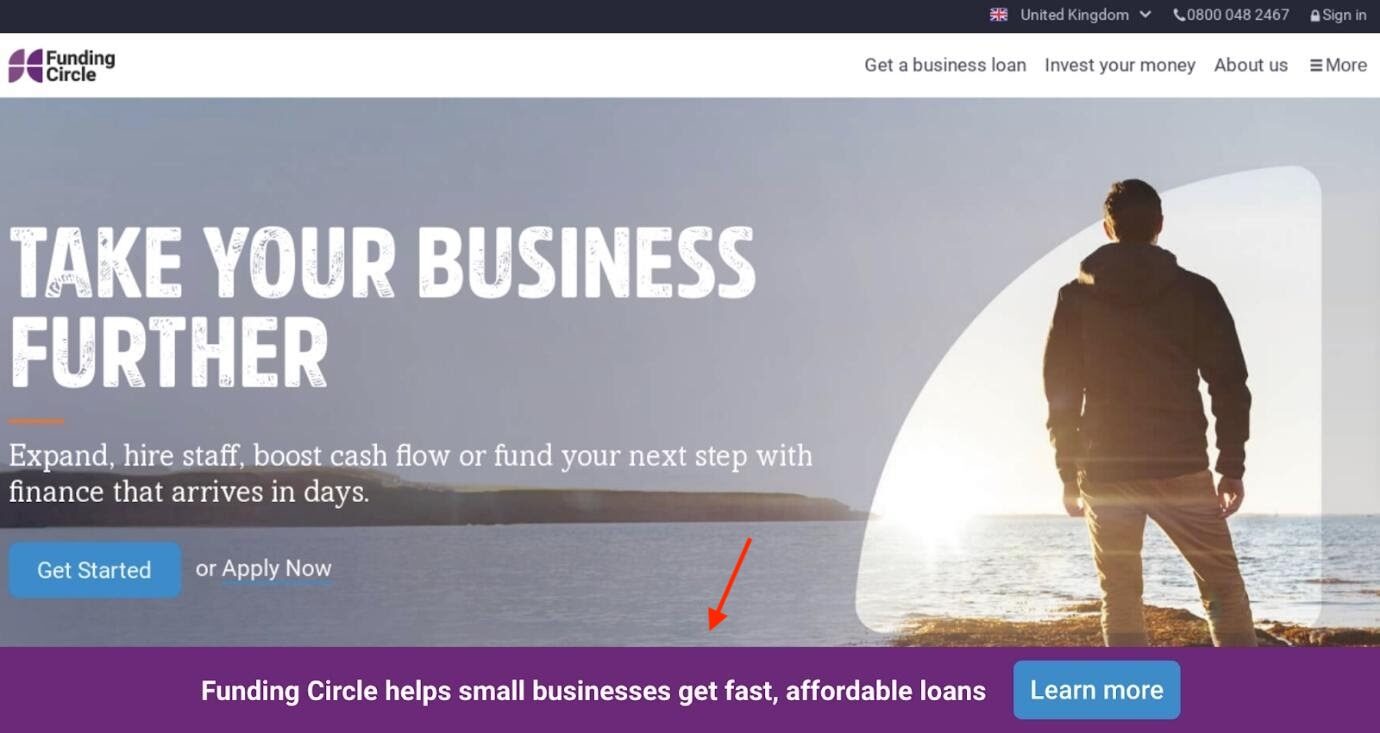
6. 資金圈

Funding Circle 的黏性欄展示如何使用明亮的顏色來吸引您的注意力。 他們的文案也很棒,因為他們強調了他們的企業如何幫助其他企業「獲得負擔得起的貸款」。
訪客會立即看到橫幅,但這種格式比彈出視窗的侵入性更小,因此它讓潛在客戶有時間沉浸在您的主頁中。
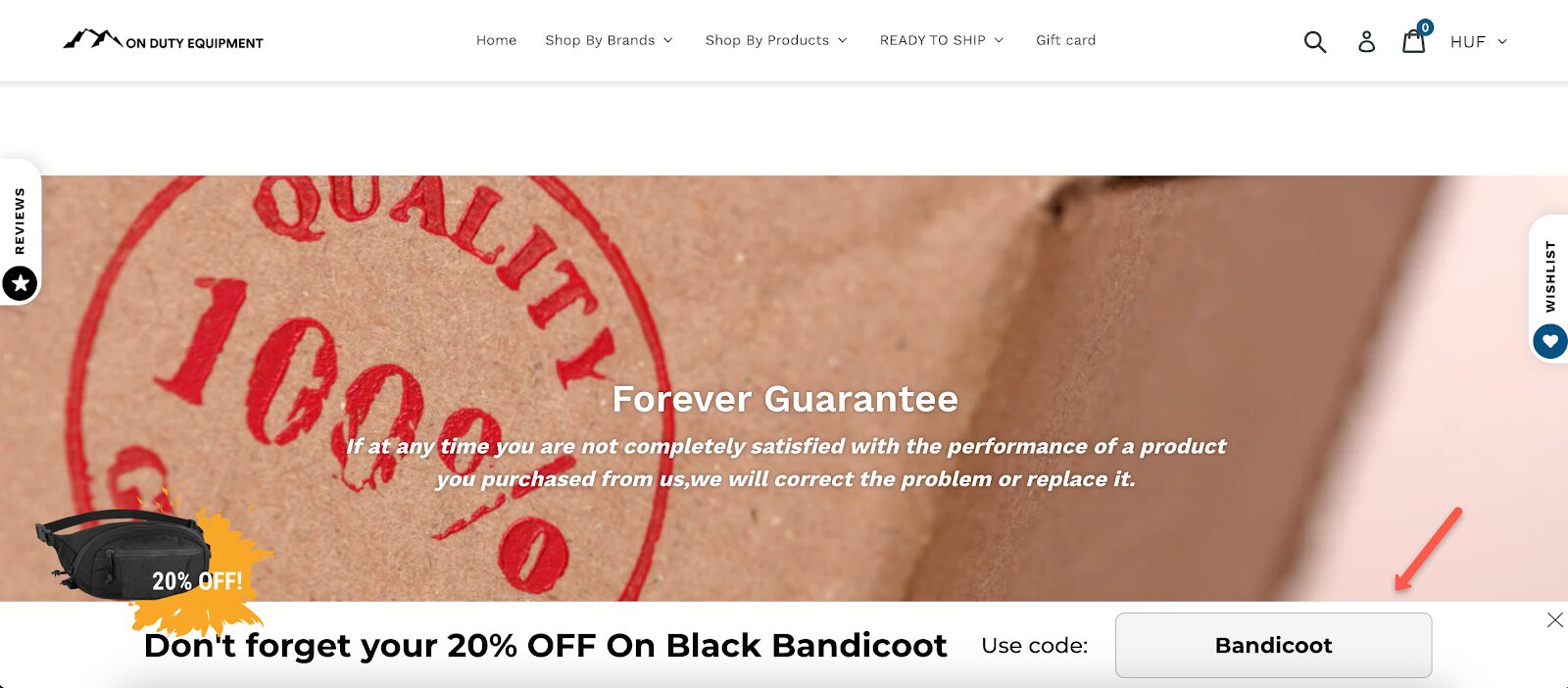
7.值班設備

On Duty Equipment 的黏性欄鼓勵訪客享受 20% 的折扣,他們還會顯示優惠券代碼,以便潛在客戶了解。
如果您厭倦了提供客戶永遠不會兌換的優惠券代碼,那麼實施後續黏性欄可以幫助推動他們最終完成購買。
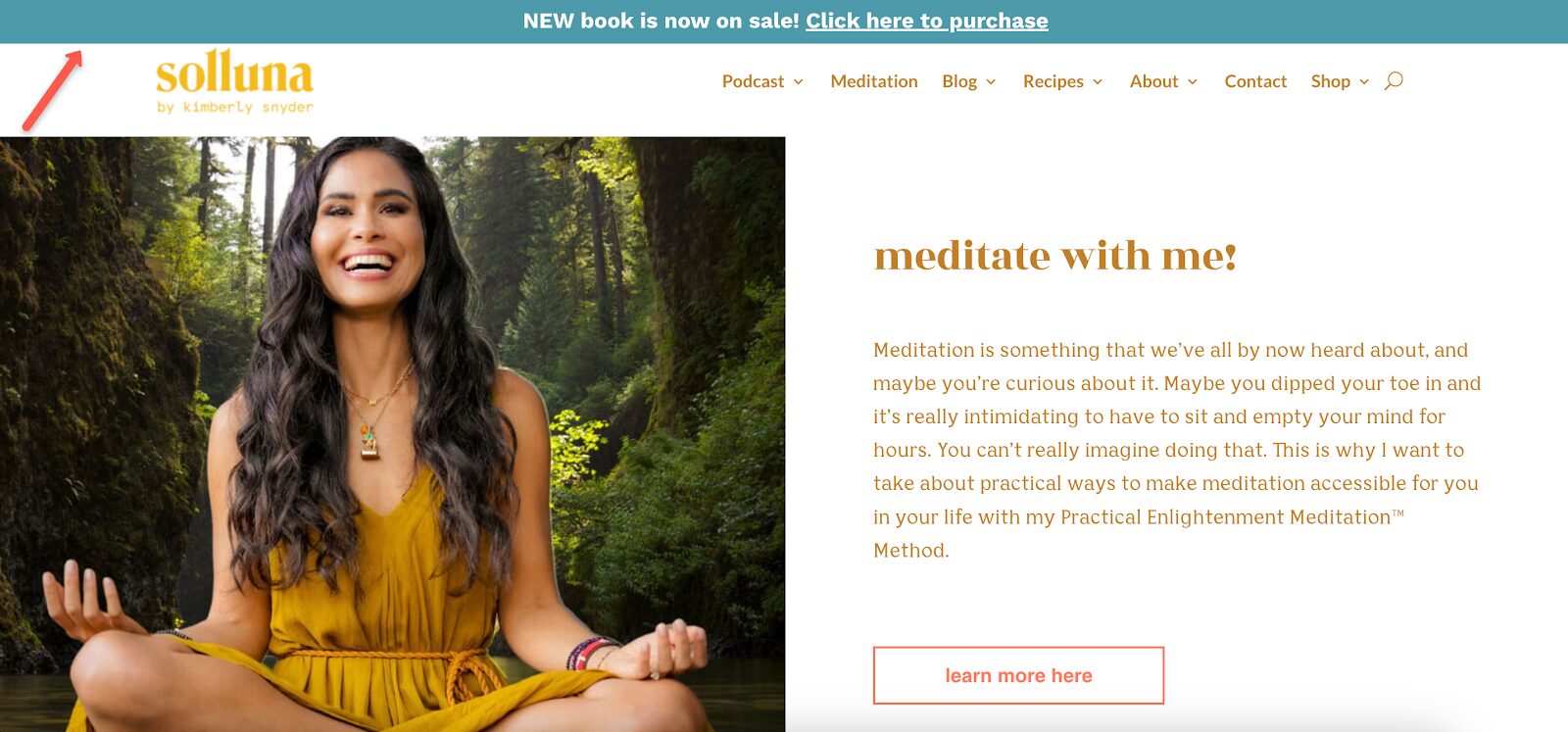
8. 索爾納

您有新產品或服務要展示嗎? 以 Solluna 的例子為例,他們的黏性欄宣傳他們的新書。 它很直接,比彈出視窗更少干擾,並且位於頁面頂部,是吸引人們眼球的好地方。
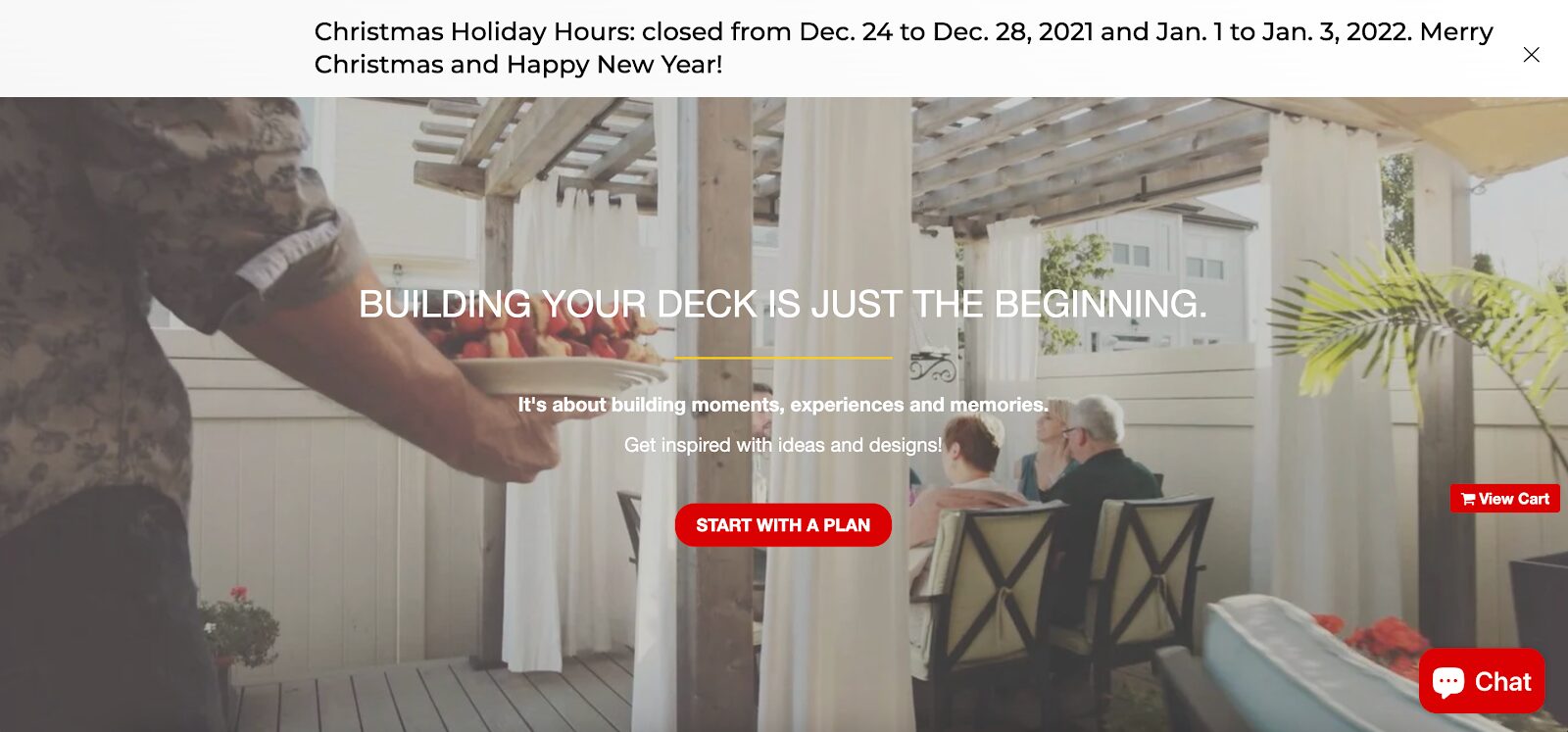
9.DecksGo_

黏性條也非常適合提供重要的公司訊息,例如交貨時間表或營業時間。 例如,DecksGo 在其橫幅上顯示所有必要的假期開放訊息,確保客戶隨時了解情況。
免費黏性欄模板
為了幫助您開始黏性欄設計,我們策劃了一系列免費模板。 這些模板是可自訂的,使您可以輕鬆實施獨特的品牌和訊息傳遞。
設計黏性欄位的 4 個技巧
用這 4 個必須知道的技巧來升級你的黏性酒吧遊戲!
1. 清晰是關鍵
在製作黏性條時,請確保您的訊息清晰簡潔。 用戶應立即掌握目的,無論是促銷、資訊或號召性用語。
2.使用吸引人的顏色
用視覺上吸引人的顏色、字體和圖形為您的黏性欄增添趣味。 在吸引註意力和避免過度侵入性的設計之間取得適當的平衡。
請記住,引人注目的演示可以使一切變得不同。
3.針對行動端進行最佳化
不要讓您的行動用戶受到冷落。 確保您的黏滯欄針對行動裝置進行了最佳化,保證在所有平台上提供無縫且愉快的體驗。
無論是在桌上型電腦還是智慧型手機上,您的受眾都應該享受輕鬆的訪問和導航。
4. 不斷嘗試
不要害怕嘗試! 測試黏性欄的不同變體,為您的獨特受眾找到最有效的設計。
一些嘗試和錯誤可以帶來顯著提高用戶參與度和轉換率的見解。
包起來
我們希望到目前為止您已經確信黏性條可以成為您的電子商務網站的多功能、有用的盟友。
透過從現實世界的範例中汲取靈感並實施基本的設計技巧,您可以充分利用黏性條的潛力來有效地推廣產品、傳達訊息並吸引用戶。
所以,繼續嘗試我們的免費模板,並利用黏性條的力量來提升您的遊戲!
