將 SmartVideo 與 Divi Builder 一起用於 WordPress 視頻託管的完整指南
已發表: 2020-09-26對於 Divi Builder 用戶,SmartVideo 為您提供了在您的網站上提供現代、專業和原生視頻播放體驗所需的工具。
我們生活在強大的 WordPress 主題和頁面構建器的時代,它們可以幫助您在陽光下創建任何網站。 一個這樣的主題和視覺頁面構建器是優雅主題的酷人的Divi Builder 。
如果您是 Divi Builder 的忠實用戶,您一定會喜歡今天的帖子。 幾分鐘後,我們將向您展示如何將 Swarmify 的 SmartVideo 與 Divi Builder 一起使用。
現在您不必在您的網站上使用 Vimeo 或 YouTube 的載有鏈接的視頻播放器。 我們為您提供一個整潔的視頻播放器,在您的 Divi 驅動的網站上看起來絕對令人驚嘆。
有什麼直接好處?
- SmartVideo 視頻播放器不包含第三方品牌(你好,YouTube)和鏈接,這些鏈接會吸走您努力吸引到您網站的流量。 現在,您可以為您的視頻播放器打造清晰專業的外觀和感覺 :)
- 我們的視頻 CDN 和專有的 EdgeAI 技術使您能夠向世界各地的網站訪問者提供超快速、無緩沖和無錯誤的視頻。 您的用戶會感謝您。
- 我們使用與 Netflix 和 Hulu 等流媒體巨頭相同的基礎設施,因為我們完全致力於我們的使命。 因此,您可以享受即時啟動和無停頓的視頻,幫助您留住更多訪問者並增加收入。
- 我們的視頻編碼解決方案非常出色,這意味著您的網站訪問者無論使用何種設備都可以享受高質量的視頻播放。 告別在不同屏幕和分辨率上看起來很糟糕的粗略視頻。
- 還有更多,您將在本文後面了解到 :)
現在,讓我們進一步了解 Divi Builder 以及如何將其與 SmartVideo 集成。
劇透警告:您可以手動將 SmartVideo 代碼添加到您的 Divi Builder 網站,但您現在可以使用我們新的 SmartVideo WordPress 插件跳過所有技術內容。 這意味著您可以輕鬆地將 SmartVideo 與 Divi Builder 集成,即使您無法編寫代碼來挽救您的生命。
什麼是 Divi Builder?

如果您是新手,Divi 是一個漂亮而強大的 WordPress 主題和可視化頁面構建器。 借助先進的視覺構建器技術,Divi 可以幫助您快速創建出色的 WordPress 網站。
Divi 附帶大量預製佈局,您只需單擊一下即可將其導入到 WordPress 安裝中。 最重要的是,您擁有Divi Visual Builder ,它允許您通過拖放元素來自定義您的網站。
沒錯,您不需要以前的編碼知識就可以使用 Divi 創建一個出色的網站。 如果這還不夠,您甚至可以同時使用兩種不同的佈局,為您提供充足的設計自由度。
Divi 具有許多驚人的功能,包括:
- 40 多個網站元素,例如號召性用語按鈕、畫廊、表單、博客、滑塊、推薦等。
- 800 多種預製設計,涵蓋商業、電子商務、技術、健康等不同領域。
- 完整的設計控制
- 100% 響應式設計,為各種設備提供額外設置
- 自定義 CSS 控件
- 一個大型的效果、過渡和样式庫
- 一百萬零一個設計選項
- 還有更多!
最好的部分是當您購買 Divi 時,您可以訪問其他 WordPress 主題和插件。 優雅主題擁有超過 70 萬客戶,因此您可以放心使用。
“在簡化網頁設計方面,Divi 是王者。過去需要一周的時間需要幾個小時,現在我們都在實現我們的個人目標,將我們所有客戶的網站都轉換為 Divi。” - 斯科特勞倫斯
Divi 非常適合尋求功能強大、直觀且易於使用的可視化頁面構建器的自由職業者、代理機構和網站所有者。 無論您是否知道如何編碼,Divi 都是一個令人難以置信的網站構建工具。
也就是說,什麼是 SmartVideo?
什麼是 Swarmify SmartVideo?

對於新手來說,Swarmify 是我們在經過幾天嚴格的開發和測試後於 2013 年推出的首屈一指的視頻加速服務。
我們是一個全方位服務的視頻託管平台,包括編碼、播放、視頻 CDN、交付和分發工具集。 我們很自豪能與越來越多來自各行各業的企業家合作。
我們對我們所做的工作充滿熱情,並且孜孜不倦地為您提供無需緩衝即可立即加載的視頻,這是 YouTube、Wistia 和 Vimeo 等許多視頻託管網站的常態。
Swarmify 保證您的視頻播放速度比市場上的普通視頻播放器快 12 倍,緩衝少 8 倍。 我們只專注於加速視頻,我們非常擅長:)
除了無恥的插件,Swarmify 非常容易與多個網站構建平台集成,包括 WordPress、Shopify 和 Squarespace 等。
雖然您可以手動在 WordPress 網站上嵌入 SmartVideo 視頻播放器,但您可以使用我們革命性的 SmartVideo WordPress 插件來節省時間。
該插件非常容易在您的 WordPress + Divi Builder 網站上安裝和設置。 您將在 10 分鐘內為訪問者提供快速、高質量的視頻體驗!
有了這些背景信息,我們現在就可以開始有趣的部分了。 在下一節中,您將學習如何將 Swarmify 與 Divi Builder 一起使用。 換句話說,我們將向您展示如何將視頻添加到典型的 Divi Builder 佈局。
如何將 Swarmify SmartVideo 與 Divi Builder 一起使用
對於以下部分,您需要安裝並激活 SmartVideo WordPress 插件和 Divi。 安裝和激活 SmartVideo 或 Divi 是四年級學生的事情,我們不希望您遇到任何問題。
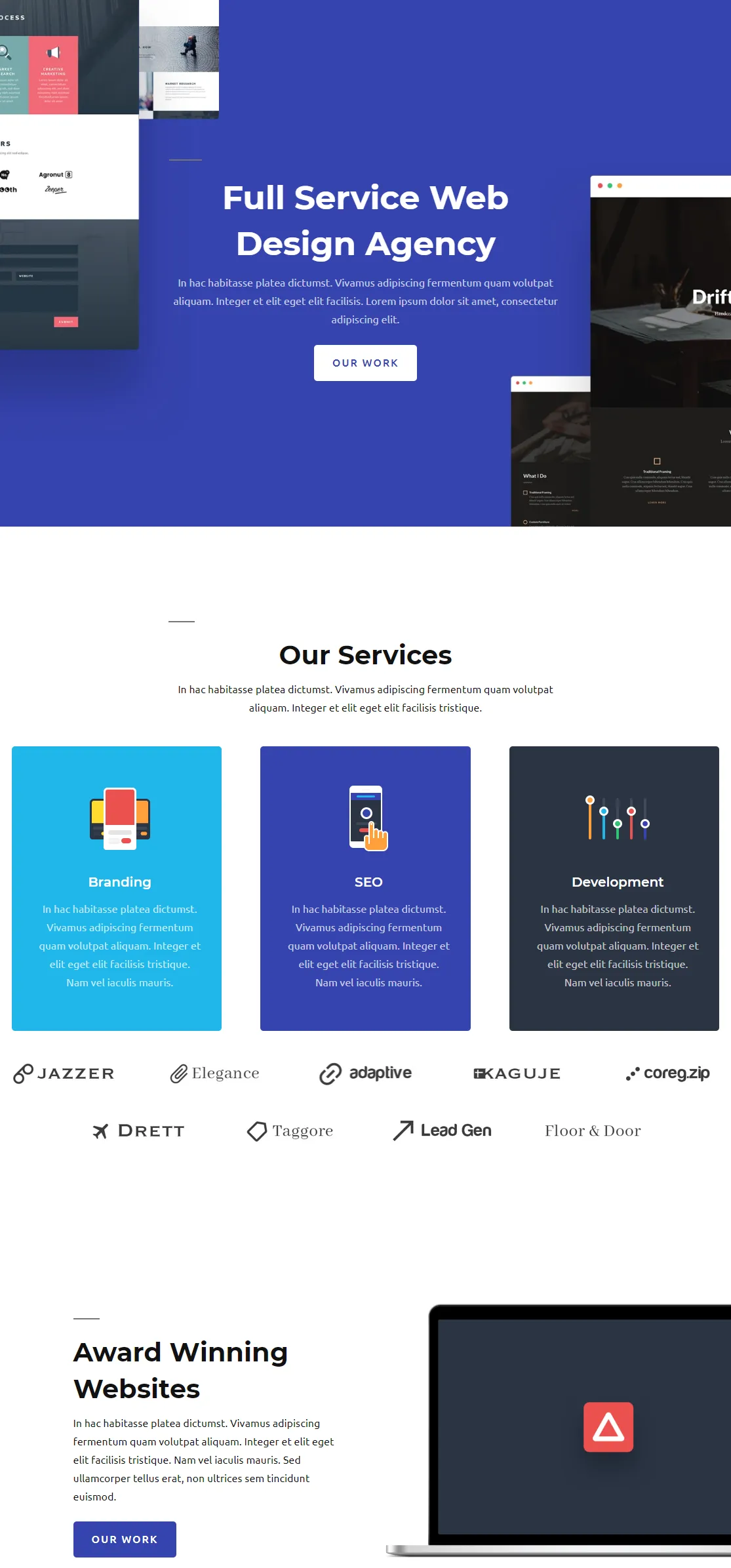
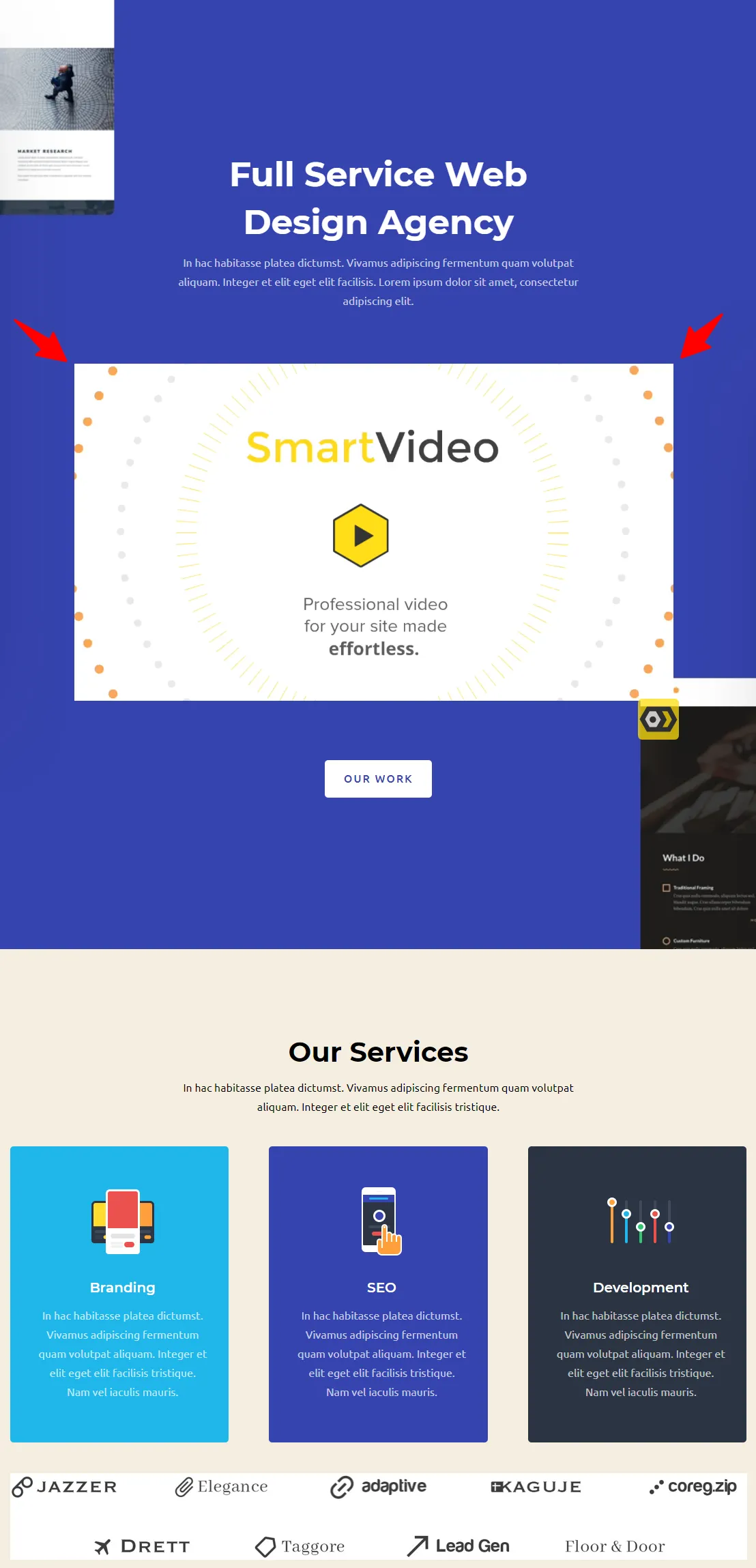
如果您準備好 Divi 和 SmartVideo,讓我們開始工作吧。 出於說明目的,我正在使用 Divi 的Web Agency佈局,它看起來像這樣:

很整潔,對吧? 我要做的是在主標題下方添加一個 SmartVideo 視頻,上面寫著“全方位服務網頁設計機構”。 見上圖。
開始吧!
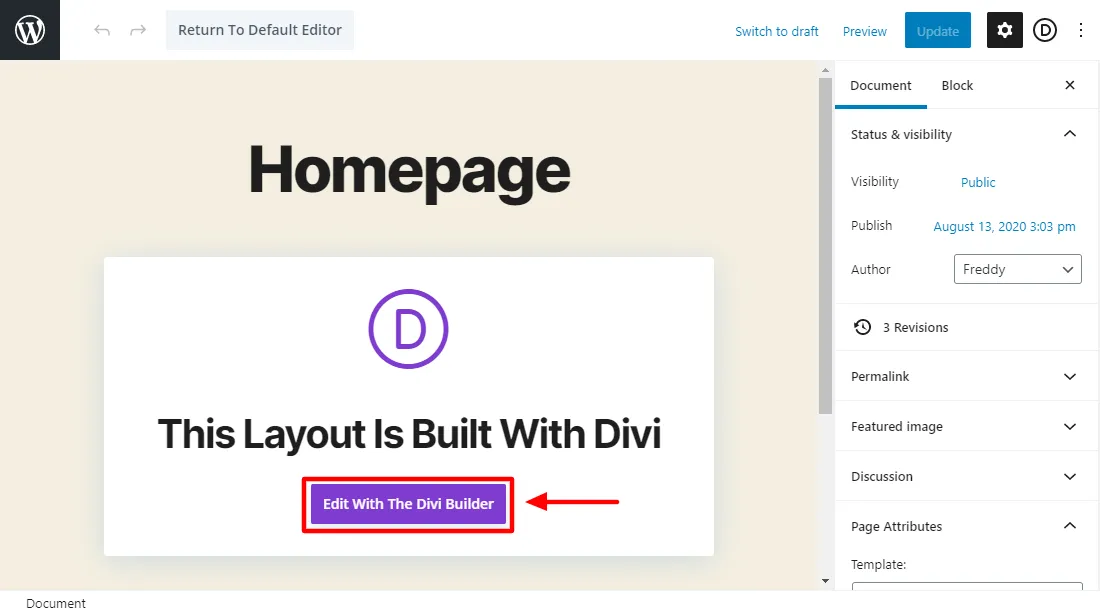
在您的 WordPress 管理儀表板中,導航到您要編輯的頁面。 在我們的例子中,我正在編輯上面屏幕截圖中顯示的主頁。
像往常一樣在編輯器中打開頁面。 要開始在 Divi Builder 中編輯上述頁面,只需單擊使用 Divi Builder 編輯按鈕,如下所示。

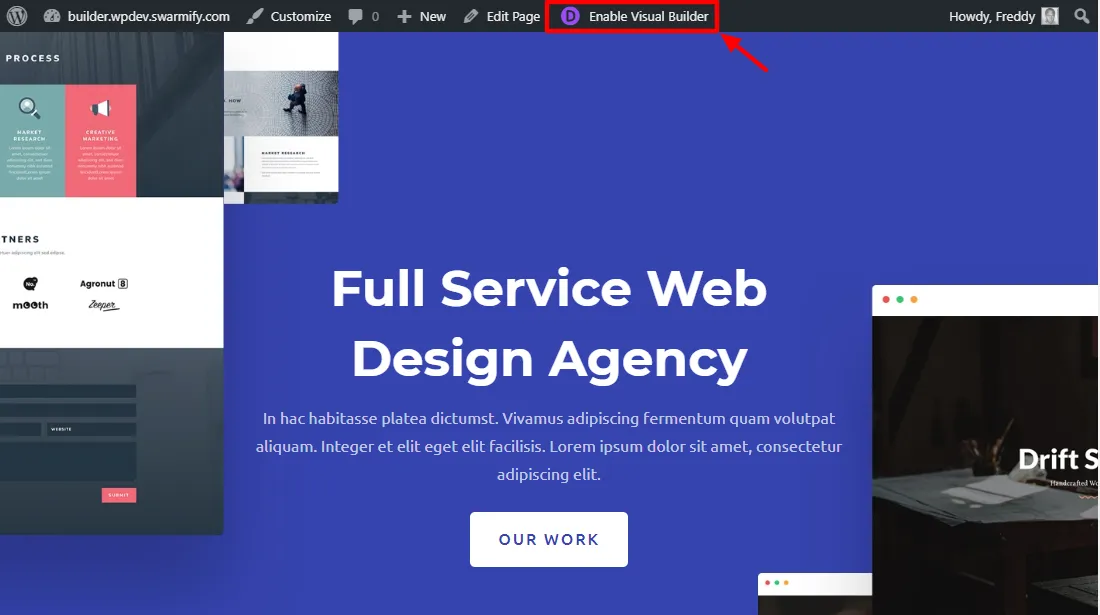
這樣做會在前端加載您的頁面。 接下來,單擊Enable Visual Builder按鈕,如下所示。

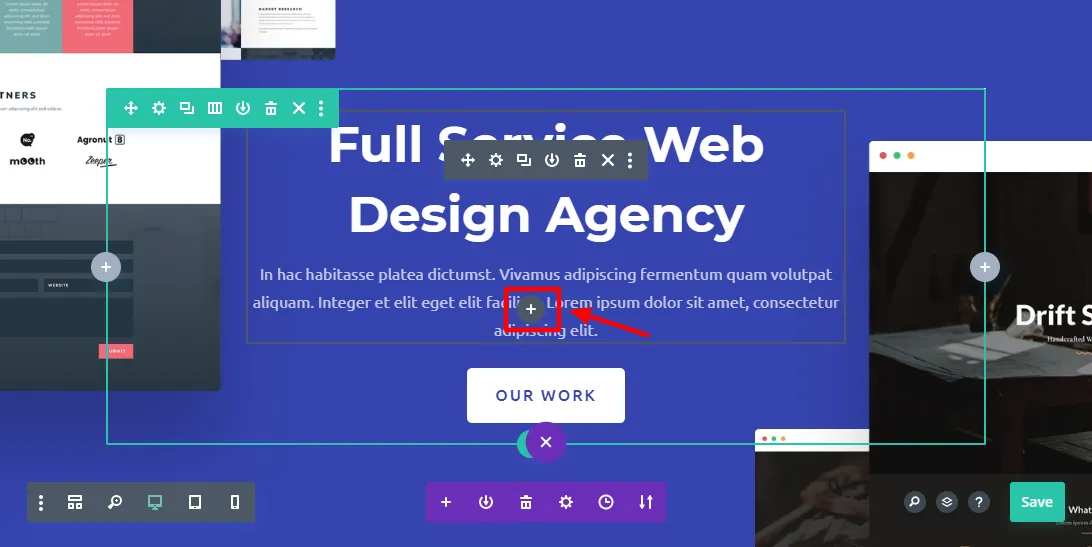
接下來,滾動到您要編輯的部分。 在我們的例子中,我們在頁面頂部的主標題下方添加了一個 SmartVideo。
當您將鼠標懸停在該部分上時,會出現編輯選項。 只需單擊加號 (+)圖標即可添加新模塊:

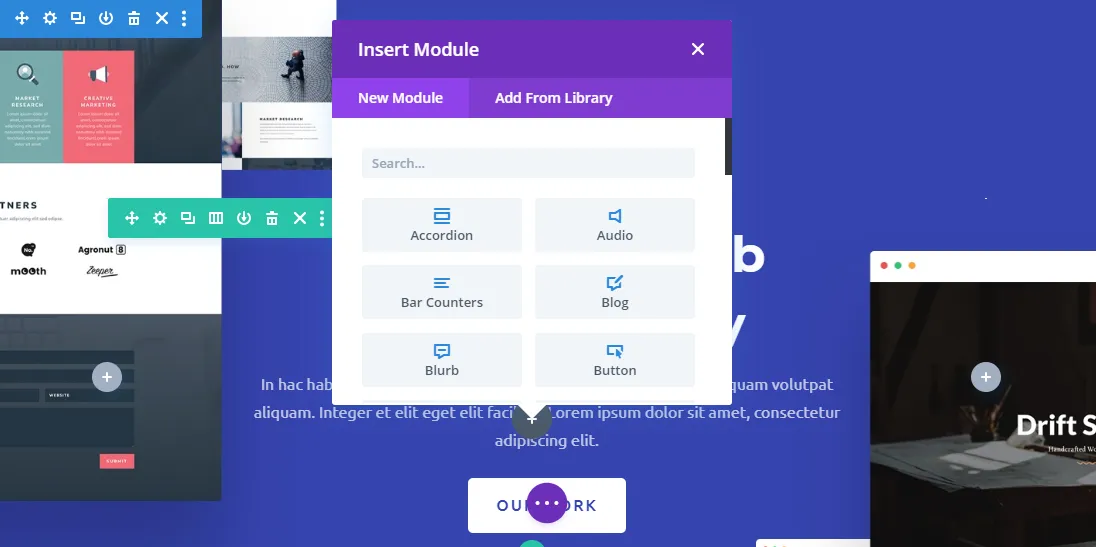
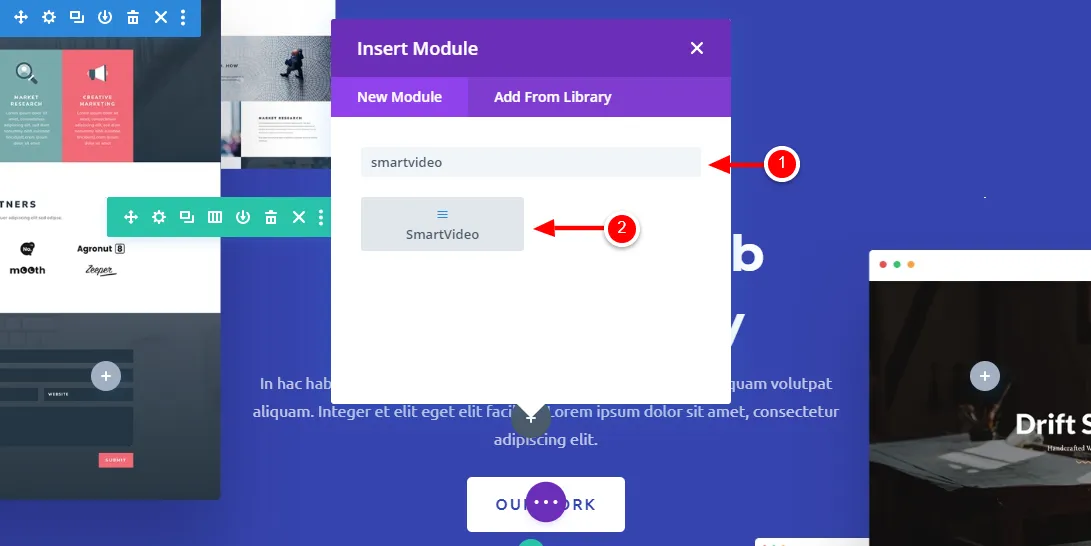
這樣做會打開一個彈出窗口,允許您添加一個新的 Divi 模塊:

接下來,在搜索框中輸入“SmartVideo”,然後點擊SmartVideo ,如下圖所示。

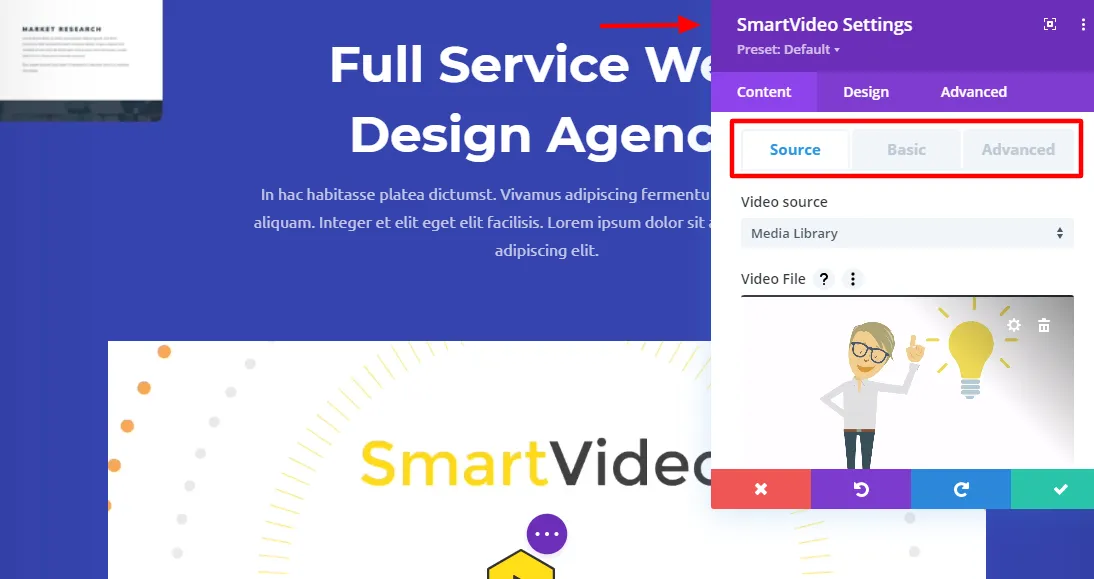
之後,是時候使用SmartVideo 設置選項卡配置您的視頻了。 如下圖所示,您可以使用很多選項:


在SmartVideo 設置中,您可以:
- 選擇視頻來源 - 它可以是 WordPress 媒體庫、YouTube、Vimeo 或任何其他來源(注意:如果您的 YouTube 視頻設置為私有,請將其更改為不公開)
- 更改視頻的寬度和高度
- 為您的視頻設置自定義海報(如果您不選擇自定義海報圖像,SmartVideo 默認為視頻的第一幀)
- 切換開/關選項,例如自動播放、循環和靜音
- 切換 iOS Safari 瀏覽器的視頻控制、響應式設計和內嵌視頻播放等選項
- 使用 Divi 選項控制視頻的設計,包括邊框、大小、間距、過濾器、框陰影、動畫等等 :)
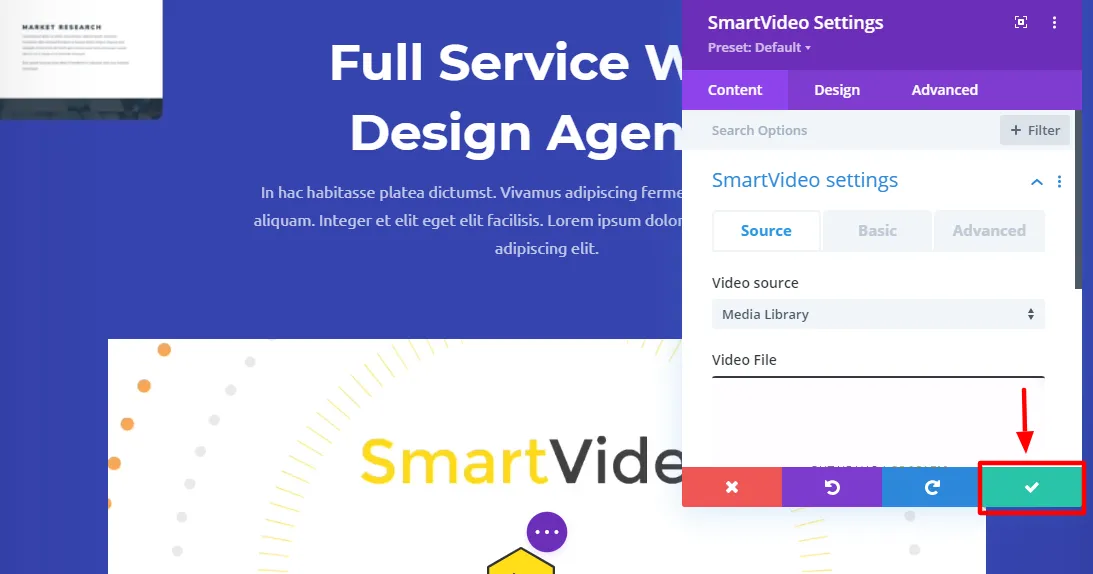
完成後,只需單擊“保存”按鈕,如下所示:

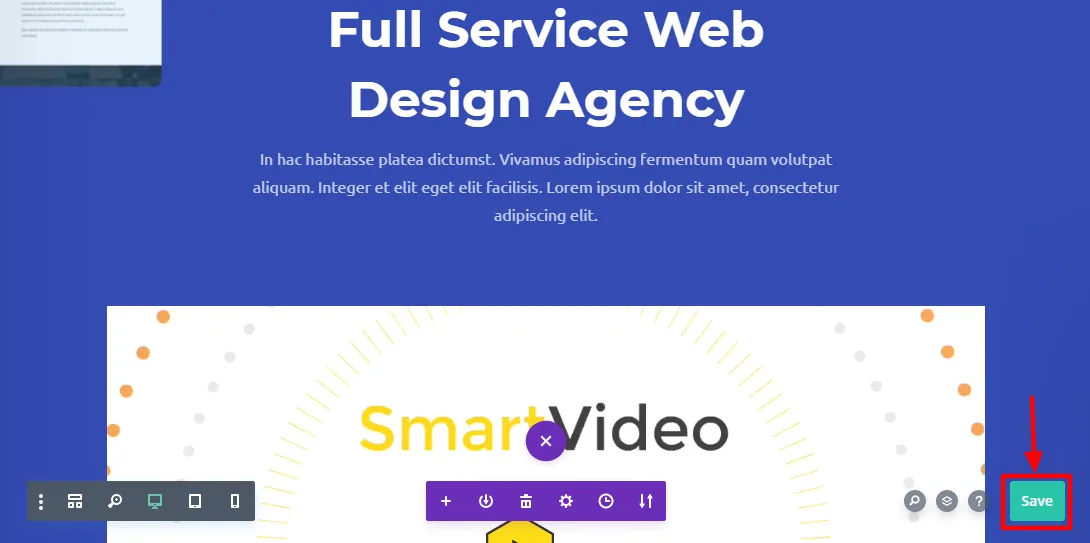
之後不要忘記在 Divi Visual Builder 中保存更改:

現在,如果我們在前端查看我們的示例站點,我們會看到新的 SmartVideo 視頻播放器已準備就緒:

要在任何部分添加 SmartVideo,只需重複該過程。 在 Divi Visual Builder 中啟動您要編輯的頁面,單擊加號(+)圖標添加新模塊,選擇 SmartVideo 模塊,添加選項並保存更改。
就像A,B,C一樣簡單!
將 SmartVideo 視頻添加到您的 Divi 網站從未如此簡單。 你可以忘記所有關於 YouTube 品牌、推薦視頻和竊取流量的鏈接的事情。
此外,您可以完全自定義 SmartVideo 視頻播放器以匹配您的網站風格。
更重要的是?
如果您的 Divi 網站上已有視頻,SmartVideo 會在您配置我們的插件後立即自動轉換它們。
確保在 SmartVideo 設置中打開優化背景和現有視頻。
如何?
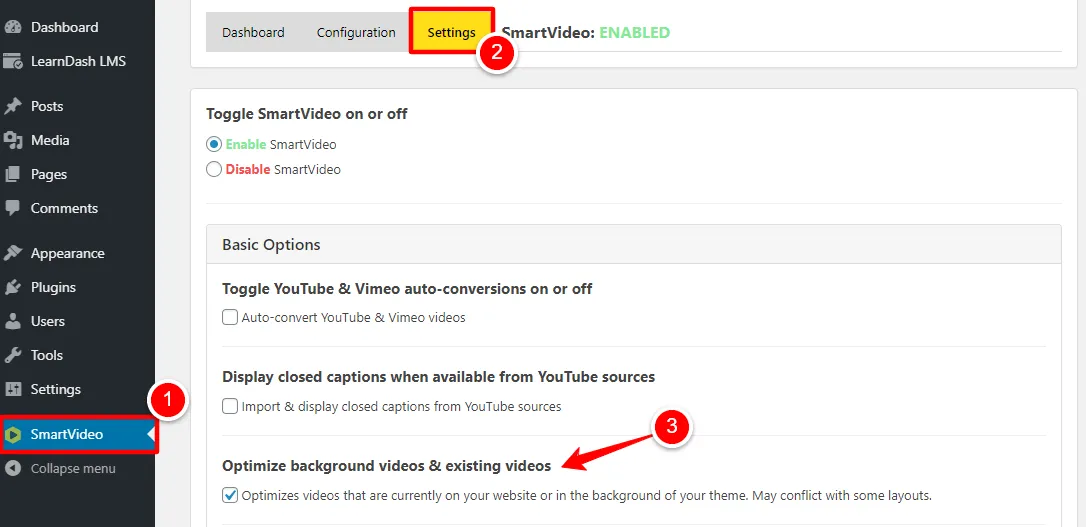
在您的 WordPress 管理儀表板中,導航到SmartVideo > Settings 。 接下來,切換優化背景和現有視頻:

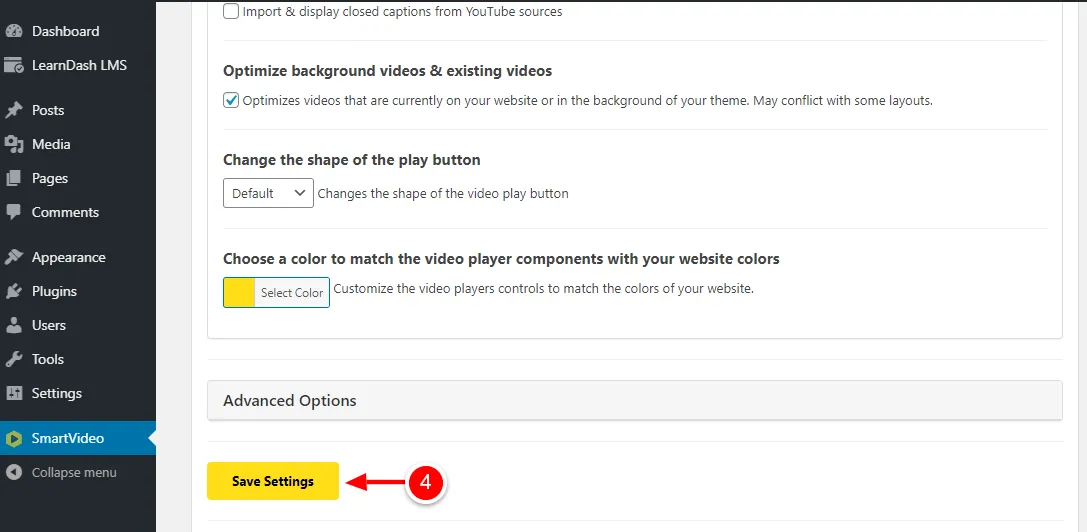
之後,單擊頁面底部的保存設置按鈕:

就是這樣 - SmartVideo 將自動轉換您現有的所有視頻。
這是正確的; 你不必做任何其他事情:)
如何自定義 SmartVideo 視頻播放器
在結束之前,讓我們介紹一些自定義 SmartVideo 視頻播放器的選項。
更改視頻播放器的形狀和顏色
默認情況下,SmartVideo 視頻播放器使用黃色的六邊形播放按鈕。 但是,您可以更改形狀和顏色以適合您的網站。 就是這樣。
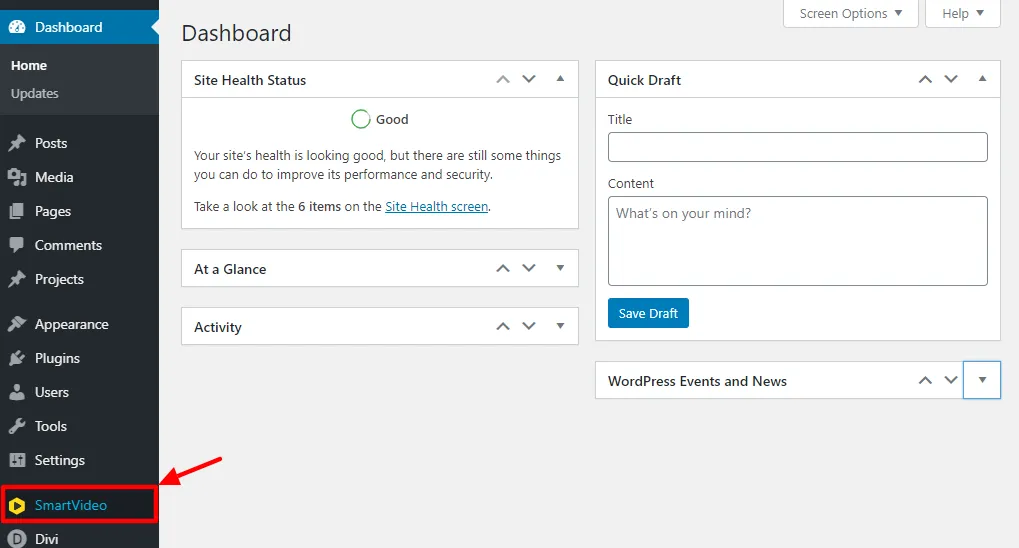
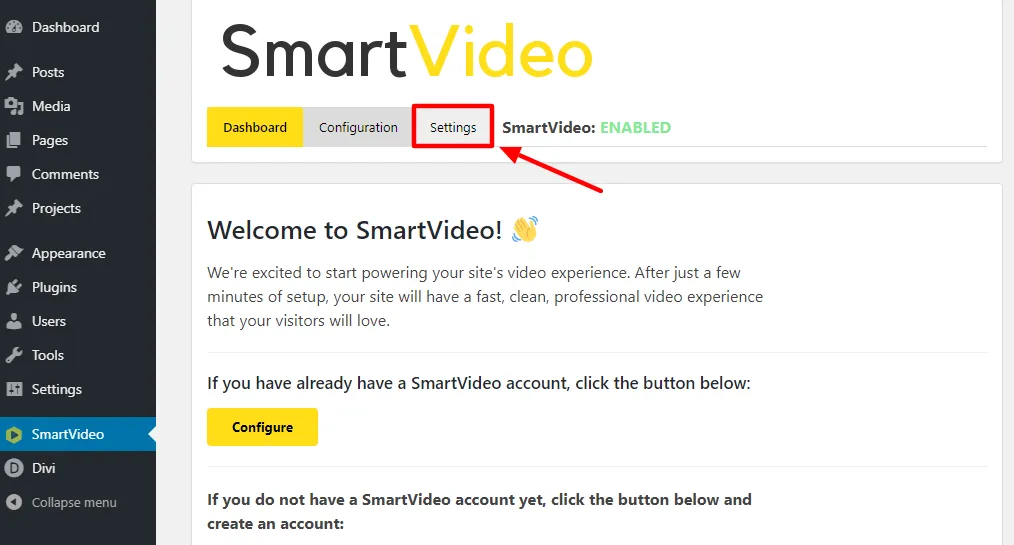
在您的 WordPress 管理儀表板中,單擊SmartVideo:

進入 SmartVideo 儀表板後,單擊設置選項卡,如下所示。

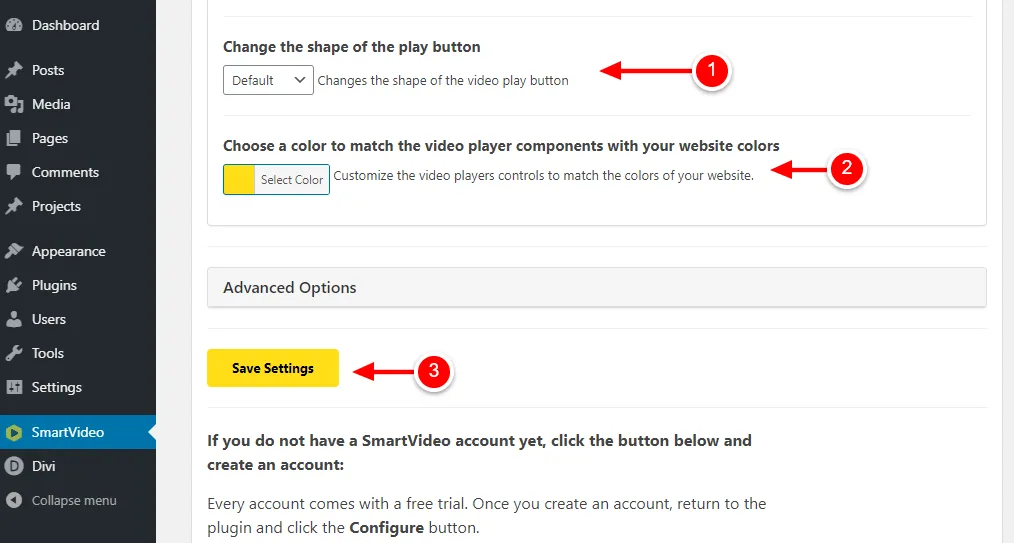
在“設置”屏幕上,向下滾動,您會找到允許更改播放按鈕形狀和顏色的部分:

以下是有關上述屏幕截圖的更多說明。
- 要更改播放器按鈕的形狀,請從下拉菜單中選擇默認、矩形或圓形。
- 為您的播放器按鈕選擇自定義顏色。
- 單擊保存設置按鈕以保存您的更改。
現在您可以享受新定制的播放器按鈕 :)
更高級的選項
SmartVideo 提供了更多選項來添加來自 YouTube 來源的隱藏式字幕、打開/關閉上傳加速、切換到替代佈局、添加自定義水印以及使用廣告監控您的視頻。
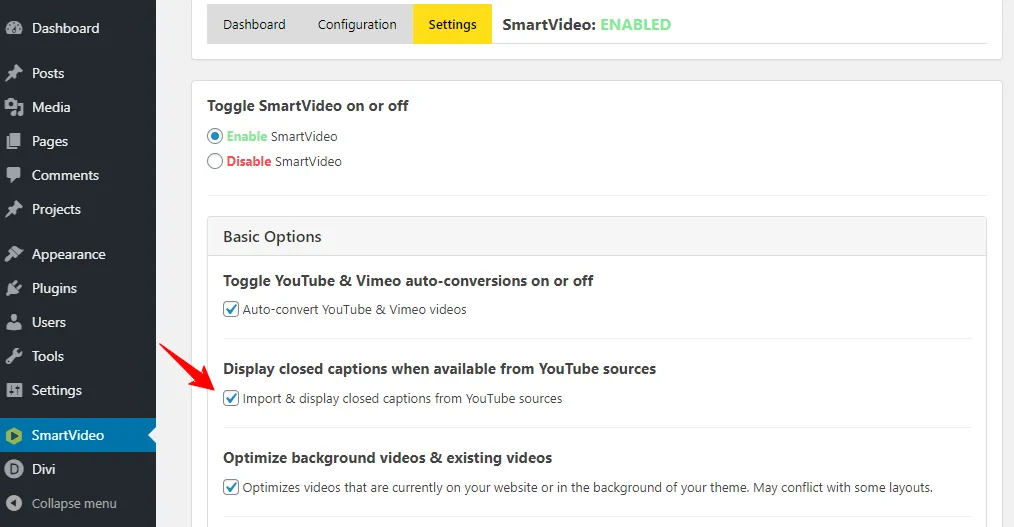
以下是如何在 SmartVideo 設置頁面上找到上述選項的方法。 要添加來自 YouTube 來源的隱藏式字幕,請選中下面顯示的框並記住保存您的設置:

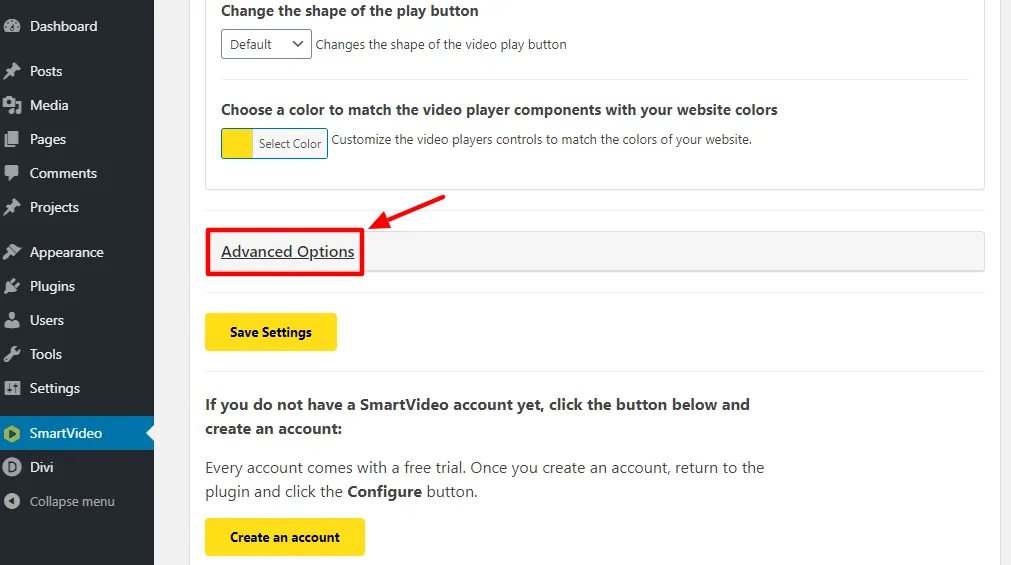
要啟動更多選項,請向下滾動並單擊高級選項,如下所示。

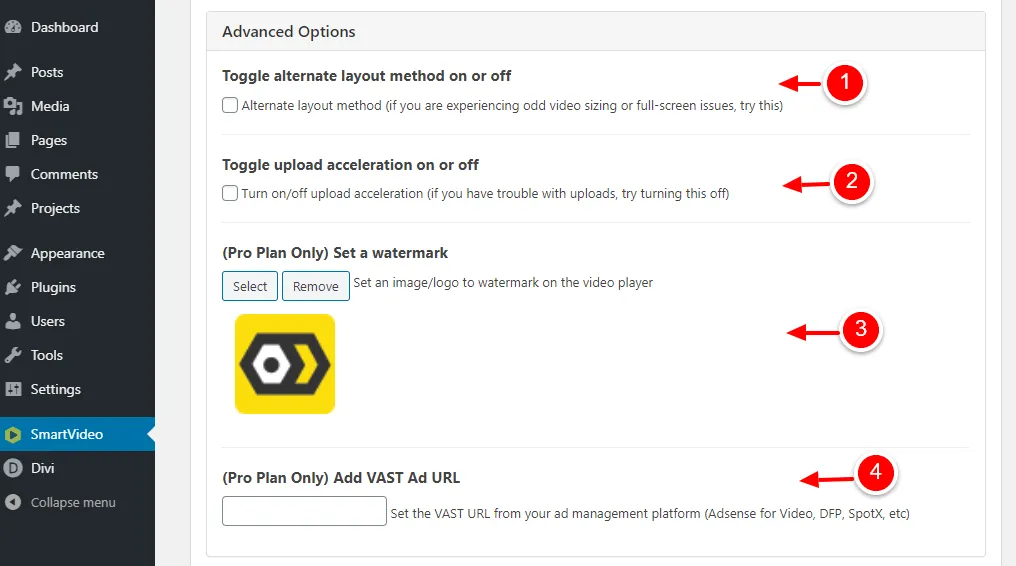
在“高級選項”部分下,您有以下選項:

- 打開或關閉備用佈局方法,如果您遇到奇怪的視頻大小或全屏問題,這會有所幫助。
- 如果您在上傳時遇到問題,請打開或關閉上傳加速。
- 在您的視頻播放器上設置自定義水印/徽標。
- 添加 VAST Ad URL ,這樣您就可以銷售來自 Adsense、Spotx、DFP 等的廣告。
專業提示:永遠記得單擊底部的保存設置按鈕以保存您的更改。
最後的話
Divi 是一個很棒的 WordPress 主題和可視化頁面構建器。 它可以幫助您在下一個人吃完三明治之前創建漂亮的網站。 該過程就像導入佈局並對其進行自定義一樣簡單,直到您放棄為止。
拖放功能使自定義任何佈局變得像餡餅一樣簡單。 您不需要任何編碼技能,而且您在前端編輯您的網站,看到您的更改實時生效。
如果您在網站上使用視頻,SmartVideo 可幫助您在網站上提供快速、無緩沖和專業的視頻體驗。 即使您在 YouTube 或其他地方託管您的視頻,我們整潔的視頻播放器也會消除第三方品牌和鏈接。
Divi + SmartVideo 是一個成功的組合。 在您的手中,您現在擁有快速構建網站並為您的網站訪問者或網頁設計客戶提供無與倫比的視頻體驗的完美組合。
此外,我們沒有像其他服務那樣的帶寬或存儲限制,這意味著您可以以實惠的價格託管無限量的視頻 :) 立即嘗試 Divi + SmartVideo,享受快速和高質量的視頻而不會費力。
讓我們知道怎麼回事。 建設愉快!