增強銷售漏斗效能和轉換率的終極手冊
已發表: 2024-04-06好吧,讓我們切入正題吧! 每個潛在客戶都會進入您的網站或銷售管道嗎? 這是等待滾滾而來的潛在現金。我們談論的不僅僅是點擊量;而是點擊量。 我們談論的是冷酷的硬收入! 在當今競爭激烈的市場中,您不能讓任何一條線索從縫隙中溜走。
從時尚的設計到殺手級的後續產品,我們的使命是將每個點擊都變成一次歡樂! 沒有廢話,只有實用的實踐策略來增強您的網站和管道。 所以請繫緊安全帶,因為我們正在深入研究轉換的藝術。
目錄
- 增強頁面設計
- 優化佈局、顏色和版式
- 合併視覺層次結構
- 利用視覺敘事
- 製作引人注目的副本
- 撰寫有說服力的標題和副標題
- 突出優勢並解決痛點
- 確保清晰和簡潔
- 創造引人注目的號召性用語 (CTA)
- 有效 CTA 的特徵
- 安置策略
- 利用有說服力的語言和緊迫感
- 表單最佳化
- 簡化表單字段
- 實施內聯驗證
- 使用自動填充和預填充數據
- 建立信任
- 納入信任訊號
- 有效顯示信任訊號
- 優化行動體驗L
- 實施響應式設計
- 確定內容的優先級
- 確保元素易於觸摸
- 優化頁面載入速度
- 改進技巧
- 測試和監控的重要性
- 實施 A/B 測試
- 從明確的目標開始
- 一次測試一個變數
- 使用足夠大的樣本量
- 有效的後續策略
- 實施自動電子郵件序列
- 利用再行銷廣告
- 結論
準備好將這些線索變成冰冷的現金了嗎? 一起讓它成為現實!
增強頁面設計
在數位領域,第一印像很重要。 具有視覺吸引力且用戶友好的設計為積極的用戶體驗奠定了基礎,並且可以顯著影響轉換率。
優化佈局、顏色和版式
良好的佈局可以引導使用者順利瀏覽您的內容。 保持乾淨、實用,並留有足夠的空白以便閱讀。 顏色也很重要; 選擇與您的品牌氛圍相匹配並喚起正確情感的產品。

Emprendores Alfa 的秤的秘密。它將線條保留在中間,並為左側和右側留出區域。 就是在頁面上閱讀並感受解壓。
在排版方面,保持簡單而時尚。 選擇符合您品牌個性的易於閱讀的字體。 正文使用乾淨的無襯線字體,標題使用粗體襯線字體。 這一切都是為了保持事情清晰、一致和有吸引力。

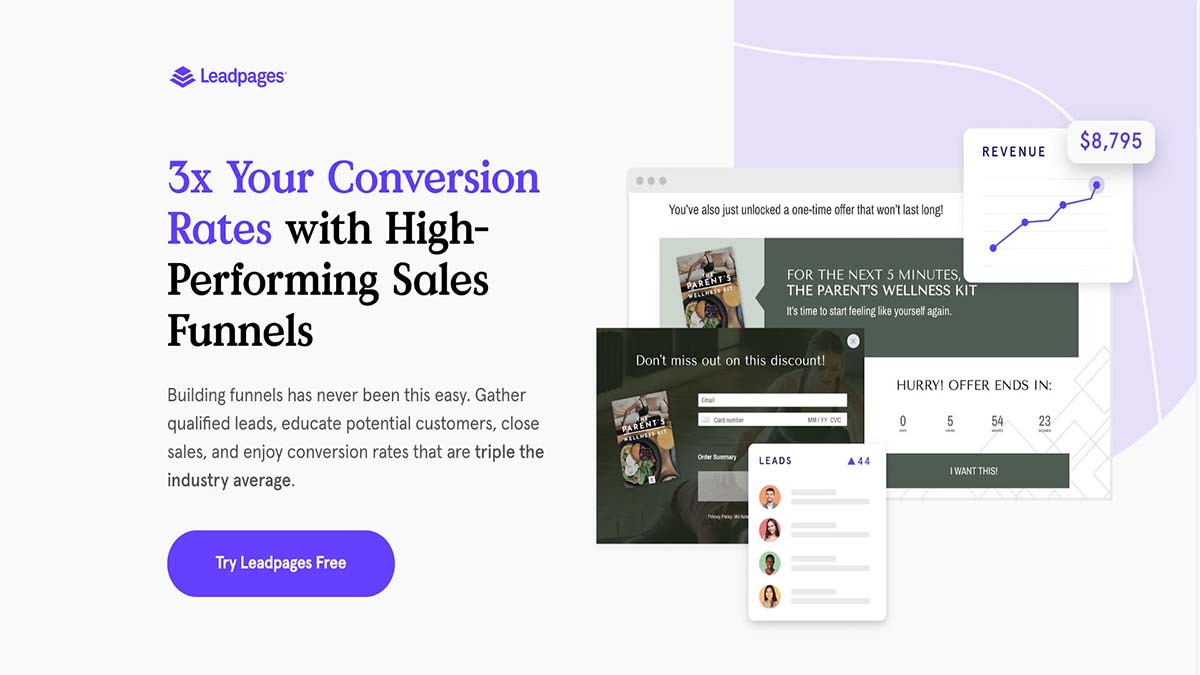
潛在客戶頁面。該頁面是用無襯線字體完成的。 它使頁面易於閱讀且時尚。
合併視覺層次結構
透過根據重要性在頁面上策略性地排列元素,您可以將使用者的注意力引導到關鍵訊息、號召性用語和基本資訊。 例如,對標題和標題使用較大的字體、粗體文字或鮮豔的顏色可以使它們脫穎而出並首先吸引用戶的注意。 然後,副標題和要點可以提供額外的上下文和支持,引導使用者瀏覽內容層次結構。

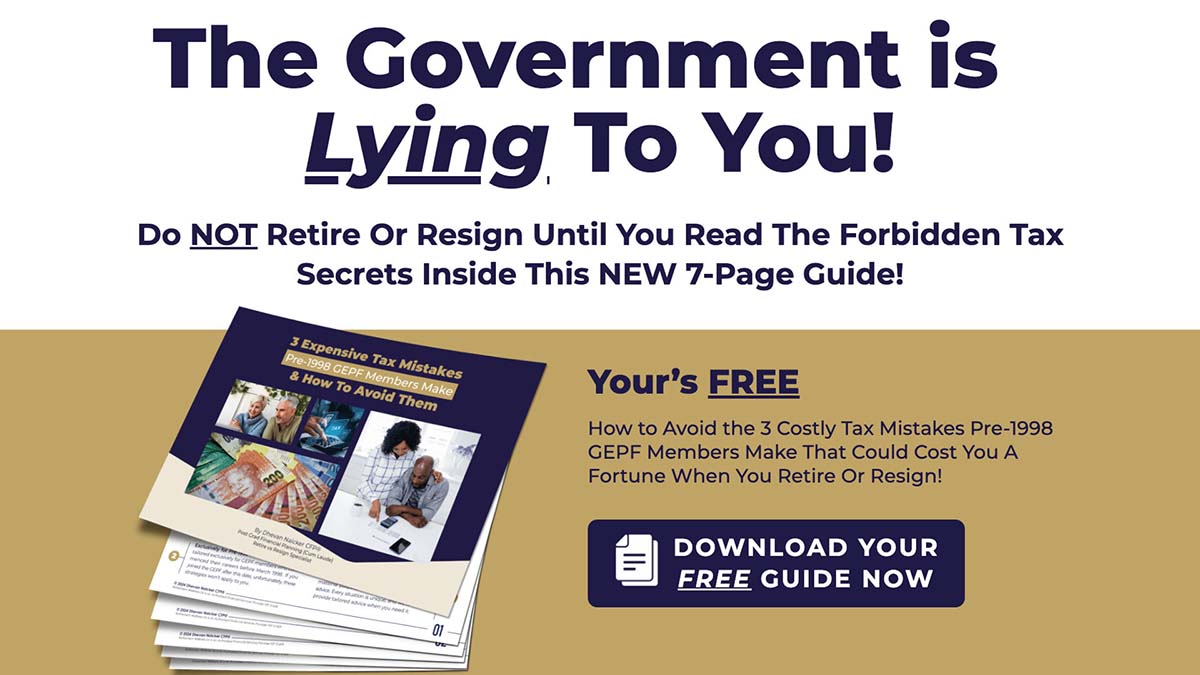
Retirement Wellness SA 的終極辭職成功策略。標題、副標題有清晰的層次結構。 還有平行的項目符號和推薦,使讀者可以輕鬆獲得所需的資訊。
利用視覺敘事
視覺效果就在它所在的地方。 不要只是在頁面上轉儲文字; 透過圖像、視訊和圖形將其變為現實。 展示,而不僅僅是講述。 想像一下您的輔導網站上一位滿意的客戶的影片推薦,分享他們的成功故事。 繁榮! 即時連線。

Sew Ready – 您的終極初學者清單,從 Sew Smart 開始自信的開始。它直接在頁面上顯示鉛磁鐵的部分內容。 它為讀者帶來了清晰的思路,並對內容設定了正確的期望。
並且不要忘記那些方便的資訊圖表和圖表來簡化困難的事情。 視覺敘事是吸引註意力並讓你的訊息留下深刻印象的秘訣。

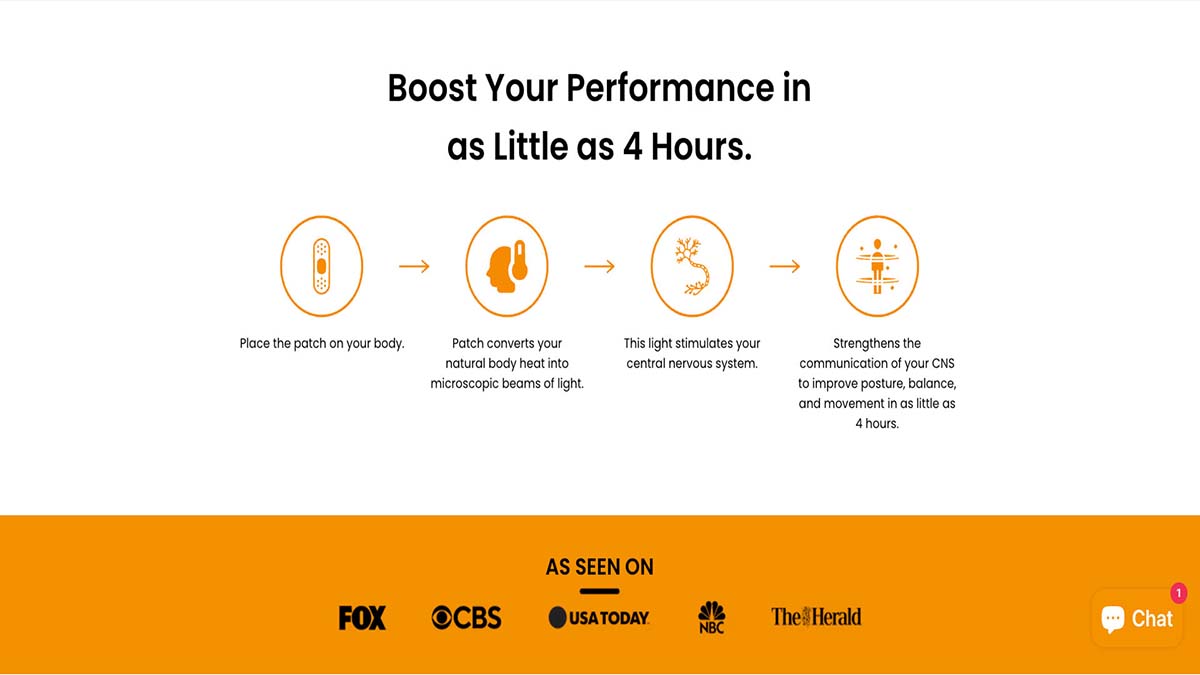
陶帕奇。它結合了可視化圖表和視訊演示來闡明產品的功能及其潛在優勢。 這些視覺輔助工具簡化了複雜的醫療訊息,使讀者能夠立即理解產品。
製作引人注目的副本
引人注目的文案是說服性行銷的支柱。 透過製作與受眾產生共鳴的標題、副標題和正文,您可以有效地傳達您的價值主張並推動行動。
撰寫有說服力的標題和副標題
您的標題需要具有衝擊力,簡潔扼要地推銷您產品的價值。 使用強烈的言語來吸引他們並保持他們的好奇心。 副標題將內容分解,使資訊易於理解。 撒上有說服力的語言,突出優點,並引導他們完成。
標題可以是“用行之有效的策略轉變您的業務”,副標題是“釋放成長機會”和“最大化投資回報率”。 這就是您如何將它們捲入並讓它們著迷!
突出優勢並解決痛點
向他們展示你得到了什麼。 大聲而清晰地強調好處,讓他們知道這對他們有什麼好處。 找出困擾他們的問題,並提供您的解決方案。 使用觸動他們感受的詞語,描繪出他們將獲得的令人驚嘆的結果。
銷售生產力工具? 告訴他們這將如何讓他們的生活更輕鬆,消除壓力並提高效率。 或銷售線上健身教練課程? 向他們展示您提供的個人化鍛煉,讓他們保持動力,無論他們的日程有多忙。
確保清晰和簡潔
好吧,讓我們面對現實吧。 保持活潑。 無需花言巧語或重複。 將其分解,使用列表,並保持在正軌上。 減少行話,保持簡單,堅持好的內容。
假設您正在推廣一項新的送餐服務。 而不是說:“我們創新的送餐服務提供多種由廚師精心烹製的美食,採用優質食材製成,方便地送到您家門口。”
您可以透過以下方式確保清晰和簡潔:「讓美食送到您家門口。 簡單、美味、無麻煩。”
創造引人注目的號召性用語 (CTA)
引人注目的號召性用語 (CTA) 對於引導使用者採取所需的行動至關重要,無論是購買、訂閱電子報還是預約諮詢。
有效 CTA 的特徵
您的號召性用語 (CTA) 必須清晰明確、切中要點。 使用能讓他們感動的語言,無論是註冊、下載或購買。 透過大膽的色彩和策略性的佈局讓 CTA 變得流行。 測試、調整和跟踪,找到讓點擊聲滾滾而來的最佳位置!

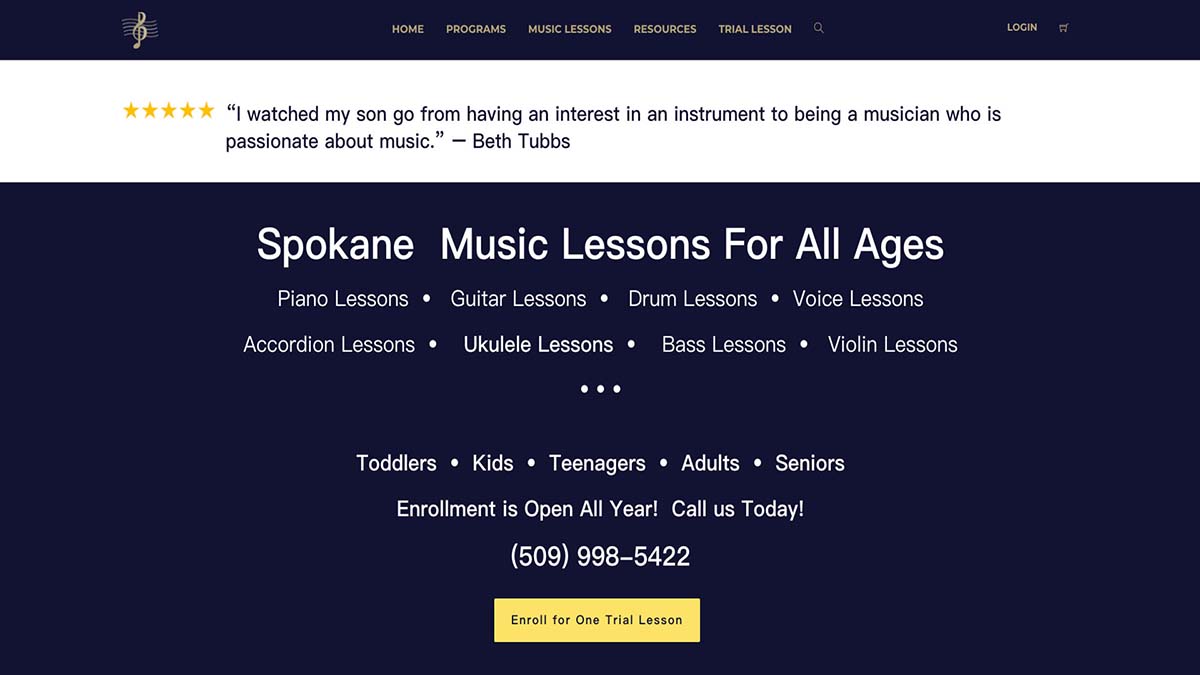
巴特爾音樂學院

喬治娜·張

盧布錢迪
安置策略
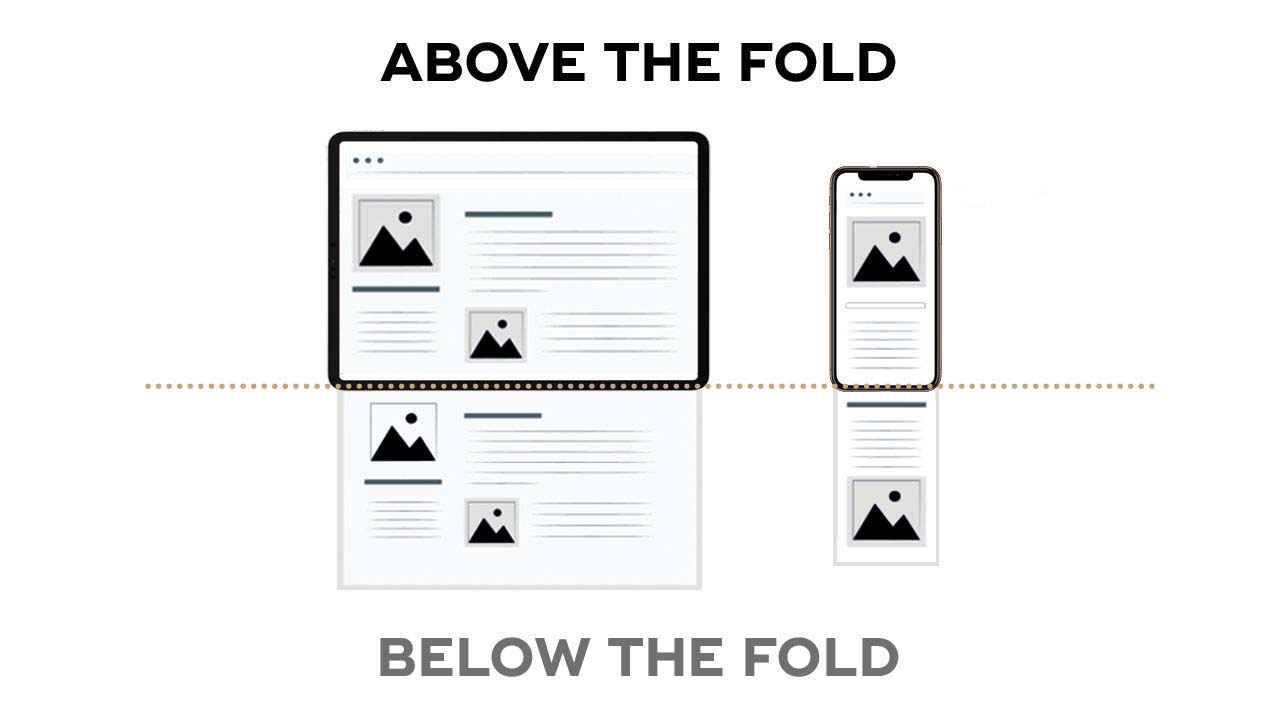
CTA 應在整個網站或銷售管道中進行策略性定位,以確保使用者在關鍵決策點可以輕鬆存取和看到它們。 考慮將 CTA 放置在首屏上方顯著位置,無需滾動即可立即看到它們。

此外,將號召性用語策略性地納入您的內容中,將其與相關資訊保持一致,並迫使用戶根據他們正在閱讀的內容的上下文採取行動。
利用有說服力的語言和緊迫感
使用引人注目的動詞和形容詞來鼓勵用戶點擊CTA 並進一步參與您的內容或產品,例如「解鎖獨家訪問權限」、「發現您的潛力」、「改變您今天的生活」、「佔據您的位置」。
並且不要忘記緊迫性——讓他們覺得他們必須立即採取行動才能達成這筆交易。 「限時優惠」或「立即行動」—讓他們感受到 FOMO 並觀看他們立即採取行動!
表單最佳化
表單是許多銷售漏斗頁面的關鍵組成部分,允許使用者提交資訊並採取下一步轉換。 然而,長或複雜的表單可能會阻止使用者並導致高放棄率。
簡化表單字段
更少的欄位意味著更少的用戶麻煩。 首先評估每個表單欄位並考慮它是否有必要實現您的轉換目標。 剪掉多餘的部分,只保留必要的部分。
此外,使用智慧表單設計技術,例如漸進式揭露(根據使用者輸入顯示附加欄位),將較長的表單分解為較小、較易於管理的部分。


瓦拉里斯私人有限公司。表單欄位帶有圖標,易於理解。 它將問題分成一張卡片,不會因為一頁上的多個問題而讓使用者感到不知所措; 它還在底部顯示進度條,讓使用者知道要回答多少問題。
實施內聯驗證
內聯驗證可以為使用者在填寫表單時提供有關任何錯誤的即時回饋,以便他們可以當場修復它們。 不再有挫敗感,只是順利提交。 想像一下:您輸入了無效的電子郵件,砰! 彈出即時訊息,引導您修復問題。 添加一些顏色變更或圖標以提高清晰度,您就擁有了一個用戶友好的表單,可以輕鬆填寫!

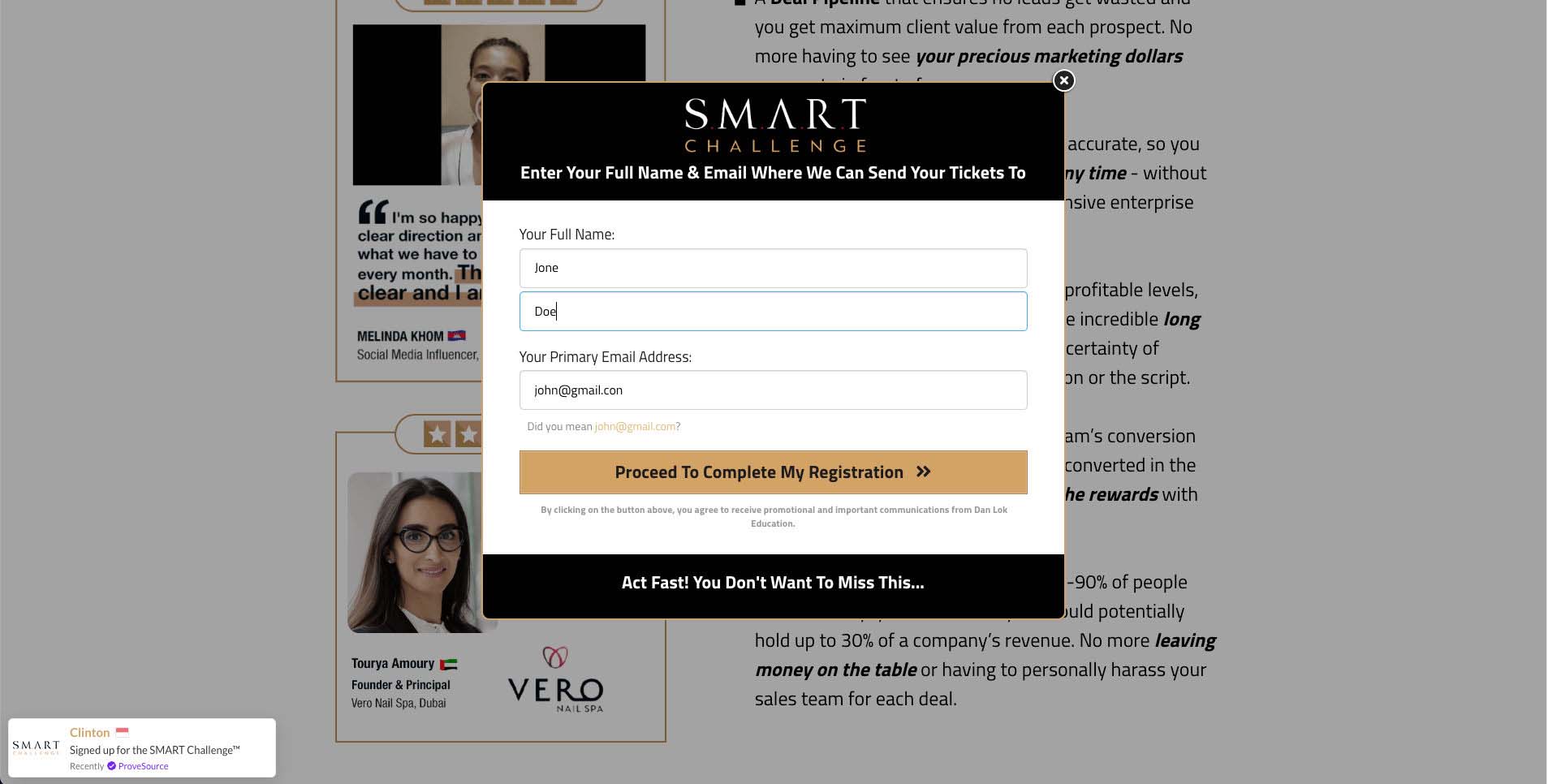
來自 Dan Lok Education 的 SMART 挑戰。驗證顯示訪客輸入了錯誤的電子郵件格式。 這可以防止進一步的電子郵件發送失敗。
使用自動填充和預填充數據
自動填寫和預填資料絕對是表單填寫的救星。 他們根據過去的互動填寫訊息,為使用者完成繁重的工作。 想想姓名、電子郵件、地址——一切都瞬間完成! 更少的打字,更少的錯誤,讓使用者體驗更順暢。 這就像魔法一樣,讓填寫表格變得輕而易舉!
建立信任
信任是任何成功銷售管道的基本要素。 如果用戶信任您的品牌並相信您產品的價值,他們就更有可能轉換。
納入信任訊號:
您有多種選擇:客戶推薦、評論、信任徽章、認可和認證。 來自滿意客戶的真實評價? 金子! 他們支持你的主張並證明你的東西有效。 來自可信來源的正面評價? 甚至更好! 還有那些信任徽章? 他們尖叫著「安全可靠」。 另外,炫耀業界認證? 這是您對一流品質和專業的承諾。

西爾維亞·西爾弗斯的《我愛你,我更愛我》大師班。它使用客戶評論作為信任的證明。

馬庫斯鄧克。影片是最有力的推薦之一。

電力健康和績效。測試案例展示如何直接幫助客戶。

來自 Dan Lok Education 的 MART 挑戰。大品牌的認可很有幫助。
有效顯示信任訊號
首先,將它們策略性地分散在您的頁面上,靠近 CTA 或聯絡表單等操作點。 讓它們脫穎而出、大膽而清晰。 接下來,將推薦放在首要位置。 專門用視覺效果部分——圖片、視頻,凡是你能想到的。
最後,不要停留在登陸頁! 讓這些信任氛圍貫穿整個管道——確認、感謝,甚至後續電子郵件。

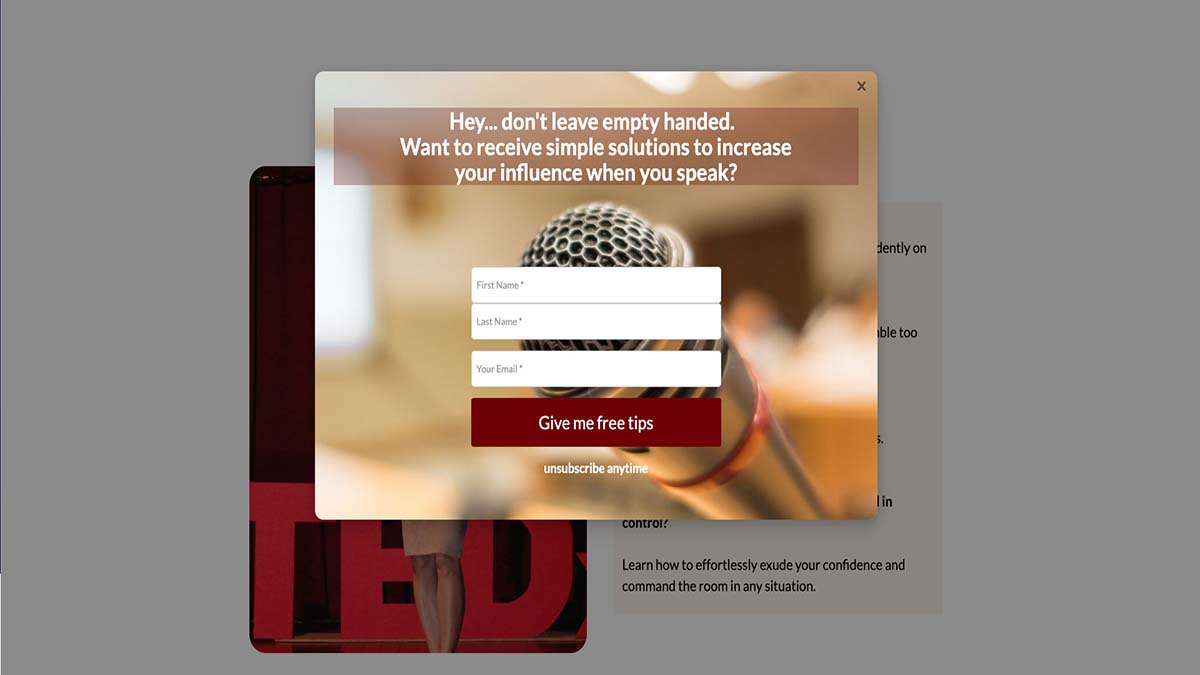
來自丹樂教育的更多銷售挑戰。它在段落之外和號召性用語按鈕上方顯示一個客戶的評論作為插圖。
優化行動體驗
隨著行動裝置的日益普及,確保您的銷售管道頁面針對行動體驗進行最佳化至關重要。 以下是確保您的頁面適合行動裝置的方法:
實施響應式設計
您的銷售漏斗需要具有響應能力,就這樣。 這意味著無論您的用戶使用手機、平板電腦還是桌上型電腦,它看起來都不錯並且運作良好。 無需瞇眼、無需捏合——在任何設備上都能順利進行。 當您的網站看起來很棒且功能完美時,無論您的用戶在哪裡,您都是黃金! 這是一個引導您響應式網頁設計的部落格。

確定內容的優先級
思想雖小,但力量很大。 在這些小螢幕上,少即是多。 保持簡潔明了——去掉多餘的內容,直入主題。 使用可折疊選單或手風琴隱藏額外訊息,以便用戶需要時可以使用它,但不會使螢幕變得混亂。 最大限度地利用有限的空間,同時仍然在用戶需要時為他們提供他們需要的東西!
確保元素易於觸摸
讓我們來談談觸摸友好的設計! 考慮大而寬敞——您的按鈕和菜單需要呼吸空間。 讓它們足夠大以便可以輕鬆點擊,並給它們一些活動空間,這樣用戶就不會意外碰到錯誤的東西。 這一切都是為了讓體驗變得流暢和直觀,以便您的用戶只需輕彈手指即可進行導航!

優化頁面載入速度
在當今快節奏的數位世界中,使用者期望即時滿足。 加載緩慢的頁面可能會讓用戶感到沮喪並將他們趕走,從而導致失去轉換機會。
改進技巧
圖像優化是關鍵——壓縮這些圖片並使用響應式格式來保持流暢。 減少 CSS 和 JavaScript 檔案中的多餘內容——更少的程式碼意味著更快的載入時間。
嘿,不要忘記瀏覽器快取! 在本地儲存內容可以減少伺服器時間,因此您的頁面可以快速載入。 請查看此博客,以了解有關提高頁面速度的更多詳細資訊。
測試和監控的重要性
使用 Google PageSpeed Insights 或 GTmetrix 等工具定期測試和監控頁面載入速度。 確定需要改進的領域並實施變更以持續優化載入速度。
實施 A/B 測試
A/B 測試,也稱為對比測試,是一種透過比較不同變體以確定哪種效果最好來優化銷售漏斗頁面的強大方法。 以下是實施 A/B 測試的一些技巧。
從明確的目標開始
集中註意力! A/B 測試就是要準確地達成這些目標。 預先定義您的目標 - 無論是提高轉換率、點擊率或平均訂單價值。 當您的測試集中化時,您將獲得強大的見解和可以實際使用的結果。

一次測試一個變數
一次測試一件事是關鍵。 透過隔離每個元素,您可以準確地了解它如何影響您的轉換率或使用者行為。 沒有混亂,沒有混合訊號-只有清晰的結果,告訴您什麼有效,什麼無效。 這一切都是為了保持簡單和專注以獲得最大的影響力!
使用足夠大的樣本量
確保您的 A/B 測試具有統計上顯著的樣本量,以得出有意義的結論。 樣本量太小的測試可能會導致結果不可靠和不確定的結果。 使用統計顯著性計算器確定實驗所需的樣本量。 這 2 個工具可協助您計算所需的樣本量:Optimizely、Unbounce。

有效的後續策略
有效的後續策略對於培養潛在客戶並引導他們透過銷售管道實現轉換至關重要。 以下是實施有效後續溝通的一些策略:
實施自動電子郵件序列
想像一下:潛在客戶點擊您的廣告後註冊。 嘭! 您向他們發送了一封歡迎電子郵件——友好、誘人且充滿價值。 然後,透過一系列後續電子郵件保持勢頭——也許是有用的提示通訊或專為他們量身定制的特別優惠。 這一切都是為了保持參與並引導這些潛在客戶實現轉化,一次一封電子郵件。

利用再行銷廣告
您的潛在客戶已經查看了您的網站或點擊了您的廣告,但尚未點擊「購買」按鈕。 不用擔心! 設定這些重定向行銷活動並回到他們的面前,無論他們在網路上的任何地方漫遊。
想像 Facebook 或 Google 上彈出的個人化廣告,提醒他們錯過了什麼。 這就像輕輕地推動他們接受您的精彩優惠。 準備好把它們捲回來了嗎? 讓我們讓這些重定向行銷活動大放異彩!

結論
讓我們總結一下吧! 優化您的銷售漏斗頁面意味著涵蓋各個角度。
- 優化您的頁面設計
- 製作引人注目的副本
- 利用強大的號召性用語
- 製作更簡單的表格
- 收集訪客的信任
- 增強行動體驗
- 提高頁面載入速度
- 應用 A/B 測試
- 確保策略跟進
重要的提示:
無論你的銷售管道有多好,除非你有可靠的報價,否則你的收入不會增加。
如果您不確定如何創造令人難以抗拒的高價優惠,請下載免費的「高價優惠公式」。
這是關於什麼的?
這將向您展示創建令人難以抗拒的高價優惠時需要考慮的 7 個要素。 抓住這個機會,您不僅可以優化您的銷售漏斗,還可以優化您的核心報價。
