創建可轉換的著陸頁的 7 個技巧
已發表: 2021-03-26您的流量呈上升趨勢。 每天您都會在您的網站上看到越來越多的訪問者。 您的網頁自然而然地被發現,用戶正在點擊您的廣告。 但是您的潛在客戶跟不上流量的增長。
出了什麼問題? 您的著陸頁可能存在問題。
有時,營銷人員過於專注於設計精美的用戶體驗,卻忘記了著陸頁的總體目的。 目標是讓人們採取行動並轉變。 著陸頁的設計應考慮到這一最終目標。
為了創建可轉換的著陸頁,重要的是要清楚地了解其目的以及它的不同之處。 它不僅僅是另一個網站頁面。
什麼是著陸頁?
Unbounce 將登陸頁面定義為專門為營銷或廣告活動目的而創建的獨立網頁。 它沒有任何網站導航,所有設計、文本和頁面屬性都應使訪問者專注於頁面的所需操作。
著陸頁周圍的指標也很重要。 跟踪個人轉化率、人們點擊的位置以及對不同格式進行 A/B 測試將幫助您試驗和優化著陸頁以推動轉化。
那麼高轉化著陸頁背後的策略是什麼? 一切都是故意的。 以下 6 個提示將幫助您有效地構建著陸頁,創建可轉換的著陸頁。
1.有一個強大的報價
每個成功的著陸頁都必須以強大的報價開頭。 如果您沒有提供令人信服的東西,為什麼有人會採取您希望他們採取的行動?
報價顯然取決於您的業務以及您提供的產品或服務。 也許您要提供折扣或優惠券,或者它可能是一份教育內容,如白皮書或指南。
無論報價是什麼,請確保它符合買家的旅程。 例如,如果您的著陸頁針對的是處於認知階段的潛在客戶,您可能還不想提供產品折扣。 也許您提供電子書以換取電子郵件地址。 然後,當該潛在客戶進一步沿著漏斗向下移動並更接近該決定時,您可能會將報價轉換為免費試用或服務折扣。
2. 使用引人注目的標題和文案
一旦您知道您提供的是什麼,您的著陸頁就需要有效地傳達該優惠背後的價值。
主標題應該清晰直接。 副標題應該有助於提供一些額外的信息來支持標題。 副標題可以是主標題的直接延伸或提供附加信息。 也可以使用短段落。
根據著陸頁的長度,您可能希望包含一個輔助標題及其自己的支持副本。 此信息應位於頁面下方,並提供有關您的報價優勢的更多詳細信息。 不要太專注於描述功能。 談談您的產品或價值主張可以為用戶做什麼。
好處複製示例:
這裡有兩個不同的例子。 一個來自B2B 辦公技術解決方案提供商,另一個來自登陸頁面專家Unbounce 。
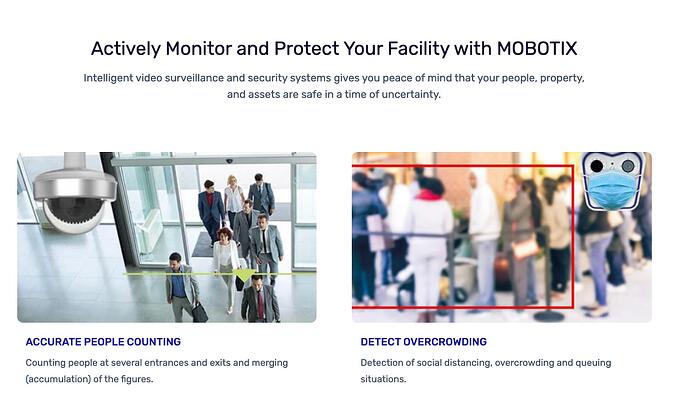
- “智能視頻監控和安全系統讓您高枕無憂,因為您的人員、財產和資產在不確定的時期是安全的。”
- “您可以使用 Unbounce 的拖放生成器自行創建登陸頁面,無需開發人員的幫助。”
 以下是一些其他技巧,可幫助您製作引人注目的文案:
以下是一些其他技巧,可幫助您製作引人注目的文案:
- 利用有說服力的文案寫作技巧和強詞奪理
- 著陸頁副本應類似於任何廣告副本,以便為訪問者創造一致的體驗
- 在頁面的某處包含聯繫信息。 最佳做法是將其包含在右上角或頁腳中。
- 鼓勵行動。 我們稍後會稍微討論 CTA,但請始終記住,著陸頁上的任何副本都應該以將流量引向特定操作為目的。
3.利用視覺效果
眼睛會被圖片吸引,因此您選擇的視覺效果很可能是用戶首先看到的內容。 記住這一點,並利用它來發揮你的優勢。 您的圖像可能會設置頁面的基調,並確定用戶接下來要做什麼。
視覺效果應該在上下文中有意義。 最好的圖片或視頻通常顯示正在使用的產品或服務。 考慮實際傳達與您提供的產品相關的情感的抽像圖像。
例如,如果您是一家軟件公司,您可能會看到您的應用程序正在一個華麗的新設備上使用。
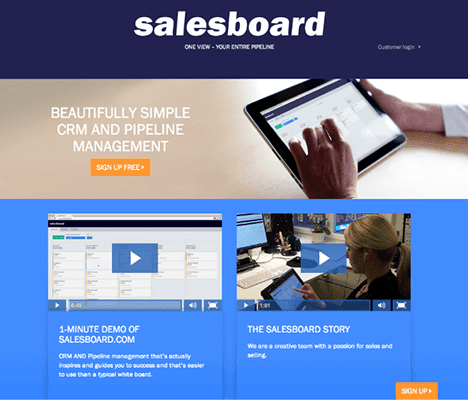
這是在著陸頁上有效使用圖像的一個很好的例子:
 請注意這個Salesboard示例如何顯示一個人實際使用的產品。 這讓用戶更好地了解產品,並給他們一些相關的東西。
請注意這個Salesboard示例如何顯示一個人實際使用的產品。 這讓用戶更好地了解產品,並給他們一些相關的東西。
4.包括令人信服的社會證明
Socialproof 有助於向訪問者傳達其他人已從該產品或服務中受益的信息。 如果人們知道其他人曾站在他們的立場上並從採取此類行動中受益,他們總是更傾向於採取特定行動。

在著陸頁上,社會證明可以採用多種形式:
- 客戶直接報價
- 案例研究(或案例研究的鏈接)
- 視頻採訪或推薦
- 客戶公司的標誌
- 從 Yelp、Amazon 或 Capterra 等網站查看分數
在許多有效著陸頁的示例中,這些頁面往往位於頁面下方,但可能取決於頁面的內容和設計。 只要您的社會證明不會妨礙您的報價和 CTA,它應該有助於說服您的潛在客戶採取所需的行動。
5. 有明確的號召性用語
如果沒有明確的號召性用語 (CTA) 讓潛在客戶採取行動,以引人注目的方式呈現的強大報價對著陸頁沒有好處。 這可能是著陸頁最基本的部分。
CTA 應該是顯而易見的。 從設計的角度來看,考慮將您的 CTA 按鈕放置在盡可能靠近頁面頂部的位置。 但最重要的是確保您的 CTA 與適當的副本配對。 Neil Patel 實際上發現按鈕的位置遠不如用於 CTA 的文案重要。
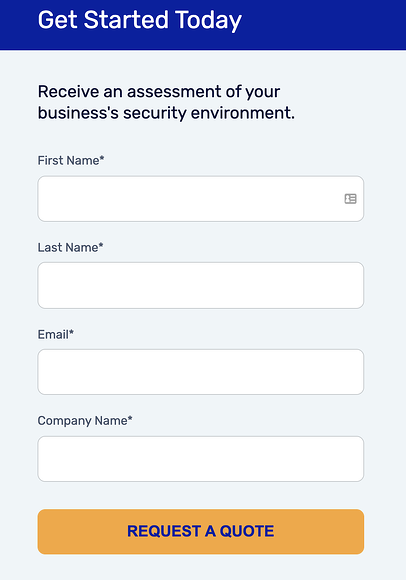
那麼你的 CTA 應該怎麼說呢? 它應該清晰、重點突出且引人注目。 避免像“提交”這樣乏味的文字。 而是使用能夠清楚說明訪問者將要採取的行動的語言。 這是一個很好的例子:
 讓我們談談與您的 CTA 相關的表格。 為了優化這些轉化,您應該只要求訪問者提供最重要的信息。 不要用太多問題嚇跑他們。 獲得潛在客戶的信息後,團隊成員可以親自聯繫他們以獲取您可能需要的任何其他信息。
讓我們談談與您的 CTA 相關的表格。 為了優化這些轉化,您應該只要求訪問者提供最重要的信息。 不要用太多問題嚇跑他們。 獲得潛在客戶的信息後,團隊成員可以親自聯繫他們以獲取您可能需要的任何其他信息。
6.有意佈局著陸頁
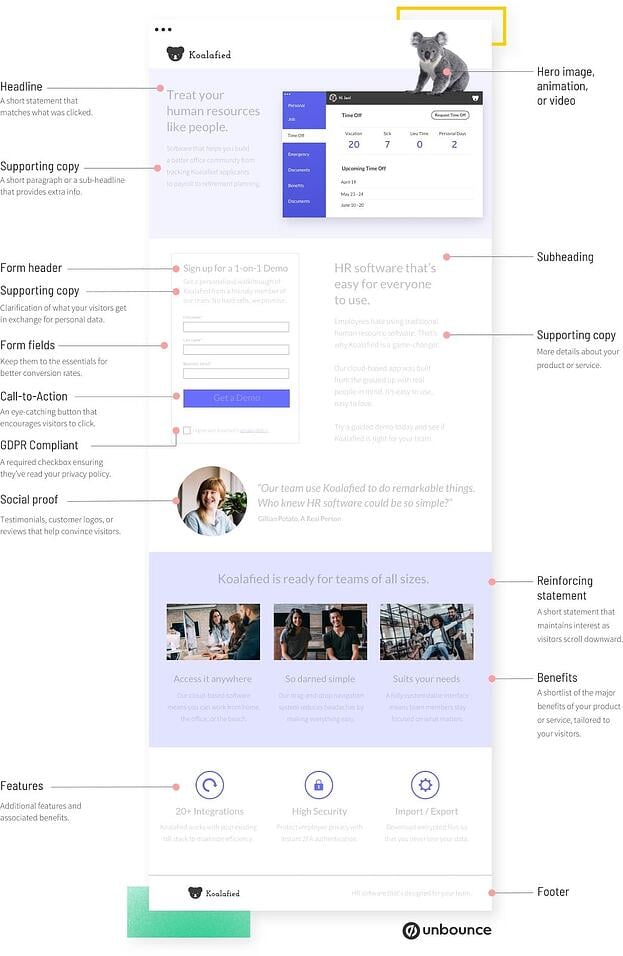
每個良好的轉換目標網頁都應包含上述所有組件。 但是這些組件的組織同樣重要。 Unbounce 將此稱為登陸頁面的剖析。 以下是他們建議如何構建您的頁面。
通過了解著陸頁的結構,並確保遵守這些規則,您將確保真正實現轉化。 然後你可以找到獨特而聰明的方法來優化它。
看一下插圖。 儘管您自己的頁面可能看起來有些不同,但應該存在著陸頁結構的相同基本構建塊。 下面,我們將更詳細地討論每一個。
 您的標題應該是您的用戶看到的第一件事,並與您的主打圖片、視頻或其他動畫配對。 支持文案應該將用戶引導到頁面下方的表單字段,該表單字段像上面提到的那樣簡短、親切和直接。 您的表格應與說明此優惠好處的支持副本配對。
您的標題應該是您的用戶看到的第一件事,並與您的主打圖片、視頻或其他動畫配對。 支持文案應該將用戶引導到頁面下方的表單字段,該表單字段像上面提到的那樣簡短、親切和直接。 您的表格應與說明此優惠好處的支持副本配對。
在您的表單字段之後,在頁面的下方,您的社會證明將存在於此。 根據著陸頁的長度,您可以考慮在此之後進一步描述您的報價及其提供的好處,或者簡短的強化聲明或標題。
這是高轉化率著陸頁的基本結構。 一些營銷人員不喜歡公式化結構的想法。 不要糾結於精確匹配這種格式。 您仍然可以在頁面上添加自己的旋轉並使其獨一無二,同時仍然遵循我們在此處列出的基本說服原則。
7. 衡量著陸頁的成功與否
好的,您已經遵循了最佳做法並啟動了著陸頁。 但是你的工作還沒有完成。 不斷衡量頁面的性能並分析它是否達到轉化目標非常重要。
當您測量和試驗您的頁面時,跟踪行業基準會很有幫助。 平均轉化率因行業而異,但通常著陸頁的轉化率在 2% 到 5% 之間。 但任何行業中表現最好的廣告商的轉化率通常是平均水平的兩倍或三倍。
如果您發現目標網頁的轉化率低於基準,那麼就該進行試驗了。 請記住,字體或按鈕顏色等小調整不會顯著提高轉化率。 相反,將您的優化工作集中在以下方面:
- 更改報價
- 改變流程或結構
- 實施再營銷活動
- A/B測試
創建為您的業務轉換的著陸頁
創建可轉換的著陸頁時,不要太專注於設計可重複的模板。 當然,大多數高轉化率著陸頁都使用上述技巧。 但這並不一定意味著您必須遵循這種格式。
如果您想創建可轉換的著陸頁,請牢記最重要的一點是簡單明了。 請記住,您的頁面的目的是讓您的用戶採取某種行動。 因此,讓用戶清楚地知道您希望他們採取什麼行動。
並且不要忘記旅程。 使用您的內容工具箱和上述最佳實踐,讓您的用戶盡可能輕鬆地完成所需的操作。
然後看著您的著陸頁一次又一次地轉換。
