幫助您優化電子商務商店圖像的 7 個技巧
已發表: 2022-12-20SEO,即搜索引擎優化,是創建成功的電子商務網站的重要組成部分。 SEO 可以幫助您在搜索引擎結果頁面中排名更高。 當您的排名更高時,人們點擊您的鏈接進入您網站的機會也會增加。
但 SEO 不僅僅與關鍵字和鏈接有關——它還與加載速度和用戶體驗有關。 所以,你不應該只是在你的產品描述中插入相關的關鍵詞。 您還應該針對電子商務 SEO 優化照片。 開始圖像優化的最簡單方法是更改名稱並為照片添加標題。
但是圖像搜索引擎優化還有更多的複雜性。 在今天的文章中,您將了解可以為您的品牌帶來競爭優勢的圖像搜索引擎優化。 通過使您的網站更快、更易於訪問,您不僅可以幫助提高您的 SEO 排名並降低跳出率。 最終,您還可以提高客戶滿意度。
1.使用響應式圖片
響應式圖像會自動調整以適合屏幕大小。 因此,無論您使用何種設備或將瀏覽器窗口最小化,照片的大小都會快速適應。
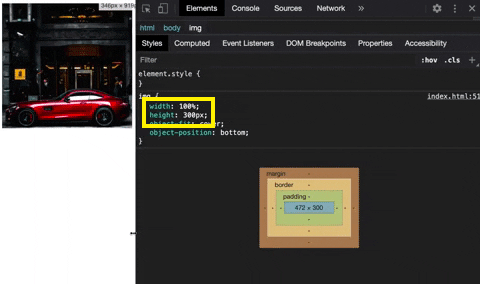
定義圖像的“寬度”和“高度”屬性(參見下面的屏幕截圖)。 這將允許瀏覽器在加載用於設置網頁樣式的層疊樣式表或 CSS 之前調整圖像的大小。 這也會阻止頁面在加載時跳轉。 它告訴瀏覽器要為您的圖像分配多少空間,並防止對 Core Web Vitals 優化產生任何干擾。

如果你讓你的照片響應,你也可以防止它相對於其他網站元素移動。 這稱為佈局轉換。 當頁面元素更改其大小和位置時會發生佈局偏移,從而影響頁面上其他元素的定位。
在考慮您的電子商務商店時,您還必須確保其圖片尺寸合適。 如果圖像太大,會不必要地佔用網站存儲空間。 因此,您的網站需要更長的時間來加載。 最常見的 SEO 錯誤之一是忽視網站速度。 人們不想要一個緩慢的網站。 因此,谷歌降低了該網站的排名。
此外,當您為網站主題上傳尺寸完美的圖片時,您得到的不僅僅是一個可以無縫加載的網站。 內容管理系統也將正確顯示圖像。
但什麼是完美尺寸的圖像? 標準博客圖像或產品照片的高度應為 630 像素,寬度應為 1200 像素。 此外,在選擇圖像大小時滾動折疊之前,請考慮可見部分上方的區域。 對於更重要的圖像,您可以使用更大的尺寸。 但是,如果文本更重要,則可以減小圖像的大小。使用響應式圖像對於改善用戶體驗以及 SEO 非常重要。 您將增加產生流量的機會,從而增加客戶。 將此與客戶保留策略相輔相成,您的電子商務業務將會增長。
2.優化替代文字和圖片標題
替代文字是一種肉眼看不到的標題。 當圖像無法在頁面上顯示或者有人使用屏幕閱讀器(視覺障礙人士使用的瀏覽器)時,會顯示替代文本。 如果沒有 alt 文本,如果頁面加載不正確,用戶將不知道圖片的內容。 屏幕閱讀器也不知道圖像是關於什麼的。 這就是圖像 SEO 至關重要的原因。
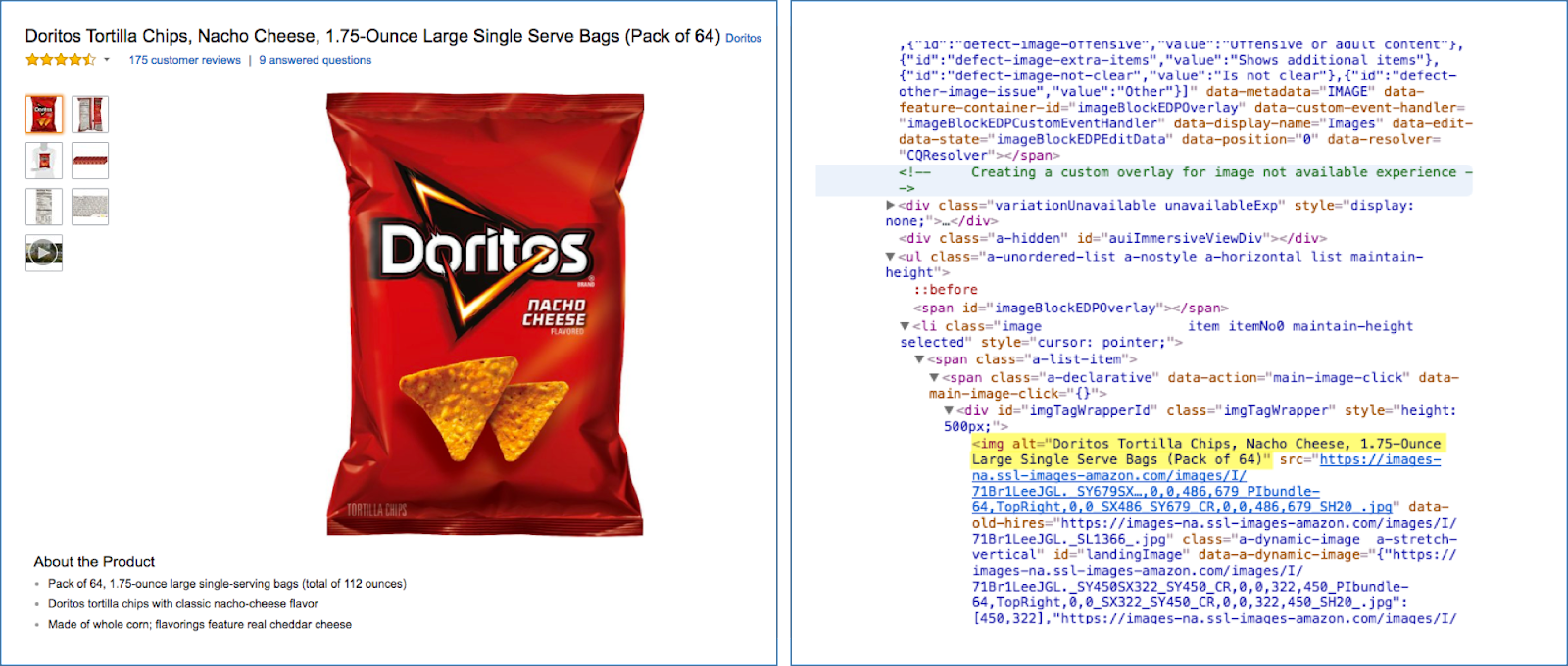
在右側的圖像中,您可以看到以黃色突出顯示的 HTML 格式的替代文本,該替代文本描述了 Doritos 的袋子。 因此,如果您左側的多力多滋袋沒有加載,我們會在其位置看到文字“多力多滋玉米片、納喬奶酪、1.75 盎司大型單份袋(64 包)”。 這對用戶體驗非常有用。

在圖像中使用替代文本還有另一個原因。 搜索引擎還使用此信息來了解圖像顯示的內容及其用途。 Alt 文本本質上可以幫助搜索引擎以正確的方式對圖像進行分類並確定它們的相關性。
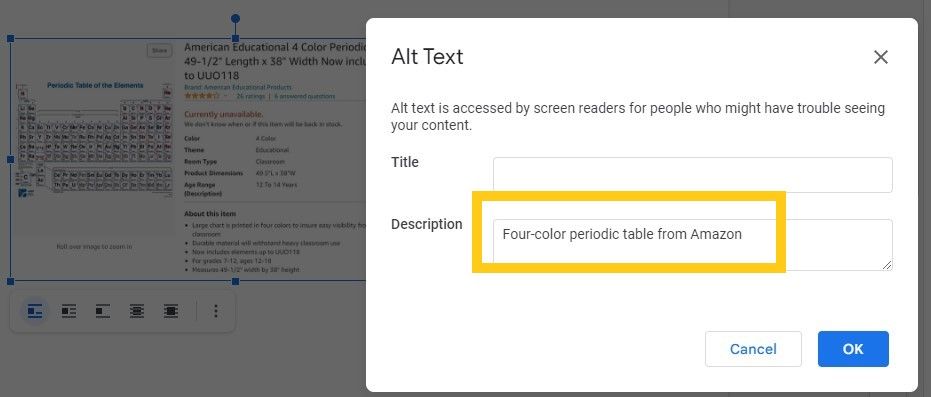
如果您想向圖像添加替代文本,請包括來自您的 SEO 工具的相關短語。 例如,您可以使用描述您的產品的短語。 重要的部分是描述圖片中的內容,這樣對搜索引擎和人們都有幫助。

收集這些短語稱為關鍵字研究,應該始終是您的內容路線圖的一部分。 但切記不要在每張照片的描述中塞滿關鍵詞。
您可以提供的關於用於圖像 SEO 的照片的其他重要數據是圖像標題。 它與文件名不同——您可以在您使用的內容管理系統或照片的 HTML 代碼中指定圖像標題。 圖片標題進一步幫助谷歌識別圖片的含義並相應地對其進行分類。
例如,如果您有一張紅色連衣裙的產品照片,您可以為照片命名為“紅色雞尾酒禮服”。 它將允許谷歌在類似術語的搜索結果中顯示它。 您可以提供的圖片相關信息越多,它對 Google 來說就越重要。

3.壓縮你的圖片
圖像壓縮在圖像 SEO 中也很重要。 簡而言之,壓縮圖像意味著縮小圖像尺寸。 每個圖像都由像素組成,固定數量的比特代表每個像素。 這就是高分辨率圖片巨大且難以處理的原因。

因此,我們需要一種方法來正確表示文件並以最少的位數存儲有關圖像的信息。 我們必須在不失去圖像特徵的情況下做到這一點。 如果將圖像中相似的顏色組合在一起,則可以執行此操作,因此生成的顏色數量較少。 如果減少顏色數量,24 位 PNG 文件可以轉換為更小的 8 位索引彩色圖像。

這可能看起來很複雜,但在實踐中,這很容易。 許多內容管理系統 (CMS) 平台都有壓縮圖像的插件。 但是,您也可以使用 Web 壓縮器,例如 https://tinypng.com/。 它允許您上傳文件並縮小文件大小,而不會造成明顯的質量損失。
當您壓縮圖像時,瀏覽器可以更快地加載它們。 這不僅可以確保更好的用戶體驗。 它還允許將信息快速傳輸到搜索引擎。
4.選擇正確的圖像格式
圖像文件的格式可能看起來並不重要。 但是,您必須知道每種類型都有不同的特徵。 例如,PNG 允許更好的圖像質量,但會導致更大的文件大小。 這些細微差別會導致不必要地使用網站存儲空間和圖像加載速度變慢。
如果高加載速度對您來說最重要,那麼最好選擇 WebP 格式。 您還可以為您的網站使用 JPG 和 PNG。 只是不要在內聯 SVG 中使用 .jpg 格式的圖像(使用 <svg> 標籤),因為 Google 無法為其編制索引。 這意味著這些圖片不會在 Google 的圖片搜索中找到。
在 JPG 或 PNG 之間進行選擇時,請為照片使用 JPG,為徽標使用 PNG。 JPG 加載速度更快,但 PNG 保留更多細節並允許透明背景。
5.使用CDN
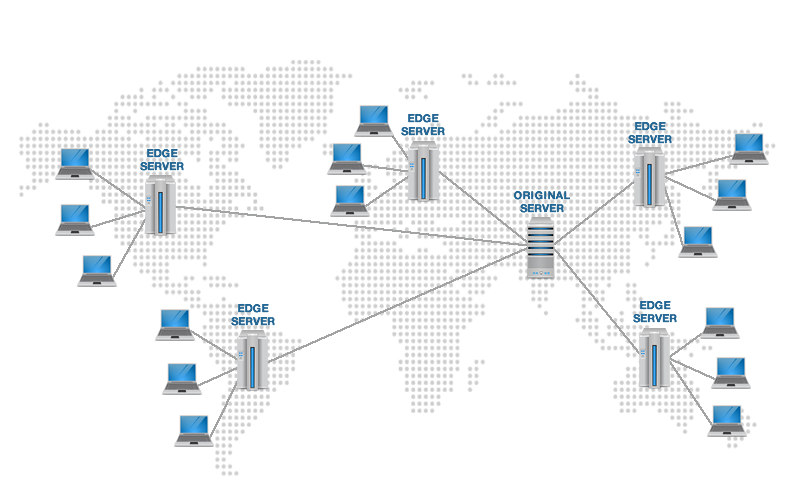
CDN 代表內容交付網絡或內容分發網絡。 它是一組分佈在世界各地的服務器,可以向用戶快速傳輸信息和 Web 內容。 當用戶訪問網站時,他們與網絡託管服務器之間的物理距離會影響內容(包括您的圖像)出現在屏幕上所需的時間。 從本質上講,用戶離網絡託管服務器越遠,您的頁面加載到他們的屏幕上所需的時間就越長。
CDN 通過在用戶和源服務器之間放置邊緣服務器來縮短用戶和源服務器之間的距離。 邊緣服務器是一台可以緩存從原始服務器檢索到的 Web 內容副本的計算機。 這些服務器一起創建了一個地理分佈的網絡。

當工作負載因流量高峰而增加時,CDN 會提供幫助。 使用 CDN,在某種意義上,工作負載分佈在不同的服務器上,因此,儘管超載,但網絡性能最終不會受到太大影響。
快速高效的 CDN 可以為任何電子商務業務帶來競爭優勢,無論您是銷售在線課程還是實體產品。 您的圖像最終可以快速加載。
Cloudflare 是最受歡迎的 CDN 提供商之一。 它提供免費和收費的域名服務。 如果您使用 WordPress,則可以從 WP Rocket 插件中受益。 它通常已經有助於提高網站速度,但也有一個名為 RocketCDN 的功能,您也可以使用。
6.嘗試延遲加載所有圖像
延遲加載也稱為按需加載。 與之相反的是批量加載,這需要使用大量資源。 在大多數情況下,批量加載是不必要的,因為人們會在幾秒鐘內瀏覽頁面,只是為了找到他們最感興趣的部分。 批量加載還有其他缺點。 它可以減少頁面負載並使流量遠離您的網站。
延遲加載不是一次加載包含所有圖像的整個頁面,而是允許僅加載所需的部分,而僅在用戶需要時才加載其餘部分。 因此,加載發生在用戶與某個頁面元素交互時。
例如,infinity scroll,一種延遲加載的形式,在網頁中非常流行。 在無限滾動中,頁面內容在用戶向下滾動頁面時加載。 因此,您的圖片只有在用戶向下滾動後才能開始加載。

許多 CMS 平台都有專門的插件,可以在您的頁面上進行延遲加載。 例如,WP Rocket 可用於 WordPress 以提高頁面加載速度。 它允許您為圖像或其他網站元素設置延遲加載。
7.使用模式標記
模式標記描述結構化數據。 將它添加到您的圖片中可以為 Google 提供有關該文件的更多信息。 此外,模式標記可以幫助搜索引擎將您的圖像顯示為搜索結果中的豐富網頁摘要。 讓我們解釋一下。
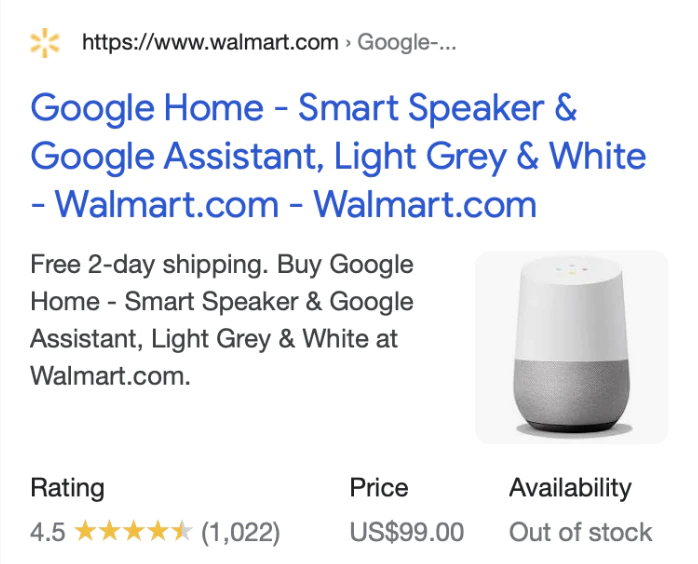
假設您向產品頁面添加了結構化數據並將圖像標記為產品。 在這種情況下,Google 會將此圖片與您網頁上的價格標籤相匹配,並將其顯示在搜索結果中。 查看下面的示例:

本質上,結構化數據允許搜索引擎跳過算法並使用信息來提供正確的圖像。 將架構標記添加到您的照片非常簡單。 有許多模式生成器工具可讓您選擇圖像所代表的類別並添加相關數據。 然後該軟件將為您提供可以嵌入到 HTML 中的代碼。
關鍵要點
圖像搜索引擎優化不僅僅是使用正確的關鍵字。 您不應該只是重命名文件並添加標題或替代文本。 您還需要做其他事情來確保您的圖像得到優化。
首先,從為圖像選擇正確的格式和尺寸開始。 這可確保將來文件的大小更小,處理速度更快。 但是,如果您仍然對圖像太大有問題,您可以隨時壓縮文件以使其變小。 使用響應式圖像和延遲加載可以改善用戶體驗,尤其是當有人在手機上快速瀏覽您的頁面時。
如果您需要顯著提升圖像加載,您可以考慮使用 CDN。 如果您因來自不同位置的流量高峰而導致頁面過載而苦苦掙扎,這將特別有用。 您可以選擇特定的分銷網絡提供商或使用插件。 如果您想在 Google 中顯示為豐富網頁摘要,您可以添加架構標記以向 Google 提供有關您圖片的更多信息。
所有這些圖像優化策略相結合將為您的網站訪問者提供最佳的客戶體驗。 最終,您可以在搜索引擎結果頁面中排名更高,並為您的電子商務網站帶來更多流量。
Tomasz 是 Surfer 的營銷主管,Surfer 是一個將內容策略、創建和優化合併到一個流暢過程中的平台。

