排版規則:設計中的 8 個注意事項
已發表: 2023-05-09排版規則:設計中的 8 個注意事項
你有沒有覺得你的設計中缺少了什麼,即使它擁有一切? 還是感覺視覺上吸引人的設計仍然無法傳達信息? 在幾種這樣的情況下,您應該重新審視的基本塊是排版。 當你注意排版規則時,你就有更好的機會將你的設計從“meh”變成“wow”。 因為字體是優秀設計的基礎。

版式為您的設計定下基調,代表您的品牌個性,並確保您的信息按預期清晰傳達。 事實上,一些品牌設法用他們的品牌字體創造了這樣的影響,當你在其他地方看到字體時,你會立即認出這個品牌。
對於一個重量如此之大的設計元素,你絕對應該知道什麼時候要遵守規則,什麼時候可以稍微搖晃一下。 但這聽起來像是一個令人生畏的決定,因為選擇可以成就或破壞您的設計,對吧? 讓我們簡化一下。 我們將在此博客中討論排版規則。
為了讓事情變得簡單,並幫助即使是非設計師也能在字體方面做出正確的選擇,我們將把規則分解為容易做和不做的事情。
事不宜遲,讓我們開始吧。
- 簡化排版規則——你應該知道的 8 個注意事項
- 1. 做——了解字體心理學
- 2. 不要——使用太多字體
- 3. 做——選擇正確的字體組合
- 4. 不要——忽視易讀性
- 5. 做——專注於字距調整和行距
- 6. 不要——忽視對齊
- 7. 做——注意對比
- 8. 不要——忘掉視覺層次
- 通過 Kimp 訂閱結束您的排版問題
簡化排版規則——你應該知道的 8 個注意事項
1. 做——了解字體心理學
首先是字體的選擇。 您可能已經了解不同的字體類別,如襯線、無襯線、腳本字體等。 這是對字體進行分類的最廣泛的方法。 在每個類別中,您會發現具有不同美學和整體色調的字體系列。 最早的排版規則之一是了解這些色調之間的差異,並選擇一種能夠營造正確氛圍的字體。
因為一個好的設計看起來不錯,但一個好的設計可以完成工作。 為此,您需要能夠喚起正確情緒的排版。 字體真的會影響你問的情緒嗎? 看看下面的例子。 相同的文本,但使用不同的字體。 絕對不同的心情,你不同意嗎?
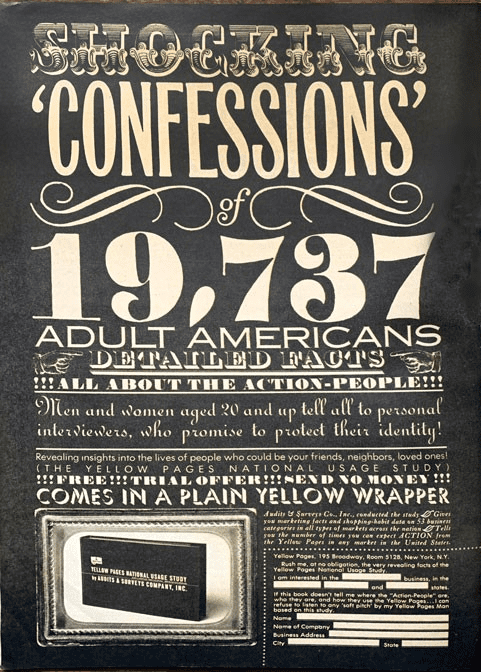
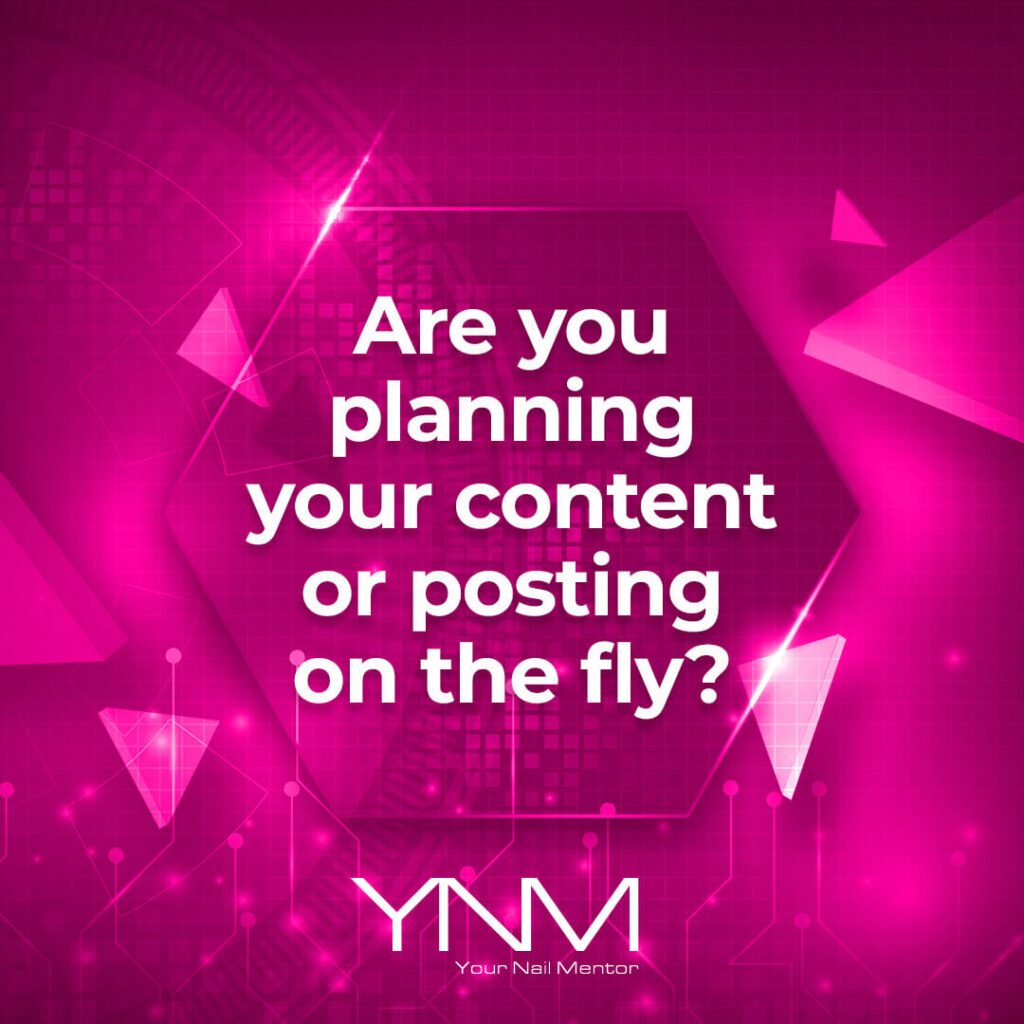
我們會給你另一個例子來解釋字體在設定設計基調方面所扮演的角色。 以下兩種設計都是社交媒體圖像,其中文本發揮著重要作用。


第一個是為了更有趣和隨意,而第二個是為了更正式和信息豐富。 如果你必須將第二張圖片中更專業的字體換成第一張圖片中的休閒風格,你認為信息是否會同樣有效地傳達?
帶有隨意色調的字體,如第一個設計中使用的那樣,更具對話性。 但是當你必須傳達嚴肅的信息時,你需要一種能夠建立信任的字體。 這就是為什麼在這些設計之間交換字體會破壞預期效果的原因之一。
2. 不要——使用太多字體
好的,所以我們談到了為設計選擇合適的字體。 當您瀏覽字體庫時,您會發現幾個這樣的“正確”選擇。 這是否意味著您可以根據需要使用多種不同的樣式來創建設計?
看看下面的設計,您就會找到這個問題的答案。

當您瀏覽上面的設計時,如果您的眼睛到處都是,或者如果您完全跳過了文本,我們不會責怪您。 當您在設計中使用過多的字體時,就會發生這種情況。 還記得我們說過字體會喚起情感嗎? 你不想讓你的觀眾在一個設計中嵌入太多情緒而感到困惑。

此外,添加太多相互矛盾的字體甚至字體樣式都會降低設計的美感。 因為這樣你的設計看起來雜亂無章。 就像它缺乏明確的意圖。
Kimp 提示:那麼您可以為一個設計選擇多少種不同的字體樣式? 在大多數情況下,兩種不同字體的組合就足以執行您的設計。 甚至以像書這樣文本密集的上下文為例——你會看到標題中使用一種字體,正文中使用一種字體。 您始終可以使用格式來創建更多層次結構。
同樣,您也不能過度使用格式差異。 這又會使文本部分看起來過於分散注意力和笨拙。
3. 做——選擇正確的字體組合
有時,即使是最好看的字體,當它們放在一起看起來不太好時,也會影響你的設計。 這就是字體組合的力量。
就像為您的設計選擇合適的字體一樣,搭配合適的字體也是一門值得學習的藝術。 您會遇到的一些經典組合是:
- 襯線體 + 無襯線體
- 腳本 + 無襯線
- 腳本+襯線
這些是一種風格與另一種風格完美平衡的組合。 例如,優雅的手寫字體很容易引起注意,但在可讀性方面卻很糟糕。 但是無襯線字體可以很好地完成這項工作。 同樣,選擇字體組合,以便毫不費力地實現美學和功能元素。

在上面的標誌設計中,腳本字體增加了個人風格,而無襯線字體使設計看起來專業和可信。
同樣,想出一起看起來不錯的字體對。 同時,也不能忽視字體的個性。 在上面的標誌示例中,雖然腳本字體有助於個性化,但它看起來仍然很優雅,有助於代表品牌的可信度。
Kimp 提示:除了一起看起來不錯之外,您為設計選擇的這兩種字體還應該與您的品牌標識保持一致。 這就是品牌識別和使用品牌字體的原因。
品牌設計指南附帶有關要使用的字體以及如何使用它們的詳細信息。 因為您的設計不是獨立的實體,而是營銷難題的一部分。 因此,您希望所有設計協同工作以建立您的品牌標識。
需要幫助創建您的品牌指南? Kimp 團隊可以幫助您設計它們。
4. 不要——忽視易讀性

當您精心選擇能夠很好地代表您的信息的字體並找到視覺上吸引人的字體對時,您不能忽視一件事,那就是這些字體的易讀性。 如果難以閱讀,即使是最好看的字體也不會為您的設計增加價值。
有些字體看起來很棒,其獨特的美感可以立即引起人們的注意,但它們可能並不容易閱讀。 在這種情況下,您將觀眾帶到您的設計中,但您的設計並沒有傳達信息。 這與您的觀眾滾動瀏覽您的設計而不看它一樣好。
這就是為什麼最重要的排版規則之一是優先考慮易讀性。 事實上,易讀性是一個非常模糊的術語,沒有定義上下文。 在數字屏幕上看起來不錯的字體在印刷品上不一定具有類似的效果。 在簡短的徽標文本中看起來不錯的字體在用於社交媒體圖像的正文文本時可能並不總是具有這種效果。
我們將用一個例子來解釋這一點。 看看下面的字體。


它們看起來都不錯,但是當用於較長的文本部分時,哪個會導致眼睛疲勞? 第一個,很明顯。 但考慮到它活潑的風格,第一張圖片中的字體無疑是一個引人注目的東西。 因此,即使它不是最容易閱讀的字體,您也可以在標題文本中使用它。 這就是我們在某些情況下稍微偏離排版規則的意思。
對於正文,旨在傳遞核心信息的文本部分,以及傳遞聯繫方式或 CTA 的文本,您需要遠離不易閱讀的裝飾性字體。
5. 做——專注於字距調整和行距
在上一節中,我們談到了所選字體的易讀性。 特別是在特定字符的形狀和所選字體中這些字符的規律性的背景下。 但是排版的另一個方面會影響易讀性,那就是字母之間的間距(字距調整)和文本行之間的間距(字距)。
當字符之間的間距太小或文本行彼此非常靠近時,即使是最清晰的字體也會顯得雜亂無章且難以閱讀。
例如,有時在設計中,您可以創造性地操縱單詞的字距調整。 這有助於您稍微擴展文本並為所選單詞建立獨特的字符。
字距調整的另一個用途是在設計中創造平衡。 例如,在下面的設計中,在第二行中,字符被隔開。 這有助於在設計中創建對稱平衡。

在下面的設計中,“Skate Night”和“Wednesdays”之間沒有行間距,這創造了一個有趣的元素。

當您像上述示例一樣創造性地嘗試字距調整和行距時,請記住仔細檢查文本的易讀性。 在上述兩種情況下,字體樣式、字體顏色和背景對比度共同支持易讀性。
6. 不要——忽視對齊
對齊是影響設計美學和功能的另一個設計方面。 正確對齊可確保設計看起來結構良好。 有意調整對齊方式通常用於分隔文本部分或建立設計中不同部分之間的關係。
因此,要記住的主要排版規則之一是對文本使用正確的對齊方式。 選擇清晰易讀的字體後,將其與看起來不錯的支持字體配對,如果文本未正確對齊,則應用最相關的字距調整,意義就丟失了。

在上面的廣告中,每一行文字都清晰易讀。 但是不同單詞的隨機排列使設計看起來很雜亂。 這也讓人難以理解廣告的一部分與另一部分之間的關係。
另一方面,看看下面的設計。 它改變了水平對齊文本的傳統樣式,並將它們對角放置。 然而,整個設計看起來井井有條且美觀。 這是因為此處的對齊方式與其他設計元素(包括對角色帶)完美搭配。 這就是您如何充分利用對齊方式,讓您的排版選擇大放異彩。

Kimp 提示:即使是最細微的對齊變化也會對您的設計產生重大影響。 通常,這可能是改變無聊設計並創造有趣事物的一個小秘密。 然而,當你這樣做時,不要讓讀者傾斜和轉身並扭動他的脖子來接收信息。
想要安全地嘗試對齊和其他設計原則,但不知道從哪裡開始? 首先註冊 Kimp 訂閱。
7. 做——注意對比
對比度是指特定設計元素從設計的其餘部分中脫穎而出的程度。 對比度在排版中至關重要,因為對比度差會影響設計中文本的易讀性和可讀性。
例如,看看下面的設計。 該設計忽略了大多數排版規則,包括對齊和字體選擇。 但這裡更大的問題是對比度。 該設計的背景很忙,因此文案的幾個部分很難閱讀。 此外,在某些區域,字體顏色和背景顏色之間缺乏對比使事情變得更加複雜。

為避免此類錯誤,請考慮為文本較多的設計使用更簡單的背景。 當背景有復雜的圖案或紋理時,請遠離細線寬的字體。 它們幾乎消失在背景中,因此您的信息丟失了。
下面的設計是良好對比的一個很好的例子。 字體的對比色和較粗的線寬共同使文本非常易於閱讀,同時也保持了設計的美感。

8. 不要——忘掉視覺層次
在整理出其餘的排版規則後,您需要確保當所有內容組合在一起時,設計流暢。 換句話說,設計應該非常清楚文本的哪一部分先讀,哪一部分最後讀。 你可以通過以字體大小、字體顏色和其他小細節的形式分配相關的視覺權重來實現這一點。

正如您在上面的示例中看到的,字體樣式(粗體樣式很吸引人)和字體大小(較小的字體不容易引起注意)是您可以調整以創建預期的視覺層次結構的幾個方面。 這可確保讀者順暢地瀏覽您的信息,並準確地理解您的想法。
通過 Kimp 訂閱結束您的排版問題
排版可能是一個棘手的難題。 每次都要仔細閱讀這些排版規則並嘗試找出最適合您設計的字體可能會讓人不知所措。 專業的設計團隊可以減輕您的負擔。 因此,立即註冊 Kimp 訂閱。
