即時回饋如何改進電子商務 UX/UI 設計
已發表: 2019-09-10隨著電子商務的發展,企業主面臨著維持用戶參與和滿意度的持續挑戰。 確保這一點的一種方法是透過有效的 UX/UI 設計。
然而,今天有效的方法明天不一定有效。 這就是即時回饋成為寶貴資源的地方。
跳至:
- UX/UI 在電子商務中的重要性
- UX/UI 優化中的即時回饋
- 即時回饋的類型
- 如何將回饋應用於設計

圖片由Hal Gatewood在 Unsplash 上提供
UX/UI 在電子商務中的重要性
即時回饋如何完善 UX/UI 設計,以及如何轉化為業務成功?
促進用戶保留和客戶忠誠度
電子商務市場已經飽和,因此企業必須提供獨特的產品來吸引用戶回頭客。
電子商務中良好的用戶體驗/用戶介面設計可以在客戶之間灌輸信任感和忠誠度,鼓勵他們返回您的網站進行未來的購買。
優化轉換率
任何電子商務企業的最終目標都是將訪客轉化為客戶。 經過深思熟慮的 UX/UI 設計可以簡化客戶旅程,讓用戶更輕鬆地完成購買。
用戶在瀏覽線上商店時的感受直接影響他們的購買決策。 改進 UX 設計可以將轉換率提高高達 400% 。
同樣, 88% 的線上消費者在用戶體驗不佳後不會返回網站。

圖片取自新創盆景
因此,有效的 UX/UI 設計不是溢價,而是必須具備的。
減少購物車廢棄率
70.19%的平均購物車放棄率凸顯了電商產業普遍存在的問題。
從表面上看,大約十分之七的購物者在沒有完成購買的情況下就離開了線上商店。 這個數字對於電商企業來說既是挑戰也是機會。
造成這種情況的原因之一是糟糕的 UX/UI 設計。 繁瑣的使用者體驗或介面可能會讓購物者感到沮喪,導致他們放棄購物車。
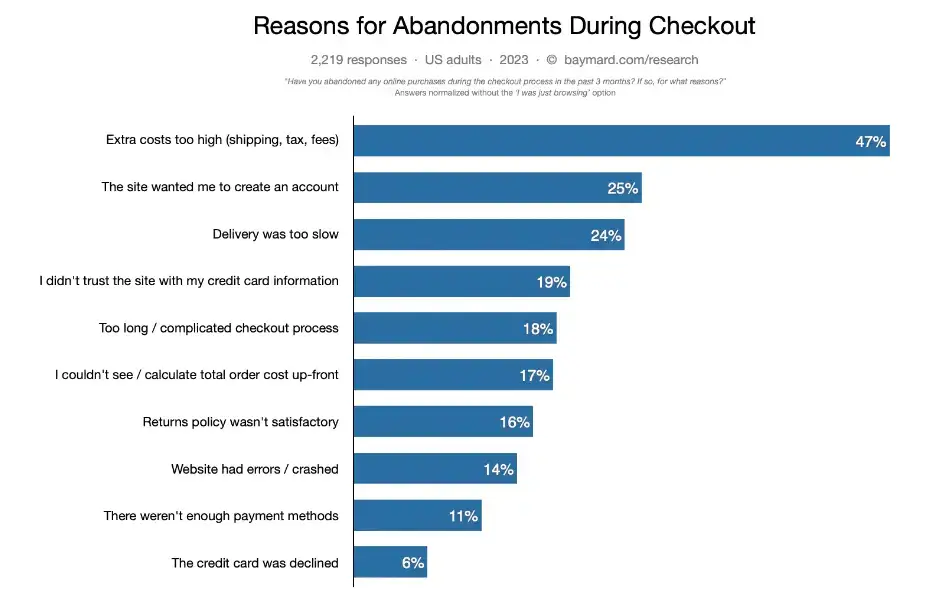
根據 Baymard Institute 的調查結果,18% 的人因為複雜的結帳流程而放棄了購物車。

圖片取自貝瑪德研究所
提高用戶參與度
互動式且具有視覺吸引力的 UI 元素可以顯著提高用戶參與度。 更多的參與意味著在網站上花費更多的時間,從而提高銷售的機會。
促進資源的有效利用
從一開始就投資良好的 UX/UI 設計從長遠來看可以節省資源。 一個設計良好、直覺的平台將需要更少的更新和修復,讓您能夠專注於業務的其他方面。
增強競爭優勢
良好的使用者體驗/使用者介面設計可以讓您的電子商務平台從競爭對手中脫穎而出。 在消費者有多種選擇的市場中,提供卓越可用性的網站可能是顯著的差異化因素。
提升品牌形象
電子商務網站的美觀性和用戶友好性反映了您的品牌。 精美、直覺的設計可以吸引客戶,並有助於建立您的品牌信譽和值得信賴的形象。
令人震驚的是,94% 的品牌初始印象直接受到其網站設計的影響。 它意味著更高的信任評級,並最終帶來更多的銷售額。

圖片取自WebFX
提供使用者分析和適應性
複雜的 UX/UI 設計可以與分析工具無縫集成,使企業能夠收集有關用戶行為的有價值的數據。
它們可以指導未來的設計和業務決策,使平台更能適應使用者需求。
UX/UI 優化中的即時回饋
對於想要優化 UX/UI 設計和整體客戶體驗的企業來說,即時回饋非常寶貴。
以下是對他們在 UX/UI 設計中的作用的更深入的了解:
敏捷性和立即行動
在快速發展的市場中,快速調整或快速適應是無價的。 即時回饋有助於敏捷決策。
企業可以根據客戶互動立即做出改變,而無需等待數週或數月的資料聚合和分析。
以客戶為中心的方法
客戶希望聽到他們的聲音並及時解決他們的疑慮。
即時回饋使企業能夠圍繞用戶的偏好制定設計策略,而不是依賴假設或歷史數據。
微調用戶旅程
電子商務網站中的每個接觸點都有一個特定的目的,就是引導使用者轉換。 即時回饋可以幫助識別這些用戶旅程中的瓶頸或摩擦點。
例如,結帳按鈕沒有獲得點擊。 即時回饋可以促使該按鈕快速重新設計或重新定位,從而更有效地簡化使用者旅程。
風險緩解
根據延遲或過時的回饋對電子商務網站的 UX/UI 設計進行重大、全面的更改可能存在風險。

即時回饋允許增量更改,可以輕鬆測試這些更改,如果未產生所需結果,則可以輕鬆回滾。
這種迭代方法最大限度地降低了與設計檢修相關的風險。
增強的指標和 KPI
即時回饋通常有兩種形式:定量數據與定性數據。 定量數據包括點擊率和頁面上花費的時間等指標,而定性數據則包括客戶評論和評論。
這些指標作為關鍵績效指標 (KPI),提供對使用者體驗的全面了解。
這兩種資料類型的即時性使企業能夠迅速採取行動,改善對其利潤最重要的 KPI。
適應市場趨勢
用戶期望和市場趨勢不斷變化。 即時回饋為企業提供了根據當前市場趨勢調整 UX/UI 設計所需的可行見解。
這種適應性不僅是一種生存策略,也是一種成長策略。
即時回饋的類型
您的企業應該收集哪些類型的即時回饋來指導設計? 這裡是其中的一些:
使用者交互
追蹤使用者與您網站的互動(例如按鈕點擊、滑鼠移動和滾動行為)可以直接了解他們的偏好。
點擊率
監控橫幅或 CTA 等特定元素的點擊率 (CTR) 可以幫助確定哪些元素吸引了使用者的注意。
快速彈出調查
簡短、不引人注目的調查可用於詢問使用者對其體驗的直接回饋。 使用工具可以更快、更簡單地實施。
如何將回饋應用於設計
當您收集了客戶回饋後,您應該如何將其納入您的設計中:
決定變更的優先順序
應用回饋應該從定義明確的系統開始,用於確定變更的優先順序。 使用跳出率、頁面載入時間或客戶滿意度評分等指標可以幫助識別最緊急的問題。
首先解決高優先級問題可以顯著提高用戶參與度和轉換率。
- 嚴重程度:根據問題對使用者體驗的重要性對回饋進行分類。 例如,結帳按鈕損壞是一個嚴重程度很高的問題,需要立即註意。
- 業務影響:考慮每個問題的潛在財務影響。 解決此問題是否會帶來更高的轉換率或平均訂單價值?
- 可行性:某些變更可能需要大量的開發工作或跨部門協調。 了解所涉及的工作量可以幫助您設定現實的實施時間表。
進行 A/B 測試
A/B 測試是應用於網站的任何變更的經驗支柱。 此方法使您能夠以受控的統計方式評估變更的有效性。
- 變數隔離:一次僅測試一個變數以獲得更準確的結果。 如果您正在評估新佈局,請不要同時更改配色方案。
- 樣本量:確保您的 A/B 測試有足夠大的樣本量以得出有意義的結論。 小樣本量可能會導致誤導或不確定的結果。
- 時間範圍:在足夠的時間內執行測試對於考慮使用者行為的每日或每週波動至關重要。
迭代
實施即時回饋的目標不是達到「完美」設計,而是進入持續改善週期。
- 監控:使用即時分析工具來追蹤變化如何影響重要的 KPI。
- 適應性:準備好恢復不會產生正面結果的改變。 迭代方法允許快速適應,使您能夠放棄無效的更改,而不會產生長期影響。
- 版本控制:追蹤不同的設計版本及其對應的效能指標。 此歸檔過程將為未來的設計調整提供更多數據驅動的策略。
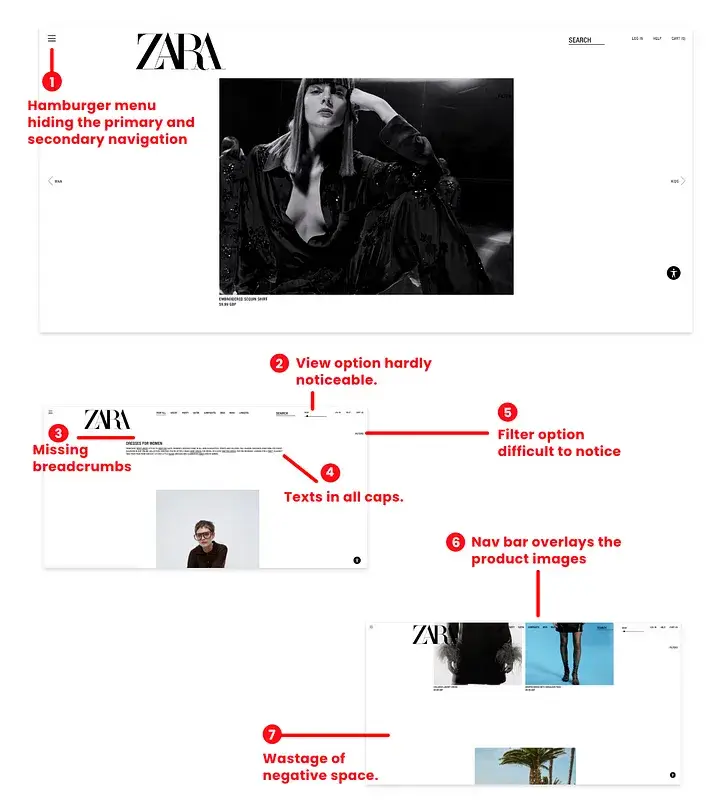
Zara是著名的快時尚服裝品牌,經常因其糟糕的網站設計而受到批評。 以下是英國《金融時報》產品設計師 Mouchimo Gogoi 對此時尚品牌網站的評價:

圖片取自UX 設計訓練營
Gogoi 表示:「Zara 的網站違反了許多使用者體驗啟發法和 WCAG 準則,導致了各種可用性問題。
因此,重新設計網站比解決一兩個問題更有意義。”
利用即時回饋進行數據驅動的 UX/UI 設計
在不斷發展的電子商務環境中,保持領先地位對於成功至關重要。 即時回饋使企業能夠快速調整和優化其 UX/UI 設計,提高用戶滿意度並增加銷售。
隨著科技的發展,即時回饋將更加融入電子商務平台。 它可以透過基於人工智慧的演算法來實現,該演算法根據過去的互動來預測用戶行為。
準備好透過可行的見解來轉變您的電子商務 UX/UI 設計了嗎? 立即開始利用即時回饋來提高用戶滿意度並推動銷售。
