2022 年 UI/UX 設計趨勢激發您的著陸頁設計
已發表: 2022-02-042022 年 UI/UX 設計趨勢激發您的著陸頁設計
您是否在網上宣傳您的業務? 它是您唯一的廣告渠道嗎? 或者至少你將大部分資源集中在哪裡?
如果是這樣,你並不是孤獨的。 2021 年,79% 的廣告商和營銷商同意數字廣告是他們的主要線索和收入來源。

現在是優化您在 Instagram、Facebook、LinkedIn、Twitter、Google Ads、YouTube 等平台上投放的這些廣告的成功率的問題。
每個人都專注於顯而易見的事情——算法、創意,甚至是定位,以確保廣告到達你想要的人。 但是,一旦客戶點擊,您是否會研究客戶旅程會發生什麼?
理想的情況是客戶看到您的廣告、點擊它、購買產品並在單次交易中結束循環。 這可能會發生,但也許很少見。 那麼實際上會發生什麼?
客戶:
- 看到廣告
- 與廣告互動
- 點擊它
- 查看您的目標網頁
- 輸入詳細信息以便稍後訂閱
- 成為您可以工作的潛在客戶
- 在持續的品牌參與後,購買產品
優化潛在客戶開發工作成功的下一個關鍵因素是什麼? 當然,它是登錄頁面。 著陸頁上的客戶體驗質量決定了他們是在沒有成為潛在客戶的情況下離開,還是在您身邊停留更長時間。
那麼,您如何確保他們有良好的體驗並繼續與您互動呢?
你確保你的 UI/UX 設計是正確的。
為什麼以及如何? 讓我們來看看。
- UI/UX 設計的意義
- 2022 年 9 個 UI/UX 趨勢激發你的登陸頁面
- 1)講故事勝過平淡的敘述
- 2) 導航菜單放置
- 3) 創意滾動
- 4)情感互動
- 5) 數據可視化
- 6) 手機設計
- 7) 讓現實世界栩栩如生
- 8) 黑暗模式
- 9) 簡約的用戶界面
- 使用 Kimp 增強著陸頁的 UI 和 UX
UI/UX 設計的意義
當然,您在閱讀的幾乎所有營銷和網頁設計文章中都聽說過“UI/UX”一詞。 你知道這是一件大事。 但它是什麼,你為什麼要關心?
UI 是每個人都用來表示用戶界面的簡短形式。 客戶與之交互的是屏幕上的設計。 它可以是應用程序、網站、社交媒體平台的設計、電子商務商店或登錄頁面。
UX 代表用戶體驗。 這是客戶在您為他們構建的界面中導航的體驗。 他們可以輕鬆找到 CTA、了解您的產品並在屏幕之間移動,這構成了用戶體驗。
我們認為這些定義清楚地說明了為什麼這些概念在您的目標網頁設計的成功中起著至關重要的作用。
互聯網上有超過18.3億個網站,46.6億用戶。 這意味著他們被寵壞了,作為企業和品牌,我們有責任抓住並留住他們的注意力。
互聯網用戶平均每天看到 5000 個廣告。 有一種疲勞感,點擊率正在下降。 這使得各地數字廣告的表現都在下降。
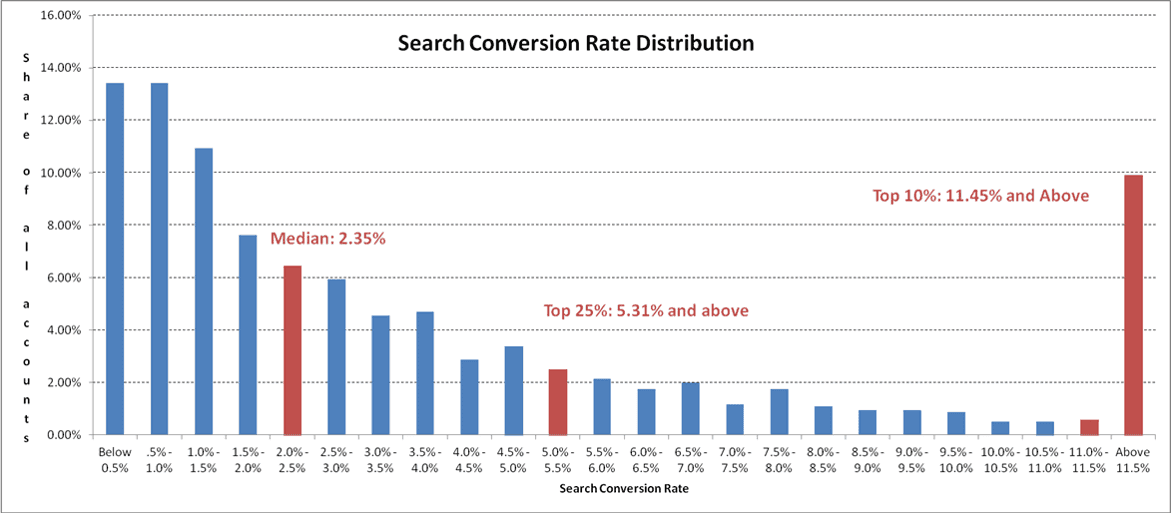
即使您從客戶那裡獲得點擊,他們會轉化嗎? 廣告的平均轉化率在 2-5% 之間,但谷歌排名前 10 的廣告客戶的轉化率達到了 11.45%。 你想離那裡更近,你的登陸頁面設計可以幫助你。

在 Wordstream 的調查中,實現這些數字的一個主要因素是不間斷的導航流程和無縫的客戶體驗。 換句話說,優化 UI/UX 將助您一臂之力。
2022 年 9 個 UI/UX 趨勢激發你的登陸頁面
在我們進入趨勢之前,讓我們先澄清一下。 我們了解您對更改現有著陸頁設計的擔憂。 特別是,要遵循一些在未來幾個月可能相關或不相關的趨勢。
在 Kimp,沒有人比我們更提倡常青設計,但 UI/UX 趨勢來自於一個不斷發展的技術和客戶期望的地方。
這些趨勢告訴我們現有的登陸頁面在哪裡失敗。 如果您覺得自己遇到了同樣的問題,那麼您至少必須考慮採用這些即將到來的 UI/UX 趨勢。
有了這個,讓我們看看 2022 年登陸頁面 UI/UX 趨勢的存儲。
1)講故事勝過平淡的敘述
每個人都想感覺自己是故事中的英雄,對吧? 當你讓你的客戶成為你故事中的英雄時,營銷就會帶來結果。 它使它們與產品相關,並在銷售過程中打破摩擦。 但這在登陸頁面設計中也很重要嗎? 它不僅僅是一個獲取客戶詳細信息並將其發送出去的空間嗎?
好吧,這個過程說起來容易做起來難。 由於害怕收到垃圾郵件,客戶對與品牌分享他們的電子郵件 ID 或電話號碼變得非常謹慎。 如果您想獲取他們的詳細信息,您必須建立相關性。
登陸頁面設計中的視覺敘事是 2022 年一個顯著且重要的 UX 趨勢。它可以通過文本、滾動體驗或視頻登陸頁面。 只要你把故事講清楚,你就可以提高獲得領先優勢的機會。
Kimp 提示:在您的故事講述中加入動畫、角色和視覺元素。 保持 UI 簡單,專注於故事,沒有其他分散注意力的元素。 選擇能體現您品牌視覺形象的顏色和設計風格。
與 Kimp Video 團隊聯繫以獲取動畫或訂閱 Kimp Graphics + Video 以獲取設計的視頻登錄頁面。

2) 導航菜單放置
大多數廣告將客戶重定向到旨在完成購買過程的產品顯示頁面。 這意味著您在頁面頂部有一個導航菜單,它不是單頁登陸頁面。
現在,營銷人員和設計師的世界被這個導航欄完全分開了。 許多人認為它會分散客戶的注意力,而有些人則認為它可以讓客戶探索品牌的產品。
無論如何,現實情況是,如果你有一個導航菜單,它的位置是一個挑戰。 它必須足夠容易訪問,以免失去客戶,但又足夠隱蔽,以免分散 CTA 的注意力。
2022 年的 UI/UX 趨勢告訴我們,客戶正在尋找易於訪問的導航按鈕以及對移動用戶也足夠直觀的設計。 理想的位置看起來是屏幕的頂部或底部。
因此,相應地計劃您的目標網頁設計。
在下面的登錄頁面設計中,您會看到導航菜單具有更微妙的背景顏色和最少的文本。 這可確保焦點在標題圖像及其下方的內容上。 導航菜單仍然清晰可見且可訪問,但它不會從主要消息中竊取焦點。

Kimp 提示:您的設計簡介中包含的一條很好的信息是您是否希望客戶更多地關注 CTA 或導航菜單? 這樣,設計團隊可以對設計元素給予適當的重視,以根據需要強調它們。 這意味著採用視覺層次的原則。
3) 創意滾動
我們都喜歡滾動,不是嗎? 即使頁面只是一張靜態圖片,我們的第一直覺總是滾動。 如果您想創造性地讓您的客戶參與您的目標網頁,您必須在這種滾動體驗中加大賭注。 這就是 2022 年的 UI/UX 趨勢告訴我們的。
體驗越身臨其境、越有創意,客戶與您互動的時間就越長。 看到此頁面如何構成客戶對您的品牌的第一印象的重要組成部分,創造力也可能導致潛在客戶的產生。
那麼什麼是創意滾動,您如何實現呢?
好吧,一種方法是保持頁面的一部分靜態,而頁面的另一部分滾動以向客戶提供更多信息。 通過這種方式,客戶可以隨心所欲地滾動,而不會忘記主題和 CTA。 這種分屏體驗也是目前UI/UX行業落地頁設計的一大趨勢。
與擁有 Kimp Graphics + Video 訂閱的專門設計團隊合作,了解如何增強客戶的滾動體驗。
Kimp 提示:如果您將客戶引導至產品頁面,請逐步建立產品展示,並讓他們在滾動時探索產品。 您可以利用動畫、信息圖表樣式的圖形等來做到這一點。
查看 MacBook 的登陸頁面,了解我們的意思。

4)情感互動
將其稱為微交互或情感交互,這個想法很簡單——只要客戶與著陸頁上的元素互動,您就必須獎勵他們。 這有兩個主要好處:

- 它吸引客戶與更多元素互動,看看會彈出什麼
- 他們在著陸頁上停留的時間越長,您與他們建立關係的機會就越大
我們稱這些情感交互是因為它通過引發反應打破了在平面頁面上無休止地滾動的單調乏味。 客戶會根據頁面的設計風格感到高興、興奮或感興趣。 您甚至可以使用動畫來指導客戶如何探索登錄頁面。
一種方法是用動畫和塗鴉代替靜態視覺層次結構,如果它符合您的品牌個性和登陸頁面的目的。
Kimp 提示:您可以使用動畫和 GIF 來提示客戶使用號召性用語按鈕。 誘使他們轉發、點擊或填寫表格。 動畫比簡單的文本更快地吸引他們的注意力。 您可以在它們滾動過去或將鼠標懸停在表單上時激活它們。
想知道如何為您的登錄頁面創建簡單的動畫和插圖嗎? 立即查看 Kimp Graphics + Video 無限設計訂閱!

微交互無處不在,從登錄頁面設計到應用程序,如您在上面的示例中所見。
5) 數據可視化
您在 Instagram 上投放了一個很棒的產品廣告,而客戶現在在您的登錄頁面上。 接下來是什麼? 客戶已準備好進一步了解您的產品。 但是你如何呈現這些信息將決定客戶是否轉換。
在設計登陸頁面時會派上用場的 UI/UX 趨勢是數據可視化的藝術。
如果您一直關注我們的博客,您就會知道我們對數據可視化的力量有多麼的保證。 這是向客戶展示複雜信息的最簡單、最有效的方式。 通過減少注意力跨度和混亂的內容渠道,如果您希望客戶記住您告訴他們的內容,請可視化您的數據。
現在,我們不一定指信息圖表或地圖。 您可以探索許多其他技術或創建適用於您的品牌和產品的自定義設計模板。
從本質上講,分解您希望分享的數字,並用可提高其召回價值的視覺效果來補充它們。
通過這種方式,客戶知道您在說什麼,並且他們以一口大小的組件消費信息,因此壓倒他們的機會較小。
Kimp 提示:無論您採用何種技術來可視化手頭的數據,請確保設計風格與廣告設計保持一致。 如果廣告和著陸頁之間的過渡不是無縫的,那麼客戶離開著陸頁的機會就很高。
想知道如何利用數據可視化原則來構建登陸頁面的 UI? 獲取 Kimp Graphics 設計訂閱,我們將向您展示如何操作。
6) 手機設計
是的,僅針對移動設備進行優化的日子已不復存在。 現在,正如 2022 年當前 UI/UX 趨勢所顯示的那樣,這是為移動設備設計的時代。 這是有充分理由的。 大多數廣告點擊來自移動設備,大多數潛在客戶來自移動流量,大多數社交媒體平台都是移動優先體驗。
當您知道您的客戶從哪裡訪問您的目標網頁時,為什麼不為此設計它們呢?
為移動設備設計意味著:
- 通過限製圖形大小來最小化加載時間
- 將導航菜單放在對您的移動用戶最有意義的位置
- 優化您的鏈接和按鈕以從移動設備訪問
- 從移動用戶的角度更新滾動體驗和微交互
是的,這是對我們談到的許多觀點的回顧。 但它們就是那麼重要。 除非您的客戶在移動設備上的用戶體驗是無縫的,否則您可能會失去高質量的潛在客戶。 沒有人想要那樣,對吧?
通過 Kimp Graphics 和 Kimp Video 設計訂閱,我們制定了移動優先政策。 因此,如果這正是您所尋找的,請與團隊聯繫,以了解更多關於我們無限設計服務的信息。

7) 讓現實世界栩栩如生
真實和虛擬之間的界限正在迅速模糊,2022 年的下一個 UI/UX 趨勢就是證明。 AR/VR 受歡迎的原因之一是它允許客戶在家中舒適地體驗真實世界的體驗。
這對品牌有何好處? 好吧,如果您的登錄頁面可以描繪真實世界的環境,那麼客戶將不會擔心與您開展業務。
將這種想法變為現實的設計趨勢是一種提升形式的擬物化。 擬物化是一種模仿產品真實環境的紋理、設計和氛圍的設計風格。 再加上持續的扁平化設計趨勢,導致了玻璃態射的誕生。 通過這種風格,客戶現在可以看到產品的實際外觀。
這對您的轉化率來說只能是好消息,對吧? 這對於產品發布和意識登陸頁面特別有用。
應對這一趨勢的另一種方法是在著陸頁設計中加入超真實 3D 設計元素。 這些可以是插圖、塗鴉,甚至是產品圖像/效果圖。

8) 黑暗模式
是時候進入黑暗的一面了。 開玩笑! 撇開玩笑不談,如果您的目標網頁設計在黑暗模式下表現出色,您的許多客戶絕對會喜歡它。 移動用戶和桌面用戶越來越多地轉向暗模式設計,以節省電池電量、減少眩光、避免藍光等。
如果您的客戶是使用暗模式的眾多客戶中的一部分,並且您沒有針對它優化您的目標網頁,那麼他們的用戶體驗就會受到影響。 他們可能會錯過重要的設計元素,你可能會失去一個很好的領先優勢。
解決方案是確保您在 2022 年的著陸頁 UI 與深色模式兼容。
因此,在您上線之前運行您的測試並確保您的目標網頁運行良好。
在設計和模型方面需要幫助? 通過 Kimp Graphics 的無限設計訂閱,您可以根據需要進行盡可能多的修改,而不會超出預算。 您只需支付固定的月費,僅此而已。

9) 簡約的用戶界面
一個古老但經典的簡約設計趨勢也進入了登陸頁面設計世界。
每個人都很忙,您的客戶可能會在點擊他們的廣告時打開兩到三個其他標籤。 他們想馬上直截了當,不想讓太多的元素混淆他們。 這兩個問題的簡單答案? 選擇簡約的用戶界面。
極簡的 UI 並不意味著它只是帶有表單的幾行文本。 不,您可以隨心所欲地發揮創造力。 他們想要的只是你設計得很好,只有重要的元素會在頁面加載後立即跳出。
極簡 UI 的加載速度也更快,這對於當前這一代客戶來說是一個顯著的優勢。
因此,堅持基本原則,盡量減少著陸頁設計以贏得客戶。

喜歡這些趨勢嗎? 我們希望如此。
您還可以在此處探索 2022 年的其他設計趨勢:
- 2022年數字營銷趨勢
- 2022年的排版趨勢
- 2022年色彩趨勢
使用 Kimp 增強著陸頁的 UI 和 UX
UI 和 UX 是著陸頁成功的重要組成部分。 許多其他因素也是如此,例如顏色、圖像質量、佈局設計和排版。 跟踪這些元素中的每一個並確保它們都能正常工作可能是一項具有挑戰性的工作。 更不用說在經營企業時這樣做了。
尋求專業人士的幫助可以緩解這些壓力。 如果您擔心工作流程、預算或長期合同——我們建議您訂閱 Kimp Graphics 或 Kimp Video!
無限的設計請求、修訂、用戶配置文件和品牌桶以固定月費提供,質量設計從未如此簡單。
我們還提供免費試用供您在提交之前檢查我們。
那為什麼要等呢? 註冊免費試用並準備好在 2022 年使用最佳著陸頁設計來提高您的轉化率。
