UX 中的可用性與功能 | 終極用戶體驗指南 #15
已發表: 2022-08-11可用性與功能——在用戶體驗方面,它們之間有什麼區別? 在這篇文章中,我們將嘗試介紹這兩個(經常相互混淆)術語,並展示它們的異同。 我們還將提供一些關於如何處理網站實用性和功能性的提示。 閱讀文章以了解它們!
UX 中的可用性與功能 - 目錄:
- UX 中的可用性
- UX 中可用性的主要原則——尼爾森啟發式
- 可用性與功能
- UX中功能的主要原則
- 概括
UX 中的可用性
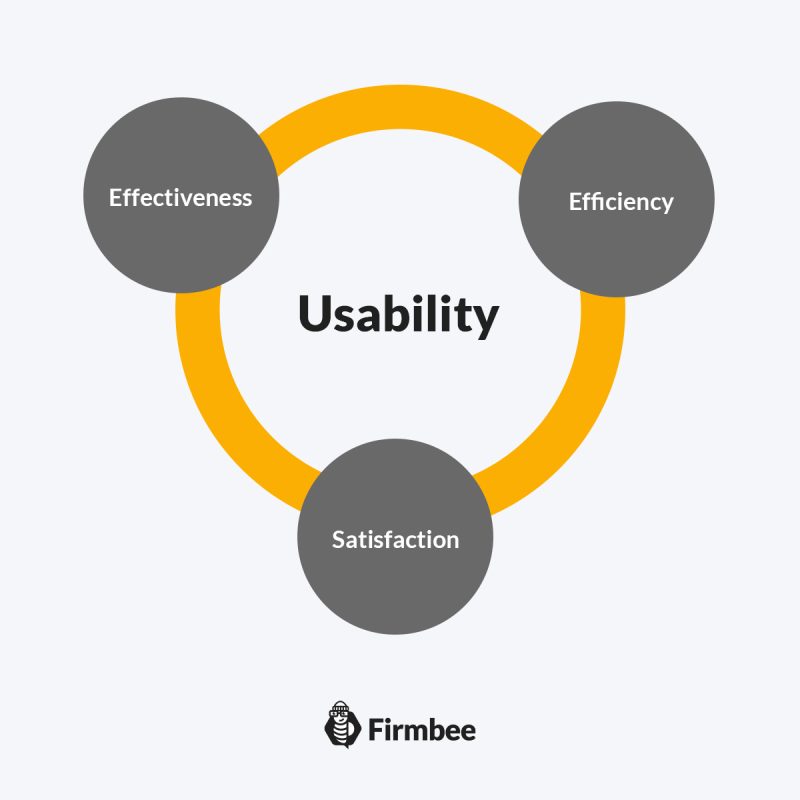
我們可以將可用性定義為衡量一個產品在效率、有效性和滿意度方面達到預定目標的指標。 在網站或應用程序的上下文中,此類數據將包括例如售出的電影票數量、預訂的旅行或購買的物品。 而實現這些目標的途徑——從想法到實現(例如,完成購買、接收預訂確認)將是提供有關給定網站或應用程序可用性信息的過程。
本書將可用性定義為“決定產品可用性質量的產品屬性。 ” 在他的《可用性可用性》一書中, Eric Reiss 提供了一個清晰的例子來理解可用性是什麼。 他介紹了我們擁有一輛汽車但由於某些缺陷而根本無法運行的情況。 結果,有缺陷的汽車失去了它的基本功能——移動能力——這使得它不被歸類為可用產品。 重要的不僅僅是產品的美學、外觀和內容,而是這些方面與其實用性和功能性的結合。
全價值產品是結合了所有這些因素的產品。 因此,我們的汽車只有在讓我們安全自由地駕駛時才變得實用。 因此,UX 上下文中的可用性是指用戶與數字產品交互的體驗和質量,能夠實現免費和直觀的產品維護以及完美的設計。

UX 中可用性的主要原則——尼爾森啟發式
我們已經知道數字產品設計中的可用性是什麼。 但是我們如何確保我們設計和實現的產品(網站或應用程序)是可用的? 在這裡,值得使用 Nielsen-Molich 啟發式方法,這並非沒有理由被稱為 UX 世界中可用性的 10 條戒律。
啟發式算法由 Jakob Nielsen 和 Ralf Molich 於 1990 年開發,包含人機交互的一般原則,可以幫助評估解決方案的實用性。 直到今天,它們仍然是分析界面的基本技術。 我們將在下一篇文章中提供對它們的詳細描述,該文章將專門討論如何衡量可用性。
可用性與功能
功能性仍然經常與可用性相混淆。 功能性取決於系統(站點、服務、應用程序)如何幫助滿足客戶的目標,而可用性則側重於它如何有效和舒適地實現這一目標。
根據公認的原則 -高功能是指即使是很少技能的人也可以按照創建者的意圖使用系統而不會感到迷茫。 因此,網站的功能由直觀性和導航便利性決定。
第一次訪問網站的用戶肯定不熟悉它的結構。 如果它沒有簡單、直觀的導航,他們很快就會迷路,對搜索感到沮喪並離開這樣的網站,再也不會回來。 這就是為什麼網站和應用程序的功能主題如此重要的原因。 另一方面,如果他們能在短時間內找到自己的方式,了解其邏輯佈局並輕鬆找到他們尋找的信息——這意味著該網站是正常運行的。
UX中功能的主要原則
了解您的用戶、他們的需求以及在線行為活動,使我們能夠幫助他們更好地四處走動,為了避免用戶因導航和信息架構不佳而放棄瀏覽我們的網站,值得記住一些基本原則:
- 在網站上保持清晰的元素層次結構——應該直觀地感受到元素之間的關係。 一個元素越重要,它就應該越突出——例如,使用更大的字體、粗體、獨特的顏色或在頁面上的位置。 邏輯上相互關聯的元素應該在一組中具有相似的文本樣式和位置。
- 將站點劃分為功能區域——這將允許用戶快速有效地找到他正在尋找的信息。 他將能夠快速決定頁面的哪個部分包含對他有用的內容,以及他可以跳過的內容。
- 標記可點擊元素——查看給定元素(鏈接、按鈕、圖標),每個人都必須立即知道它是否可點擊。
- 採用眾所周知的約定——例如當點擊時將查看者帶到主頁的徽標、將用戶帶到購物清單的購物車圖標以及負責網站搜索引擎的放大鏡圖標。 這些都是熟悉的常見做法,即使對於初學者來說也可以快速導航。
- 限制分散注意力的元素——過多的獨特元素(彩色橫幅、動畫等)可能會壓倒查看者並分散注意力,從而導致沮喪並最終離開網站。

概括
我們希望在今天之後您會看到什麼是可用性和功能以及它們有何不同。 但是,請平等對待它們。 確保您的網站既可用——使用戶能夠高效、舒適地滿足他們的需求(例如下載免費電子書或購買新的智能手機)——又實用——通過保持網站的直觀導航。 通過兼顧網站的可用性和功能性,您將對用戶體驗評級產生巨大影響,進而產生流量和利潤。

如果您喜歡我們的內容,請加入我們在 Facebook、Twitter、LinkedIn、Instagram、YouTube、Pinterest 上忙碌的蜜蜂社區。
作者:克勞迪婭·科瓦爾奇克
一個圖形和用戶體驗設計師,可以將無法用文字傳達的東西傳達給設計。 對他來說,每一種使用的顏色、線條或字體都有其意義。 熱愛平面設計和網頁設計。
終極用戶體驗指南:
- 什麼是用戶體驗——以及它不是什麼
- UX 和 UI——它們有可比性嗎?
- (傑出)用戶體驗的 7 個因素
- 你知道用戶體驗設計是什麼意思嗎?
- 你在設計用戶體驗嗎? 照顧好這些東西!
- 你需要知道的 UX 設計的 10 個可用性啟發式
- 用戶體驗設計過程只需 5 個簡單的步驟
- 以用戶為中心的設計及其主要原則
- 以用戶為中心的設計過程的階段
- 什麼是客戶體驗?
- 用戶體驗與客戶體驗。 簡單解釋一下他們的關係
- 什麼是品牌體驗?
- 什麼是人機交互 (HCI)?
- 為什麼用戶體驗很重要?
- UX 中的可用性與功能
- 優秀的用戶體驗設計示例
