如何讓殘障人士可以訪問您的網站 [AccessiBe Review]
已發表: 2022-04-28殘障人士可以訪問您的網站嗎?
你有沒有想過這在某個時候會成為一個嚴重的問題?
隨著互聯網的擴展和滲透到生活的所有領域,人們越來越依賴互聯網生存,越來越需要讓所有人都可以訪問網站,無論殘疾類型或損害的嚴重程度如何——網絡可訪問性
但這(網絡可訪問性)不是網站所有者的一大痛苦嗎? 這不需要花費巨額資金嗎? 如果我不給予任何關注,會有任何風險嗎?
好的,讓我們看看為什麼您必須完成此操作,以及使用名為AccessiBe的工具在幾分鐘內在您的網站上實現它是多麼簡單
為什麼您的網站必須可訪問
您應該擔心網站的可訪問性有兩個主要原因:
- 遵守 Web 內容可訪問性指南 (WCAG) 2.1、美國殘疾人法案 (ADA)、第 508 節和其他全球立法。 這會降低您遇到任何相關訴訟的機會。
- 網站受眾的潛在增加:更多不同類型殘疾的人不斷訪問網絡。 為他們提供瀏覽您的網站的設施可以讓您比競爭對手更具優勢。
AccessiBe 如何讓您的網站無需高成本即可訪問
通常,可訪問網站具有以下三點特徵:
- 高成本
- 醜陋
- 複雜的實現
這就是 AccessiBe 的用武之地,人工智能支持的 Web 可訪問性解決方案可簡化複雜且成本高昂的網站可訪問性流程,並使其自動化、簡單且任何企業都負擔得起。
該平台是一組工具,可讓您的網站可供不同類型的殘疾人士使用。
我選擇並推薦 AccessiBe 的三個原因:
- 持續合規:這是許多內容營銷人員和網站管理員選擇此工具的原因之一。 它將每 24 小時掃描和分析您的網站。 通過這樣做,它可以確保您發布的任何新內容、小部件或頁面也得到調整,從而符合 WCAG 2.1 和 ADA 標準。
- 輕鬆快速的實施:我發現的一件事是安裝和設置平台所需的輕鬆和時間。 無需技術技能,任何具有基本計算機知識的人都可以在幾分鐘內完成此運行設置。 但是,該工具需要 48 小時(無需您進一步做任何事情)來掃描、分析和解決可訪問性問題
您網站上的合規漏洞。 - 價格:因為 AccessiBe 使用 AI(人工智能)並且完全自動化以使您的網站易於訪問,這對價格產生了巨大影響,價格在 1,000 頁以下的每個網站 490 美元/年和 100,000 頁以下的每個網站每年 1,490 美元之間不等。 這意味著可訪問的網站不再是大公司和政府的奢侈品。
無障礙網頁 – 在您的網站上安裝 AccessiBe
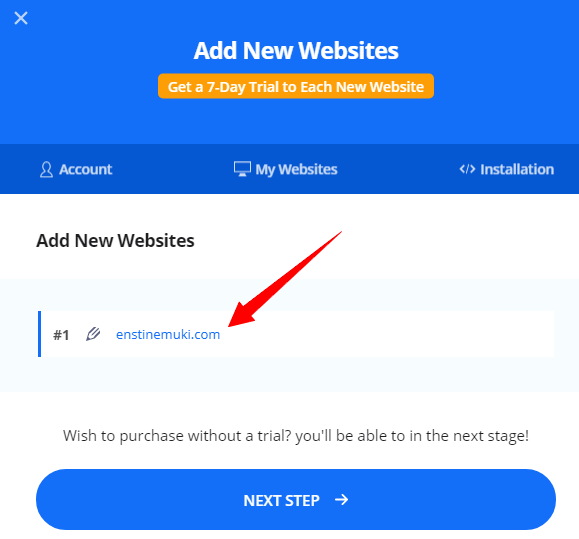
在您的網站上安裝 AccessiBe 腳本很容易。 這從您創建帳戶並將域添加到平台開始。
AccessiBe 腳本在客戶端工作,不依賴於服務器或您的站點所基於的服務器端語言——NET、Java、Python、NODE.JS、PHP、ETC
您只需要一個簡單的 JavaScript。 單擊此處創建免費試用帳戶並添加網站或更多。

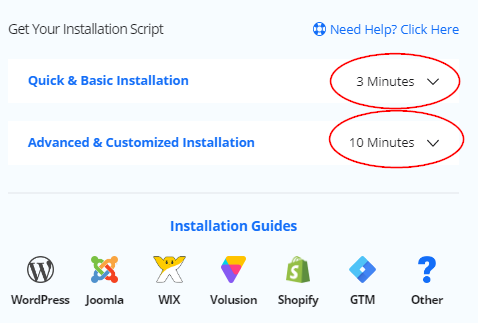
下一步是單擊“ </> 安裝”並生成 JavaScript 以粘貼到您網站的頁腳部分。 這裡有兩種方法:

- 快速和基本安裝:複製和粘貼簡單的 JavaScript 代碼。 無需更改。 這為您提供了輔助功能面板的默認設置。
- 高級和自定義安裝:此選項允許您自定義界面。 它允許您選擇顏色、圖標、大小、語言、位置等,並設置面板以適合您的設計。
在 WordPress 上安裝 AccessiBe
如果您的網站由 WordPress 提供支持,我將在接下來的幾分鐘內為您提供快速指南,讓您可以訪問它。

首先,確保您的帳戶已創建並且您的網站已添加到平台。 由於您無權編輯 WordPress 網站上的任何 html 文件,我們將尋找在您網站的頁腳部分插入 AccessiBe Javascript 的方法。
1 – 處理您的高級 WordPress 主題
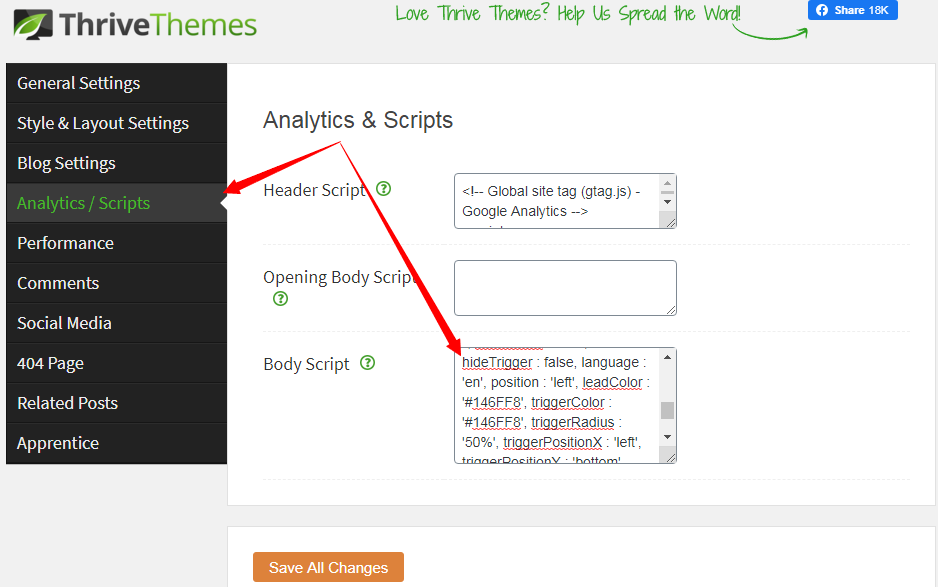
一些高級 WordPress 主題具有工具,可讓您將自定義腳本添加到網站的頁眉和頁腳部分。 我的 Thrive Focus 主題就是這種情況:

您必須從主題的文檔中找出可以將腳本添加到頁腳或博客上所有頁面的 </blody> 標記之前的位置。
如果您的主題沒有該功能,那麼您將不得不選擇下一個選項。
2 – 使用 AccessiBe Web Accessibility 的簡單插件
這意味著您將向您的 WordPress 網站添加另一個插件。 這將允許您將 Javascript 獲取到您網站的頁腳區域。
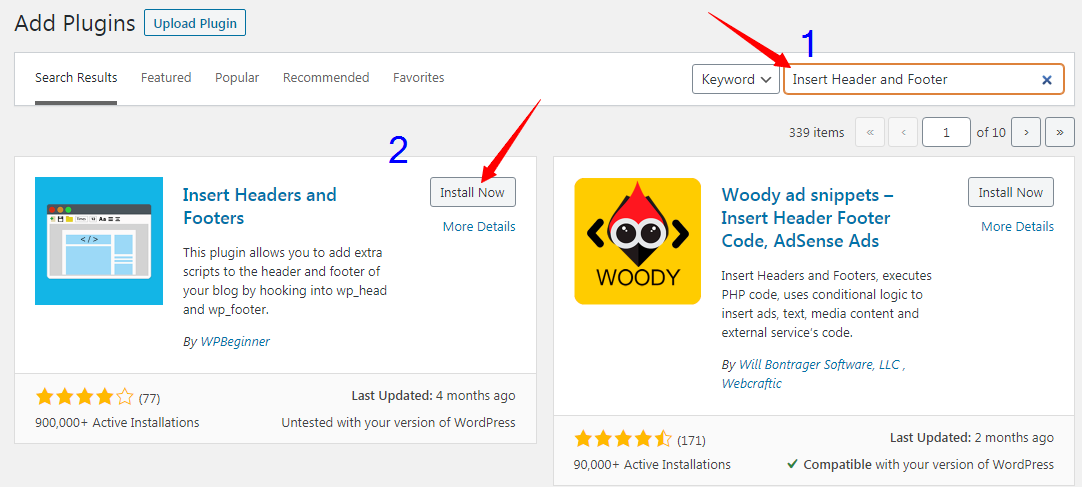
轉到插件->添加新的
在“搜索插件”字段中,輸入插件的名稱,即“插入頁眉和頁腳”

插件出現在列表中後,單擊“立即安裝”,然後單擊“激活”。 確保安裝新插件沒有問題。 測試您的網站以確保其運行順暢。
現在讓我們轉到插件頁面並添加 AccessiBe Java 腳本。
轉到設置->插入頁眉和頁腳
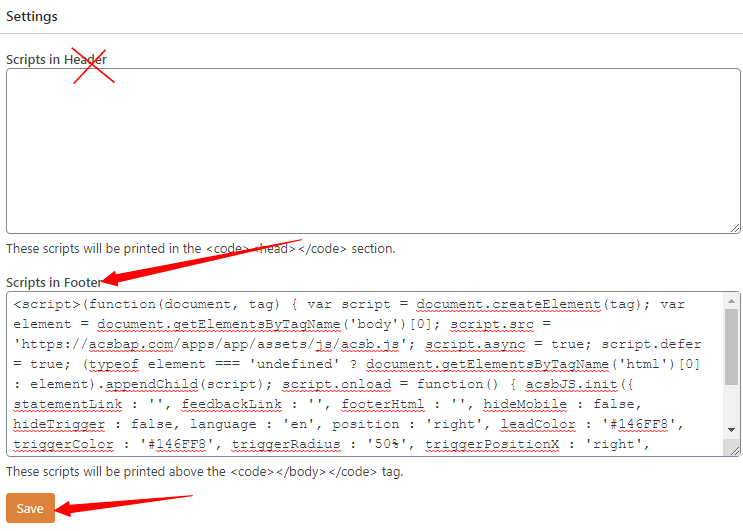
這將帶您進入以下頁面:

確保複製腳本並粘貼到“頁腳中的腳本”框中,而不是其他任何地方。 單擊以保存並清除任何緩存以立即執行操作。
安裝後,無障礙界面將解決 30% 的 ADA 和 WCAG 2.1 要求
立即地。 這主要包括用戶界面 (UI) 和設計功能:尺寸、顏色和間距。
該工具將繼續在後台運行,以在 48 小時內解決 70% 的問題,使屏幕閱讀器(盲人)和鍵盤(運動障礙者)可以訪問您的網站。
在其他內容管理系統 (CMS) 上安裝 AccessiBe
如果您的網站不是由 WordPress 提供支持,請不要驚慌。
有關 Joomla 安裝說明,請單擊此處。 如果您的網站是 Wix,請單擊此處。 Shopify 網站所有者應單擊此處獲取更多說明,Volusion 用戶請單擊此處。 如果您仍然不知道如何處理您的平台,請單擊此處獲取更多說明。
結論
如果您想在您的網站上吸引更多眼球,同時避免陷入任何訴訟,那麼 Web 可訪問性不再是一種選擇。 高昂的費用已經解決。 消除了實現的複雜性。
在評論框中讓我知道為什麼您認為即使在您閱讀了這篇文章之後您的網站也無法訪問。
