Chrome DevTools 和網頁設計技巧
已發表: 2021-02-11最後更新於 2021 年 8 月 3 日

瀏覽萬維網最常用的瀏覽器之一是 Google Chrome。 對於 Web 開發人員來說,他們最重要的工具之一是 Chrome DevTools。 在市場上的大多數瀏覽器中,DevTools 是一組直接內置在瀏覽器中的 Web 開發人員工具。 這被證明是非常重要的,並且有許多很棒的網頁設計技巧。 DevTools 幫助 Web 開發人員即時編輯頁面并快速診斷問題,從而幫助更快地構建更好的網站。 點擊推文
每個瀏覽器都有其特定的 DevTools 集,希望對 Web 開發環境更具吸引力和可用性。 Google Chrome 和 Firefox 是其中兩個擁有出色工具的頂級戰鬥機。 對於這個博客,我將提到一些集成 Chrome DevTools 的很酷的東西,從 Chrome 87 開始,基於 Google Developers Web Updates 上的信息資源。 本文的目的是讓您了解更多網頁設計技巧,並希望提高您管理網站的能力。
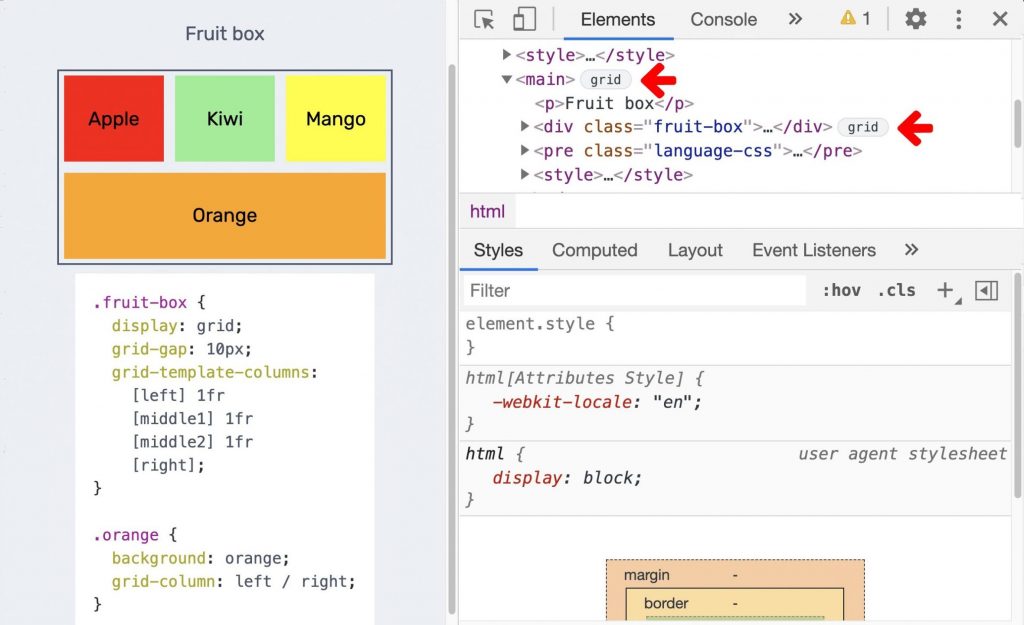
我最喜歡的網頁設計技巧之一 | 新的 CSS Grid 調試工具

當 HTML 元素應用了 display: grid 或 display: inline-grid 時,會在 Elements 面板中顯示其旁邊的網格標記。 單擊徽章切換以在頁面上顯示網格覆蓋。 佈局窗格有一個網格部分,為您提供了一些查看網格的選項。
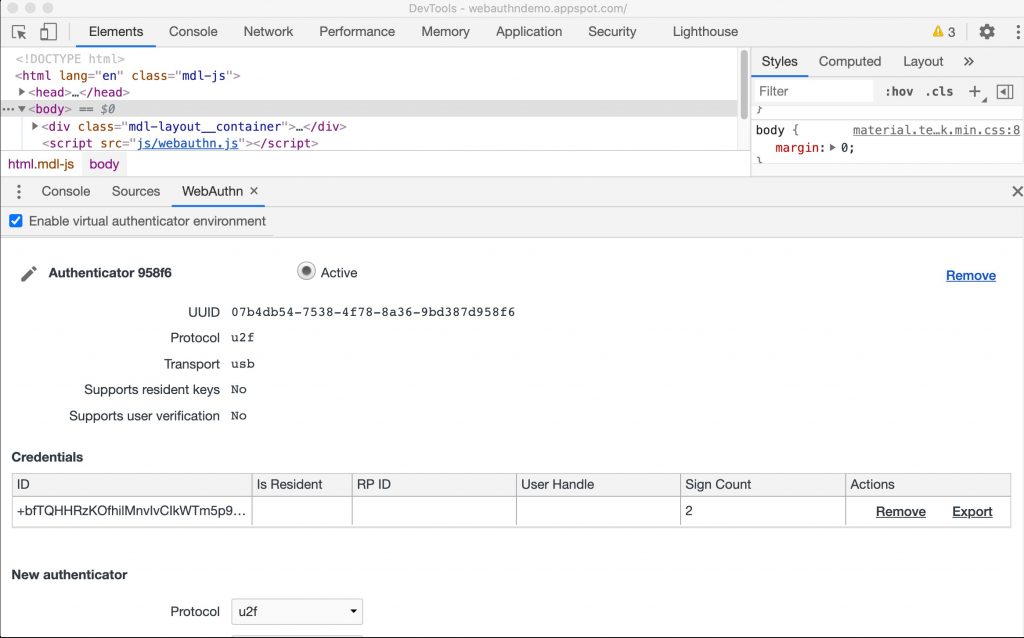
新的 WebAuthn 選項卡

使用 Chrome DevTools 中的 WebAuthn 選項卡創建基於軟件的虛擬身份驗證器並與之交互。 您可以使用新的 WebAuthn 選項卡模擬身份驗證器並調試 Web 身份驗證 API。 Web 開發人員可以模擬這些身份驗證器、自定義它們的功能並檢查它們的狀態,而無需任何物理身份驗證器。 這使得調試體驗更易於管理,並且可以極大地幫助 Web 構建的許多方面。 這就是為什麼熟悉並理解新的 WebAuthn 選項卡是本文中最重要的網頁設計技巧之一。
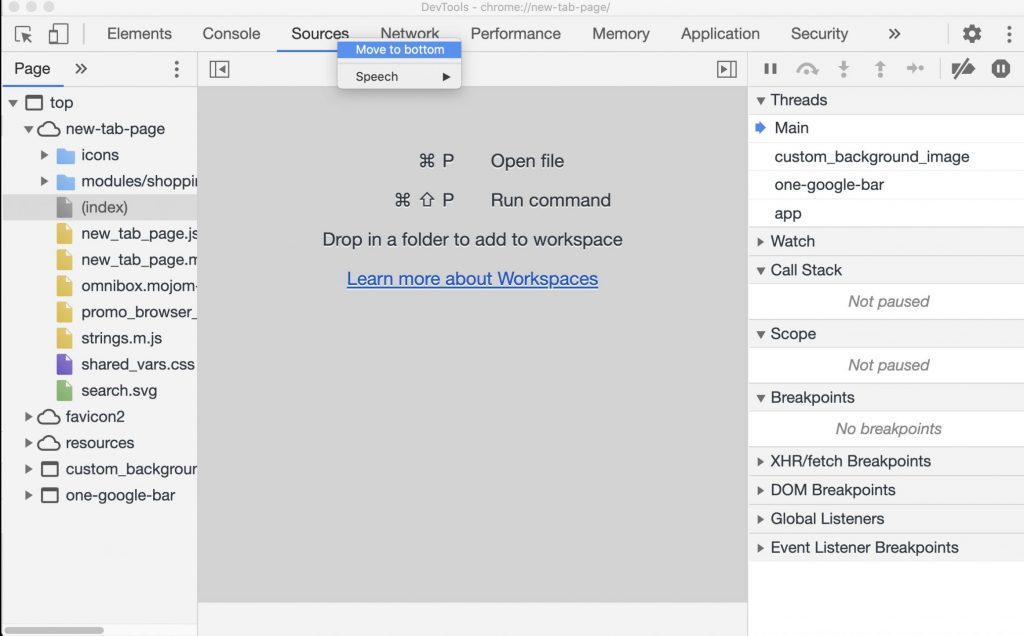
在頂部和底部面板之間移動 DevTools

DevTools 支持在頂部和底部面板之間移動工具以同時查看任意兩個工具。 如果您想立即查看 Elements and Sources 面板,可以右鍵單擊 Sources 面板並選擇 Move to bottom 將其移至底部。 您還可以通過右鍵單擊選項卡並選擇移動到頂部來將任何底部選項卡移動到頂部。
這只是您可以在您的網站上使用的開發工具之一。 下面會有更多,但如果您對白標網頁設計感興趣,那麼您應該考慮單擊此鏈接以了解您需要了解的有關白標的所有信息,並允許我們在您的網站上與您合作。
DevTools for Elements 面板更新,以及為什麼它是優秀的網頁設計技巧之一
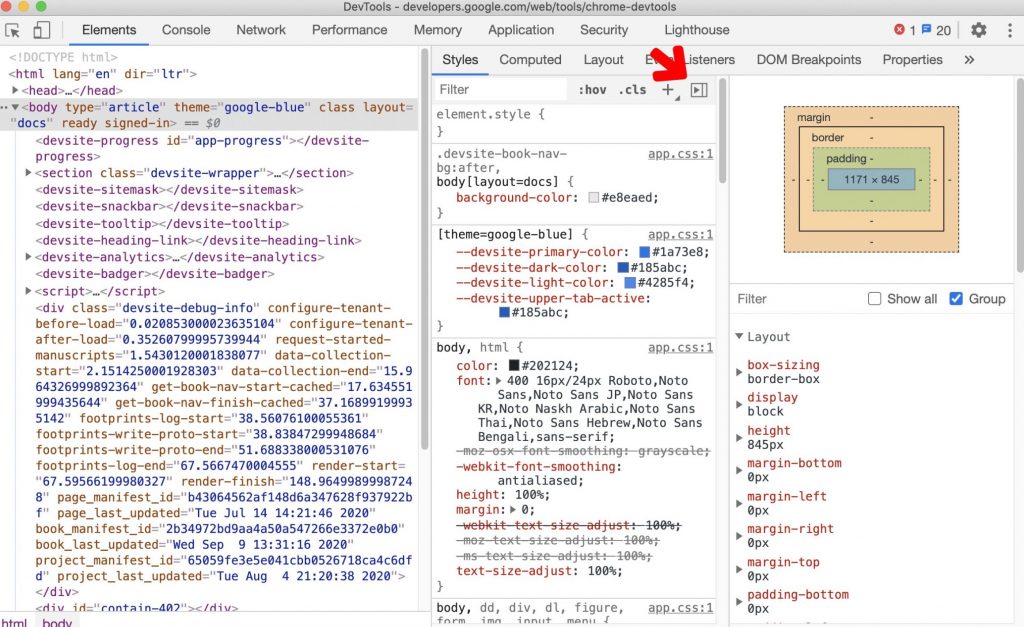
在樣式窗格中查看計算側邊欄窗格
默認情況下,樣式窗格中的計算側邊欄窗格是折疊的。 單擊按鈕進行切換。

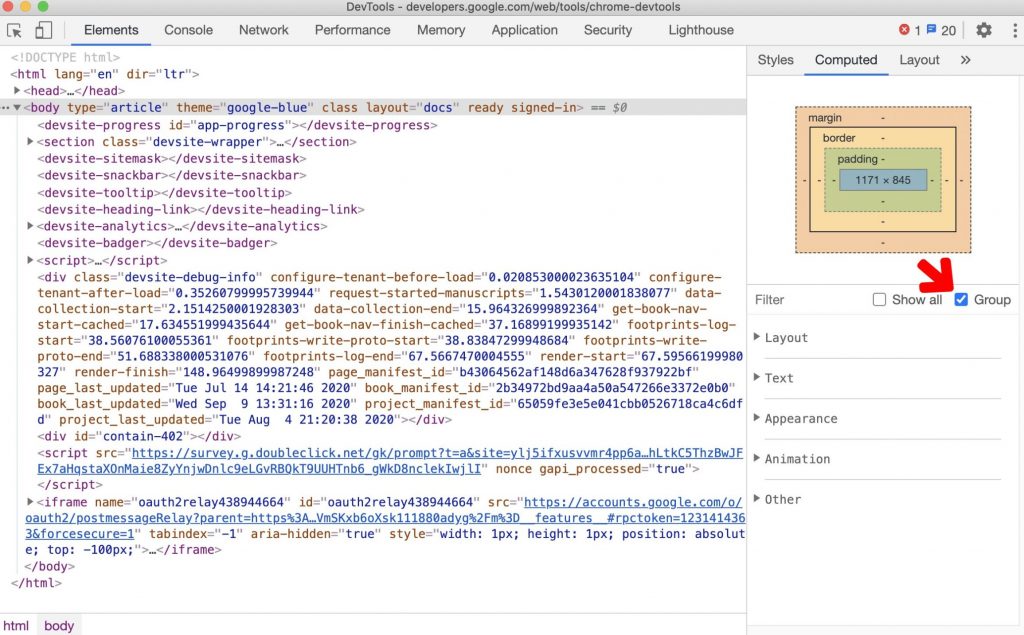
在 Computed 窗格中對 CSS 屬性進行分組以及它如何成為優秀的網頁設計技巧之一
您可以使用 DevTools 在 Computed 面板中按類別對 CSS 屬性進行分組。 使用分組功能,可以輕鬆地在“計算”窗格中導航(較少滾動)並有選擇地關註一組相關屬性以進行 CSS 檢查。 在 Elements 面板上,選擇一個元素,然後切換 Group 複選框以對 CSS 屬性進行分組/取消分組。 CSS 是網頁設計的核心,了解如何對屬性進行分組可能是許多有用的網頁設計技巧之一。

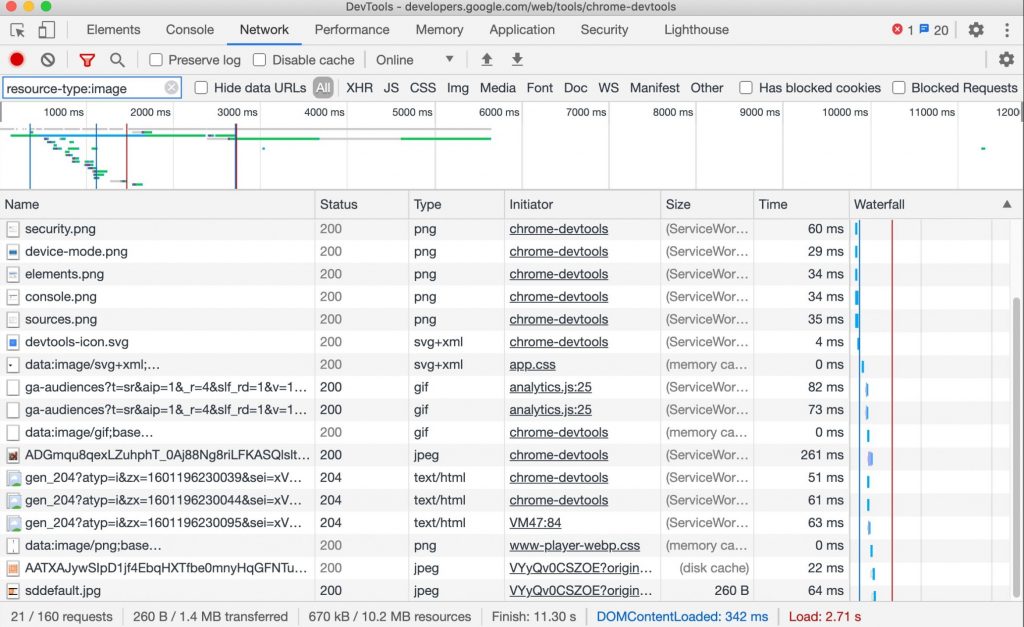
網絡面板中用於資源類型和 URL 過濾器的開發工具,

使用“網絡”面板中的資源類型和 URL 關鍵字過濾網絡請求。 要關注作為圖像的網絡請求,請使用資源類型:圖像。 使用過濾器文本框按屬性過濾請求,例如請求的域或大小。 您可以通過用空格分隔每個屬性來同時使用多個屬性。 這些多屬性過濾器等效於 AND 操作。 當前不支持 OR 操作。
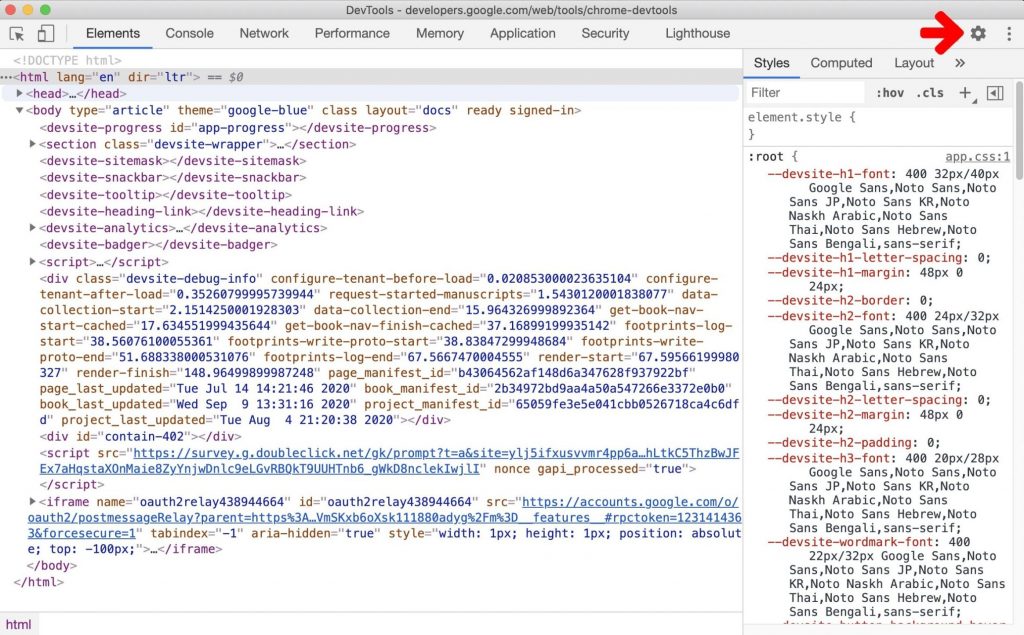
棄用更多工具菜單中的設置


更多工具菜單中的設置已被棄用,現在您可以從主面板打開設置。
如果您正在網站上尋找更多提示,請單擊此即將發布的鏈接以獲取 5 個令人驚嘆的網頁設計提示。
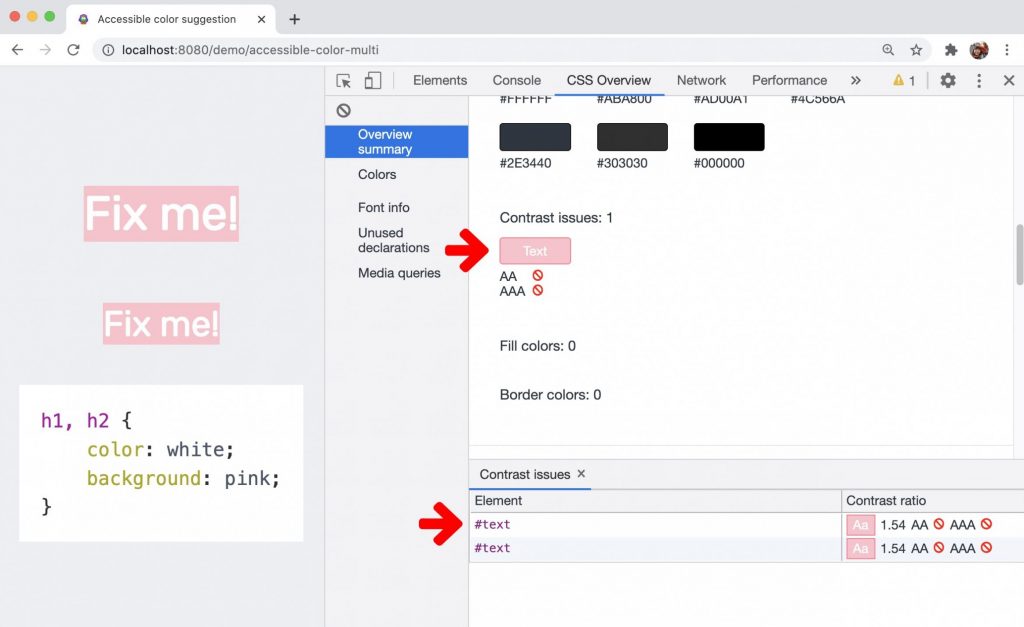
在 CSS 概覽面板中查看和修復顏色對比問題,以及為什麼它是基本的網頁設計技巧之一

CSS 概覽面板在您的頁面上顯示低顏色對比度文本的列表。 單擊問題,將列出有問題的元素列表。 在列表中,單擊一個元素以在“元素”面板中打開該元素。 DevTools 提供自動顏色建議來幫助您修復低對比度文本。 獲得適當的顏色對比至關重要,希望這是可以幫助您改善網站外觀的網頁設計技巧之一。
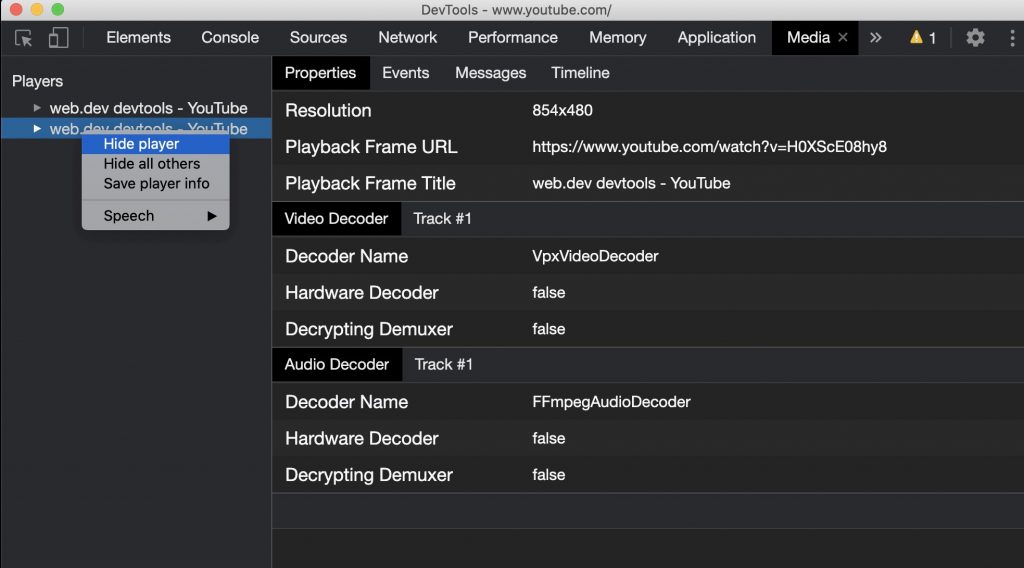
利用 DevTools 和新媒體面板

DevTools 現在在媒體面板中顯示媒體播放器的信息。 在 DevTools 中的媒體面板之前,可以在 chrome://media-internals 中找到有關視頻播放器的日誌記錄和調試信息。 媒體面板提供了一種在與視頻播放器本身相同的瀏覽器選項卡中查看事件、日誌、屬性和幀解碼時間線的簡單方法。 您可以更快地實時查看和檢查潛在問題(例如,為什麼會發生丟幀,為什麼 JavaScript 會意外地與播放器交互)。 這種對用戶與您網站的交互的改進將為用戶帶來更好的體驗。 希望這是您覺得有用的網頁設計技巧之一。
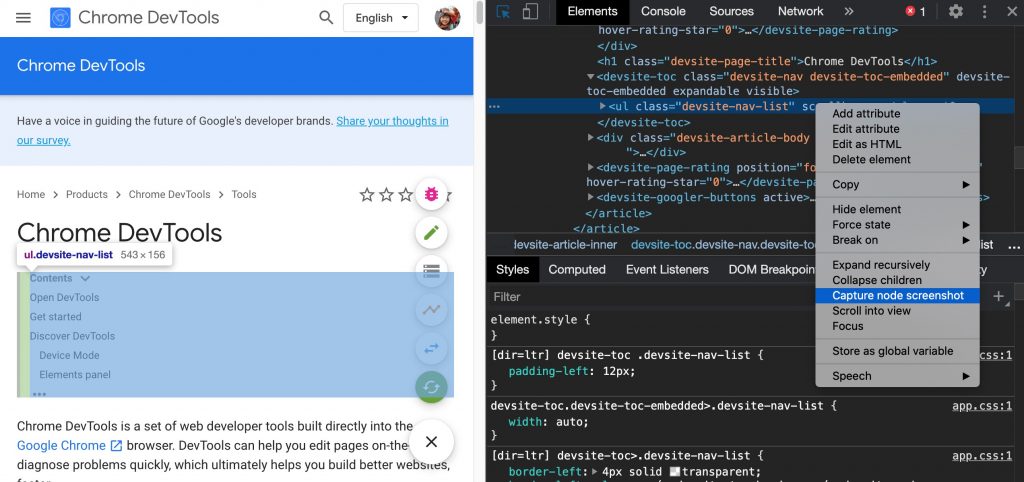
通過元素面板上下文菜單捕獲節點屏幕截圖。 更多網頁設計技巧

借助 DevTools,您現在可以通過 Elements 面板中的上下文菜單捕獲節點屏幕截圖。 您可以通過右鍵單擊元素並選擇捕獲節點屏幕截圖來對網頁上的組件進行屏幕截圖。
支持新的 JavaScript 功能
DevTools 改進了對一些最新 JavaScript 語言功能的支持:
- 私有字段的語法高亮 - 私有類字段現在在 Sources 面板中正確地語法高亮和打印。
- 漂亮打印數字分隔符——DevTools 正確漂亮地打印 Sources 面板中的數字分隔符。
- 可選鏈接語法自動完成——控制台中的屬性自動完成現在支持可選鏈接語法,例如,name?。 現在除了和name[之外還可以工作。
- 邏輯賦值運算符 – DevTools 支持在控制台和源面板中使用新運算符 &&=、||= 和 ??= 進行邏輯賦值。
- Nullish 合併運算符的語法突出顯示——DevTools 現在可以在 Sources 面板中正確漂亮地打印 nullish 合併運算符。
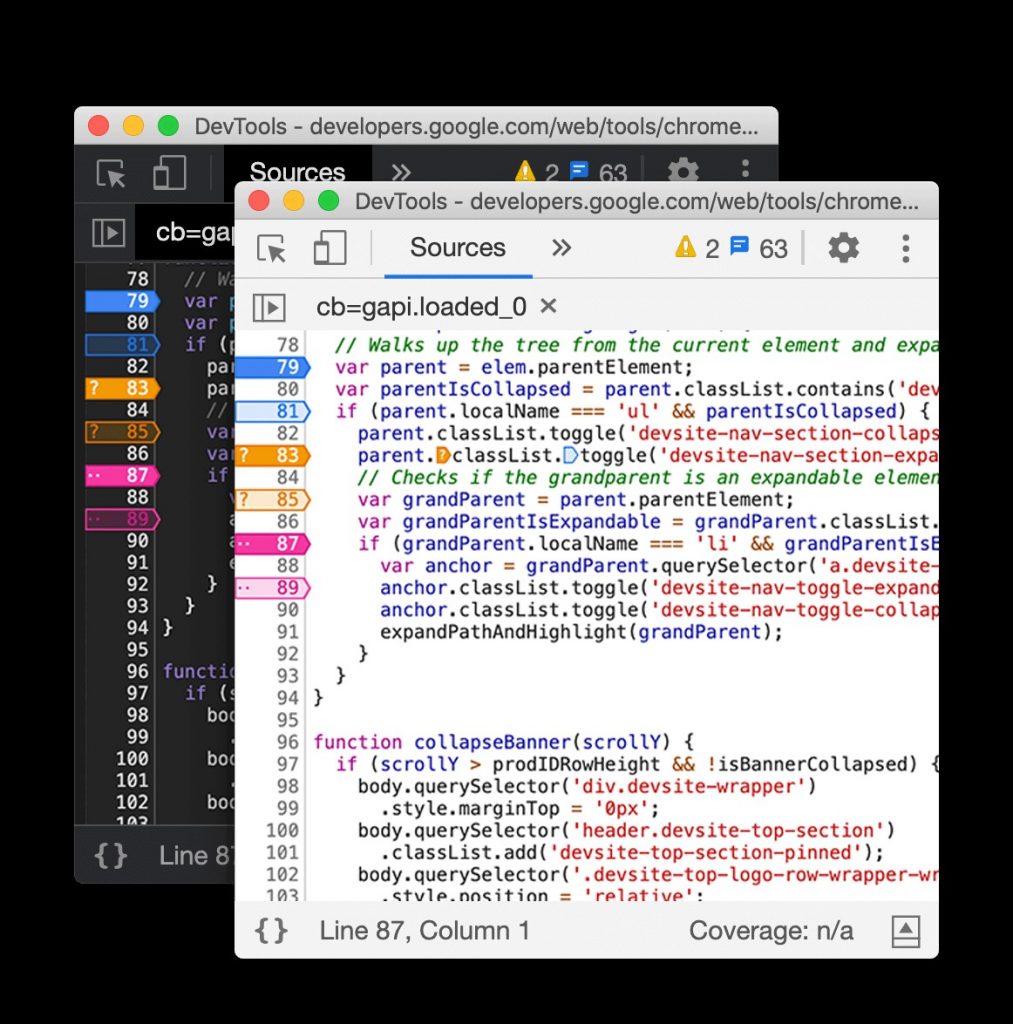
斷點、條件斷點和日誌點的新圖標

Sources 面闆對斷點、條件斷點和日誌點進行了新設計。 斷點的標誌設計煥然一新,顏色更明亮、更友好。 添加了圖標以區分條件斷點和日誌點。 這是 Chrome DevTools 的一個簡潔而強大的功能。
性能面板更新
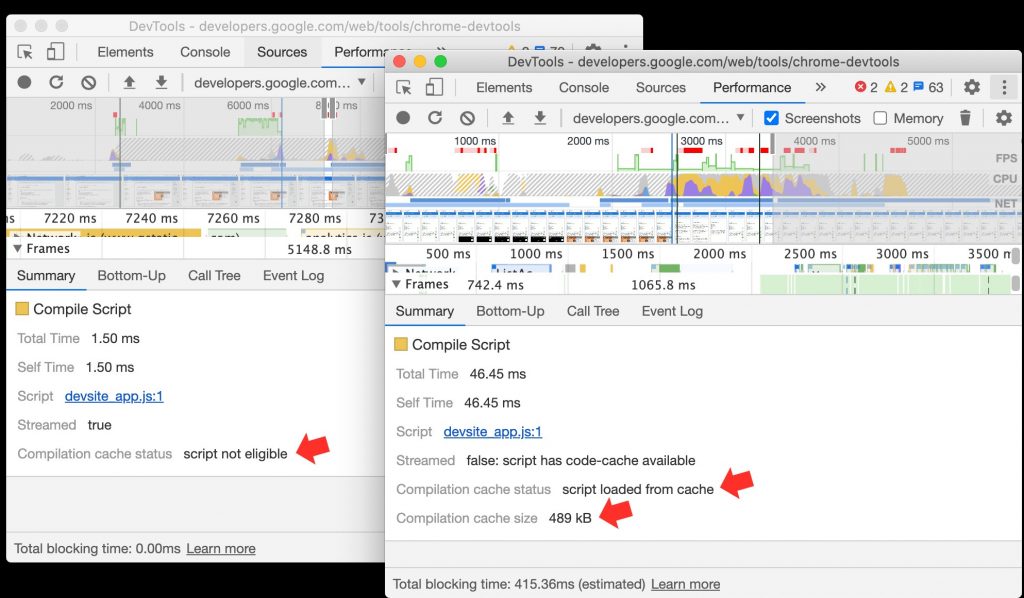
性能面板中的 JavaScript 編譯緩存信息
以前,如果沒有發生代碼緩存,DevTools 不會顯示與代碼緩存相關的任何內容。 如今,JavaScript 編譯緩存信息始終顯示在 Performance 面板的 Summary 選項卡中。

性能面板中的導航時序對齊
以前,性能面板用於根據錄製開始的時間在標尺中顯示時間。 現在,它顯示用戶導航的記錄時間,而 DevTools 現在顯示相對於導航的標尺時間。 此外,DOMContentLoaded、First Paint、First Contentful Paint 和 Largest Contentful Paint 事件的時間已更新為與導航開始更相關,這意味著它們與 PerformanceObserver 報告的時間相匹配。
它不是所有 DevTools 和網頁設計技巧的完整列表……
我已經列出了 Chrome DevTools 為我們作為 Web 開發人員提供的一些很酷的東西,當然,這裡應該沒有列出其他更令人興奮的東西。 這也沒有列出對您有用的所有網頁設計技巧。 那將是多餘的。 我們的想法是激發對使用瀏覽器 DevTools 的興趣,並探索市場上每個可用瀏覽器中的不同工具。 DevTools 是一個很棒的工具。 沒有什麼要安裝的。
需要幫助您的網站? 您應該考慮使用我們的白標網頁設計服務。 此外,請務必聯繫我們,讓我們知道您對本文的看法,以及它是否有助於您了解有關 Chrome DevTools 的更多信息。
