這就是為什麼網頁設計和 UI 在 2020 年對 SEO 很重要
已發表: 2020-02-05
這篇文章是一篇客座文章——在文章底部閱讀更多關於作者的信息。
很久以前,在一個遙遠的星系中…… 網頁設計和搜索引擎優化曾經是非常不同的部門、流程和工作流程。
好吧,也許不是很久以前,也不是在遙遠的銀河系,但現在比以往任何時候都更重要的是,搜索引擎優化正成為網頁設計不可或缺的一部分,反之亦然。
Google Search Console 現在會為設計元素拋出錯誤,甚至與https://material.io/合作以幫助指導和影響您的設計。
我不騙你! 看看Material.io的頁腳,你會看到谷歌的標誌。
瘋了吧?
好吧,一旦您開始認真考慮網站的整體意識形態,這一切都開始變得更有意義。
畢竟,大多數網站的重點是解決問題或回答問題。
如果你不能——或者不會——以用戶視覺享受的方式來做,他們為什麼會留下來或回來?
也就是說,讓我們直接討論設計和用戶界面可以幫助改善 SEO 的三大方式:
顏色、對比度和空白
可讀性、排版、語氣和方向
標題、下劃線和粗體文本
顏色、對比度和空白
從來沒有像現在這樣真實,尤其是在營銷方面,顏色具有直接影響決策的力量——而且看起來谷歌也知道這一點。
隨著用戶界面和 SEO 的發展,顏色、對比度和空白由於多種原因變得至關重要。
有趣的是——在無障礙設計的 ADA 標準和谷歌已知的對比度要求之外——你是否注意到扁平化簡約的趨勢?
使用兩種或三種扁平柔和顏色和一種帶有大量空白的轉換陰影的網站如何經常飆升到 SERP 中的 0 和 1 位置?
我當然有!
我知道在這一點上,你可能會認為這完全是一派胡言。
你最親密的朋友——誰是 SEO 大師——告訴你設計不會影響你的 SERP 排名,對吧?
出色地…
在深入研究 Material.io 指南時,我發現了一項關於 Google 如何使用空格來傳達信任和權威的研究——如果他們根據這個次要信號來判斷自己,他們很可能會判斷你。
在此處閱讀Google 如何創建一個強調空格的自定義 Material 主題,因為他們發現它在調查和測試中始終向網站訪問者傳達了一種安全感。
還需要注意的是,許多主要品牌已經轉向具有高對比度設計和宏觀使用空白的平面顏色組合。
想想 Uber、Lyft、Snapchat、Instagram、Facebook 和……谷歌和谷歌的工具。
巧合?
讓我們暫時扮演魔鬼的擁護者,並假設 Google 不會根據諸如空白、平淡的顏色和對比度等屬性來評估您的網站。
這是否意味著您不應該戰略性地使用這些概念,並且僅根據您認為“看起來最好的”來設計您的網站?
研究說沒有。
我不會在這裡挖掘太深。 本文旨在說服你使用谷歌喜歡的 UI/UX,而不是給你上藝術課。
但這裡有一些額外的資源可以進一步了解顏色、對比度和空白的使用。
設計中的顏色:
第一條——理解色彩心理學
對比:
第一條——色彩心理學和對比
空白心理學:
第 I 條 – 空白和網頁設計
第二條——網頁設計心理學
第三條 – 空白
可讀性、排版、語氣和方向
我現在要警告您:以下觀點在 SEO 圈子中極具爭議性。
如此有爭議,你可能會認為我不知道我在說什麼,SEOButler 應該解僱我作為貢獻者並譴責我以前的所有文章。
好吧,也許這有點誇張,但你明白我的意思。
為了說明我的觀點,我將引用 Google 文檔和屏幕截圖,以便我們可以使用可用的最權威的資源來討論我支持的觀點。
讓我們直接跳進去。
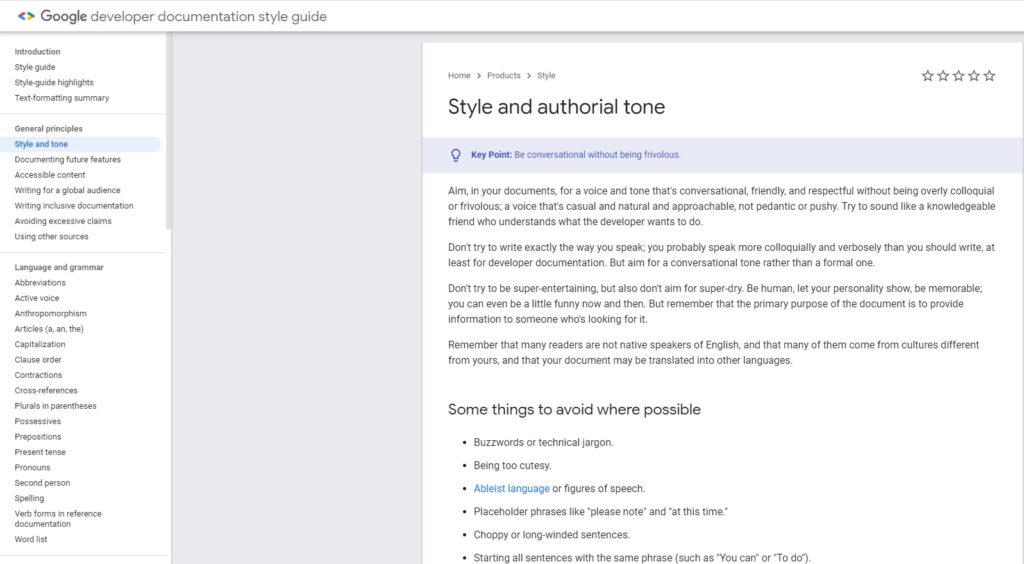
查看下面的屏幕截圖。 它來自 Google 開發人員文檔和样式指南。
沒錯——直接來自谷歌。
讓我們從可讀性、排版和語氣開始。
正如我們從這份文件中看到的那樣,谷歌希望我們採用“對話式語氣”,就好像我們是一個博學的朋友一樣。

到目前為止我還好嗎?
該文件繼續指出,你的寫作語氣應該是權威的、平易近人的,最重要的是——人性化。
注意:對於一些像醫學和YMYL這樣的領域,這可能並不總是適用,但非正式的博客和文章應該以對話的語氣為目標。
讓我們花一點時間來觀察與 Google 決定如何格式化自己的材料(在技術上與 SEO 無關)有關的其他一些事情:
- 對於喜歡瀏覽文章而不是完整閱讀文章的個人,有一個項目符號列表(看看我在那裡做了什麼?)
- 字母字距調整是大多數字體大小的標準,但比通常的字間距稍寬,會產生額外的空白。
- 在大多數情況下,段落長度從不超過三個句子。
- 語法無可挑剔。
- 單詞選擇和約定並不太難。
這些只是一些觀察。 如果你花時間,我相信你可以賺更多。
關於這個特定的 Google 頁面,我想更詳細地討論一件事是方向。
在這種情況下,方向是指讀者的眼睛在掃描頁面時所遵循的路徑。
方向是跳出率、 pogo-sticking的關鍵因素,最重要的是,為用戶提供及時的查詢解決方案。
那麼,谷歌是如何影響他們自己內容的方向的呢?
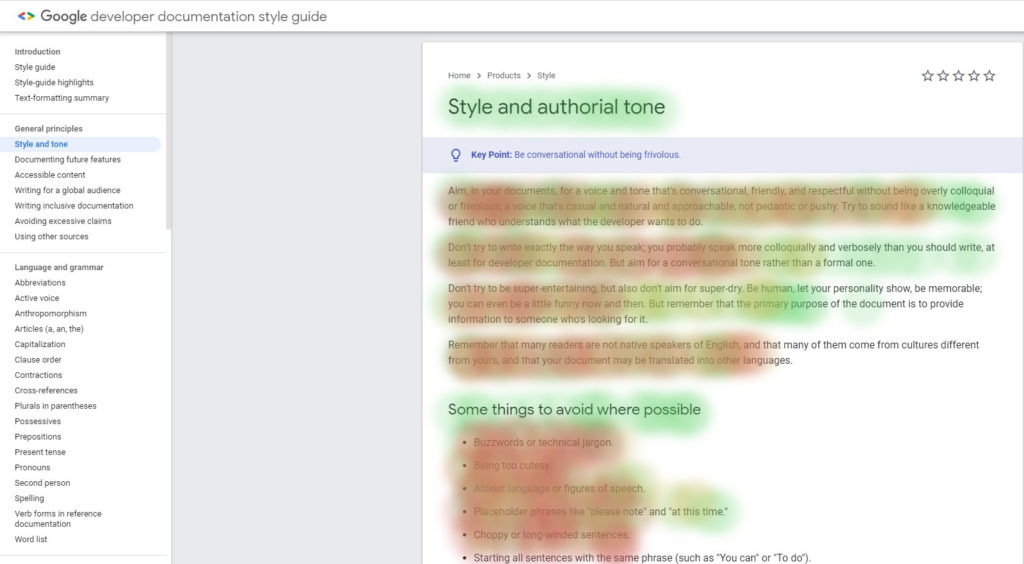
讓我們重新評估下圖。

谷歌在這裡做了一些非常重要的事情來幫助保持用戶的參與度。 在走到這一步之前你注意到了嗎?
他們對內容進行了格式化,以匹配人類閱讀、掃描和跟踪網頁的方式。
怎麼樣,你問?
- F 形——一般來說,人們以“F”形閱讀和掃描屏幕。 在宏觀層面上,谷歌已經確保他們的文檔符合這種行為。
- 強化的 F 型——整篇文章不僅在宏觀層面上是 F 型,而且在微觀層面上也是 F 型。 注意前四節的句子結構。 注意到什麼了嗎? 谷歌在三行之間交替,到兩行,回到三行,然後是兩行——加強了 F 形。
注意:如果他們想進一步強化 F 形,Google 可以將最長的項目符號放在首位,較短的項目符號按降序排列。
我希望你們所有的CRO 專家都注意到了!
如果有的話,您還注意到文本的方向嗎?
也許是頁面頂部的麵包屑導航?
或者對於那些準時不足的人來說,關鍵點和可操作的要點?
事實上只有一個 h1,而較小的子標題是 h2 怎麼樣?
雖然從技術上講是語義頁面 SEO 最佳實踐的一個方面,但標題突出了用戶感興趣的領域,從而改進了方向。
您是否還注意到側邊欄上的目錄帶有跳轉鏈接,旨在幫助用戶更快地找到查詢的答案?

注意:既然我們談論的是跳轉鏈接:如果做得正確,谷歌最近在他們的 SERP 中提供了跳轉鏈接。 另外,請注意,帶有查詢答案的跳轉鏈接通常會獲得位置 0。
標題、下劃線和粗體文本
如果您是技術 SEO,我敢打賭您會有意或無意地相信標題、帶下劃線的單詞和粗體文本是關鍵的語義頁面 SEO 因素。
你是對的,他們是……
但這不是它們被創建的原因,也不應該是它們使用的主要目的。
請允許我解釋一下。
標題
標題是人們的方向提示。
是的,人——不僅僅是搜索引擎。
早在互聯網發明之前,標題就一直在幫助人們找到相關信息(想想報紙)。
設計在很大程度上決定了用戶的定向流動以及他們如何體驗和從網站吸收信息。
標題有助於將這種體驗分解為特別感興趣的關鍵部分——尤其是當頁面上有大量文本時(例如本文)。
當您將標題用於其最初的預期目的而不是作為 SEO 策略時,您和用戶都會贏。 您可以在語義上設置頁面樣式,並且用戶可以快速確定哪些信息對他們有價值。
問題仍然存在:搜索引擎是否僅從上下文的角度看待標題? 或者他們是否也檢查他們上方、下方和周圍的東西?
Google 的 John Mueller 是這樣解釋的:
“[ ]我們使用這些標題的目的是,我們有這麼大的文本,或者我們有這麼大的圖像,並且上面有一個標題,因此這個標題可能適用於這塊文本或這個圖像。
因此,並不是說這些標題中有五個關鍵字,因此該頁面將針對這些關鍵字進行排名,但更多的是,這裡有一些關於該頁面上的那段文本或該圖像的更多信息。
這有助於我們更好地理解如何框定那段文本,如何框定您在這些塊中擁有的圖像。 有了這個,找到這些頁面的正確查詢就容易多了。”
當您閱讀上面的摘錄時,您可能會開始為自己描繪一個關於標題的新畫面。
您可以看到,雖然標題有助於 SEO 的語義原則,但關鍵部分是快速引導用戶找到您認為他們的查詢尋求的信息。
畢竟,這就像我在我們當地的公司告訴我的 SEO:
“不要使用標題作為關鍵字——使用標題來幫助人們理解你的主題的上下文。”
很容易,對吧?
超鏈接中的下劃線或顏色
多年來,在 SEO 圈子中一直存在關於下劃線超鏈接、超鏈接本身的顏色以及超鏈接是否對排名有任何影響的爭論。
在互聯網歷史上曾經有一個時期,唯一可以歸因於超鏈接的樣式是下劃線。
但這仍然適用,它是否相關?
請記住,您正在為您的用戶創建一個網站,而不僅僅是為了在 SERP 中排名更高。
如果我們前往谷歌並開始翻閱他們的文檔,我們可能會注意到一些指向答案的東西。
這些是什麼?
- 谷歌已經不再強調他們的超鏈接。 直到一兩年前,所有谷歌文檔都有下劃線可供讀者看到。
- 谷歌仍然使用與往常相同的藍色來表示超鏈接。
- 谷歌在 SERP 中懸停時使用下劃線作為超鏈接及其大部分文檔。
那麼外賣是什麼?
設身處地為你的聽眾著想,並讓它告訴你做什麼。
如果您登陸一個網站,其中包含您有興趣閱讀的信息,並且想要單擊超鏈接,您會更傾向於單擊此處還是單擊此處?
在我們的各種研究中,我們得出的結論是,相比前者,人們更有可能點擊粗體、超鏈接文本。
為什麼?
因為顏色經常被用來吸引和強調重點,但這並不一定能傳達通過點擊鏈接進一步閱讀的能力。
那麼,谷歌想要什麼?
在我看來,谷歌只關心一致性,讓你的讀者清楚地知道什麼可以點擊,什麼不能點擊。
這意味著——無論你決定使用它還是使用它——確保你鼓勵定向流動並使用統一的約定來指導你的讀者。
注意:在案例研究中,Google 確定對超鏈接使用對比度為 4:1 的藍色調是最佳做法。
您可以在領先資源Web Fx上閱讀有關超鏈接約定的更多信息。
至於這與 SEO 有何關係,我們現在知道超鏈接在幫助 Google 了解頁面內容方面發揮著不可或缺的作用——尤其是在與鏈接結構相關時。
由於 Google 的機器人不讀取顏色或下劃線,因此從主要排名的角度來看,它與 SEO 沒有直接關聯。 但是,作為次要考慮因素,如果用戶不了解您的超鏈接約定或不太可能點擊它們,您將看到頁面傳遞和停留時間下降。
粗體文本或斜體
當談到粗體和斜體文本格式和 SEO 時,任何稱職的專家都在 SERPS 中測試了他們的理論——尤其是在強調上下文的設計和可索引性方面。
但是谷歌對粗體和斜體有什麼看法,用戶體驗與 SEO 有什麼關係?
讓我們直接從馬的嘴裡得到它。
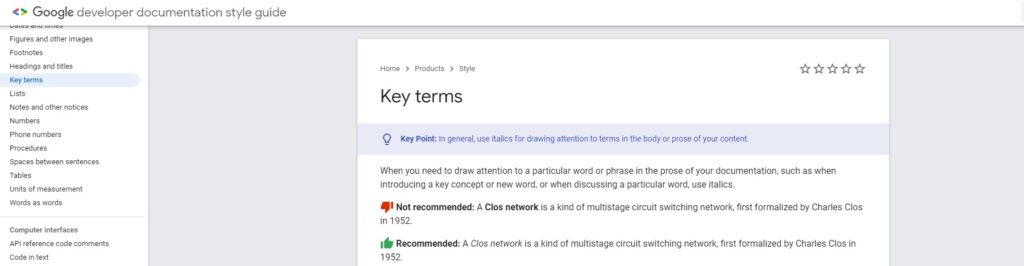
在下圖中,谷歌準確地告訴我們它想要什麼,甚至還給了我們一個例子。 我敢打賭他們也做過研究!

很迷人,不是嗎?
注意:雖然大多數人使用 <i> 將他們的文本變為斜體,但有更好的方法來做到這一點。
怎麼樣,你問?
通過使用 <em> 標籤。 <em> 標籤的創建是為了強調文本的特定部分,並且可以使用 CSS 設置樣式。
讓我們測試一下這個理論。 在撰寫本文時,Google 尚未將這篇文章編入索引。
我將使用 <em> 標記強調下面的一段文本,並看看 Google 稍後如何將其拉入 SERPS。
<em style=”font-style: italic;”>Schieler Mew 寫了這篇關於 SEO Butler 的文章</em>
預測:稍後,當谷歌搜索這個確切的短語時,我預計谷歌會將其拉入本文中以粗體顯示的 SERP。 讓我們看看發生了什麼!
由於它與用戶方向和流程有關,我們可以得出這樣的結論:斜體引起了人們的注意,因為它是一種與預期格式樣式相鄰使用的不同格式樣式。
讀者自然會被它吸引,尤其是如果谷歌在 SERPS 中強調粗體和斜體,這是意料之中的。
關於網頁設計和用戶界面的最終想法以及它如何影響 SEO
從設計和 UI 的角度考慮以上所有要點,您可以開始了解所有這些與 SEO 的關係。
雖然這裡的一些說法是推斷的和相關的,但我已經直接找到了源頭:我查看了 Google 正在做什麼以及他們是如何做到的。
雖然設計或 SEO 中沒有什麼是確定的,但有一個原則似乎很明確——為您的用戶創造無縫且令人滿意的體驗應該是 2020 年的首要任務。
毫無疑問,谷歌正在引導其算法以更好地了解人類如何處理信息,以便為搜索查詢提供更相關的結果。
雖然可以說設計和用戶界面在 SEO 中還不是一個重要的排名因素,但所有跡像都表明它們在未來變得越來越重要。
朋友們,我會留給你們最後一個念頭。
今天執行 SEO,著眼於未來!
訂閱
我已閱讀並接受條款和條件*
