2022 年每位 CTO 應期待的 22 個 Web 開發趨勢
已發表: 2022-05-29隨著人類尋找新的創新方法,以比以前更快、更有天賦的方式做事,技術不斷發展。 沒有多少領域像 Web 開發領域那樣具有如此多的創新。
開發人員總是期待發現可以將他們推向更光明未來的新技術。 對於許多公司來說,跟上這些發展可能是一個問題。 值得慶幸的是,我們已經概述了 2022 年及以後相關的一些關鍵趨勢。
匆忙? 以下是您在 2022 年需要關注的 22 個網站發展趨勢:
- 無代碼和低代碼將推動應用程序開發
- 人工智能和機器學習的採用加速
- 由於物聯網,語音搜索將爆炸式增長
- 漸進式 Web 應用程序 (PWA) 將取代原生移動應用程序
- 較小的公司將青睞 SPA 進行應用程序開發
- 網絡安全將變得越來越重要
- Motion UI 設計將提升頁面交互性
- 雲計算的進步將繼續
- 流程定制的下一步將開始
- 公司將青睞 API 優先開發
- 增加緩存以提高速度和性能
- 服務器端模板的出現提高了上市時間和靈活性
- 插件、第 3 方工具繼續導致問題
- 平台專注於營銷人員的需求 - 即使通過無頭
- 人工智能驅動的參與——從聊天機器人到內容創建和個性化
- 無服務器架構/使用靜態和無頭
- 物聯網 (IoT) 增加
- API優先開發
- 使用一頁紙或 SPA
- 改進的本地網絡安全
- 更多 javaScript 框架
- 安全重中之重
1.無代碼和低代碼將驅動應用程序開發
為了讓我們的生活更輕鬆,無代碼和低代碼應運而生。 經驗豐富的開發人員可以使用這些工具來簡化工作流程並減少他們的工作量,從而使他們能夠專注於其他任務。
這些工具還使公民開發人員更容易構建有用的應用程序,而無需編寫複雜的代碼。
無代碼工具通過可視化編程界面和拖放工具為從未編寫過一行代碼的人降低了入門門檻。 但儘管取得了這些進步,無代碼還沒有完全建立起來。
“我認為無代碼將在 2022 年成為一個大趨勢。它在 2020 年已經有了很大的發展,但它仍然是一個相當分散的生態系統,還沒有明確的贏家,而且它的大部分承諾仍然是......承諾。” - AdEspresso 的 Massimo Chieruzzi

Bubble 和 Airtable 形式的潛在市場領導者越來越受歡迎,因此到 2022 年,這些工具中的一個或多個可能會成為明顯的贏家。
接下來做什麼
查看您的產品開發生命週期,了解您的 IT 團隊目前正在執行的耗時的手動任務。
將低代碼工具集成到您的工作流程中,以幫助優化它們並限制浪費的時間。
使用無代碼工具武裝您的技術含量較低的團隊成員,以幫助他們完成一些任務,而不會讓 IT 部門不堪重負。
2. 人工智能和機器學習採用加速
幾年來,人工智能一直與我們的數字生活交織在一起,但隨著越來越多的公司對技術進行投資,我們可以看到能力方面的重大飛躍。 特別是自然語言處理 (NLP) 和機器學習 (ML) 已經從理論概念發展為完整的用例。
Traktion.ai 的 Luis Munoz Villarreal 解釋了其中一些用例:
“YouTube 使用 NLP 從視頻音頻中自動創建字幕,或者 Google Analytics 如何使用 ML 更好地了解網站用戶的行為方式,或者 Alexa 使用 VR 和 ML,以便我們可以與機器進行全面對話。”

人工智能發展的其他例子可以在聊天機器人、推薦引擎和 SaaS 工具中找到,這些工具有助於讓員工的生活更輕鬆。
接下來做什麼
評估您當前的業務工作流程,以確定是否有開始採用 AI/ML 的途徑。 您當前的許多業務流程都可以在 AI 的幫助下實現自動化,從而為其他任務騰出人力資源。
在營銷活動中實施 AI 驅動的分析工具,以發現新的見解來幫助您的客戶。
在內部運營中使用 AI 驅動的聊天機器人來幫助回答員工問題、加快入職流程並推薦資源。
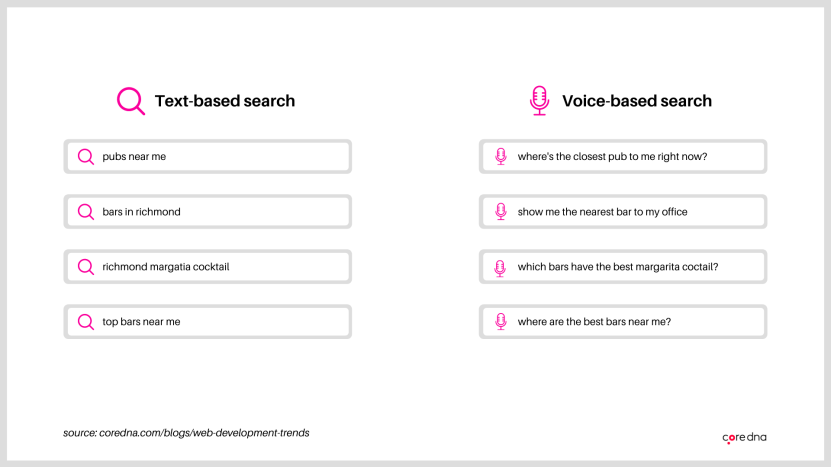
3. 語音搜索將因物聯網而爆炸式增長
物聯網 (IoT) 在相當長的一段時間內一直充滿希望,但 2022 年可能是我們確切看到可以做些什麼的一年。 兩個領域,特別是語音搜索和智能揚聲器,可能是這種增長的原因。
預計到 2023 年將有 80 億個數字語音助手在使用中,預計到 2021 年將有 1.63 億個智能揚聲器。
這兩個領域的增長將影響從開發人員到用戶的每個人與搜索引擎的交互方式,這意味著開發人員和營銷人員需要調整他們的工作方式。
Digital Hothouse 的 Paul Thornton 解釋道。
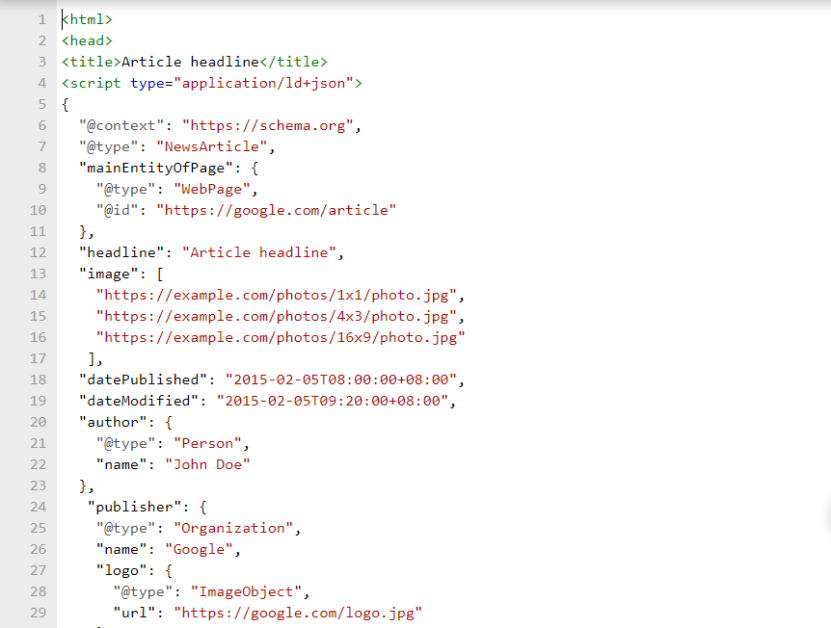
“模式標記和結構化數據在 Web 開發中將變得越來越重要,以確保搜索引擎能夠充分了解您的業務、產品和服務,並可以在搜索結果中提供它們。模式標記選項幾乎是無窮無盡的;最常見的內容類型是視頻、常見問題解答、產品、食譜、博客文章——任何會產生豐富結果或特色片段的內容。它們只是數百種潛在的模式標記類型的幾個例子,可以幫助搜索引擎和智能設備。”

架構標記是放置在您網站上的微數據,可為搜索結果提供改進的描述或豐富的摘要。

結構化數據是在頁面上放置信息的標準格式,也是搜索引擎讀取數據的方式。 隨著使用語音進行的搜索越來越多,預計這些領域會受到更多重視。
接下來做什麼:
以下是一些優化您的網站以進行語音搜索查詢的提示:
- 使用 40-50 個單詞的簡短介紹優化您的零位內容,並儘可能使用表格或項目符號。
- 不要害怕在博客內容和產品描述中使用對話語氣。
- 圍繞問題和答案構建關鍵字研究,而不是基於單個關鍵字或關鍵短語。
- 混合術語以提供更多樣化的關鍵字和短語集,涵蓋所有相關(真正相關!)提出問題的方式。 保持自然。

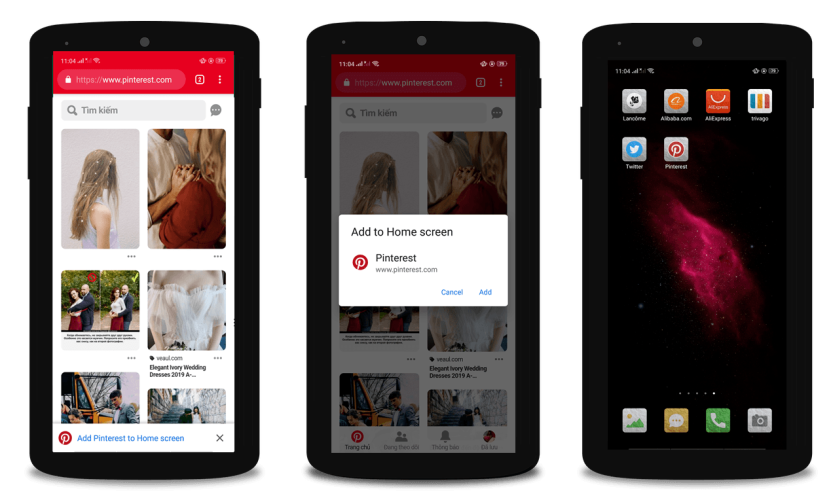
4. 漸進式 Web 應用程序 (PWA) 將取代原生移動應用程序
PWA 無論如何都不是什麼新鮮事,但它們的影響力應該會在 2022 年繼續增長。
PWA 提供了許多優勢,它們的使用將會增加。 PWA 提供的用戶體驗是首屈一指的,隨著移動設備使用量的增加,預計品牌將繼續這一趨勢。
PWA 使網站能夠快速加載並且仍然可以離線工作。 它們在瀏覽器中重建應用內體驗,使開發人員比為每台設備構建原生應用程序更容易。
可以在 Pinterest 移動網站上找到 PWA 的示例。
接下來做什麼
與構建傳統網站相比,構建原生移動應用程序的過程要長得多,尤其是當您需要包含個性化元素時。
如果您正在考慮對桌面 Web 應用程序進行改造,您還需要針對移動設備進行優化。 與其構建兩個應用程序,不如將您的網站開發為 PWA,以獲得更好的移動客戶體驗。
接下來閱讀:什麼是漸進式 Web 應用程序? (你需要一個嗎)5. 較小的公司將青睞 SPA 進行應用程序開發
另一個將繼續受到關注的已經確立的概念是單頁應用程序 (SPA)。 在線瀏覽時等待頁面加載對用戶來說可能很煩人。 這就是為什麼允許不間斷滾動的 SPA 會越來越受歡迎的原因。
谷歌和 Facebook 等大公司提供了 SPA 應該如何運作的最清晰的例子。 隨著基於 JavaScript 的框架和更多用戶上線,預計其他公司也將繼續採用 SPA。
從 Gmail 到 GDrive 的 Google 產品套件提供了 SPA 的主要示例。
接下來做什麼
SPA 的主要優點之一是它們提供了更快的加載時間,因為只有頁面上所需的內容會得到更新,而不是重新加載整個頁面。 他們還提供離線緩存。
如果您的公司規模較小,請考慮將您的網站構建為 SPA,以減少開發時間並改善用戶體驗。
閱讀下一篇:如何為移動應用選擇最佳 CMS
數字化轉型:權威指南
您需要了解的有關數字化轉型的所有信息,以及我們在內部用於跟踪圖表與努力任務的額外數字化轉型表。
6. 網絡安全將變得越來越重要
黑客能夠在 2020 年 10 月對德國第二大軟件供應商 Software AG 進行惡意軟件攻擊,要求支付近 2000 萬美元。
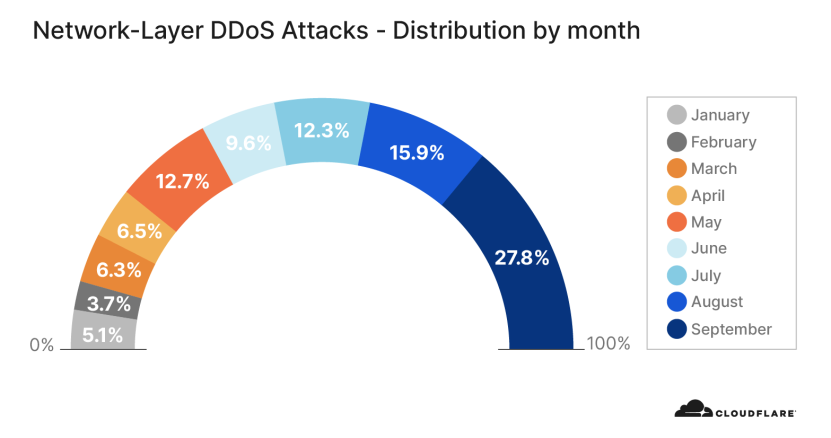
根據 Cloudflare 的數據,2020 年分佈式拒絕服務 (DDoS) 攻擊的數量每季度翻一番。 在 DDoS 攻擊中,黑客用大量的惡意互聯網流量淹沒了目標服務器。 最終結果可能是數小時的停機時間和收入損失。
隨著 2020 年的影響,越來越多的公司和員工上網,預計企業和個人將更多地投資於網絡安全以保護自己。
接下來做什麼
保護您的公司和客戶信息在 2022 年至關重要,尤其是在網絡攻擊持續增加的時候。 以下是您可以採取的一些準備步驟:
1. 進行漏洞評估
在您知道需要做什麼之前,您無法保護自己。 雖然您可以從設置防火牆等一般措施開始,但安全評估可以幫助您確定當前的漏洞。
2. 保護您的遠程訪問
確保所有員工都在使用 VPN,並且所有數據都經過加密以防止洩漏。
3. 介紹角色、權限和多因素認證
限制對您網站或數字平台某些區域的訪問可以提高您的整體安全性。 需要在用戶名和密碼之上進行另一層驗證才能訪問。
閱讀下一篇:網站安全最佳實踐:我們如何保護客戶的網站(以及您如何做同樣的事情)

7. Motion UI 設計將提升頁面交互性
一個網站不應該只包含某人正在搜索的所有信息; 它也應該是美觀的。 用戶界面越來越受到重視,而動效 UI 是下一個爆發的成熟階段。
當用戶訪問一個網站時,他們不想想知道去哪裡。 動態設計有助於創建一個直觀的界面來指導用戶,告訴他們該做什麼以及關注頁面的何處。
Motion UI 涉及視覺提示的使用,並使 Web 應用程序能夠響應用戶,從而創造更流暢和愉快的用戶體驗。

接下來做什麼
引入視覺提示來引導訪問者瀏覽您的網站或應用程序。
此外,當訪問者必須等待頁面加載或到達錯誤頁面時,使用簡單的動畫來改善用戶體驗。 這可以讓用戶在遇到通常會破壞用戶體驗的事情時保持參與。
閱讀下一篇:電子商務網頁設計:創建最佳電子商務網站的 36 點清單
8. 雲計算的進步將繼續
沒有云計算,遠程工作的增長是不可能的,這種趨勢應該會持續到 2022 年。根據 Gartner 的數據,到 2022 年,公共雲服務預計將從 2019 年的 2427 億美元增長到 3069 億美元。
隨著 SaaS 公司在 2020 年的增長,以及幾家頂級科技公司宣布他們將轉向遠程優先,您可以預期新的雲計算進步將是必要的。
接下來做什麼:
隨著 2020 年大流行加速數字化轉型,許多企業將業務轉移到線上,但他們沒有時間規劃長期戰略。 但是,雲計算不會放緩。
當您的公司權衡其未來的數字化戰略時,請考慮您是否更適合構建私有云基礎架構或採用多雲方法。
閱讀下一篇:什麼是數字化轉型? (流行語還是必要的邪惡?)
9.流程定制的下一步將開始
每個企業都有自己的做事方式,並且有多種選擇,他們也對解決特定問題的軟件解決方案有自己的偏好。 這種豐富的可能性催生了構建軟件堆棧的最佳方法。
CopyNoise 的 Ashley Kimler 解釋說,
“Web 開發已經被 Web 應用程序、插件和集成打亂了。我認為今年我們將看到流程定制的下一步。通過普通人學習如何構建自己的工具,工具構建很可能會變得更加主流帶有預打包 API、SDK 和無代碼應用程序構建器的工具。”

流程定制使組織能夠定制不同軟件中的工作流程,以適應組織當前的工作流程和獨特需求。
有這麼多工具可以做同樣的事情,開發人員需要被授權定制解決方案,而不會破壞他們喜歡做事的方式。
接下來做什麼
映射您當前的組織工作流程,以了解最適合您公司的工作流程。 在為您的業務流程評估工具時,請確定該軟件是否適合您當前的風格,或者您是否需要修改您的工作流程以使其成功。
閱讀下一篇:數字化轉型路線圖:成功數字化轉型的 10 個步驟
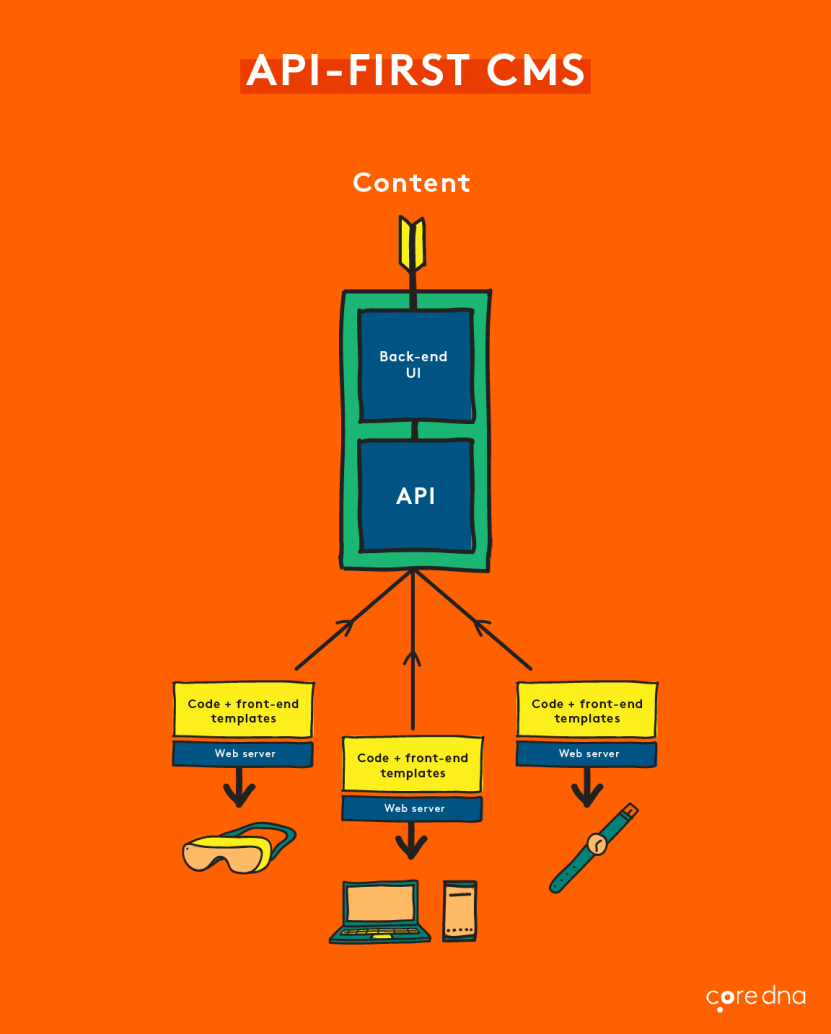
10. 公司將青睞 API 優先開發
隨著新應用和技術的出現,連接這些技術的需求不斷增加。 新的物聯網設備、Web 界面和軟件工具都包含使它們能夠相互連接的 API。
以前,許多開發人員可能首先關注產品,然後將需要連接到其他設備的事實視為事後的想法。 然而,現在 API 是前沿和中心,因為公司正在尋找增加互連性的方法。
API 優先開發將用戶放在首位,並具有其他好處,例如允許開發團隊並行工作、降低應用程序開發成本和加快上市速度。

(來源:API-First CMS:5 分鐘解釋)
更不用說,API 優先的設計使新產品和接口成為內容交付的潛在途徑。 例如,使用 API 優先的 CMS,可能只是移動設備的應用程序現在可以用於信息亭、智能汽車和其他領域。
11. 增加緩存以提高速度和性能
緩存是一種臨時存儲解決方案。 緩存旨在通過將靜態文件存儲在本地或服務器上來加速信息傳遞,因此無需在每次訪問時都加載它們。 通過這樣做,您可以增加瀏覽器的響應時間。 期望看到盡可能將緩存添加到網站和 Web 應用程序架構中。
12. 服務器端模板的出現以加快上市時間和靈活性
服務器端模板是我們將在來年看到的更多技術。 這種 Web 開發技術在服務器而不是客戶端的瀏覽器上生成網頁。 服務器端模板允許程序員創建一個模板,該模板定義網頁的外觀並使用自定義用戶數據預填充網站。 服務器端模板有很多優點,但最值得注意的是它縮短了上市時間並提高了靈活性。 在服務器內執行所有請求比執行額外的瀏覽器-服務器往返更快。
13. 插件、3rd 方工具不斷導致問題
第三方工具和插件通過添加默認設置中不可用的功能使網站運行變得更加容易,但這種輕鬆是有代價的,我們將繼續看到這一點。 第三方插件可能會給您的網站帶來問題,因為它們通常已經過時並且可能不安全。 它們還可能導致與其他應用程序的兼容性問題,甚至破壞站點的佈局。 除了安全和兼容性風險之外,加載插件和其他第三方工具可能會降低您的網站速度。
14. 平台專注於營銷人員的需求——即使通過無頭
傳統的 CMS 解決方案允許創建適用於 Chrome、Firefox 和 Internet Explorer 等主要瀏覽器的網頁和電子商務體驗。 然而,客戶現在期望通過智能揚聲器和智能手錶等物聯網連接設備獲得個性化和一致的多模式體驗。
這就是“無頭”方面。 前端顯示(或“頭部”)未鏈接到後端。 平台現在允許營銷人員創建一次內容,集中存儲,並將其分發到每個設備或接觸點。 這使廣告商在收集數據和提供個性化廣告的同時更加靈活。
15. 人工智能驅動的參與——從聊天機器人到內容創建和個性化
營銷在過去十年中發生了很大變化。 現在每個人都在尋求個性化和自動化。 公司這樣做的一種日益增長的方式是使用人工智能。 企業可以通過 AI 驅動的參與為每位客戶提供最相關和最個性化的內容。
例如,聊天機器人允許客戶按照自己的條件與公司聯繫,並幫助他們更快、更有效地找到他們想要的東西。 此外,聊天機器人可以回答有關您的產品或服務的問題,檢查商店中商品的可用性,甚至幫助客戶進行在線購買。
16.無服務器架構/使用靜態和無頭
無需在服務器上設計和部署應用程序,無服務器計算允許雲提供商完全控制代碼執行。 它消除了開發人員在部署代碼時管理、配置和維護服務器的需要。 無服務器架構正在興起,因為無需擔心底層基礎架構,並且可以有利於靜態和無頭網站。
17. 物聯網 (IoT) 增加
物聯網是一個不斷發展的市場,未來將有數十億台設備。 根據 IDC 的數據,到 2025 年,全球將有 557 億台連接設備。隨著越來越多的公司設計具有連接性的產品,每個設備與其他設備的連接變得更加容易。 隨著這些聯繫變得越來越普遍,它們可以提供的機會將會增加。 物聯網的興起將對企業產生巨大影響,並可能會改變在線業務存在的許多方面。
18. API-First開發
通過 API 優先開發,開發人員首先構建一個 API 以確保它符合產品的需求,然後構建前端 UI 以使用該 API。 這使開發人員可以專注於構建能夠產生收入的有價值的功能。
以前,當公司首先專注於創建應用程序時,由於需要在公開發布任何內容之前單獨定義所有數據結構和與其他系統的交互,因此開發過程會很慢。 使用 API 優先開發將允許公司在來年使用與現有系統集成的開放式架構來構建對其產品的了解。
19. 使用一頁紙或 SPA
一頁或單頁網站,也稱為單頁或SPA,只有一頁,並且它們的受歡迎程度正在上升。 如果您要分享的產品或服務信息有限,那麼使用這種類型的網站是個好主意。 有些人認為,對於任何尋求增長的公司來說,一頁紙的限制太大了。 但是,它仍然是展示您的品牌的有效策略。
如果您的公司只做好一件事,那麼您將能夠在單頁紙上比在整個網站上更好地傳達此消息。 更不用說,構建一個單頁而不是整個網站要快得多且更具成本效益。 這一切都是為了了解您網站的目標並為您的業務使用正確的設計策略。
20. 改進本地網絡安全
在雲原生網絡安全的背景下,平台和基礎設施安全以及持續的應用程序安全都是關鍵組件。 您試圖保護的資產的安全性必須嵌入到資產的設計中。 這適用於從操作系統到容器再到應用程序的多個級別。 今年本地網絡安全將變得越來越重要,因為越來越多的企業選擇使用雲服務,這意味著雲用戶面臨違規、黑客攻擊和其他安全問題的風險。
21. 更多 JavaScript 框架
JavaScript 是一種快速且動態的語言,開發人員使用它來創建各種 Web 應用程序,從動畫工具到計算器。 它是互聯網上最流行的編程語言之一,它為一些最受歡迎的網站提供支持。 Angular 和 React 等框架使開發人員更容易構建複雜的用戶界面。 我們將繼續看到 Web 開發中使用的知名 JavaScript 框架以及 Aurelia 等較新的 JavaScript 框架。
22. 安全第一
網絡安全是企業的重中之重。 與 2020 年初相比,2021 年上半年勒索軟件攻擊增加了 102%。這個數字每年都在繼續上升。 因此,對安全的關注將持續到今年,公司將採取措施保護自己免受勒索軟件攻擊和其他安全風險。
企業在其網站上實施的安全功能越多,它們受到的保護就越好。 公司可以通過實施多因素身份驗證、數據加密和雲服務等新的網絡安全措施來降低被黑客入侵的風險。 這三種策略以及其他策略將有助於保護企業及其客戶免受網絡犯罪分子的侵害,同時還能簡化運營。
接下來做什麼
使用 API 優先設計構建所有自定義應用程序,並包含適當的 API 文檔,以便開發人員了解如何與您的應用程序連接。
在為您的技術堆棧選擇軟件時,請確保它包含適當的 API 文檔,以使您的開發人員的生活更輕鬆。
閱讀下一篇:什麼是無頭內容管理系統 (CMS)? 終極指南【2021版】
觀看視頻演示
我們從這裡去哪裡?
鑑於 2020 年發生的快速進步,感覺科技世界已經過去了一年多。
然而,隨著公司轉向遠程工作並開發基礎設施來管理分佈式員工,許多人發現,如果有必要,預計需要數年才能完成的工作可以在幾個月內完成。
我們將不得不等待,看看這種進步速度是否會繼續下去。

數字化轉型:權威指南
您需要了解的有關數字化轉型的所有信息,以及我們在內部用於跟踪圖表與努力任務的額外數字化轉型表。
