2022 年激發您靈感的 20 種網站配色方案
已發表: 2020-08-13顏色塑造了我們對世界的看法。 我們對顏色的情緒反應深深植根於潛意識,以至於我們大部分時間都沒有註意到它。 品牌充分利用了這一點,試圖通過他們的顏色選擇激發某些感覺和聯想。
網站配色方案是網頁設計中的關鍵角色,這不足為奇。 正確的顏色組合可以將所有設計元素流暢地結合在一起,不僅增強了網站的美感,還提升了用戶體驗。
在本文中,您將了解什麼是網站配色方案,它們為何如此重要,以及華麗的網站調色板示例。 讓我們開始吧!
- 什麼是網站配色方案?
- 網站配色方案的意義
- 令人驚嘆的網站調色板示例

什麼是網站配色方案?
網站配色方案是整個網站使用的所有顏色和陰影的組合——無論是背景圖像的顏色、導航菜單、書面內容,還是更小的圖標和按鈕。
當您研究一些最令人印象深刻的網站時,您會注意到網站調色板的每一種色調都經過精心挑選,沒有任何機會。 顏色創造聯想,聯想比你想像的更重要。
網站配色方案的意義
我們已經提到網站配色方案在網頁設計中起著重要作用,但讓我們更仔細地探索這個角色的含義。
設置心情
用戶通常不超過幾秒鐘就可以知道他們是否喜歡一個網站。 由於大約 62-90% 的初始印象僅由顏色決定,因此您的網站配色方案的重要性急劇增加。
由於顏色與感覺密切相關,因此巧妙地使用它們對於為您的網站設置合適的氛圍至關重要。 通過創建您喜歡的氛圍,您會自動增加您對訪問者情緒反應的影響。
強調正確的元素
每個網站都有主要和次要顏色。 前者用於標題、重要消息、CTA,而後者用於副標題、菜單項、附加文本等。 為什麼? 因為不同顏色元素的對比有助於正確的元素脫穎而出。
大多數網站為其 CTA 按鈕選擇紅色或其他粗體顏色並非巧合。 顏色的差異立即將觀眾的注意力吸引到正確的地方。 主要和次要顏色的使用有助於訪客更快地找到他們正在尋找的內容,這顯著增強了網站的用戶體驗。
提升品牌認知度
網站是品牌的在線代表,這意味著它必須與品牌的身份保持一致。 正如您的徽標顏色反映了您公司的性格一樣,您網站的顏色也應該如此。
研究表明,標誌性顏色可將品牌認知度提高 80% 。 這是一個令人印象深刻的數字,所以讓我們看看如何解釋它。 由於我們強大的色彩記憶力,我們主要通過主色來記住品牌。 想想可口可樂,例如——鮮紅色立即在我們的腦海中浮現。

來源:可口可樂
在您的網站上始終如一地使用您的品牌顏色將強化您的品牌在訪問者記憶中的視覺形象。 您展示您的標誌性顏色的次數越多,您的品牌被記住和認可的機會就越高。
推薦閱讀
- 15 個現代網站設計趨勢
- 什麼是響應式網頁設計?
- 網站設計成本:您應該支付多少?
令人驚嘆的網站調色板示例
是時候瀏覽一些最吸引人的網站調色板了,看看品牌如何成功地使用顏色來講述故事。
黑暗主題的優雅
![蘋果配色方案]() 資料來源:蘋果
資料來源:蘋果
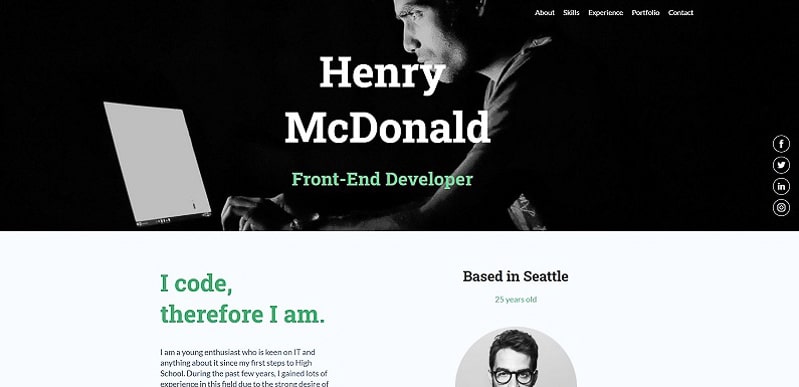
蘋果的網站是極簡主義的經典例子。 CTA 按鈕的電藍色與較深的海豹棕色相映成趣,立即吸引了參觀者的眼球。 該網站很少使用文本,以保持其整體外觀整潔有序。
這是一個類似風格的網站模板示例。 最小的設計支持和增強所有正確的元素。

使用模板
紫色的陰影

資料來源:Mozilla
Mozilla 的網站使用深紫色作為原色,並搭配較淺的紫色變化,營造出活潑現代的外觀。 但還有另一個有趣的細節——該品牌俏皮地使用其標誌顏色為設計增添了點睛之筆。
天藍色和黃色

資料來源:莫茲
Moz 的網站結合了幾種藍色和略微不飽和的黃色。 結果是一個平靜、平淡無奇的調色板,沒有任何華而不實或過度的東西。 黃色 CTA 按鈕通過對比吸引註意力,而 Moz 徽標的天藍色裝飾標題和重要數字。
白底補語

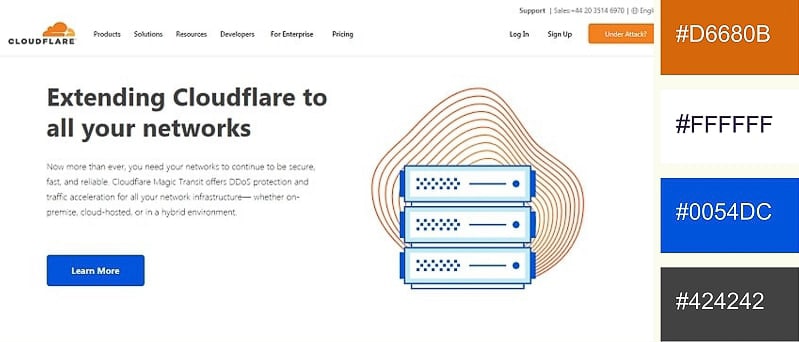
來源:Cloudflare
作為品牌顏色,藍色與可靠性和信任有關。 因此,對於像 Cloudflare 這樣的公司來說,這是一個自然的選擇,這一切都與安全有關。 橙色賦予設計活力和活力,並在品牌標誌中佔據主導地位。 在中性白色背景下,這兩個互補色很好地結合在一起。
溫暖的粉彩和尼羅河藍

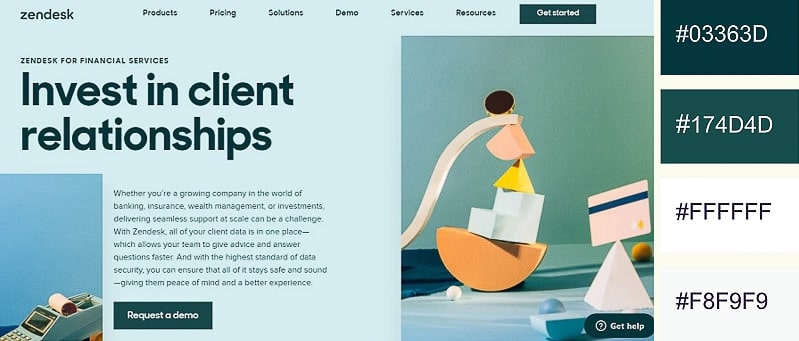
資料來源:Zendesk
Zendesk 在其網站上使用了多種調色板,但所有頁面的一致之處在於使用了尼羅河藍。 作為品牌的標誌性顏色,藍色與其理念完美契合。 該網站將尼羅河藍與粉彩巧妙地結合在一起,營造出柔和時尚的外觀。
探索
- 響應式商業網站模板
- 時尚生活方式網站模板
- 個人網站模板
- 富有表現力的藝術網站模板
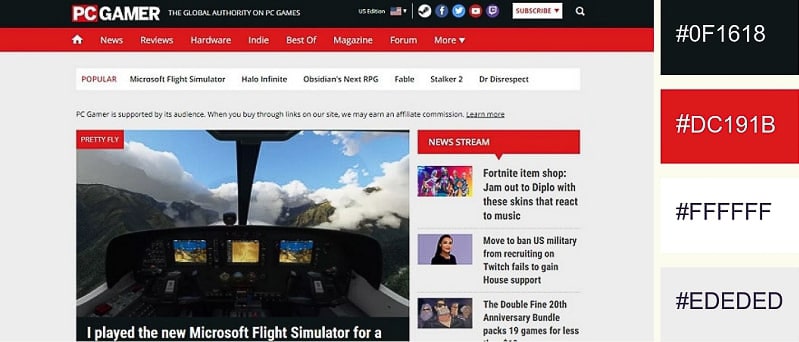
活力紅

資料來源:PC 玩家
紅色是最具威嚴和熱情的顏色之一。 一個致力於遊戲世界的網站會在其設計中使用它是完全有道理的。 方案中的其他顏色(黑色、白色和灰色)是中性的,並為紅色提供了一個很好的背景來產生效果。
這是一個類似的網站模板,它使用重音紅色突出顯示重要圖標和 CTA 按鈕。

使用模板
輕盈的勇氣

資料來源:嬌韻詩
與冷色調形成對比時,櫻桃紅看起來特別有吸引力和女性化。 然而,與柔和的粉紅色不同,它非常大膽。 因此,這种红色的變體可以用來傳達大膽而有力的品牌個性。 至於白色和灰色,它們給設計帶來輕盈、通風的感覺。

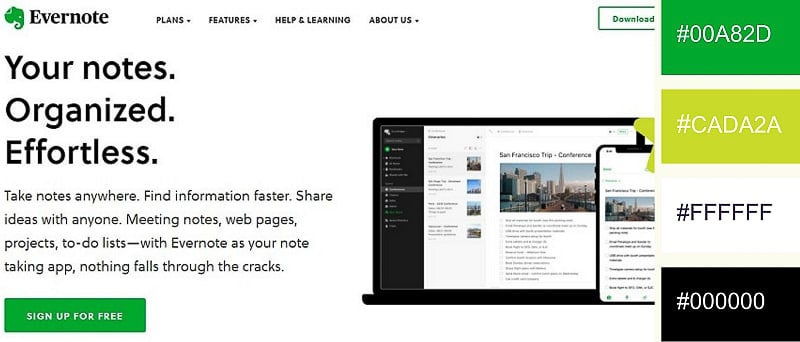
最小的綠色

來源:印象筆記
Evernote 追求簡約的外觀,與其筆記應用程序完美契合。 充足的白色空間讓網站得以呼吸,而綠色則讓心靈平靜。 請注意,這與應用程序的目的是多麼契合——通過將所有需要記住的內容組織和委託給應用程序,將人們的思想從混亂中解放出來。
俏皮粉色

資料來源:Benefit Cosmetics
粉色代表激情和俏皮——彩妝品牌傾向於追求的兩個特徵。 請注意白色如何在粉紅色的變化之間起到中介作用,使網站看起來既性感又平衡。
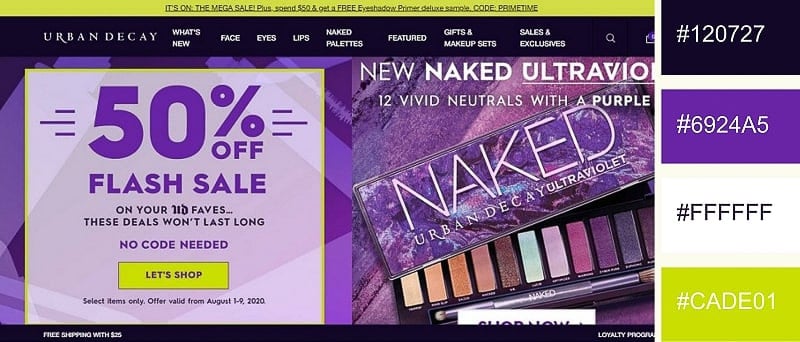
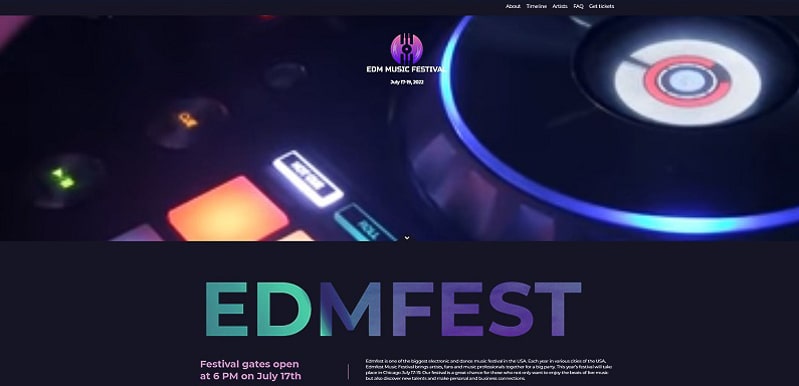
霓虹熱潮

資料來源:城市衰變
Urban Decay 的網站與其彩妝一樣具有高度色彩,是一個不迴避色彩的品牌。 不同色調的紫羅蘭色瀰漫在場地中,為其提供了豐富而活潑的基礎。 請注意重點梨與其他顏色的對比效果如何,讓我們的目光跟隨它。
這個音樂網站模板通過大量使用紫羅蘭色散發出同樣的能量。

使用模板
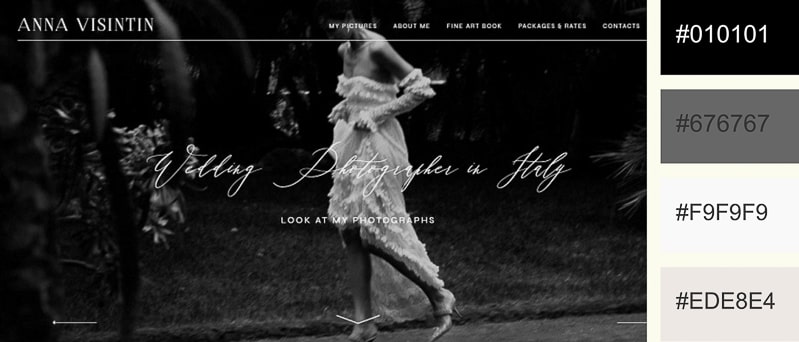
黑白夢

資料來源:安娜 Visintsin
Anna Visintin 的婚紗攝影作品集優雅地統一了黑色、白色和灰色的所有色調。 這種保留的調色板,加上偶爾的模糊元素,為網站營造出夢幻般的氛圍。 Anna Visintin 證明您不需要大量的顏色來設計一個出色的網站。
鍍金奢華

來源:嬌蘭
這種香檳色的奢侈品將其昂貴的外觀歸功於黑色、白色和金色的相互作用。 這三種顏色的巧妙組合給網站帶來了高端的感覺,非常適合嬌蘭這樣的奢侈品牌。
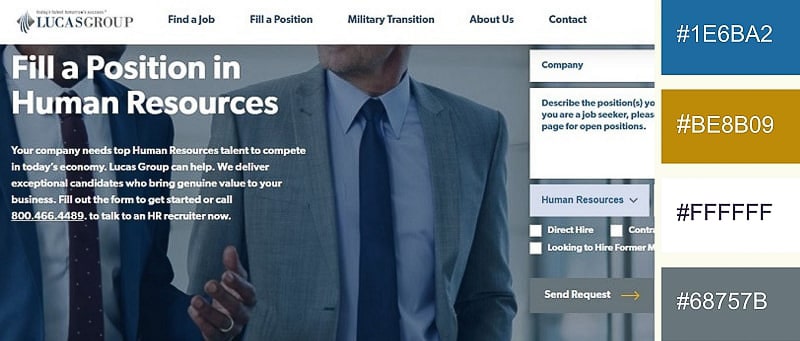
保留和專業

資料來源:盧卡斯集團
作為一家招聘搜索公司,盧卡斯集團選擇了一個更專業的網站。 該公司將平靜的藍色與中性灰色搭配,將自己定位為值得信賴和稱職的企業。 再次注意,藍色是如何用來象徵可靠性的。
紫羅蘭色活力

資料來源:摩爾屋
從深葡萄紫到更溫和的底色,這個網站的調色板包含了相當多的神奇色彩。 不同層次的紫羅蘭和現場的深度感。 這家諮詢公司對顏色的選擇絕非偶然,因為紫色以代表高貴、創造力和智慧而著稱。
推薦閱讀
- 如何創建網站:初學者指南
- 30 個最佳網站字體創意
- 什麼是視差滾動效果?
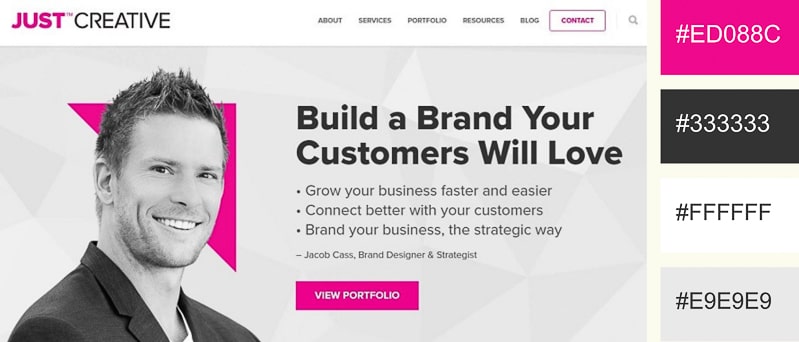
鬱鬱蔥蔥的粉紅色口音

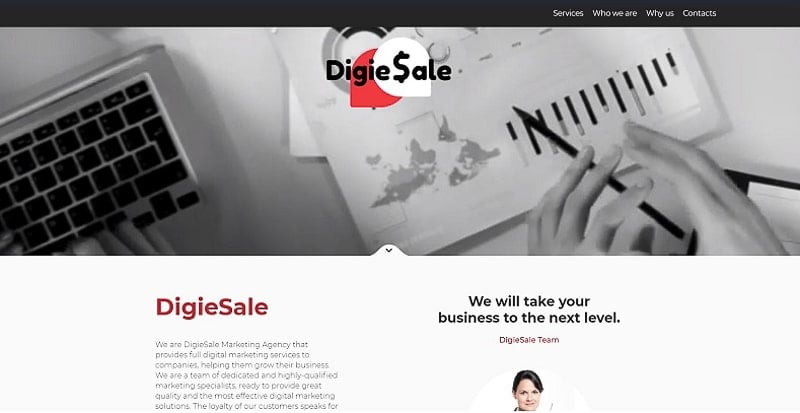
資料來源:只是創意
水銀灰色和粉紅色是非常迷人的顏色組合。 灰色營造出中性背景,而粉紅色則為設計帶來生機和活力。 注意 Just Creative 的視覺一致性——相同的顏色應用於徽標和網站本身。
大地色系

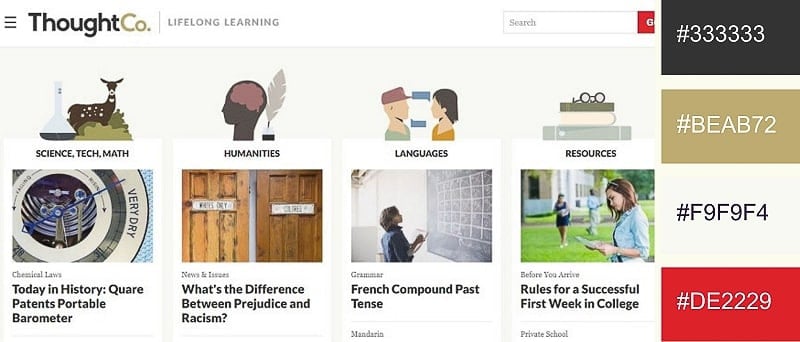
資料來源:思想公司
ThoughtCo 採用了幾種樸實的色調來為其網站營造一種舒緩、接地氣的氛圍。 對於像 ThoughCo 這樣的教育平台來說,簡潔的最小設計非常有意義。 Crimson 有時也會被發現,因為它會突出顯示重要的消息和按鈕。 如果您正在尋找具有類似泥土色調的網站,請查看此模板。

使用模板
銀色月光

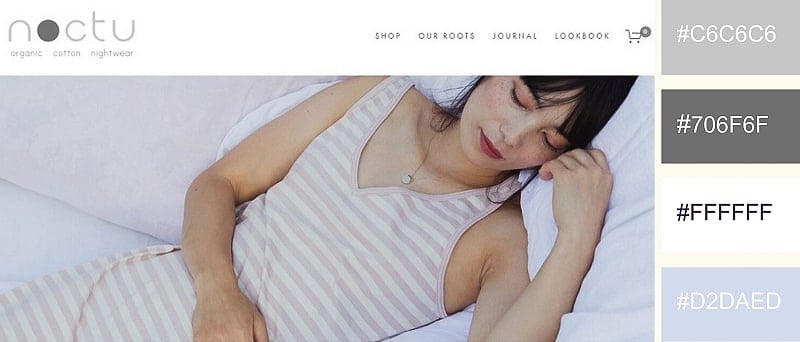
資料來源:夜曲
通過正確使用顏色,這家棉質睡衣公司找到了一種方法,甚至可以讓它的網站看起來像棉花一樣柔軟。 所有不同色調的銀色和柔和的藍色結合在一個美麗的調色板中,散發出和平與寧靜。
褪色米色

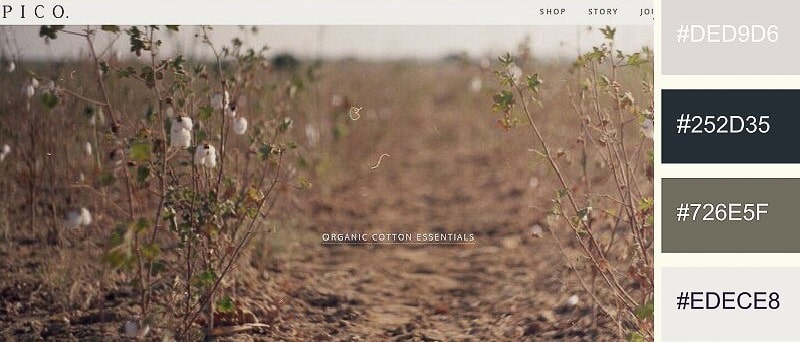
資料來源:Pico 項目
這種自然而樸實的配色方案與這家具有生態意識的公司的視覺風格和使命相得益彰。 Pico 沒有選擇標準的白色,而是選擇了卡拉拉米色作為背景。 顏色令人賞心悅目,是網站輕盈、羽毛般感覺的關鍵。
一小撮顏色

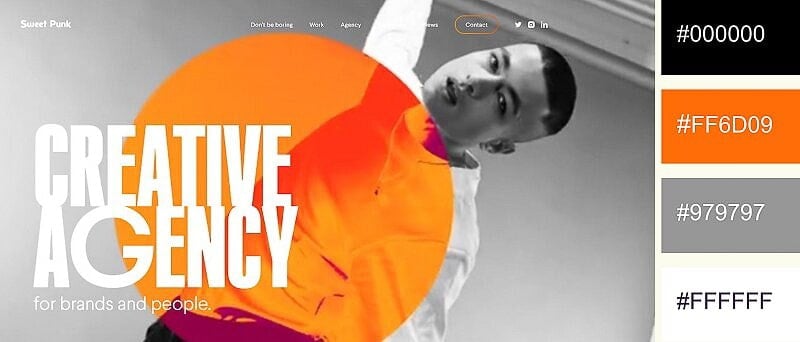
資料來源:甜蜜朋克
承載著熱情和創造力的能量,橙色是這個創意機構的完美搭配。 背景的灰濛蒙的灰色使網站降溫,並讓強調色佔據中心位置。
復古粉色

來源:草叢中的輝煌
這個溫暖的調色板散發出如此多的熱量,您幾乎可以從屏幕的另一側感受到它! 不同色調的粉紅色與沙漠沙黃色相結合,營造出強烈的夏日感覺。 注意網站如何使用顏色來分隔不同的部分。
結論
網站配色方案的影響超越了外觀和美學。 顏色產生聯想,引發觀眾的某些感受。 顏色的確切含義可能因文化而異,但它們對人們的說服力是普遍的。
由於您的網站是您品牌的延伸,因此在您的網站上使用原色將有助於鞏固您的品牌形象。 反過來,這會導致更多的品牌認知度。 研究成功的例子,選擇最能捕捉您品牌的調色板,並使用它們更有效地分享您的信息。
剛開始使用您的網站? 查看我們的即用型網站模板,這些模板將幫助您在幾分鐘內構建您的網站。
立即創建

 資料來源:蘋果
資料來源:蘋果