8 個網站聯繫表示例以及如何建立一個
已發表: 2024-03-26聯絡表單:它們可能看起來像是網站整體設計中的一個小細節,但實際上是一個非常重要的事情。
在寫這篇文章之前,我們深入研究了 Reddit,發現多年來人們詢問建立聯繫頁面的許多實例。

顯然,聯絡表單是網站設計的重要組成部分,值得特別關注。
在本文中,我們將討論聯絡表單的重要性以及聯絡表單設計的基本組成部分,我們還將向您展示 8 個鼓舞人心的範例。
讓我們深入了解一下吧!
快捷方式️
- 什麼是網站聯絡表單?
- 為什麼聯絡表單很重要?
- 簡單聯絡表的基本組成是什麼?
- 8 個鼓舞人心的聯絡表格範例
- 設計高轉換聯絡表單的 4 個技巧
- 如何為您的網站建立聯絡表單?
- 常問問題
什麼是網站聯絡表單?
網站聯絡表單是企業與其網站訪客之間互動的重要觀點。
它們為使用者提供了一種發起溝通、進行查詢、提供回饋或聯繫銷售人員的方式,而無需訴諸電子郵件或電話等傳統方法。
從本質上講,這些表格促進了資訊交換,使您能夠從潛在客戶或有興趣的各方收集關鍵數據。
聯絡表單通常位於單獨的「聯絡我們」登陸頁面上或顯示為彈出表單。
為什麼聯絡表單很重要?

簡而言之,聯繫表使企業和訪客更容易溝通。
聯絡表單不僅僅是客戶服務工具。 它們為企業和用戶提供了許多好處:
- 便利性:聯繫表格簡化了溝通過程,為訪客提供了無需在不同溝通管道之間切換而進行聯繫的機會。
- 組織:來自聯絡表單的所有訊息都會集中到一個位置,以便更輕鬆地處理它們。
- 客製化:聯絡表格可以要求根據您的業務需求量身定制的特定信息,使您能夠更好地理解和細分客戶的詢問。
潛在客戶開發:聯絡表單透過收集對產品或服務感興趣的潛在客戶的聯絡資訊來幫助捕獲潛在客戶。
簡單聯絡表的基本組成是什麼?

聯絡表單由幾個關鍵組成部分組成,但正確使用它們可以使您的表單從基本變為卓越。
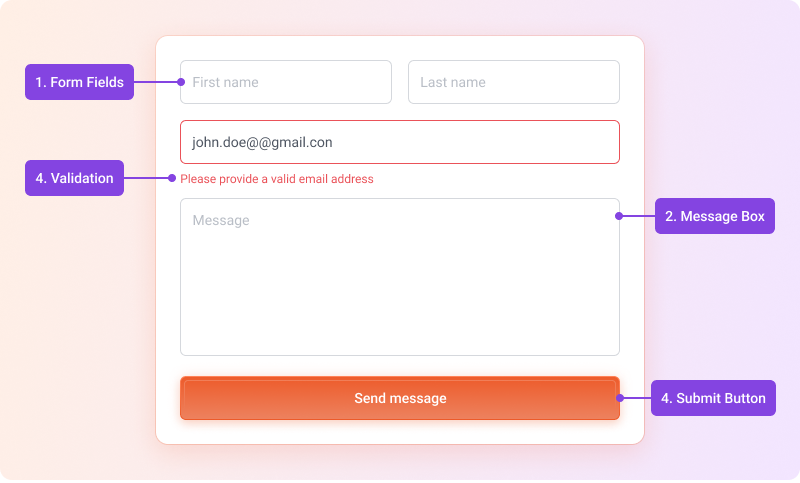
以下是一流聯絡表單的主要元素和功能的詳細說明:
- 表單欄位:使用者在這些欄位中輸入姓名、電子郵件地址、電話號碼和訊息等資訊。輸入欄位的數量和類型可以根據聯絡表單的目的和複雜性而變更。
- 訊息框:這是一個指定區域,使用者可以在其中輸入訊息或詢問。這樣可以進行詳細的溝通,並提供使用者有效表達其需求或擔憂的機會。
- 提交按鈕:使用者填寫表單後點擊此按鈕即可發送訊息或訊息。此操作會觸發將表單提交給網站所有者或指定收件者。
- 驗證:聯絡表單通常包含驗證功能,以確保使用者以正確的格式提供必要的資訊。例如,電子郵件驗證會在提交表單之前驗證使用者是否輸入了有效的電子郵件地址。
- 確認:提交後,用戶可能會收到一條確認訊息,表示訊息已成功發送。此確認有助於安撫訪客並確認已收到他們的詢問。
8 個鼓舞人心的聯絡表格範例
現在我們已經介紹了基礎知識,讓我們探索一些來自掌握客戶溝通藝術的品牌的優秀聯絡表單範例。
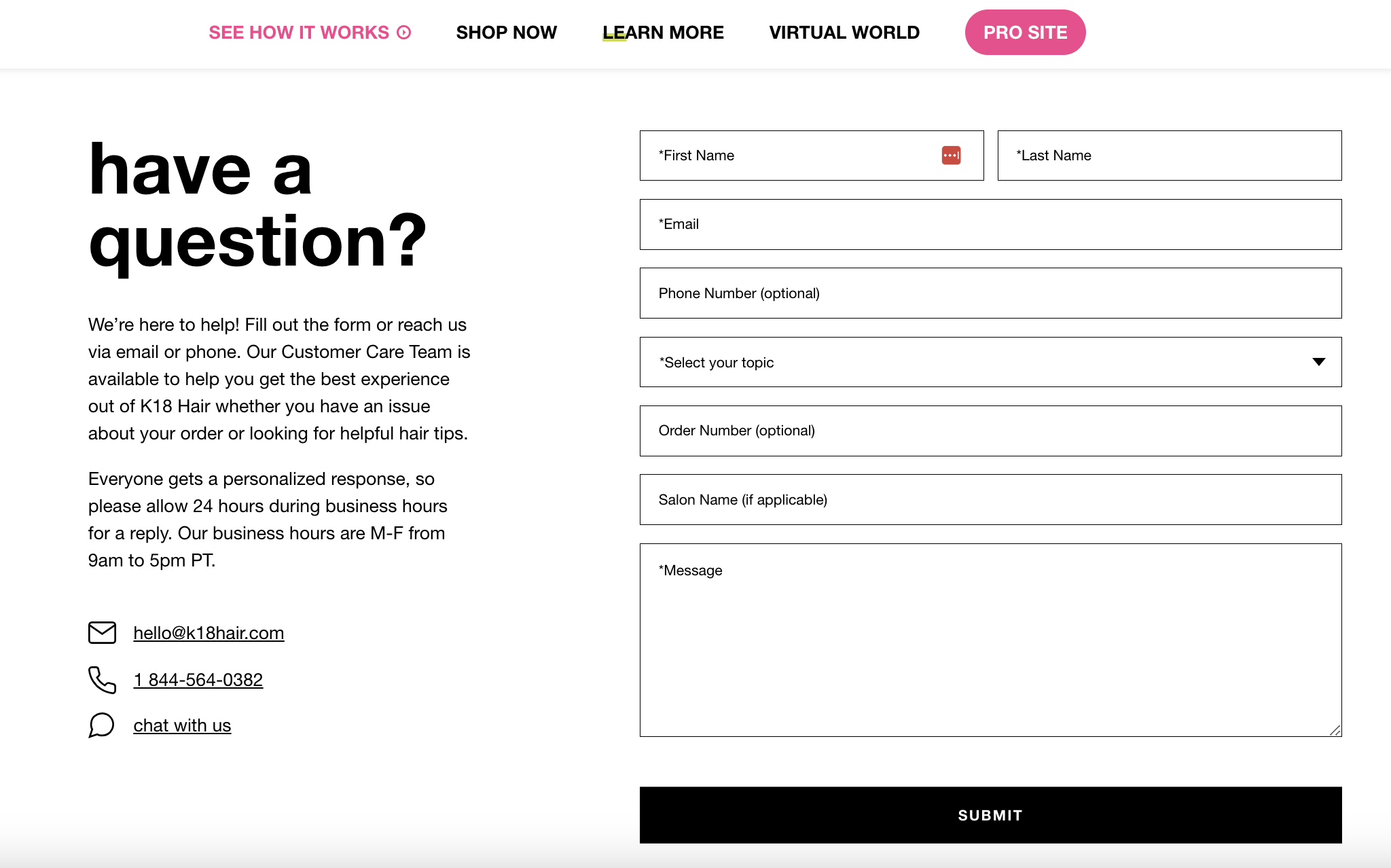
1.K18

K18的聯絡頁面設計週詳且易於填寫。
請注意他們在描述中如何強調每個人都會在 24 小時內收到個人化回覆。
他們的聯絡頁面不僅僅是必要的資訊(電子郵件和姓名),還提供可選欄位來滿足個人和沙龍的需求。
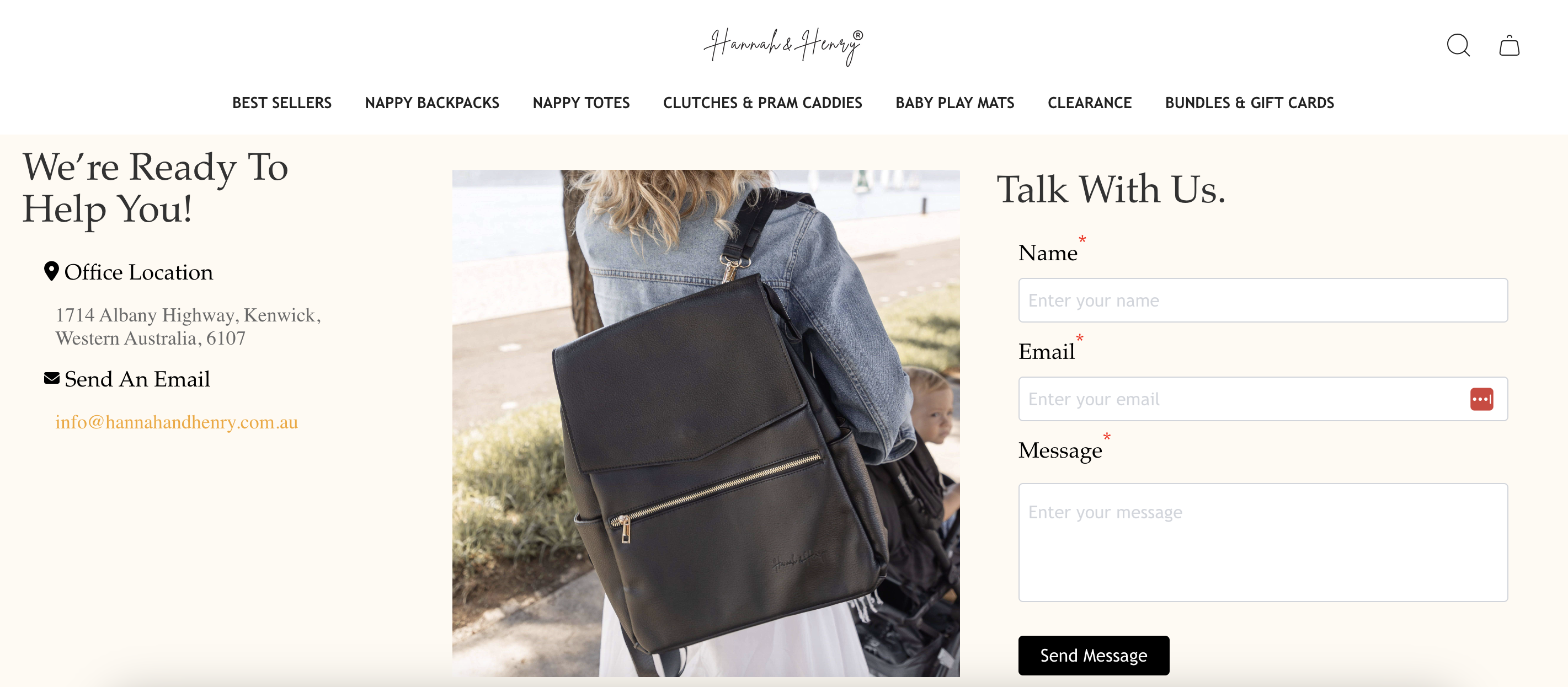
2.漢娜和亨利

漢娜和亨利將事情做到最少,只要求提供必要的資訊來簡化流程。
他們要求用戶輸入姓名、電子郵件地址和短信,這對銷售團隊很有幫助。
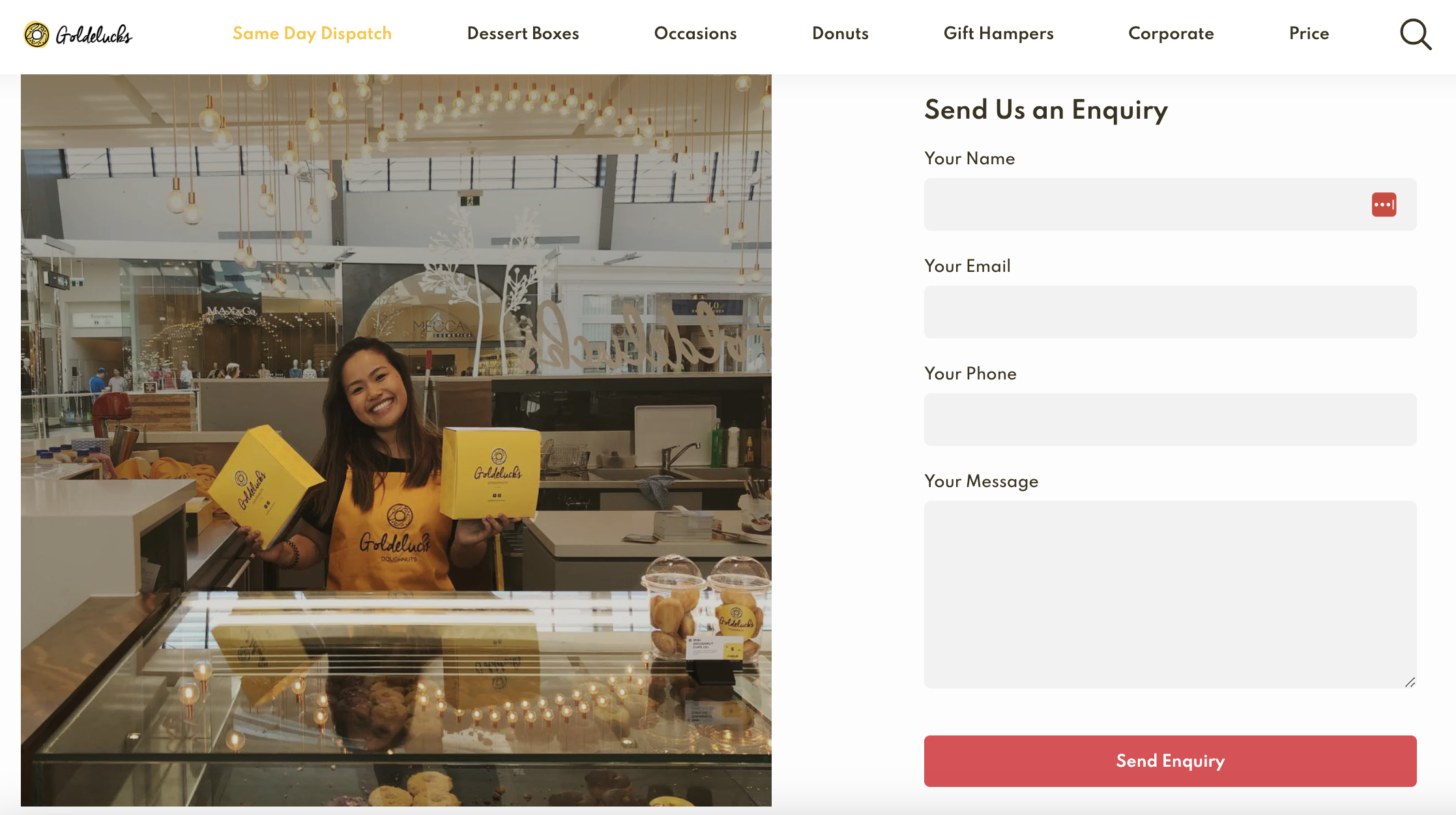
3.金運

我們的下一個聯繫表示例是 Goldelucks,一家澳洲甜點公司。 他們網站的聯絡表格顯示,簡單並不代表你不能快樂。
他們添加了一名員工及其產品的照片。 這是一個很好的策略,因為它讓他們的聯繫感覺更個人化。
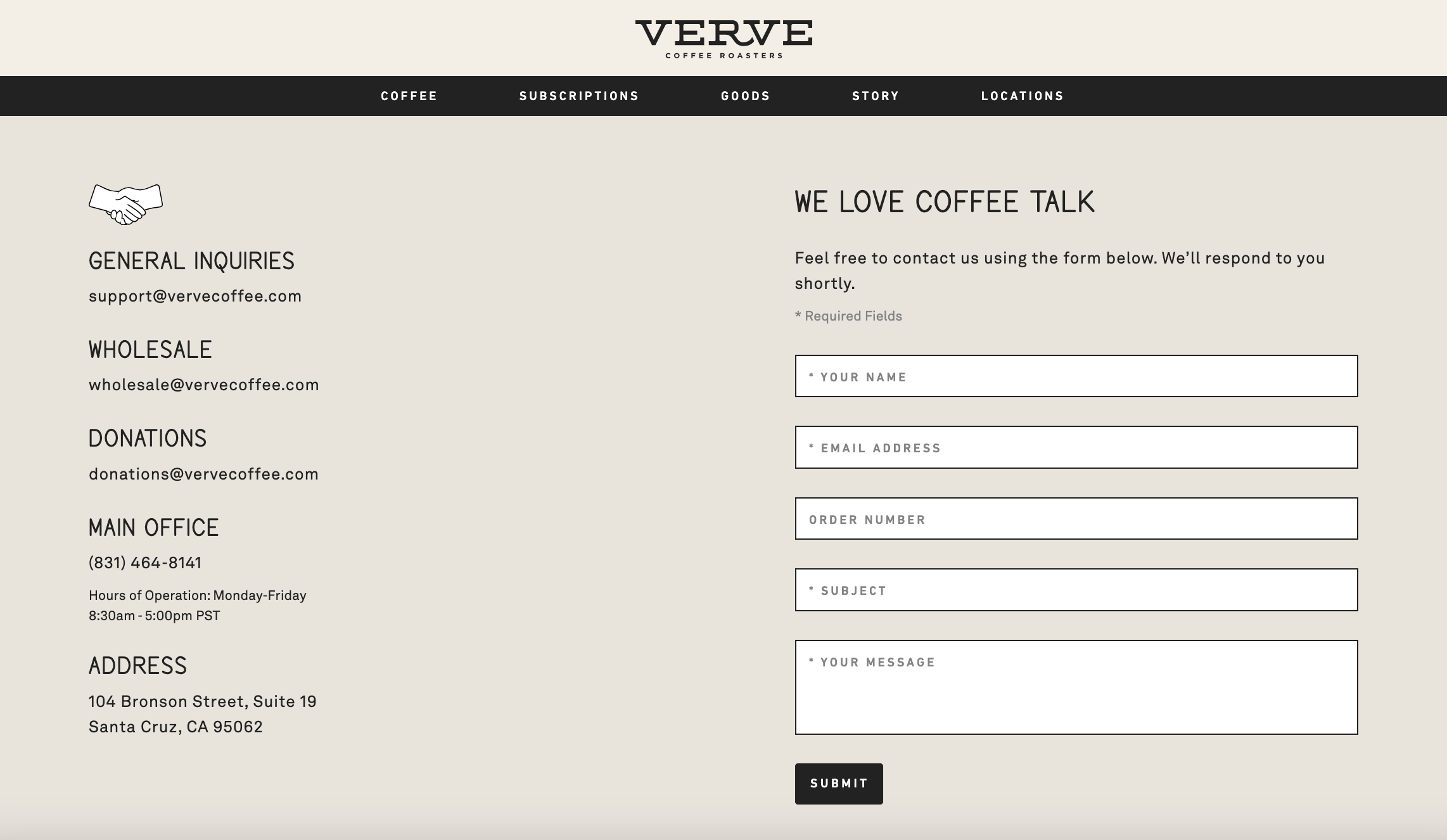
4.神韻咖啡

我們清單中的下一個是 Verve Coffee 的聯絡頁面。
他們在左側提供所有聯絡資訊作為有用內容,同時鼓勵用戶在右側進行聯繫。 透過多個表單欄位和主題選項,支援團隊可以更輕鬆地進行跟進。
他們的標題文案「我們喜歡咖啡談話」符合他們的品牌個性,並為聯繫頁面增添了一點樂趣。
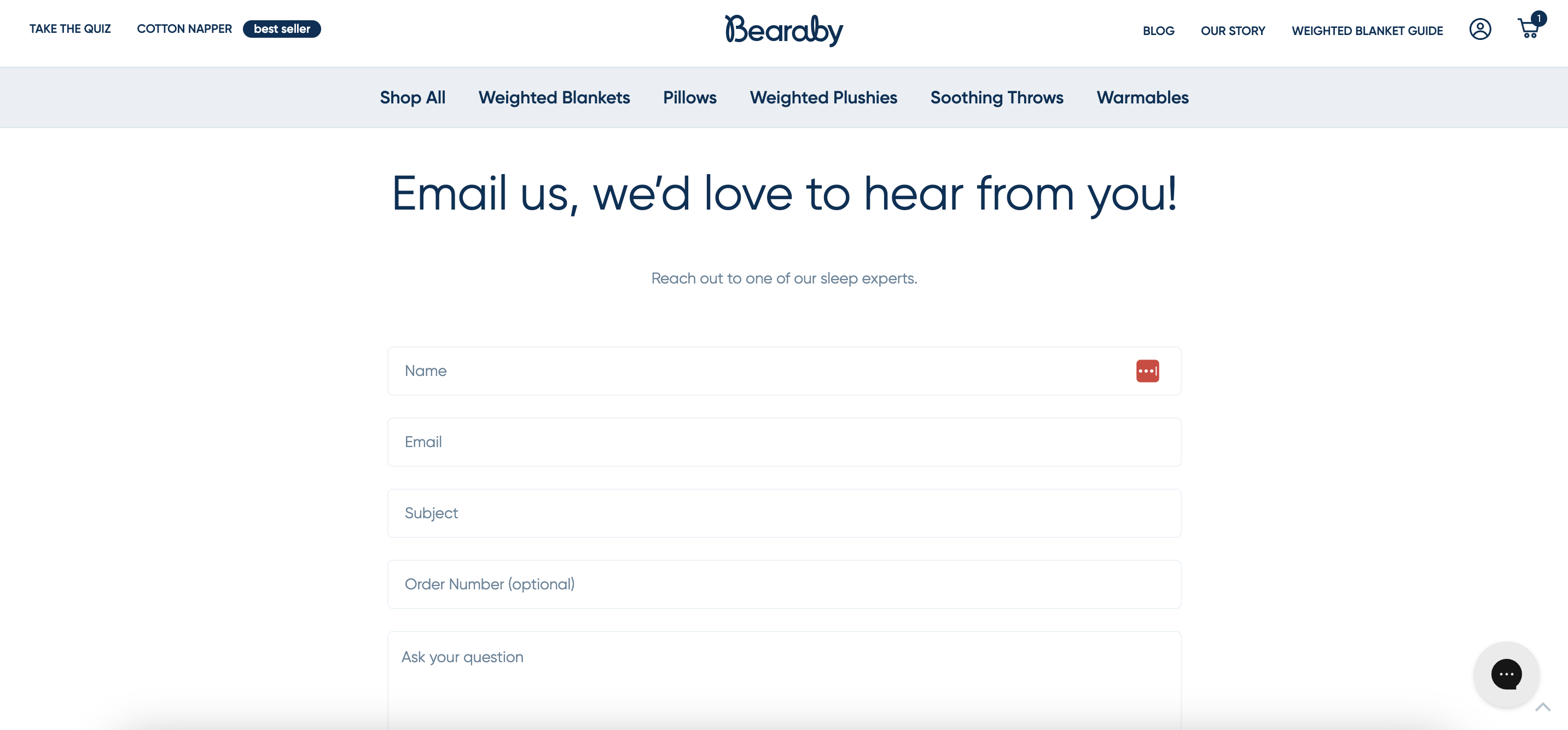
5. 比拉比

Bearaby 是一家銷售加重毛毯的公司,它有一個有效的聯絡表格,讓客戶可以提交他們的支援查詢。
他們在副標題中提到,用戶可以聯繫他們的一位睡眠專家。 這讓訪客感覺他們的問題正在向具有知識庫的相關人員提供幫助。
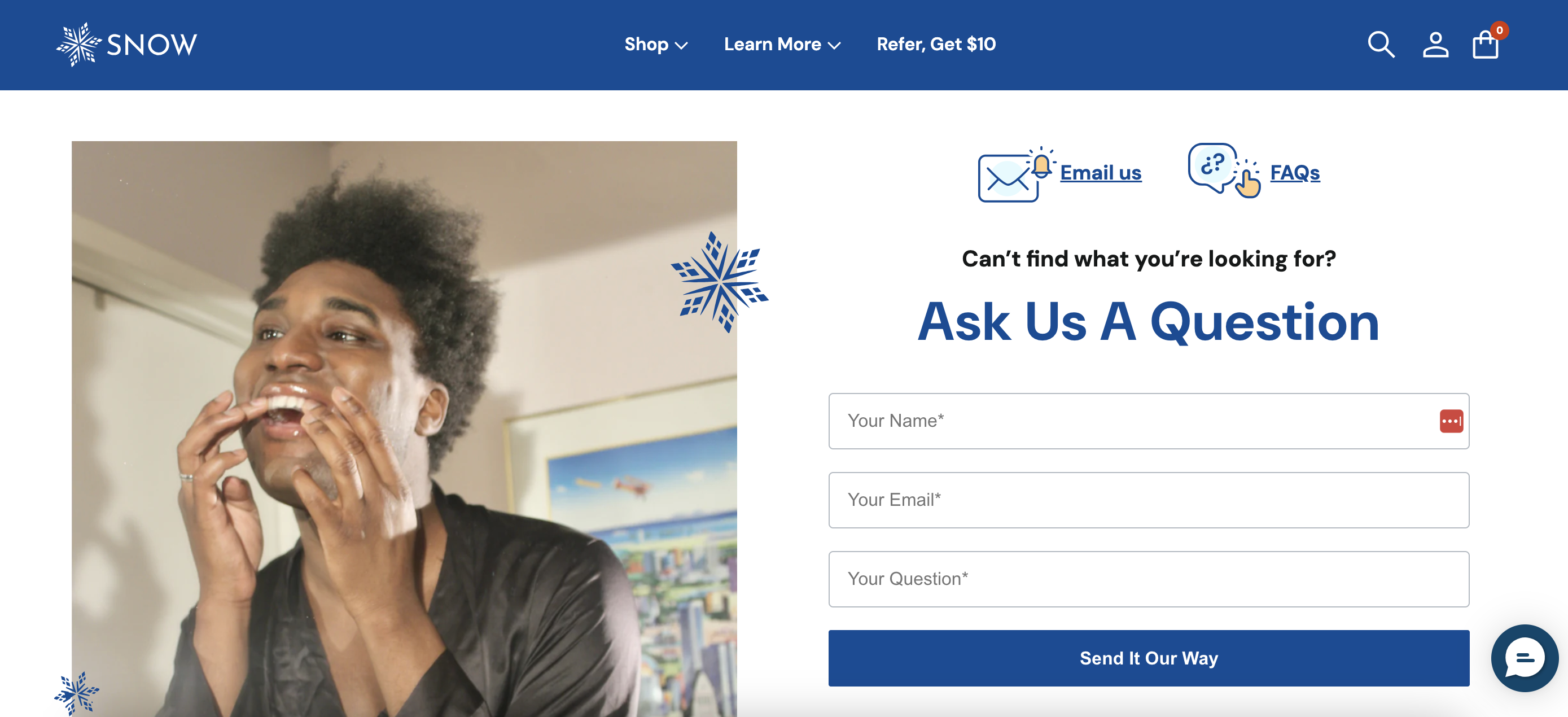
6. 雪

就簡單性而言,斯諾的例子是最好的聯繫方式之一。
他們只要求提供必要的資訊:
- 姓名
- 電子郵件地址
- 問題
然後,他們引導訪客透過獨特的「以我們的方式發送」號召性用語按鈕立即聯繫他們。
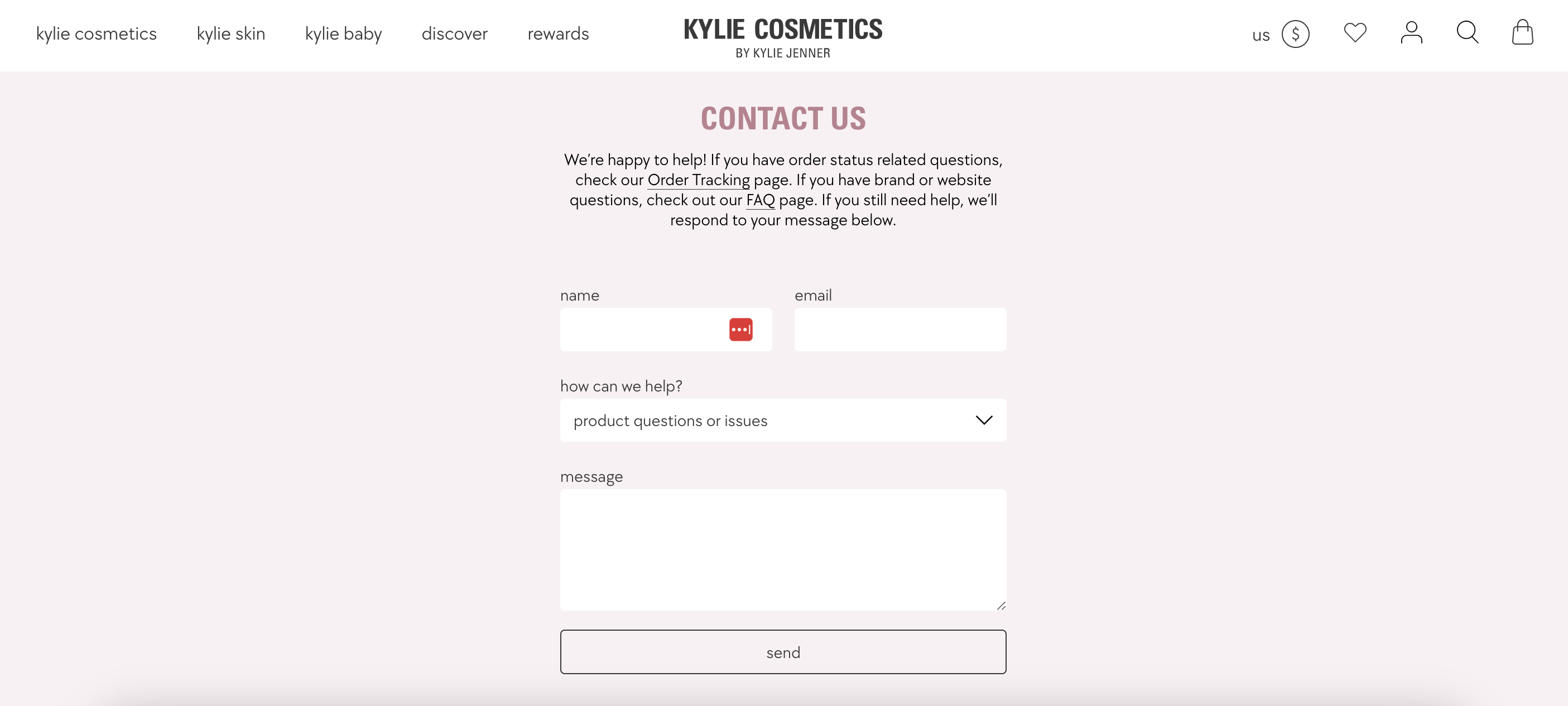
7.凱莉化妝品

Kylie Cosmetics 簡單的聯絡表格在「聯絡我們」標題下為訪客提供了訊息,他們可以在其中追蹤訂單或聯絡支援人員。

他們要求提供姓名、電子郵件地址和訊息,並提供不同選項的下拉式選單,保持簡單而有效。
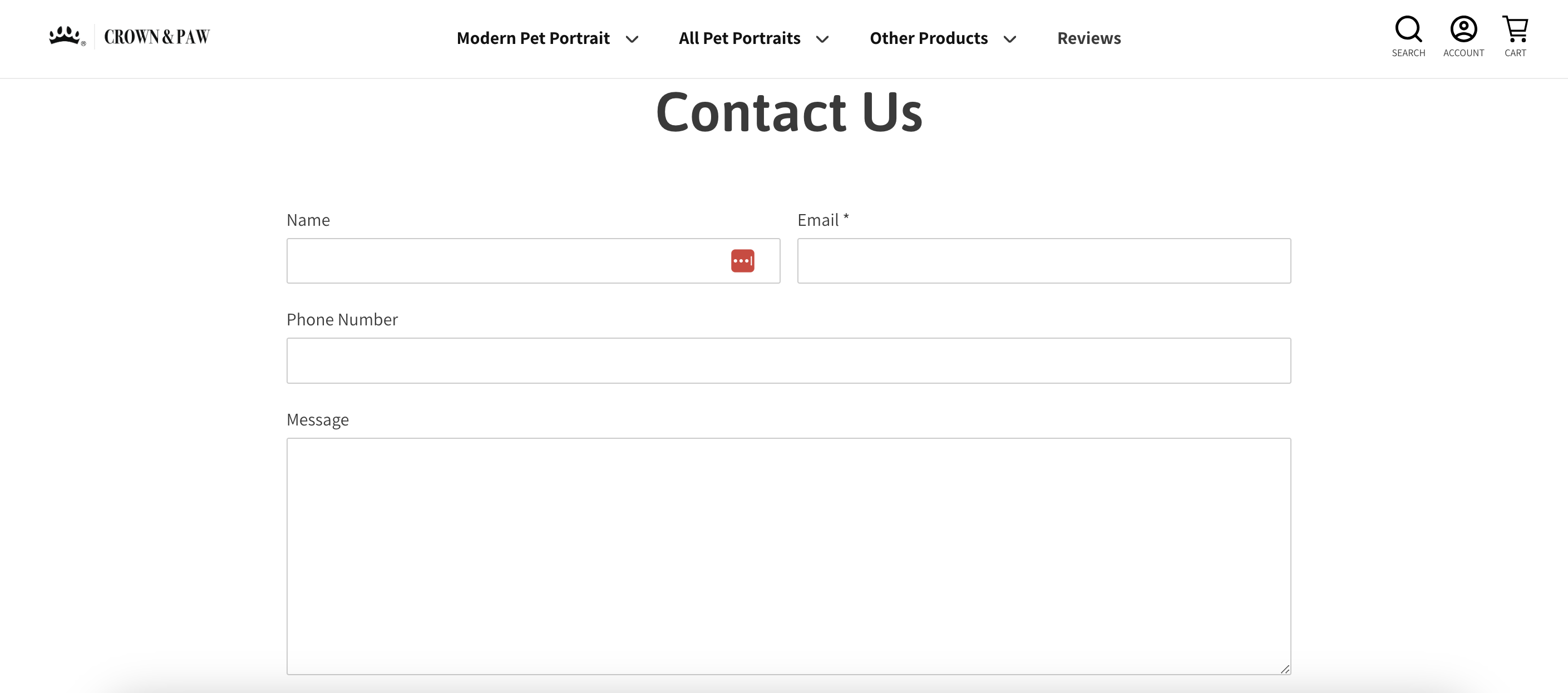
8. 皇冠和爪子

Crown and Paw 的聯絡我們頁面體現了簡單性。
他們要求提供手機號碼和電子郵件地址,表明他們已準備好透過電話或電子郵件提供協助。 這對於喜歡打電話而不是電子郵件的訪客來說非常有用。
設計高轉換聯絡表單的 4 個技巧
在展示了這 8 個出色的聯絡表單範例之後,讓我們看看如何建立可推動轉換、促進銷售和改善使用者體驗的聯絡表單。
1. 簡化表格
僅包含姓名、電子郵件地址和訊息等基本欄位的較短表單對使用者來說更容易。
最大限度地減少欄位數量可以減少行動用戶的打字工作量。 這增加了表格完成的可能性。
2. 實作下拉列表
盡可能使用下拉清單以減少打字的需要。 這可以節省使用者的時間並最大限度地減少資料輸入錯誤。
3.針對行動端進行最佳化
隨著越來越多的人在行動裝置上瀏覽,有必要針對較小的螢幕優化您的聯絡表單。
使用大按鈕和元素之間足夠的空間來適應觸控互動。
4. 嘗試不同的格式
不要忘記使用您的聯絡表單。
嘗試不同的格式,例如專用聯絡頁面、嵌入式表單、彈出表單、滑入表單或模式疊加。
每種格式都有其優點,並且會對使用者參與度產生不同的影響。
對它們進行測試,看看哪一種最能與您的目標受眾產生共鳴,並為您帶來更多合格的潛在客戶。
如何為您的網站建立聯絡表單?
準備好獲得有關如何建立自己的聯絡表單的技術支援了嗎? 我們很樂意效勞!
OptiMonk 是一個直覺的表單建構器平台,可以幫助您以多種方式實現目標。 使用我們的工具,您可以根據您的特定需求建立嵌入式和彈出表單,並旨在最大限度地提高轉換率。
以下是如何使用 OptiMonk 建立聯絡表單的逐步指南。
第 1 步:註冊並登入 OptiMonk
如果您還沒有註冊 OptiMonk 帳戶並登入該平台。
登入後,您將可以使用 OptiMonk 的工具套件來建立和最佳化聯絡表單。
第 2 步:選擇聯絡表單模板
OptiMonk 提供各種預先設計的聯絡表單範本可供選擇。 瀏覽範本庫並選擇最適合您網站設計和品牌的範本。
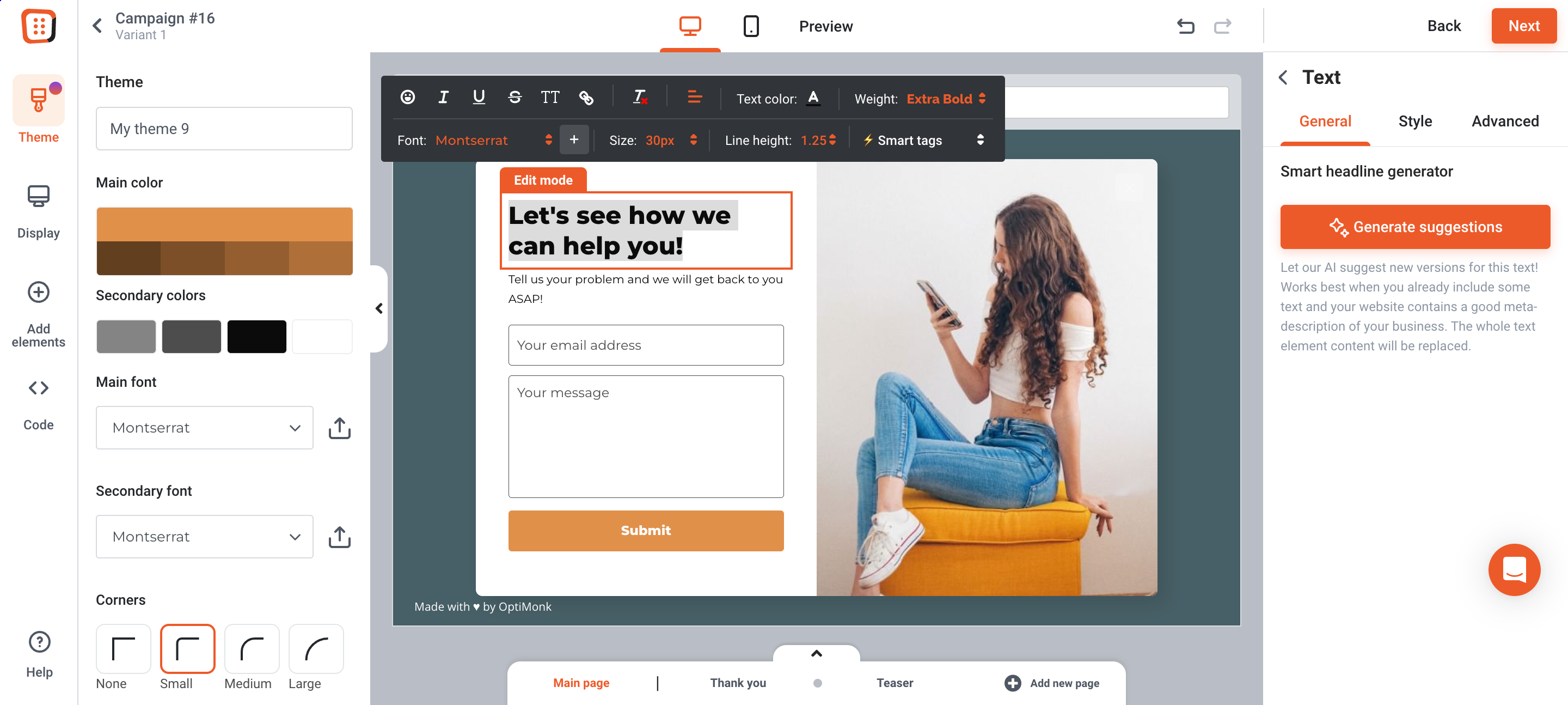
第 3 步:自訂您的聯絡表格
選擇模板後,您可以對其進行個性化設置,以反映您的品牌標識並從網站訪客收集必要的資訊。
我們用戶友好的拖放編輯器簡化了此過程,使您能夠輕鬆添加或刪除表單欄位、調整顏色和字體以及微調佈局元素。

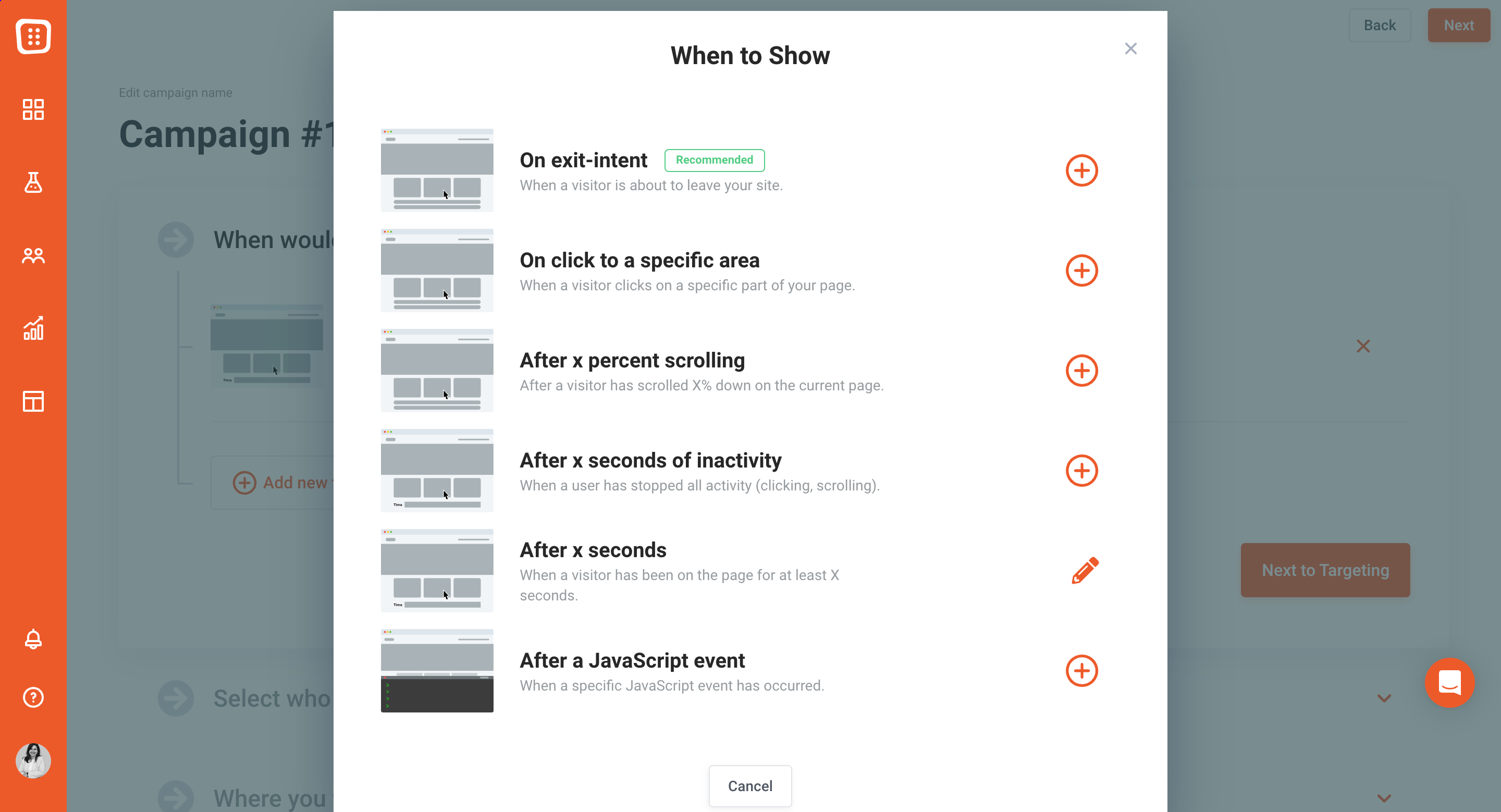
第 4 步:設定目標和觸發器
配置定位規則和觸發器以指定您的聯絡表單將在您的網站上顯示的時間和位置。
透過根據訪客行為、人口統計和推薦來源定義特定標準,您將確保您的表單在正確的時間到達正確的人。

第 5 步:發佈您的聯絡表
一切設定完畢後,就到了最後一步:發佈您的聯絡表單並將其發佈在您的網站上。
常問問題
我的網站上需要填寫聯絡表單嗎?
這取決於您網站的目的和目標。 聯絡表格通常有利於促進您和訪客之間的溝通,使他們能夠提出詢問、回饋或要求。
如何為我的網站建立聯絡表單?
為您的網站建立聯絡表單最簡單的方法是使用 OptiMonk 等線上表單產生器。 有許多用戶友好的平台不需要編碼,並提供模板來幫助您快速入門。
您在聯絡表中填寫了什麼?
保持聯絡表單簡單,包含姓名、電子郵件和訊息等基本字段,讓訪客輕鬆聯絡您。 避免表單中出現不必要的欄位或訊息,以優化使用者體驗。
結束語
聯絡表單在任何網站上都是必不可少的,可以幫助您簡化客戶與企業之間的溝通。
在本文中,我們介紹了創建表單所需的所有信息,並且還查看了一些鼓舞人心的示例。
具備所有這些條件後,您就可以開始在 OptiMonk 的幫助下建立自己的聯絡表單了。 立即建立您的永久免費帳戶!
分享這個
撰寫者
芭芭拉·巴圖茲
你也許也喜歡

8 個網站聯繫表示例以及如何建立一個
查看貼文
如何從客戶回饋中輕鬆獲取客戶評論
查看貼文
