網站導航菜單的 11 個最佳實踐
已發表: 2021-05-07人們不會在一個網站上花費太多時間。 他們很快就會從一個站點跳到另一個站點,尤其是當一個站點加載時間過長或沒有為他們提供所需的信息時。 這是一個可以通過精心策劃和直觀的網站導航菜單解決的問題。
有效的網站導航使訪問者可以毫無不適地瀏覽網站。 因此,網絡導航菜單越直觀,用戶體驗就越好。 將網站視為雜貨店,其中菜單項是過道標誌。 他們的工作是為訪問者指明正確的方向,幫助更快地找到所需的產品。
網站導航會對您的流量和轉化率產生直接影響。 一個簡單但信息豐富的導航結構將提供積極的用戶體驗。 更不用說,搜索引擎總是獎勵用戶友好的網站,推動它們在搜索結果中排名更高。
在本文中,您將找到網站導航的類型、11 種網站導航最佳實踐和有效的導航示例,以了解實際操作中的提示。 我們走吧!
- 網站導航的類型
- 網站導航最佳實踐
網站導航的類型
本質上,網站導航菜單是指向網站不同部分的鏈接的集合。 這可以通過多種方式完成 - 因此,各種類型的網站菜單。 以下是導航欄的主要類型:

- 標題菜單:這是大多數人在聽到網站導航時會自動想到的最普遍的菜單類型。 它是位於頁面頂部的水平條,其中包含最重要的網頁或網站部分的列表,包括但不限於產品頁面、服務頁面、聯繫人、定價、關於頁面等。
- 側邊欄菜單:側邊欄與標題菜單的用途相同,但位於網站的兩側。 雖然很少見,但有時您會在兩側看到側邊欄菜單。
- 頁腳菜單:頁腳菜單位於頁面的最底部,以在訪問者到達末尾後引導訪問者返回網站。 頁腳往往比標題菜單更廣泛。
- 漢堡菜單:主要用於移動設備,漢堡菜單是一個三條紋的可點擊圖標,點擊後會展開為菜單列表。
- 下拉菜單:下拉菜單是一個項目列表,當用戶點擊或懸停在它們上方時,每個項目都會顯示額外的鏈接。 這種類型通常用於內容繁重的網站。

網站導航最佳實踐
既然您已經熟悉了網站菜單的基本類型,那麼讓我們來了解一下改進網站導航需要了解的 11 種最佳做法。
限制您的菜單項
網站導航欄上的菜單項數量比您想像的要重要。 經驗法則是保持在七個左右,因為我們的大腦一次只能記住七個項目。 然而,這個數字並不是一成不變的。 這在很大程度上取決於您的網站內容和產品。 但請記住,擁有大約 5-7個主菜單項往往效果最好。
作為獎勵提示,請保持菜單選項簡潔明了。 嘗試使用簡短易懂的描述性詞語。 始終牢記訪客的意圖。 他們在找什麼? 哪些單詞和短語會引起他們的注意並說服他們進入正確的頁面?

來源:阿迪達斯
為了證明這一點,讓我們看一下阿迪達斯的網站。 引人注目的第一件事是簡短且最小的導航菜單,僅包含六個項目。 他們沒有列出每條產品線,而是將它們分成幾大類。
阿迪達斯為他們的菜單項目選擇了精確和描述性的詞,例如“男士”、“女士”、“兒童”等,這也不是巧合。
盡量減少分心
不要讓您的網站在視覺上過於繁重,使用過多的視覺效果、效果和鮮豔的色彩。 這看起來令人反感,並且是讓您的訪問者迷路的可靠方法。 一些獨特的細節和創意設計可以為您的網站增添可愛的元素,但一定要取得適當的平衡。 歸根結底,您的內容應該是您網站的主要焦點。
如果您使用太多顏色和按鈕,您的菜單項將難以辨認。 您不希望您的用戶在分心中迷失方向。 這將導致負面的用戶體驗,確保訪問者將來永遠不會返回您的網站。 不要為了設計而犧牲網站的可用性。

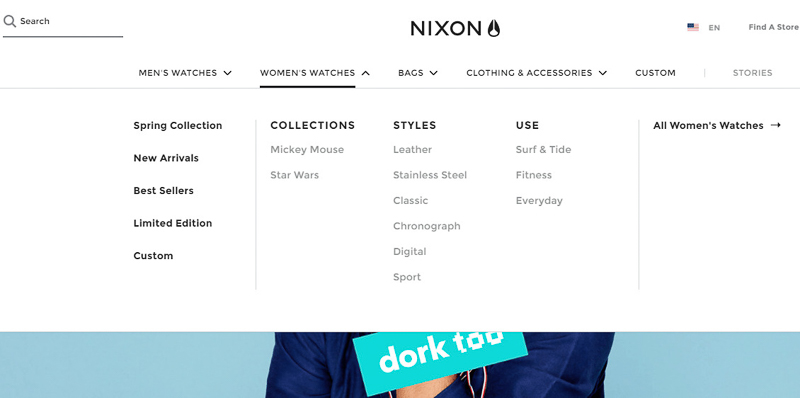
![]() 資料來源:尼克松
資料來源:尼克松
如上圖所示,尼克松網站簡潔明了。 他們有意避免使用任何令人分心的設計或壓倒性的顏色,以便用戶能夠輕鬆瀏覽網站。
巧妙地規劃您的網站導航
精心構建您的網站導航結構。 您的頁面和菜單項應按邏輯順序放置,以引導用戶完成購買之旅。
在規劃主菜單欄時,請考慮菜單的開頭和結尾比中間部分更容易被記住。 相應地確定您的網站導航項目的優先級和結構。
規劃的重要性也適用於整個網站結構。 特別是對於大型網站,擁有內容層次結構至關重要,這意味著對您的內容進行分類和子分類。
來源:搜索引擎雜誌
站點地圖是大型網站的有用工具。 站點地圖會通知 Google 哪些頁面和文件在您的站點上很重要。 這使您的網站更容易被發現並有助於其排名。 獲得站點地圖後,您可以在Google Search Console上提交它。
一致性贏得比賽
在整個網站中顯示一致性。 過多地更改導航工具、符號和圖標會使您的網站混亂且難以理解。 它會減慢網絡衝浪者的速度,導致失去興趣。
嘗試使用相似的字體樣式和圖標,保持元素之間的間距一致,並在整個網站的相同位置顯示導航菜單。 看看我們的文章,發現可以漂亮地裝飾您的網站的最佳網站字體創意。
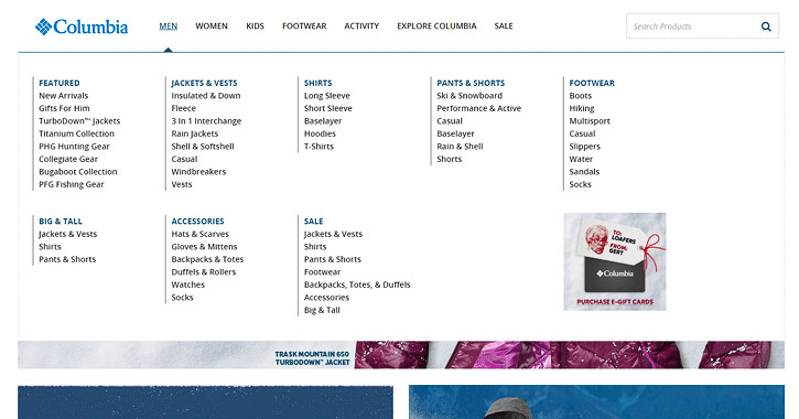
如下圖所示,主導航欄和下拉菜單都使用了相同的顏色和字體。 它可能看起來像一個小細節,但它提供了網頁設計的一致性和更愉快的用戶體驗。

![]() 資料來源:哥倫比亞運動服
資料來源:哥倫比亞運動服
保持一致並不意味著您的網站必須沒有吸引力和重複性。 相反,一致的網頁設計將使瀏覽您的網站成為一種更具凝聚力和生產力的體驗。

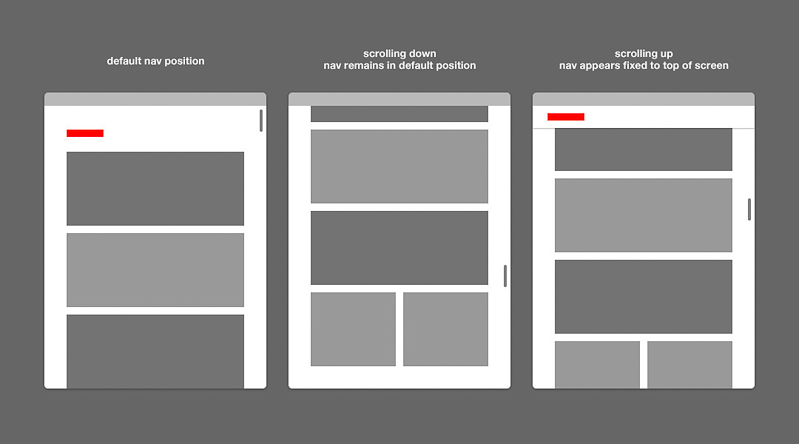
使用粘性導航
當用戶向下滾動您的頁面時,使用保留在原處的粘性菜單。 這將幫助他們在您的網站中找到自己的方式,並鼓勵他們在到達頁面末尾時探索更多您的網站。

資料來源:堆棧溢出
粘性滾動到頂部按鈕是另一個有用的工具。 只需單擊一下,您的訪問者就可以輕鬆返回起點。 如果您還沒有徽標,則可以創建一個徽標並將其用作滾動到頂部的按鈕。 大多數人希望在單擊徽標時被帶到主頁。
不要忘記搜索欄
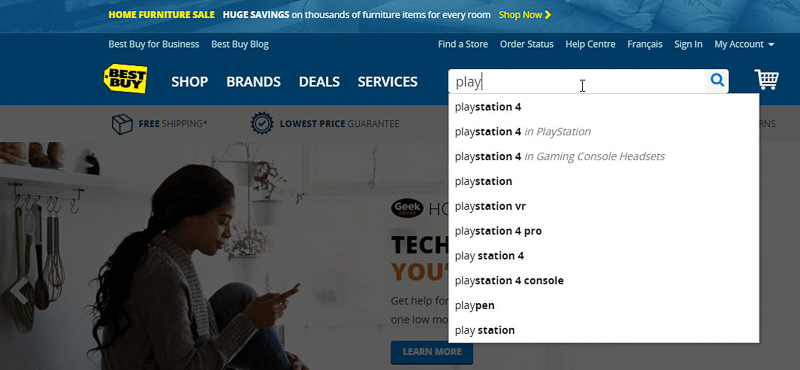
不用說,搜索欄可以顯著加快您網站的導航速度,尤其是在您的內容較重的情況下。 您可以選擇粘性搜索欄來搭配粘性菜單。
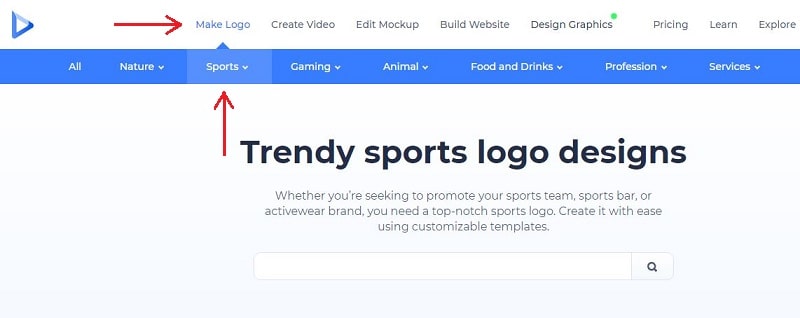
確保它放置正確並且功能正常。 大多數網絡衝浪者都希望搜索欄出現在網站的標題中,所以把你的放在那裡。 不要讓您的用戶搜索搜索欄!

資料來源:百思買
不要過度使用下拉菜單
注意你的下拉菜單。 不惜一切代價避免長列表,因為它們往往在視覺上很強烈且不受歡迎。 太多的選擇讓人們更難做出選擇。 除非您的網站很大,否則最好完全避免使用下拉菜單。
但是,如果您的內容太大或有很多產品要展示,請將其分成單獨的組和類別。 這就是所謂的超級菜單。 它將相關項目組織成類別,使您的菜單更具吸引力且易於使用。

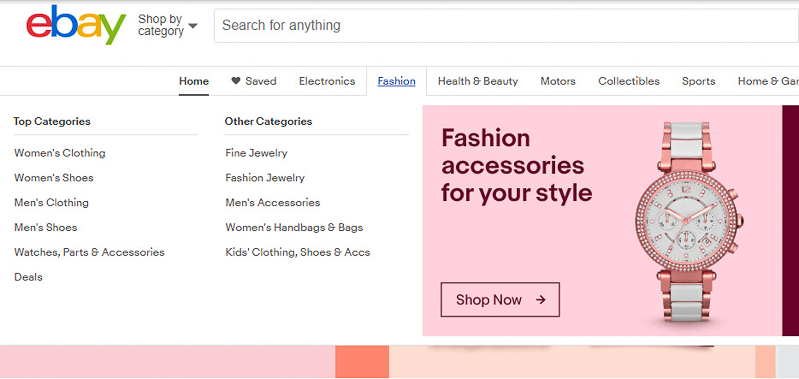
資料來源:易趣
讓我們快速瀏覽一下eBay 。 對於像他們這樣龐大而多樣的網站,大型菜單不是一種選擇,而是必須的。 eBay 已將數百萬種產品有效地組織成幾個類別。
通過單擊其中一個,我們會看到另一個可供選擇的類別列表。 這使得他們龐大的網站不僅更易於管理,而且還是有效網站導航的主要示例。
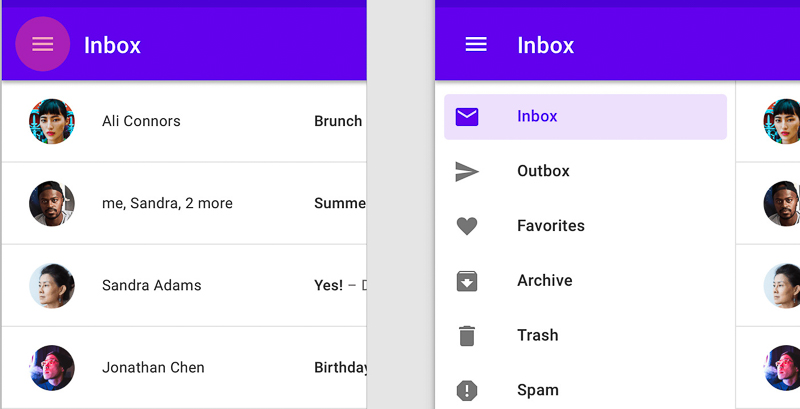
使其適合移動設備
讓您的網頁設計適合移動設備的重要性一點也不為過。 移動搜索早已超越了桌面搜索,因此Google 採用了移動優先的方法。 考慮到自 2019 年 7 月以來,Google 一直在使用移動版本對網站進行索引和排名,因此您的網站與移動設備完全兼容至關重要。
漢堡菜單(也稱為三行菜單)廣泛用於移動設備。 漢堡菜單看起來很簡單,不佔用太多空間,非常適合手機使用。 使您的文本和按鈕足夠大,以便人們可以在他們的移動設備上輕鬆閱讀和點擊。

資料來源:UX集體
在您的網站上指示用戶的位置
提示訪問者他們在您網站上的位置,以防止他們迷路。 這使得在頁面之間來回導航更加順暢。 這樣做的一種安全方法是突出顯示用戶單擊的菜單部分。
我們的網站通過交替使用顏色來實現突出顯示技術,如下圖所示。
另一種選擇是使用麵包屑。 它們通常顯示為水平文本鏈接,並向您的用戶展示他們如何到達特定頁面。 麵包屑導航提高了登錄頁面的可查找性。
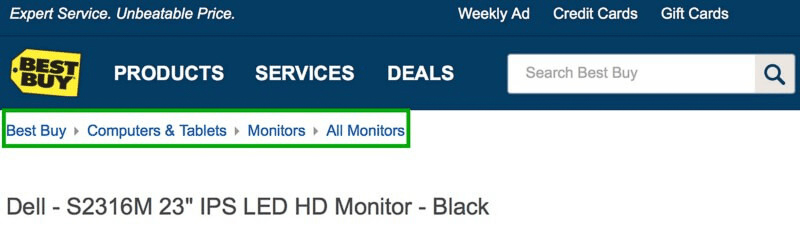
百思買的網站展示了一個很好的麵包屑導航示例。
![百思買網站麵包屑導航]() 資料來源:百思買
資料來源:百思買
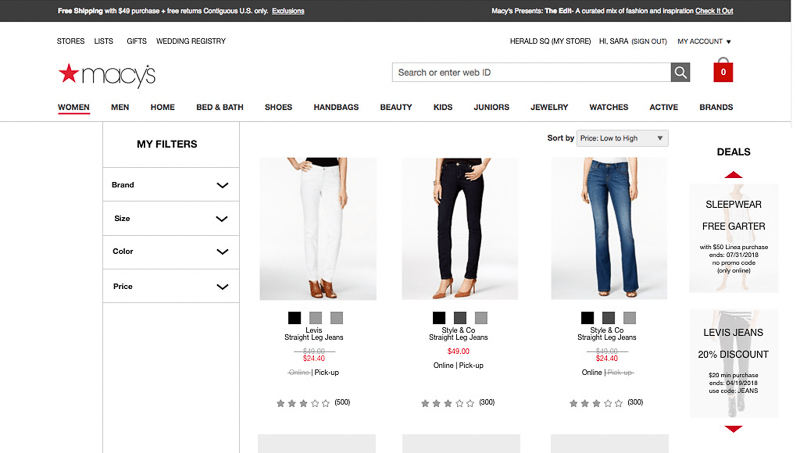
試一試側邊欄
您可以充分利用側邊欄並顯示可能無法在頁面上顯示的附加信息。 您可以包括電子郵件選擇加入、相關帖子和其他鏈接。 此外,鏈接可以幫助搜索引擎更好地了解您的頁面內容並提高其排名。
是同時使用左右側邊欄還是只選擇一個,取決於您。 例如,梅西百貨利用了兩個側邊欄,左側是小菜單,右側是交易。 隨意使用側邊欄,只要它們不會影響您的主要內容。

資料來源:梅西百貨
確保您不要過度使用側邊欄建議,否則您將冒著分散觀眾對主要內容的注意力的風險。 只包括相關的內容,並且可以幫助您的訪問者找到他們正在搜索的內容。
建立一個廣泛的頁腳
充足的頁腳越來越受歡迎。 它們旨在邀請網絡衝浪者更長時間地與網站互動。 您的頁腳應包含指向您最重要頁面的鏈接,例如登錄頁面。
同時顯示您的社交網絡和電子郵件註冊。 最後,留下一些聯繫信息,例如您的營業地點或電話號碼。 不要忘記使頁腳與頁眉和網站的其餘部分保持一致。

資料來源:耐克
結論
希望現在您確信網站導航很重要。 這不僅對用戶體驗至關重要,而且對於獲得(並保持)搜索引擎的優勢也是至關重要的。 在規劃您的網站導航時,請牢記您的用戶。 確保您滿足他們的需求並提供愉快的瀏覽體驗。
設計您的主導航菜單以保持簡潔和直觀。 減少干擾並添加一些工具和快捷方式,以盡可能無縫地瀏覽您的網站。 應用此博客文章中提到的導航最佳實踐,並觀察您網站的性能峰值。
尋找建立網站的快速方法? 專業設計的網站模板是必經之路! 選擇最適合您的設計並根據您的內容輕鬆定制。
創建我的網站


 資料來源:百思買
資料來源:百思買