網站優化:性能最佳實踐和可行的技巧
已發表: 2019-09-10在數字時代,擁有一個快速且響應迅速的網站至關重要。 它有助於留住訪客並實現業務目標。 研究表明,加載緩慢的網站會導致更高的跳出率和更低的用戶滿意度。
優化網站性能對於確保無縫的用戶體驗和提高網站流量至關重要。
目錄:
- 如何測試網站的性能?
- 優化網站性能的技巧 - 十大技巧
- 更快的網站頁面加載速度的影響
- 網站優化案例研究
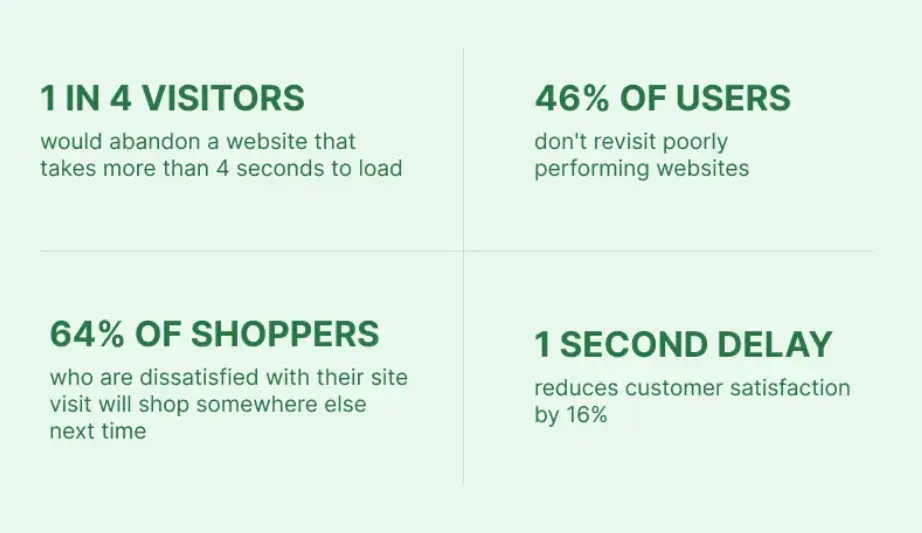
在我們深入研究所有最佳實踐並提供優化網站性能的十個可行技巧之前,讓我們快速回顧一下用戶對體驗不佳的網站的評價的一些統計數據。
 來源
來源
為什麼網站性能很重要?
出於幾個關鍵原因,網站性能至關重要。
首先,它通過確保快速響應的導航直接影響用戶體驗,從而提高參與度和滿意度。
加載緩慢的網站可能會讓用戶望而卻步,從而可能導致客戶或讀者流失。
此外,網站性能會影響搜索引擎排名,速度更快的網站通常在搜索結果中排名更高,從而吸引更多的自然流量。
此外,速度緩慢的網站可能會導致跳出率增加和轉化率降低,從而影響創收。
優先考慮網站速度和性能對於積極的用戶體驗、提高搜索引擎可見性和更高的轉化率至關重要。
如何測試網站的性能?
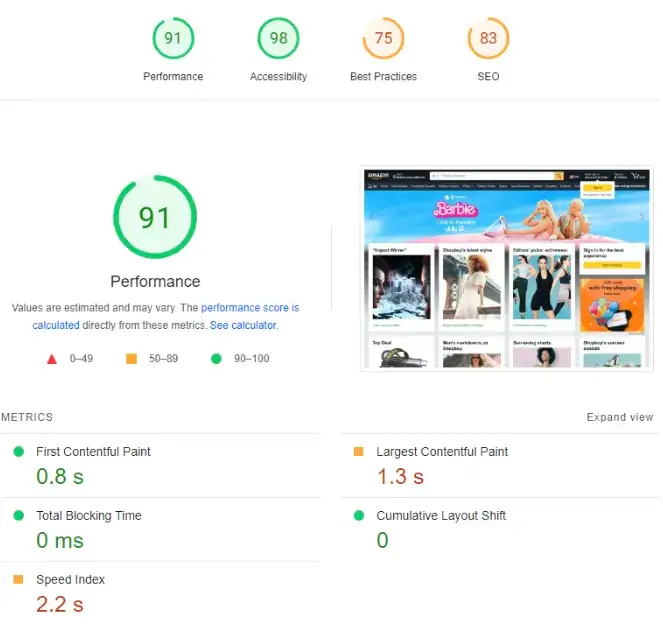
您可以遵循一些簡單的方法來測試網站的性能。 開始使用Google 的 Page Speed Insights或在線速度測試工具等工具。
例如,GTmetrix 會檢查頁面加載時間、檢測性能問題並提供優化建議。
另一種選擇是使用 Apache JMeter 等工具進行負載測試,它模擬大量用戶流量以發現性能瓶頸。
此外,瀏覽器開發人員工具和適合移動設備的測試可以幫助評估網絡請求、測量頁面加載時間並針對移動設備進行優化。
通過結合這些方法,您可以收集見解,確定需要改進的領域,並優化網站的速度和用戶體驗。
 來源
來源
優化網站性能的技巧
更新和優化內容管理系統(CMS)
對於在WordPress等 CMS 平台或 Magento 等電子商務平台上構建的網站,保持其更新為最新版本至關重要。
系統更新通常會帶來性能改進和安全補丁。
通過刪除未使用的插件、主題和數據庫表來優化您的平台。 精益且最新的系統有助於提高網站性能。
選擇可靠的網絡託管提供商
您的網絡託管提供商會影響您網站的性能。 選擇提供可靠且可擴展基礎設施的信譽良好的提供商至關重要。
尋找 SSD 存儲、內容緩存和 CDN 集成等功能。 定期監控您網站的性能並考慮升級您的託管計劃。
 來源
來源
優化圖像尺寸
網頁上的圖像會顯著影響加載時間,因為它們通常是最大的元素。
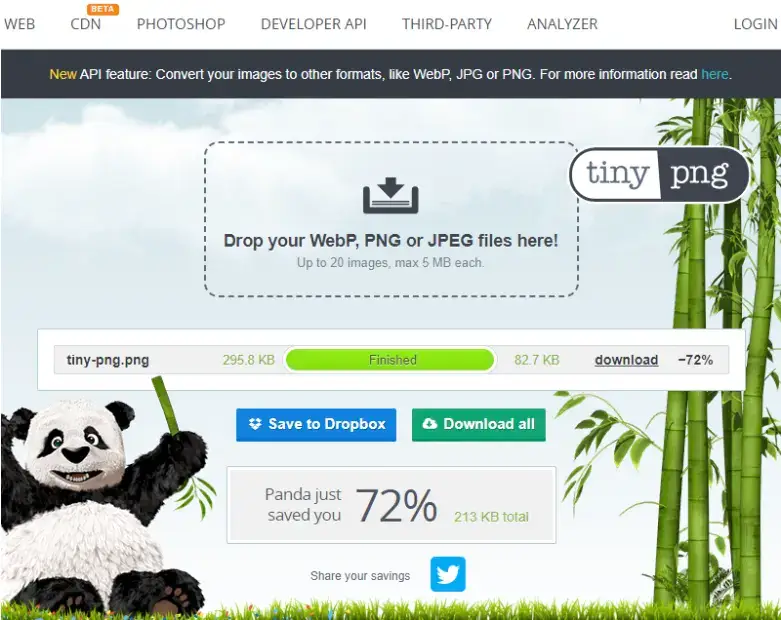
要在不影響質量的情況下優化圖像尺寸,請利用壓縮技術。
TinyPNG和 JPEG Optimizer 等工具可以減小文件大小,而不會明顯降低圖像質量。
POWR 的增長營銷經理 Mick Essex補充道:
“我還更改圖像文件類型以加快加載時間。例如,使用CloudConvert將圖像文件從 .png 或 .jpeg 格式更改為 .webp 極大地提高了我們的網站速度和域名權限。”
此外,請考慮使用適應用戶設備的響應式圖像,提供適當大小的圖像以獲得最佳性能。
 來源
來源
縮小 CSS 和 JavaScript
CSS 和 JavaScript 文件可能會變得龐大並降低網站的加載速度。 縮小是從這些文件中刪除不必要的字符(例如空格和註釋)的過程。
它減小了它們的大小並使瀏覽器能夠更快地進行分析。 一些在線工具和插件,例如 UglifyJS 和 CSSNano,可以自動縮小您的代碼。
利用瀏覽器緩存
瀏覽器緩存可以將網站的某些部分(例如圖像和 CSS 文件)存儲在用戶的瀏覽器緩存中。
這意味著當用戶重新訪問您的網站時,這些元素將從緩存中加載,而不是再次從服務器下載。
要利用瀏覽器緩存,您可以在服務器設置中設置適當的 HTTP 標頭,或使用 WordPress 等 CMS 來利用緩存插件。
啟用 Gzip 壓縮
Gzip 壓縮是一種在通過網絡傳輸網站文件之前減小其大小的方法。
該技術大大減少了服務器和用戶瀏覽器之間傳輸的數據,從而加快了加載時間。
大多數 Web 服務器支持gzip 壓縮,並且可以通過配置服務器設置或使用插件來啟用。
利用內容交付網絡 (CDN)
內容交付網絡 (CDN)由遍布全球多個位置的服務器組成。 使用 CDN,您可以將網站的靜態文件(圖像、CSS、JavaScript)存儲在這些服務器上。
當用戶訪問您的網站時,將從最近的服務器位置提供文件,從而減少延遲並提高加載速度。 流行的 CDN 包括 Cloudflare、Amazon CloudFront 和 MaxCDN。

優化數據庫查詢
提高依賴於數據庫的網站的性能涉及優化數據庫請求。 確保僅獲取必要數據的優化請求至關重要。
 來源
來源
正確的索引和避免複雜的連接會極大地影響請求的執行時間。 定期監控和優化數據庫的性能對於維護快速響應的網站至關重要。
減少 HTTP 請求
網頁上的每個元素(例如圖像、腳本和样式表)都需要單獨的 HTTP 請求來加載。
您的網頁請求越多,加載所需的時間就越長。
要最大限度地減少 HTTP 請求,請將多個 CSS 文件合併為一個,並對 JavaScript 文件執行相同的操作。
利用 CSS 精靈將多個圖像合併到一個文件中,從而減少圖像請求。
此外,考慮實現圖像的延遲加載,即僅在用戶向下滾動頁面時加載圖像。
聘請專業的網站速度優化服務
為了實現最佳的網站性能,需要專業知識和技術知識。
如果您需要更多時間或資源進行性能優化,請考慮專業的速度優化服務。
具有網站優化經驗的熟練開發人員可以徹底評估您網站的性能,實施最佳實踐,並對其進行微調以獲得最佳速度和響應能力。
探討僱用遠程軟件開發人員的五個主要原因。
更快的網站頁面加載速度的影響
如果網站的頁面加載速度更快,那麼它可以為網站所有者和訪問者帶來一些積極的結果,例如,
- 增強的用戶體驗
- 增加參與度
- 提高轉化率
- 提高搜索引擎排名
- 移動設備友好性
- 社交分享和推薦
- 節約成本
 來源
來源
1.增強用戶體驗
更快的頁面加載速度可以減少訪問者的等待時間,從而增強用戶體驗。
加載速度快、響應及時的網站會給用戶留下積極的印象。
2. 增加參與度
頁面加載速度更快,訪問者更有可能留在網站上並與其內容互動。
由於加載時間緩慢,他們不太可能放棄該網站,從而提高頁面瀏覽量、網站停留時間和較低的跳出率等參與度指標。
3. 提高轉化率
研究表明,速度更快的網站往往具有更高的轉化率。
當訪問者可以快速訪問所需信息或毫不延遲地完成交易時,他們更有可能轉化為客戶或採取所需的操作,例如註冊新聞通訊或購買。
4. 提高搜索引擎排名
頁面加載速度在搜索引擎排名中起著至關重要的作用。 搜索引擎優先考慮快速加載的網站,因為它們提供卓越的用戶體驗。
提高排名可以帶來更高的自然流量並提高網站的知名度。
5. 移動設備友好性
考慮到移動用戶的互聯網連接通常比桌面用戶慢,快速的頁面加載速度對於移動用戶至關重要。
優化頁面加載速度可保證移動用戶快速訪問網站,從而帶來良好的移動瀏覽體驗。
6. 社交分享和推薦
訪問者更有可能分享內容或向其他人推薦加載快速並提供無縫體驗的網站。
快速的頁面加載速度可以增加社交媒體分享、推薦和口碑營銷。
7. 節省成本
更快的頁面加載速度可以減少服務器資源的使用,並利用網絡的傳輸能力將數據包從源計算機轉發到目標計算機。
它可以通過需要更少的服務器資源或託管計劃來處理相同的流量,從而為網站所有者節省成本。
總體而言,快速的頁面加載速度有很多好處,包括改善用戶體驗、提高參與度和轉化率、更好的搜索引擎排名以及為網站所有者節省潛在成本。
它是網站優化和性能的重要方面。
網站優化案例研究
斯瓦皮
一家銷售翻新手機的成功初創公司將新功能置於網站性能之上。
然而,他們注意到與桌面設備相比,移動收入落後,並將重點轉向優化性能。
Swappie 旨在建立網站性能和業務指標之間的相關性,以推動優化工作並增加移動收入。
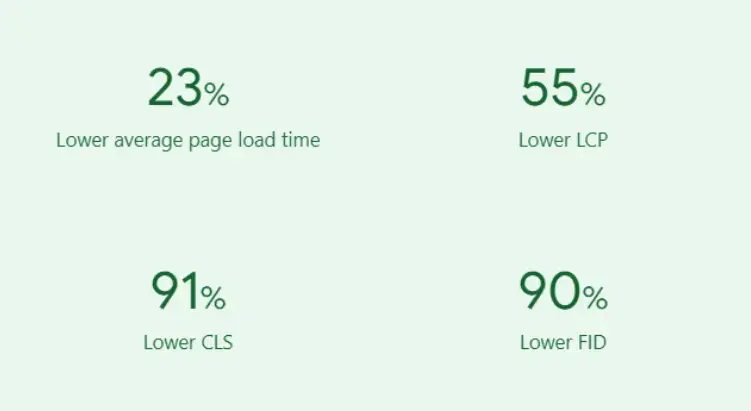
通過增強核心網絡生命力,他們的平均頁面加載時間顯著縮短了 23%,從而使移動訪問者產生的收入激增 42%。
 來源
來源
百科全書
印度尼西亞最著名的電子商務公司之一每月吸引超過 5000 萬訪客。
Tokopedia 的專業團隊不斷投資於工具和功能,以提高其網絡性能。
他們最近的努力涉及創建一個 Web 性能儀表板並優化 JavaScript、資源和主頁,以衡量其對業務成果的影響。
通過實施各種 JavaScript 和圖像優化,Tokopedia 的點擊率顯著提高了 35%,轉化率提高了 8%,應用程序的 JavaScript 腳本大小顯著減少了 88%。
 來源
來源
結論
網站性能和速度對於提供積極的用戶體驗、提高搜索引擎排名和推動轉化至關重要。
網站所有者可以通過優化服務器性能、代碼效率、文件大小、緩存和利用內容交付網絡 (CDN) 來顯著提高網站速度。
它可以提高用戶參與度、更高的轉化率、更好的搜索引擎可見性以及您的小型企業的整體成功。
例如,通過實施 Core Web Vitals 的最佳實踐,Swappie 的平均頁面加載時間顯著縮短了 23%,從而使移動訪問者產生的收入顯著增加了 42%。
如果您遵循上面提供的十大技巧,您可以獲得更令人印象深刻的結果!
