您的網站需要的 16 個重要網站頁面
已發表: 2021-09-07小型企業網站和在線投資組合有什麼共同點? 好吧,結果比你想像的要多得多。 企業不同,企業網站也不同。 但是,當您仔細觀察時,您會注意到某些網頁像跨行業網站的線程一樣運行。
這並不意味著您無法獲得創意並將特定行業的頁面添加到您的網站。 但在達到這一點之前,您需要確保擁有所有基礎頁面,以便為您的網站創建堅實的基礎。
直觀性對用戶對您網站的體驗產生巨大影響。 如果他們正在尋找有關您公司的詳細信息,他們希望在專門的“關於我們”頁面上找到它。 如果您選擇在另一個網頁的某個角落披露有關您的品牌的信息,他們會感到非常不舒服。
本文將討論構成基本網站骨架的標準頁面。 如果您準備好了,讓我們開始一次一頁地組裝您的網站!
主頁
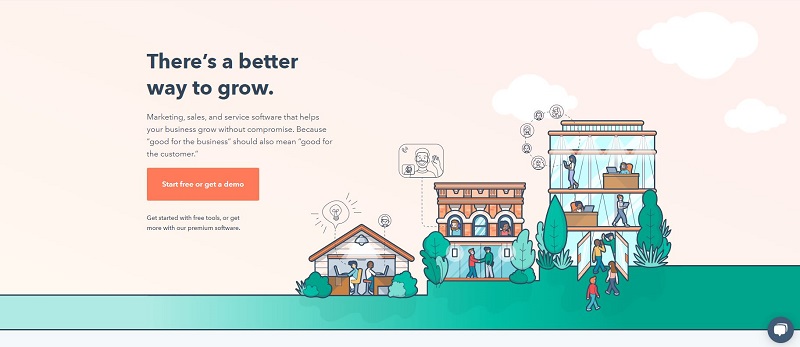
主頁讓訪問者可以一瞥公司是誰以及它做了什麼。 它塑造了網站的第一印象,通常具有吸引人的視覺效果、大標題、按鈕和其他元素,可以立即抓住訪問者的注意力並說服他們繼續瀏覽。

資料來源:HubSpot
主頁不是向人們提供有關您的使命或有關您的品牌故事的長段落的深入信息的地方。 有力的標題和簡短的描述是創建一個有效的主頁的原因,它顯示了足夠的信息,讓用戶滾動瀏覽更多內容。 您會在大多數主頁上看到號召性用語 (CTA) 按鈕,這些按鈕經過精心佈置,可將查看者引導至網站上的下一個所需位置。
HubSpot 有一個平衡的主頁設計的完美示例,它通過背景圖片和標題吸引用戶的注意力,並以簡潔的描述介紹公司。
主頁應該有什麼?
好問題! 以下是您網站主頁上要包含的一些內容。
由於您的主頁通常會為您的品牌留下的第一印象負責,因此它應該展示您的徽標、公司名稱和品牌顏色。 有一個簡短的段落來解釋你的工作; 如果您的企業提供這些服務或產品,則突出顯示您的服務或產品。
您主頁的目的是引導用戶與您的品牌進行下一步互動——無論是查看您的產品、了解您的事業還是訪問您的產品組合。 這是通過 CTA 按鈕完成的,該按鈕通常位於主頁上的描述後面。 您的導航菜單在將訪問者引導至正確位置方面也發揮著重要作用。
關於頁面
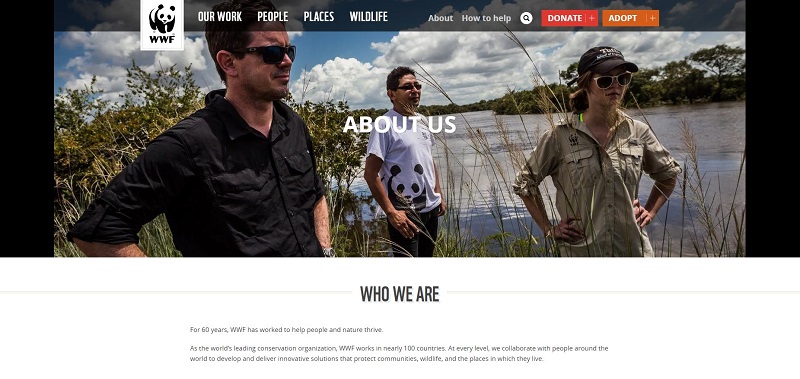
“關於”頁面是您展示公司故事、願景、價值觀、團隊和任何其他信息的地方,以幫助訪問者真正了解您。 特別是對於小型企業網站,此頁面有助於與潛在客戶建立更深層次的聯繫,向他們展示公司不僅僅是一個名稱和一個徽標——它有歷史、驅動動機和努力實現的遠大願景。

資料來源:世界自然基金會
人們與在個人層面上具有鮮明品牌個性的公司建立聯繫。 “關於”頁面是讓這種個性閃耀的最佳場所,這就是許多商業網站包含它的原因。
關於頁面應該有什麼?
要創建一個成功的“關於”頁面,請設身處地為您的訪問者著想:您想了解一家公司的哪些方面來對他們下定決心? 在大多數情況下,人們會希望看到您的業務及其報價、其背後的團隊、將您帶到這裡的道路以及您在未來看到自己的位置的摘要。
要記住的重要一點是您將要針對的目標受眾。 可能是您的客戶、投資者或潛在僱員。 指定您正在與誰交談(可能同時是所有三個聽眾)以確定您的聲音。
產品頁面
如果您的公司銷售產品,您的客戶會想更多地了解您提供的產品。 產品頁面的結構可能因產品的數量和性質而異。 產品列表較長的電子商務平台將商品分類,以方便買家瀏覽目錄。

資料來源:易趣
除了提供有關產品的詳細信息外,為每個項目提供高質量的照片和精心挑選的關鍵字也很有好處。 確保兩者都準確地展示您的產品。
產品頁面應該有什麼?
如果可能,包括關於您擁有的每種產品的簡要描述、高分辨率圖像、任何相關鏈接和客戶評論。 突出您的產品的優勢以及它們與競爭對手的不同之處。
服務頁面
對於銷售服務而不是產品的企業來說,一個重要的頁面是專門的服務頁面。 與產品相比,服務可能需要更廣泛的描述。 您可以將您的報價分成明確分開的不同部分,也可以為每個部分設置一個特殊的登錄頁面。

使用模板
服務頁面應該有什麼?
用列表或小部分介紹每個服務的摘要的服務。 要提供有關優惠的更詳細信息,請為您的每項服務創建相應的登錄頁面。 這將我們帶到下一點。
登陸頁面
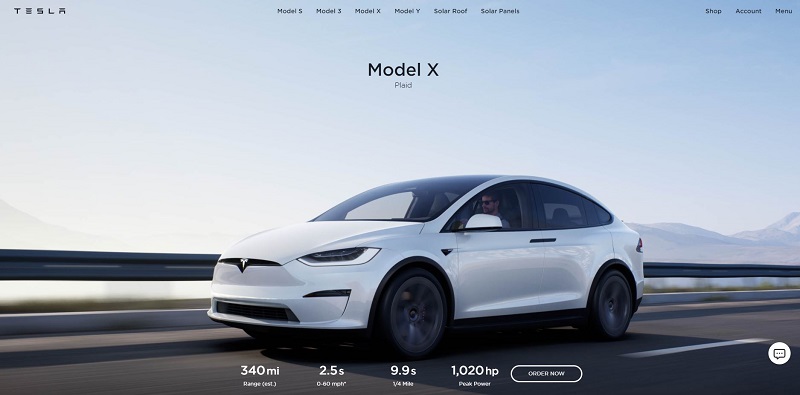
登陸頁面是為特定活動設計的用於展示特定服務/產品的單個網頁。 著陸頁的結構非常簡單,這是因為它們專注於一個具體目標。
用優化的登陸頁面介紹每個重要的產品或服務將為客戶提供有關優惠的深入信息,並將他們引導到正確的地方以繼續購買者的旅程。

資料來源:特斯拉
例如,特斯拉網站為其每種產品(例如 Model S、Model X、Solar Roof 等)都有單獨的登錄頁面。
登陸頁面應該有什麼?
登陸頁面的內容由頁面的類型和目標決定。 但它們中的大多數都有醒目的標題、簡短明了的文本、位置良好的 CTA 按鈕和清晰的內容層次結構。
常見問題頁面
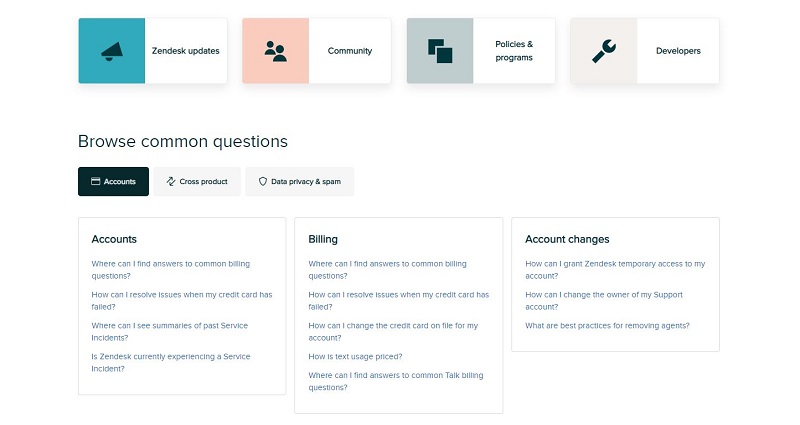
解決人們經常對您的公司提出的問題的最有效方法是通過常見問題解答頁面。 您可以方便地減少針對您的客戶服務團隊的問題流,並且同樣方便客戶在一頁上獲得所有基本問題的答案。

資料來源:Zendesk
FAQ頁面應該有什麼?
什麼是好的常見問題頁面? 人們真正感興趣的問題,對這些問題的滿意答复,以及用戶下一步應該去哪裡的方向。 讓訪問者可以選擇聯繫您的支持團隊,以防他們有任何未解決的問題。
推薦頁面
社會證明在建立對公司的信任方面起著重要作用,因此擁有良好聲譽的品牌喜歡在其網站上自豪地展示它也就不足為奇了。 它將為評論增加額外的可信度,還可以顯示作者的照片和職位。
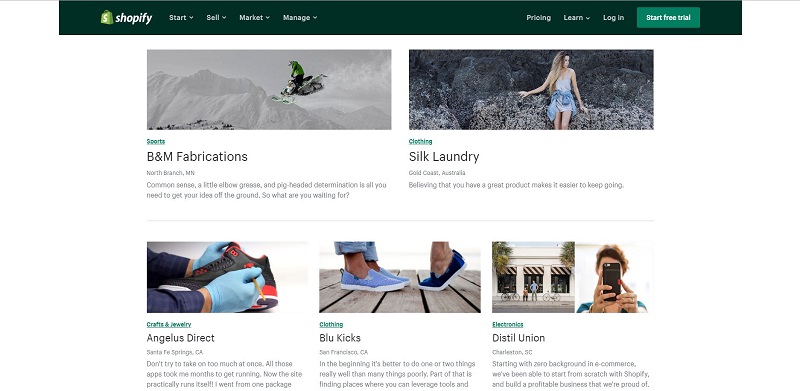
客戶報價是展示您的產品和服務的實際應用的好方法。 Shopify 出色地展示了客戶的成功故事,以突出其在幫助他們實現目標方面的作用。

來源: Shopify
推薦頁面應該有什麼?
推薦頁面的內容非常直觀:一些評論(每篇 2-3 句話長)揭示了貴公司提供的真正好處。 一些品牌選擇以視頻格式分享推薦,以使其更具吸引力。 沒有正確或錯誤的答案,因為每個推薦頁面示例都有其獨特的方式。
博客
博客是與客戶建立長期關係並讓他們定期返回網站的有效媒介。 並非每個網站都有博客,但博客對於依賴自然流量來接觸更廣泛受眾並產生潛在客戶的企業來說是必不可少的。
擁有一個成功的博客不是一夜之間的努力,而是需要在一段時間內保持一致的輸入。 有數十種用於特定目的的博客類型:一些是教育,另一些是廣告。 考慮您的業務目標,選擇可以幫助您更接近目標的博客類型。

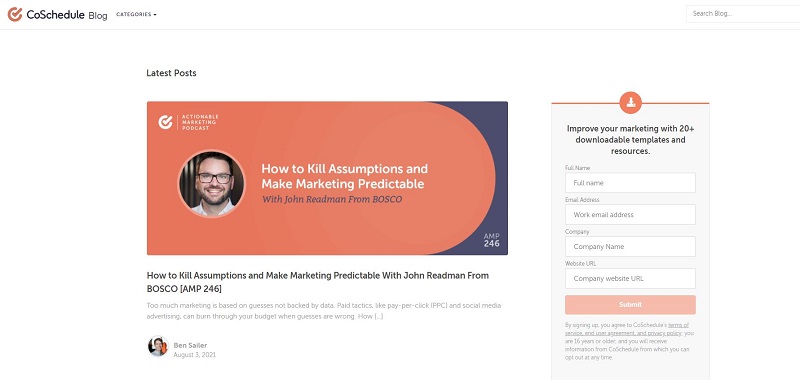
CoSchedule博客在教育和促銷內容之間找到了健康的平衡,為用戶提供有用的信息,同時也推廣其產品。

資料來源:CoShedule
博客應該有什麼?
主博客頁面不一定需要託管所有單獨的博客文章。 事實上,建議不要這樣做,因為將所有博客文章放在一個頁面上會導致糟糕的用戶體驗。
博客按時間倒序列出文章,以首先顯示最近的文章。 涵蓋多個主題的廣泛博客將它們分成不同的類別,每個類別都可以有自己的專用頁面。 使用關鍵字標記博客文章和類別以提高您在搜索引擎上排名的機會是一種很好的做法。
聯繫我們頁面
為了促進與客戶的直接溝通,企業設計了一個聯繫我們頁面。 這是客戶支持開始的地方,因此經過深思熟慮的聯繫頁面是高質量客戶服務的指標。
如果訪問者點擊了您的聯繫頁面,則表明他們對您的業務表現出興趣,這是您應該利用的。 在顯眼的位置顯示聯繫信息,以便與您取得聯繫。 為訪問者提供一些聯繫方式:電子郵件地址、實時聊天、電話號碼等。

資料來源:Salesforce
聯繫頁面應該有什麼?
最好保持聯繫頁面盡可能簡單。 分享您的電話號碼、客戶支持電子郵件地址、社交媒體資料和位置。 如果可能,請使用實時聊天功能,因為這是與客戶聯繫的最快方式。 一些網站還選擇聯繫表格來收集客戶的消息。
隱私政策頁面
人們在您的網站上註冊時會提供某種形式的個人信息,您讓他們知道您將如何使用這些數據是公平的。 隱私政策頁面顯示企業將如何保護從網絡訪問者那裡收集的任何數據——無論是 cookie、位置、電子郵件地址、興趣或其他個人詳細信息。

資料來源:亞馬遜
隱私政策頁面應該有什麼?
指定您從訪問者那裡收集的數據、您計劃如何使用這些數據以及您將與誰共享這些數據。 告知用戶如何訪問他們的個人信息並根據需要對其進行編輯。 對您的隱私政策保持透明並忠實於它將建立對您品牌的信任。
條款和條件頁面
條款和條件或服務條款頁面概述了使用特定網站的規則。 並非每個訪問者都會繼續閱讀可能長達幾頁的所有條款和條件,但擁有它仍然至關重要。

條款和條件頁面應該有什麼?
條款和條件頁面是您和用戶之間的一種在線協議形式。 因此,它應該披露用戶在與您的網站交互時面臨的權利和限制。 這些將包括版權問題、許可、退款政策等。
404錯誤頁面
當用戶嘗試訪問在給定時間不存在的頁面時,會顯示 404 錯誤頁面。 為避免在偶然發現錯誤頁面時失去訪問者,您應該很好地自定義頁面並為用戶提供一種簡單的方法來返回您的網站。
404錯誤頁面應該有什麼?
一條短消息告訴訪問者正在發生的事情就足夠了——不需要長段落。 主頁按鈕和允許客人繼續瀏覽的搜索欄是有用的工具。
阿迪達斯更進一步,在他們的錯誤頁面上顯示推薦項目,以重新吸引網絡衝浪者的興趣。

來源:阿迪達斯
介紹團隊頁面
人們喜歡看到人的面孔,而介紹他們的團隊是公司將品牌人性化的好方法。 團隊頁面是一種更個性化的展示業務的方式。 它可以吸引您的客戶(他們喜歡看到人們在他們喜歡的產品背後工作)以及未來的員工。
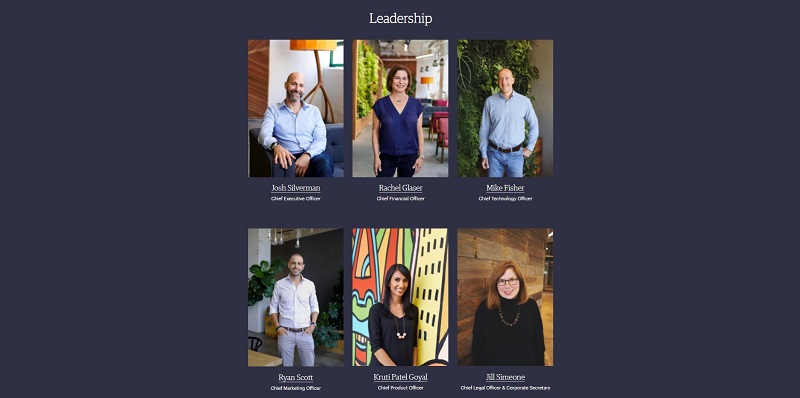
想看看Etsy 背後的策劃者嗎? 你不必看得很遠; 它可以在他們的網站上找到!

資料來源:Etsy
團隊頁面應該有什麼?
團隊頁面沒有秘密公式——它應該以吸引人的方式介紹企業的員工。 確保有每個團隊成員的姓名、頭銜和簡短的簡歷,並且不要忘記照片。 以相似的設置拍攝所有照片將使您的頁面看起來更專業。
投資組合頁面
作品集頁面主要出現在個人網站上,是展示項目、畫廊和其他作品展品的最佳方式。 無論您是試圖獲得下一份工作的自由設計師,還是致力於吸引更多客戶的創意機構,包含您最優秀作品的作品集頁面都會讓您有機會證明自己的能力。
投資組合頁面應該有什麼?
在線作品集展示了您已成功完成的項目。 根據您的專業領域,項目可能看起來不同。 對於作家來說,這將是他們在文檔中的寫作樣本,而電影製作人的作品集將充滿視頻剪輯。

創建投資組合
註冊頁面
作為轉換訪問者的關鍵步驟,如果您的網站允許創建個人帳戶,則註冊頁面是必不可少的。 網站內容的排列方式應巧妙地將用戶引導至註冊頁面,讓他們能夠盡可能順利地完成註冊。
註冊頁面應該有什麼?
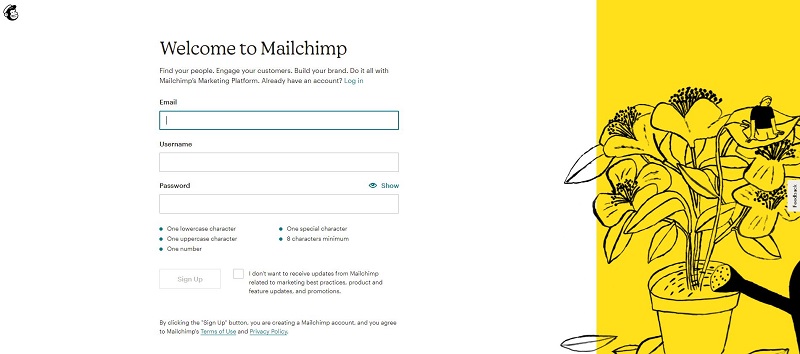
註冊頁面應該沒有任何干擾和復雜性,以快速實現其目的。 要求基本信息的緊湊型註冊表需要成為頁面的中心點。 盡量保持表格垂直短,使其吸引眼球。

資料來源:Mailchimp
購物車頁面
電子商務平台最重要的組成部分之一是購物車/購物袋頁面。 它鼓勵人們在網站上停留更長時間並簡化購物過程。 一個好的網頁設計可以很容易地將商品保存在購物車中,並讓頁面圖標靠近(通常在頂部菜單欄上)以使其易於訪問。
購物車頁面應該有什麼?
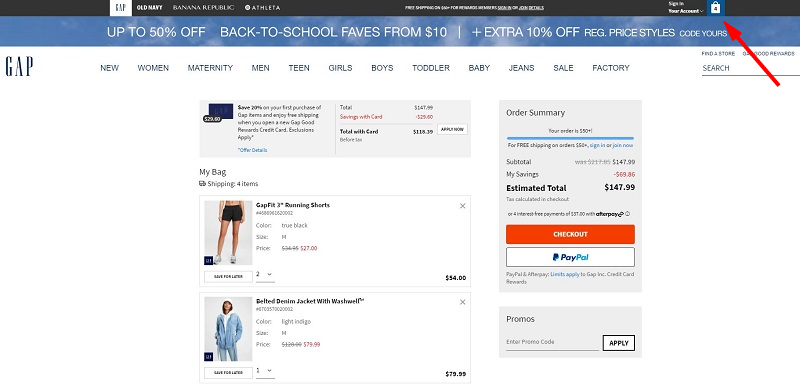
購物車的主要內容是包含產品名稱、圖像、價格和其他基本詳細信息的購物項目列表。 該頁面還應該有一個結帳按鈕作為主要的 CTA,以推動買家完成購買。

資料來源:差距
總結一下
現在您已經熟悉了最重要的頁面,雖然它們以自己的方式獨一無二,但可以組合在一起創建一個協調的網站。 您需要的頁面應由您的網站類型及其努力實現的目標決定。
大多數小型企業網站都有以下網頁:主頁、關於頁面、產品或服務頁面、聯繫頁面和博客頁面。 除了這些基本組件之外,您還可以選擇將其他頁面添加到您的網站,以確保它正確地向訪問者展示您的業務。
準備好將您的知識付諸實踐並創建您的網站了嗎? 查看我們的專業網站模板庫,無需編碼技能即可設置您的網站。
立即創建
