網站規劃模板| 網站規劃指南
已發表: 2018-05-14大多數人認為,要建立一個偉大的網站,您的首要任務應該是技術方面或擅長設計方面。 然而,我們不同意。
偉大的網站不是一時興起的。 它們是經過計劃然後構建(並經常更新)的。
因此,本指南將為您提供一個可靠的開始計劃,幫助您為新網站的成功做好準備。 如果您自己的團隊正在研究它,您可以將其提供給外部開發人員/機構或將其用作內部參考。 無論您如何執行,網站規劃都會使一切變得更好。
如果您想要填寫並展示文檔,我們有可下載的 Word 和 Google Docs 文件,其中包括一些很棒的 Creately 模板。
在此處獲取網站規劃模板;
下載Word文檔模板
下載 Google 文檔模板
第 1 階段:網站前期規劃
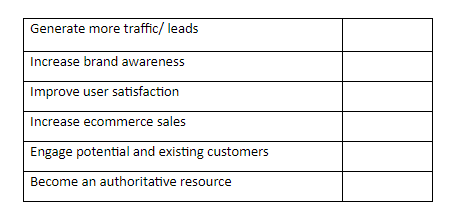
確定您的網站目標
明確的業務目標是創建成功網站的第一步。
無論是產生更多潛在客戶還是在國外市場銷售你的產品,一旦你知道你想用這個網站做什麼,其他一切——從你應該在你的網站上添加的信息類型到它的設計——都會變得容易得多決定。
因此,首先,列出適合您整體營銷策略和能力的目標。

分析您的主要競爭對手的網站和市場趨勢
一旦啟動,您的網站將不會是唯一一個銷售或推廣您擁有的產品類型的網站。
這就是為什麼您需要查看已經存在的內容並將它們與您的想法進行比較的原因。
- 查看競爭對手的網站和其他行業網站。 它們不僅會激發您的靈感,還會讓您了解應該和不應該在網站上包含哪些內容。
- 檢查當時哪些趨勢正在引領您的市場。 這將幫助您創建一個對潛在客戶既相關又有用的網站。
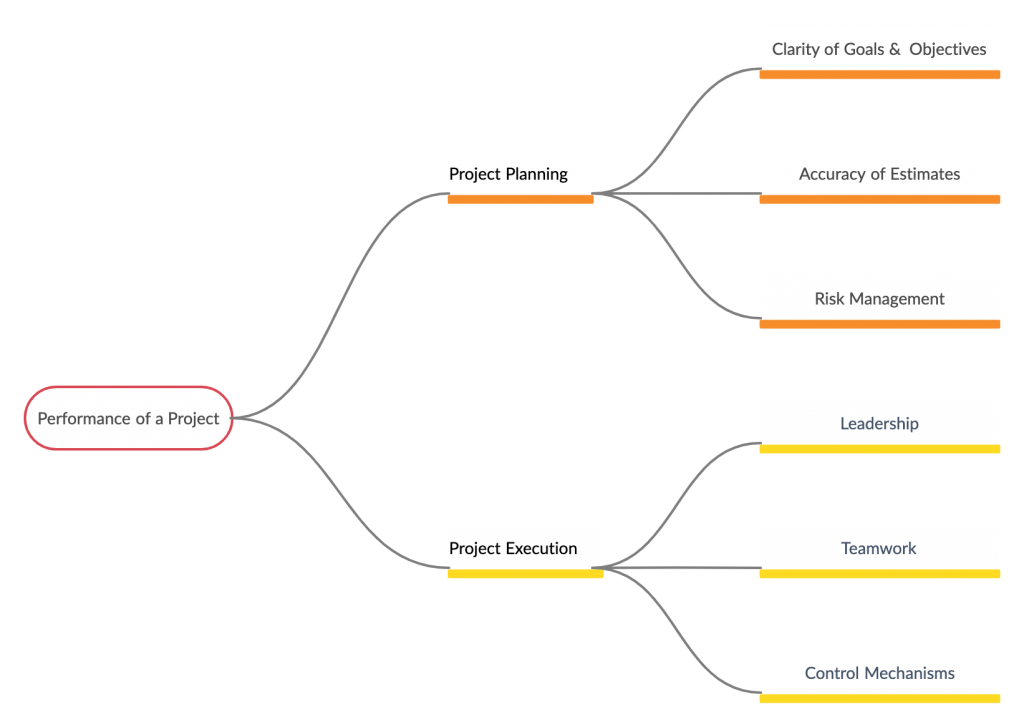
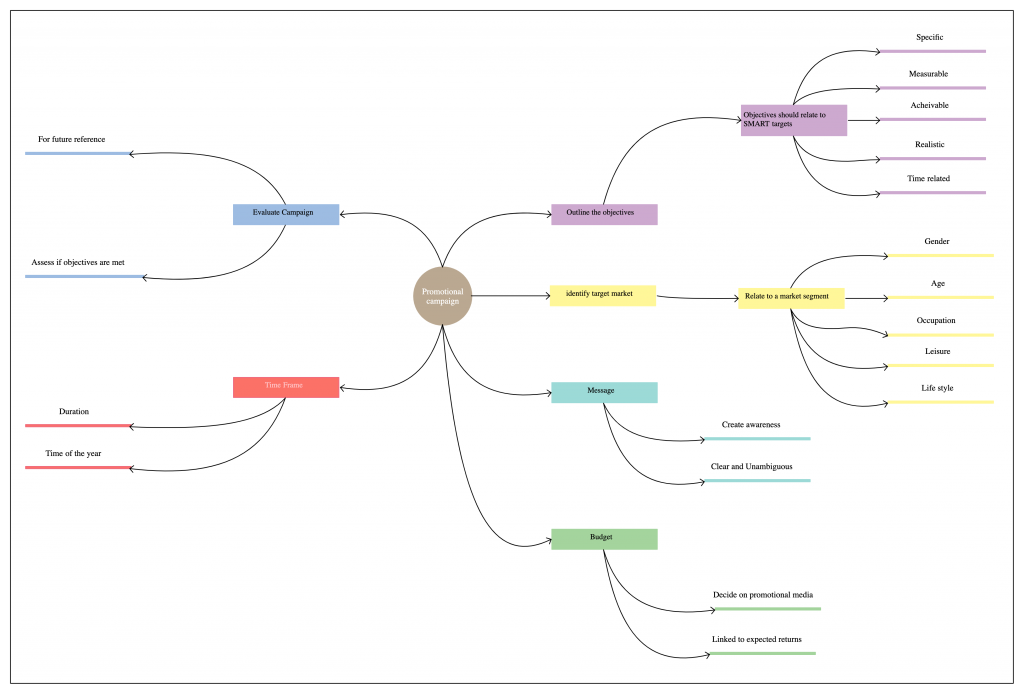
使用以下思維導圖來組織您在主要競爭對手的網站上收集的信息和市場趨勢。 與您的團隊分享並獲得他們的意見。

將所有這些整合到一張思維導圖中,您就有機會發現模式並以不同的方式理解空間。

第 2 階段:信息架構和用戶流程
用信息架構組織信息
這是您考慮用戶希望看到的內容以及您希望用戶與網站的每個部分相關聯的內容的地方。
信息架構可幫助您確定網站設計的可用性 - 或者換句話說,了解您網站上的信息如何顯示和訪問。
在此處通過六個步驟了解如何正確創建網站的信息架構。
使用站點地圖定義您的網站結構
通俗地說,網站地圖是一種規劃和設計網站的工具。 使用站點地圖(也稱為站點架構圖)可視化您的網站是一個決定性的步驟,因為它有助於為用戶創建連貫的導航路徑以瀏覽網站。 有了這個框架,您可以從邏輯上理解並考慮您的用戶將如何瀏覽網站,然後為他們定制內容。
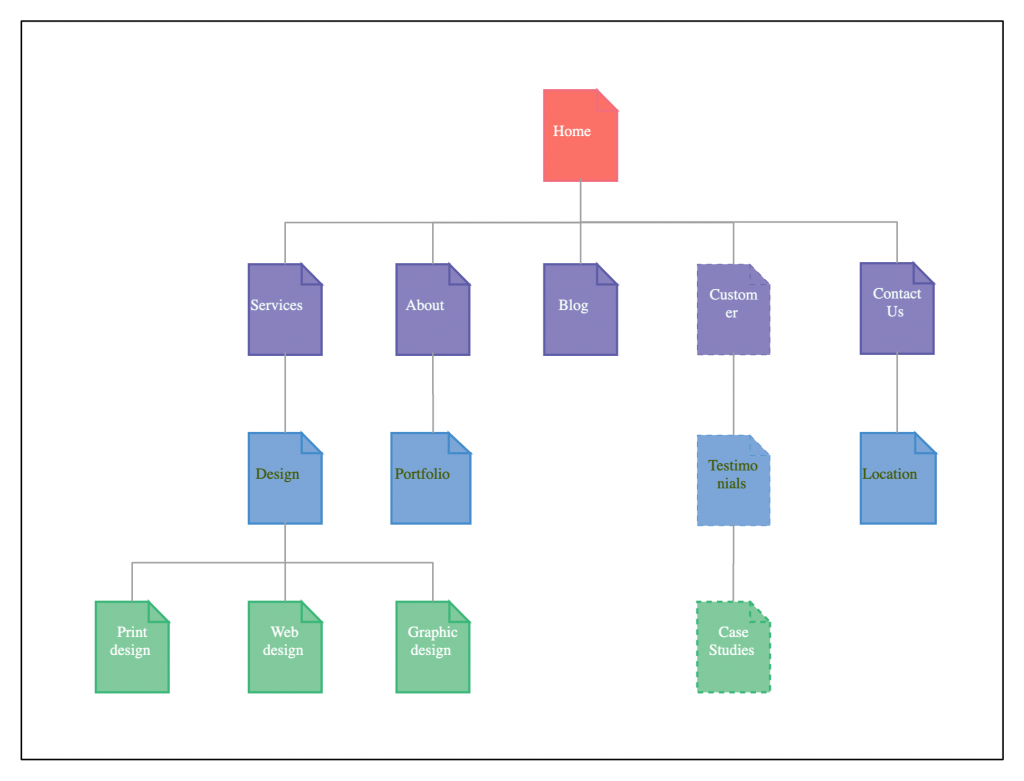
繪製您的站點地圖
使用站點地圖繪圖工具或普通的筆和紙來勾勒您的站點地圖。 使用標準紙張可能不足以容納您所有的設計思想和想法,因此您必須最好使用更多紙張或保持簡單,只需使用站點地圖工具即可完成這項工作。 並將設計佈局組織在在線文件夾或本地磁盤上,而不是浪費時間四處尋找您知道自己在某個地方的論文。
使用乾淨的佈局
說明網站結構的最佳佈局是什麼? 首先在中間畫一個頁面圖標,這將代表主頁。 從那裡,更多的頁面圖標將水平分支以指示網站內的其他頁面。 幾分鐘之內,您將擁有自上而下結構中網站結構的水平圖解表示。
創造視覺享受的顏色
為您的站點地圖結構上的形狀著色,以產生無與倫比的美學水平,提供獨特的視覺享受,並使整個站點地圖栩栩如生。 您可以為主頁指定一種顏色,隨後的每個部分都可以使用不同的陰影來顯示頁面的層次結構。
為所有導航鏈接設置樣式
站點地圖中的每個網頁都表示為一個頁面圖標。 導航鏈接(連接器)用於連接頁面圖標以說明頁面之間存在的關係。 這些連接器可以是直的、彎曲的或銳角的。 請參閱下圖以了解每種連接器樣式如何影響站點地圖的整體外觀。
建議每個頁面的 URL
網頁 URL 結構的重要性一直是一個有爭議的話題。 SEO 專家認為在 URL 中放置關鍵字很重要。 因此,在頁面圖標中建議 URL 將幫助客戶將預期的 URL 結構理解為界面的一部分。
創建鏈接以測試您的框架
您肯定很高興該框架已準備好發送以供審查。 但是最好通過將單個頁面圖標鏈接到模型的相應線框來測試框架,以向客戶展示整個網頁設計項目的清晰視圖。 這將節省大量時間和精力,還可以幫助您的客戶評估現有站點地圖結構的功能和一致性。
使用以下站點地圖模板開始使用您的站點地圖模板。

識別訪客的導航流程
在這裡,您可以深入挖掘有關受眾信息尋求行為的數據(您在創建網站的信息架構時發現的數據)並嘗試發現其中的模式。
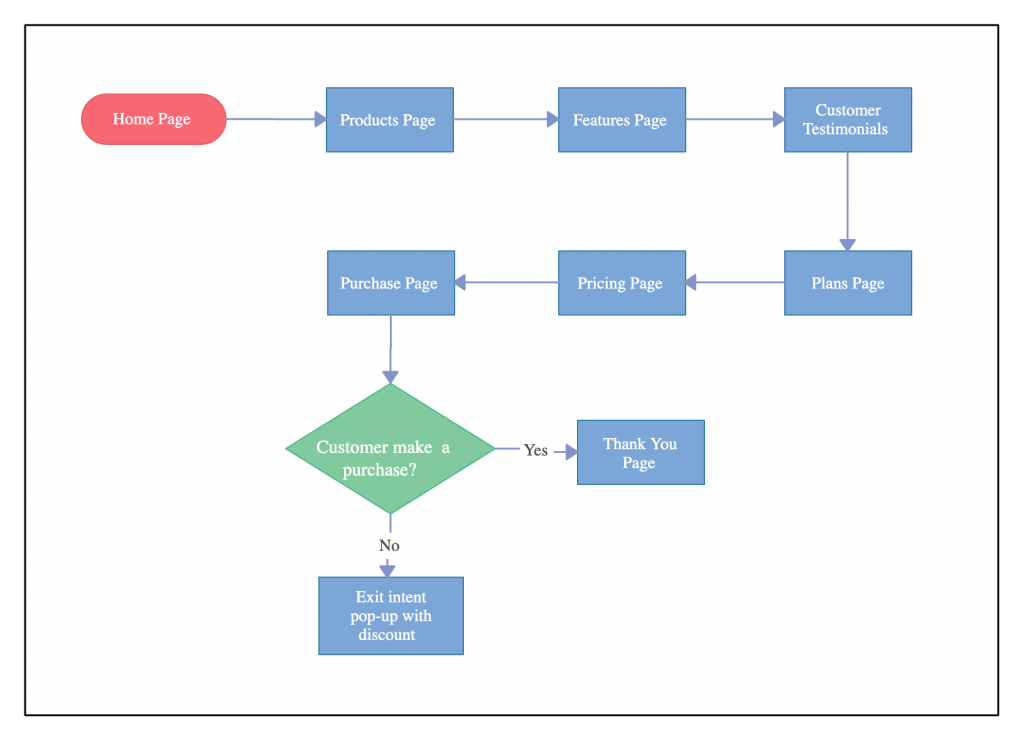
使用流程圖,您可以映射和識別理想訪問者在瀏覽您的網站時會與之交互的所有頁面和接觸點。 用戶流是您如何確定需要向訪問者提供什麼(以短語、段落或圖像的形式)以防止他們從您的網站反彈。

第 3 階段:設計佈局和站點基礎設施
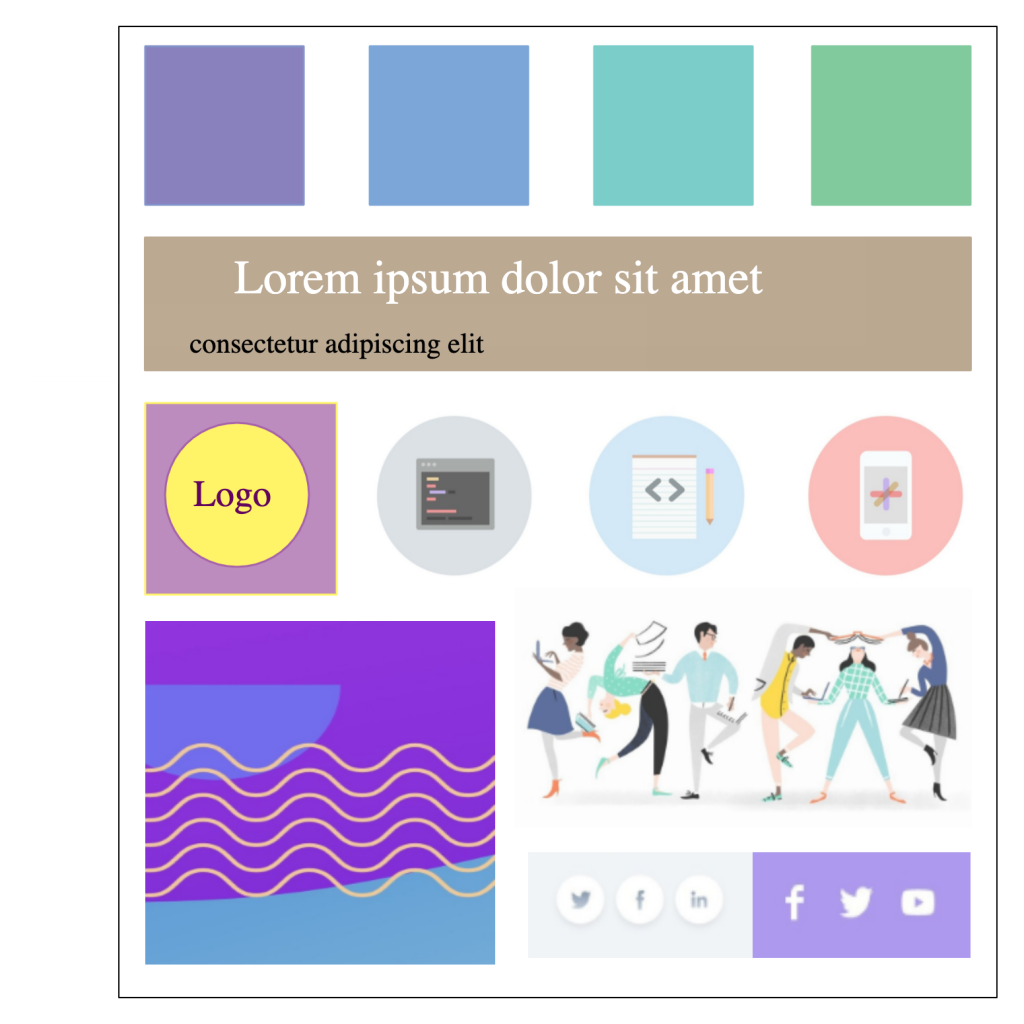
用情緒板識別關鍵顏色、元素和風格
情緒板可以幫助您創建與您的品牌個性相匹配的網站外觀,包括您的品牌聲音和品牌風格。
通常的網站情緒板應涵蓋
- 調色板
- 攝影或插畫風格
- 字體/排版
- 空間利用
- 導航風格

如果您正在尋找出色的網站設計靈感,請查看 www.pages.xyz 。
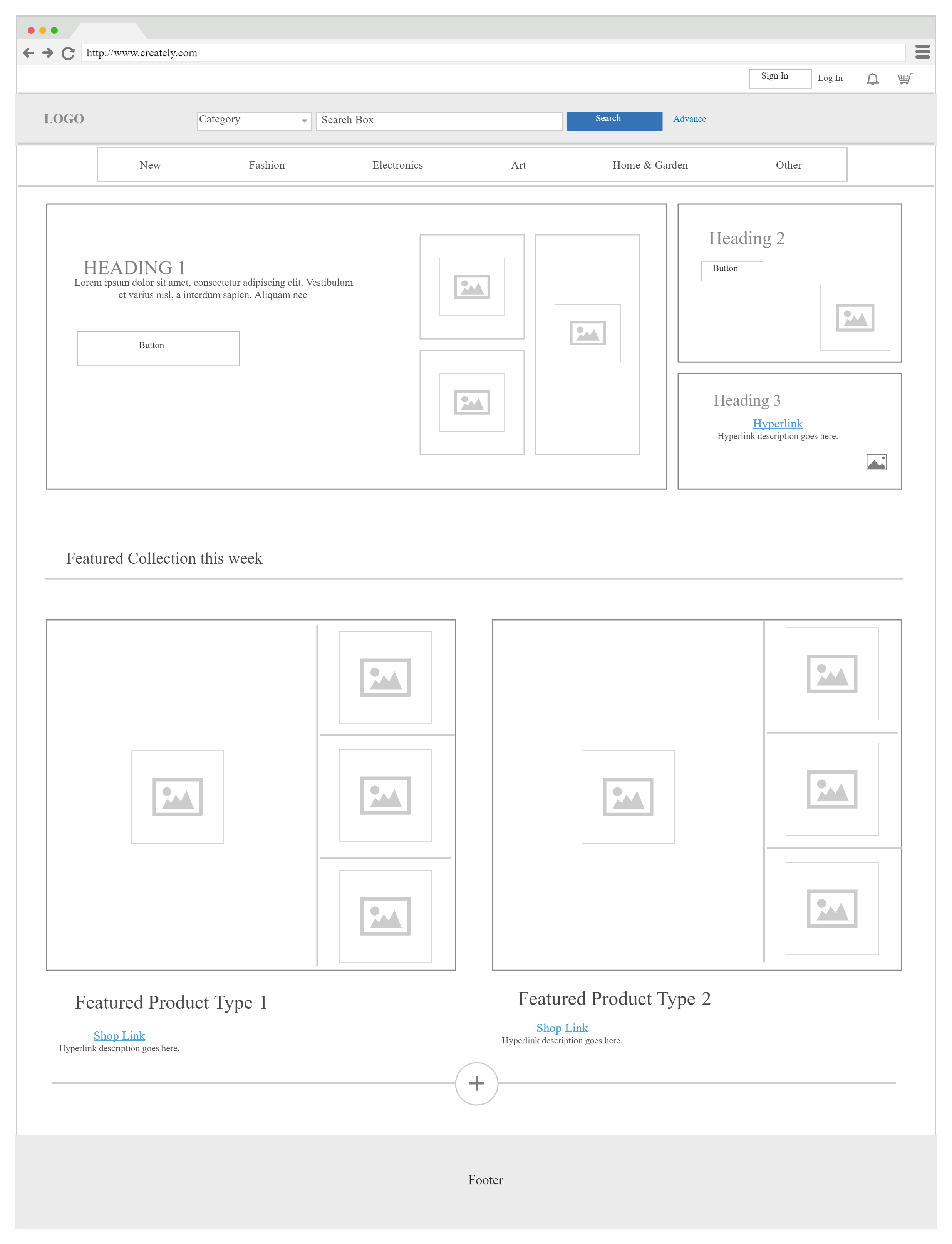
使用線框排列頁面元素
線框可幫助您定義設計內容的層次結構。 通過參考您之前創建的信息架構,借助線框形成網站頁面的佈局。
請記住,您希望網站訪問者在這樣做時如何處理信息。
這也是弄清楚網站上每個頁面如何相互鏈接的第一步。
提示:從小屏幕的線框開始,然後開始。 這是創建響應式網站設計的唯一輕鬆方式。

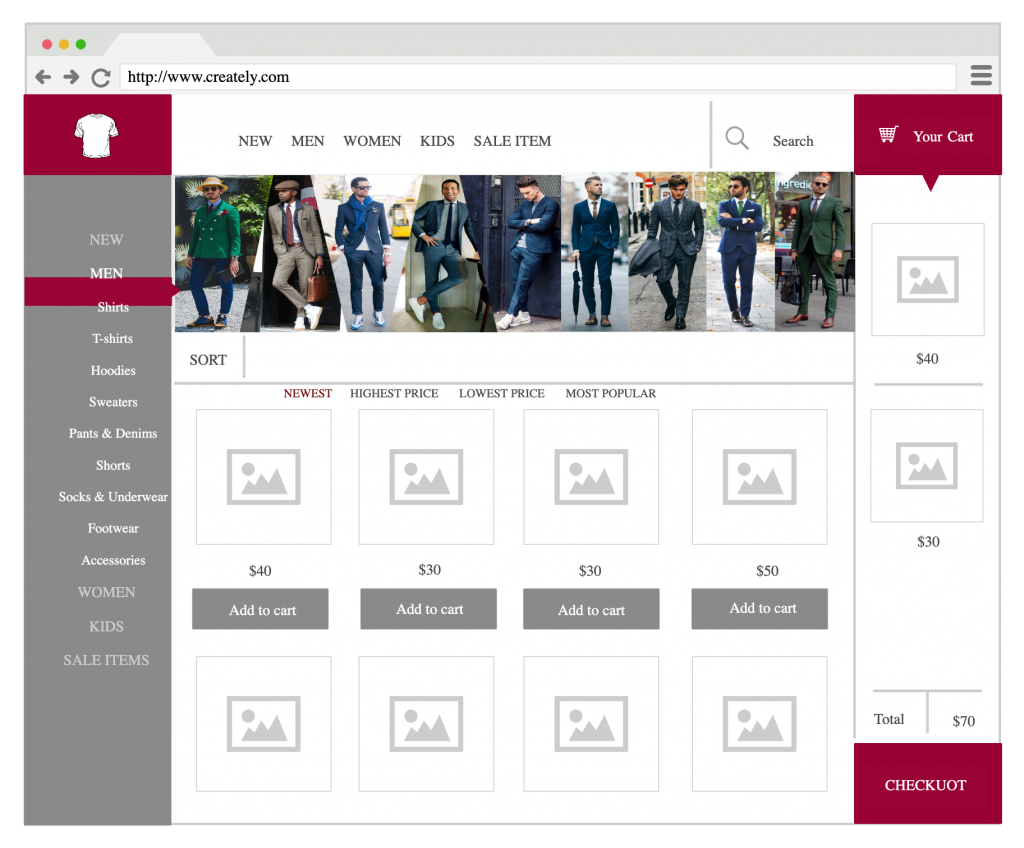
使用 UI 模型完成設計
UI 模型允許您在啟動網站之前識別最終設計的問題。 有了它,您可以充實您的線框並可視化排版、圖標、顏色主題、佈局和導航的最終結果。

第 4 階段:促銷和營銷
集思廣益推廣您的網站的想法
網站啟動後,您需要吸引訪問者。 這就是網站推廣的用武之地,它涉及許多任務,如搜索引擎優化 (SEO)、社交媒體營銷、定向廣告等。
召集您的營銷團隊,集思廣益,以不同的方式營銷和推廣您的新網站。 思維導圖可以幫助您組織所有想法並製定適當的營銷策略。

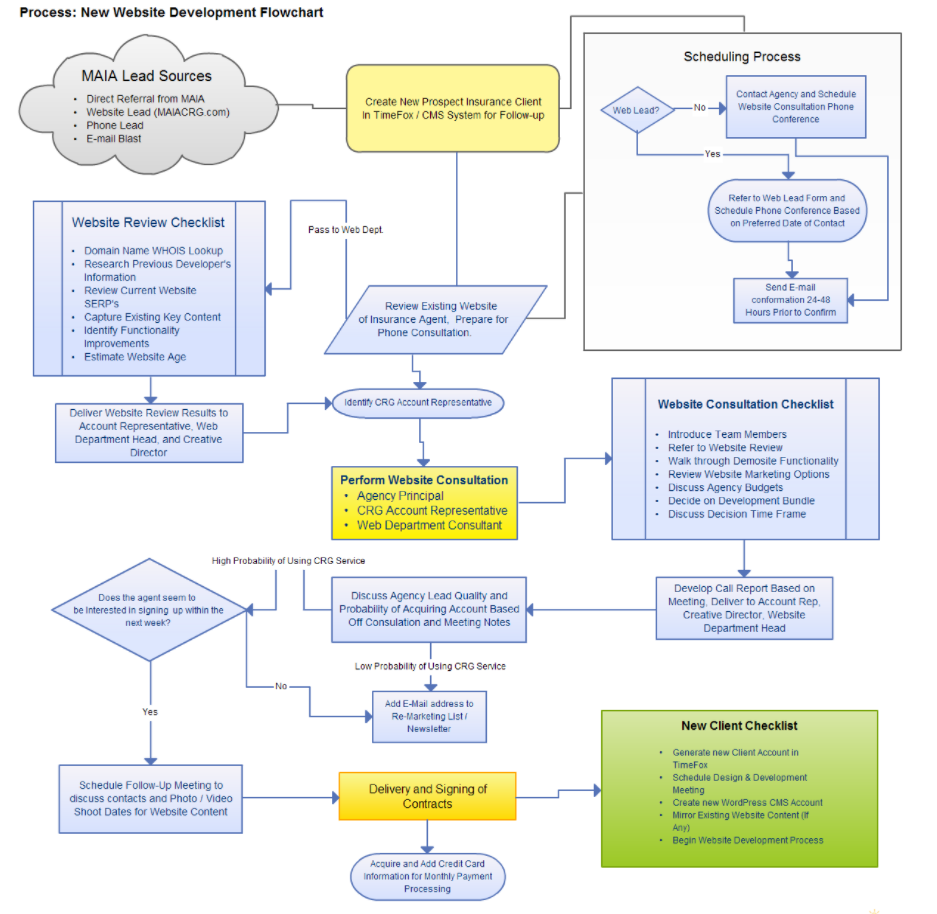
網站開發流程圖

準備好規劃您的網站了嗎?
我們已經在網站規劃的 4 個不同階段通過 8 個簡單的步驟介紹了網站規劃。 使用我們的網站規劃模板立即開始。
想在我們的網站規劃指南中添加一些內容嗎? 在下面的評論部分讓我們知道。
如果您已為下一階段的營銷計劃做好準備,這裡有一份移動應用規劃的便捷指南。
想增加您網站的流量嗎? 以下是增加網站流量的 7 個簡單步驟。
