11 個網站彈出式調查設計示例和問題
已發表: 2021-07-30訪問者或客戶的反饋——好的和壞的——是改善您的電子商務網站的金粉。 從價格過高的商品、您遺漏的拼寫錯誤或有問題的用戶體驗中——誰能比您的客戶更能幫助您改進?
我有沒有提到你每忽略一個投訴就會失去 26 個客戶?
在本文中,我們將向您展示用於收集反饋的 11 個很棒的彈出式調查。 您可以發現以專家級別完成工作的最佳業務實踐。 我們將指導您如何創建殺手級設計並提出正確的問題。
這就是未來。
目錄
11 個彈出式調查示例,以獲得有價值的客戶反饋
關於如何編寫高質量彈出問題的 5 個技巧
反饋彈出式設計:如何在您的網站上設置彈出式調查
您想創建令人驚嘆且引人入勝的頭條新聞,讓您的彈出窗口無法抗拒嗎? 獲取我們的 50 個標題彈出示例滑動文件並獲得靈感!
11 個彈出式調查示例,以獲得有價值的客戶反饋
首先,讓我們談談設計和復制。 繼續閱讀 11 個超敏銳的調查彈出用例。
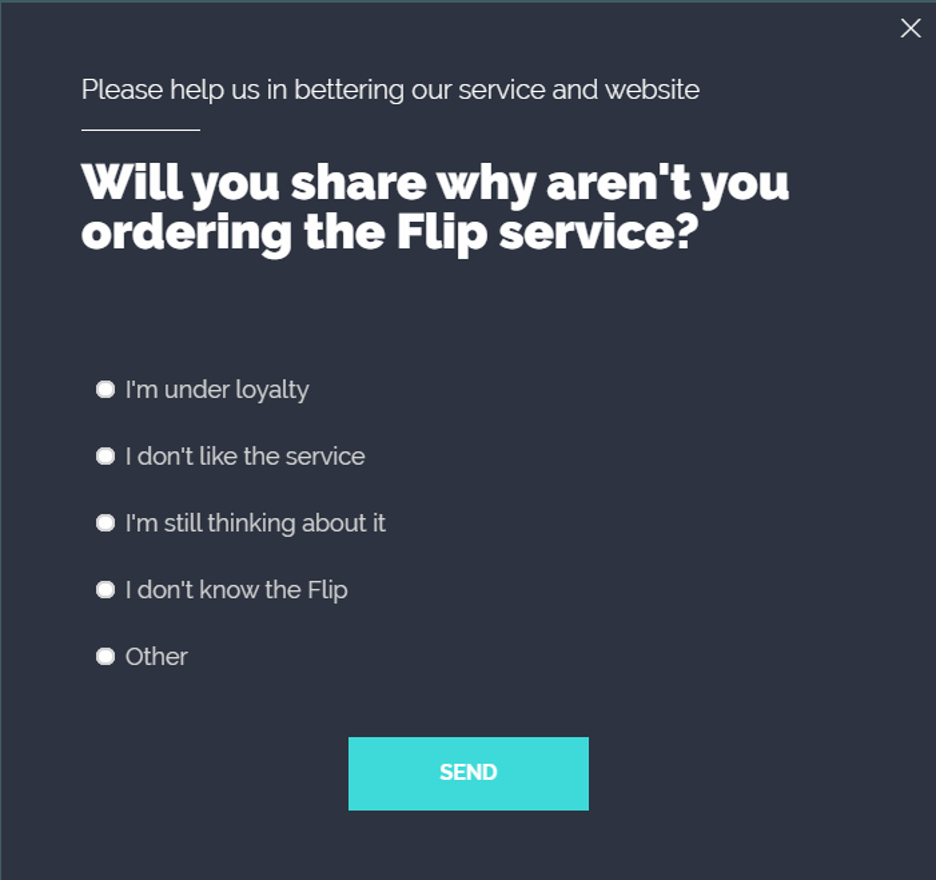
1.問客戶為什麼不買 | 翻轉.hu

這個彈出窗口做得很好:
- 它具有與網站的審美相匹配的有吸引力的設計。 花時間設計一個漂亮的品牌彈出窗口並吸引用戶的注意力。 創建一個彈出窗口,使用與您的網站相同的字體和反映您公司的顏色。
- 只有一個問題,所以人們更有可能回答。 隨著您提出的每一個額外問題,您的下車率都會飆升。 為了提高您的回复率,請將您的提問限制為一兩個調查問題。
可以優化或 A/B 測試的內容:
- 為了獲得更大的對比度,Flip.hu 可以測試不同的按鈕顏色。 他們可以嘗試對比藍色按鈕和橙色按鈕。 對比色是色輪上相反的色調(橙色和藍色,黃色和紫色,或紅色和綠色)。
- 他們還可以測試一個更短、更簡單的問題(例如,您為什麼不訂購 Flip 服務?)。 保持簡短! 訪問者會被大量的文本所推遲。
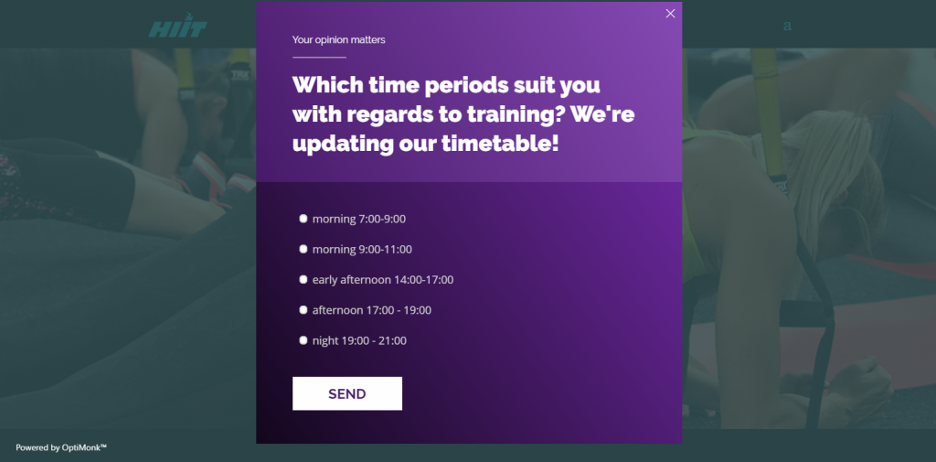
2. 考慮客戶的生活方式 | Hittedzes.hu

這個彈出窗口做得很好:
- 詢問客戶何時想要培訓是個好主意! 這個問題使客戶能夠控制。 通過調查客戶了解他們希望從您的商店中看到的變化來複製這一點。
- “您的意見很重要”的標題引起了人們的注意。 為了提高您的回复率,請選擇一個讓您的訪問者感到重要和有價值的標題。
可以優化或 A/B 測試的內容:
- 此彈出式樣式與網站不匹配。 色調已關閉。 始終確保您的彈出顏色與您的品牌相匹配。
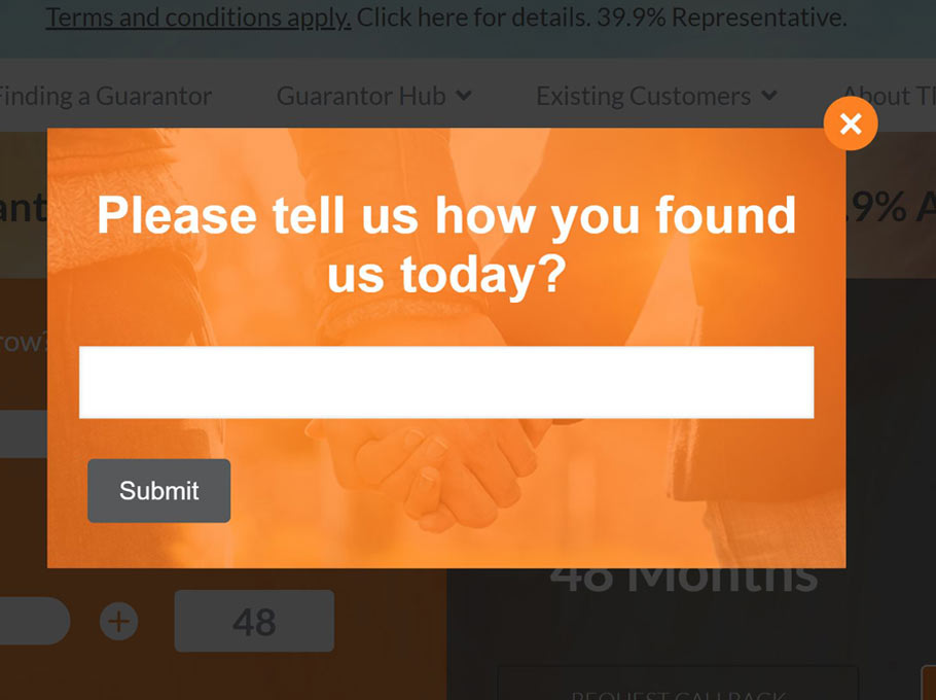
3. 詢問訪客他們是如何找到你的 | Tfsloans.co.uk

這個彈出窗口做得很好:
- 它具有獨特的設計,與網站相匹配。 嘗試很酷的設計,以幫助吸引訪問者到您的彈出窗口。
- 通過一個簡單的問題,他們收集了有關其主要推薦來源的重要信息。 仔細檢查您需要哪些數據並以最簡單的方式重新打包(即一個問題)。
可以優化或 A/B 測試的內容:
- 訪問者到達頁面後立即出現彈出窗口。 最好它在幾秒鐘後出現,這樣訪問者就不會自動按下 X 按鈕。 始終讓您的訪問者瀏覽並首先了解您的選擇。
- 列出選擇的答案可以幫助提高彈出窗口的響應率。
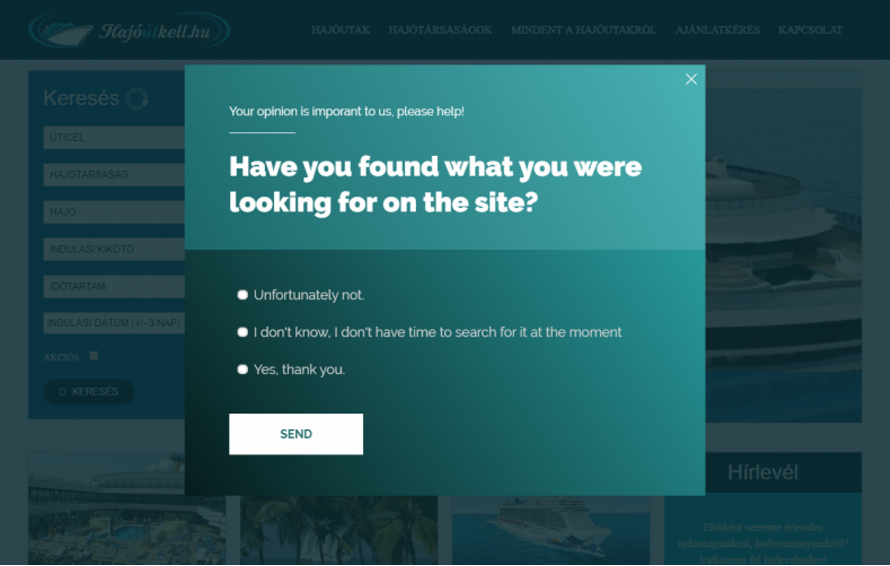
4. 顯示一個關於退出意圖的快速問題 | Hajoutkell.hu

這個彈出窗口做得很好:
- 他們使用高影響力的顏色。 總是選擇大膽的色調,而不是沉悶的灰色和米色。
- 標題:“您的意見對我們很重要”有助於擴大他們的信息並引導訪問者的注意力。 將焦點放在您的訪客身上,讓他們知道您對他們的意見有多麼重視。
- 簡短的文字有助於訪問者理解問題,從而增加您收集的答案數量。
可以優化或 A/B 測試的內容:
- 該設計引人注目,但並不適合該網站的美學。 始終將您的彈出窗口與您的電子商務網站的配色方案和設計緊密匹配。 這有助於支持您的品牌的凝聚力——與您的訪客和客戶建立信任和認可。
- 要獲得更深入的反饋,請包含一個文本框,訪問者可以在其中分享他們正在尋找的內容。
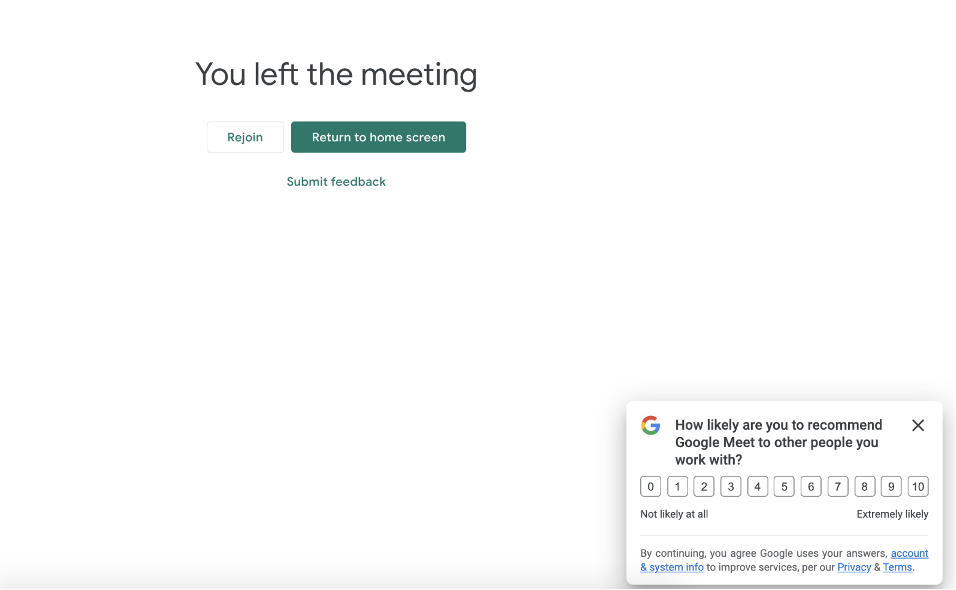
5. 衡量 NPS | 谷歌見面會

這條邊消息做得很好:
- 它會在人們退出會議後立即進行調查。 這是理想的時機,因為人們在參與後立即採取行動。
- 人們很容易留下反饋。 他們可以對他們的經驗進行排名。 使用這樣的排名系統來幫助深入了解人們對您的報價或電子商務網站的感受。
可以優化或 A/B 測試的內容:
- 您可以通過要求人們提供更詳細的反饋來獲得更深入的見解。 為此,請包含一個開放式問題(從什麼、為什麼、何地、如何或何時開始),並包含一個供訪問者分享想法的文本框。
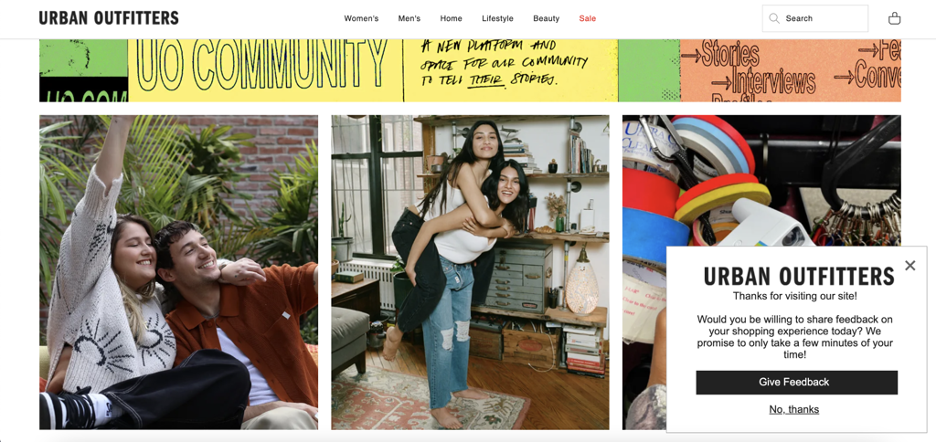
6. 詢問購物體驗反饋 | 城市服裝商

這條邊消息做得很好:
- 調查信息非常微妙。 它不會打斷訪問者的瀏覽體驗,但仍然很容易看到 - 降低了刺激因素。
- 它要求獲得收集反饋的許可。 以這種方式對彈出窗口進行樣式設置可以讓訪問者對是否提供反饋有一種控制感。 控制欲是一種與生俱來的心理需要。 徵求收集反饋的許可可以滿足這一需求並改善您與客戶的關係。
可以優化或 A/B 測試的內容:
- Urban Outfitters 可以使用更多色彩豐富的色調來幫助提高他們的側面信息的知名度。
- 此側消息效果很好,因為它是非侵入性的。 但是,您可以嘗試將其移動到頁面的其他角落或中心,以查看哪個位置效果最佳。
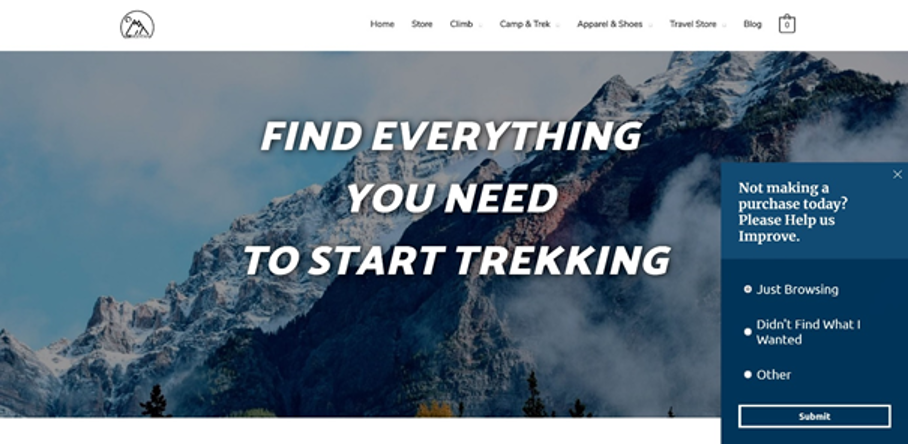
7. 請網站訪問者幫助您改進 | Zenmountaingear.com

這條邊消息做得很好:
- Zen Mountain Gear 只問了一個問題。 每多問一個問題,就會有更多的訪客在未完成調查的情況下退出。 讓這項工作為您服務——最多關註一兩個調查問題。
- 為什麼訪客不購買? 這是許多電子商務商店遇到的最大問題之一。 請務必將解決此查詢的問題添加到您的調查問題列表中。
- 外觀非常適合這個電子商務網站。 始終匹配您的品牌!
可以優化或 A/B 測試的內容:

- 畫出訪客的眼睛,並用對比色設計側邊消息的顏色。
- 如果按鈕的“提交”顏色發生變化,它可能會迫使訪問者填寫表格。
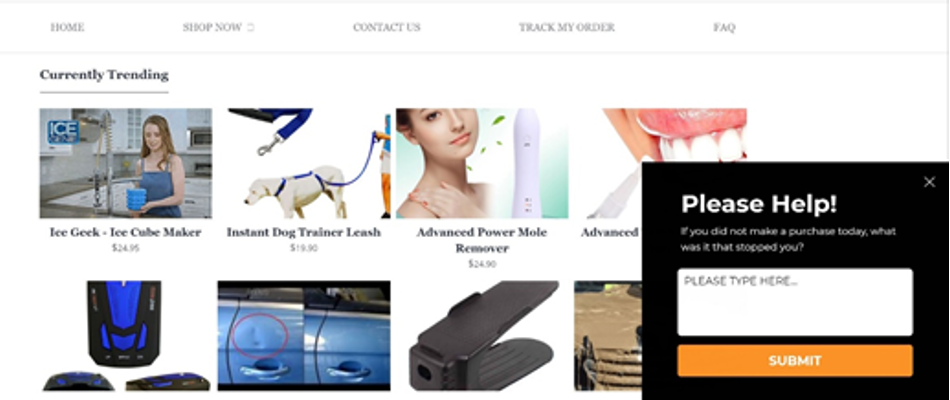
8. 用簡單的方式尋求幫助 | Mygeekgalaxy.com

這條邊消息做得很好:
- 文本框允許訪問者提供有關他們在您商店的體驗的更深入的信息。 文本框非常適合從訪問者那裡收集更多信息。
- 它使用具有強烈衝擊力的顏色,但不會影響用戶體驗。 選擇吸引人的顏色,而不會影響訪問者在您網站上的太多體驗。
可以優化或 A/B 測試的內容:
- 避免使用諸如“請幫助!”之類的短語。 這句話感覺有點壓力和令人反感——因為它聽起來像是一個情感要求的命令。
- 選擇一個更有創意、更吸引人的標題(不要害怕嘗試一些俚語和表情符號來吸引觀眾的注意力)。
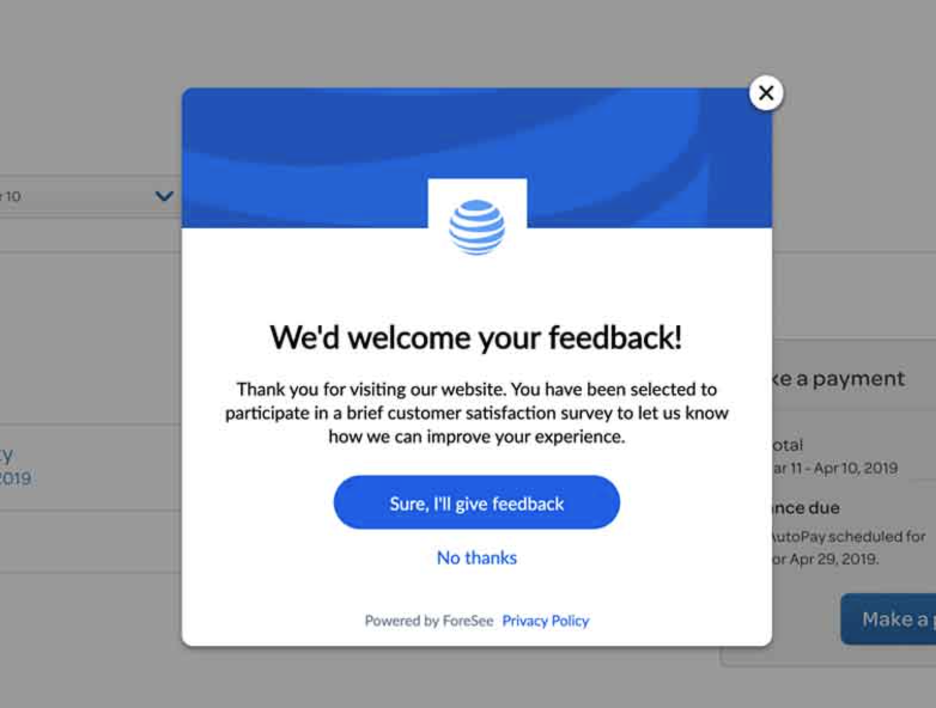
9.要求客戶參與客戶滿意度調查 | ATT.com

這個彈出窗口做得很好:
- 此彈出窗口具有令人敬畏的對比色 - 並集中您的訪問者的注意力。
- 該按鈕使用第一人稱。 有效的號召性用語 (CTA) 可以使您的轉化率大幅提升90% 。
可以優化或 A/B 測試的內容:
- 文案是對話式的,但屬於商務用語。 這可能會破壞您的營銷策略。 諸如“您已被選中參加一項簡短的滿意度調查”之類的副本是訪問者太習慣在網頁上看到的那種語言。
- 由於沒有創造性的副本,他們可以立即在彈出窗口上塗上釉。 這會大大降低您的轉化率。 通過包含有趣的複制項目、表情符號和一些俚語來提高您的轉化率。
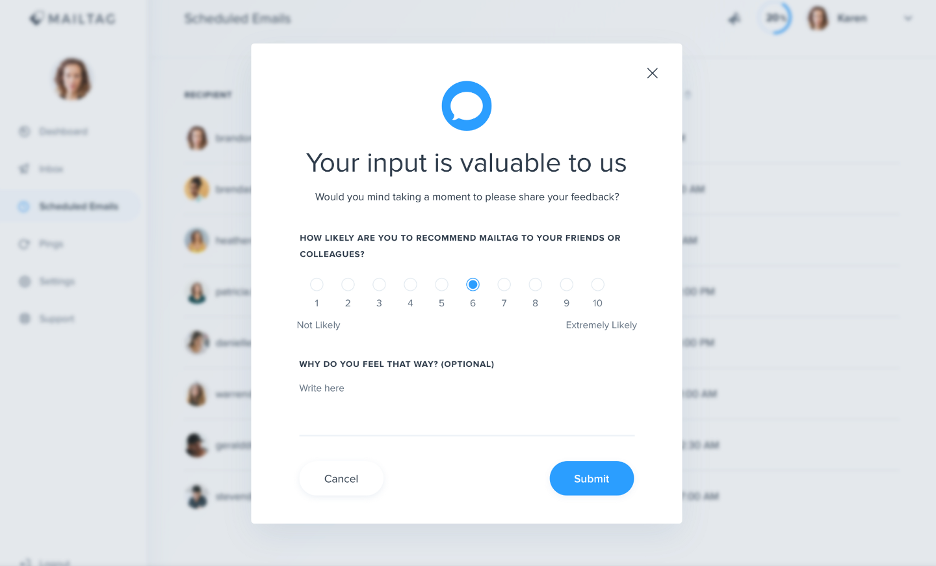
10. 使用 NPS 彈出窗口 | Mailtag.io

這個彈出窗口做得很好:
- 這個彈出窗口讓它變得輕鬆、輕鬆——副本簡短而甜蜜。 簡單的評分系統和小文本框迫使訪問者分享他們的反饋。 這是客戶反饋彈出式設計和簡短而活潑的副本的大師班,以實現最大的轉換!
- 配色方案非常簡單,使用迷人的藍色和白色組合。
可以優化或 A/B 測試的內容:
- “您的意見對我們很有價值”有點枯燥且缺乏創造性。 他們可以通過使用更有趣或有趣的文案來吸引網站訪問者並激發他們分享他們的想法來修改信息。
- 所有大寫字母(用於問題)都可能不和諧且難以閱讀。 A/B 測試小寫文本可能有助於提高響應率。
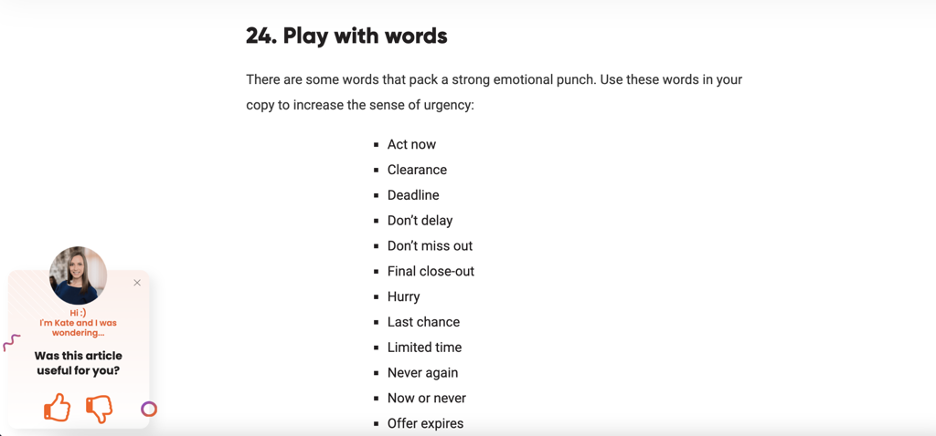
11. 閱讀文章後尋求反饋 | OptiMonk

這條邊消息做得很好:
- 該圖像通過與訪問者建立聯繫來幫助個性化側消息。
- 這個問題非常簡單——所有網站訪問者所要做的就是對帖子豎起大拇指或大拇指向下。
- OptiMonk 的顏色很有趣,完全符合品牌要求。
可以優化或 A/B 測試的內容:
- 該副本易於閱讀,但更改文本可以提高響應率。
- 添加有趣的表情符號有助於使信息更加有趣和可愛。
關於如何編寫高質量彈出問題的 5 個技巧
現在我們已經完成了示例匯總,以下是您未來創建調查彈出窗口的 5 大要點。
1. 混合使用開放式和封閉式調查問題
封閉式問題對您的網站訪問者來說更容易回答,因為它們需要的工作量很小。 相比之下,開放式問題可以更深入地了解訪問者或客戶的體驗。
在行動:
一個封閉式的問題可能是,“你喜歡這篇文章嗎?” 答案:是或否。嘗試可點擊的微笑或皺眉表情符號或豎起大拇指或豎起大拇指,就像我們之前的彈出示例一樣。
一個開放式的問題可能是,“你為什麼喜歡這篇文章?” 答案可以是帶有文本框的多項選擇,讓查看者可以選擇添加更多信息。
2. 抵制讓訪客談論你的解決方案的誘惑
尋求僅突出產品、服務或網頁優點的答案可能很誘人。 但是一些最有用的反饋集中在您可以優化和改進的地方。
選擇“您的體驗如何?” 而不是“你有多喜歡你的經歷?”
3. 盡量減少文字
不要用太多的文字讓訪問者不知所措,以免他們立即想要點擊“X”按鈕。
保持你的文案簡短、直接和可讀,以增加你得到的回複數量。
4. 將您的提問限制在一個問題上(附加信息的文本框不算在內!)
通過一次只向訪問者或客戶詢問一個問題,您將大大提高您的回复率。
如果你同時問多個問題,你會讓訪客感到困惑。
5.總是選擇有趣、引人入勝的文案,而不是枯燥且過於商業化的文案
設計您的副本以吸引您的網站訪問者以提高您的響應率。 請記住,當文案太乏味或太商業化時,它幾乎無法吸引觀眾的注意力。
您擁有出色的反饋彈出窗口所需的智慧。 讓我們把它們付諸行動。
反饋調查彈出式設計:如何在您的網站上設置彈出式調查
準備好創建一些高轉化率的彈出式調查了嗎? 使用 OptiMonk 創建一個免費的、激光瞄準的、漂亮的彈出窗口非常容易。
方法如下:
第 1 步:創建一個新的 OptiMonk 帳戶,或在此處登錄。
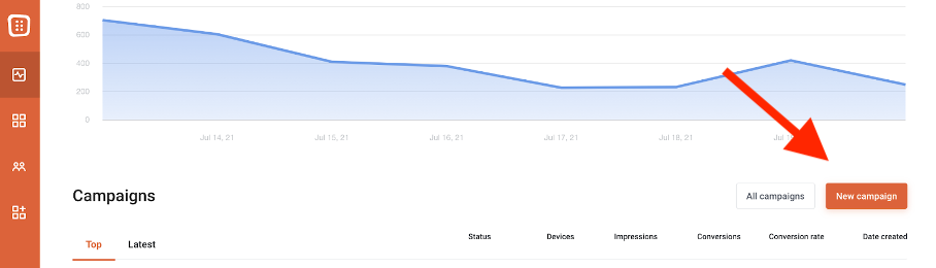
第 2 步:點擊“新廣告系列”按鈕開始一個新廣告系列:

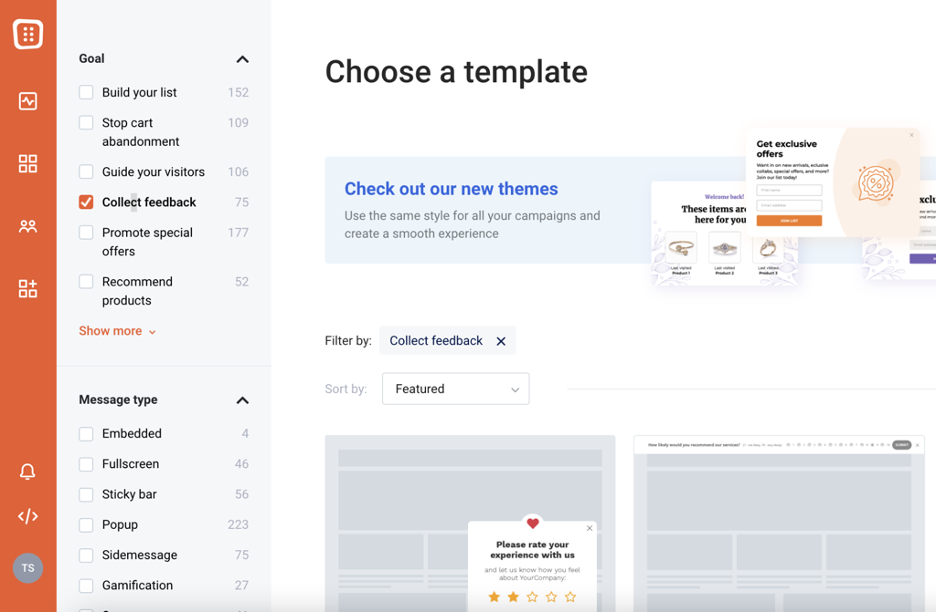
第 3 步:過濾“收集反饋”作為您的目標:

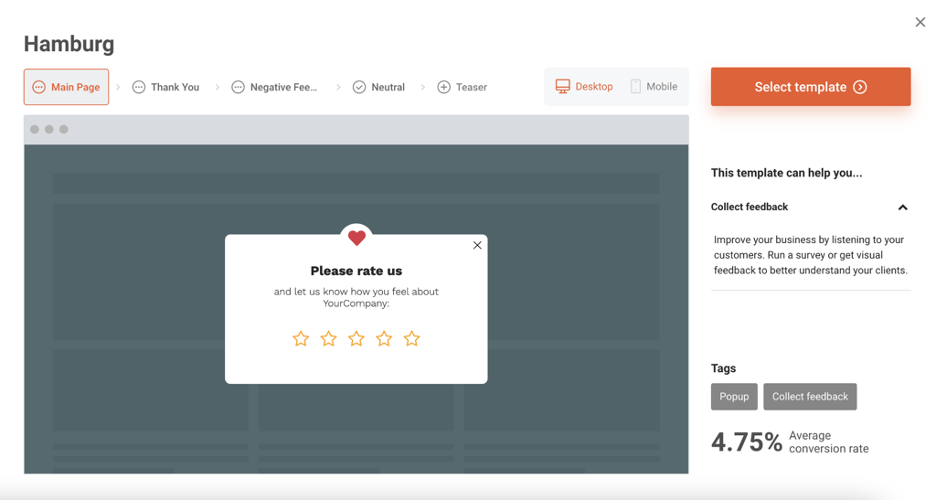
第 4 步:選擇您選擇的模板:

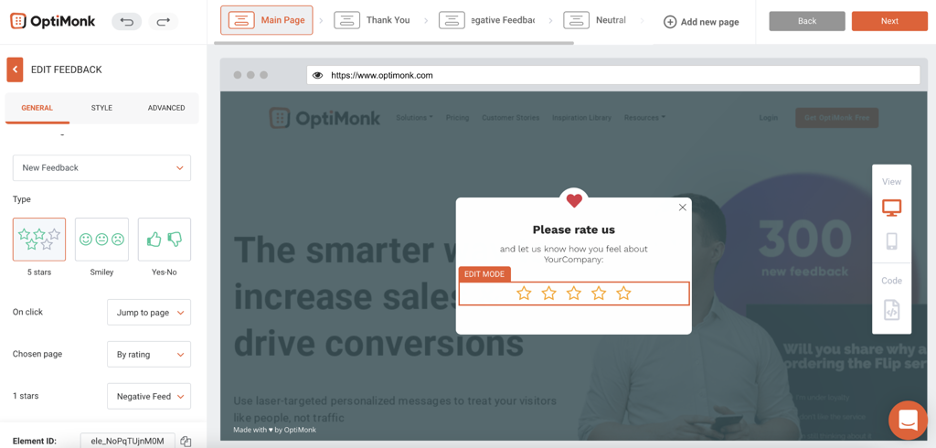
第 5 步:在我們的拖放編輯器中設置彈出窗口的樣式。 使用字體、圖像、顏色和 CTA 按鈕。

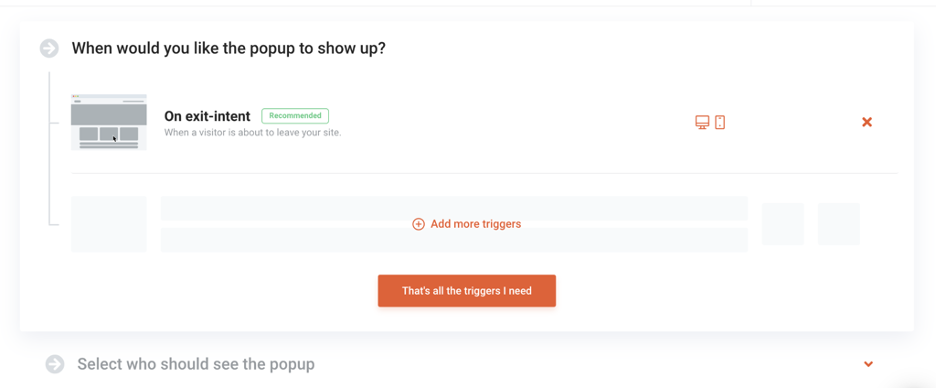
第 6 步:選擇誰可以看到您的彈出窗口以及何時。
例如,您可以定位您的彈出窗口,使其僅向有退出意圖的新訪問者顯示(例如,當他們試圖離開您的網站而不購買時)。

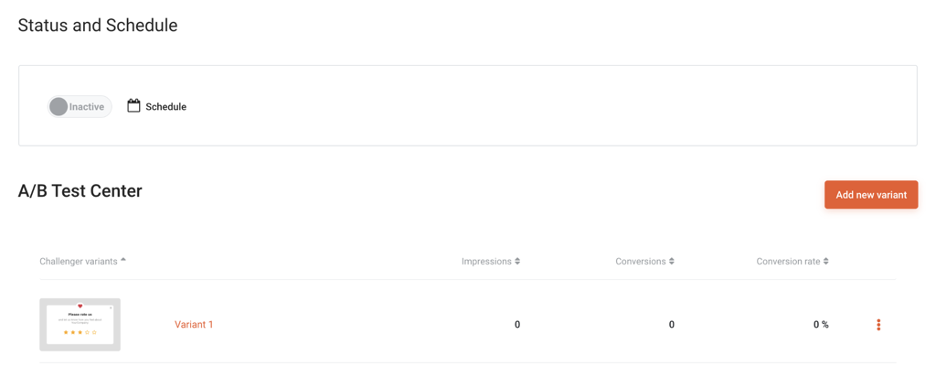
第 7 步:通過將停用切換按鈕拖動到“激活”來激活您的彈出窗口。

客戶反饋彈出窗口的力量
反饋彈出窗口是挖掘客戶和訪客想法和感受的寶庫的絕佳方式。
從了解訪問者如何找到您到詢問他們對您的產品的反饋,彈出窗口是獲取發展業務所需信息的最佳方式之一。
在評論中與我們見面! 你最喜歡哪個例子? 您最有可能將哪一個用於您的業務?
