2022 年網站重新設計 SEO 清單 [DFY 電子表格]
已發表: 2021-08-13網站重新設計本質上是修改網站的一個或多個方面的過程,例如內容、佈局、導航等,以提高轉化率和性能。
重新設計可能包括更改您的域名、更新您的內容存儲庫、添加新的網站部分或功能、改進外觀 (UI)、優化移動用戶體驗 (UX) 的所有內容、重新命名等等。
雖然重新設計網站的目標和好處可能很多,但有一件事仍然很普遍——您需要專注於保持網站的 SEO 性能。
因為如果你的網站已經存在了一段時間,那麼谷歌已經對它的內容、結構和內容以及它與各種搜索查詢的相關性有了相當深刻的理解。
當您進行重大改造(例如重新設計)時,Google 必須重新評估您的網站以更新其理解。 大修越大,重新評估所需的時間就越長。
因此,如果不強烈關注 SEO,您的網站重新設計可能會導致流量和排名大幅下降。 例如,如果您刪除曾經排名靠前的內容頁面,您的整體網站流量將受到很大影響。
為避免這種情況,我們提供了一個全面的 SEO 清單,您不僅可以使用它來保留當前的 Google 排名和流量,還可以通過重新設計來實際改善它們。
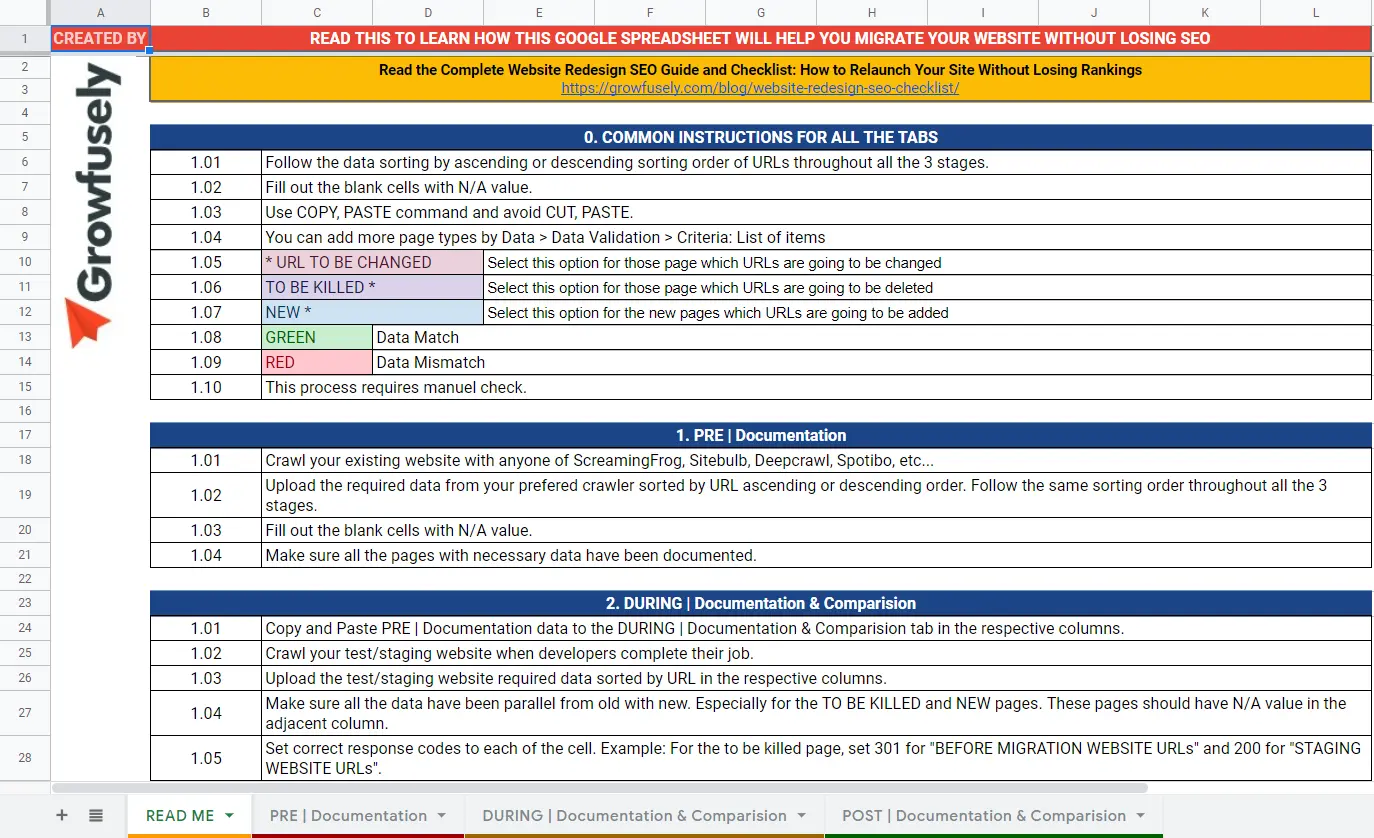
您還可以使用我們的網站重新設計 SEO 電子表格,讓您在重新設計網站之前、期間和發布後輕鬆記錄和比較所有 URL。
但在我們深入研究每個階段的 SEO 清單之前,讓我們快速討論重新設計的原因及其可能影響的領域。

網站重新設計的可能原因
正如引言中提到的,您可以考慮重新設計網站的原因有很多。 一些主要原因包括:
1. 品牌重塑或重新定位
企業可能希望將客戶對品牌的看法改變為:
- 從競爭中脫穎而出
- 建立獨特的品牌標識和聲音
- 適應新產品和服務的添加,或合併
- 將增長轉向新的方向
品牌重塑是實現這一目標的過程。 它不僅僅是更改名稱和徽標,還包括重新定位您的品牌,以便更好地與您的受眾和業務目標產生共鳴。
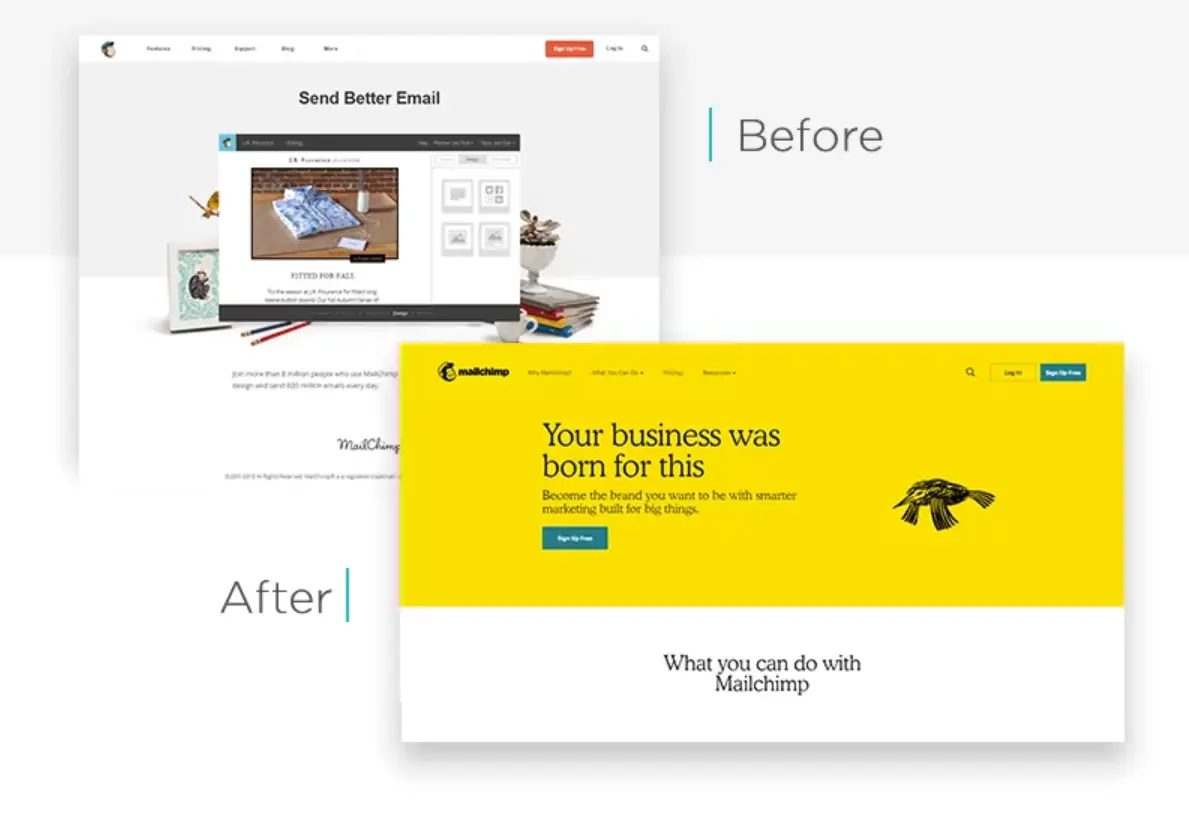
任何品牌重塑工作的主要部分是網站重新設計。 例如,營銷自動化和電子郵件平台Mailchimp在 2018 年進行了全面的網站改造。它包括新的網站部分、品牌顏色、字體、新徽標等。

圖片來源
2. 推出新產品/服務
引入新產品或服務需要重新設計網站以容納新特性和功能。
雖然在這種情況下重新設計可能很小,但保持您的排名和流量仍然很重要。 新產品/服務頁面的內容需要針對搜索進行優化。 您還必須將即將到來的潛在流量與反映業務影響的指標聯繫起來。
3. 基於數據支持的見解優化轉化
如果您的網站正在獲得所需的流量,但在轉化部門卻缺乏,那麼以轉化為中心的重新設計就在眼前。 在這裡,核心重點是優化您的網站,以便將更多訪問者轉化為潛在客戶/客戶。
為此,您需要有兩種形式的數據:
- 定量數據:使用谷歌分析和其他工具,您可以獲得有關哪些頁面帶來最多轉化、受眾從哪裡退出您的網站、哪些內容獲得最多訪問等數據。
另請閱讀:更好的 SEO 和內容策略的 25 點內容審核清單
- 定性數據:使用電子郵件調查、訪談、熱圖和用戶行為分析,您可以從真實用戶那裡獲得見解,以指導您的轉化優化策略。
準備好數據後,您的網站重新設計必須在不嚴重影響 SEO 的情況下進行,否則,您將失去流量以換取增加的轉化率,這並不理想。
4. 改進響應式網頁設計
智能手機等移動設備現在佔全球網站流量的 54.8% 以上。 此外,谷歌的移動優先索引意味著您網站的移動版本是谷歌如何索引和排名您的網站的基準。
因此,您網站的移動用戶體驗可以決定或破壞您的品牌知名度、轉化率和收入。 改造您的網站以使其更適合移動設備,包括:
- 使用響應式模板/主題,因此內容會自動調整到設備的屏幕尺寸(參見下面的 GIF)
- 禁用彈出窗口和插頁式廣告
- 在觸摸元素之間加入大字體和足夠的間距
- 還有更多技術性的東西!

在改造過程中,您可以使用Google 的 Mobile-Friendly Test來檢查您的新設計對移動設備的友好程度。 同樣,重新設計移動響應意味著將 SEO 放在前面和中心。
5. 提高 SEO 和網站性能
這是元,但您也可以重新設計您的網站以實現更好的搜索引擎排名。 通過重新設計改進 SEO 可能包括壓縮視覺效果、整合全面的關鍵字策略、添加新鮮內容等等。
此外,搜索引擎優化與網站速度密切相關。 緩慢的網站不僅會讓訪問者感到沮喪,還會損害您在搜索首頁上排名的能力。
借助Google 的 PageSpeed Insights等工具,您可以評估影響速度的各種因素,並獲得可用於提高速度的建議列表。 例如,您可能有大量可以壓縮的圖像或可以消除的不必要的重定向。
即使您正在計劃以 SEO 和性能為重點的重新設計,下面列出的清單也將幫助您確保您的努力帶來最大的結果。
可能會受到重新設計影響的組件
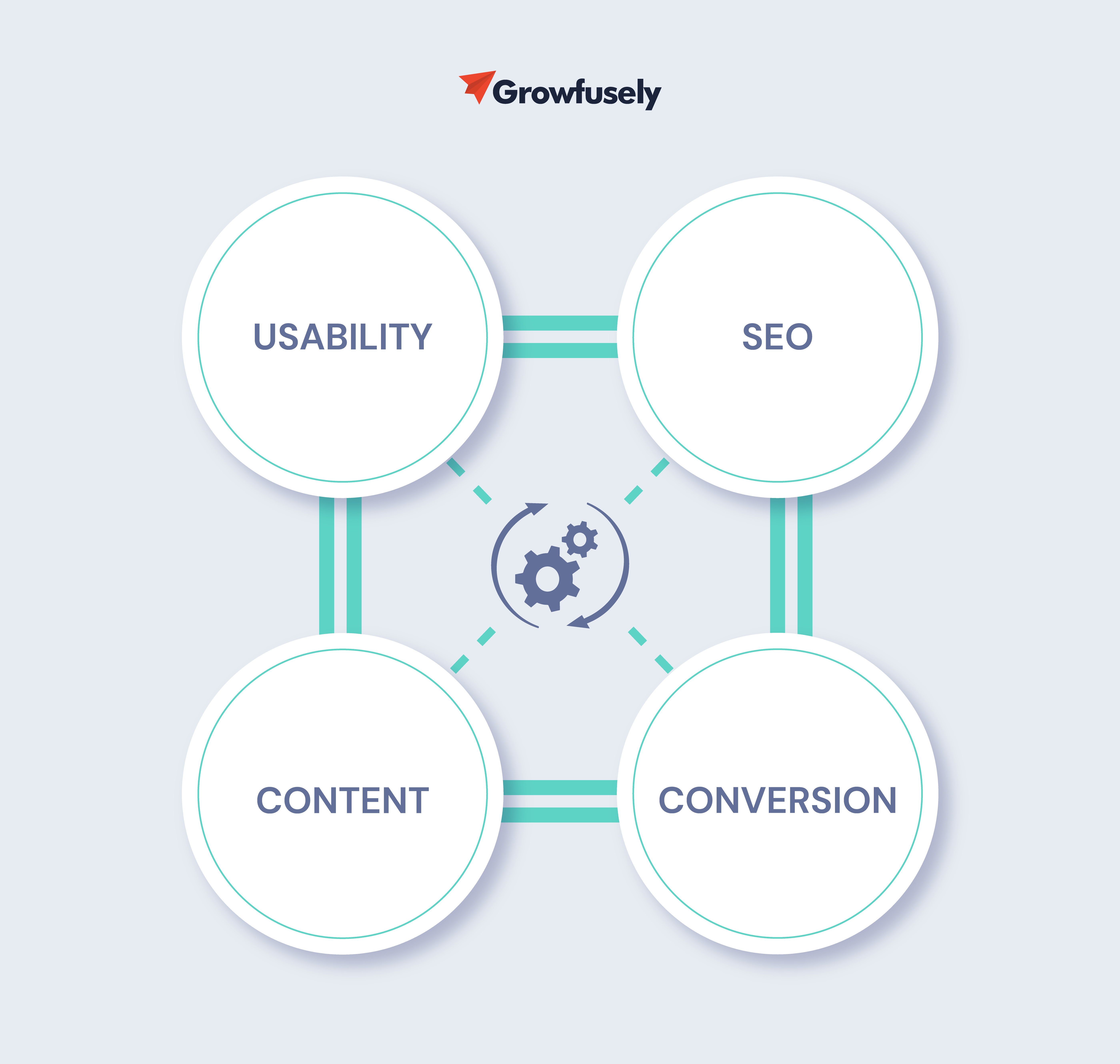
重新設計可能會影響您網站的各個方面。 當然,確切的影響取決於重新設計的目標和程度,但以下是您需要考慮的四個核心組件:
- 可用性:網站速度、安全性、導航、內容佈局、號召性用語、響應能力——所有這些都需要在重新設計期間成為首要考慮因素。
- 內容:確保重新設計保持正確的信息架構和所有內容的可讀性。 在查看和更新博客內容時,請關注結構、流程、語法、有用性以及與受眾的相關性等內容。
- 搜索引擎優化:當然,任何類型的重新設計的一個大問題是搜索引擎優化的影響。 使用本文中共享的清單和電子表格模板,確保您重新設計網站而不會丟失 SEO。
- 轉換:與所有其他三個組件相關的最重要的方面——你的重新設計應該始終伴隨著對改進後的元素進行 A/B 測試,以確保它們比原來的同類產品表現更好,從而使你的重新設計成為商業上的福音。

網站重新設計的終極 SEO 清單
既然您已經清楚了重新設計是什麼,它如何帶來好處,以及它影響的主要領域,讓我們深入了解所有網站重新設計 SEO 的注意事項,以便在重新設計之前、期間和之後牢記。
我們將清單分為四個階段——設計前、設計中、發布前和發布後——以便於參考。
預設計清單
A.競爭對手研究
首先,進行競爭對手研究,從您所在領域中表現最好的網站的網站結構中獲取靈感。 這包括他們排名的部分、頁面和關鍵字。
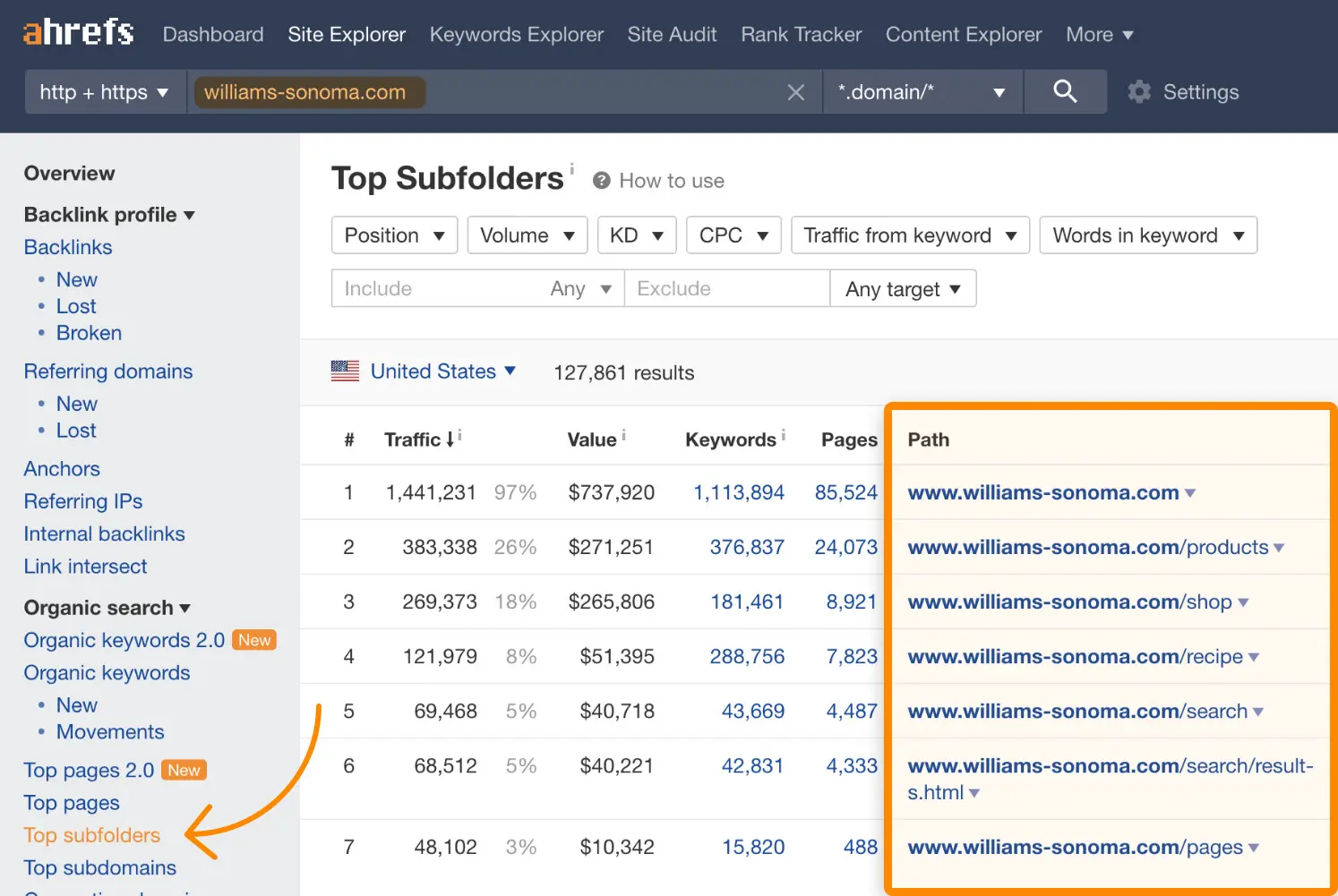
擁有與競爭對手相似的結構(不是完全相同的副本)可以讓您的受眾產生熟悉感。 將您競爭對手的網站輸入Ahrefs 的站點資源管理器,並檢查其網站的每個部分如何為其整體自然流量做出貢獻。

查看頂級子文件夾路徑,從其表現最佳的部分的結構中獲取靈感。
B.關鍵詞研究和映射
關鍵字研究和映射允許您:
- 完善和完善您的網站結構。
- 組織和分類您的關鍵字以創建內容層次結構。
- 確定頂級頁面的主要和次要關鍵字。
使用Ahrefs 的關鍵字資源管理器或Google 的關鍵字規劃器,在電子表格中為您的高排名頁面和內容查找和分類關鍵字。 包括每月搜索量和競爭數據,以便您可以在重新設計期間優化關鍵字。
C.準備直觀地繪製網站架構圖
為您的新網站結構建立視覺基礎,您可以與您的重新設計團隊共享。 使用像Xmind這樣的思維導圖軟件來創建您網站的視覺層次結構。
D.文案
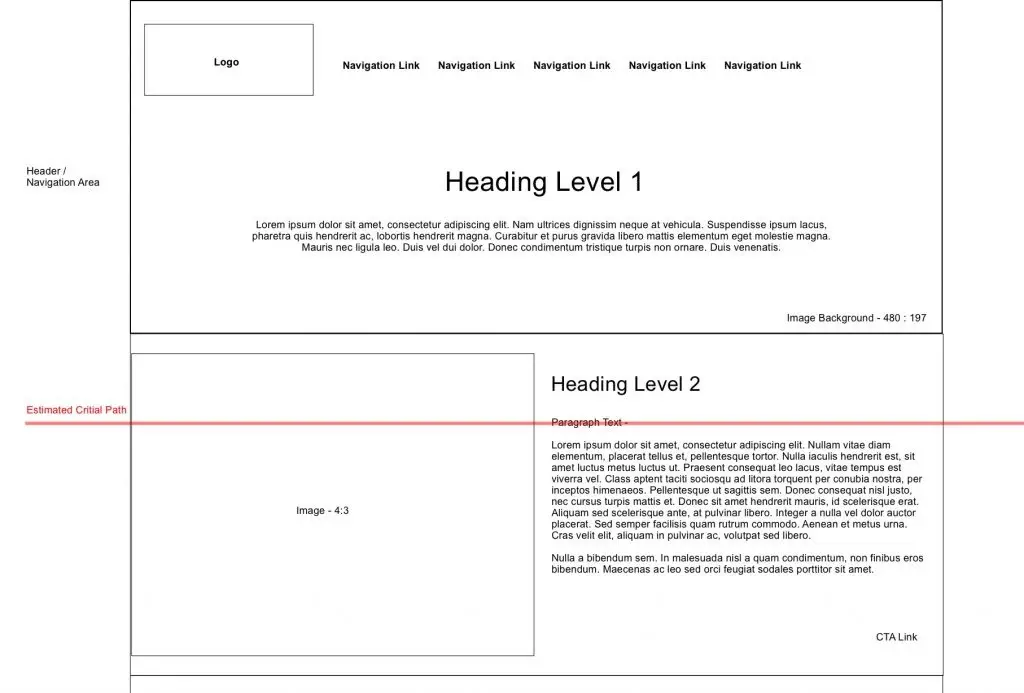
如果您計劃創建新的登錄頁面,那麼最好在線框上準備好關鍵字優化副本的粗略草稿。

線框本質上是新頁面的骨架,它將幫助您的設計和開發團隊確保重新設計的頁面具有排名。
E.用戶界面設計
當您的團隊為新頁面設計用戶界面(或為現有頁面重新設計)時,要記住的一件事是創建 404 頁面。
谷歌建議創建有用的 404 頁面。 因此,如果您的訪問者迷路或訪問不再可用的 URL,他們應該會看到 404 錯誤消息以及重定向 CTA,從而將他們引導至您網站上的另一個相關頁面。

這有助於創造更好的用戶體驗,並且您能夠留住流失的用戶並將跳出率降至最低。
設計期間檢查表
A:清點現有網站的所有頁面
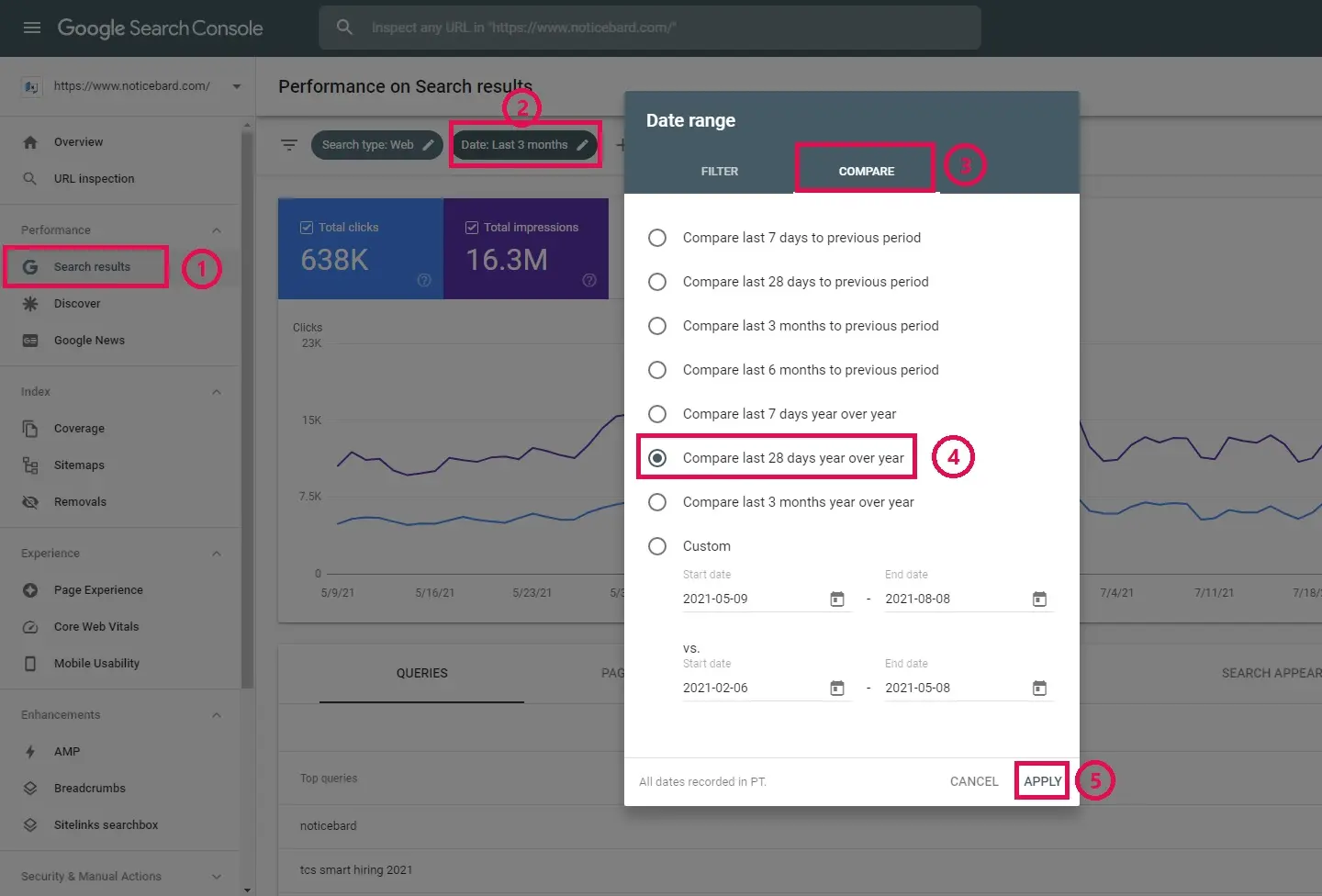
使用 Google Search Console 審核您現有的網站。 導航到搜索結果報告後,擴展日期範圍,按頁面過濾以查看 Google 已編入索引的所有 URL 的列表。 將其導出以生成 CSV 列表。
您還可以使用諸如Screaming Frog 的 SEO Spider 之類的工具來抓取您的網站,並盤點您當前的 SEO 數據(如損壞的鏈接、重定向、內容等),並將其導出到電子表格中。
特別要注意流量、分享和入站鏈接最多的頁面以及這些頁面排名的關鍵字。 這些是您網站在重新設計期間必須保護的最大資產。
B.使用 noindex 屬性設置測試/登台站點
準備一個登台網站。 它將作為您新設計的測試環境。 以下是一些需要牢記的提示:
- 讓原始站點爬網作為新站點的模板。 記下要在新設計中進行的任何更改,例如將修改或刪除的 URL。
- 確保新站點在 robots.txt 文件中沒有索引。
- 避免對任何 URL 文件夾和文件名進行不必要的更改。
- 任何更改的 URL 也必須更改指向它們的鏈接。
- 消除指向您要刪除的頁面的所有鏈接。
- 不要通過重定向到主頁或其他不相關頁面來替換已刪除頁面來創建“軟 404”。 如前所述,創建有用的 404 頁面。
C.用舊數據庫更新新設計
在內容保持不變的頁面上,使用與舊設計相同的內容、標題和元數據。 使用新內容、標題和元描述更新新頁面。
D.爬取和審核測試/暫存站點
使用相同的抓取工具(例如 Screaming Frog),抓取您的測試站點(初始抓取)。 驗證在抓取原始站點時發現的所有問題都不存在於測試站點抓取中。
接下來,製作原始站點爬網的副本以及所有更改說明,並執行搜索和替換操作,以使 URL 具有與測試站點相同的結構。 這是您的測試爬網文本文件。
現在將搜尋器設置為列表模式並使用您的測試搜尋文本文件搜尋測試站點。 這將檢查每個 URL 以查看舊站點上的每個頁面在新站點上是否有相應的頁面。 將此導出為您的最終測試站點爬網。
E.匹配您的內容、標題、元描述、H1 和 URL
請按照以下提示匹配您的內容:
- 首先解決最終測試站點爬網中的任何 404 頁面。 在測試站點爬網中搜索匹配的標題標籤、元描述或關鍵字,以查看是否有任何好的匹配項。
- 在您的最終測試站點爬網中製作任何 301 頁面的副本。 確保更新這些頁面的鏈接。
- 確保在最終測試站點抓取的任何頁面上都沒有重複或缺失的標題標籤、元描述標籤、圖像 alt 標籤或 H1 標籤。
F.用新網站導航中的新網址替換舊網址
確定已更改且未設置重定向的舊 URL:
- 從最終的測試站點抓取中打開您的 404 頁面列表。
- 在您的初始測試站點爬網中搜索 404 頁面的標題。 如果匹配,請在 .htaccess 中設置從舊 URL 到新 URL 的 301 重定向。
- 對所有 404 頁重複此步驟。
如果您在最終測試站點爬網中發現沒有匹配標題標籤的 404,請搜索匹配的關鍵字或元描述。 如果測試站點上沒有很好的匹配頁面,請在電子表格中記下這一點並保持 404 不變,但確保沒有指向該頁面的鏈接。

G.制定一致的內部鏈接架構。 特別是對於新頁面
確保新網站上的所有鏈接都指向正確的頁面。
- 更新 .htaccess 後對您的測試站點運行另一次掃描,以確保所有頁面的狀態為 200 或 301。
- 從您的爬蟲工具批量導出網站上的所有鏈接。
- 如果任何 404 鏈接仍然存在,請解決它們。 如果正確實施 .htaccess,則應刪除所有剩餘的 404 頁面鏈接。
- 更新指向您的 301 頁面的鏈接,使它們指向正確的頁面,而不是重定向的 URL。
另請閱讀:電子商務企業的技術 SEO、內容和鏈接獲取清單
H.優化您的頁面速度
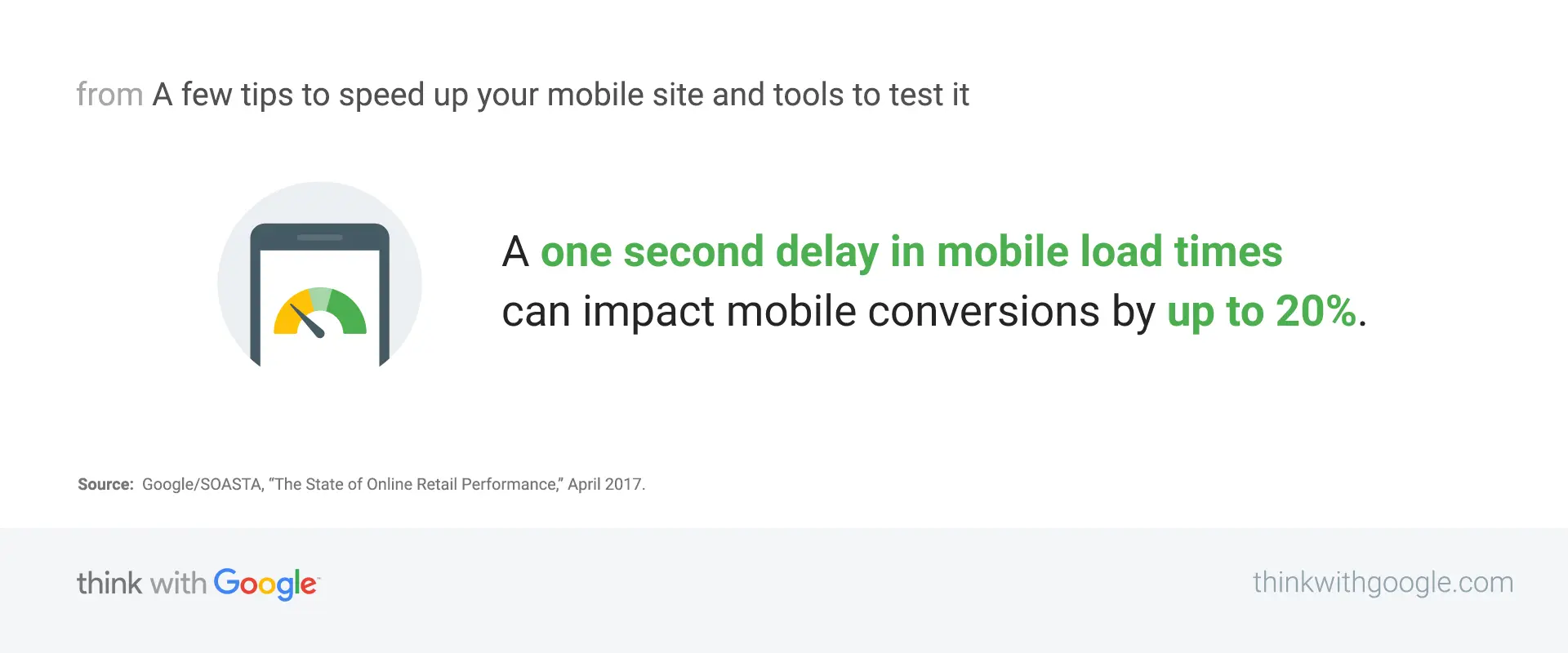
如前所述,頁面速度是排名因素,對用戶體驗至關重要。 即使是移動加載時間延遲一秒,也會對移動轉化造成高達 20% 的影響。

使用Google 的 PageSpeed Insights來查明和修復盡可能多的減速錯誤。 這可能包括壓縮您的文件、使用內容分發網絡 (CDN)、縮小您的代碼以及在您的網站上實施緩存插件等。
哦,關於移動的主題……
H.1。 確保新網站適合移動設備
同樣,如上所述,移動設備現在構成了您網站流量的大部分,而移動性能在確定您的排名方面起著主要作用。
因此,請務必遵循這些提示,避免常見的移動設計錯誤,並且不要忘記使用Google 的 Mobile-Friendly Test檢查您的新設計對移動設備的友好程度。
發布前檢查清單
A.配置 Google Analytics 和 Google Search Console
如果您還沒有,請設置 Google Analytics 並將其鏈接到 Google Search Console。 在此處了解分步過程。
B.為所有更改的 URL 和域版本準備 301 重定向
301 重定向是永久重定向,它告訴 Google 將所有 SEO 鏈接汁傳遞到新 URL。 因此,在啟動新設計之前設置正確的重定向至關重要。
如果您更新 URL 結構,您還需要準備重定向。 例如,如果您在站點上安裝 SSL 證書,則需要 301 將所有 http://xyz.com 頁面重定向到 https://xyz.com。
在此處了解如何為 SEO 設置 301 重定向。
C.在整個網站中設置規範 URL
如果您有多個針對相同關鍵字或具有相似內容的頁面,請使用 rel=”canonical” 標籤告訴搜索引擎哪個是您要在搜索結果中顯示的頁面的主版本。
理想情況下,您網站上的每個 URL(首頁除外)都應該有一個自引用的規範標籤。
例如,您有一個用於不同尺寸鞋子的產品頁面,並且該頁面具有靜態生成的內容。 對於每種尺寸,您將擁有一個包含相同產品和內容的頁面。 使用“rel=canonical”標籤,您可以明確在 SERP 中顯示哪一個。
D.如果適用,設置 Hreflang 屬性
如果您有一個擁有全球受眾的多語言網站,Hreflang 標籤會根據用戶所在的國家/地區告訴搜索引擎要顯示您網站的哪個版本。
使用 rel=”alternate” hreflang=”xyz” 標籤在搜索結果中顯示正確的語言或區域 URL。 如果您的網站包含多語言或多國頁面,請更新 Google Search Console 中的語言註釋。

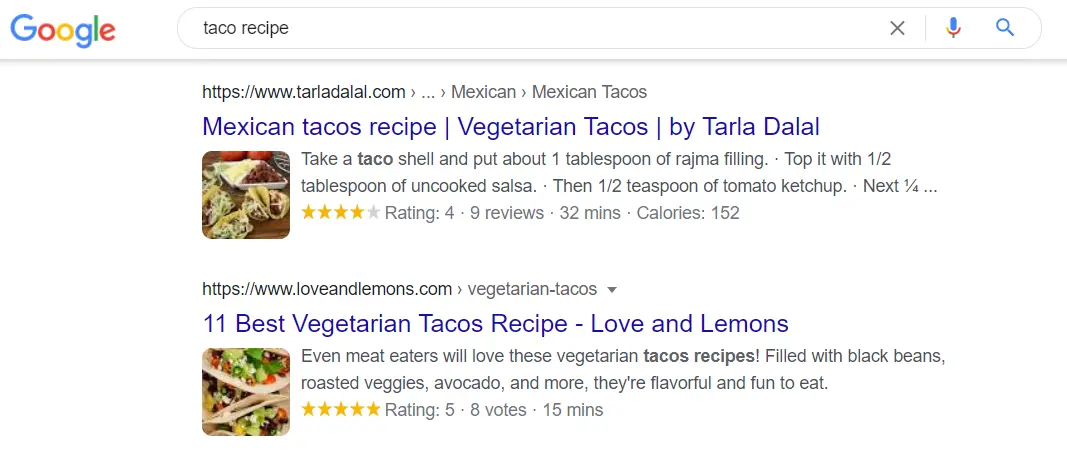
查看 Google 的搜索庫,您會發現各種豐富的摘要類型,例如評論、食譜、產品等。為您重新設計的網站選擇相關的。
使用 Google 的結構化數據標記助手(或WordPress 插件)來配置架構標記並使用富結果測試來測試您的標記。
E.確定啟動的最佳時間
重新啟動網站的最佳時間是訪問量最少的時間。 考慮在您的主要流量來源國家/地區的時區午夜之後啟動它。
發布後清單
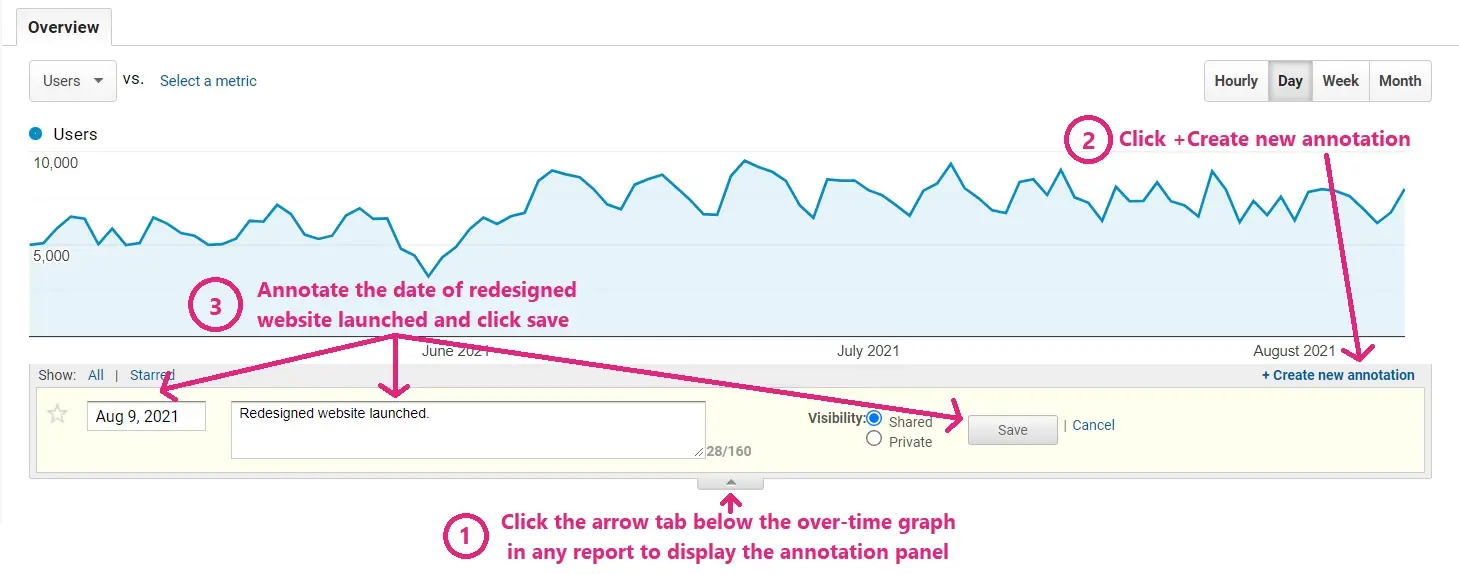
A.在 Google Analytics 中創建註釋
重新設計發布後,考慮在 Google Analytics 中添加註釋。 這有助於您標記重新設計發生的時間以及您所做的關鍵更改。

B.確保 .htaccess 在正確的 URL 結構上運行,而不是在測試/暫存站點的 URL 結構上運行
您之前所做的 .htaccess 重定向必須位於新網站的更新 URL 結構上。
C.確保新網站頁面允許被爬取
檢查您的 robots.txt 文件,確認它僅阻止您不想被抓取的頁面,並允許抓取工具訪問您新網站上的所有重要頁面。 使用 Google 的 robots.txt 測試器測試您的 robots.txt 。
D.確保新的網站頁面允許被索引
檢查元機器人標籤。 它們應該設置為“索引,跟隨”。
E.啟動後立即進行最後一次爬網
通過在啟動後運行最終爬網,確保將測試站點遷移到其最終位置沒有問題。
另請閱讀:SaaS 啟動後營銷的 36 點清單
F.檢查 301 重定向是否設置正確
仔細檢查您的 301 重定向,因為這些是保留流量和排名的最重要方面之一。
G.檢查規範 URL 是否設置正確
通過確保正確設置規範標籤來避免重複內容問題。
H.檢查 Hreflang 屬性是否設置正確
如果您為網站上的新頁面實現了 Hreflang 屬性,請驗證它們是否設置正確,以便您的多語言頁面正確顯示。
I.向 Google 提交站點地圖
如果您還沒有提交,請將您的新站點地圖提交給 Google,以方便您重新設計的網站的抓取和索引。
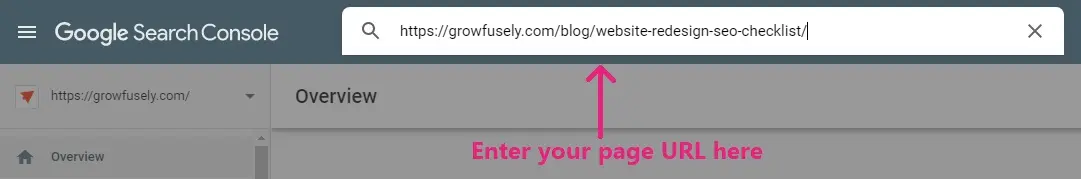
J.從 Search Console 請求索引網站
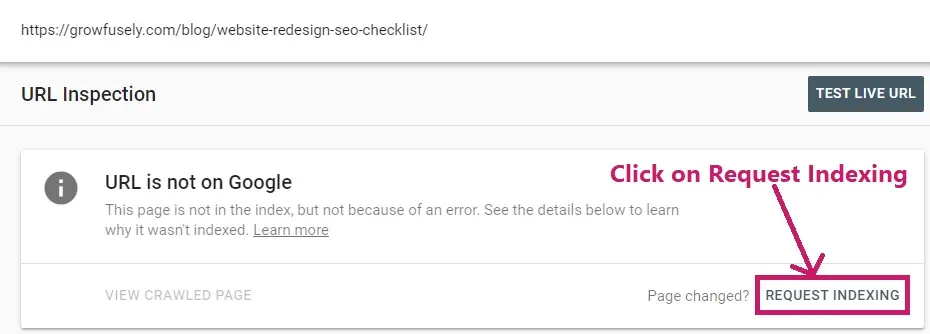
啟動後,您希望您的新網站盡快被索引。 在 Search Console 中,轉到 URL 檢查工具 → 輸入您的頁面 URL。

找到您的頁面後,選擇請求索引。

K.監控 Google Search Console 錯誤
密切關注您的 Google Search Console 消息,以查看啟動後是否有任何錯誤或警告需要修復。
L.監控排名並比較結果
在發布後的幾個月內,監控您的 Google Analytics(分析),看看與之前的設計相比,排名、流量、跳出率和轉化率是否有所提高。
改進可能不會立竿見影,但如果重新設計時牢記所有這些 SEO 最佳實踐,您將在幾週內實現更好的結果。
此外,最好經常測試重新設計的頁面的各種元素——鏈接、表單、按鈕、速度——以確保完美的用戶體驗。
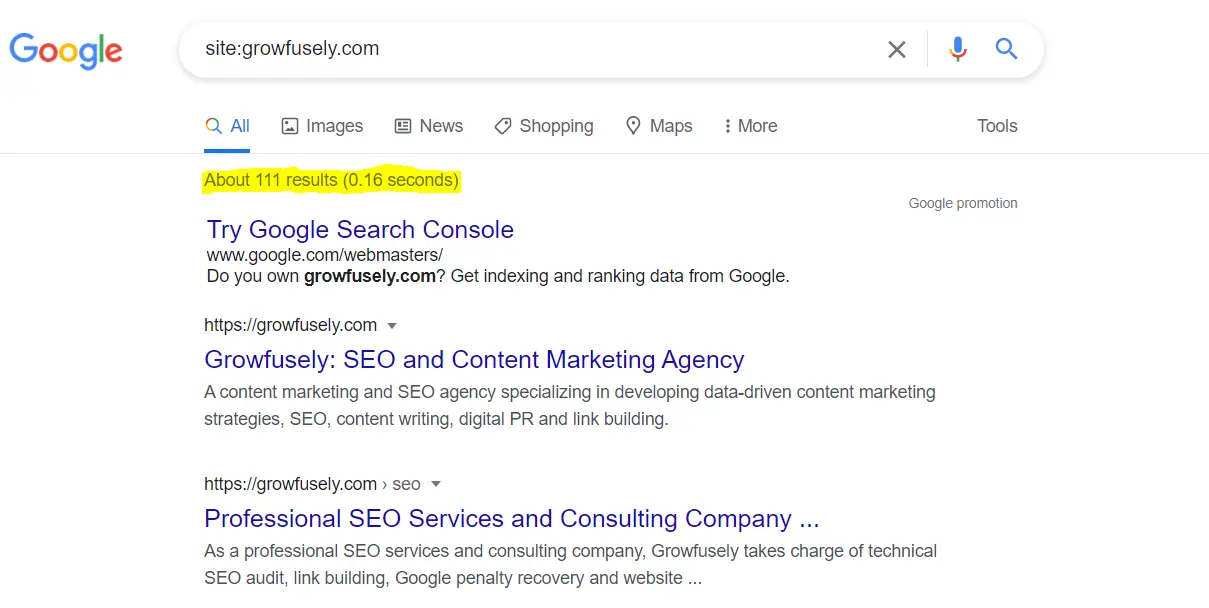
M.檢查谷歌索引的頁數
在 Google 中輸入 site:yourdomain.com 以查看被索引的 URL 數量。

此外,通過在搜索中使用 cache:yourdomain.com 運算符來跟踪索引 URL 的緩存日期。 如果緩存日期是最近的並且定期更新,則意味著 Googlebot 經常訪問您的網站。 如果日期較舊,請檢查 Search Console 中是否存在任何索引問題。

N.檢查和比較搜索流量和 SEO 可見性
最後但同樣重要的是,檢查並比較您的搜索流量和整體 SEO 可見性與您的原始設計。
前往Search Console → 效果報告,查看您的搜索流量如何隨時間變化、搜索結果中的平均排名(您的 SEO 可見性)、點擊率、流量來源、顯示您網站的搜索查詢等。
選擇重新設計之前的時間段和發布之後的時間段來比較您的自然流量表現。

在您的網站重新設計中避免這些錯誤
顯然,重新設計網站並非小菜一碟。 雖然預計流量會暫時出現輕微下降,但只要您不犯以下錯誤,從長遠來看,您的流量不會受到影響。
錯誤 #1:不要在重新設計項目的早期階段忽視 SEO
先設計,後搜索引擎優化——這不是一個好方法。 您必須讓 SEO 專家或團隊參與規劃您的網站重新設計。 只有這樣,您才能確保網站重新設計後正確的重定向、正確的 URL 結構以及幾乎沒有內容和流量損失。
錯誤 #2:除非絕對需要,否則不要更改 URL 結構
盡可能避免更改 URL 結構。 您所做的 URL 更改越多,您的重新設計就變得越複雜,Google 選擇您的新網站所需的時間就越多。
在重新設計期間,如果您要切換到新的 CMS 並且無法保留舊的 URL 結構,或者如果您現有的 URL 結構有太多的子文件夾(三個或更多),那麼更改您的 URL 結構是有意義的。
錯誤 #3:不要將所有舊 URL 重定向到主頁
如果您的重新設計需要刪除一些頁面,那麼不要只是將這些 URL 重定向到主頁。 這是因為,隨著時間的推移,這些頁面中的每一個都在谷歌眼中獲得了一定的權威和排名。 將它們重定向到主頁意味著將其全部丟棄。
而是逐頁執行重定向。 將這些頁面指向您網站上對您的受眾有價值的最相關的新頁面。
為此,請使用以下來源獲取所有 URL 的列表:
- 您的 sitemap.xml(位於 yourdomain.com/sitemap.xml)
- 抓取您的網站(例如,使用 Screaming Frog)
- 谷歌分析(在行為→網站內容→所有頁面下)
- 谷歌搜索控制台(在性能→頁面下)
在我們的電子表格中收集您的 URL並過濾掉重複項。 使用此列表製作重定向映射。 並且始終設置 301 重定向,因為它們是永久重定向,告訴 Google 的抓取工具將所有鏈接汁傳遞到新 URL。
錯誤#4:重新設計時不要忽略重要頁面
按照與上述類似的思路,確保突出顯示您網站上最重要的頁面——高流量的博客文章、高轉化率的表單等。
在重大的重新設計或遷移期間,很容易忽略頁面。 您最不想做的就是在不知不覺中失去了推動驚人 SEO 結果的頁面的好處。 因此,請務必創建一個結構化的電子表格,突出顯示重要的 URL,以正確映射您的重定向。
結束的想法
網站重新設計——尤其是以轉換為重點的改造——不僅僅是改善其外觀。 從重複/精簡內容、XML 站點地圖和重定向到 H1 標題和元描述等基本內容,有很多技術需要處理。
在繼續重新設計之前,請務必備份您的網站並保存所有數據(頁面、內容和指標)。 重新設計和重新啟動後,提交新的站點地圖並通過徹底監控您的 Google Analytics(索引頁面、URL 流量、移動性能等)來發現 SEO 錯誤。 此外,檢查 Google Search Console 中的錯誤,並根據整體排名比較您的 SEO 表現。
唷,有很多東西要吸收!
如果您需要幫助,我們經驗豐富的 SEO 團隊擁有必要的工具和技能,可幫助您確保網站重新設計成功,同時避免 SEO 災難。 我們確保不僅保留而且提高您的搜索引擎排名和流量。
常見問題
- 網站重新設計如何影響SEO?
網站重新設計直接影響您的用戶體驗 (UX),進而影響 SEO。 通過高質量的內容、視覺效果、直觀的導航、更快的加載速度等來改善您的觀眾的現場體驗——同時保持技術完整性——從長遠來看,您的重新設計肯定會提高您的搜索排名。 - 如何在不影響 SEO 的情況下啟動網站重新設計?
無論您如何完美地執行重新設計,您的排名在短期內都會有暫時的波動。 但是,如果您認真地勾選上述清單並利用URL 比較電子表格,您將在重新設計完成幾週後以更好的排名反彈。 - 如何在網站重新設計期間避免 SEO 災難?
這很簡單——不要把 SEO 當作事後的想法。 相反,將其視為優先事項,並讓您的 SEO 團隊參與整個重新設計過程。 當然,請保持網站重新設計的 SEO 清單和電子表格方便!
PS:不要忘記複製我們為您完成的“SEO 重新設計清單”電子表格,以簡化流程並取得成功。
