什麼是核心網絡生命力(以及如何改進它們)?
已發表: 2022-07-27目錄
網站比以往任何時候都承受著更大的壓力來表現良好。 用戶不僅期望快速響應的體驗,而且搜索引擎現在也將頁面速度用作排名因素。
為了幫助網站管理員優化其網站以提高速度,Google 於 2020 年 5 月推出了 Core Web Vitals:一組衡量用戶體驗關鍵方面性能的指標。 在本文中,我們將了解什麼是 Core Web Vitals 以及如何改進它們。
桌面版 Google 頁面體驗更新現已推出 https://t.co/gQn2cwDkiz
— 巴里·施瓦茨 (@rustybrick) 2022 年 2 月 22 日
讓我們潛入吧!
什麼是 3 Core Web Vitals 指標?
Core Web Vitals 是 Google 的一項舉措,旨在幫助發布商和網站所有者衡量他們的用戶體驗 (UX) 質量並確定他們需要改進的地方。
該計劃包括三個專注於加載、交互性和視覺穩定性的核心 Web Vitals:最大內容繪製、累積佈局轉換和首次輸入延遲。
最大的內容塗料
最大內容繪製 (LCP) 是一種性能指標,用於衡量網頁主要內容加載所需的時間。 主要內容通常定義為頁面上最大的圖像或文本元素。
LCP 是谷歌用來評估網頁性能的幾個指標之一。
一般來說,LCP時間小於2.5秒的頁面被認為表現良好,而LCP時間超過4秒的頁面被認為表現不佳。 LCP 時間超過 10 秒的頁面被認為是性能很差的頁面。
為了提高網頁的 LCP,設計人員和開發人員需要專注於確保快速有效地加載主要內容。 這可以通過多種方法來實現,例如使用響應式設計、優化圖像和縮小代碼。
累積版面偏移
許多人都經歷過試圖點擊網站上的鏈接或按鈕,卻在最後一秒將其從光標下方移出的令人沮喪的現象。
這種現象稱為累積佈局偏移 (CLS),是衡量用戶與頁面交互時內容位置變化的量度。 CLS 是一個問題,因為它可能導致用戶點擊錯誤的內容,或者乾脆放棄並完全離開頁面。
有幾種方法可以優化 CLS,但最有效的方法可能是確保在加載頁面之前所有頁面元素的大小和位置都正確。 通過這樣做,您可以幫助防止內容在用戶與頁面交互時轉移。
首次輸入延遲
首次輸入延遲 (FID) 衡量用戶首次與頁面交互所需的時間。 這是衡量頁面響應能力和網站整體用戶體驗的重要指標。
良好的 FID 分數表明用戶能夠快速輕鬆地與頁面交互,而糟糕的 FID 分數表明輸入有一些延遲,這會導致挫敗感。
有許多因素會導致 FID 得分不佳,但最常見的原因是 JavaScript 執行時間。 如果頁面上的 JavaScript 代碼運行時間過長,則可能會延遲用戶的輸入。 這可能會讓實際用戶感到沮喪,並導致他們在有機會與頁面完全交互之前離開頁面。
為了提高 FID 分數,開發人員需要專注於減少 JavaScript 執行時間。
還有一些額外的生命體徵
- 到第一個字節的時間 (TTFB) :到第一個字節的時間是瀏覽器從服務器接收數據的第一個字節所需的時間。 它所花費的時間可能會受到多種因素的影響,包括瀏覽器和服務器之間的距離、數據包的大小以及連接速度。
- First Contentful Paint (FCP) :First Contentful Paint 是瀏覽器顯示頁面的第一個內容所花費的時間。 該內容可以是圖像、文本或其他元素。 換句話說,這是感知的加載時間。
- 總阻塞時間 (TBT) :總阻塞時間是網站從首次內容繪製到完全交互所需的時間。
- 交互時間 (TTI) :交互時間是頁面變為完全交互所需的時間。 這包括能夠響應用戶輸入和加載新內容以響應用戶交互。
Core Web Vitals 屬於 Google Page Experience 的總稱,它還包括其他方面:
- 移動友好性:這是指用戶在移動設備上與您的網站進行交互的難易程度。 不適合移動設備的網站可能難以在較小的屏幕上使用,甚至可能會阻止用戶訪問某些功能。
- HTTPS:這是指您的網站是否使用安全連接。 使用 HTTPS 的網站不太可能被第三方攔截其數據,因此被認為更安全。
- 侵入性插頁式廣告:這些是彈出窗口或其他形式的廣告,可能具有侵入性和破壞性,尤其是在移動設備上。 它們通常很難關閉,並且可能會阻止用戶查看他們正在尋找的現有內容。

Core Web Vitals 會影響排名嗎?
是的。 Web Core Vitals 是一個排名因素。 許多人沒有意識到的是,它們也會對您網站的排名產生直接影響,事實上就在最近。 Core Web Vitals 分數本身只是一個指標。 儘管如此,它仍然是一個非常好的指標,它可能導致您的影響有時足以解決基本的站點問題。
頁面體驗更新現在正在緩慢推出桌面版。 將於 2022 年 3 月完成。了解有關更新的更多信息:https://t.co/FQvMx3Ymaf
— Google 搜索中心 (@googlesearchc) 2022 年 2 月 22 日
Core Web Vitals 衡量了幾個不同的事物,這些事物加起來就是頁面體驗。
那麼為什麼 Core Web Vitals 很重要呢?
更多自然流量
網站的 Core Web Vitals 分數是 Google 在確定網站在其搜索結果中的排名時考慮的眾多因素之一。 這意味著擁有良好的 Core Web Vital 分數可以帶來更多來自 Google 的流量。 更多的流量意味著更多的潛在客戶和更多將他們轉化為付費客戶的機會。
卓越的用戶體驗
用戶體驗(UX)對於任何網站的成功都是不可或缺的。 它決定了用戶是會留在您的網站上還是會沮喪地點擊離開。
據 HubSpot 稱,如果網站加載速度不夠快,93% 的客戶會離開。 Core Web Vitals 是對頁面速度的直接衡量,也是對 UX 的間接衡量。 鑑於 UX 的重要性,確保您的整個網站快速響應非常重要。
提高轉化率
毫無疑問,擁有一個快速無縫加載的網站對企業來說很重要。 畢竟,如果用戶必須等待太長時間才能加載頁面,他們可能會轉到另一個站點。 但許多網站所有者沒有意識到的是,適當的 Core Web Vitals 實際上可以提高您的轉化率。
如何? 好吧,這一切都與用戶體驗有關。 如果網站加載快速有效,用戶更有可能留下來探索。 他們也更有可能進行購買或採取其他一些期望的行動。 另一方面,如果網站運行緩慢且令人沮喪,則用戶轉換的可能性要小得多。
簡而言之,正確的 Core Web Vitals 對於提供積極的頁面體驗至關重要——而積極的用戶體驗對於推動轉化至關重要。
如何在 Google 上查看我的 Core Web Vitals?
測量 Core Web Vitals 非常簡單。
首先,您可以從 Google Search Console 開始:
谷歌搜索控制台
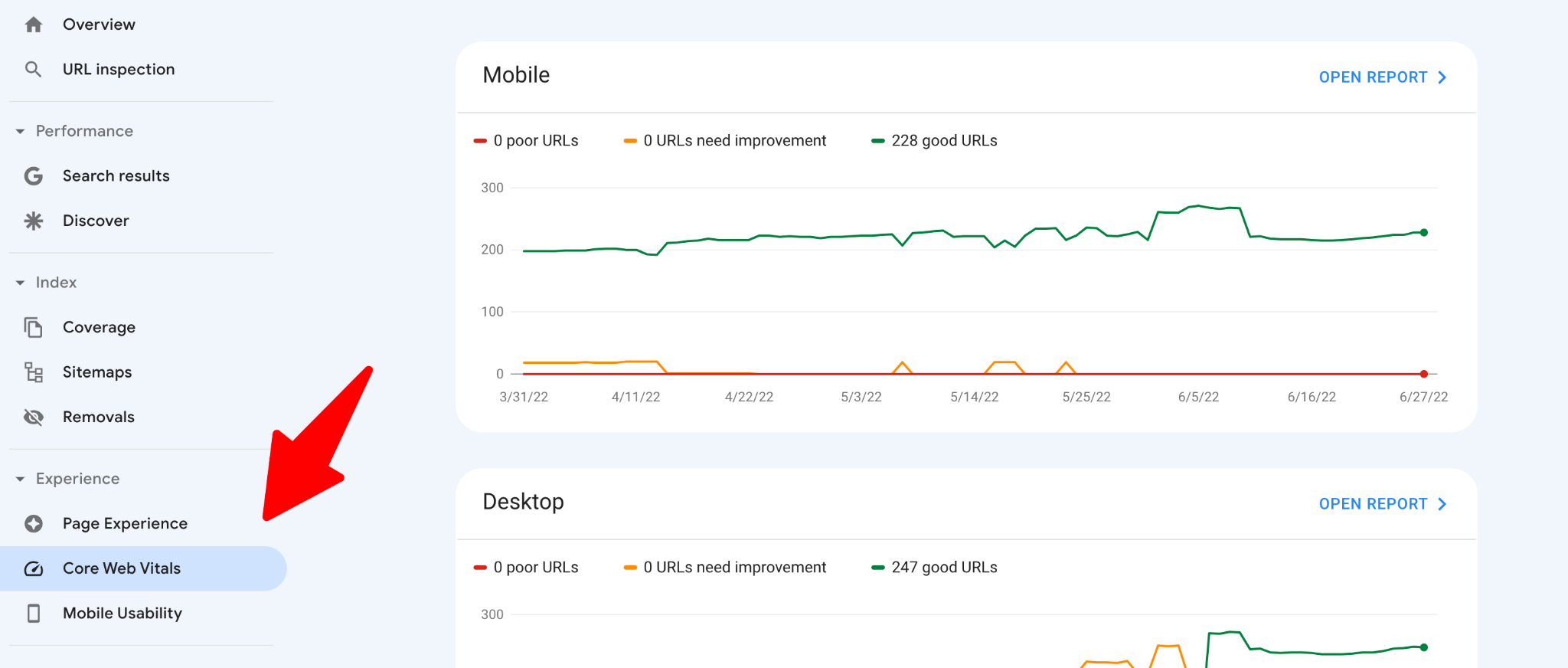
要從 GSC 訪問 Core Web Vitals,請輸入儀表板並單擊此處:

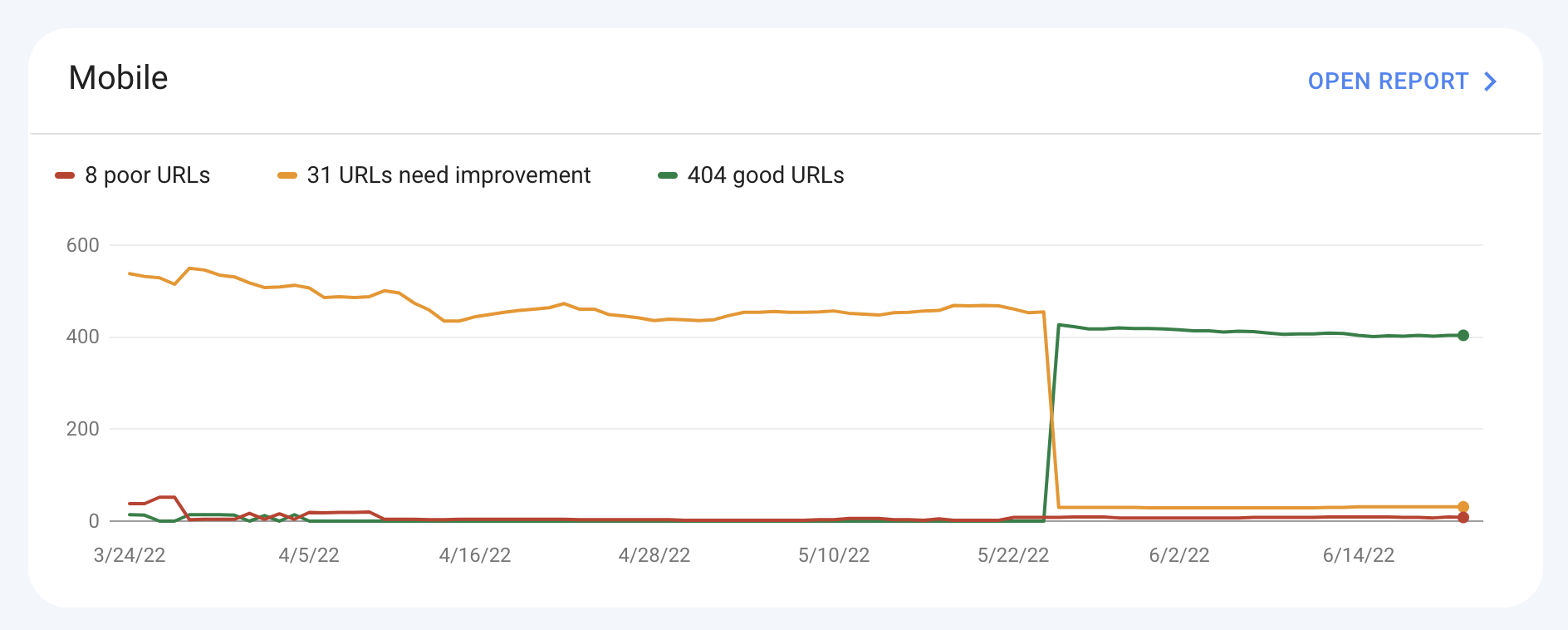
您將看到兩份報告,一份針對移動設備:

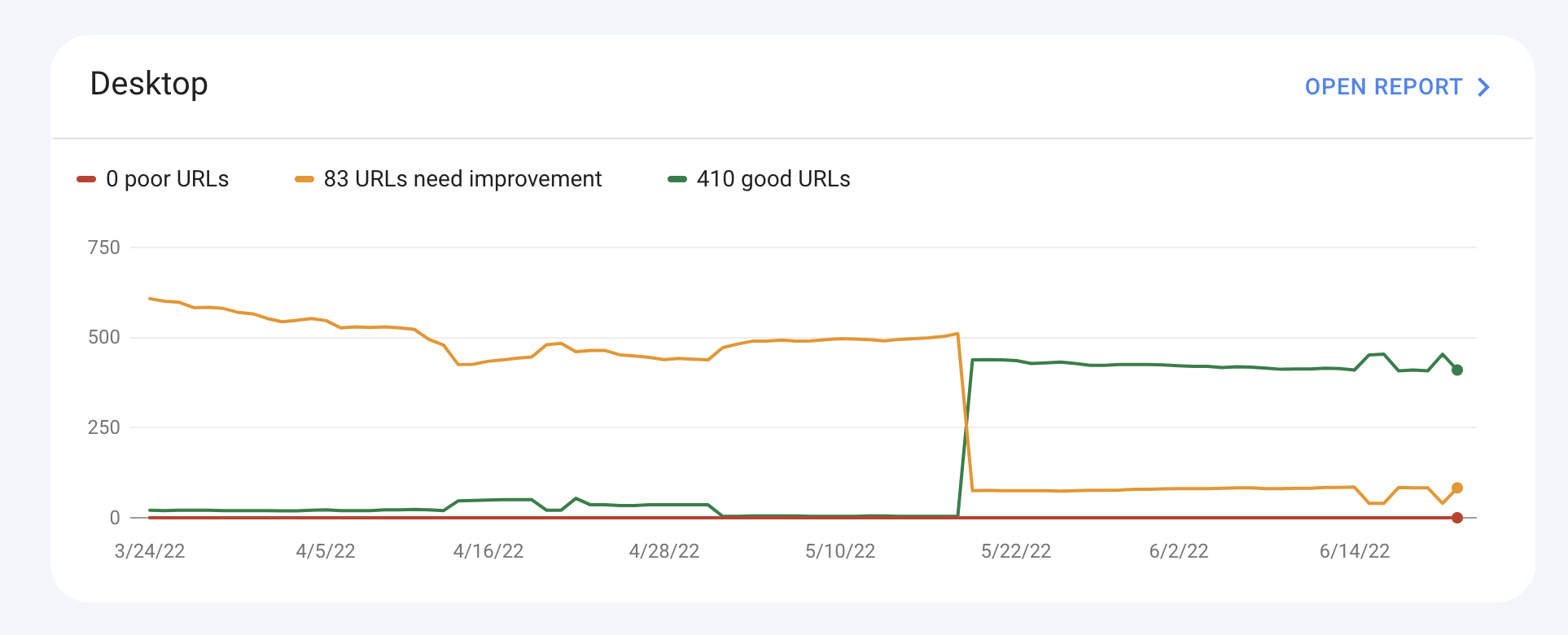
另一個用於桌面:

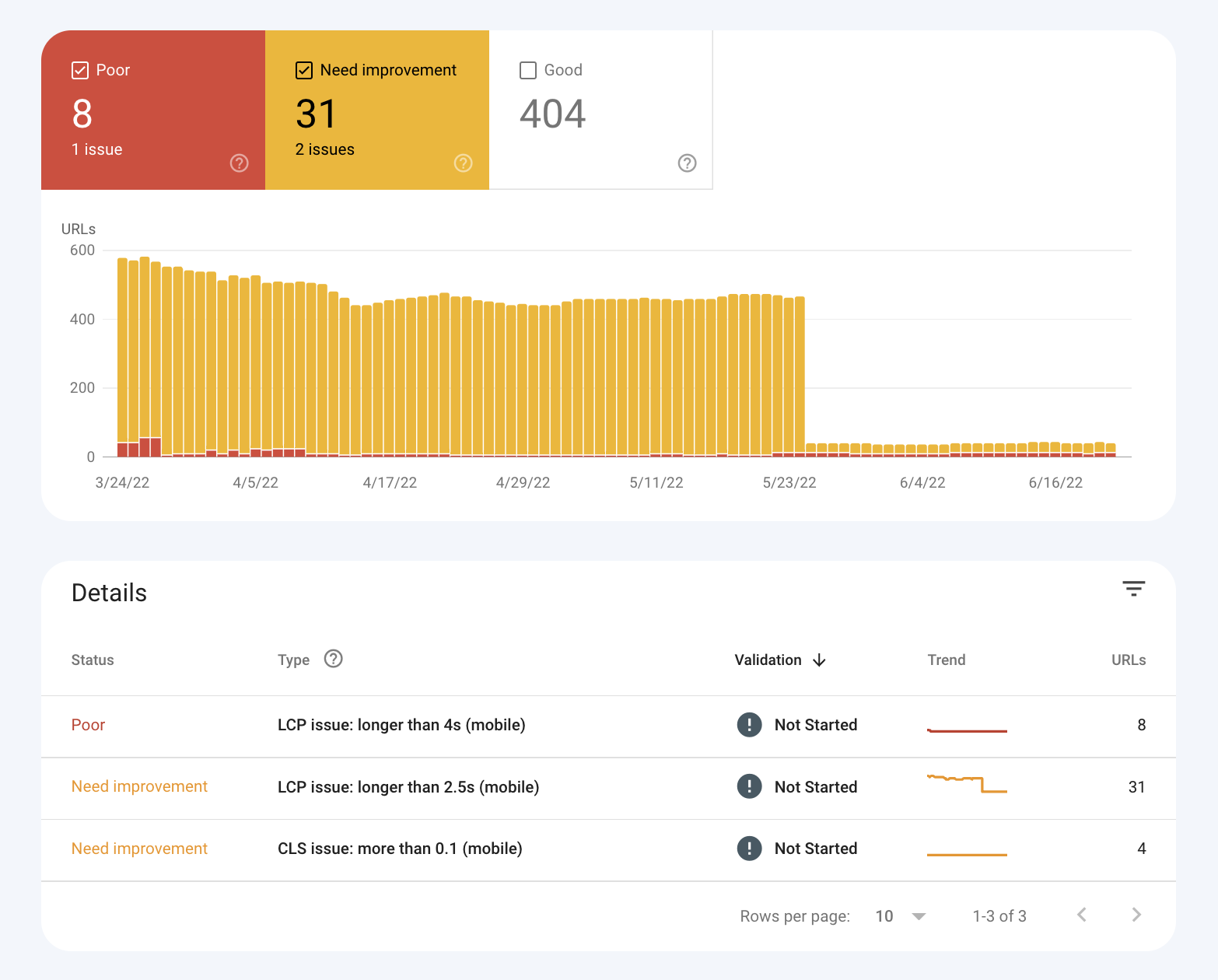
這兩個報告幾乎總是不同的,因為不同的原則適用於移動和桌面設計和功能。 打開 Core Web Vitals 報告將顯示錯誤的詳細圖表:

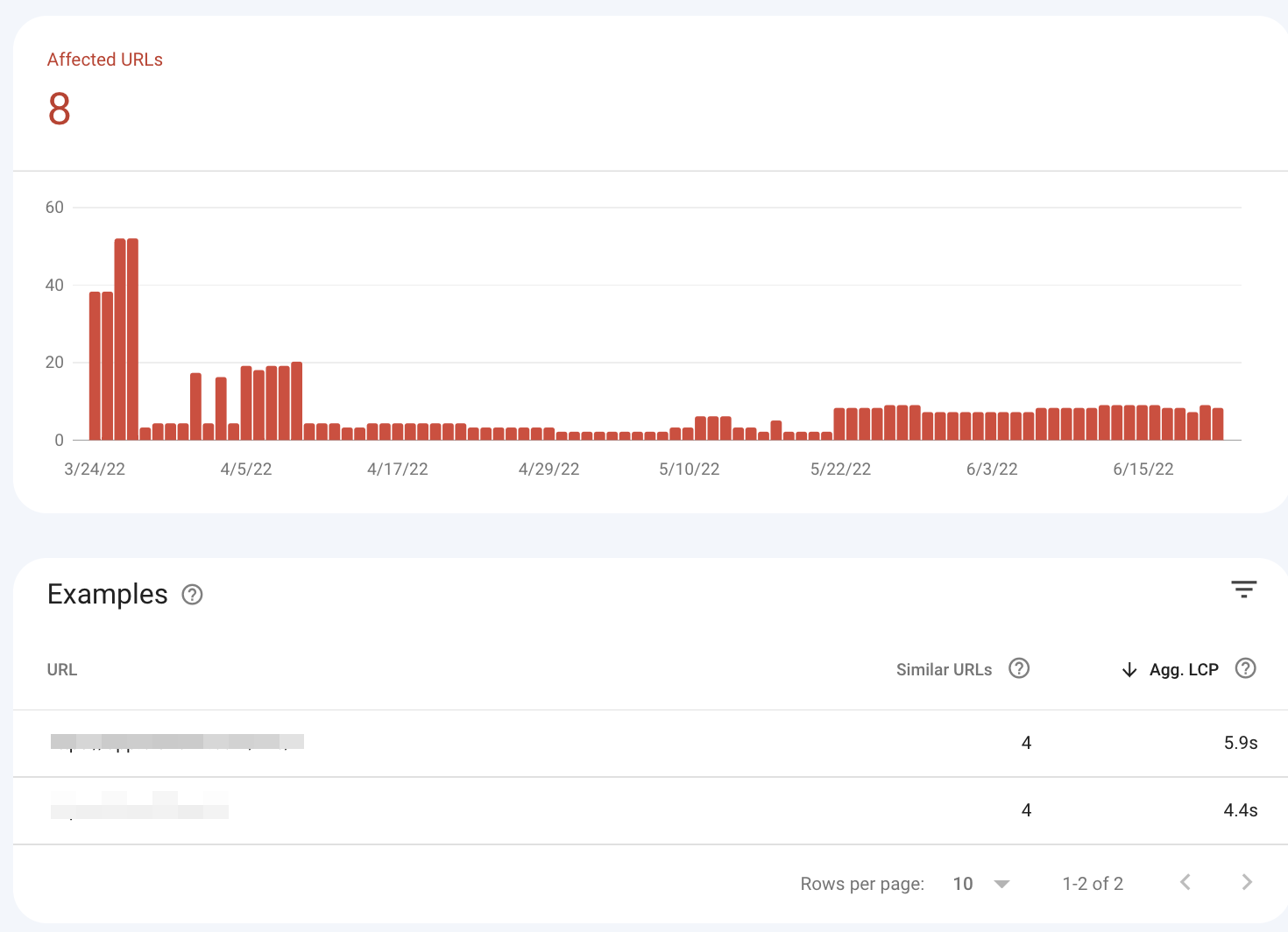
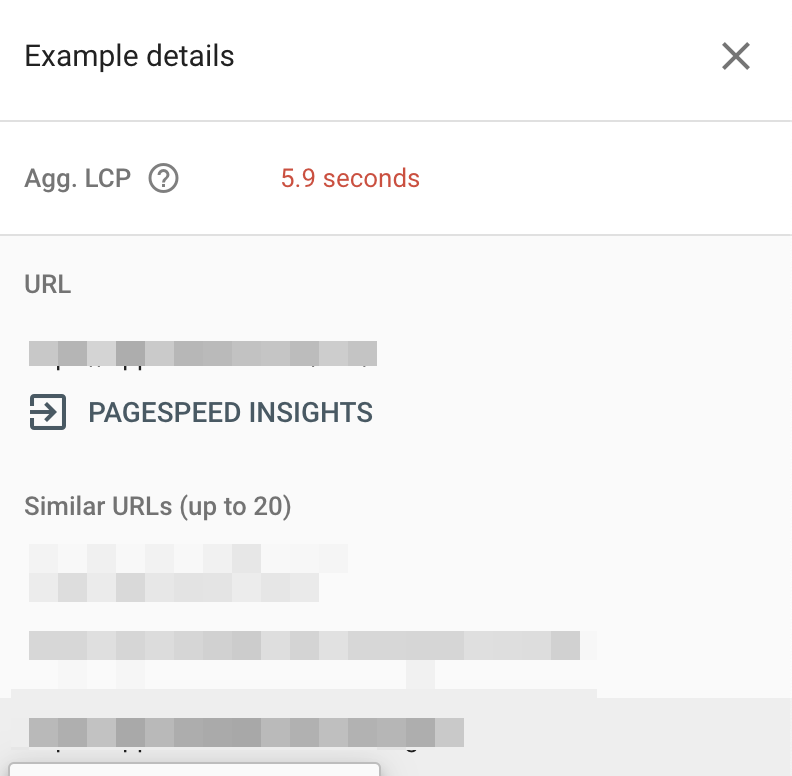
單擊詳細信息後,您會看到 Google 認為哪些 URL 對用戶不友好。


還有另一種衡量核心網絡生命力的方法,即通過 PageSpeed Insights。
PageSpeed 見解
此處的不同之處在於,您可以訪問任何站點的報告,而不僅僅是您可以訪問 GSC 的站點。 但是,它不會顯示整個域中的哪些 URL 需要改進。 你必須一個接一個地去,這太乏味了。 PageSpeed Insights 確實提供了相同的數據源,即 Chrome 用戶體驗報告。
PageSpeed Insights 主要用於更深入地查看特定 URL,因為 Google Search Console 僅向您顯示需要修復的頁面的更大圖景。
Search Console 甚至會引導您訪問 PageSpeed Insights:

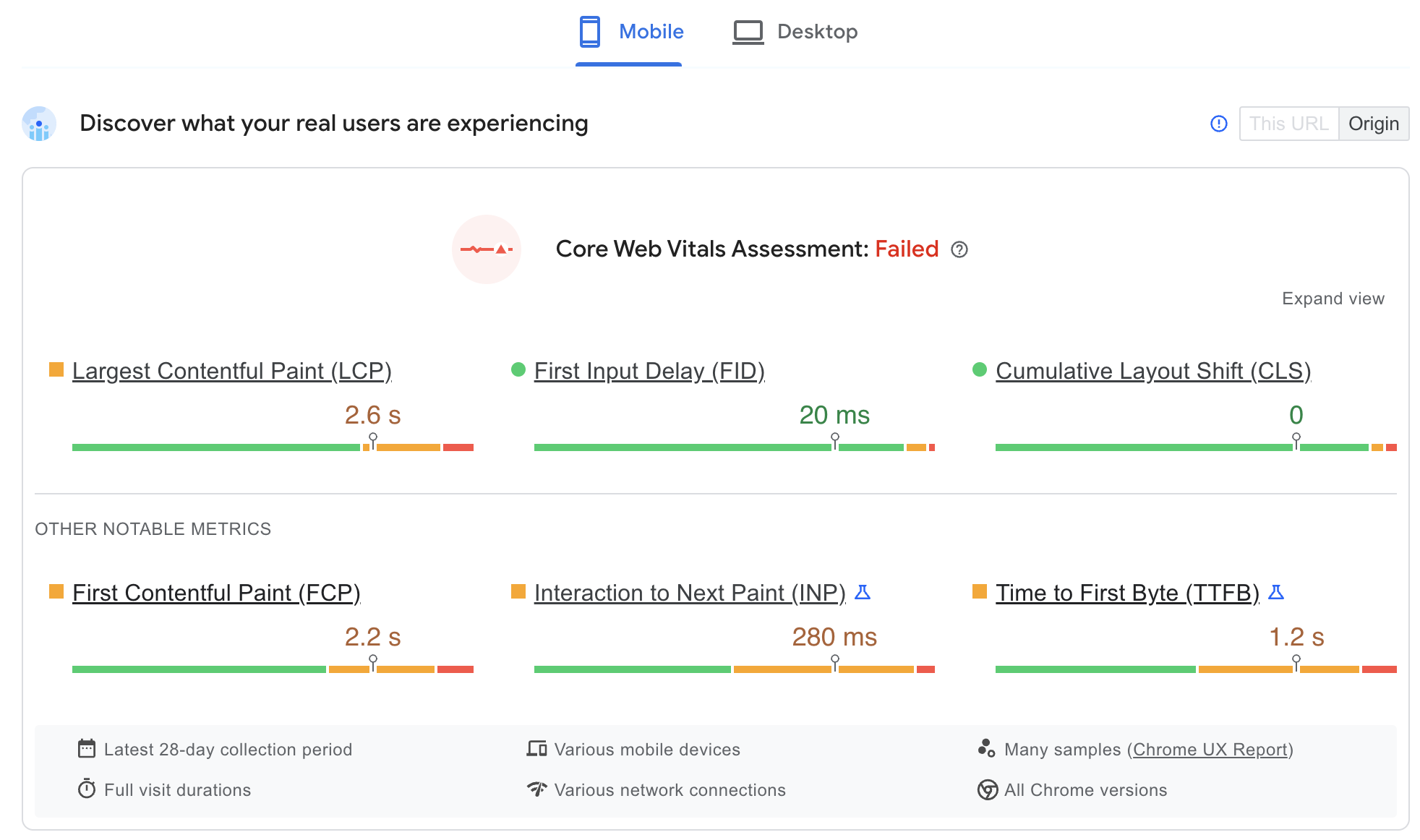
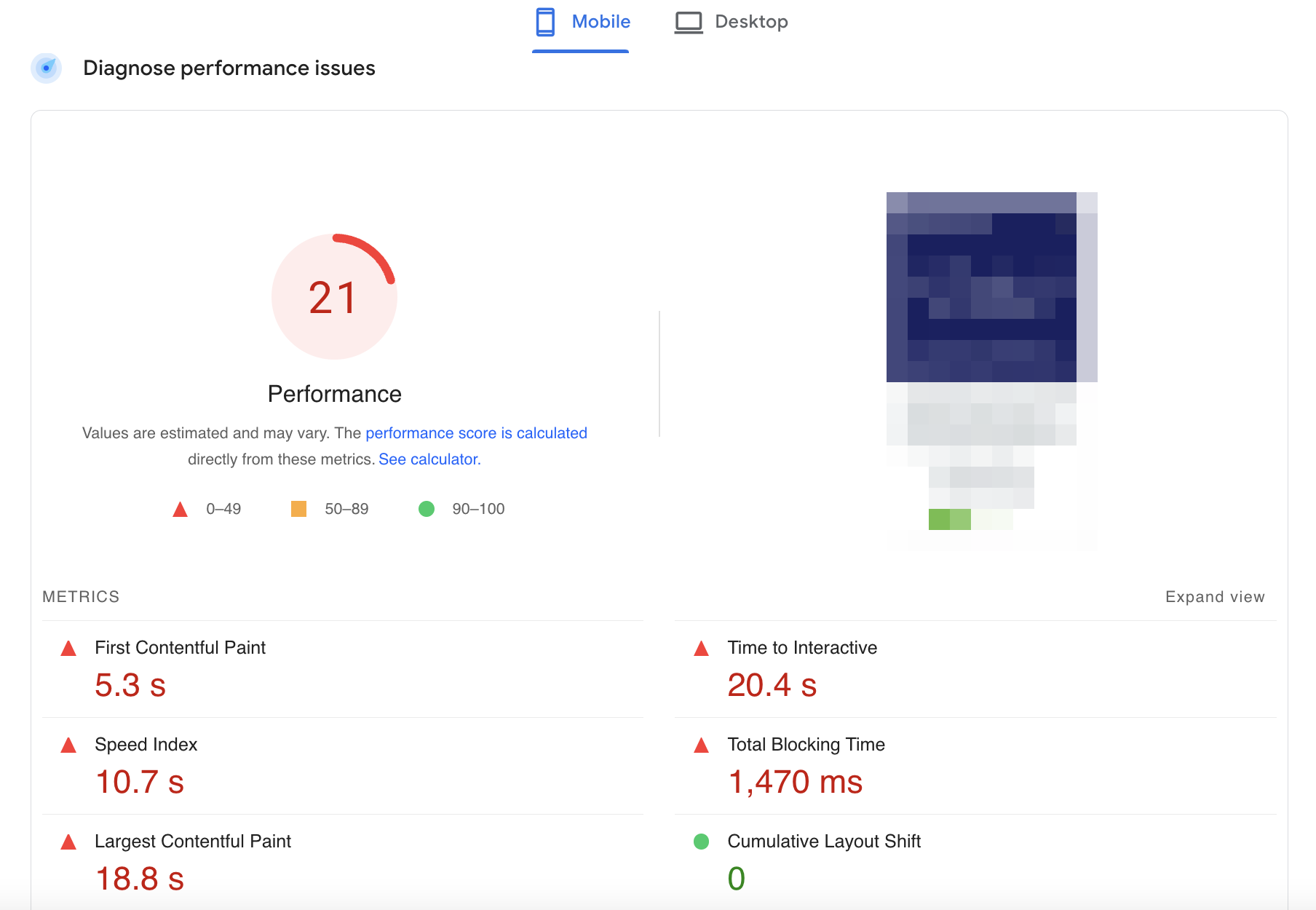
這是進入網站後顯示的內容:

關於問題的完整報告。

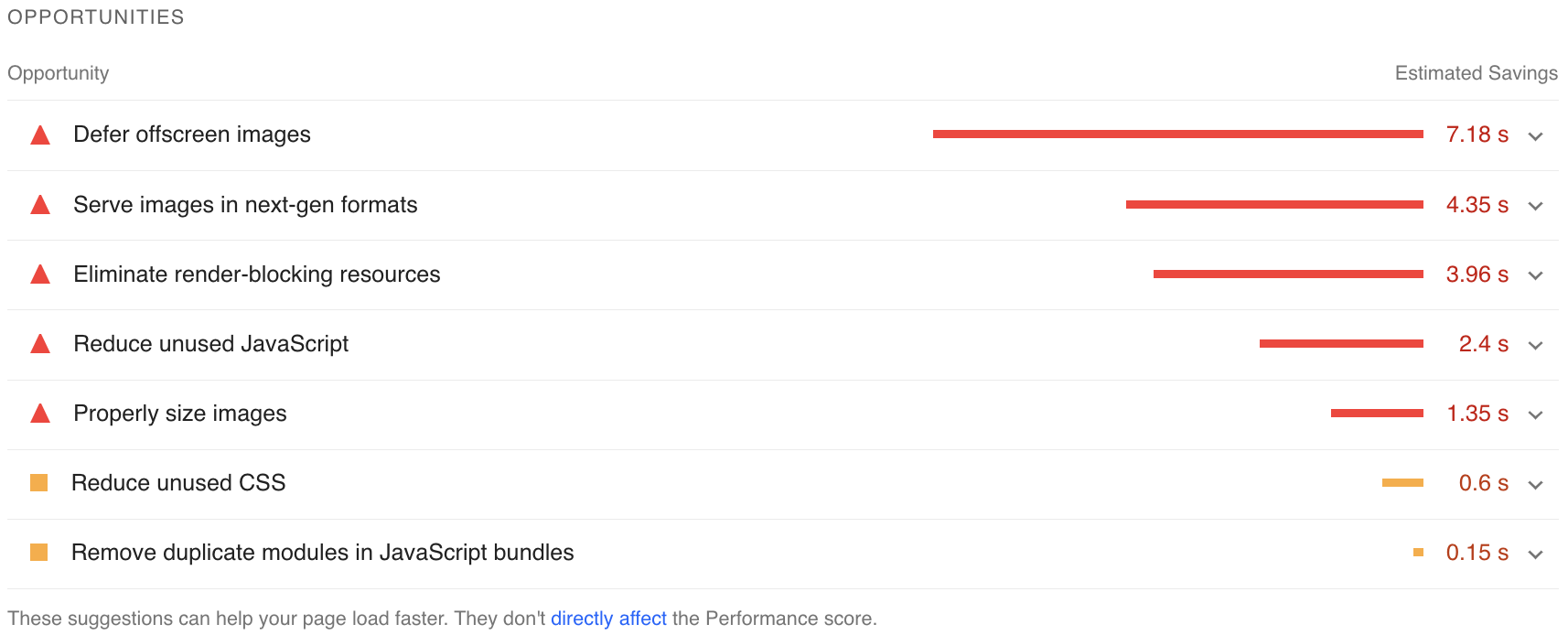
再往下,你會發現機會:

PageSpeed Insights 估計您在解決他們提出的問題後可以獲得多少收益。 儘管如此,這仍然是根據谷歌的平均網站指南進行的粗略估計。 它不能完全反映用戶體驗,但可以作為分析的一個很好的起點。
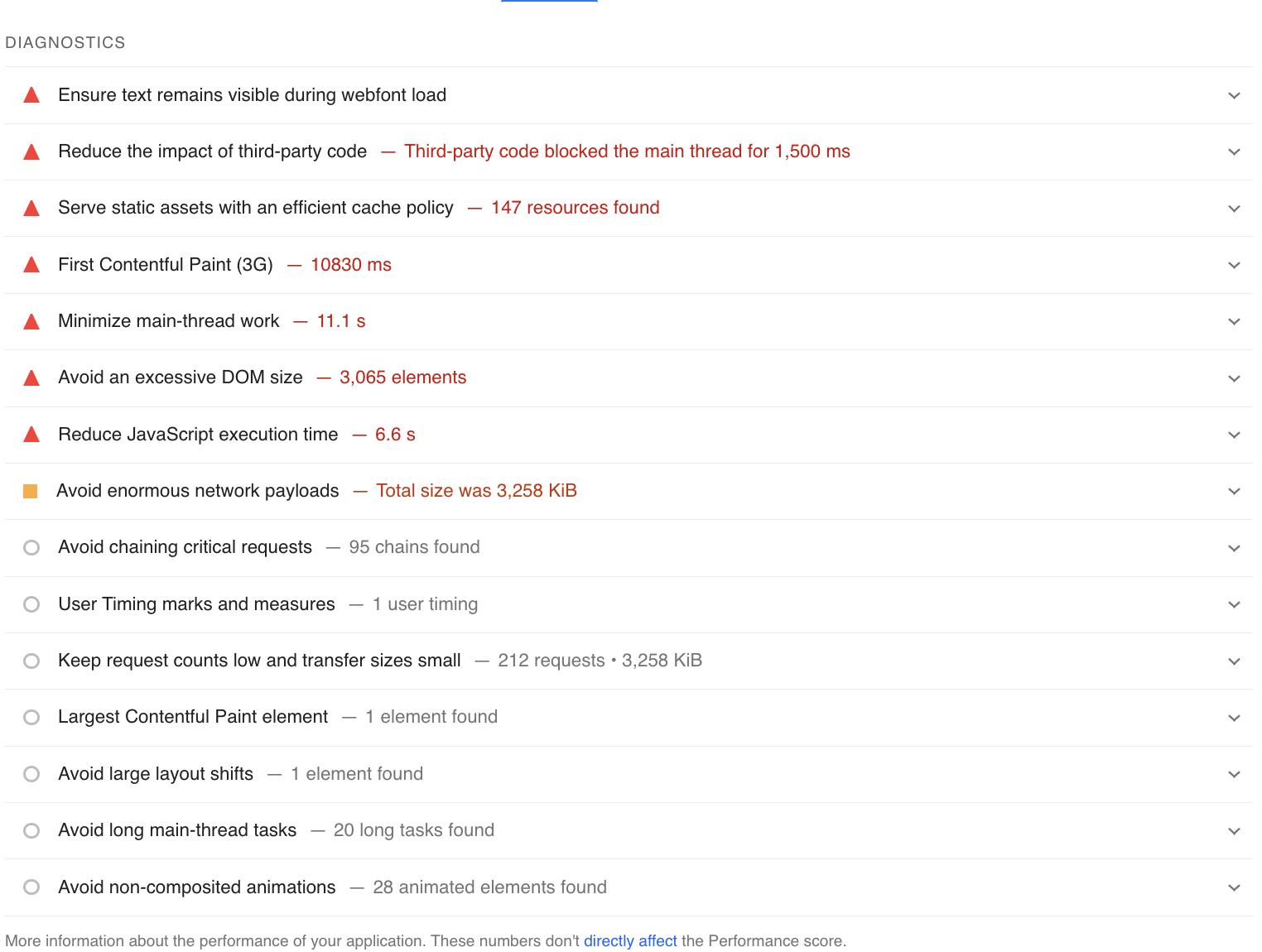
再往下是診斷:

在這裡,您可以看到代碼中的哪個確切元素導致了問題。
既然您知道如何訪問它們,您可能會問如何為您的網站改進 Core Web Vitals?
這是你可以做的!
什麼是 Core Web Vitals 優化?
Core Web Vitals 優化完全取決於網站及其具體問題。 不過,讓我們介紹一些最常見的和可修復的。
最大的內容塗料
圖像優化
圖像是任何網頁的重要組成部分,但它們也可能是加載時間緩慢的原因。 解決此問題的一種方法是優化圖像以確保它們快速有效地加載。 一種特別適合網頁圖像的格式是 webp。 Webp 圖像通常比其他圖像格式更小,因此加載速度更快。 另一種選擇是為您的視頻資產使用 mp4 格式。 Mp4 視頻文件比其他視頻文件格式更輕,因此它們在網頁上的加載速度更快。
WP插件:
- 擎天柱
- 糊塗
- EWWW 圖像優化器
預加載資源
提高站點性能的一種方法是預加載資源。 這意味著 HTML 代碼可以指示瀏覽器在需要之前開始加載某些資源(例如圖像或腳本)。 通過這樣做,瀏覽器可以更有效地利用其時間和資源,從而使整個網站更快。
WP插件:
- 自動優化
- 性能問題
渲染阻塞
渲染阻止是一個術語,用於描述網頁上某些元素的操作,這些操作會阻止頁面正確渲染。 這些元素可以包括 JavaScript 和 CSS 文件等。 渲染阻塞的問題是它會導致頁面加載緩慢,或者根本不加載。
有幾種方法可以修復渲染阻塞。
- 一種是內聯小的 JavaScript 和 CSS 文件。 這意味著將代碼直接添加到 HTML 文件中,而不是引用外部文件。
- 修復渲染阻塞的另一種方法是將 JavaScript 文件的加載推遲到頁面渲染完成之後。 這可以通過使用 async 或 defer 屬性來完成。
- 最後,另一種減少渲染阻塞的方法是優化 CSS 交付。 這意味著確保只為每個頁面加載必要的 CSS。
WP插件:
- 自動優化
- WP火箭
- WP NitroPack
累積版面偏移
嵌入、iframe 和廣告的空間
當網站包含視頻、圖像或廣告等資產時,在頁面上為它們分配足夠的空間很重要。 這可確保加載資產時頁面佈局不會中斷,並有助於防止所謂的累積佈局偏移 (CLS)。 CLS 是衡量頁面在加載內容時“抖動”的程度,它可能會讓用戶非常反感。 通過預先為資產預留空間,Web 開發人員可以幫助減少 CLS 並創建更流暢和以用戶為中心的體驗。
為圖像添加尺寸
簡而言之,為圖像添加尺寸有助於累積佈局移位 (CLS)。 通過確保您的圖像具有正確的寬度和高度尺寸,您可以避免它們在頁面佈局變化時被碰撞。 這對於接近或高於首屏的圖像尤其重要,因為它們更有可能受到 CLS 的影響。
預加載字體
即使是設計最好的網站也會遭受累積佈局偏移 (CLS) 的影響。 當網絡字體未正確加載時,通常會發生這種情況,從而導致“無樣式文本閃爍”(FOUT)或“不可見文本閃爍”(FOIT)。 雖然 FOUT 通常被認為在美學上更具破壞性,但 FOIT 實際上對用戶體驗的危害更大,因為它可能導致頁面上的內容被重新排列。 通過確保在需要之前加載 Web 字體,預加載字體有助於避免 FOUT 和 FOIT。 這不僅提高了頁面的視覺穩定性,還減少了加載過程中內容移動的機會。
首次輸入延遲
異步任務
使用異步 JavaScript 任務的最重要原因之一是避免阻塞 UI。 如果 JavaScript 任務完成時間過長,它可能會阻止 UI 更新,從而導致糟糕的用戶體驗。 異步任務允許 UI 通過在後台運行任務來保持響應。
延遲加載
延遲加載是一種常用技術,用於通過僅在需要時加載內容來提高站點性能。 雖然這在某些情況下可能有效,但也可能導致首次輸入延遲增加,因為瀏覽器必須等待內容加載才能使用。 如果內容位於首屏下方,則尤其如此,因為用戶通常必須向下滾動才能看到它。
服務器端內容
通過在服務器上預渲染內容,您可以確保瀏覽器在用戶與頁面交互時立即獲得所需的信息。 這有助於提高 FID 和整體感知性能。 此外,生成服務器端內容還有助於減少網絡延遲,進一步提高性能。
第三方代碼
第三方代碼會對首次輸入延遲 (FID) 產生重大影響。 這是因為第三方代碼經常是同步執行的,這樣會阻塞主線程,延遲輸入的處理。 此外,第三方代碼可以引入新的 JavaScript 依賴項,這些依賴項需要加載和解析才能執行。 這會進一步延遲輸入處理並增加 FID。 最後,一些第三方代碼可能會使用低效的算法,消耗大量資源,導致主線程陷入困境。 這也可能導致 FID 增加。 始終優先考慮您自己的資源,而不是第三方資源。
結論
網站優化一直是 SEO 的三個核心支柱之間的平衡行為:內容、技術 SEO 和用戶體驗。 谷歌新的 Core Web Vitals 計劃將用戶體驗作為關鍵排名因素放在首位。
Core Web Vitals 是一組衡量網站速度和穩定性的指標。 谷歌表示,這些指標已成為 2021 年 5 月的主要排名因素。雖然一些網站管理員爭先恐後地對其網站進行更改,但其他網站管理員正在採取更寬鬆的方法。
畢竟,Core Web Vitals 只是 Google 用來衡量用戶體驗的另一個信號。 眾所周知,用戶體驗是可以隨時改進的。 因此,無論您的網站在 Core Web Vitals 量表上的排名如何,總有改進的餘地。
